Google新规范UI设计中,如何将品牌与UI完美结合?
当今UI设计已经高度规范化,不符合规范设计的UI不仅仅难以被人接受,而且还会让用户使用成本会增加很多。可这样虽然让设计高效了,但UI设计却千篇一律,而今天这篇文章就是来给您解决这个痛点的,让你既能高效的设计好UI,又能体现好你的品牌个性。

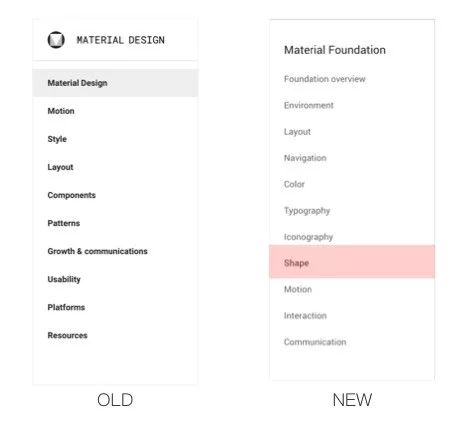
2018年5月9日凌晨1点,Google开发者大会上对 Material Design做了更新的讲解,其中令我印象深刻的是Google对图形语言单独拿出来做一个模块来解释,如下图我标红的地方。

对!就是这个SHAPE的单词,为什么我会如此看重,大家应该知道构成设计语言的四大基础原子是:字体/颜色/网格系统/图形,这里的图形包括图标和一些辅助图形。它有什么不同呢?大家看之前以往的版本,材质设计语言里面没有单独去说形状这一元素,当然也有做的比较好的产品,比如韩国的 29cm 和 11街,国内天猫、网易蜗牛读书等等。
图形语言对我们产品影响极其大,之前网上也有这样的文章,比如提取logo上面视觉基因,然后运用到图标里面;对,这个没错,但是我觉得不够好,不全。今天和大家一起来分析下Google是如何做的。
我 对 图 形 的 了 解
图形无处不在,人眼对图形的识别能力远远高于字体,图形便于记忆,传播,这就是为何每次做LOGO时候都需要去考虑图形延展呢?目的为了传播品牌,在用户心中打造产品形象,比如可口可乐弧线,阿迪达斯,苹果logo这些国际性大牌子的logo都是易于记忆与传播的。
那么在产品设计中如何体现呢,我们常用比如在图标里面去展现一些品牌元素,比如天猫猫头直接和图标融合,这是一个很成功的例子。还有韩国的Genie音乐产品也是直接logo和图标集合。
那么仅仅只是这些吗?当然不够,如果我们想传达我们产品的品牌理念,深入到用户心中,只在图标里运用是不够的。比如可口可乐每年做产品运营推广,不断大量的重复它logo弧线元素,这样能长期在用户心中形成记忆点。
Google 是 如 何 做 的 ?
Google这次让我们打开眼界,下面Google的原话:
形状可以引导注意力,让用户易于识别组件,沟通状态和品牌语言传达。
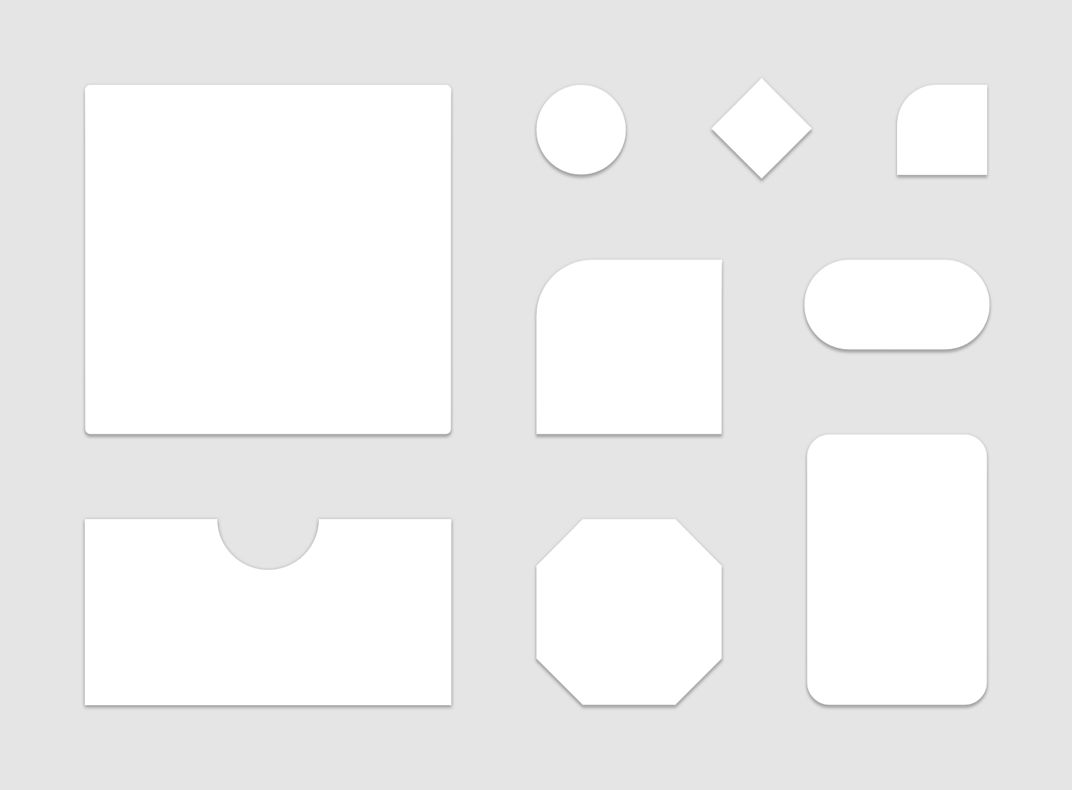
对此有了一些更深刻的认识,形状其实运用不止我们平常所理解的,下图是来自材质语言的截图。

