网页UI中设计更好的分页(分页用户界面最佳实践和复杂考虑因素)


分页将一组内容分隔成多个页面。其形式通常是一个横向的数字列表,链接到每一页,并带有向前和向后导航的按钮。分页通过在每页中显示规定数量的内容,使用户更容易浏览许多结果。分页还可以在每次页面加载时获取一定数量的结果,而不是同时加载所有结果,从而缩短加载时间。
本文从创建分页的基本操作开始,直至复杂的配置。我在 Figma 社区发布了我为说明本文示例而创建的文件。

页面导航
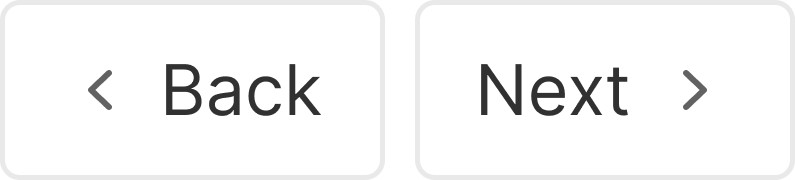
在最基本的层面上,分页用户界面允许用户浏览页面。这可以通过前进和后退来实现。

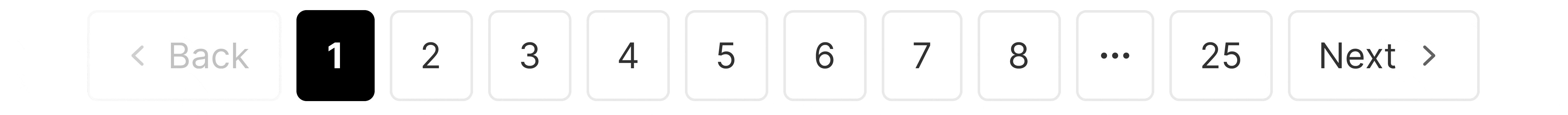
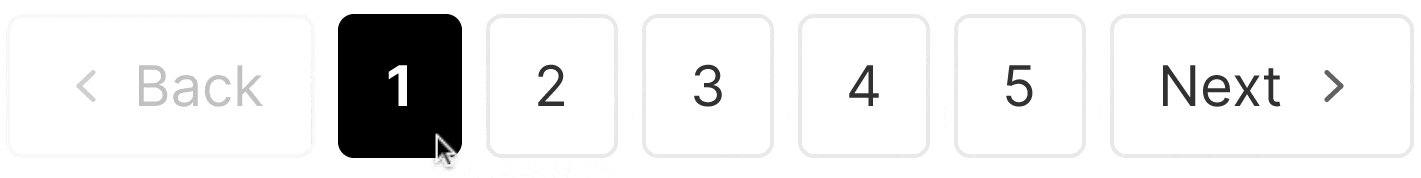
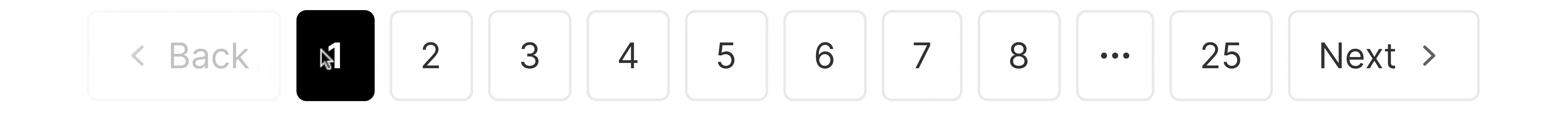
编号表示
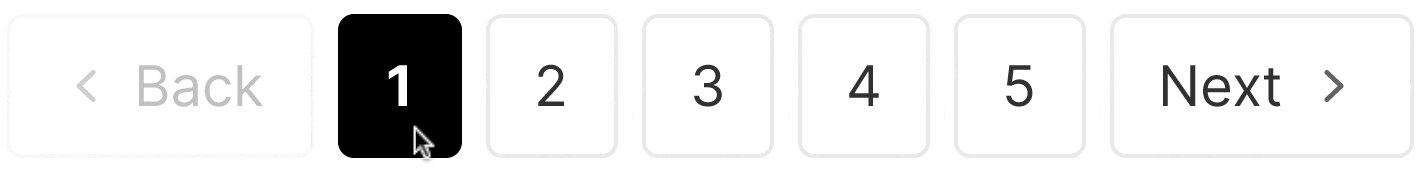
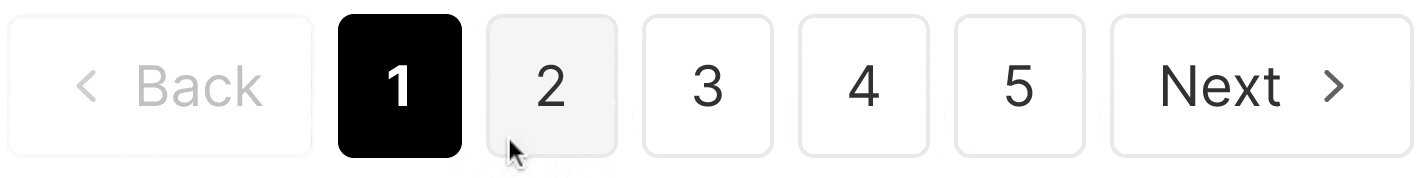
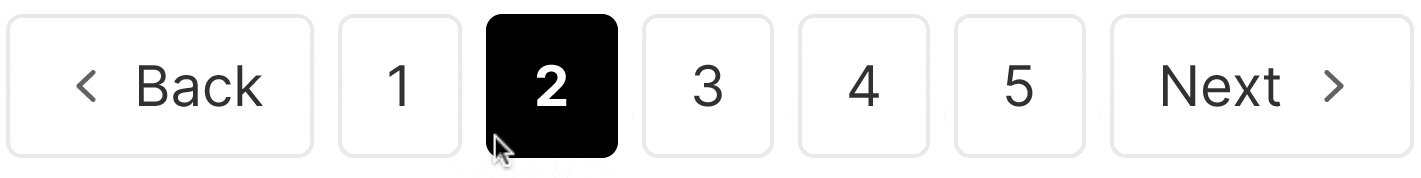
用编号表示页面,可以转到特定页面并显示页面总数。考虑在用户进入第一页时禁用 “返回 “按钮,在用户进入最后一页时禁用 “下一页 “按钮。

