用户界面设计中的便当风格和隔间设计

每当我回想起过年时去城外姑姑家的情景,总会浮现出这样一段记忆。那通常是大年初二或初三,我正准备回家。姑姑总是坚持给我和表妹打包一些家常菜。我通常不希望行李里有更多的东西,对额外的负担感到焦虑,但姑姑们一大早就起床了,勤勤恳恳地把食物和点心装进一个很小的袋子里,再重新打包。她们不知用了什么办法,在这个狭小的空间里挤进了看似一个星期的饭菜。
如果你像我的姑妈们一样是个完美主义者,这也许并不稀奇。但现在,作为一个成年人,当我回想起这件事时,我意识到她们就像我们一样,在不知不觉中成为了设计师。我一直对 “打包 “这个概念很着迷,除非经过深思熟虑,否则我总是无法把东西装进那些看起来不合适的地方。从玩俄罗斯方块到收拾自己的行李,当所有的东西都摆放在正确的位置上,一切看起来都很完美时,你会有一种幸福感。
这种对打包的痴迷不仅仅是把东西装进包里,而是要把它们整理得井井有条,每件物品都有自己的位置和用途。这在很多方面都反映了用户界面设计中的分隔原则。

分隔: 不仅仅是包装
在用户界面中,分隔不仅仅是把东西放进指定的空间,而是要确保每个元素都是可访问的、可用的,并且有明确的目的。就像我的姑妈们精心挑选哪道菜放进袋子的哪个隔层,以确保味道不会混在一起,更精致的东西不会被压碎一样,用户体验/用户界面设计师也会安排网站或应用程序的元素,以优化用户交互。
用户界面就像一个包装完好的袋子
把设计精良的应用程序或网站想象成一个完美包装的包。当你打开它时,你会立刻知道所有东西都在哪里。你无需四处翻找,就能找到需要的东西。所有东西都给人直观的感觉,就像在自己的自然位置上一样。这就是用户界面设计中良好分隔的精髓–就是要创造一种直观、轻松的用户体验。

