京东 | C端运营在B端产品中的设计细节与优势
可在下方连接中关注原账号原文链接:https://jelly.jd.com/article/6364dc5376da56005e75a815C端的产品更加注重运营策略和展现形式,不仅要考虑视觉侧的氛围与效果,还要顾及商业运营中如何更高效的提升转化率和变现的根本策略;而B端产品重点在于提升用户效…
C端的产品更加注重运营策略和展现形式,不仅要考虑视觉侧的氛围与效果,还要顾及商业运营中如何更高效的提升转化率和变现的根本策略;而B端产品重点在于提升用户效率的体验目标,因此B端产品的设计策略显得更加纯粹。本篇文章通过B端和C端产品是存在交集的案例分享其中的细节与优势。


|一、B端和C端的差异化|

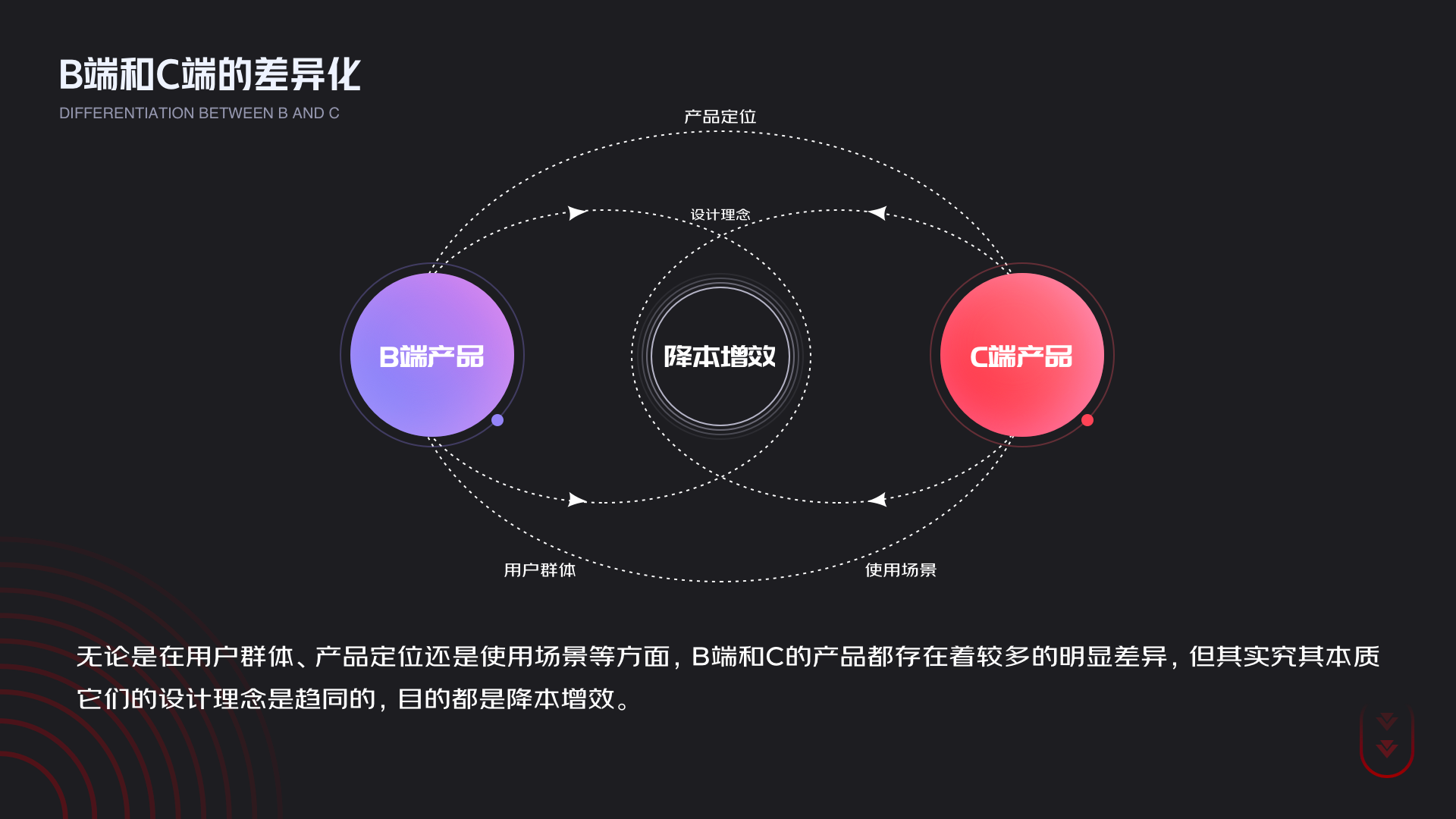
无论是在用户群体、产品定位还是使用场景等方面,B端和C的产品都存在着较多的明显差异,但其实究其本质它们的设计理念是趋同的,目的都是降本增效。

不过C端的产品更加注重运营策略、更加注重视觉展现形式,所以不仅要考虑视觉侧的氛围与效果,还要顾及商业运营的目标及策略,以及如何更高效的提升转化率和变现的根本目的。而B端产品逻辑较强,使用过程需清晰易懂,重点在于提升用户效率,这本身就是体验目标之一,因此B端产品的设计策略显得更加纯粹。可以简单理解为C端产品:视觉层面 ≥ 效率体验;而B端产品:效率体验≥ 视觉层面。总结来说两者之间有3点根本差异:内容的差异化、交互形式的差异化、展现形式的差异化。


但有的时候B端和C端产品是存在一定交集的,比如「京象-配送时间同步互通」的整体项目过程就是在B端的产品中加入C端运营活动,以此作为案例分享,将从项目背景、视觉创意、总结与心得三个方面作为发力点来进行展开叙述。

|二、项目背景概述|

1.背景介绍
1.1 京象是什么
京象是一款配送员配送大件快递时使用的app,在师傅配送过程中扫描运单、联系客户、上门安装等服务。
1.2 用户画像
三方司机兼配送员师傅、不属于京东自营小哥,目前京象用户量为20,000人左右,随着整体产品体量增大用户量与日俱增。