图片来自Google
Google的想法非常大胆,一个方形的变化,延伸出不同的形状,当然并不是单独一个产品设计里面放这么多形状,而是运用到不同产品,运用不同的图形,传达其特殊品牌调性,大统一,局部战略调整。

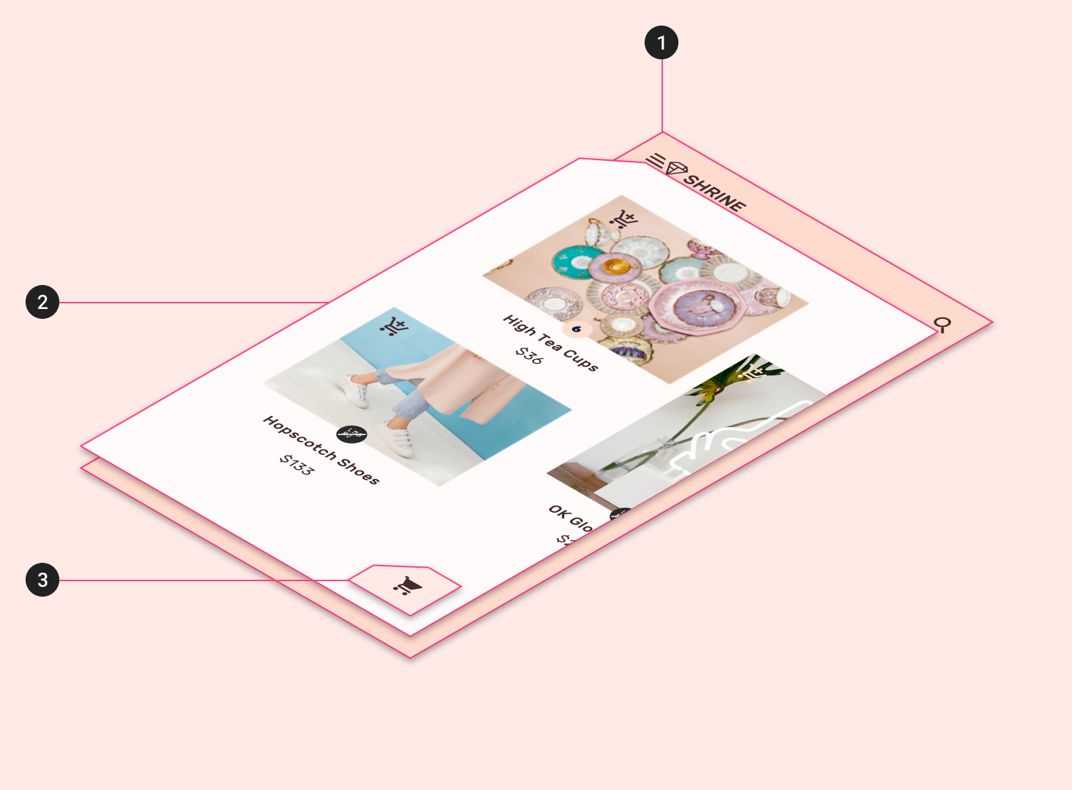
比如上图凹槽图形用在主TAB上,形成视觉焦点,容易吸引用户区关注它,一般核心功能会如此设计。

Google已提到了可以用于区分不同组件,这观点我很赞同,之前我对爱奇艺做了视觉分析,发现它们一级导航和二级导航样式一样,那么这样用户如何区分呢?

图形可以用于表达某一正在交互的状态,比如选中状态,当然并不是单独去使用,Google特定强调了,
需要和其他视觉元素集合起来使用,比如颜色。
其实这一观点以前就有啦!比如咱们的check box控件,选中前后状态不一样。不过Google这个是否略显夸张些?

