Spectrum 2 简介:我们对 Adobe 体验设计未来的愿景

想象一下你正在设计一座房子。您的第一步可能是画一幅画。要把这张照片变成一座房子需要许多专家——建筑师、工程师和建筑商——的投入,并且需要规划、团队合作以及每个合作者的时间。
地面成分、周围景观、天气、材料、物理和预算等因素将要求您的团队调整他们的计划。随后将进行更多轮的调整。最后,随着时间的推移,完成的结构(集体设计的实施)将继续受到现实世界的限制,需要维修和修改。
最终,第一幅画似乎会成为遥远的记忆。
软件设计也是如此。但由于数字产品的图纸与它们所代表的产品显示在同一表面上(并且保真度相同,甚至更好),因此它们之间的差距看起来比实际情况要窄得多。设计房屋时涉及的所有相同的限制和妥协都适用,跨学科协作的需求也是如此。
现在,想象一下您不仅在构建一种产品,而且在构建多种产品。而且合作者不再是几十个,而是数千甚至数万。如果没有一套统一的原则、组件和模式,您最终可能会遇到重复的工作和支离破碎的用户体验。即使您以某种方式设法构建了良好且有凝聚力的体验,任何未来的更新(并且将会有更新)都将需要大量(且成本高昂)的规划和协调。
这让我开始设计系统。设计系统提供了构建这些原则、组件和模式的基本愿景。设计师和工程师使用这些构建块来大规模打造一致的体验。它们弥合了图片和实现之间的差距,创建了学科之间的通用语言,并为跨多个表面和框架的同步未来更新提供了途径。
在过去的几年里,Adobe Design 对我们自己的设计系统 Spectrum 进行了全面更新。该项目最终成为Spectrum 2,这是对 Adobe 体验核心构建模块的全面更新,也是未来几年(和变化)的路线图。