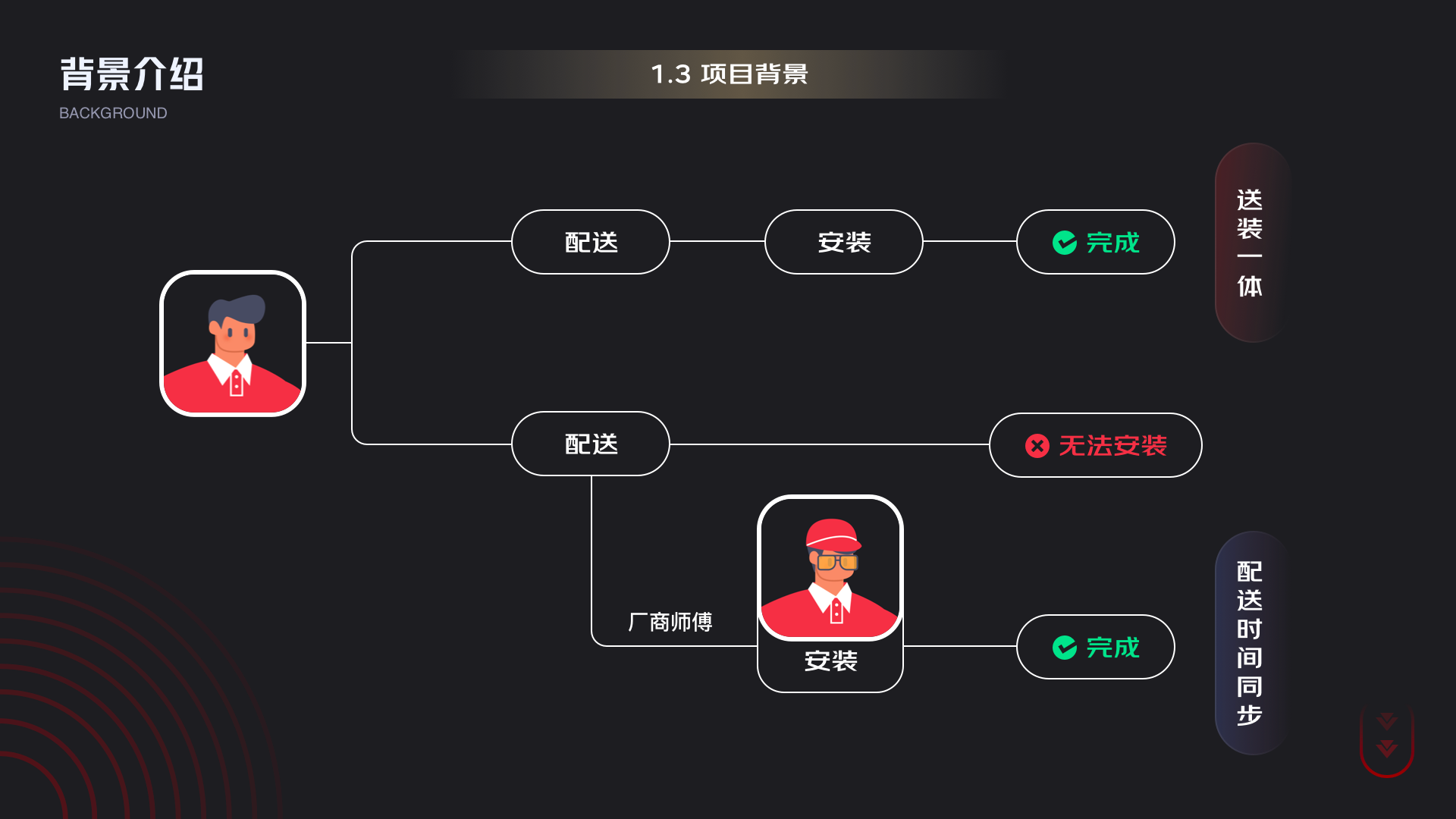
1.3 项目背景
配送员只配送无法进行安装服务,需厂家安装。整体项目可以理解为在原有“送装一体”的场景基础上,新增“配送时间同步”场景。
“送装一体”指的是既配送又安装,配送时间同步的全称为“配送时间同步安装时间”。简单说就是因为根据配送不同的商品决定师傅具备不同安装能力,所以有些安装简单的可以提供安装服务,安装复杂的则无法提供安装服务。比如,配送电视的时候也可以给客户提供安装服务,但配送空调时由于没有安装资质导致无法提供安装服务,所以配送员妥投后会与厂家服务的师傅进行交接,师傅配送的时间与厂商的安装师傅的上门安装时间进行信息同步。

1.4 存在问题
目前物流送货与安装服务两条链路信息并不互通,三方的配送员送装同步率极低,影响用户体验;送装同步率仅3.8%,送装同日率仅20.2%

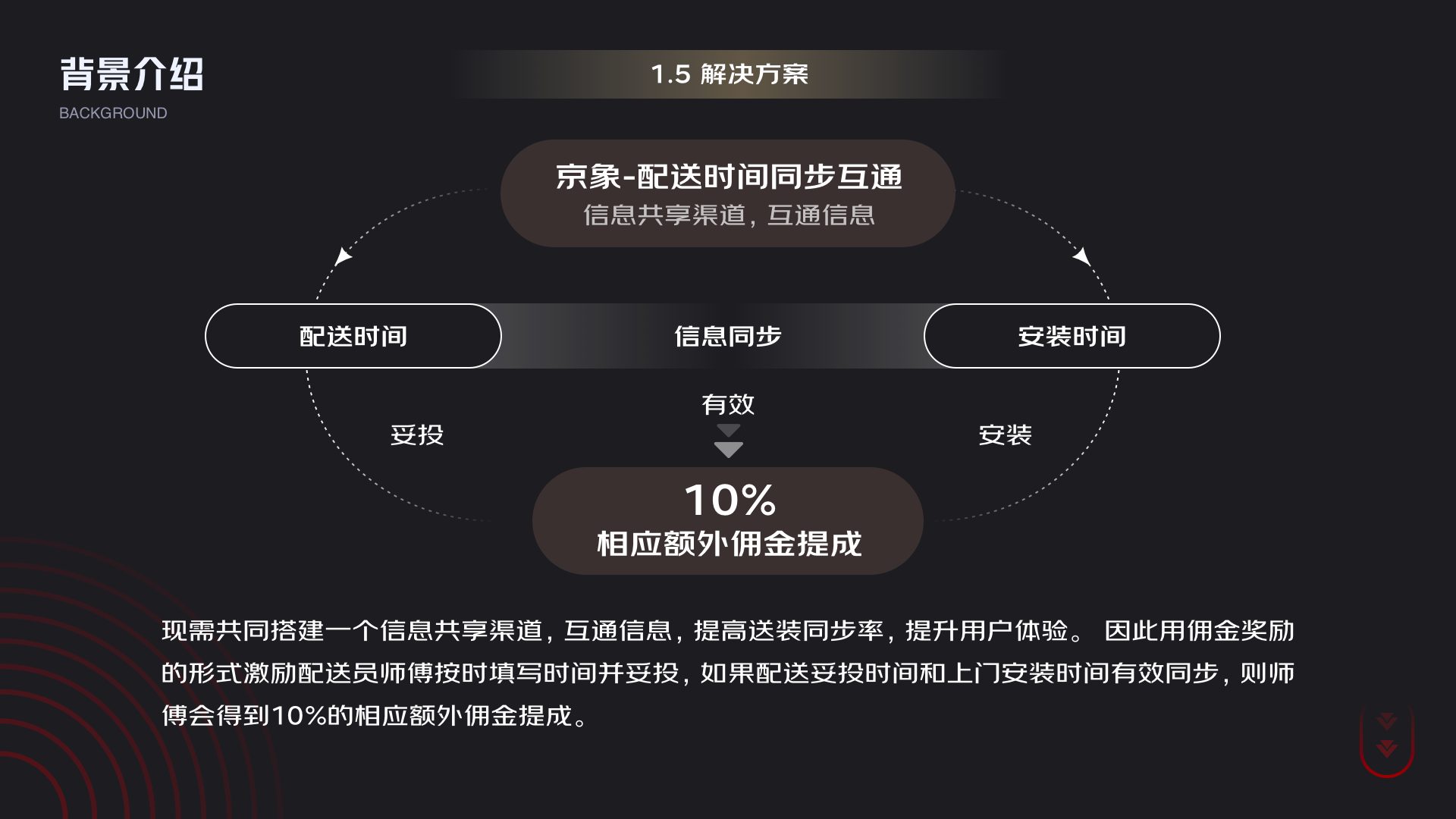
1.5 解决方案
现需共同搭建一个信息共享渠道,互通信息,提高送装同步率,提升用户体验。 因此用佣金奖励的形式激励配送员师傅按时填写时间并妥投,如果配送妥投时间和上门安装时间有效同步,则师傅会得到10%的相应额外佣金提成。

