【PPT】2.5D风格PPT页面创意设计制作

你好,我是陈西X。
一片寂静,四下无人,游荡在创意的黑海,找寻着一些什么。
就在快要溺水之时,突然发现了一道光。
我看到了2.5D设计,并对她产生了一些想法。
于是,决定今日用PPT制作纯2.5D风格创意作品以及教程。
▣ 01
说到2.5D风格作品,我们就不得不去了解一下什么是2.5D了。
2.5D也称为轴测图,也叫伪3D,我们简单理解一下,就是带有3D效果的2D画面。
这种风格的画面展现介于平面2D和立体3D之间,没有近大远小的关系,没有透视。
也可以从字面理解,比2D多一点但比3D少一点,效果处于中间,所以干脆叫2.5D好了。
理解好了什么是2.5D了,我们可以来看一下今天的创意作品了。
▣ 02
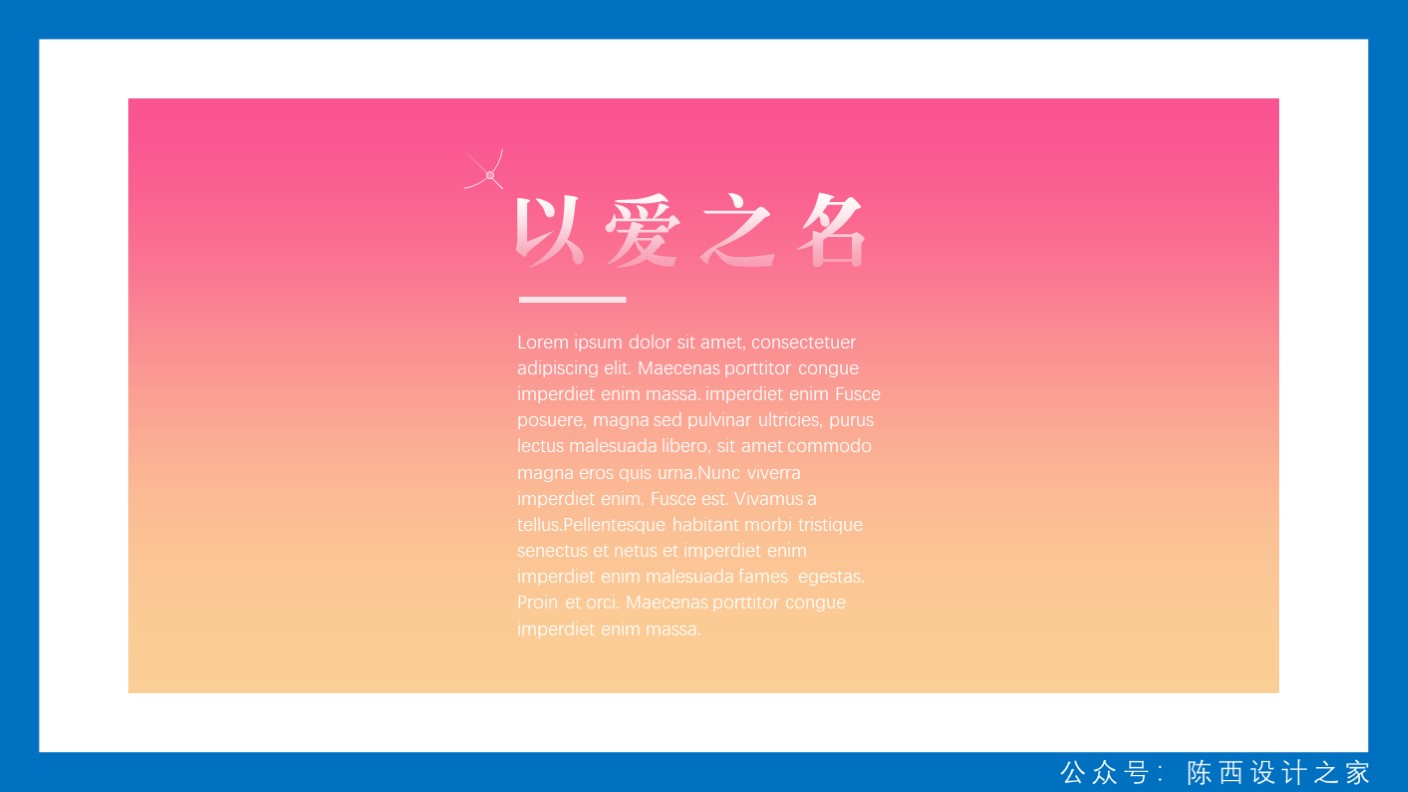
今天的创意作品还是很有意思的,我们看一下作品吧。如下图:

当当,就是这个样子啦。
下面我们一起分析一下制作思路和具体的操作步骤。
首先,我们需要制作一个渐变背景,观察可以看出这是个简单的线性渐变。如下图:

背景使用的是90度的线性渐变,两个渐变滑块,渐变颜色是由粉红到米黄。数值可以参考上图。
这样就可以很容易的制作好渐变的背景啦。
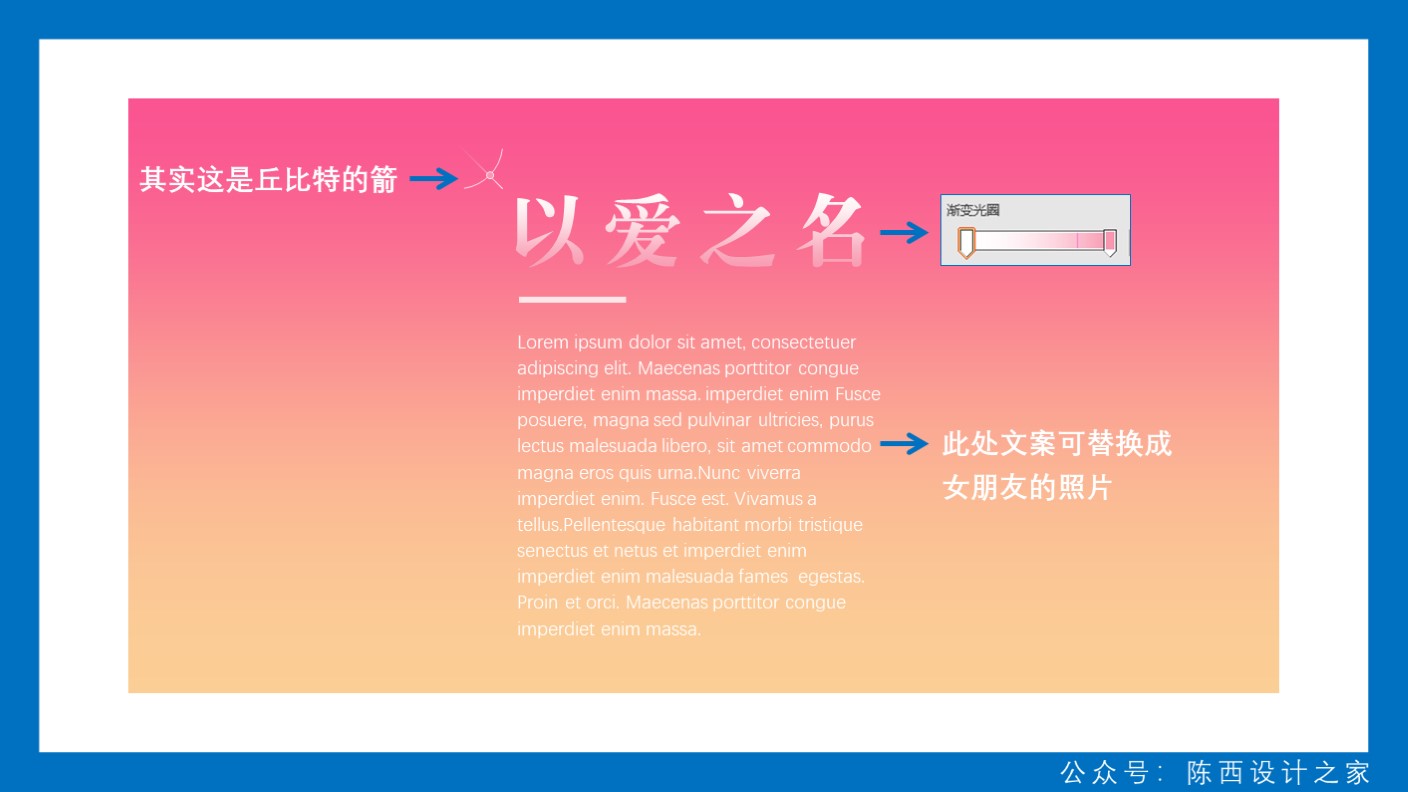