Spectrum 的起源以及我们现在更新它的原因
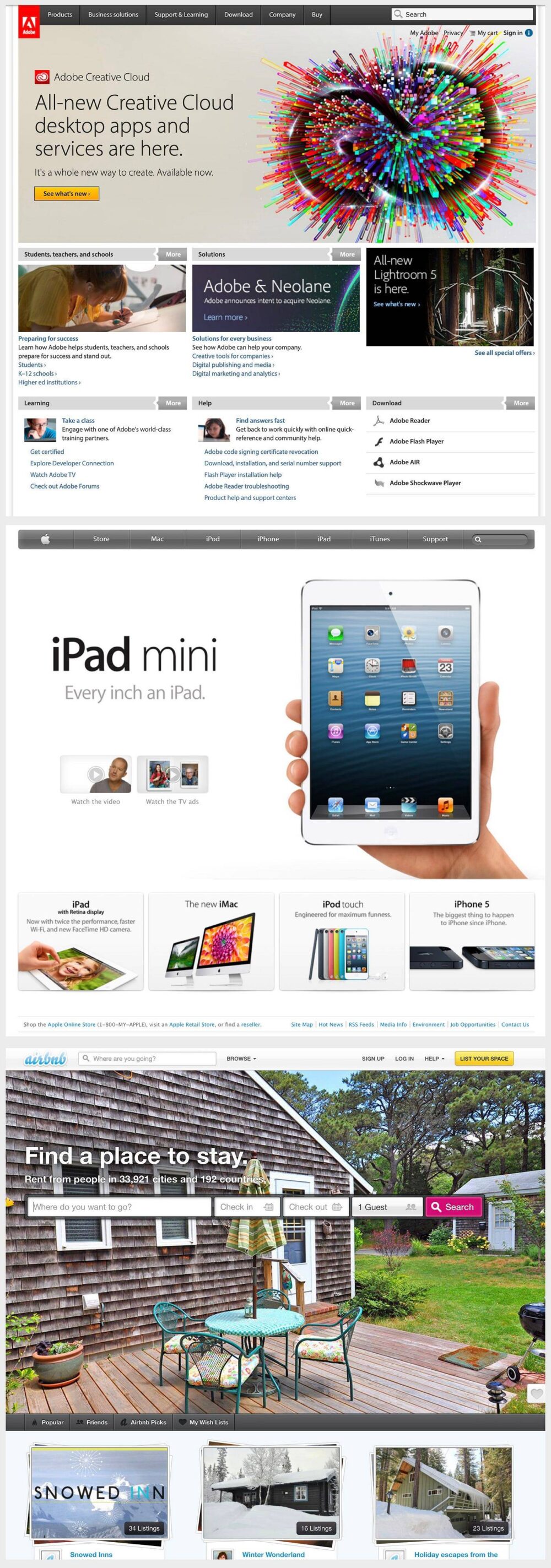
Adobe 的设计系统 Spectrum 于十多年前推出。自从我们首次在我们的产品和体验中实施它以来,发生了很多变化。 2013 年,“设计系统”一词尚未用于描述软件背后的统一用户界面。谷歌尚未推出其材料设计系统。苹果仍然在拟物化方面投入了大量资金。数字体验远没有我们今天看到的那么完美。

与此同时,Adobe 的一个小团队开始思考我们产品的未来。如果我们可以创建某种可以统一我们的产品组合的语言怎么办?该产品组合刚刚经历了一些根本性的变化,其中最重要的是从 Creative Suite 到 Creative Cloud 的转变。移动设备变得足够强大,足以支持我们的产品,在网络上构建我们的工具终于变得现实起来。那个未来会是什么样子?经过数千人多年的努力、协作和坚持,Spectrum 最终进入了我们的产品线。在过去的十年里,我们不断成长、不断迭代、不断学习。很多。
在接下来的几年里,视觉趋势来来去去,设计系统已经从小众新兴实践发展成为产品设计的基石,用户对数字体验的期望质量水平比以往任何时候都更高。
Adobe 的情况也有所不同。 Creative Cloud 添加了新工具并出现在更广泛的平台和界面上,Experience Cloud 旗下的企业营销产品已被引入和扩展,Document Cloud 也对Acrobat 进行了发展和现代化,Adobe 推出了Adobe Express。有些人整天使用我们的工具,而另一些人则偶尔将它们用于专业或个人项目。与十年前相比,我们正在为更广泛的受众提供服务。 Adobe 已经发展,我们的设计系统也需要随之发展。