最后重点来啦!比如可以用于表达品牌语言,那么图形来自哪里?用在哪里?
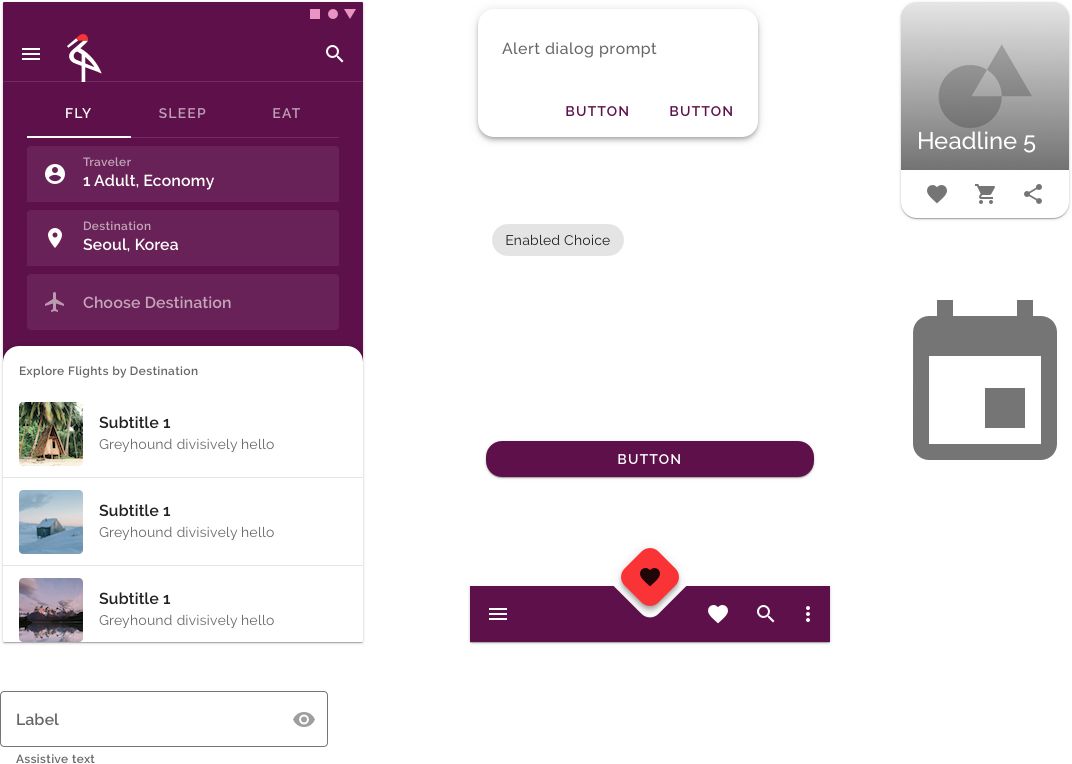
如上图是一个Crane的应用,他们logo是中间一个图形加外带椭圆底
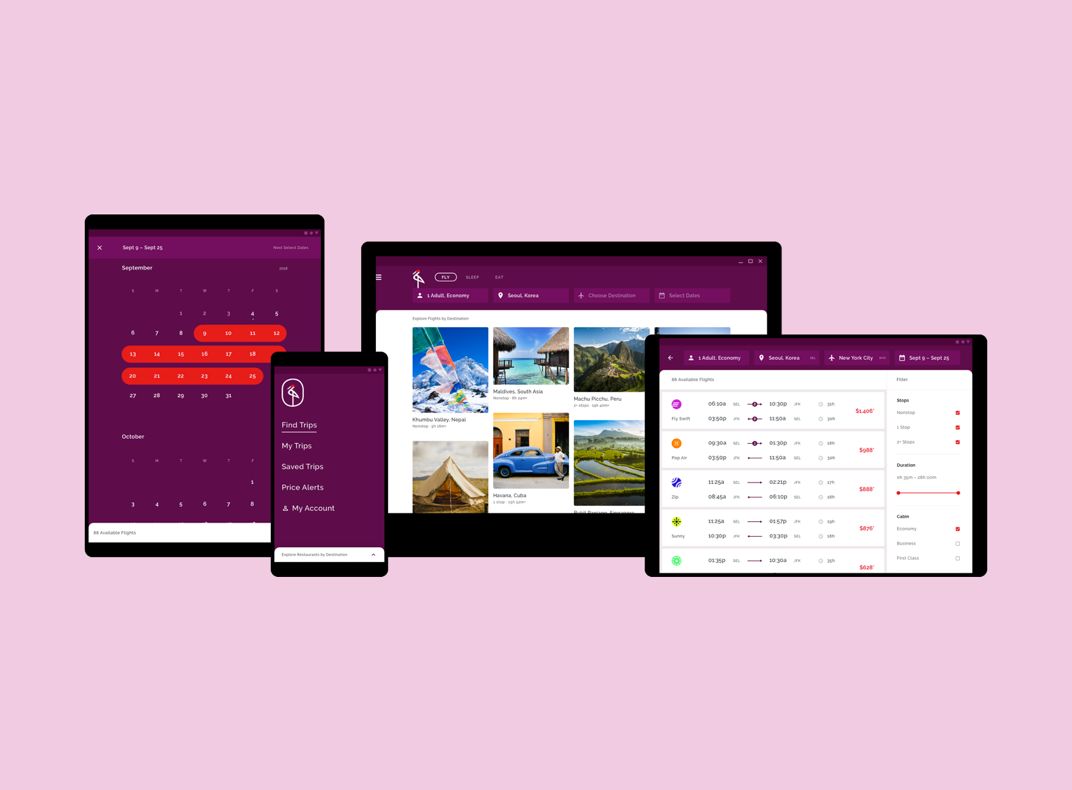
这里Google提取了椭圆作为视觉DNA,并沿用到产品的每一个控件。