接下来就是关于2.5D元素的制作了。我们可以拿出一个元素仔细拆解一下看。如下图:

这个就是PPT中制作的2.5D风格元素。我们来看一下怎么制作。如下图:

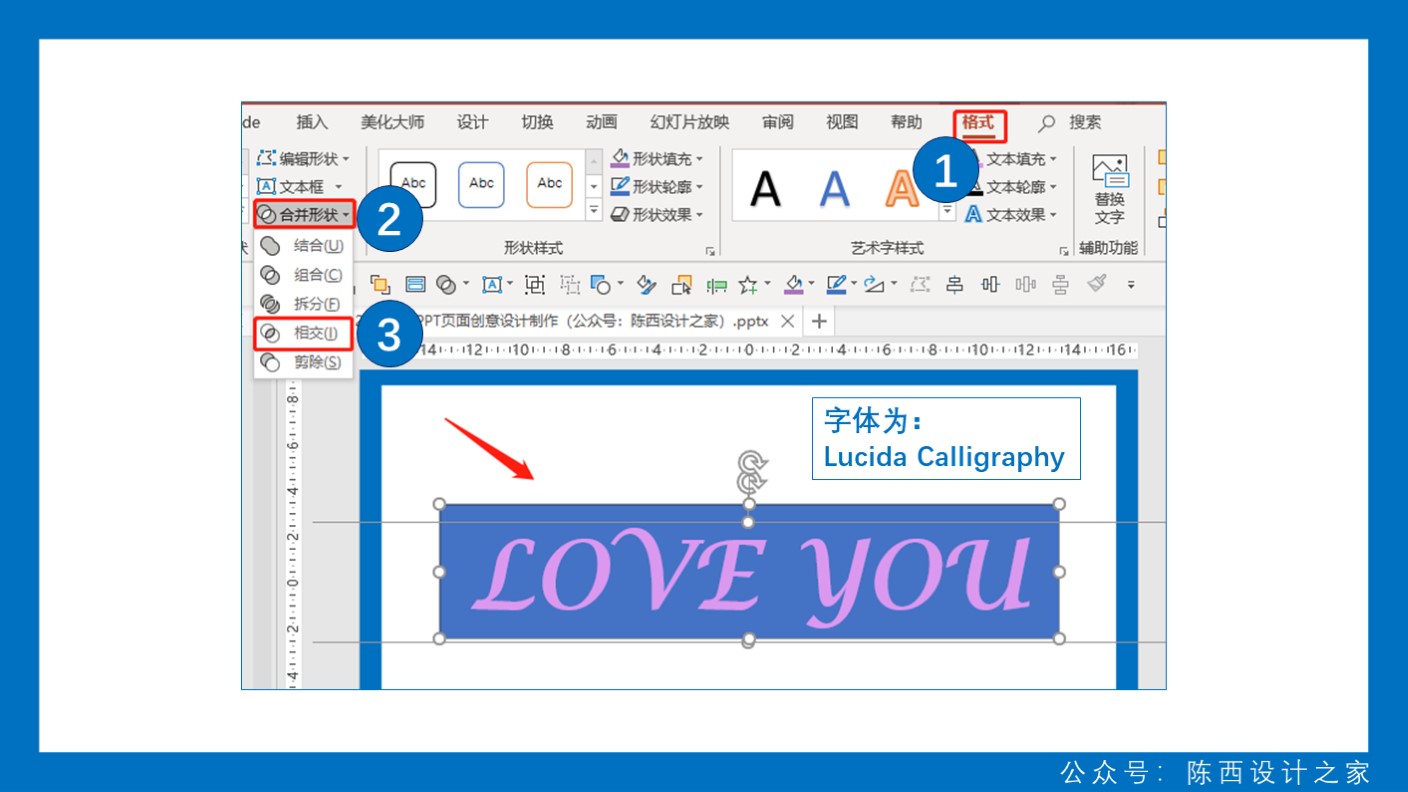
首先我们输入文字,选好字体,调节好适当大小。
这里为了方便演示以及分享,我使用布尔运算矢量化了。具体操作步骤可以看上图啦。
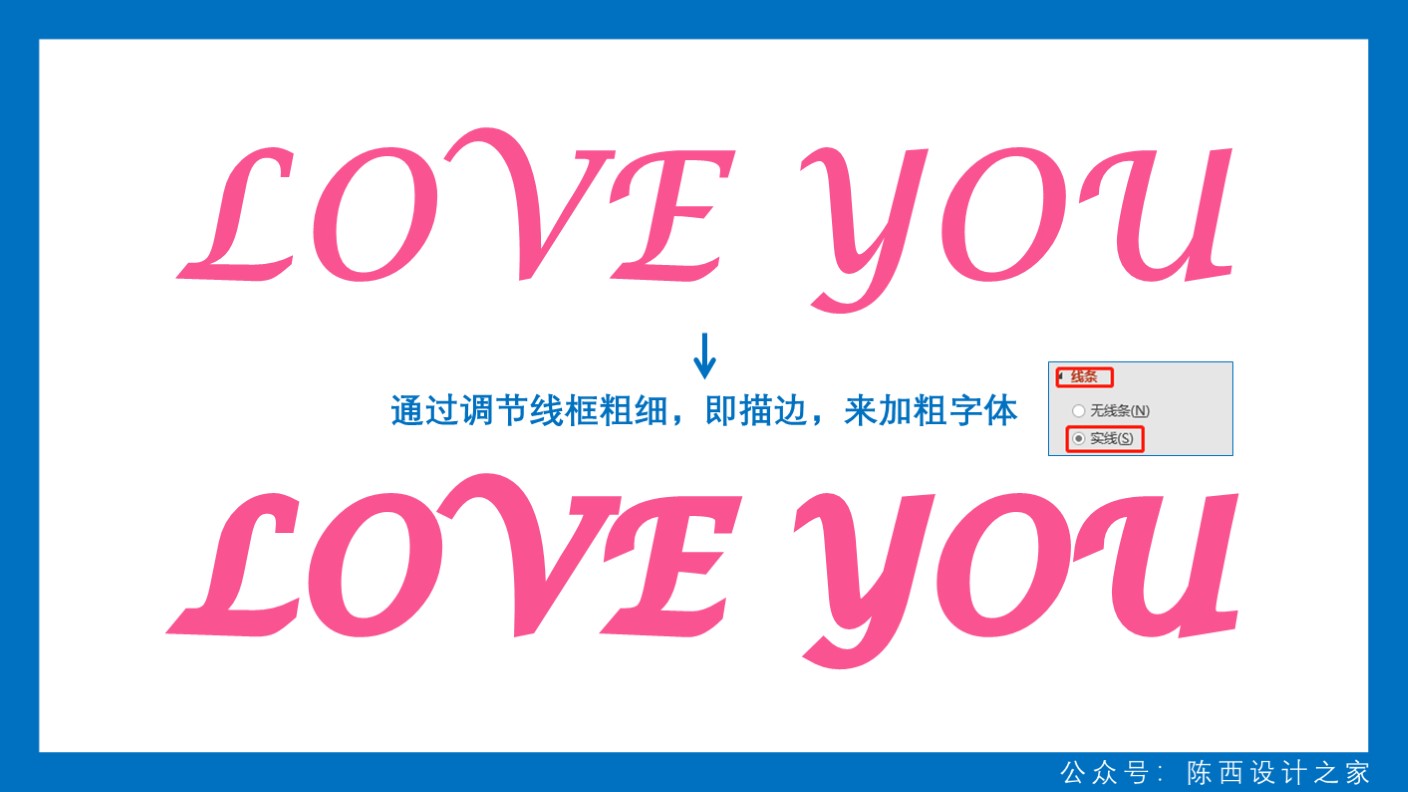
矢量化之后,我们可以更改颜色,以及调节大小粗细等。如下图:

因为这个英文字体还是有点细,所以我通过使用相同颜色的描边,即边框来再次调节字体的粗细。
字体粗细调节适当就好,自己看着效果定,不同的字体不一样。
