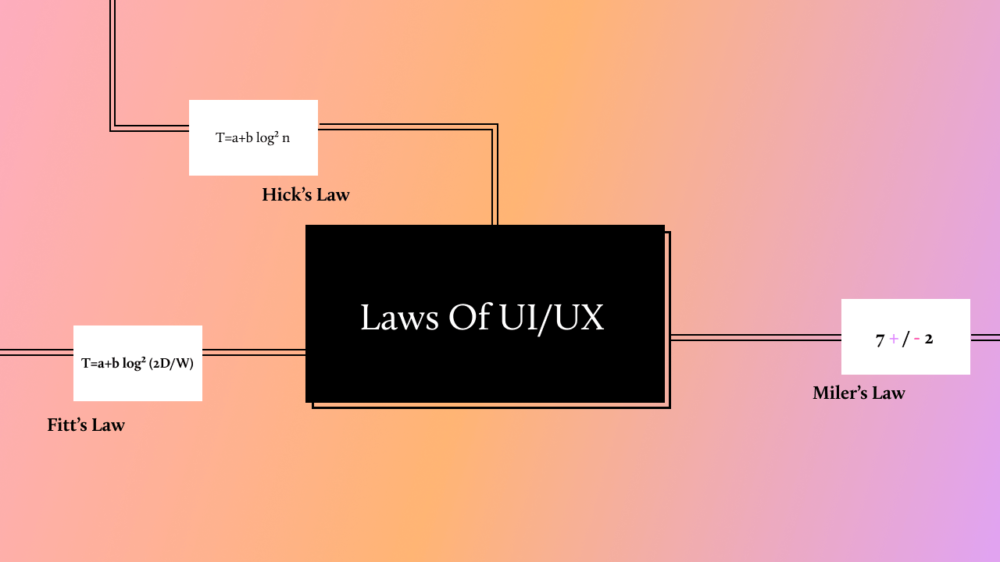
优秀产品设计需要遵循的 10 条重要的用户体验法则

用户体验设计师和爱好者经常引用一组被称为用户体验设计“法则”的原则或指南。这些定律是由用户体验领域的科学家和先驱制定的,它们帮助设计人员创建直观、用户友好且有效的界面。
本文的目的是向人们介绍和教育人们有关用户体验设计的一些法则。通过理解和应用这些原则,设计人员可以创建满足用户需求和期望的界面,并最终改善整体用户体验。
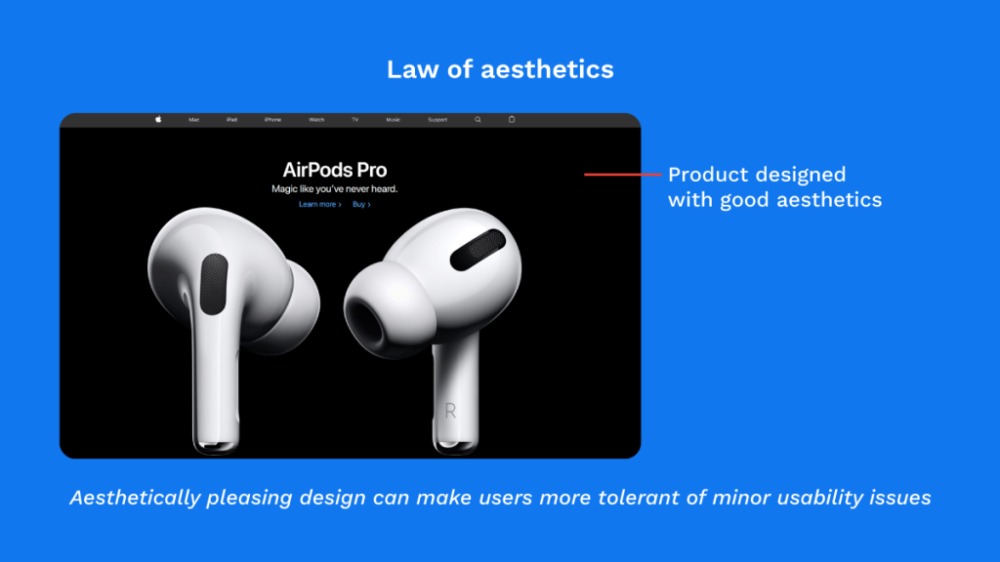
#1) 美学法则
人们倾向于相信看起来不错的东西效果会更好。
美学法则表明,人们倾向于相信看起来不错的产品或服务也可能效果更好。 1995 年,日立设计中心的研究人员首次对此进行了研究,他们发现审美吸引力和易用性之间存在很强的相关性。换句话说,如果产品看起来不错,用户会认为有吸引力的产品更有用,并且更能容忍轻微的可用性问题。
苹果公司是利用美学优势的公司的典型例子。他们以创造时尚且具有视觉吸引力的产品而闻名,这些产品不仅功能良好,而且赏心悦目。