同一产品多终端统一符号语言

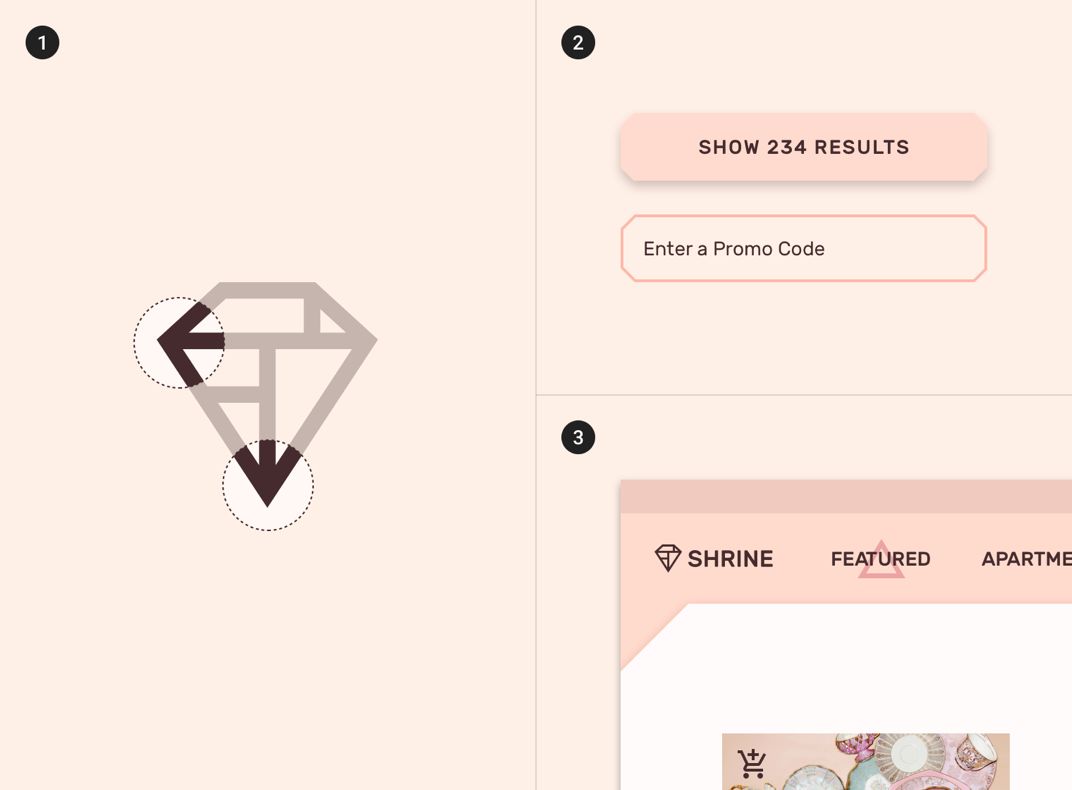
如下图提取LOGO关键特殊符号

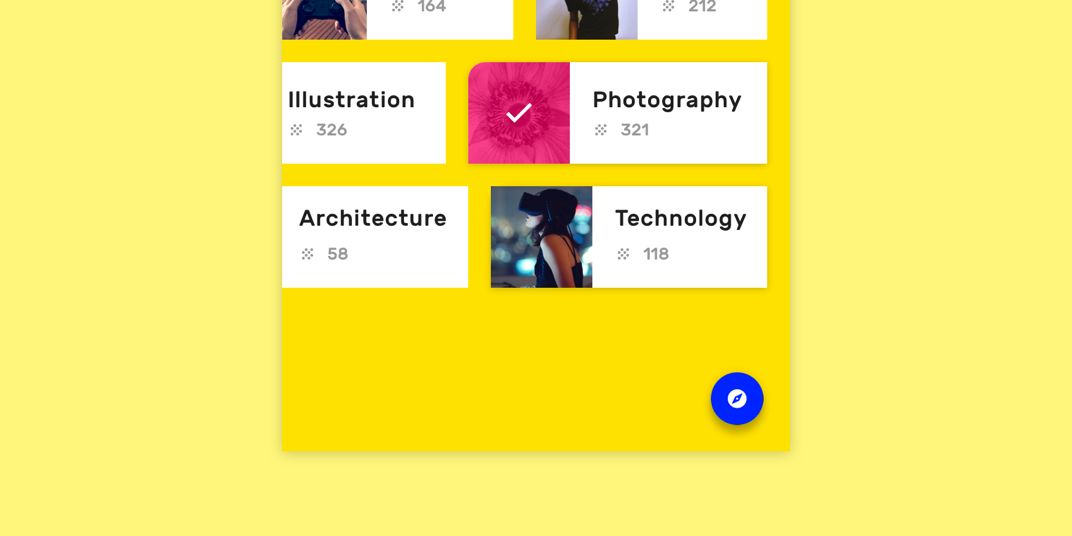
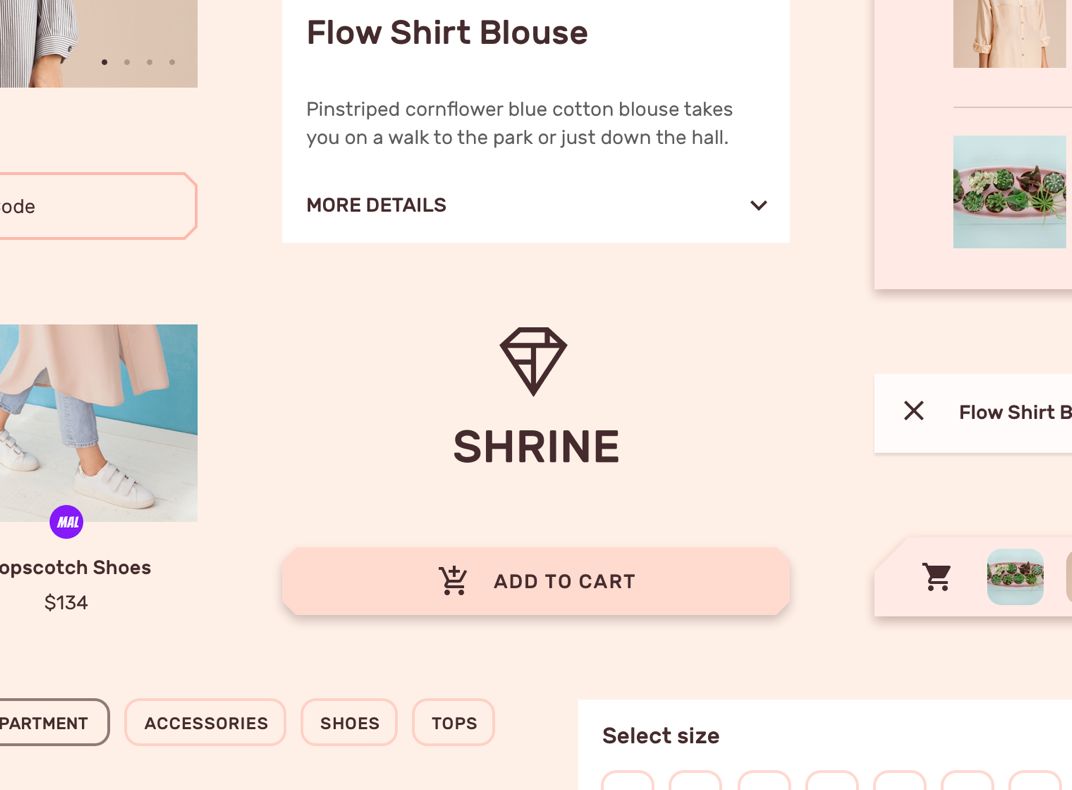
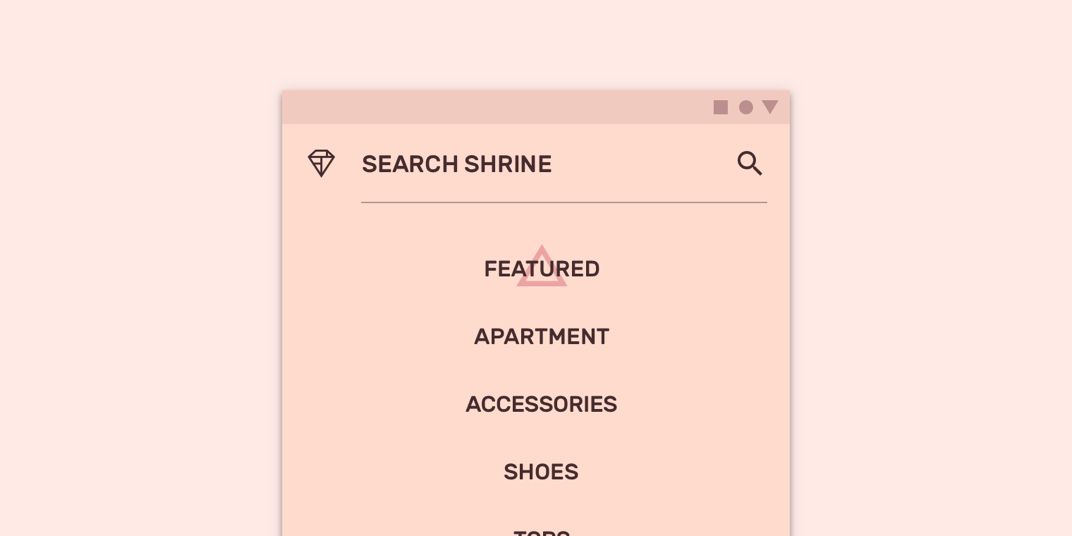
下图Shrine提取菱形棱角图形运用到产品设计细节里面