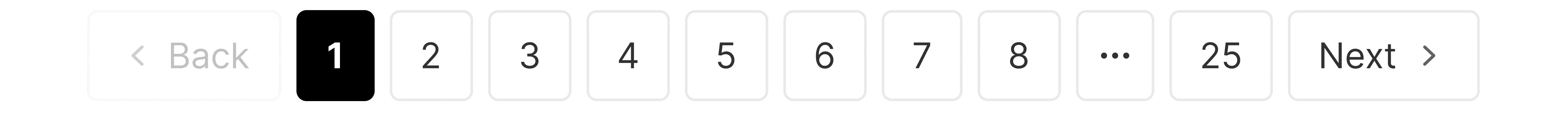
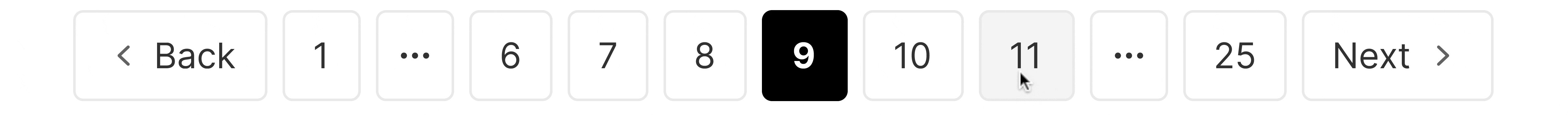
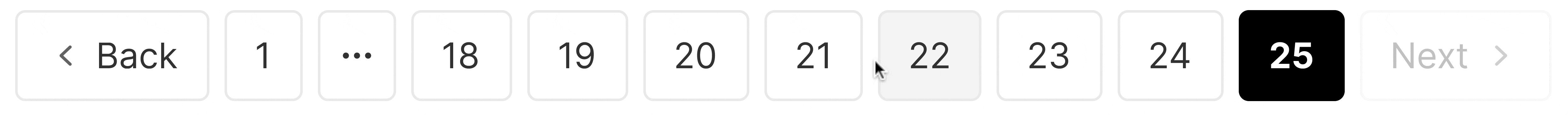
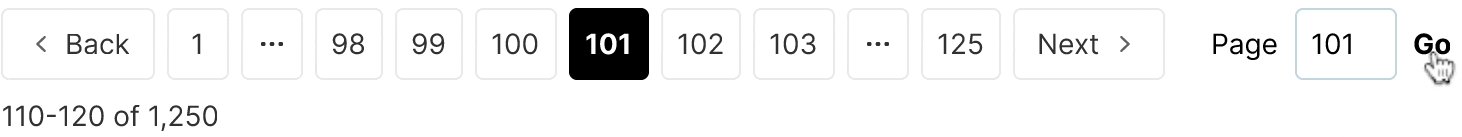
截断页面导航
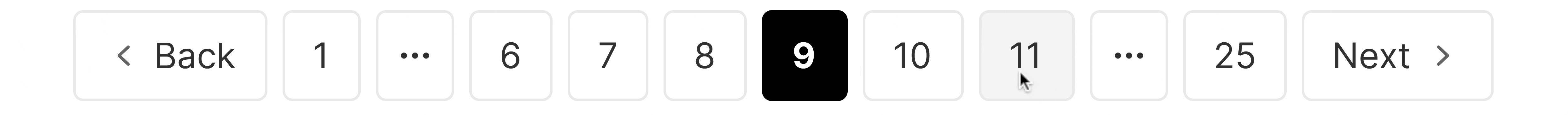
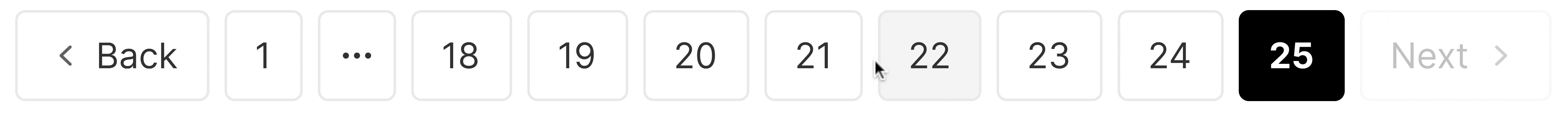
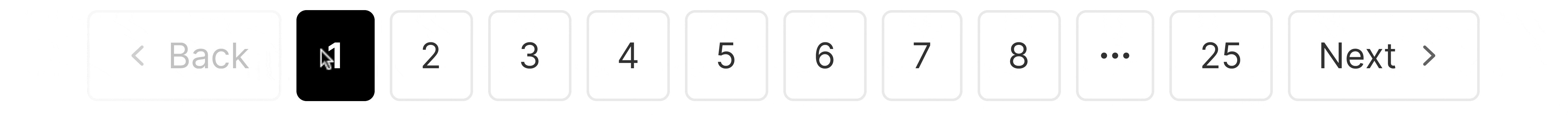
当页面较多时,在第一页和最后一页前截断页面可让用户看到总页数,并通过单击进入第一页和最后一页。当用户在第一页时,只显示前一页前的截断,当用户在最后一页时,显示第一页前的截断。当用户在数字中间时,在第一页和最后一页前显示截断。