2021 年底,我们开始规划 Spectrum 的未来。这是一项艰巨的任务:Adobe 的产品组合现已涵盖数十种语言的 100 多个独特应用程序,可在每个主要平台(Web、桌面、移动甚至混合现实)上使用,并在各种工程框架中实施。这是一个巨大而复杂的生态系统,进行彻底的改变需要花费数年的时间——但我们很兴奋,并且已经做好了迎接挑战的准备。
设定 Spectrum 2 的愿景
我们聚集了 100 多名 Adobe 团队成员进行头脑风暴会议。参与者包括来自设计各个角落的具有强烈意见和技能的人士:设计师、内容策略师、工程师、原型师、研究人员、辅助功能专家以及我们的产品权益团队的成员。
在第一场会议之后,我们分成较小的团队,深入思考特定主题,如图像、排版、颜色、品牌、插图、可访问性、产品公平性、个性化、数据可视化以及我们希望在未来看到的所有其他组件。光谱。当团队展示他们的发现时,我们看到了关于 Spectrum 2 应该实现的目标的共同想法:
- 无论“家”在哪里,每一次体验都应该“有宾至如归的感觉”。
- 每一次体验都应该是无障碍且包容的。
- 每一次体验不仅应该是实用的,而且应该是快乐的。
明确了我们的愿景后,我们就准备开始构建 Spectrum 的下一阶段。
宾至如归的感觉
由于 Adobe 拥有跨平台(包括 macOS、Windows、iOS、Android 和 Web)的产品,因此我们必须仔细考虑跨平台一致性(用户可以在一个平台上学习使用工具)之间的适当平衡。 ,然后将该知识转移给另一个),同时还遵守每个平台的约定。当 Spectrum 首次设计时,移动平台正在迅速发展,不同操作系统之间应用程序的用户体验差异很大,因此我们最初倾向于使 Spectrum 在跨平台上尽可能保持一致。如今,每个平台都有我们希望更严格遵循的强大约定,因此 Spectrum 2 需要为每个平台提供特定的变体。