如何使用美学可用性效果
- 创建一个美观的界面,考虑用户的交互模型和偏好。
- 识别用户漏斗中的高摩擦、高价值点,例如顶级登陆页面和结帐流程,并专注于改善其美观性,以增强用户体验和转化率。
- 不断收集用户反馈并利用它来做出有关改善界面美观的明智决策。
- 确保在应用美学可用性效果时界面的可用性不受影响,这意味着产品的核心功能和用途应保持完整。
- 采用以用户为中心的设计方法,优先考虑目标受众的需求和期望。
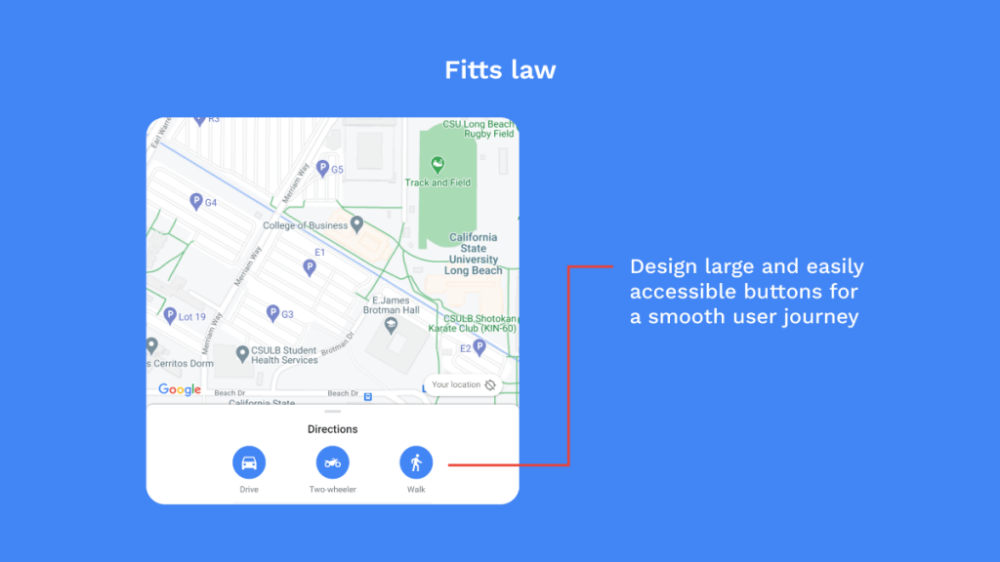
#2) 菲茨定律
捕获目标的时间是目标的距离和大小的函数。
菲茨定律是用户体验设计中的一个重要原则,但却经常被忽视。 1954年,心理学家保罗·菲茨(Paul Fitts)发现,随着距目标的距离和目标尺寸的减小,获取目标所需的时间会增加。
这一原则对于设计直观且高效的界面具有重要意义。例如,经常使用的按钮或图标应该更大并放置在易于触及的区域,而不太重要或不经常使用的元素可以更小或放置在更远的地方。通过设计符合菲茨定律的界面,用户可以更快、更轻松地完成任务。
此外,菲茨定律也适用于使用点击目标的触摸屏设备。设计人员需要确保点击目标足够大并且有策略地放置,以便用户可以轻松准确地点击它们。
因此,通过将菲茨定律应用于用户体验设计,设计师可以创建更加人性化和高效的界面,从而改善整体用户体验。
你可以看到谷歌地图利用菲茨定律让用户的旅程变得简单而有效。