看完你想说什么?我只想冷静三分钟!!!
其实说实话,对于品牌DNA的延续早在年初的时候就思考过,如何去把品牌语言在产品设计里面体现?
我当时理解是,首先要了解我们的品牌核心是什么?我们的品牌理念是啥,品牌solgan,我们要给用户传达一种什么样的情怀,然后如何去巧妙提取产品logo里面的视觉基因,比如某一图形元素,比如线条/点/某一特殊图形符号,这图形一定是易于延展,拓展性强的。
然后运用到产品的每一个细节里面,比如图标,按钮,异常状态,启动页,运营banner,情感化设计等等,如今大佬Google 已经去这样做了,而且做得很系统,包括动效都有引子。
当时也有一些产品已经这样做了,比如韩国29cm,设计细节非常好,图形运用非常到位。国内天猫猫头运用也是渗透到产品里面去了,Google这次又给我我们一些大胆的思考,能运用这么广的范围?

需 要 注 意 的 点
Google举了几个反面例子,我们在提取图形或者使用时需要注意的几点,如下:

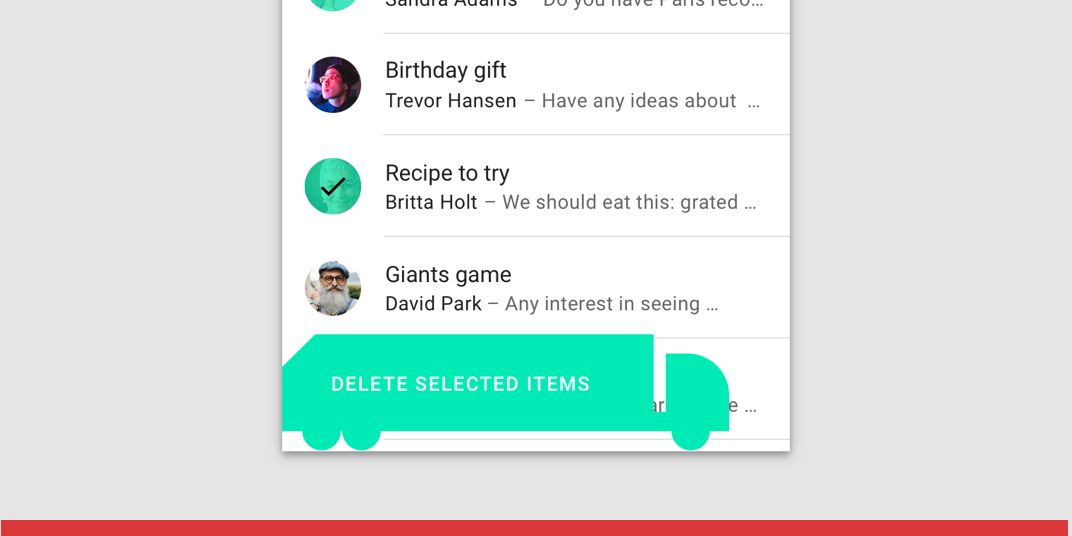
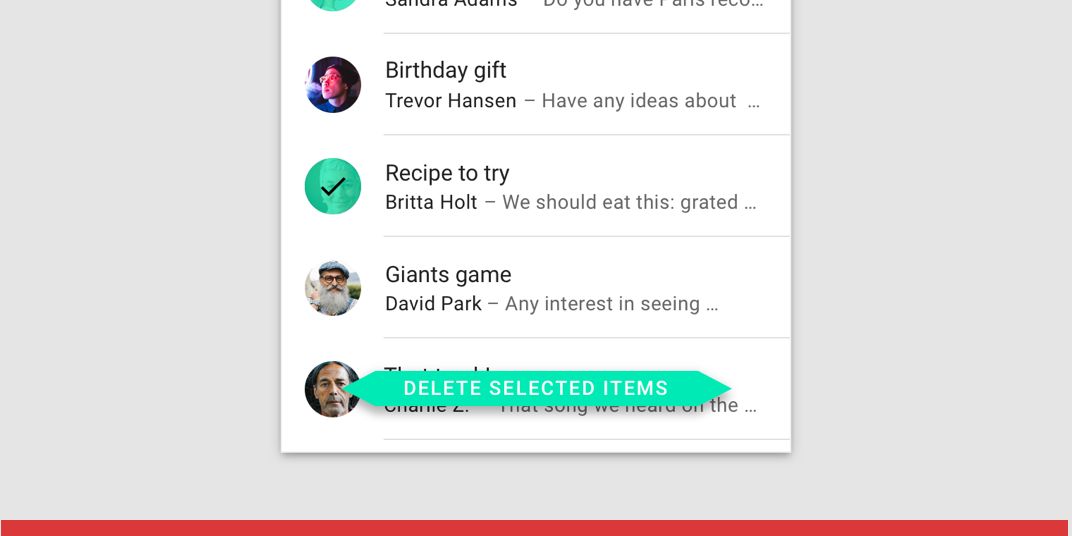
注意图形的指向性和触摸大小,千万别影响用户正常使用

