京东|促销卖场屏效浅析
可在下方连接中关注原账号原文链接:https://mp.weixin.qq.com/s/qPIXkZMvlMcSX6A4WDEezQ什么是屏效线下商场有个指标叫“坪效”,指每坪面积产出的营业额。线上界面虽然没有明确定义,但类似理解为屏幕单位面积内的信息曝光可以带来的商业收益。为什么关注屏效举个…
什么是屏效
线下商场有个指标叫“平效”,指每坪面积产出的营业额。线上界面虽然没有明确定义,但类似理解为屏幕单位面积内的信息曝光可以带来的商业收益。
为什么关注屏效
举个例子,下图为某次卖场各楼层曝光量情况,可以明显发现,曝光量随着浏览长度增加而衰减,整体呈典型镰刀特征。也就是说楼层越早露出曝光量越大。

对于卖场来说,通常关心GMV(商品成交总额)指标。下图用杜邦分析法拆解曝光量与GMV的关系可以发现,其他因素不变的条件下,曝光UV越高,GMV越高,这即是关注屏效的原因。
从哪着手提升屏效
一、楼层位置
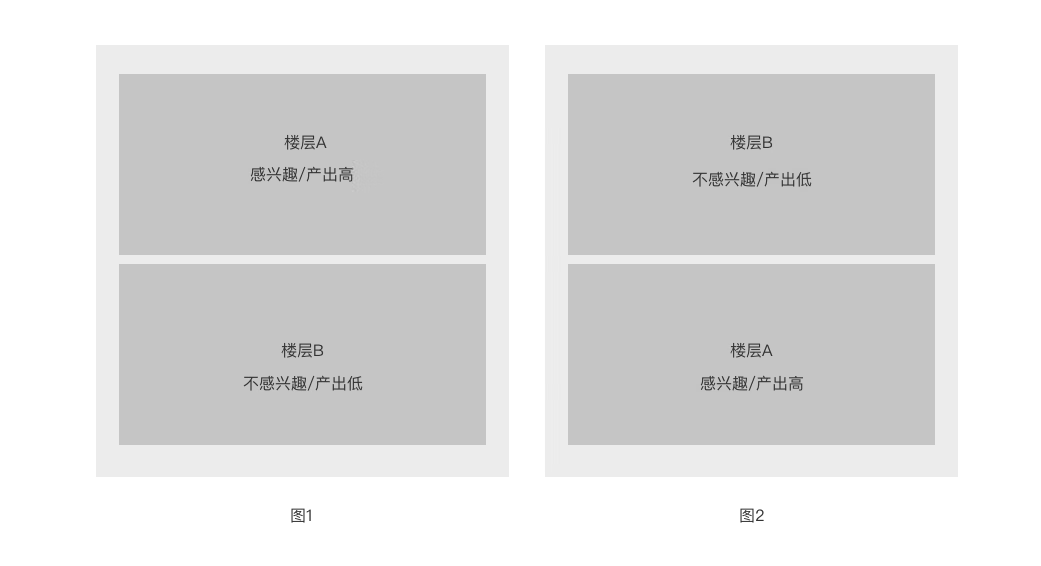
下图图1对比图2,先露出高产出楼层A,根据页面曝光的镰刀特征A可获得更多曝光UV,可以得到更多点击、订单产出,即图1屏效高于屏2。

什么是高产出楼层?若某次会场中,发现某个楼层与其上方的楼层对比,明显数据更优(根据业务指标衡量),可以认为是高产楼层。
二、有效信息占比
像留白、装饰元素这种内容通常为提升阅读体验、传达视觉氛围而存在,在会场中是不能带来产出的信息。占比越大,用户单位面积内用户接收的有效信息越少,屏效就越低。如下图左侧屏效低于右侧。

比较典型的就是头图,通过AB测试结论也符合这一点。减少了头图高度,首屏露出更多有效信息后,页面整体数据更优。

提升有效信息占比应在合理范围内,并不是一味追求极致压缩无产出信息的空间。保证适度的留白提升用户阅读体验,渲染视觉氛围也同样重要,应在它们中间找到平衡。
三、坑位布局
如下图,图2与图1同样的显示面积,后者承载信息量是前者的3倍,若商品信息从图1缩小至图2而不影响用户对信息的接收理解,那么图2的屏效即高于图1。

如下图,坑位列数越少,展示效率越低。但并不是说所有楼层都用一个样式,而是按需分配。坑位面积大,易承载详细信息,更容易打造重点推荐的主推商品。而极致效率的一行四,不适合承载基础商品信息,很难让用户快速决策是否购买,适合用来吸引用户去落地页,完成分流。

四、内容展示效率
页面的结构框架搭好后,需要考虑如何填充内容实现最优屏效。首先应保证内容信息传达精简清晰,如下图,左侧商品名称为自动拉取填充后的结果,商品重要规格信息缺失,用户无法判断活动价是否值得购买,甚至无法判断售卖商品是汽水,右侧经过调整后的名称就一目了然了,用户可以快速接收信息。
其次推荐信息应尽可能精准,可针对坑位、Tab、楼层等设置BI从而实现屏效提升,若某用户偏好C>B>A,可以提升展示优先级如下图。

结语
以上是我从页面结构布局到内容,从楼层位置、视觉占比、楼层布局到楼层内容四个方面提升卖场屏效的方法,欢迎各位补充指正。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