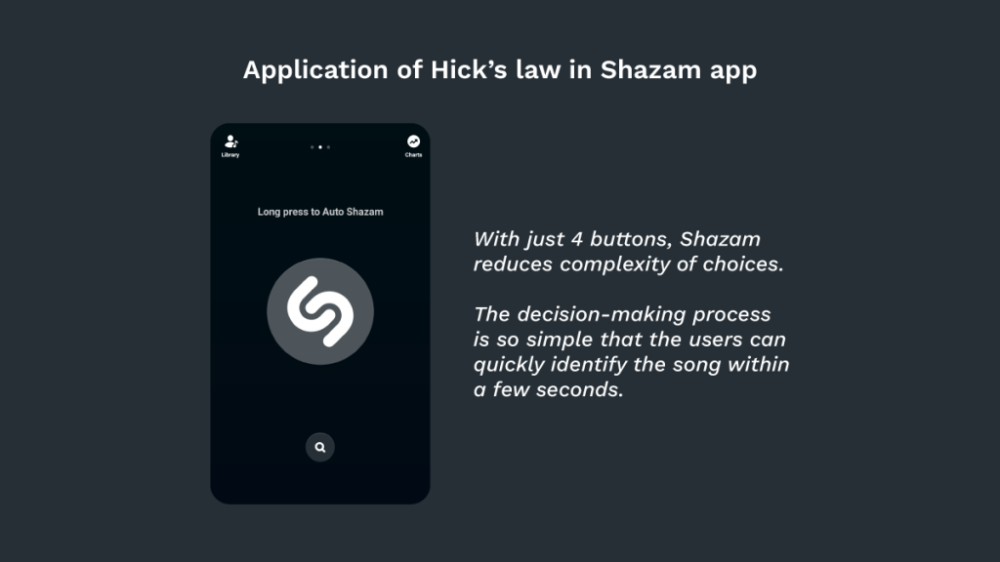
#3) 希克定律
用户体验希克定律指出,用户拥有的选择越多,他们做出决定所需的时间就越长。
换句话说,如果你给用户提供太多的选择,他们就会花更多的时间思考,而更少的时间做事。这就像在一家拥挤的冰淇淋店里排队,有 50 种不同口味可供选择——需要花很长时间才能做出决定,而且不是很愉快。
用更幽默的方式来说,想象一下去一家餐厅,菜单上有 100 种不同的选项可供选择。当你读完整个菜单时,你已经很饿了,但你仍然不知道该点什么。这是压倒性的、令人沮丧的,并且影响了整体的用餐体验。
作为用户体验设计师,您希望避免过多的选项让用户不知所措。相反,应专注于向他们提供一组清晰简洁的选择,以帮助他们做出快速且明智的决策。通过这样做,您将使他们的体验更加愉快,并且他们更有可能回来!

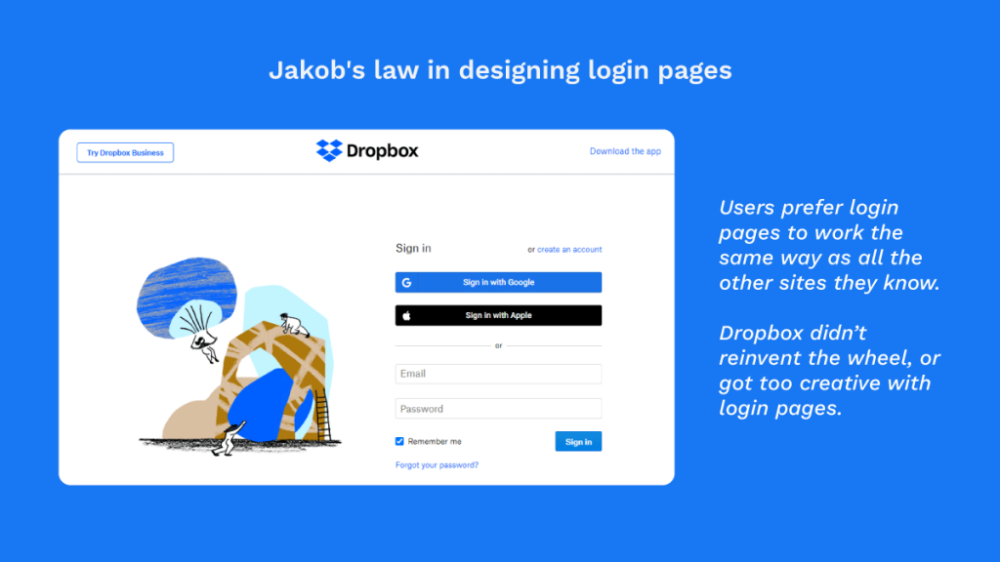
#4) 雅各布定律
雅各布用户体验定律指出,用户更喜欢他们熟悉的界面。
换句话说,用户是习惯的产物。他们更有可能使用他们已经熟悉的界面,而不是尝试学习新界面。
假设您正在设计一个销售衣服的电子商务网站。您已经注意到,许多流行的电子商务网站都有类似的布局,顶部有导航栏,突出显示搜索栏,侧边栏列出产品类别。
您决定跟随这些流行电子商务网站的领导,而不是尝试重新发明轮子并创建一个全新且陌生的界面。通过设计熟悉的界面,您可以让用户更轻松地找到他们想要的东西并进行购买。
这种方法不仅可以节省您的时间和资源,还可以为您的客户带来更好的用户体验。他们可以轻松浏览您的网站,快速找到他们想要的产品,并轻松完成购买。
通过遵循雅各布定律并设计用户熟悉的界面,您可以创建一个更直观且用户友好的网站,以满足客户的需求。