然后开始进入正题啦。如下图:

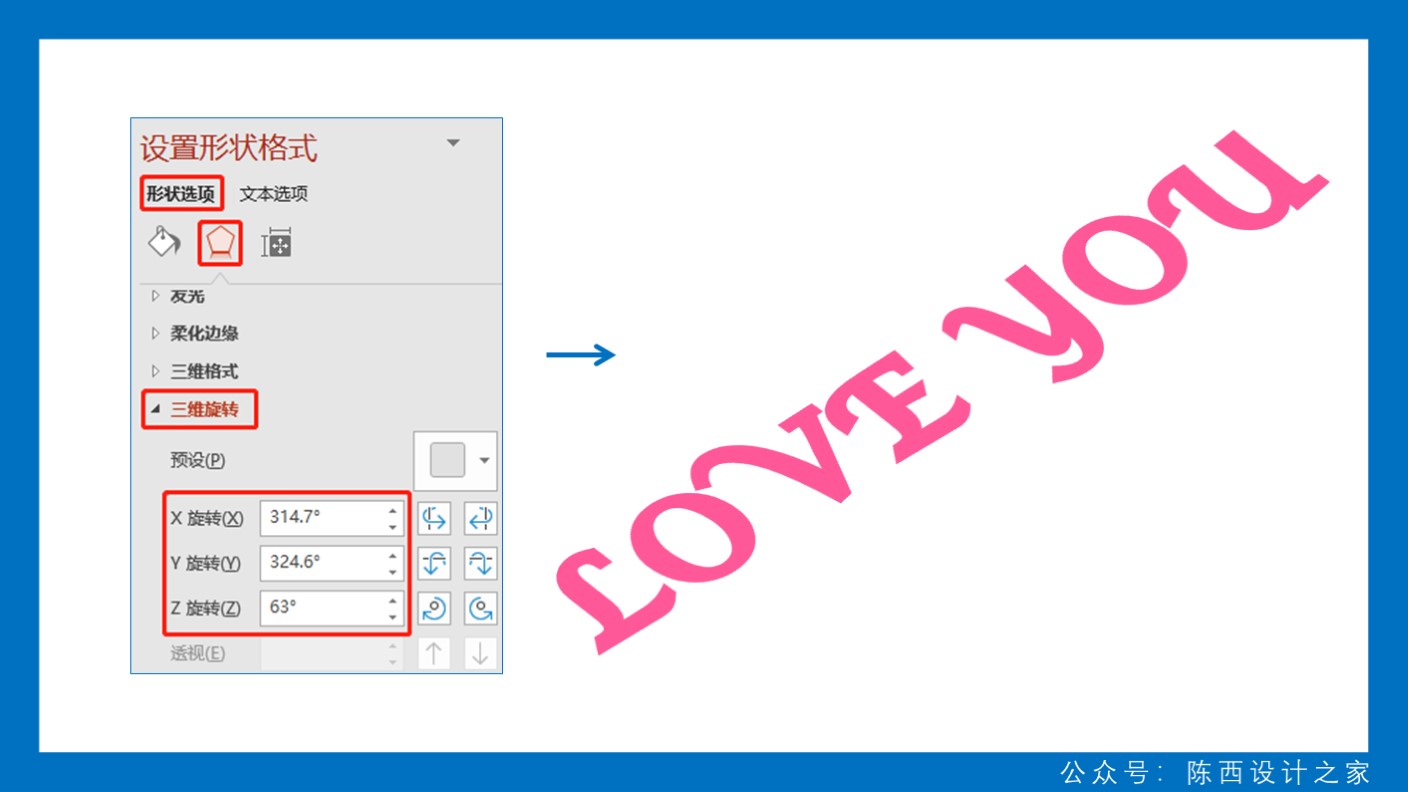
我们选中这个调节好的字体,设置三维旋转格式。
这里面的三维旋转可以调节不同的视角,我这里就选择了从上往下的视角。数值可以参考上图。
这个视角定好之后,就不要更改了。后面的其它2.5D素材都是按这个视角来做,用格式刷复制就好。
这个三维效果设置好之后,再复制一个调节为白色置于它的下面,选中右键可设置下移一层,并且错开一定距离。如下图:

接下来需要使用一个PPT插件叫Islide。搜索引擎搜索一下这个名字,找到官网即可免费下载安装使用。有问题的话找他们官网客服。
