用Figma的Tokens Studio制作一个复杂的设计系统

究竟什么是Tokens Studio?
设计代币是用于建立和维护设计系统的基本设计价值。这些包括间距、排版、颜色、对象样式等等。让我们看一个例子来更好地理解这一点。
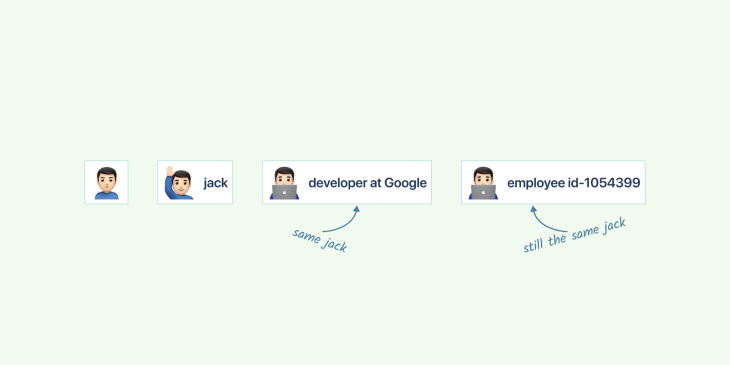
想象一下,你有一个朋友。他的名字叫杰克。杰克在谷歌担任开发人员,还被赋予了一个雇员识别号1054399。这里的杰克是一个单独的个体,可以用不同的方式来识别。下面的快照详细说明了这个例子。

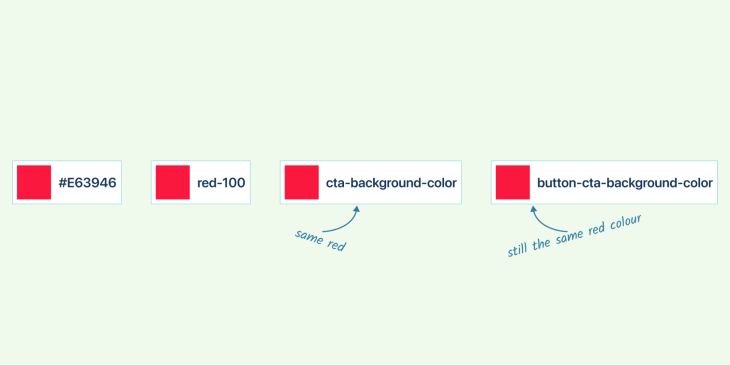
这与设计标记是一样的:我们不使用十六进制或RGB或HSB值,而是将这些值分配给称为标记的名称。这些以后可以被映射到其他样式和元素上,以创建一个高度可扩展的系统。

我们为什么需要Tokens Studio?
组织需要设计系统和设计代币来创建一个一致的、可扩展的品牌。通过使用设计系统,组织可以定义他们的品牌标准,并确保它们在所有接触点上得到一致的应用。设计令牌通过允许组织控制其产品和通信的外观和感觉,为创建一个一致的、可扩展的品牌标识提供了基石。
设计标记是创建和维护设计系统的一个强大工具。它们为设计师、开发人员和产品团队在创建用户界面时提供了一个单一的真理来源。设计标记有助于确保系统中的所有组件都是一致的,并遵守相同的设计原则。
设计标记也使跨团队的设计决策更容易沟通。通过拥有一个真理的来源,每个人在涉及到组件的外观和行为的时候都是一样的。这使得设计师和开发人员更容易在项目上进行合作,而不需要不断地参考对方的工作。
最后,设计代币为未来的发展提供了一个坚实的基础。通过使用它们作为你的设计系统的基础,你可以很容易地保持所有组件的一致性,同时随着时间的推移进行修改或添加新的功能。
如何设置Tokens Studio?
设计代币是设计师创建一致的、可重复使用的设计系统的强大工具。它们允许设计师定义一套可以在不同平台、设备和应用程序中使用的数值。
Jan Six 的 Tokens Studio(原 Figma Tokens)插件是目前 Figma 最强大、使用最广泛的插件。这个插件使在您的项目中创建、管理和使用设计令牌变得简单。它还提供了一种简单的方法,与其他团队成员或客户分享JSON文件中的令牌。有了这个插件,你可以快速设置设计令牌,只需点击几下就可以在你的设计中使用它们。
设计令牌有三种类型:全局令牌、别名令牌和特定组件令牌;
- 全局令牌是最基本的设计令牌类型,它们为应用程序中的所有组件提供了一个单一的真理源。