2.核心目标
整体流程物流与3CS(3C Sevice:3C产品服务管理)打通,对于需要做送装互通的订单在京象打标,支持配送员点击订单,跳转到京工巧匠,配送员在京工巧匠录入预计配送时间,准时妥投的订单,3CS通过京工巧匠给配送发放佣金,共建“配送时间同步奖励活动”的整体氛围,带给用户全方位的流程与视觉体验,助力整体业务发展,促进产品商业转化。

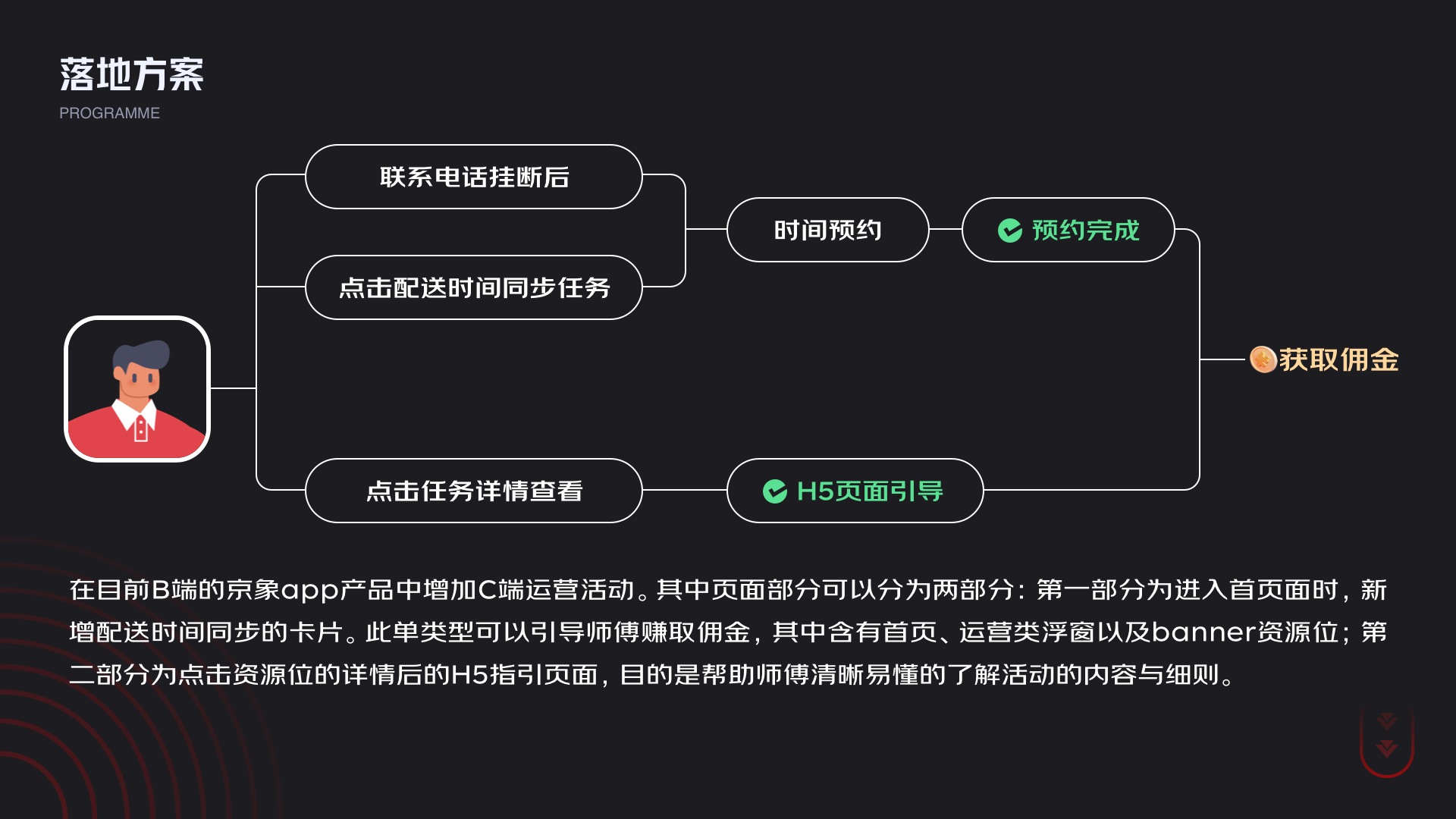
3.落地方案
在目前B端的京象app产品中增加C端运营活动。其中页面部分可以分为两部分:第一部分为进入首页面时,新增配送时间同步的卡片。此单类型可以引导师傅赚取佣金,其中含有首页、运营类浮窗以及banner资源位;第二部分为点击资源位的详情后的H5指引页面,目的是帮助师傅清晰易懂的了解活动的内容与细则。