我们进一步认识到,每一款 Adobe 产品都是独一无二的,我们无法将 Spectrum 作为 Creative Cloud、Document Cloud、Experience Cloud 和 Adobe Express 的万能解决方案。相反,我们希望让每个产品领域的内部专家能够做出最适合其独特客户群的决策。 Spectrum 2 将以多种方式弯曲和弯曲来满足这些需求,为负责在他们监督的工具中实施系统的不同产品设计人员群体提供更多权力。
包容且无障碍
Spectrum 2 需要满足较高的可访问性标准,以便尽可能多的人群可以使用 Adobe 工具。对于网络而言,网络内容可访问性指南(WCAG) 是最终的起点。 Adobe 有整个团队专注于这项工作(我们也是该指南的贡献者)。可访问性的成功意味着很多事情:文本和其他控件和容器相对于其背景、可访问性标签、键盘控件、焦点状态和其他具体执行细节的适当对比度。
满足这些基本的可访问性要求是伟大的第一步,但我们想走得更远。每个人都是不同的,我们希望未来的 Adobe 产品能够灵活适应个人需求和偏好。我们强调的一些领域是:
- 动态对比度和亮度。使用自适应调色板,我们能够实时生成可访问的颜色,并让用户可以选择他们想要的界面外观。有时人们在明亮的环境中工作,有时在黑暗的环境中工作。有时人们想要最大的密度,有时眼睛又累了。 Adobe 界面应该满足这些需求。