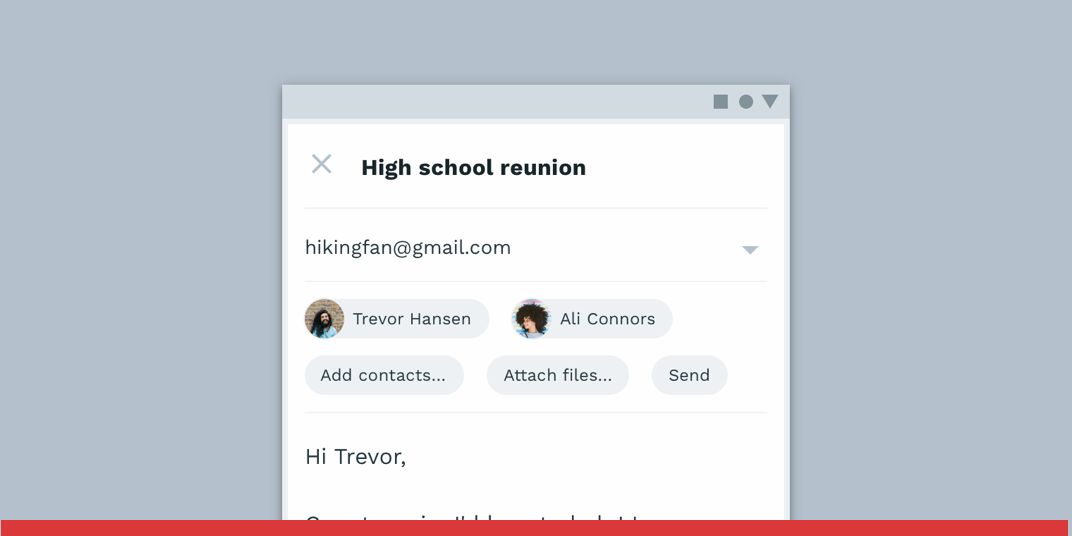
同一含义的组建样式必须一致

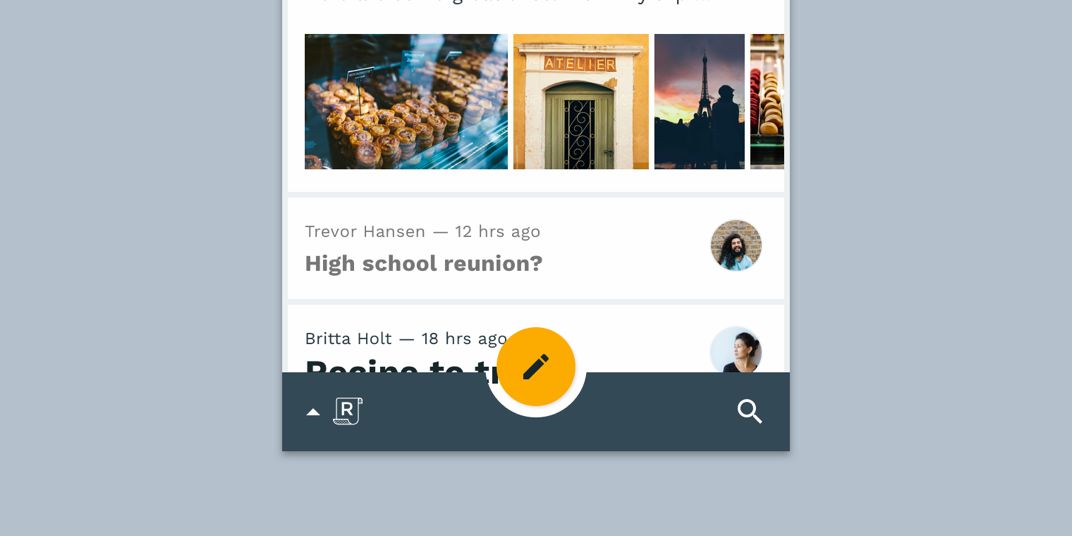
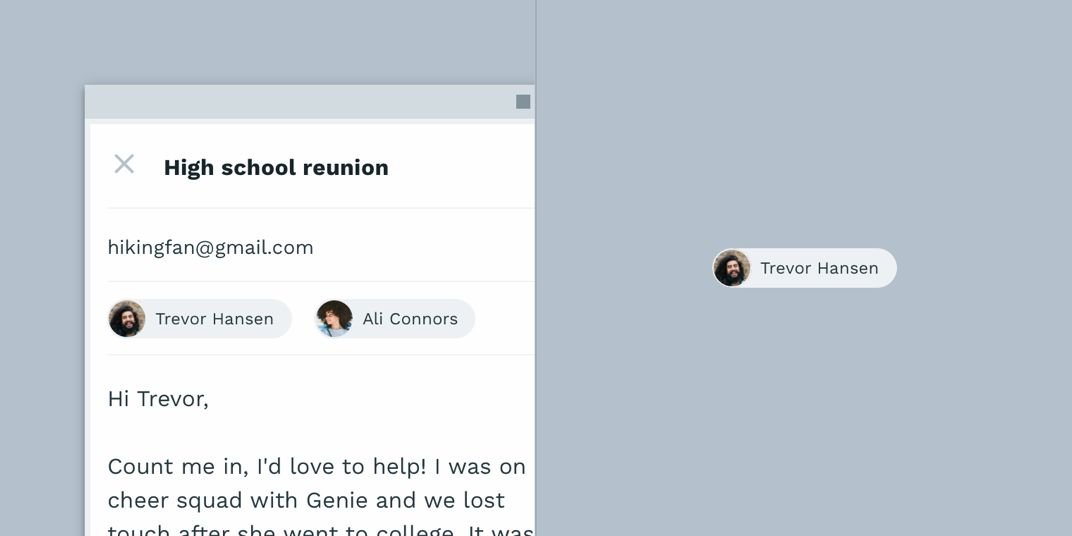