|三、视觉创意|

1.创意过程
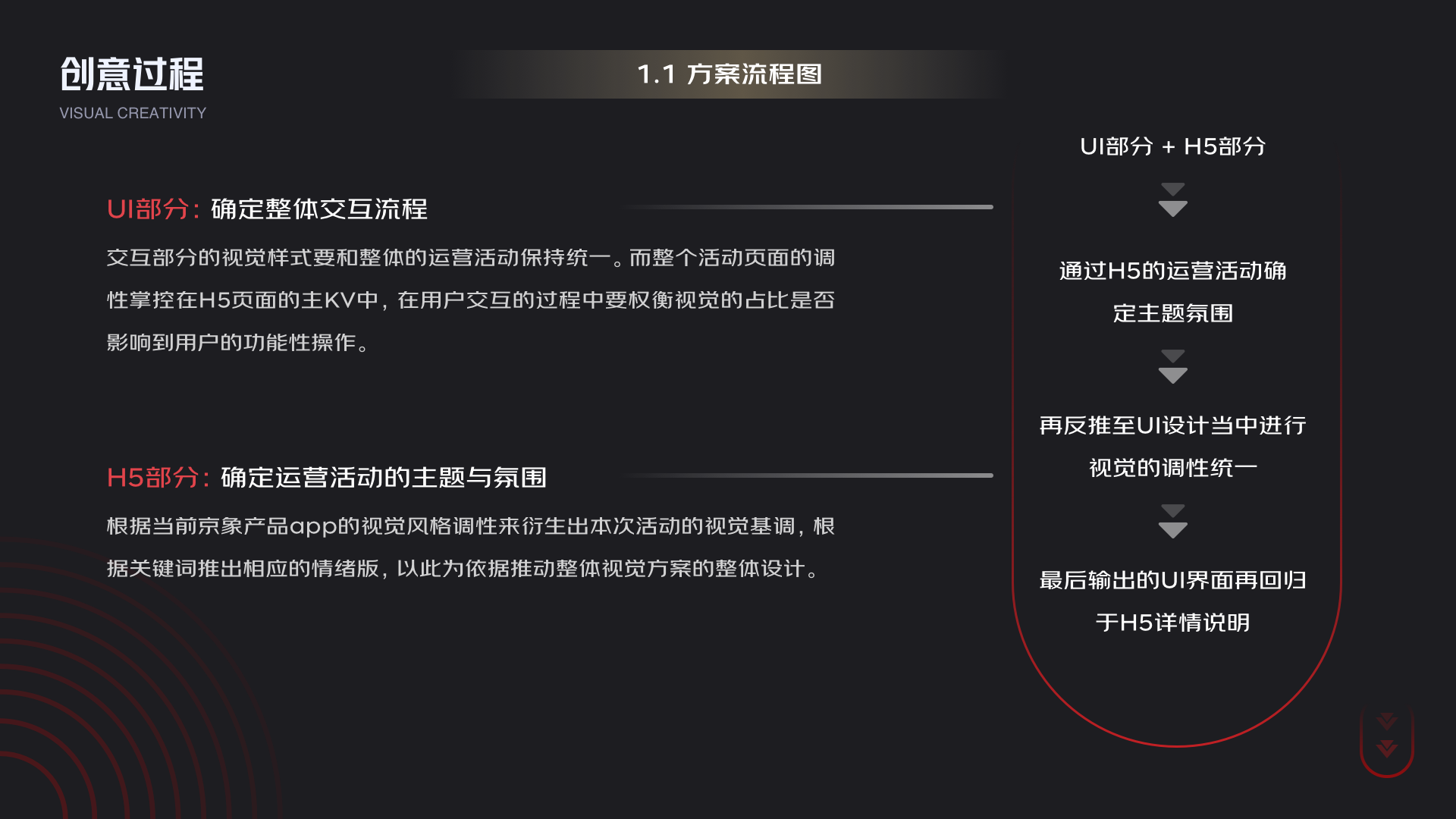
1.1 方案流程图
分为UI部分和H5部分,通过H5的运营活动确定主题氛围,再反推至UI设计当中进行视觉的调性统一,最后输出的UI界面再回归于H5详情说明。

1.2 关键词提取
提取出三组关键词,分别为:热情、潮流、激励。
热情:活动要充满热情的视觉感受,让人意识到到温暖、热闹的主题。
潮流:通过繁华与多彩迸发出强大的视觉感染力。
激励:佣金作为奖励机制,以此为利益点促活与转化用户。