- 更容易接近的颜色。我们花了很多时间思考如何最好地支持各种色觉缺陷,并相应地合理化我们的调色板。我们甚至彻底修改了用于数据可视化的颜色,考虑到其他因素,例如“颜色名称冲突”,其中两种或多种颜色可能被称为相同的东西(例如桃色、橙色、鲑鱼色)。当您考虑语言的细微差别时,这些挑战就会成倍增加。
- 注意力层次。为了使 Spectrum 2 中构建的体验更易于解析,我们删除了常见控件中的许多无关的突出显示颜色,以将其保留在最受关注、最活跃的时刻。我们在导航和内容区域之间创建了分离,并增加了深度和高度。我们使用了所有可用的工具来创建一个更有目的的层次结构,因为当一切都很重要时,就没有什么是重要的了。

我们的努力与Adobe Design 的产品公平实践相吻合,进一步与设计、产品和工程团队合作,确保每个人,无论人类差异如何,都可以访问和利用我们产品的全部功能,而不会产生偏见、伤害或限制。 。
实用又快乐
Spectrum 的第一个版本被设计得很严肃。我们的逻辑很简单:Adobe 制造人们用来完成工作的专业工具。我们认为,他们的创作和内容应该成为焦点,因此我们早期的决定(很大程度上受到工业设计师Dieter Rams的启发)旨在使 Spectrum “尽可能最小化”,这是 Spectrum核心原则所体现的一条思路。
我们的灰色系统本来就是为了消退而设计的。容器和图标清晰、锐利,感觉非常专业。虽然这种方法在许多情况下都有效,但它无法轻松支持具有多层层次结构的复杂屏幕,因为灰色开始感觉被冲淡,并且人们可能很难弄清楚应该关注哪里。对于刚接触我们的应用程序的人来说,这种野蛮的方法一点也不受欢迎。