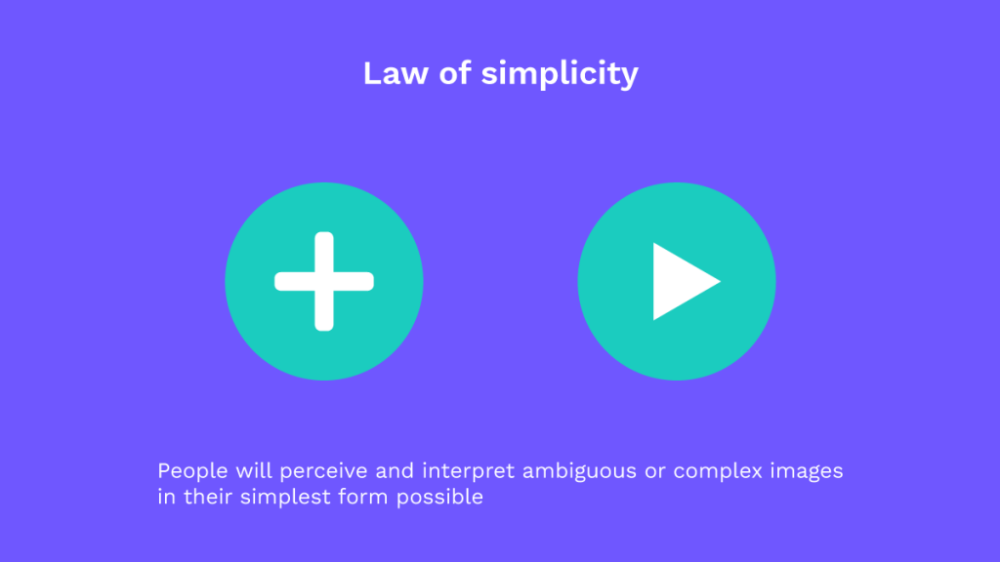
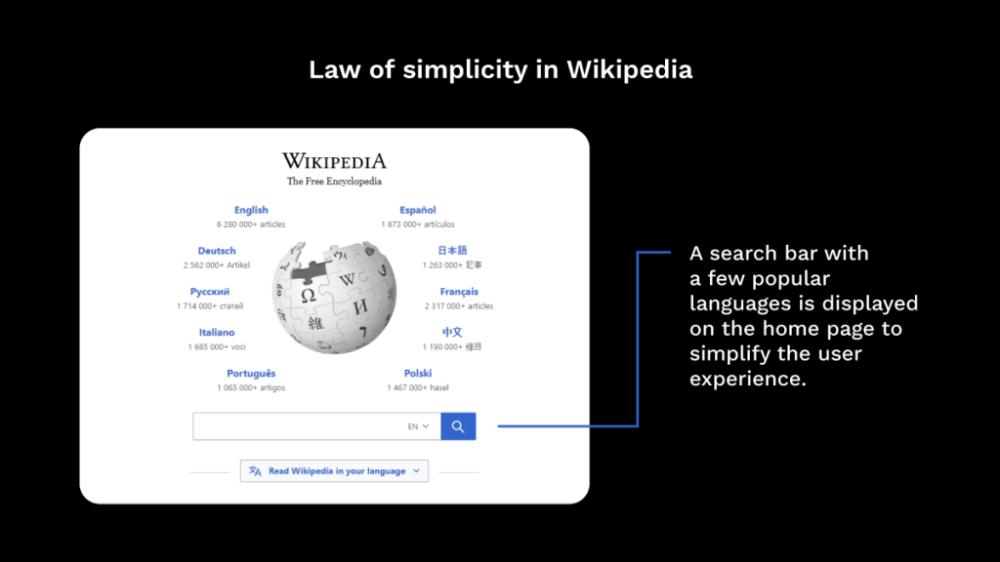
#5) 简单法则
该定律规定,人们将以最简单的形式感知和解释模糊或复杂的图像。