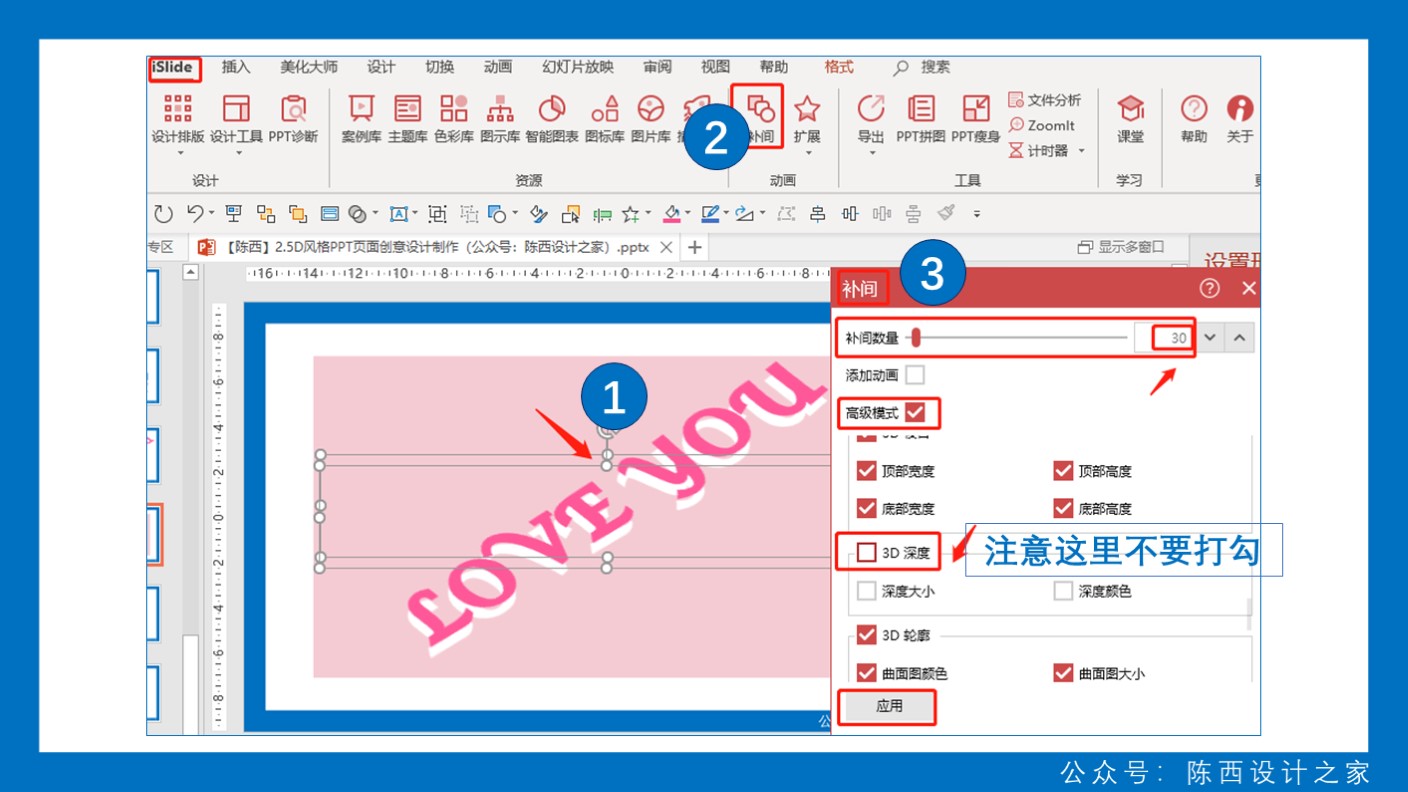
我们需要用到这里面的一个功能,叫补间动画,很简单的。如下图:

选中设置好三维效果的两个字体元素之后,点开Islide,找到补间动画。
设置补间数量30左右,高级模式打勾,然后一定要注意把下面的那个3D深度的勾去掉哦,其它的可以不用动。
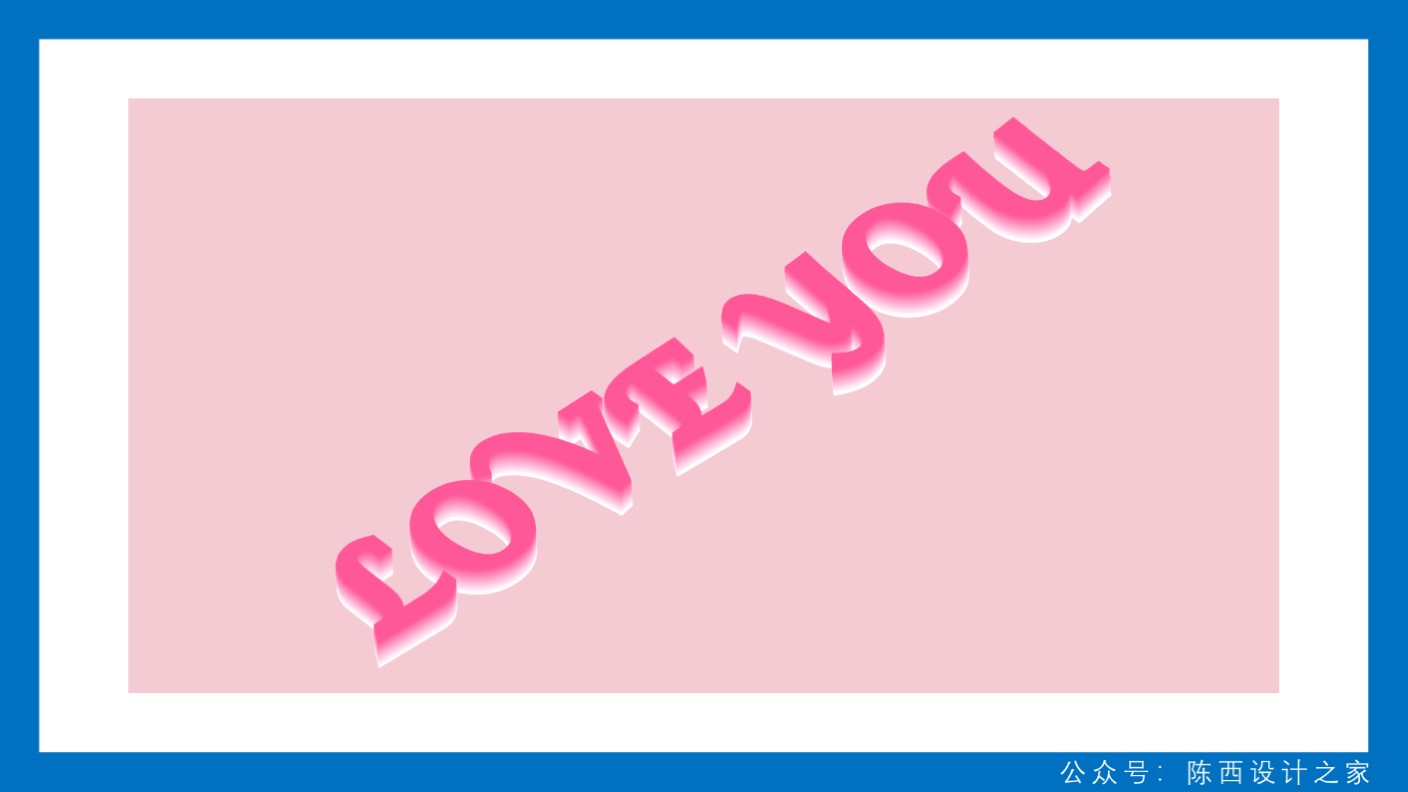
然后就可以得到一个效果啦。我们全部选中这些字体,右键组合一下。如下图:

到这里还没有结束哦。
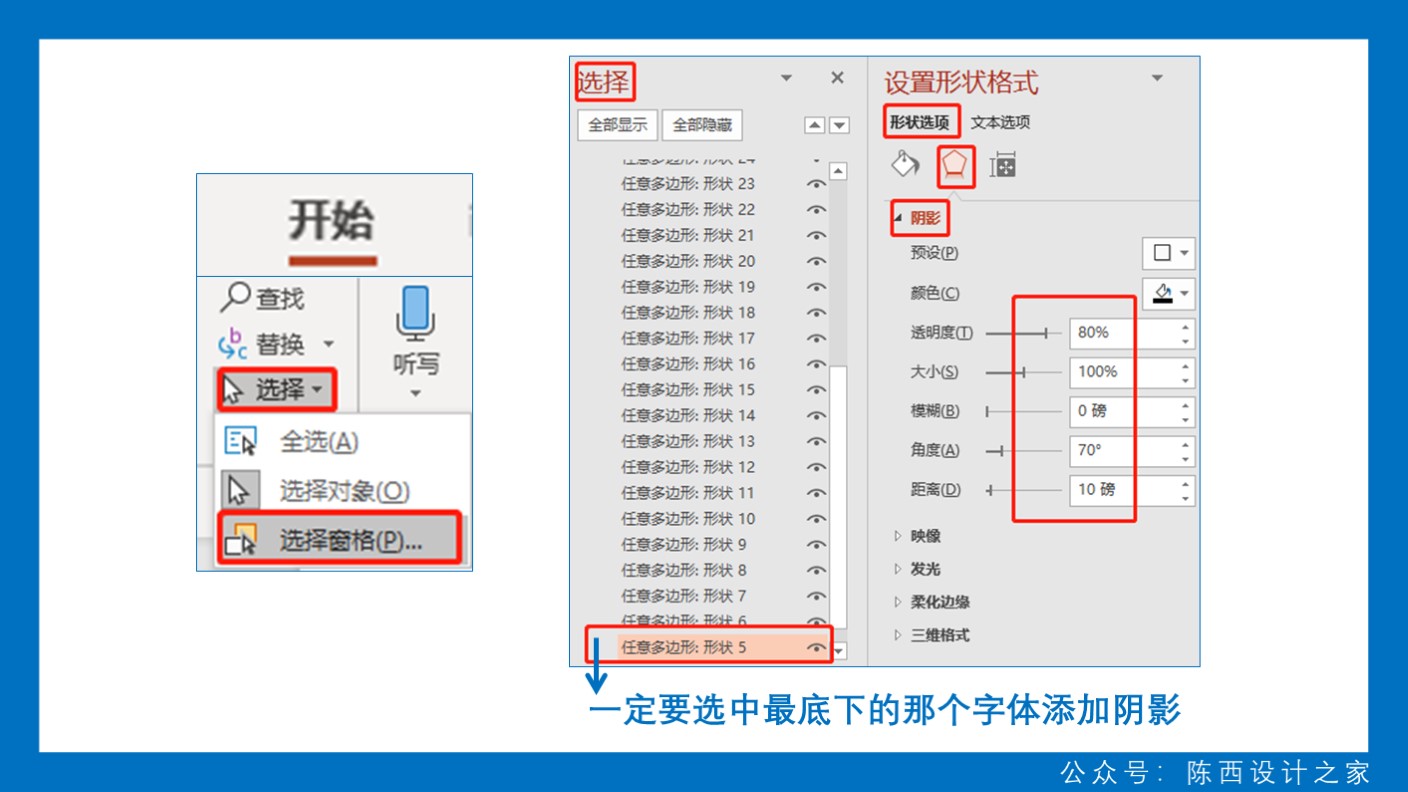