2019 年,我们开始开发 Adobe Express。我们知道 Spectrum 在这种新环境中感觉不太好(一种为广大新手和专业受众打造的创意工具),因此我们与 Express 设计团队合作,创建了一个新的 UI 主题。Adobe Express 的 Spectrum更轻、更大胆、更圆润。图标和排版更友好,笔画更粗,颜色更明亮,总的来说,它更平易近人。在本质上它仍然是 Spectrum,但多个小变化却产生了很大的不同。

在 Spectrum 2 头脑风暴期间出现的主要机会之一是 Adobe 体验可以更具表现力且更平易近人(我们为 Express 所做的工作已经为我们指明了这个方向)。与此同时,我们更加关注跨产品工作流程,这意味着我们需要在所有产品中使用统一的视觉语言。很明显,我们应该将基础 Spectrum 设计语言与 Adobe Express 的 Spectrum 结合起来,这就是 Express 主题成为我们 Spectrum 2 的起点的原因。
重塑 Spectrum 的组件
构建对 Spectrum 2 的广阔愿景并检查 Adobe Express 的 Spectrum,我们开始研究系统中的关键组件:
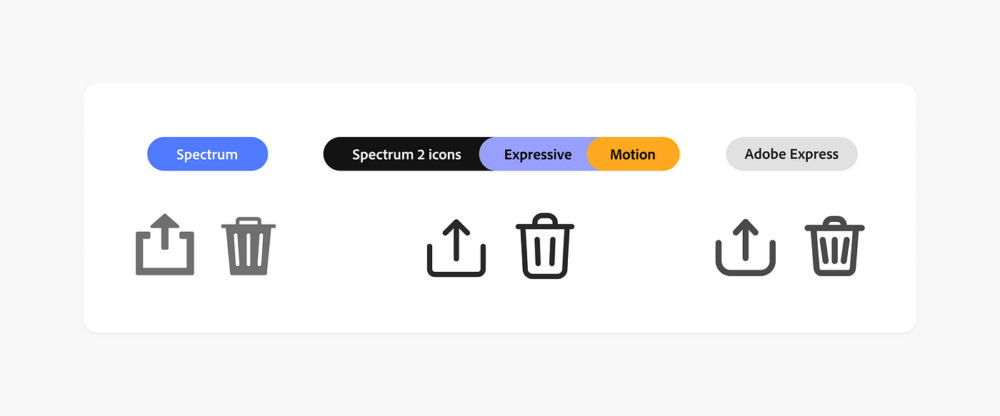
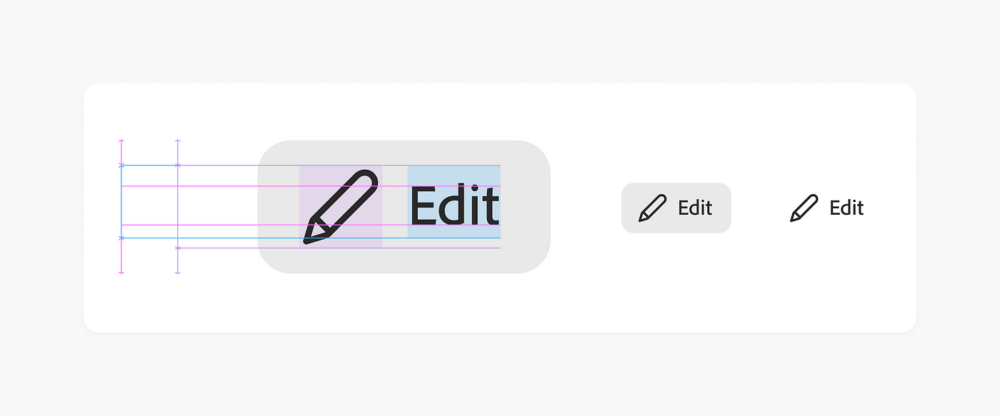
图标。我们出色的图标设计团队探索了广泛的想法,最终确定了一种风格,可以平衡 Spectrum 原始图标的尖锐理性与更厚重、更活泼的 Adobe Express 风格。笔画经过调整,与我们的标志性字体Adobe Clean完美搭配。


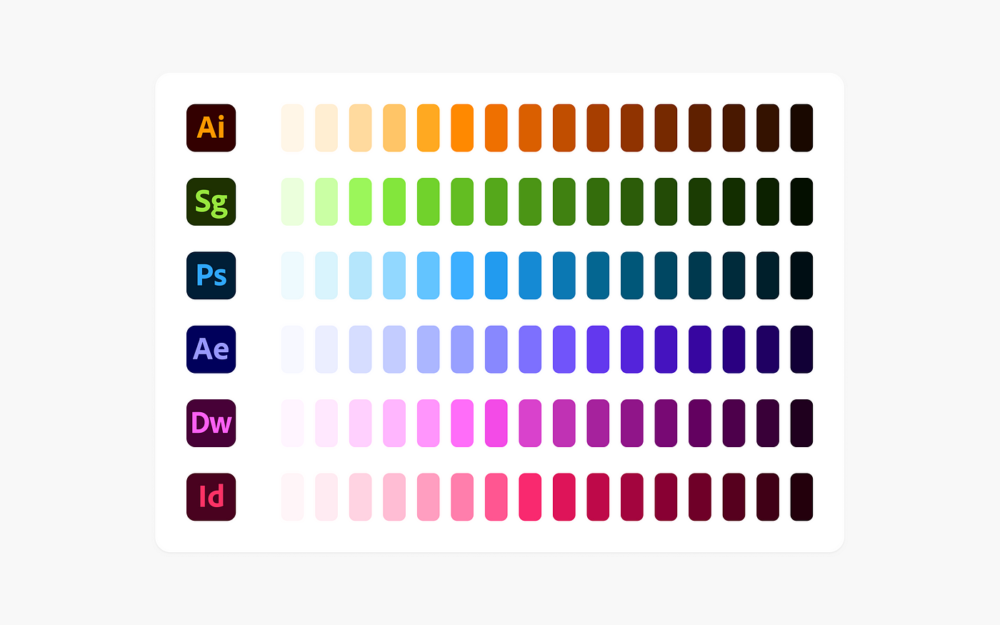
颜色。我们调整了灰色系统以提供更多对比度,并重建了颜色系统以使用 Adobe 的品牌颜色,为我们将品牌更有机地融入到产品体验中奠定了基础。