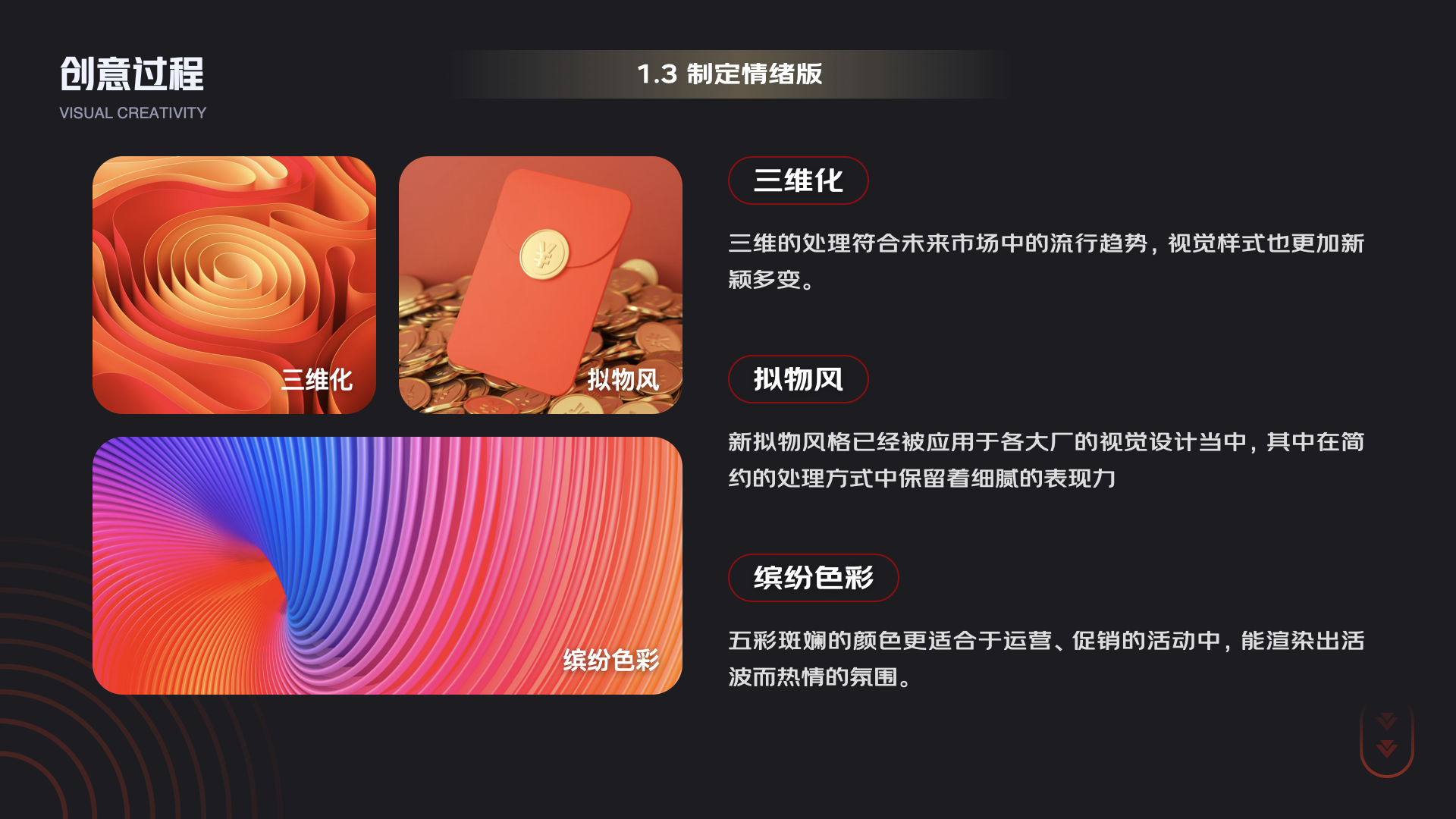
1.3 情绪版分析
情绪版制定风格为:三维化、拟物风和缤纷的色彩。

2.设计细节展示
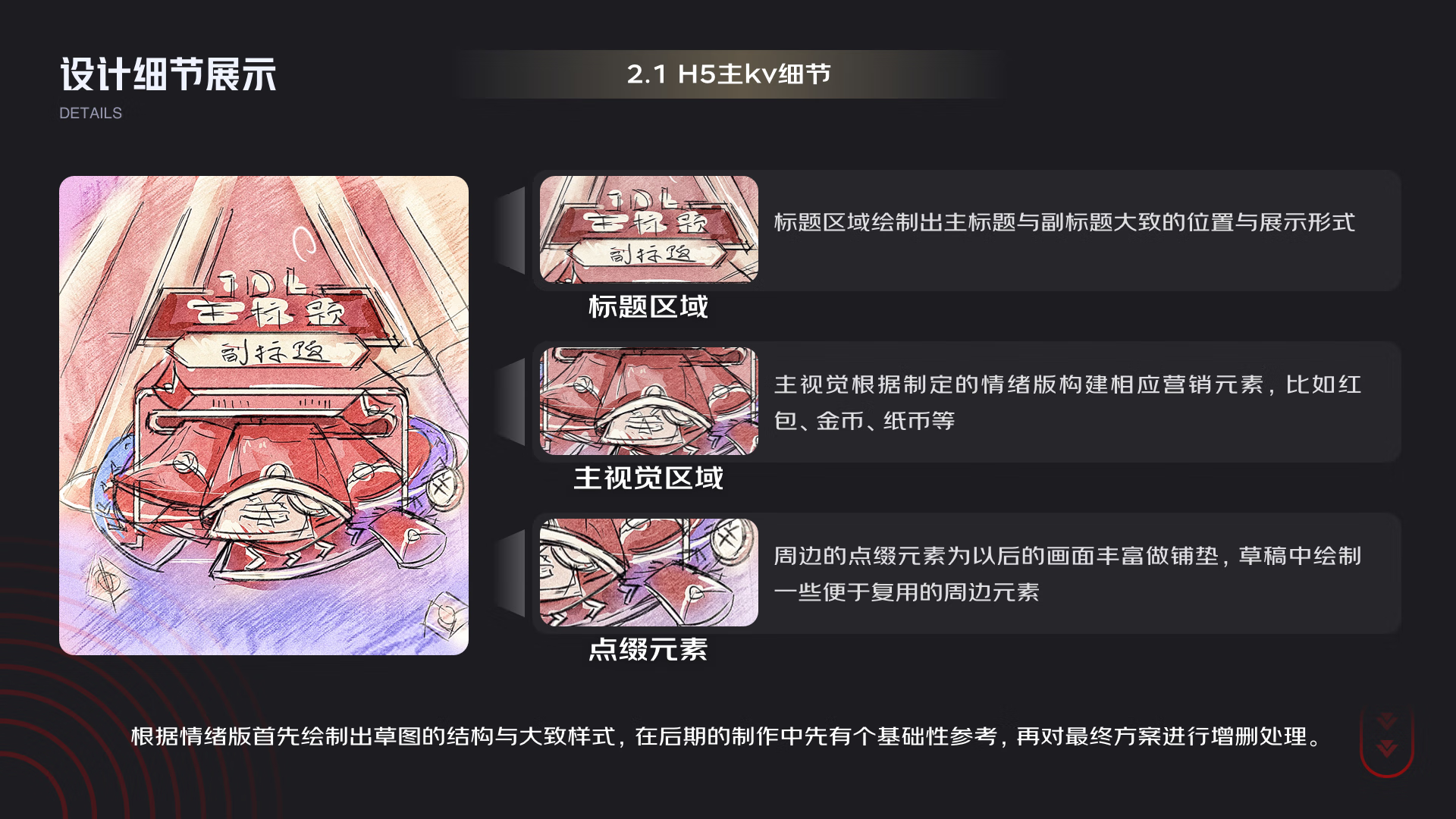
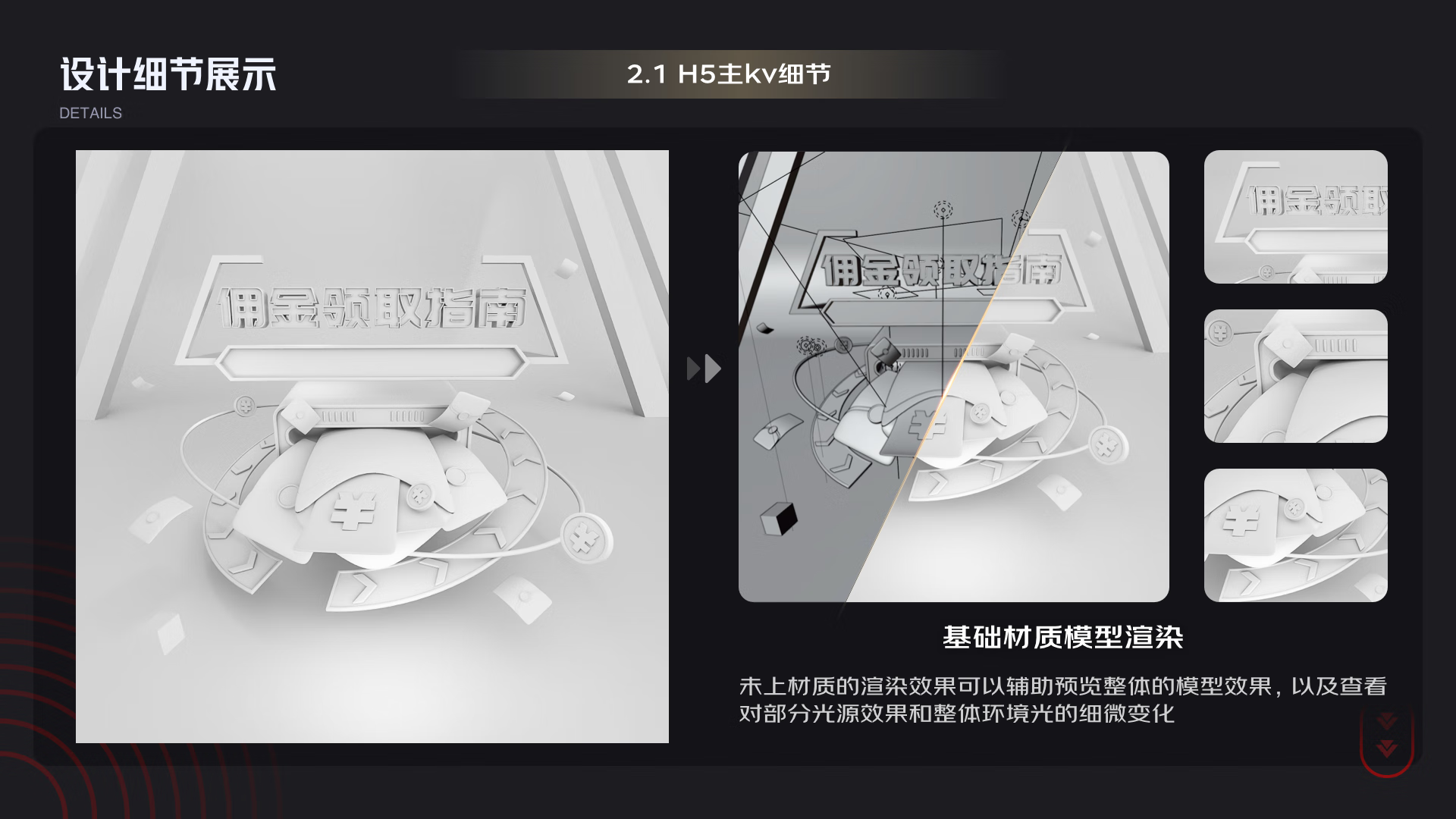
2.1 H5主kv细节
前期先手绘出草稿,再到整体建模,通过白膜与HDR环境加上打光处理,最后渲染出整体效果,最终再进行相应的后期处理。