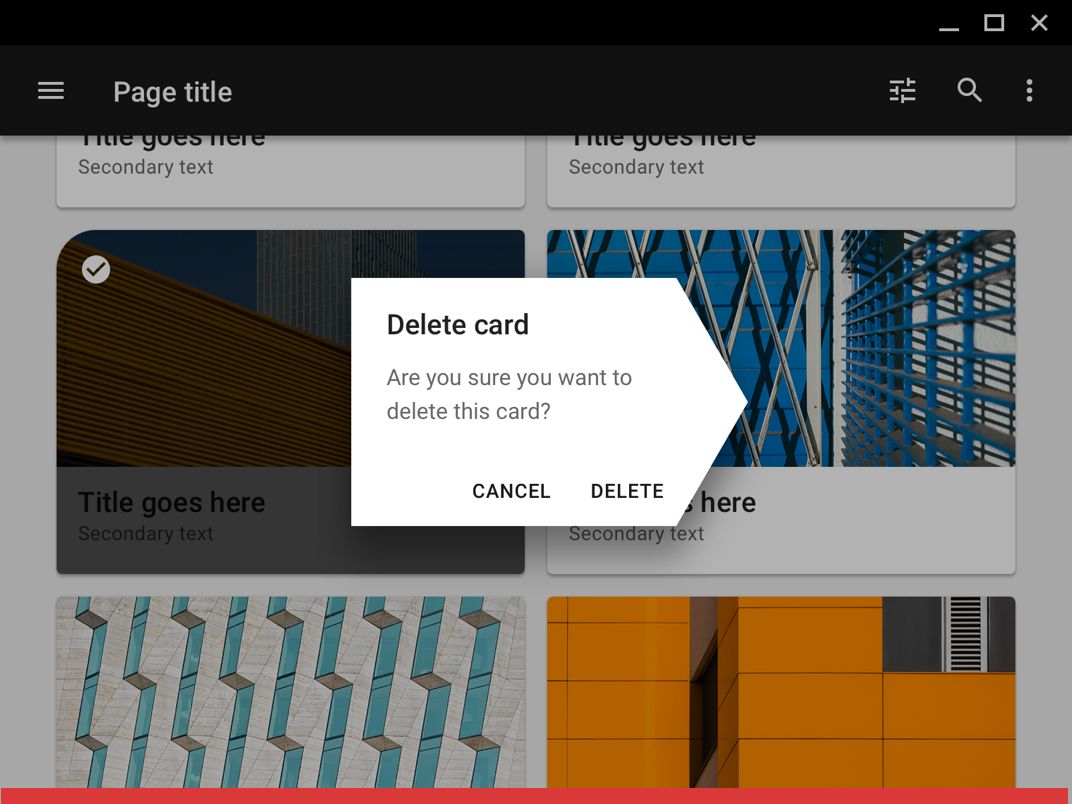
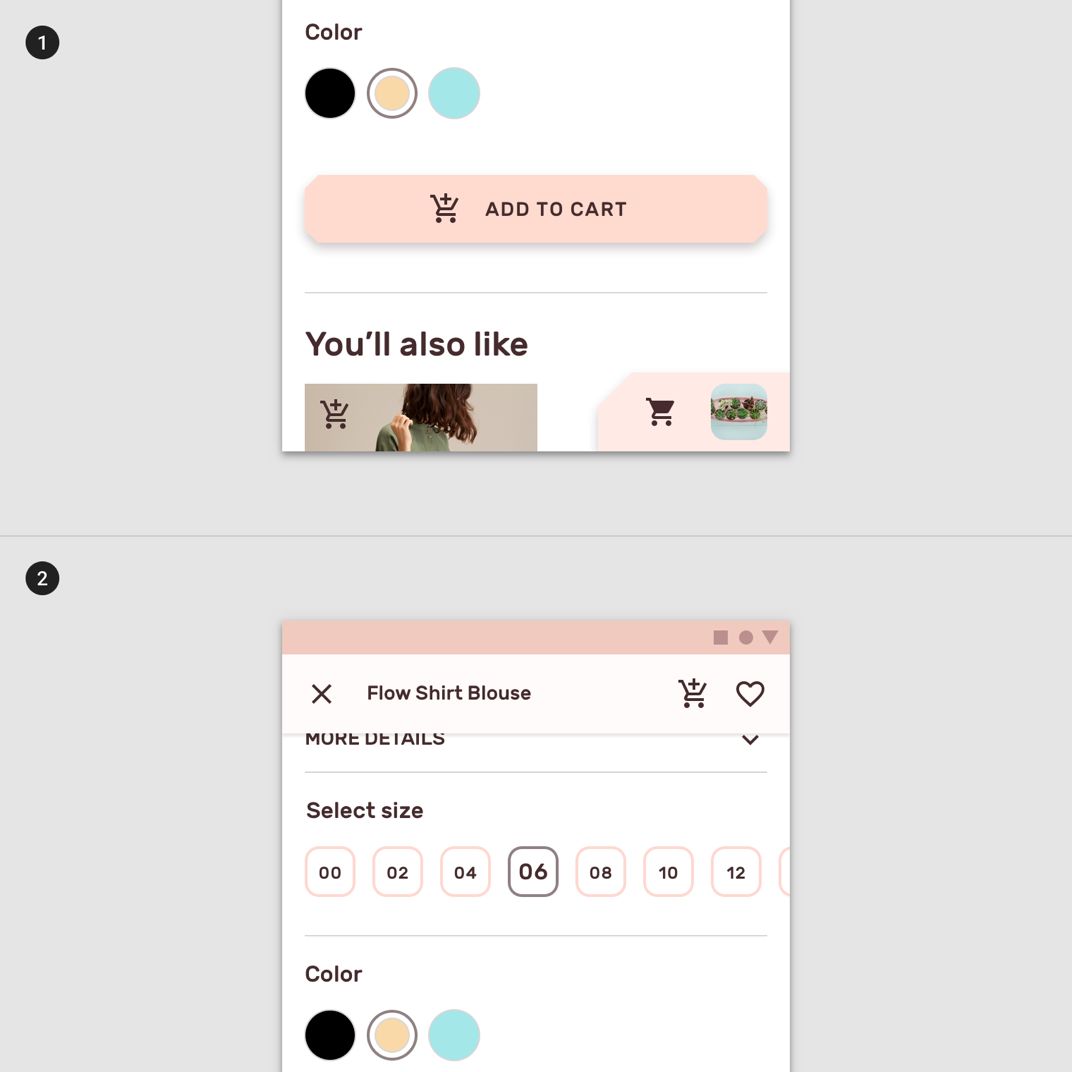
别使用形状来暗示其他含义。 这个对话框的形状表明它与它背后的卡片相关。