根据许多研究,人眼倾向于在复杂的情况下寻找秩序和简单性,满足他们防止大脑信息过载的需要。
因为人们会被需要较少脑力劳动的事物所吸引。

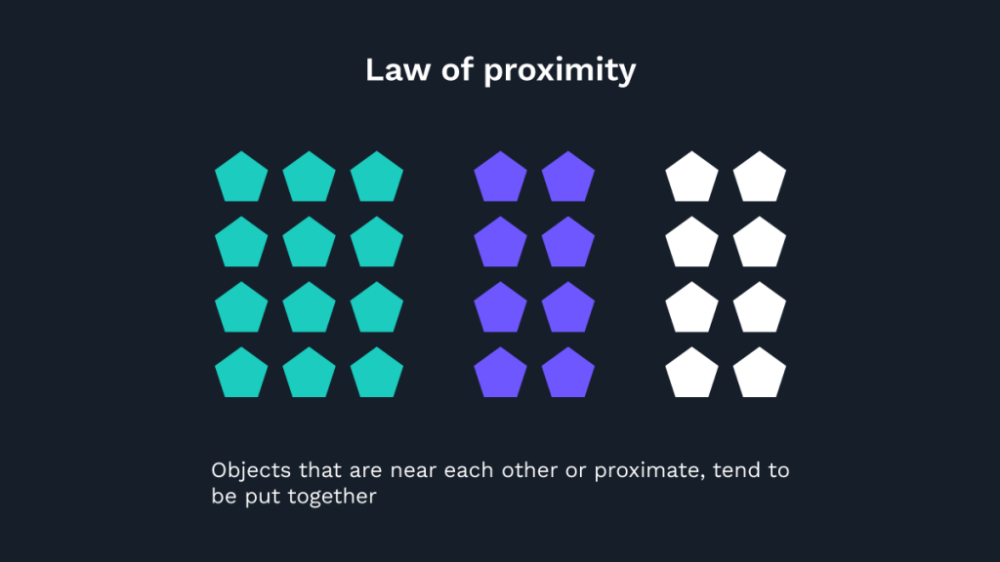
#6) 邻近法则
用户体验设计中的邻近法则指出,当对象彼此靠近放置时,它们似乎被组合在一起。这种分组效应比任何其他区分因素(例如颜色或形状)都更强。
例如,想象一个包含产品列表的网站。如果产品在页面上随机排列,用户可能很难区分它们。但是,如果您通过将相关产品靠近放置来将它们分组在一起,则用户可以快速轻松地了解哪些产品属于同一组。
通过使用邻近法则,用户体验设计师可以在页面上的元素之间创建视觉关系,使用户更容易浏览和理解内容。这一原则可以应用于任何类型的界面设计,从网站和移动应用程序到软件应用程序甚至物理产品。

Spotify就是一个典型的例子。
在用户体验设计中,邻近法则是指靠近放置的对象被视为一个整体的原则。 Spotify 的播放列表页面设计有效地证明了这一点。
在此页面上,不同类型的播放列表被清晰地分组并彼此分开。例如,流行的播放列表与符合您心情的播放列表分开。尽管页面上显示的信息量很大,但仍然很容易区分各个组。
每个播放列表的图像都放置在其相应文本附近,清楚地表明它们是相关的,邻近性的使用很明显。这种设计使用户可以轻松导航和找到他们想要收听的播放列表。
通过有效利用邻近法则,Spotify 设计了用户友好且直观的界面,使用户可以轻松浏览和选择播放列表。他们对这一原则的实施是用户体验设计如何帮助用户有效导航复杂信息的一个很好的例子。

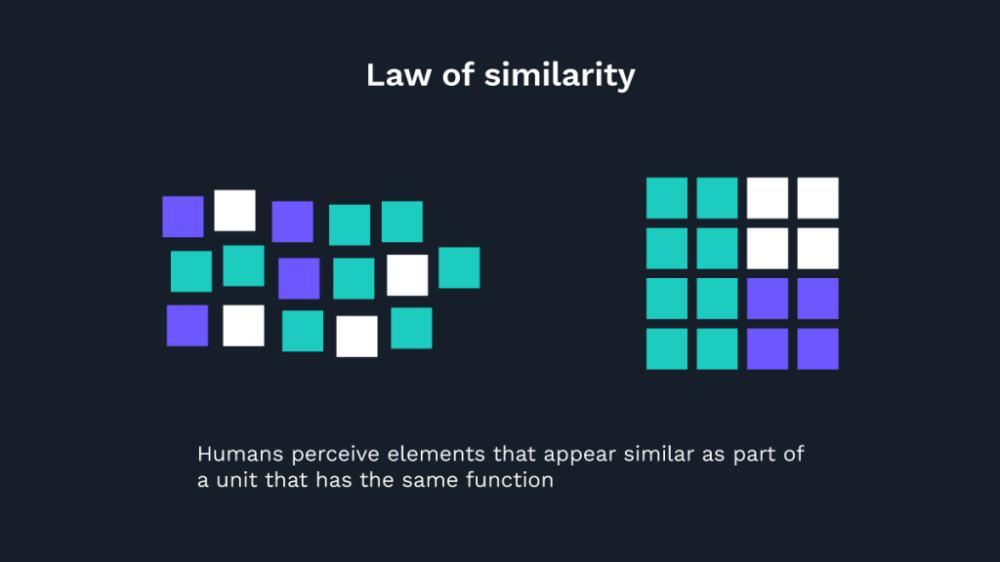
#7) 相似法则
用户体验设计中的相似法则指出,看起来彼此相似的对象被认为是相关的或组合在一起的。这一原理基于这样的想法:人脑根据相似性组织视觉信息,以便理解它。
例如,在具有多个按钮的网站上,如果所有按钮的颜色、大小和形状相同,用户可能很难区分它们。然而,如果执行相似功能的按钮具有相似的设计或颜色,用户就更容易将它们组合在一起并理解它们的用途。
相似法则也可以用来创建视觉层次结构。通过使某些元素脱颖而出,例如使用不同的颜色或形状,设计人员可以引起人们对这些元素的注意并向用户传达它们的重要性。
实际上,相似法则可以应用于广泛的用户体验设计元素,从版式和配色方案到图标和按钮设计。通过在整个界面中使用一致的视觉提示,设计人员可以使用户更轻松地理解不同元素之间的关系并更有效地导航界面。