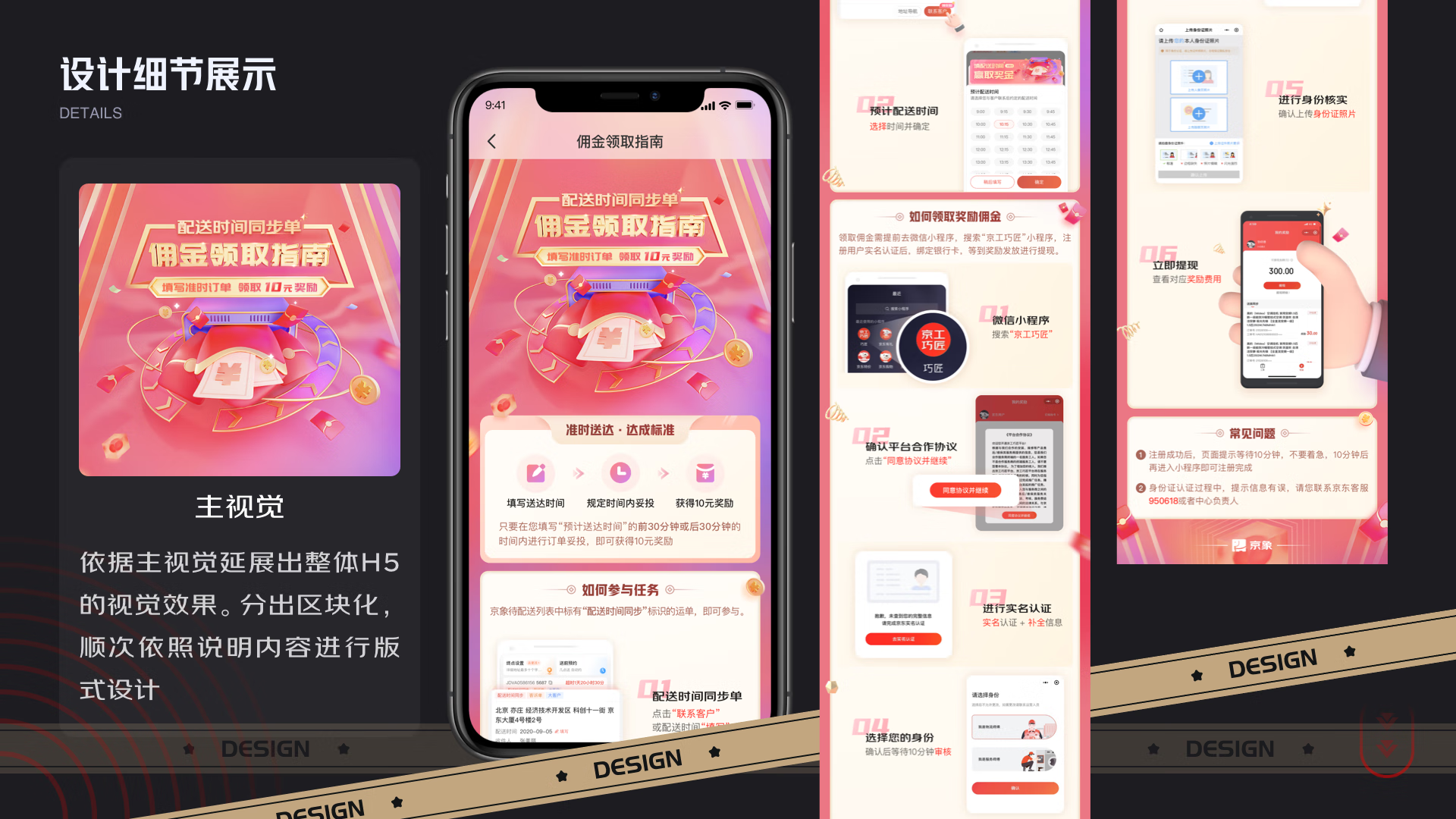
2.2 视觉氛围细节
场景输出-佣金领取:通过视角、色彩、材质、构成四个方面建立整体的视觉氛围。
视角:采用3D广角展示运营活动主题。
色彩:红、橙、金、紫。
材质:基础材质为主题,加上少量金属材质提升细节质感,全局45度打光并统一HDR。
构成:以储蓄罐为主体,向外散发红包和金币,并加入如同时光机器一样的装饰外围,以此形成主视觉营销元素烘托氛围。