总 结 思 考
Google的本次材质设计语言的更新,我相信后续会有一些产品为了打造一些品牌调性,也会慢慢去融入更多的品牌符号语言进去,当然我们一定要克制与统一,这是最难做的一部分,Google虽然此次系统性的解释图形的意义及延伸使用,但是某些地方稍微有些过了,所以我们在设计提取DNA时候需要克制与统一,那么我们可以从中取学习了解如何才能让我们产品更加差异化,在同质化的今天,你是如何打造个性化与具有调性的产品呢?
如今AI已来临,机器人对设计影响极其大,从Google本次更新迭代中就大量提到了AI对产品的影响,以及如何去学习用户的习惯,然后预测用户的下一步需求,我们以后产品会越来越智能,越来越了解人性,除了硬件的升级,研发能力加强,我们也要多去思考下,如何打造独具匠心的产品。如何打造一个无缝体验,多平台,跨语言产品视觉统一体验。
这方面跨平台多终端体验,苹果已经做得很不错了,当然还有soptiy 音乐产品无缝跨平台,听歌/切歌/选歌体验。相信这只是一个开始,后续会有更多精彩。
转载注明:云瑞
原文地址:微信





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![新鲜时尚的英文手写字体打包下载[OTF,TTF,WOFF]](https://static.yrucd.com/wp-content/uploads/2016/12/font-english.jpg?x-oss-process=style/s1)

![8种免费又专业的黑色苹果设备展示模型Mockups下载[PSD,sketch]](https://static.yrucd.com/wp-content/uploads/2017/05/mockups-black-b0508.gif?x-oss-process=style/s1)
![常见的透视角度的展示全套APP UI KITS设计的iPhone展示模型下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/iphonehb1223-300x220.jpg)