- 别名令牌用于为全局令牌创建别名,以便它们可以在多个组件中重复使用。

- 组件专用标记用于定义单个组件的特定值,如颜色或字体大小。

命名Tokens Studio
设计令牌的命名惯例对于创建一个一致的、模块化的设计系统非常重要。它可以帮助开发者和设计者快速识别每个令牌的目的,使其更容易在项目中使用。
一个理想的令牌名称必须是简单的、可理解的、可扩展的和一致的。为了给设计令牌命名,没有一个可供遵循的标准集。我们将在下面的例子中使用颜色,因为它是一个被广泛使用的设计元素。
用简单明了的名字来命名你的调色板很容易,比如 “红色-默认”、”紫色-粉色 “或 “黄色”。然而,随着系统变得越来越复杂,满足所有要求的命名令牌变得越来越困难。
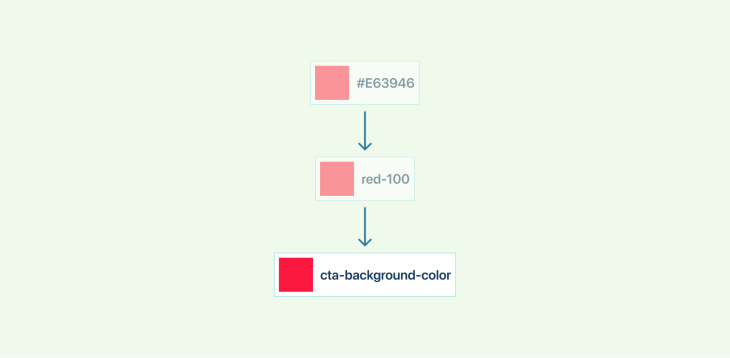
使用基于色调值的抽象名称,然后按照特定组件的令牌顺序排列,是最常见的解决方案之一。

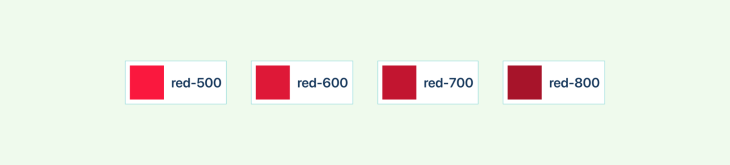
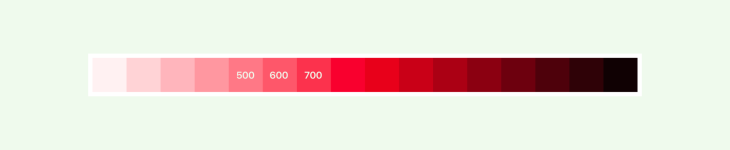
用100-900的数值来命名颜色(100到900代表颜色中存在的光线),100是最亮的,900是最暗的。
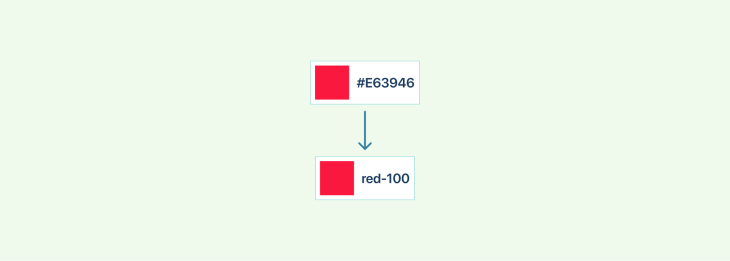
请记住,不要添加色谱中的所有颜色。但目标是创建一个最小的、有意义的调色板。这些被称为全局令牌。简而言之,全局令牌有通用的名字,没有上下文。