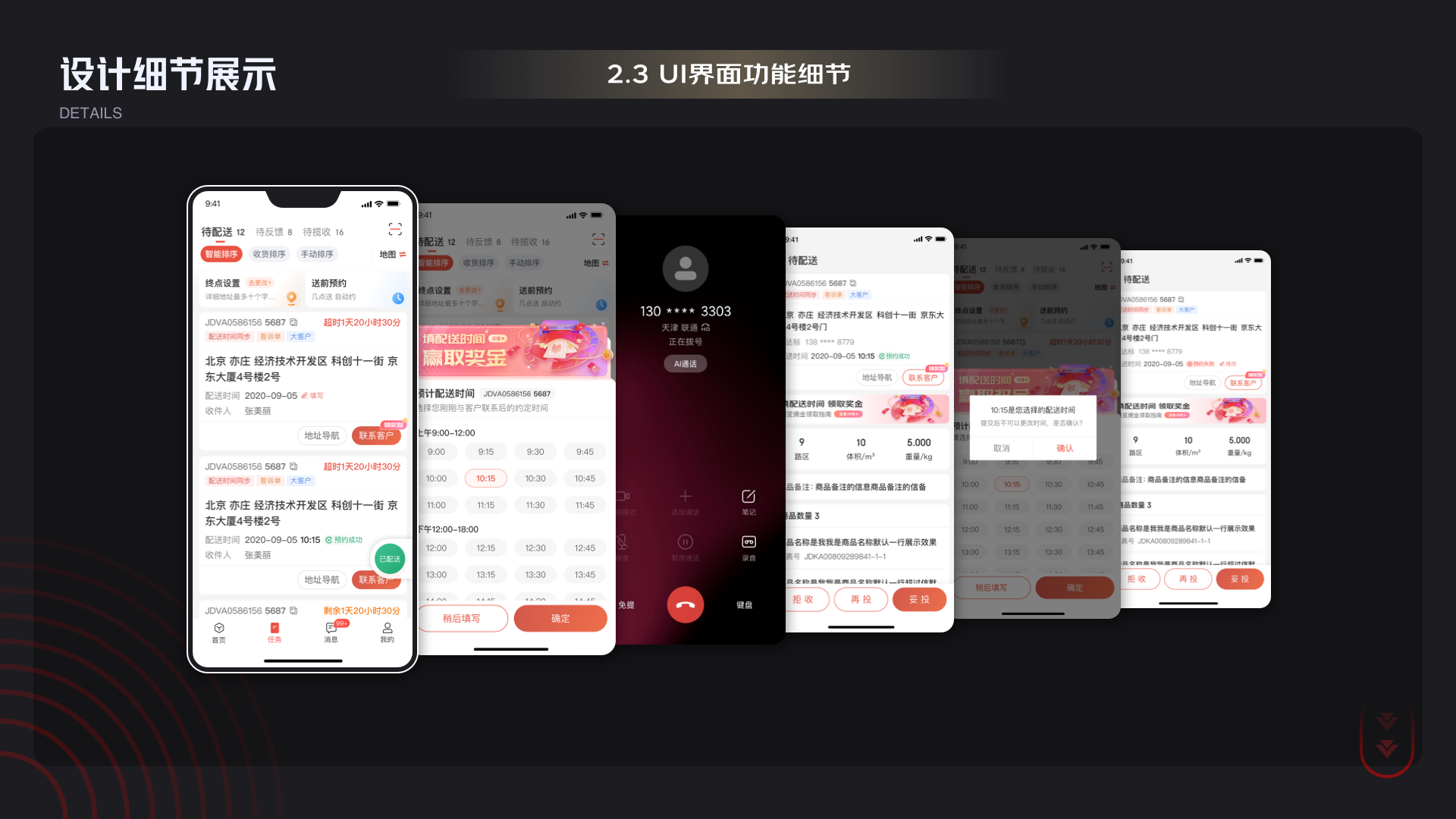
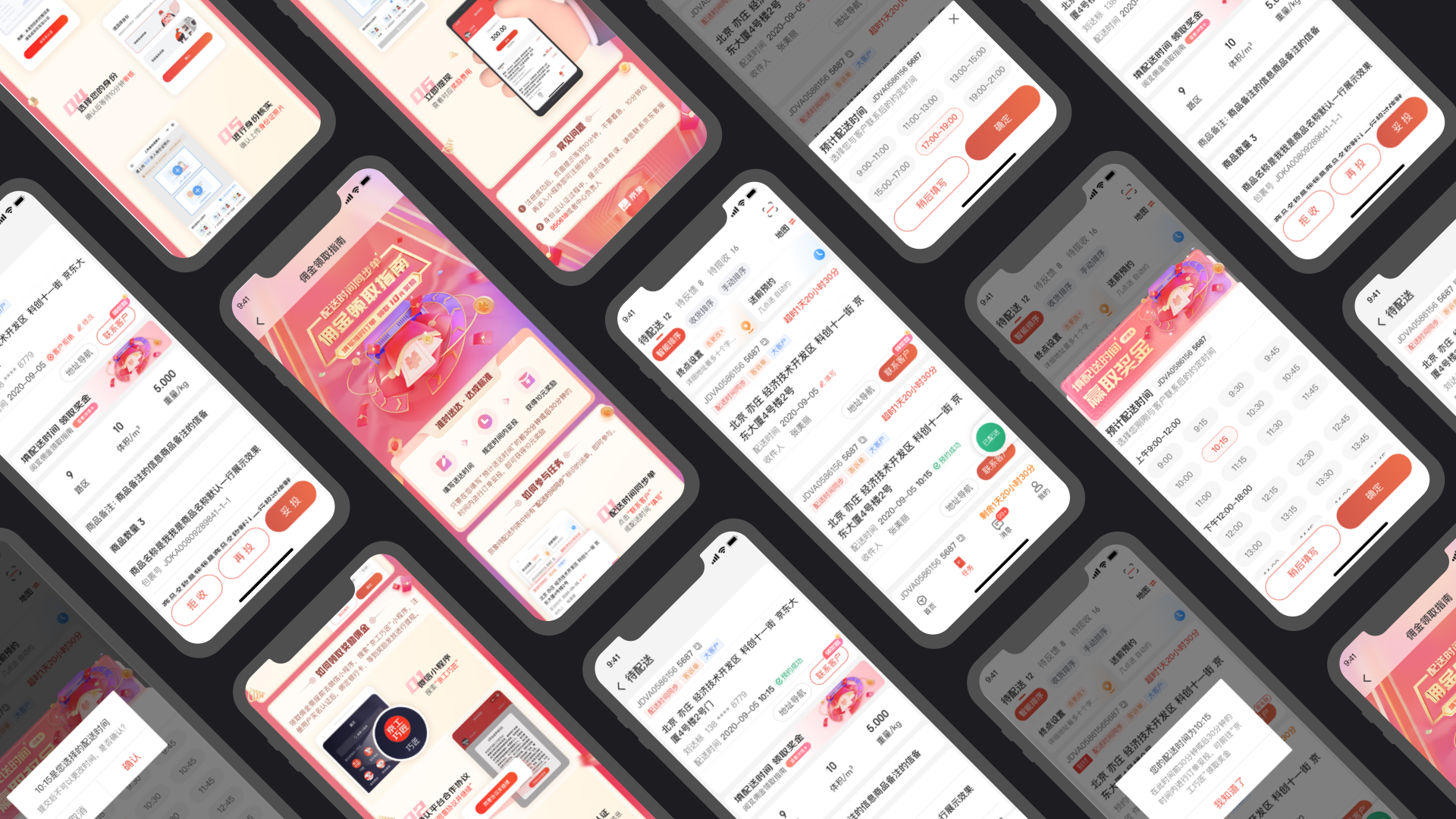
2.3 UI界面功能细节
衍生出UI的界面样式,营造出交互流程和视觉的功能性模块。
核心功能:引导派送员点击配送时间的填写项,并告知改活动可获取佣金的中心内容。