第一个和最后一个按钮
有时,会在导航中加入 “第一页 “和 “最后一页 “按钮,向用户明确说明如何转到开始页或结束页。由于首页和尾页总是存在的,因此在截断编号的导航中没有必要这样做,但这样做有助于无障碍访问。

精巧的造型仍应具有可操作性
设计人员可以通过多种方式设计分页。有些用户界面比较含蓄,只使用数字和图标。不过,要确保用户能明显感觉到分页可以被操作,并为活动页面创建视觉区分。

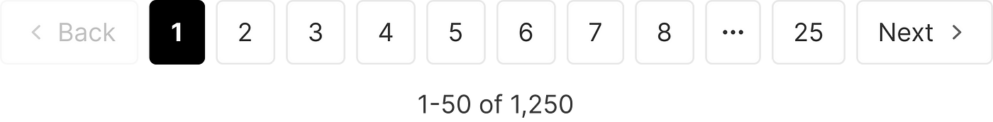
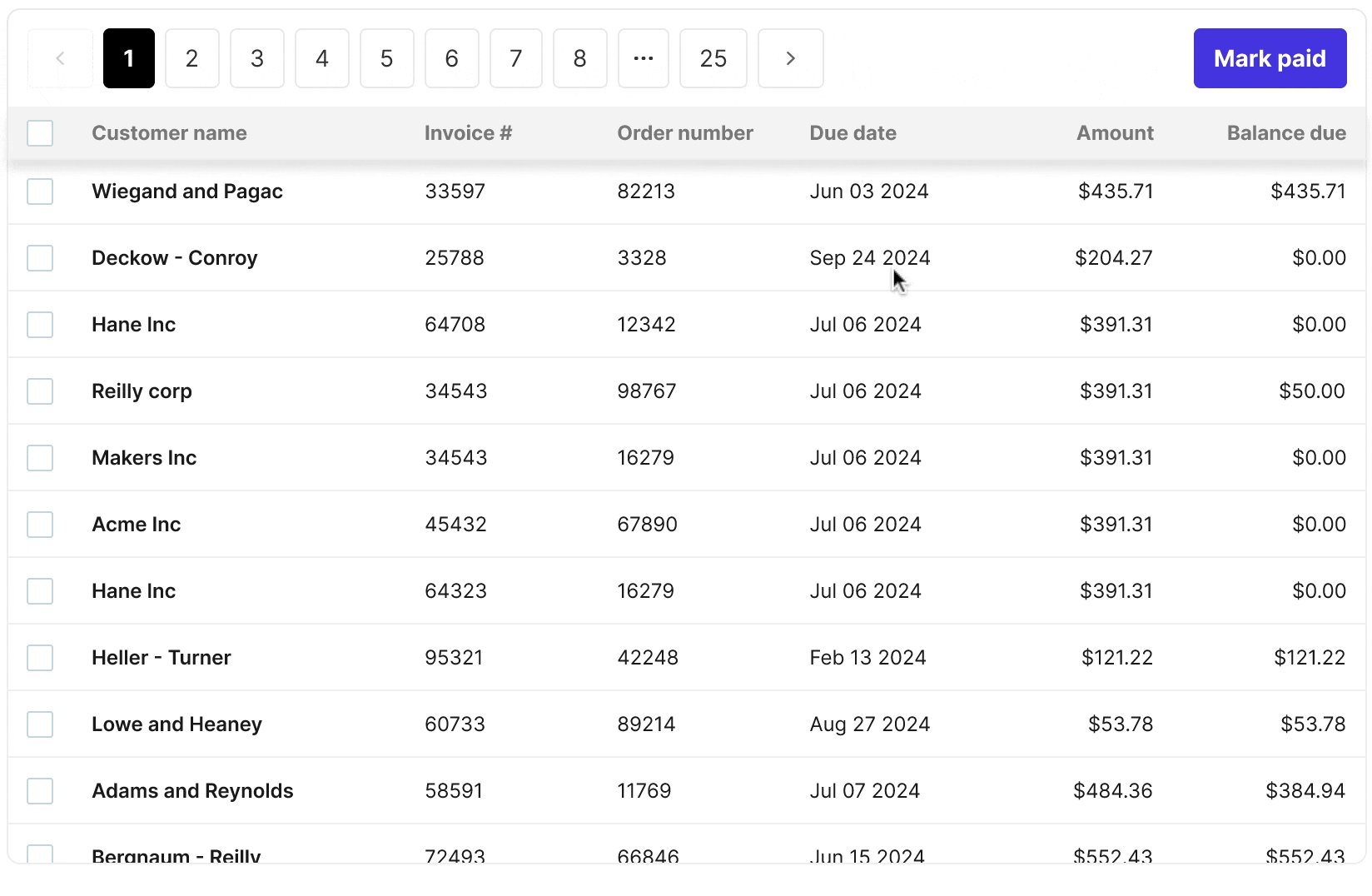
显示计数
分页有时会显示每页的结果或项目数以及总金额。当用户需要管理表格中的操作项目(如会计应用程序)时,添加金额就显得尤为重要,但对于内容列表(如博客)来说,添加金额就不那么重要了。