然而,别名令牌是更具体的,用于为全局令牌创建别名,以便它们可以在多个组件中重复使用。
例如:primaryBackgroundColor: $red-500primaryTextColor: $red-600
在这里,我们正在对上下文进行描述。
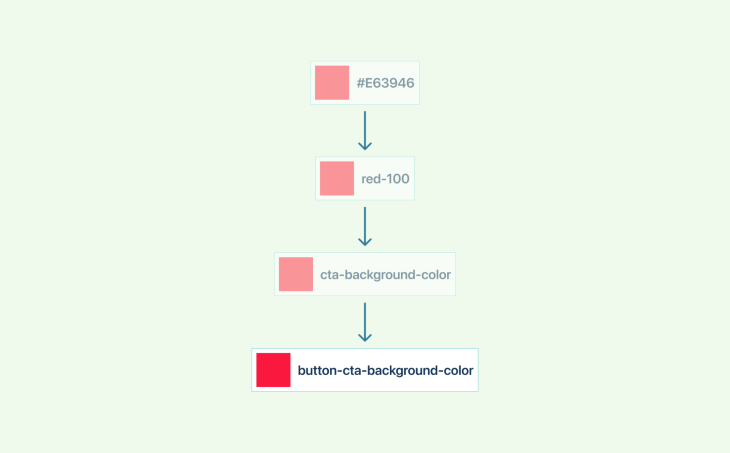
组件专用标记用于定义单个组件的特定值,如颜色或字体大小。
例如:$button-cta-bg-color: neutral-500 (使用别名令牌)$link-button_bg_color: neutral-500 (使用别名令牌)$color-text-link: #FCFCFC (使用特定颜色)
随着设计系统复杂性的增加,命名令牌变得更加困难。在这种情况下,可以使用一个确定的模式作为名称。
第2级命名: CATEGORY-CONCEPTEx: size-xl
第3级命名: CATEGORY-COMPONENT-VARIANTEx: background-link-secondary
第4级命名: 4级命名:CATEGORY-COMPONENT-VARIANT-STATEEx: background-link-secondary-idle
第5级命名: 系统-CATEGORY-COMPONENT-VARIANT-STATEEx: sys-background-link-secondary-idle
准备设计交接
设计交接是任何用户界面设计项目的一个重要过程。它涉及到将设计从设计师那里转移到开发团队,而且转移的方式要清晰有条理。这个过程有助于确保开发团队理解设计的所有细节,以便他们能够准确地创建它。
一个成功的设计交接过程的第一步是在Figma中创建一个用户界面设计。这将使您能够轻松地与开发团队分享您的工作,并为他们提供开始构建您的产品所需的所有必要信息。
一旦你创建了你的设计,你还应该包括详细的交接说明,解释每个元素如何工作以及完成后应该是什么样子。
最后,你应该与开发团队分享你的文件,并开始检查它们,以确保在移交给最终生产之前,一切看起来都符合预期。
随着品牌的发展,设计师需要进行修改,并与开发人员进行相同的沟通,以便开发人员能够在代码中进行相同的修改。而且,当开发者对样式进行修改时,也会遵循同样的过程。当多个设计师和开发人员参与到这个过程中时,出现人为错误的几率很高。
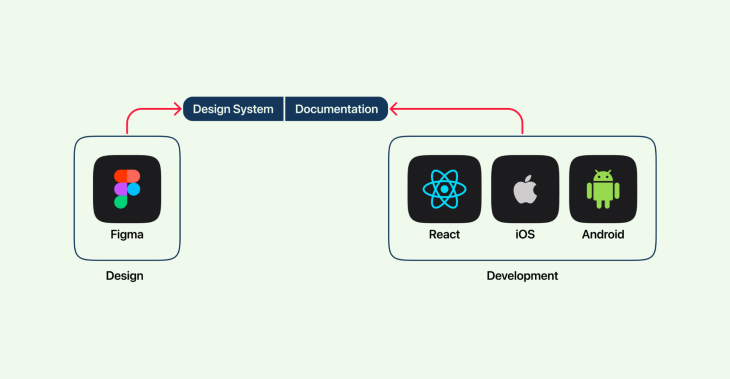
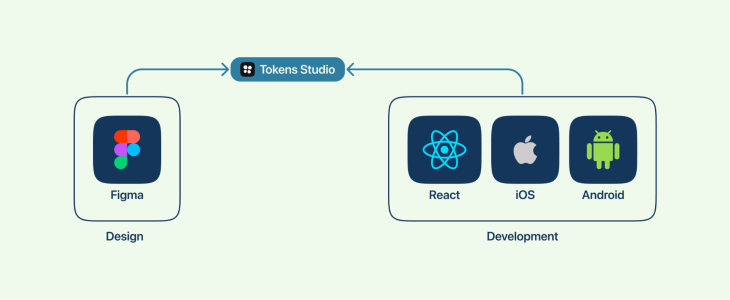
为了使沟通顺畅,我们将需要一个标准的交接方法,就像下面这样。

拥有Tokens Studio的好处
设计代币是一种大规模管理设计的好方法。它们有助于确保你的设计在不同的平台上始终是最新的和一致的。
设计令牌本质上是储存你的设计系统信息的变量。这可能包括颜色、字体、间距和其他设计属性。通过在变量中存储这些信息,你可以轻松地实时更新你的设计。这在与大型团队合作或管理多个项目时特别有帮助。
设计令牌还可以使你的设计轻松地移植到不同的平台。如果你需要为不同的平台创建一个新的设计,你可以简单地更新变量值。这可以确保你的设计在所有平台上都是一致的。
总的来说,设计代币是一个强大的工具,可以帮助你大规模地管理复杂的设计。它们提供了一种简单的方法来保持你的设计的最新性和一致性,同时也使你很容易将它们移植到不同的平台。
如何在Figma中创建Tokens Studio
在撰写本文时,Figma 没有内置的功能来创建设计标记。不过,还有其他外部第三方插件,如 Tokens Studio(原 Figma tokens)、Specify App、Style Dictionary 等。
在这些插件中,Tokens Studio是最先进和最广泛使用的插件,我们将在以下步骤中了解如何安装和使用Tokens Studio。