|四、总结与心得|

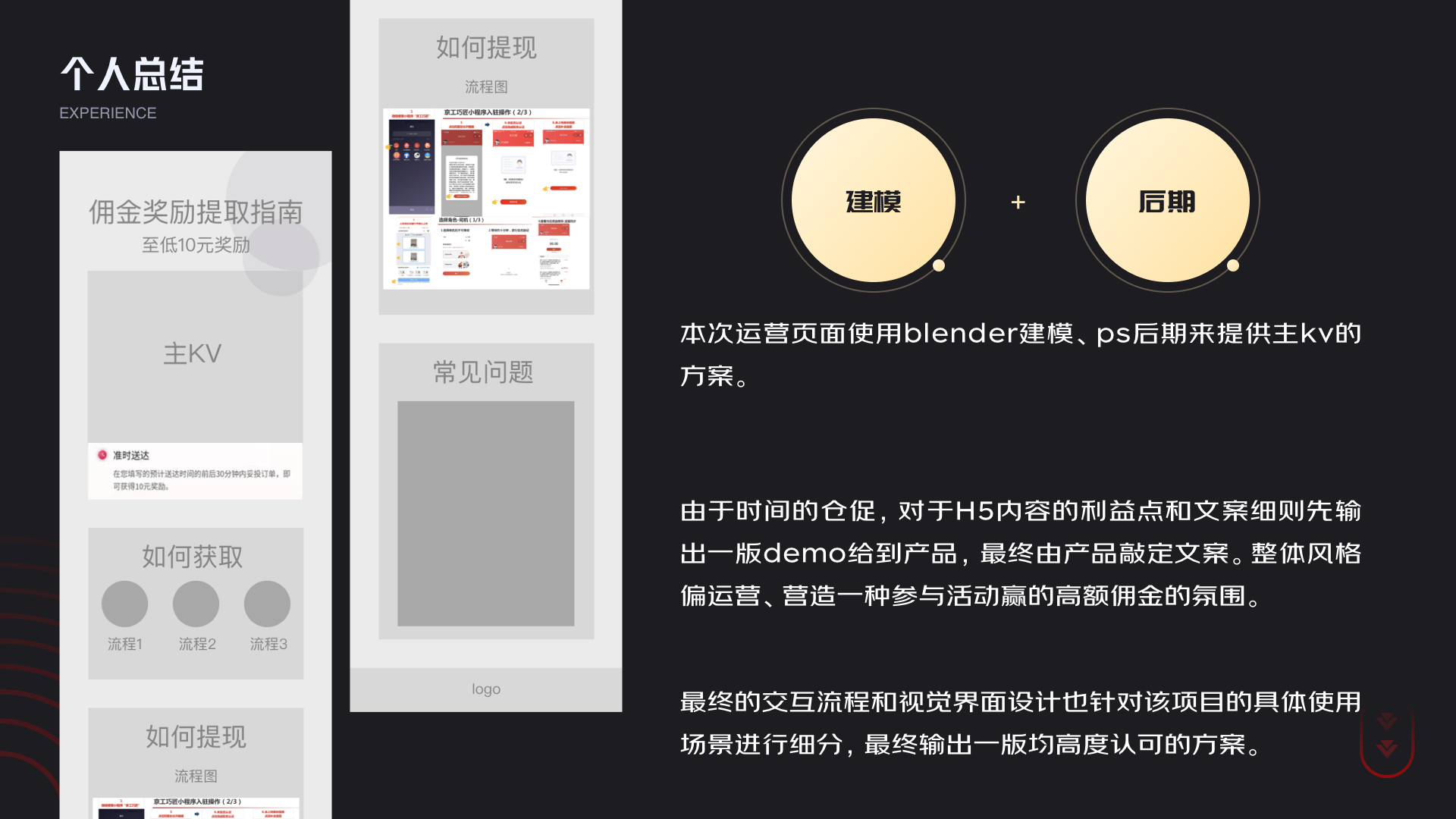
1.个人总结
本次运营页面使用blender建模、ps后期来提供主kv的方案。由于时间的仓促,对于H5内容的利益点和文案细则先输出一版demo给到产品,最终由产品敲定文案。整体风格偏运营、营造一种参与活动赢的高额佣金的氛围。最终的交互流程和视觉界面设计也针对该项目的具体使用场景进行细分,最终输出一版均高度认可的方案。

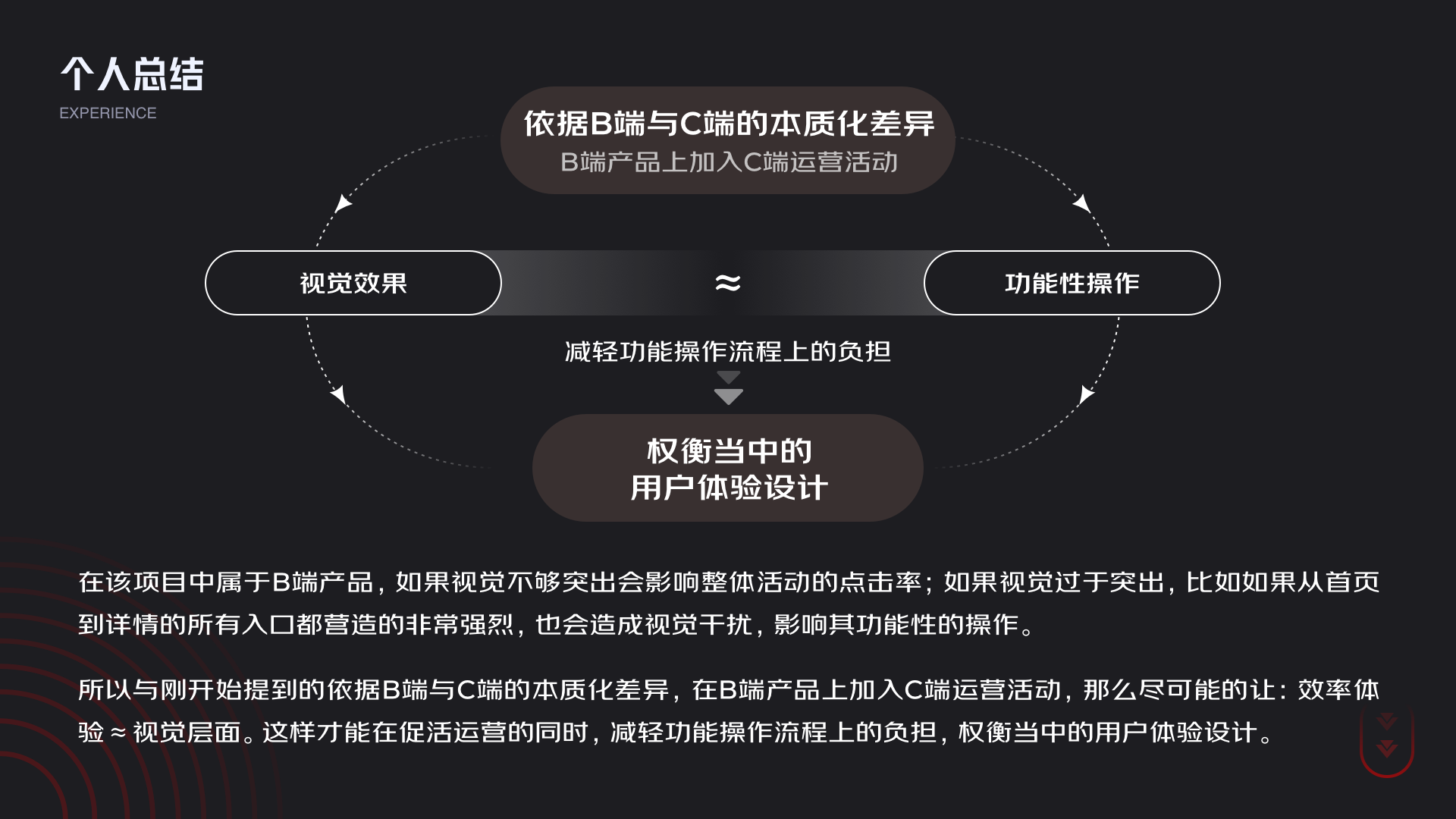
在该项目中属于B端产品,如果视觉不够突出会影响整体活动的点击率;如果视觉过于突出,比如如果从首页到详情的所有入口都营造的非常强烈,也会造成视觉干扰,影响其功能性的操作。所以与刚开始提到的依据B端与C端的本质化差异,在B端产品上加入C端运营活动,那么尽可能的让:效率体验≈视觉层面。这样才能在促活运营的同时,减轻功能操作流程上的负担,权衡当中的用户体验设计。

2.个人心得
好的设计不能仅凭设计师的直觉,优秀的体验要靠数据说活,所以本次修改点也好、利益点也罢,还是不断的去和产品进行沟通,上线的时候通过数据埋点和用户反馈以及后期调研来判定本次的流程和视觉样式是否合理,是否符合用户体验。最终的目的也是和大家分享项目当中的细节和亮点,希望通过不断沟通、突破自己、进步与成长。






![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)