我们还需要设置一下这个元素的阴影。如下图:

这里的阴影设置得注意一下。
需要在开始菜单最右侧找到选择,点开之后找到选择窗格,打开之后,找到这个组合里面的最底层的元素并选中。
选中之后在设置形状格式里面可以调节阴影。数值可以参考上图,也可以根据效果和方向自己适当的调整。
这样就可以得到最终的效果啦。如下图:

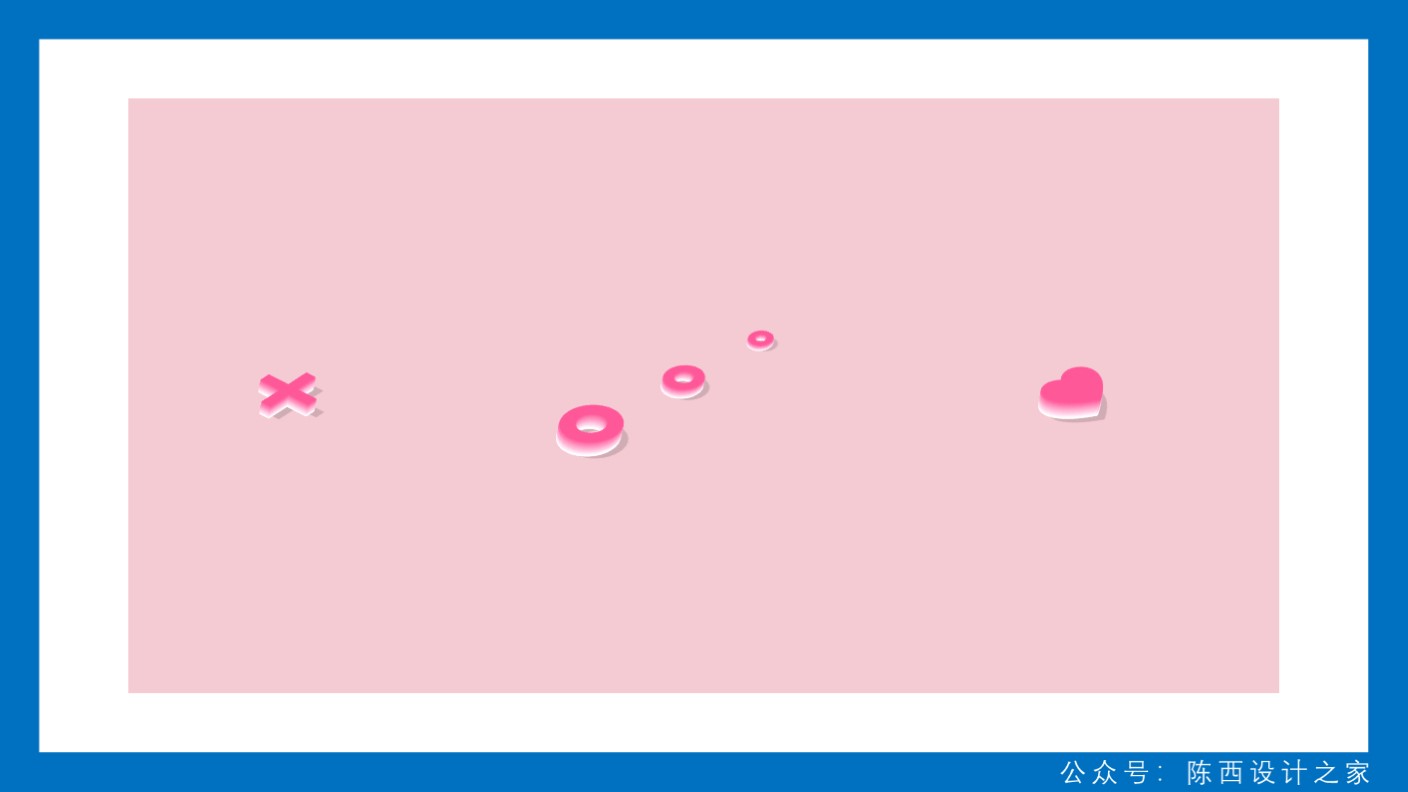
其它的2.5D元素也是按照这个过程逻辑制作的。
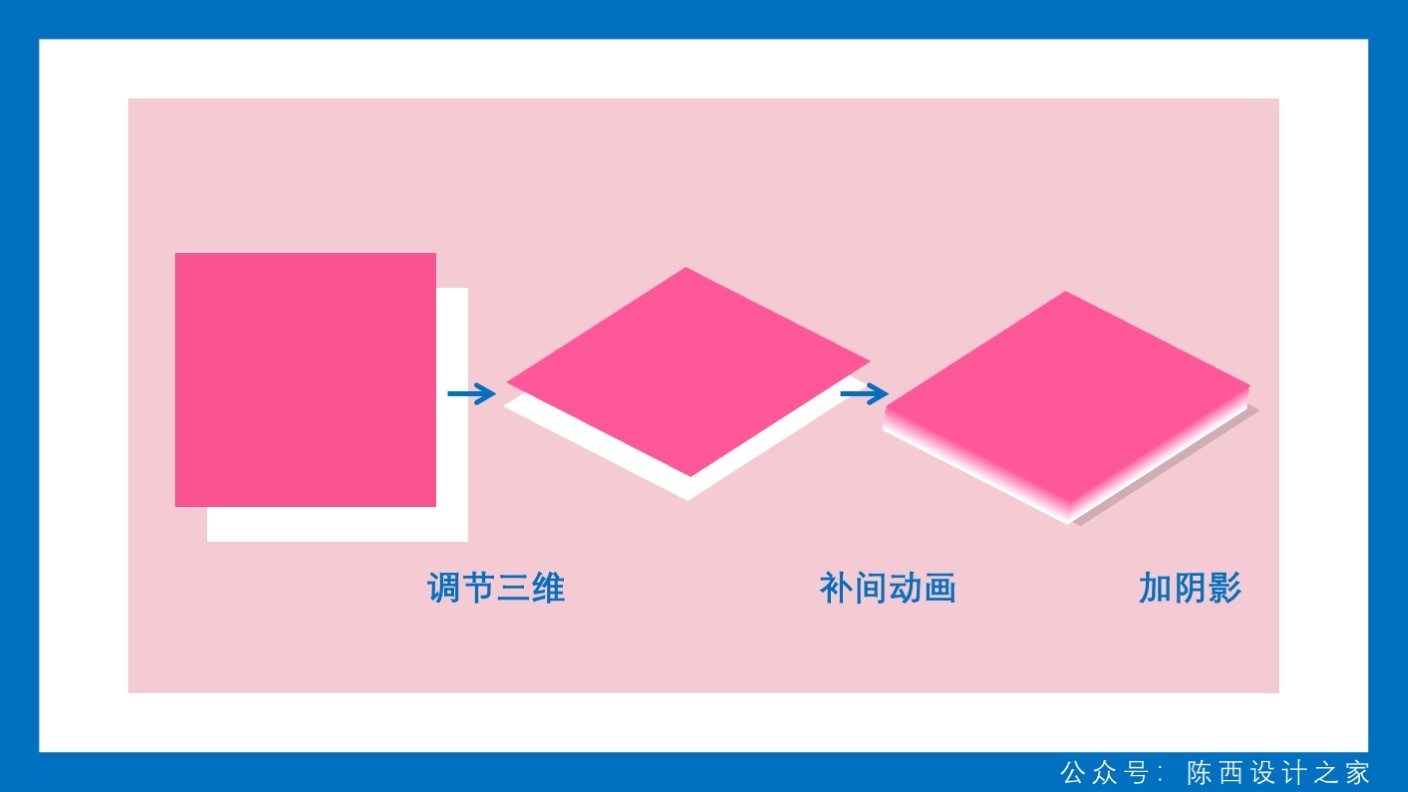
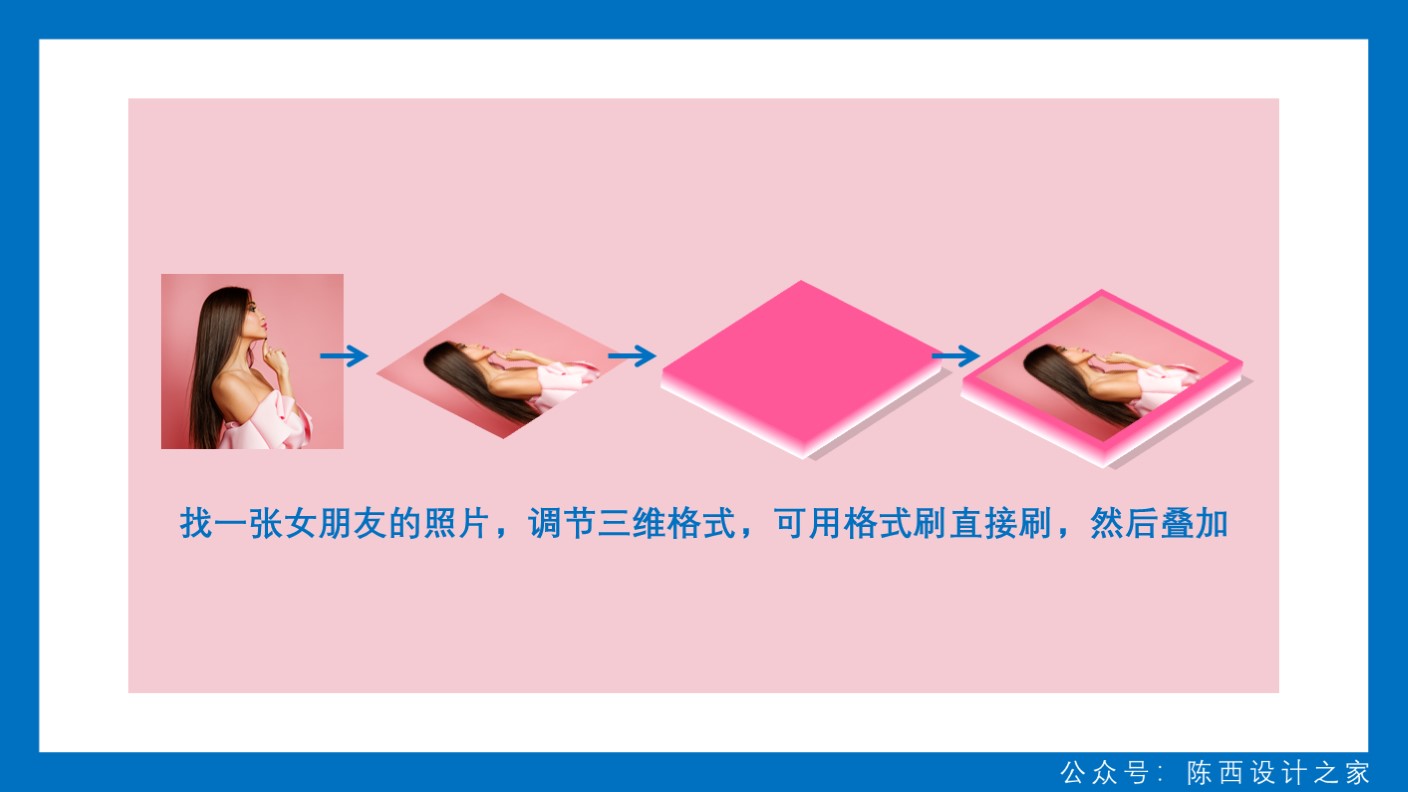
我们可以再拆解一个2.5D的形状元素。如下图:

其实制作很简单啦,就是稍微要花点时间。
我们可以整理一下制作步骤,如下:
1.先绘制平面的基本形状,调节大小和颜色;
2.再用格式刷设置相同的三维格式,并调节两个元素间的错位距离;
3.然后使用Islide插件的补间动画;
4.最后添加阴影效果。












![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![删格化的极简主义PPT模版下载[pptx+key格式]](https://static.yrucd.com/wp-content/uploads/2016/10/pptsg.jpg?x-oss-process=style/s1)
![个性的图形化变形英文字体打包下载 [otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/01/redfont.jpg?x-oss-process=style/s1)
![豪气粗旷的排笔手绘字体下载[otf]](https://static.yrucd.com/wp-content/uploads/2017/07/baksodab0717.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)