 光谱 2 种颜色(从上至下):橙色、芹菜色、青色、靛蓝、紫红色、洋红色。
光谱 2 种颜色(从上至下):橙色、芹菜色、青色、靛蓝、紫红色、洋红色。
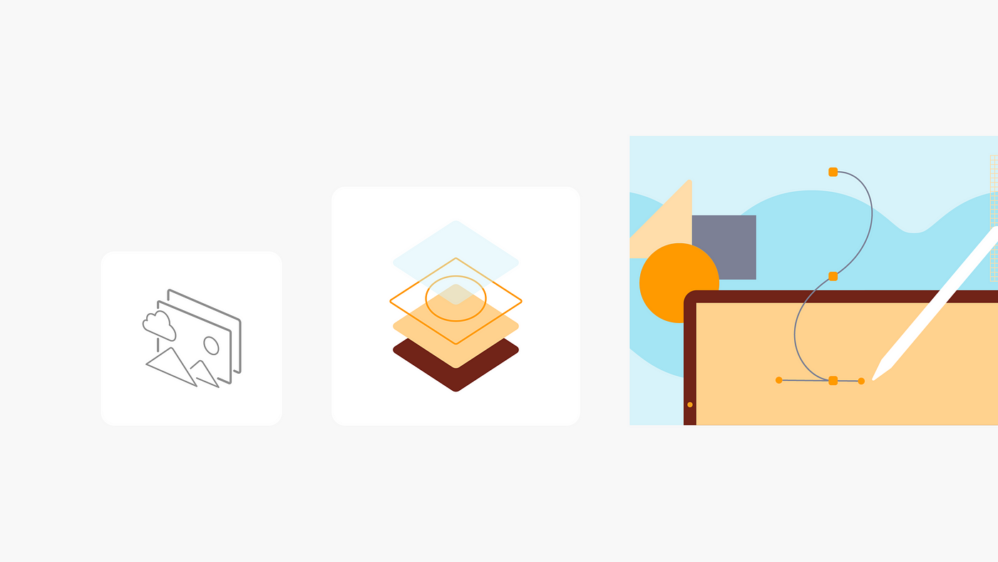
插图。插图在 Adobe 体验中采用多种形式。它们的范围从简单的线条作品到更强大的全彩编辑风格,其颜色与其所支持的产品的品牌颜色相匹配。

形状。品牌设计团队开发了一个新的几何形状工具包,可以以无限的方式组合来创建插图、横幅和其他资产。将 Spectrum 2 的颜色系统与品牌颜色保持一致,可以更轻松地协调跨产品的界面。

Spectrum 2 的更改何时会显示在 Adobe 工具中
Spectrum 和 Spectrum 2 之间最大的区别在于所有的小细节。我们已经对系统进行了数百次调整,当它们结合起来时,将为使用我们工具的人们带来巨大且非常明显的转变。 Adobe 产品很快就会变得更加有趣、更具表现力且平易近人,并将更好地服务于更广泛的受众。 Spectrum 2 将于今年晚些时候开始出现在某些产品的更新中,并于 2024 年进行更大规模的部署。
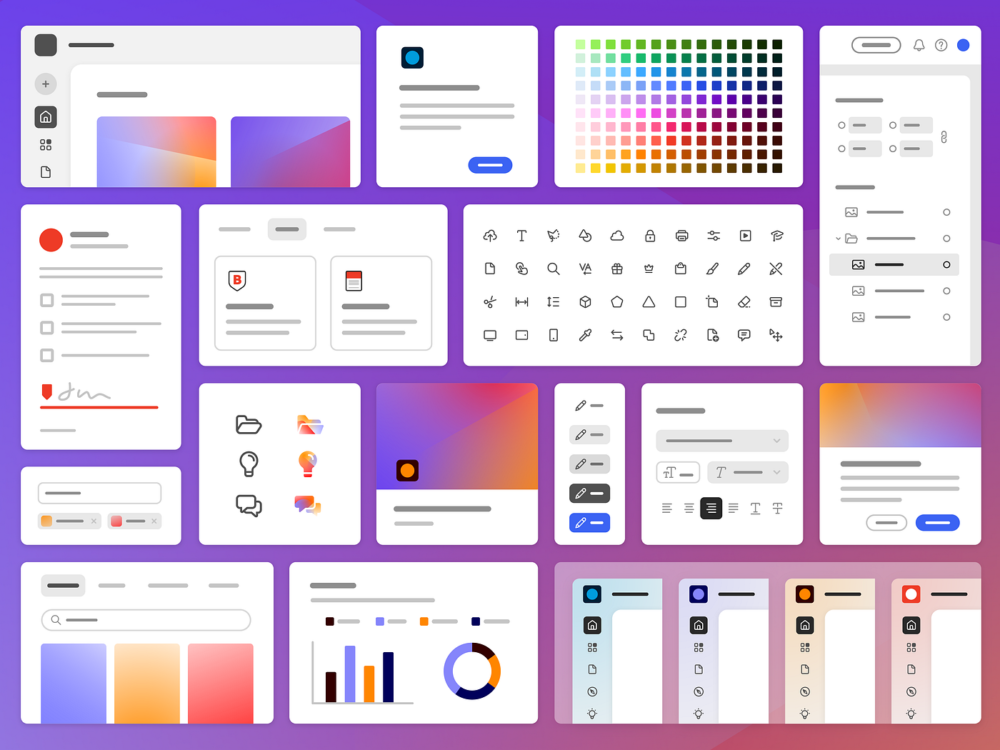
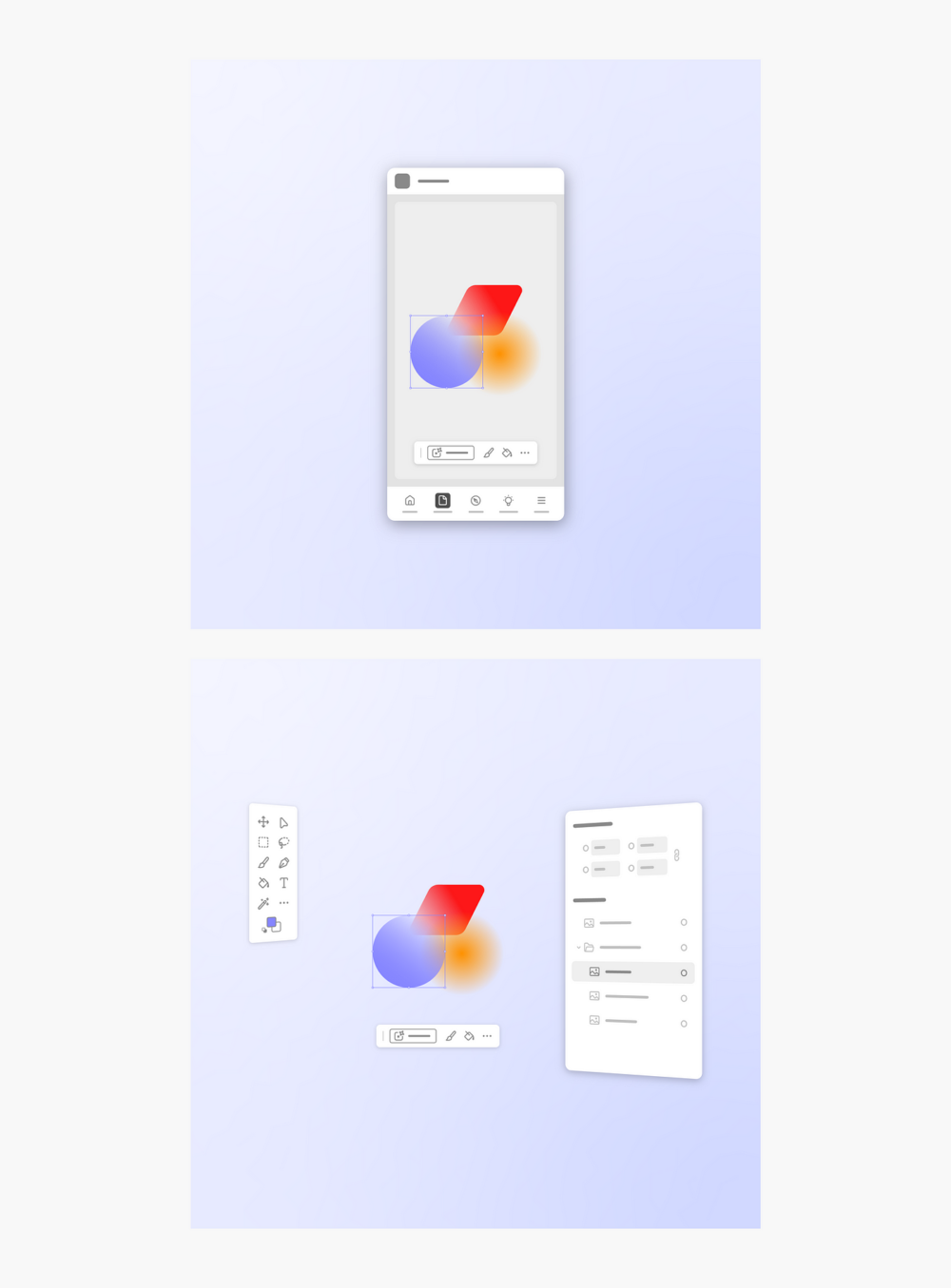
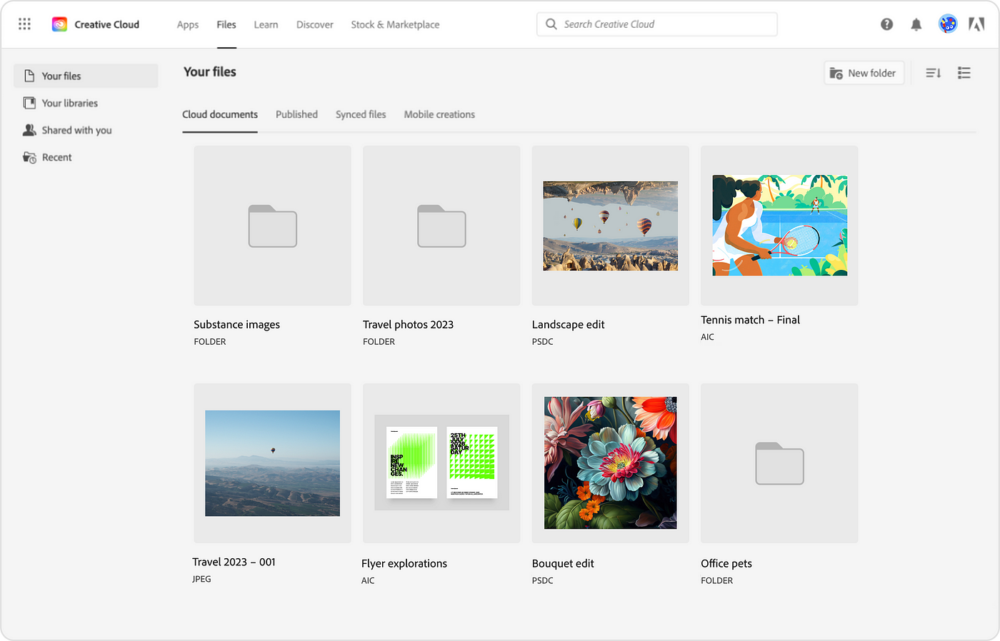
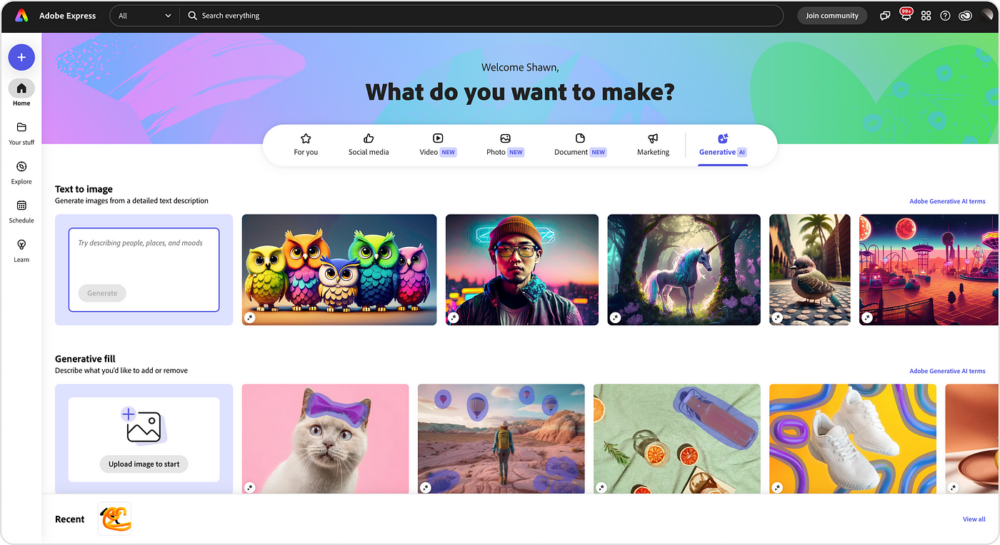
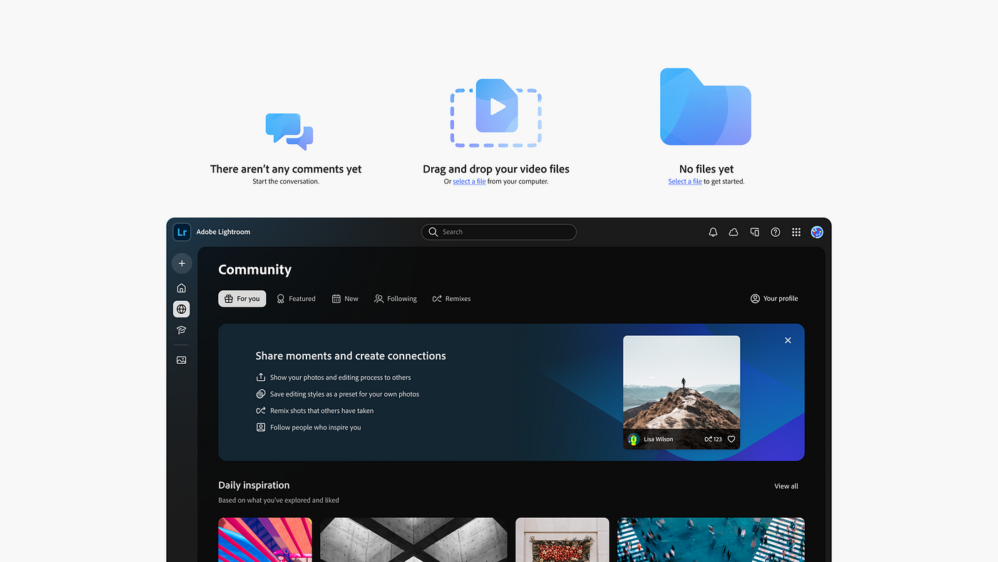