用户界面中的便当设计: 美学与功能的结合
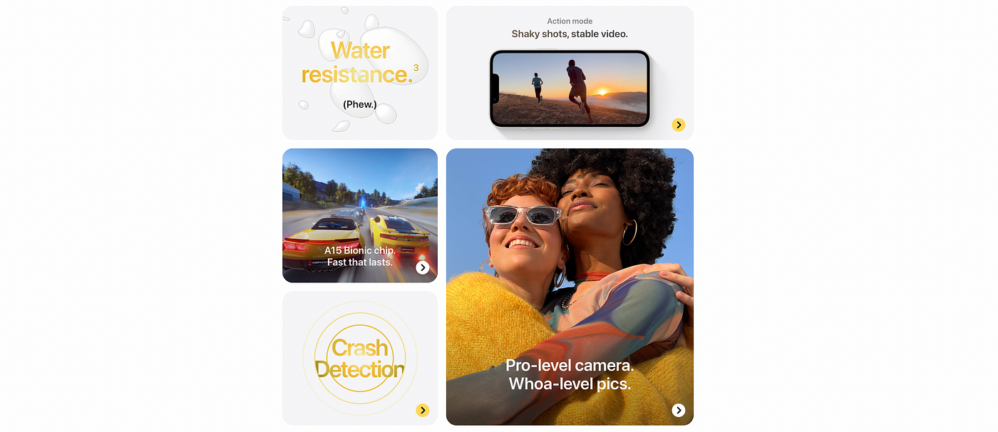
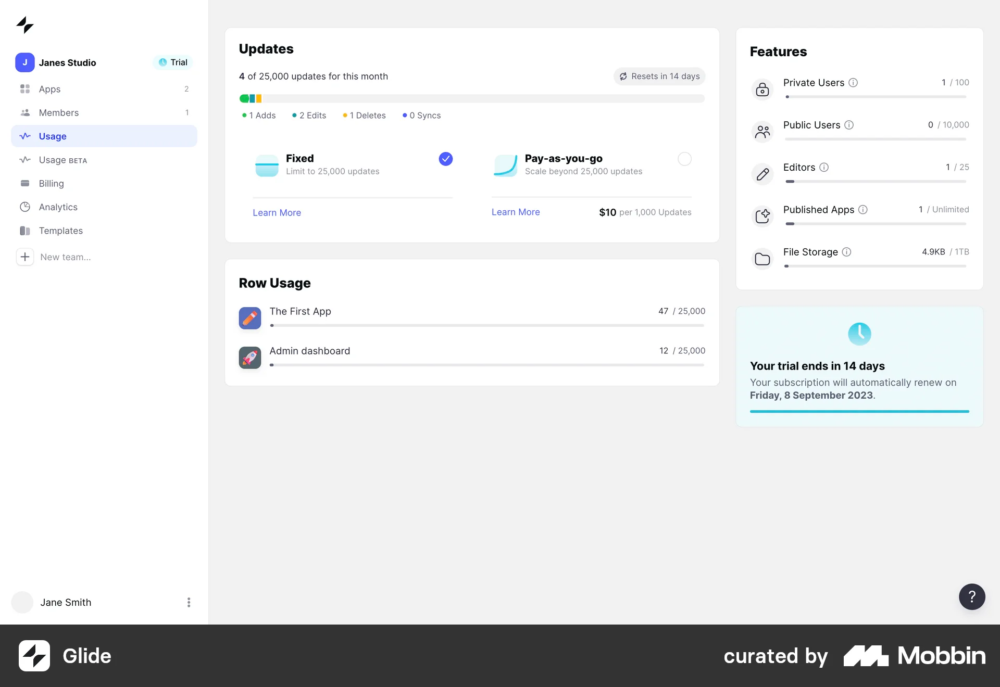
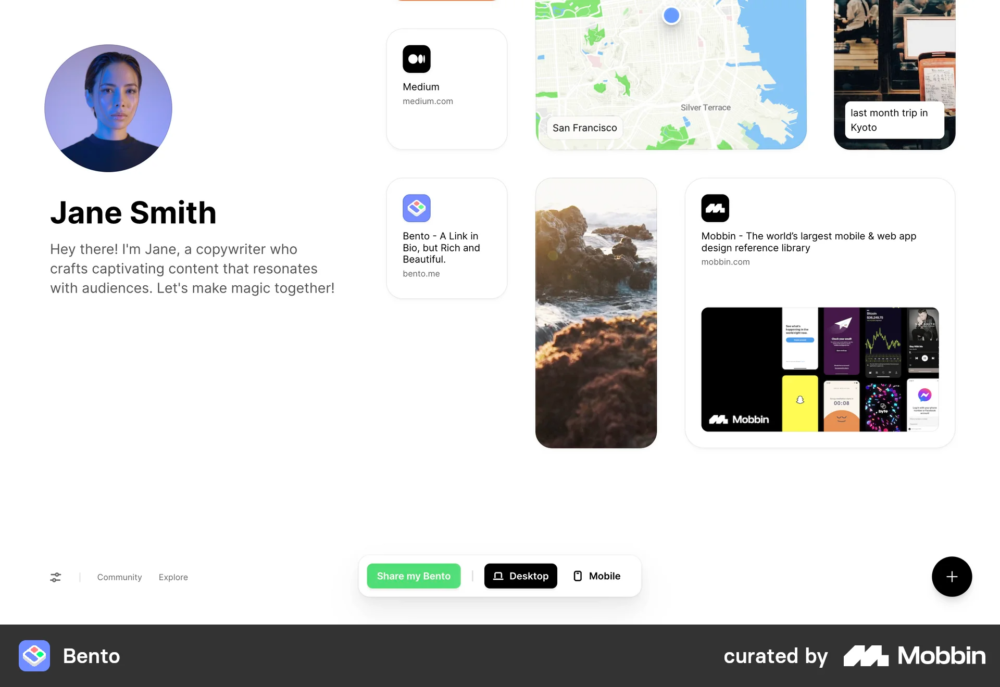
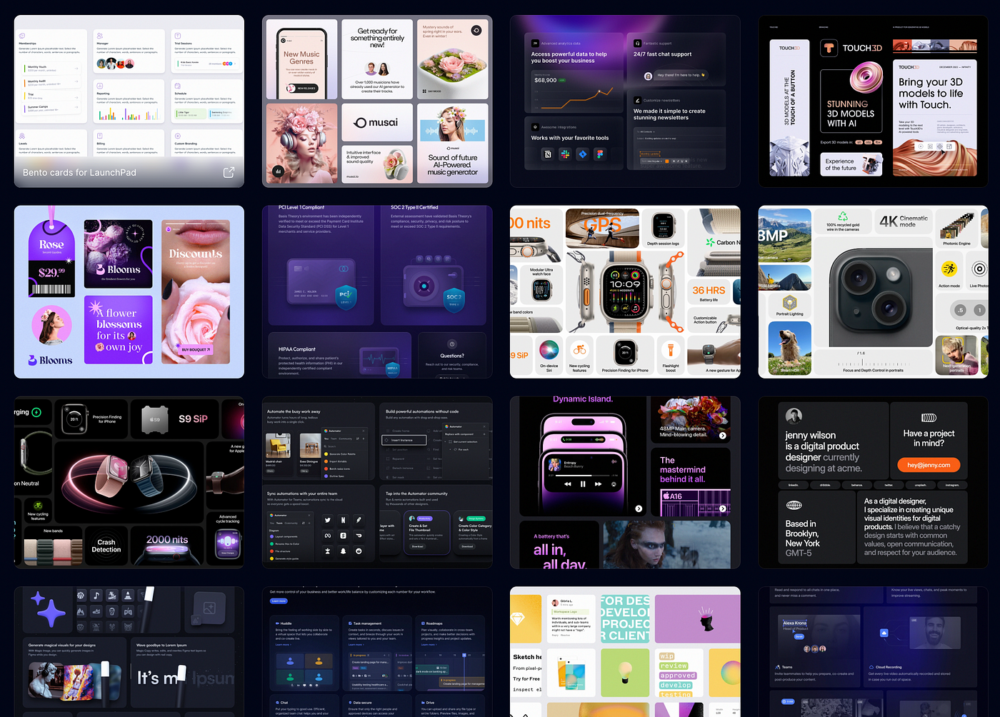
在网页和用户体验/界面设计中,便当设计风格指的是一种基于卡片的设计或网格布局,将信息分门别类地呈现在不同的部分或容器中,使信息清晰易用。这种结构设计方法的灵感来源于日本便当盒的概念。便当盒是一种单份量的盒子,里面装有各种不同的菜肴,每种菜肴都有自己的小格子,这样就形成了一种平衡的、具有视觉吸引力的膳食。同样,在网站或应用程序的便当盒设计风格中,内容和功能被分隔成不同的部分或 “隔间”。这种风格强调条理、清晰和美观。