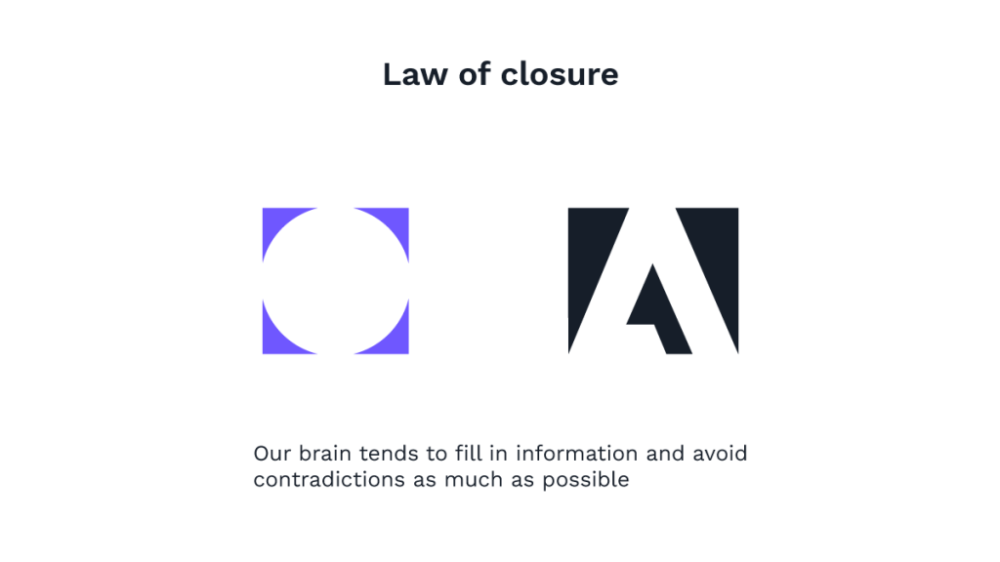
#8) 闭合定律
我们的大脑倾向于填充信息并尽可能避免矛盾。
这是因为人们具有尝试全局的本性。
我们非常擅长,即使图片缺失,我们也能了解更大的图景,说很多。
这意味着用户倾向于在复杂的视觉元素排列中寻找单一的、可识别的模式。
这为闭合定律奠定了基础,如果元素似乎完成了某个实体,那么它们就会被分组。