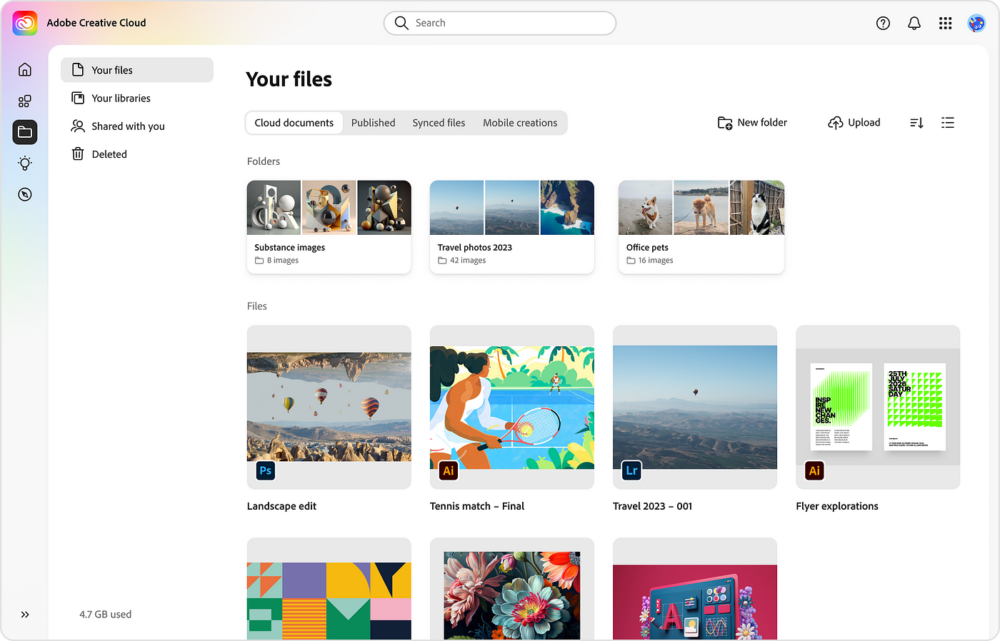
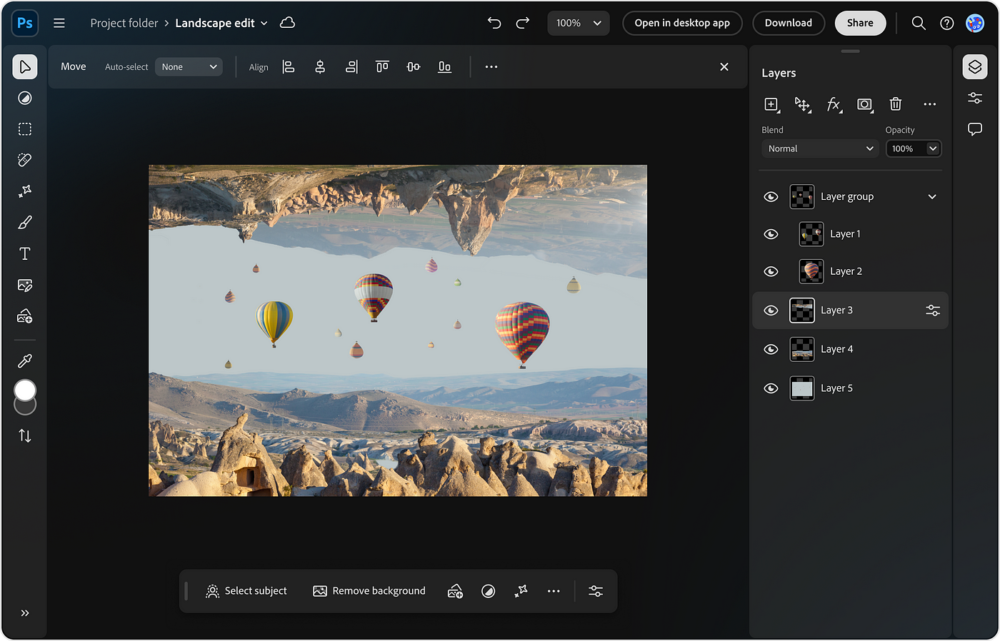
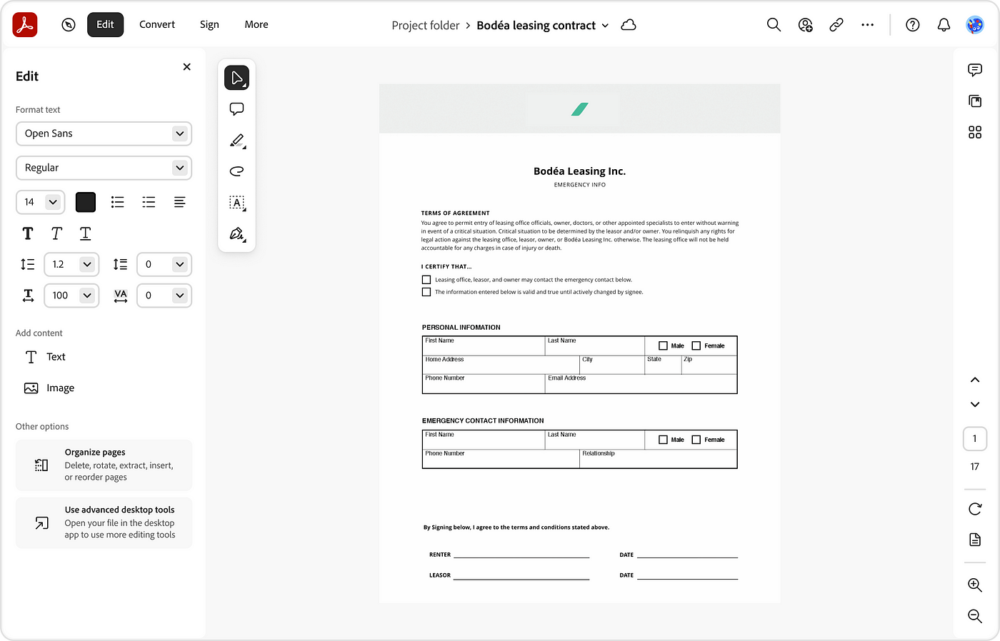
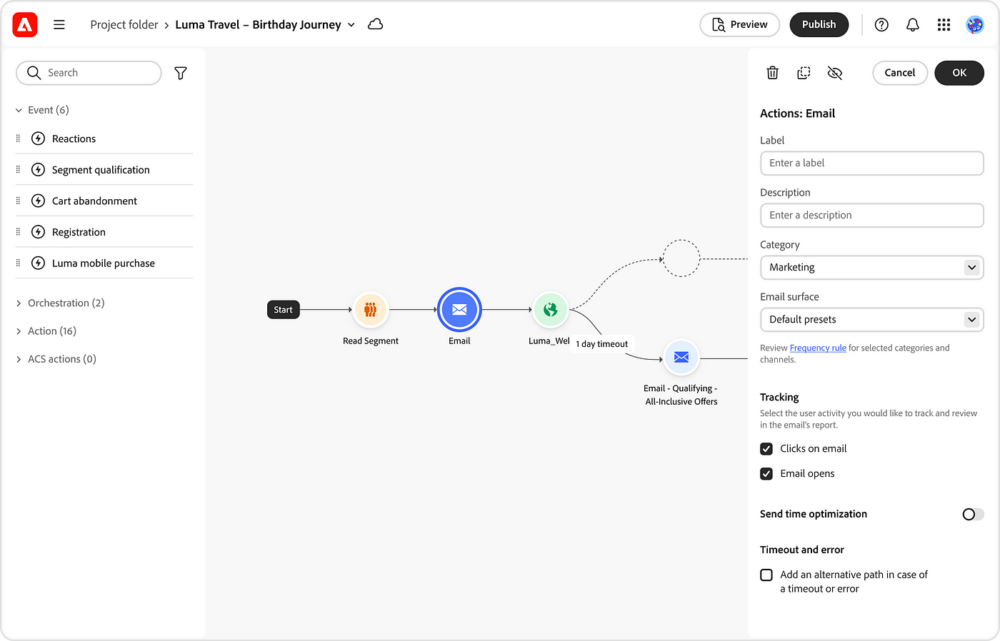
我们不想完全破坏这个惊喜,但以下是 Spectrum 2 在我们开始使用的网络平台上的一些外观:





将 Spectrum 2 从我们最初的愿景变为现实是一段旅程,但我们才刚刚开始——与任何设计系统一样,Spectrum 也在不断变化。我们目前正在努力开发桌面和移动产品的未来方向,每个产品都会有自己的 Spectrum 版本。请访问 Spectrum 2 网站,详细了解该系统以及未来的发展。
Spectrum 2 是由社区构建的,有数十个人直接塑造了它(并将继续塑造它),但我要感谢与我一起工作的核心团队,他们以远见、毅力推动了这项工作,和热情,并帮助将 Spectrum 2 变为现实:设计:Lynnhao、PJ Buddhari、Jess Sattell、Matt Knorr、Isabelle Hamlin、Lindsay Browne、Marco Mueller 和 Alexis Gallisá。工程:Garth Braithwaite 和 Patrick Fulton。运营:Angelie Herreria-Tagle、Deanna Washington 和 Veda Rosier。
翻译:云瑞设计
原文:Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