便当设计风格之所以在用户界面中如此有效,是因为它能够提供清晰的视觉效果和优雅的组织结构。每个隔间就像便当盒的各个部分一样,定义明确,相互独立。这种分离确保用户不会被信息或选择淹没。相反,他们看到的是一个清晰、有条理的界面,可以直观、直接地找到所需内容。

通过直观布局提升用户体验: 为什么选择便当网格?
想象一下,打开一个应用程序,映入眼帘的是一个杂乱无章的界面。这就像打开一个便当盒,发现所有食物都混在了一起。用户界面中的便当设计风格与之截然相反。它创建了直观的布局,用户可以轻松浏览并找到他们想要的东西。用户界面中的每个隔间就像便当盒中的不同菜肴,口味独特,但又是一个有凝聚力的整体的一部分。
如果让我来描述这类布局的关键时刻,我会说便当设计的主要特点是:

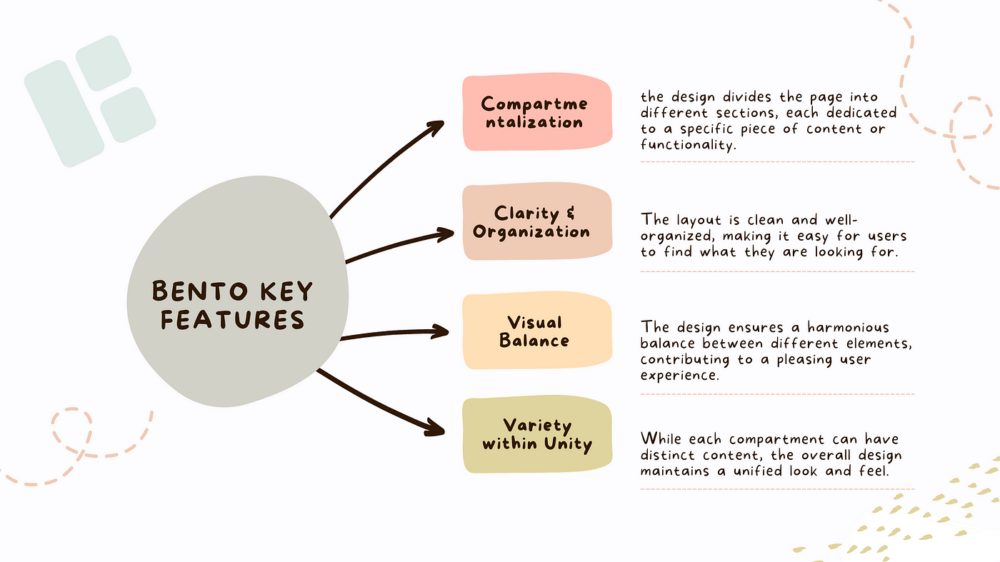
便当设计风格的主要特点:
- 分隔: 就像便当盒一样,设计将页面划分为不同的部分,每个部分专门用于特定的内容或功能。
- 清晰有序: 布局简洁、条理清晰,便于用户找到所需的内容。
- 视觉平衡: 设计确保了不同元素之间的和谐平衡,带来愉悦的用户体验。
- 统一中的多样性: 虽然每个分区都有不同的内容,但整体设计保持了统一的外观和感觉。
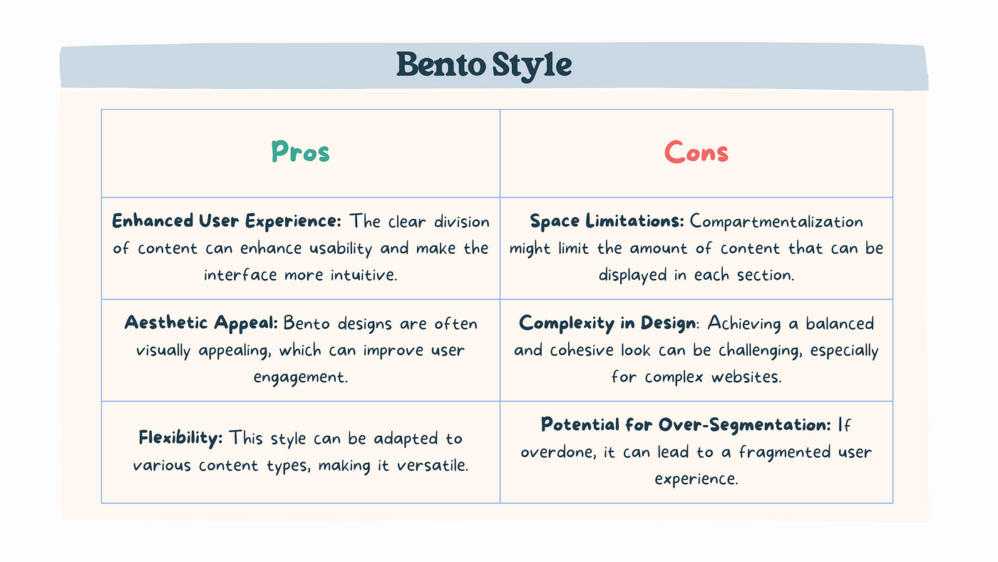
我不想只谈这种风格的优点,每种设计布局都有其优点和缺点:

优点
- 增强用户体验: 明确划分内容可提高可用性,使界面更加直观。
- 美学吸引力: 便当设计通常具有视觉吸引力,可提高用户参与度。
- 灵活性: 这种风格可以适应各种内容类型,因此用途广泛。
缺点
- 空间限制: 分隔可能会限制每个部分可显示的内容数量。
- 设计复杂: 实现平衡、连贯的外观可能具有挑战性,尤其是对于复杂的网站。
- 过度细分的可能性: 如果过度细分,可能会导致用户体验支离破碎。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