如果你想一想,你每天肯定会看到的一些世界著名的标志都借用了封闭法则。
正如你在上面的例子中看到的,这个定律主要用于标志设计,即使周围有空的空间,我们的大脑也可以很容易地识别出熊猫、兔子和孔雀。
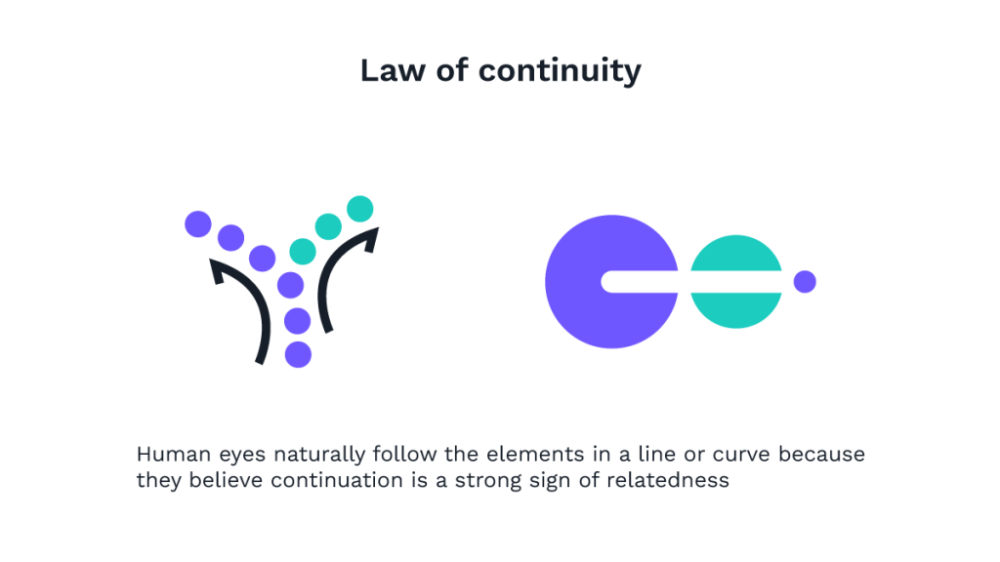
#9) 连续性法则
该定律指出,人眼会自然地追踪直线或曲线中的元素,因为他们认为连续性是相关性的强烈标志。
用户体验设计中的连续性法则表明,人们在与数字界面交互时倾向于遵循连续的路径或方向。设计师可以利用这一法则来创造流畅、自然的用户体验,例如使用流畅的线条、弯曲的形状和一致的布局。
例如,一个网站在所有页面上都有一致的导航栏,就遵循连续性法则,因为它为用户提供了连续、无缝的浏览体验。