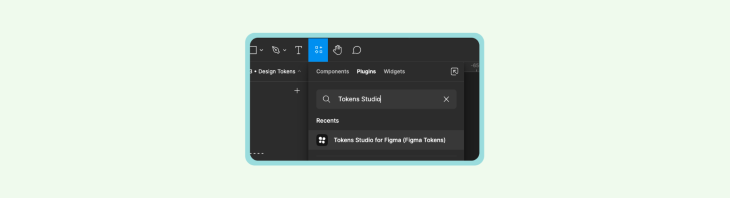
1. 安装该插件

- 打开 Figma 应用程序
- 在插件面板中搜索 Tokens Studio
- 安装 Tokens Studio 插件
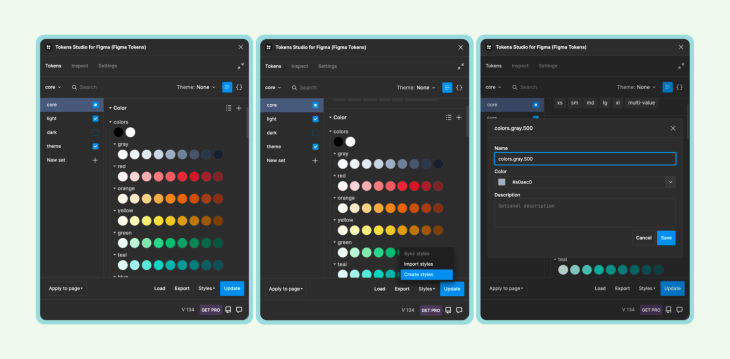
2. 创建或导入样式

- 通过选择创建样式来创建样式
你也可以使用.json文件导入现有的样式
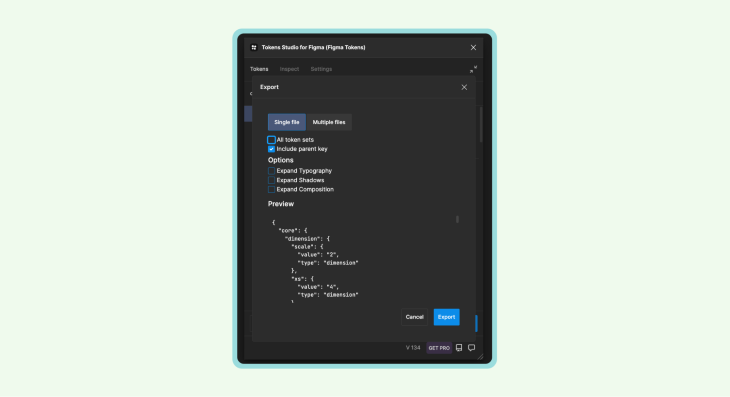
3. 出口样式

4. 使设计代币与平台无关
为了使设计令牌与所有平台兼容,我们需要风格字典的令牌转化器来转化令牌值。
在Figma中使用Tokens Studio
Figma 应用程序在创建设计令牌时有一些限制。其中一个限制是不支持不透明度令牌、边界半径令牌和间距令牌。这意味着,如果你想在你的设计中使用这些类型的标记,你将需要使用标记工作室。
在正常的设计工作流程中,设计者在 Figma 中更新样式,记录这些变化,然后将项目移交给开发人员。开发人员然后更新其组件的属性。这种工作流程的问题是,它需要大量的注意力和对细节的关注,而且更容易出现错误。
有了设计令牌,设计者在 Figma 中更新样式,Tokens Studio 更新集中式资源库,创建一个特定平台的 .json 文件。开发人员从版本库中获得.json,并进行更新,更改就会自动应用。
这种革命性的技术本身就为设计师和工程师节省了大量的时间,因为它消除了对文件的需求,并简化了交接过程。
总结
设计令牌是确保在多个平台和设备上保持设计一致性的一个好方法。通过Tokens Studio,设计师和开发人员可以轻松地创建、管理和优化设计令牌,以确保他们的产品在任何平台或设备上看起来都一样。通过利用这个工具,设计师和工程师可以通过简化工作流程提高生产力,同时确保设计在开发的各个阶段保持一致。
翻译:云瑞设计
原文:logrocket




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![新鲜时尚的英文手写字体打包下载[OTF,TTF,WOFF]](https://static.yrucd.com/wp-content/uploads/2016/12/font-english.jpg?x-oss-process=style/s1)

![8种免费又专业的黑色苹果设备展示模型Mockups下载[PSD,sketch]](https://static.yrucd.com/wp-content/uploads/2017/05/mockups-black-b0508.gif?x-oss-process=style/s1)
![常见的透视角度的展示全套APP UI KITS设计的iPhone展示模型下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/iphonehb1223-300x220.jpg)