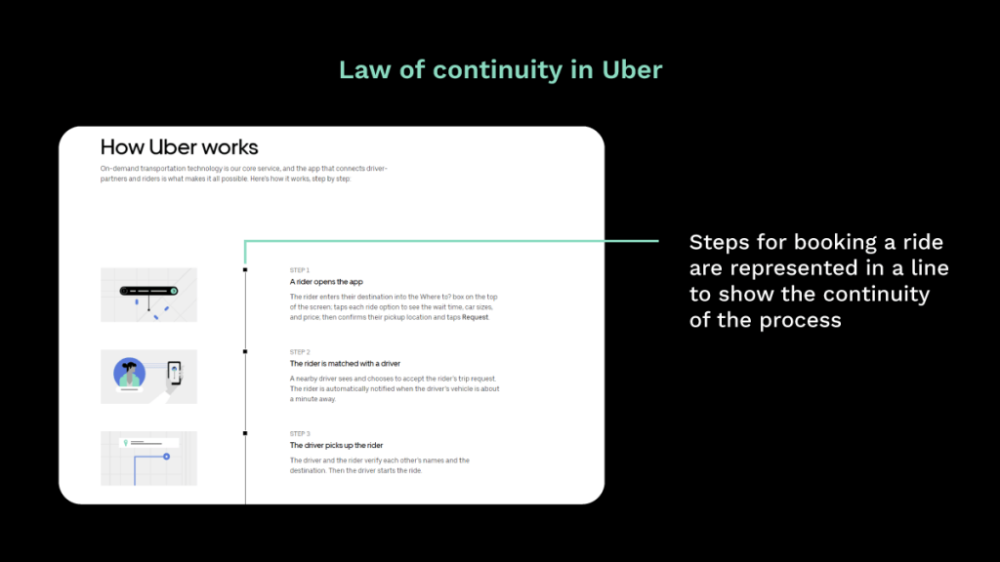
Uber 使用连续性法则向用户传达每一步以及如何为下一步铺平道路。

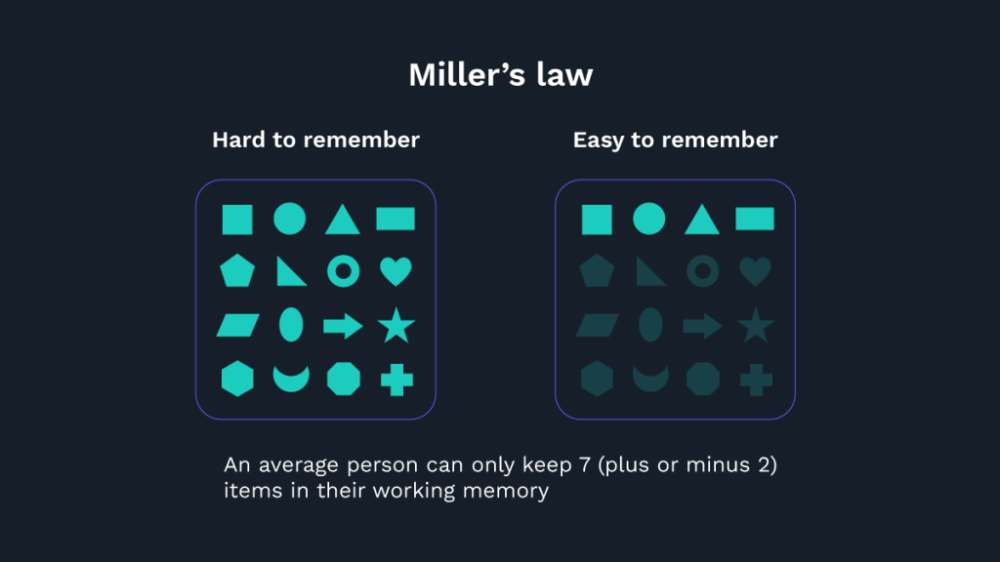
#10) 米勒定律
这条定律可以考验你的记忆力。
这不是开玩笑,根据这条定律,超过 7 个元素可能会在用户头脑中造成混乱和混乱状态。

规则/法律是这样的,一般人在某个时间点只能记住 7 项(正负 2)。
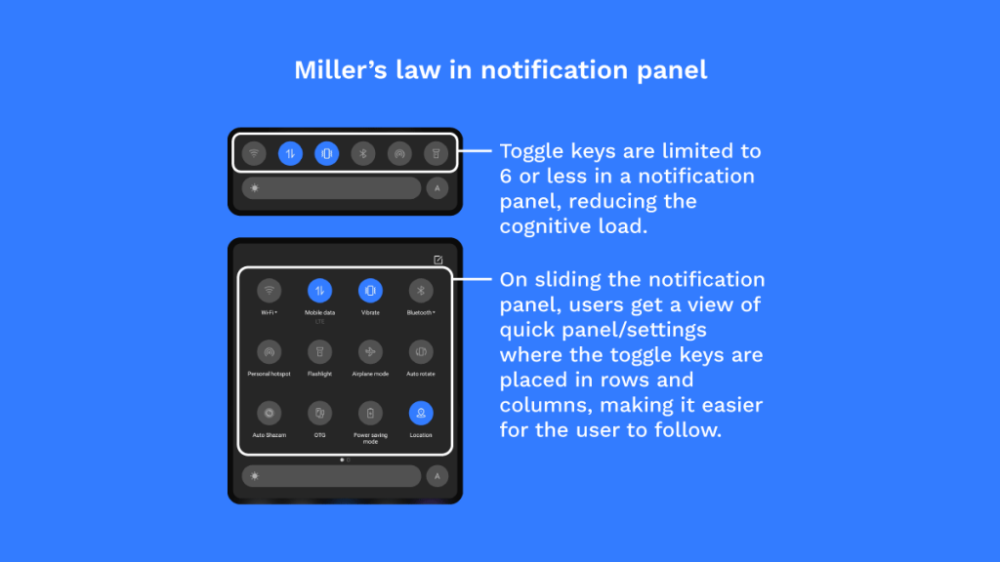
移动通知是为了在用户的工作记忆中工作而创建的,因此列出的图标将少于 7 个。

总之,科学家和用户体验先驱制定了几条用户体验设计法则,以帮助指导设计师创造更好的用户体验。以下是本文讨论的 10 条法律的摘要:
- 美学定律:人们倾向于相信看起来好的东西效果会更好。
- 菲茨定律:捕获目标所需的时间是目标距离和大小的函数。
- 希克定律:做出决定所需的时间随着选择的数量和复杂性而增加。
- 雅各布定律:用户大部分时间都花在其他网站上,因此他们希望您的网站能够以与其他网站相同的方式运行。
- 邻近法则:彼此靠近或接近的物体往往会被放在一起/分组。
- 相似法则:形状、颜色或形式相似的元素往往被视为一个整体。
- 闭合定律:人们倾向于根据他们之前的经验和期望将不完整的形状视为完整的。
- 连续性法则:人们在与数字界面交互时倾向于遵循连续的路径或方向。
- 米勒定律:人们的工作记忆中一次只能保留有限数量的信息,通常约为 7 条正负 2 条信息。
- 简单法则:该法则规定人们将以最简单的形式感知和解释模糊或复杂的图像




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![[免费]高端的牛皮纸包装设计展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/11/essentialba1120.jpg?x-oss-process=style/s1)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)

![免费-现代感很强的旅行与美食APP广告设计模板[PSD]](https://static.yrucd.com/wp-content/uploads/2018/04/foodTravelbanner0407-300x220.jpg)