每页金额
通过一个简单的预定义下拉式选择器,允许用户定义页面上的结果、项目或行的数量,从而提供进一步的自定义功能。

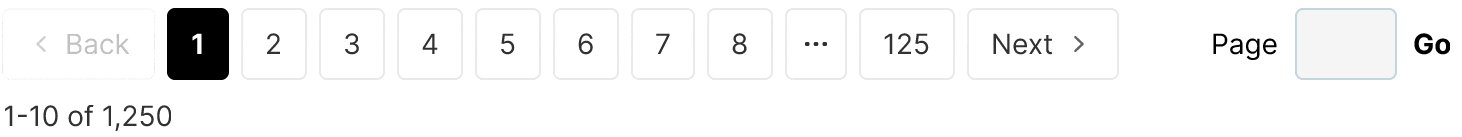
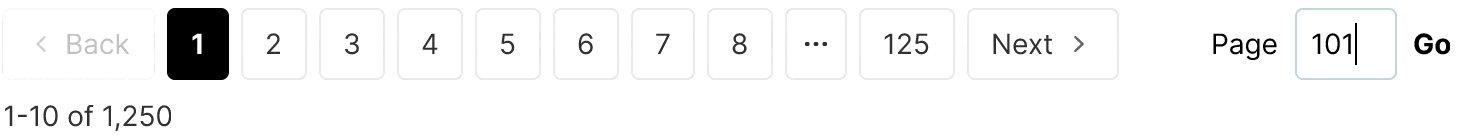
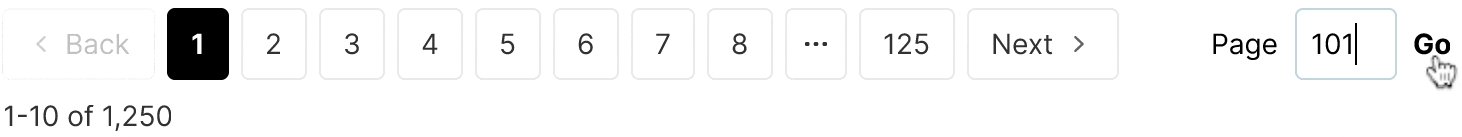
转到页面输入栏
用户对显示特定结果的页面进行估计,并根据内容完善自己的猜测。通过输入特定页面,用户可直接导航到该页面,从而帮助用户浏览多个页面。

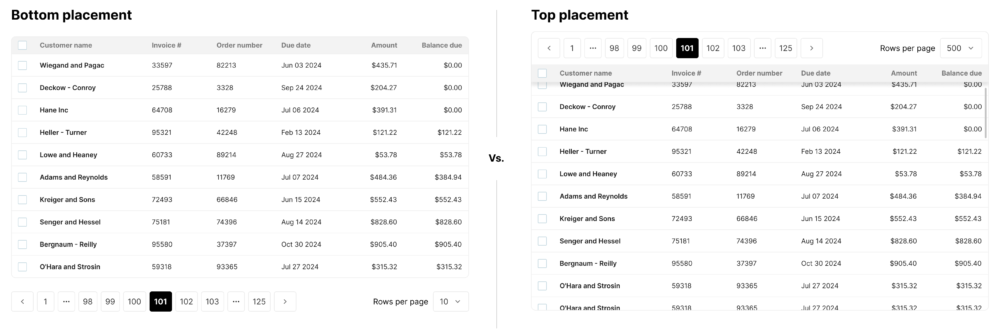
分页页面位置
分页通常位于页面底部,就在所代表内容的下方。把它放在底部在逻辑上是合理的;当用户滚动到页面末尾时,就会看到导航选项。不过,如果有很长的项目列表,比如有 500 行的数据表,那么将分页放在页面顶部就比较有利。如果滚动到表格末尾才能与分页互动,用户体验会很差。它最好位于内容上方,并在用户滚动时固定在顶部。或者,您也可以将分页放在底部,但将其固定在页面上,使其始终可见。

数据表批量选择操作注意事项
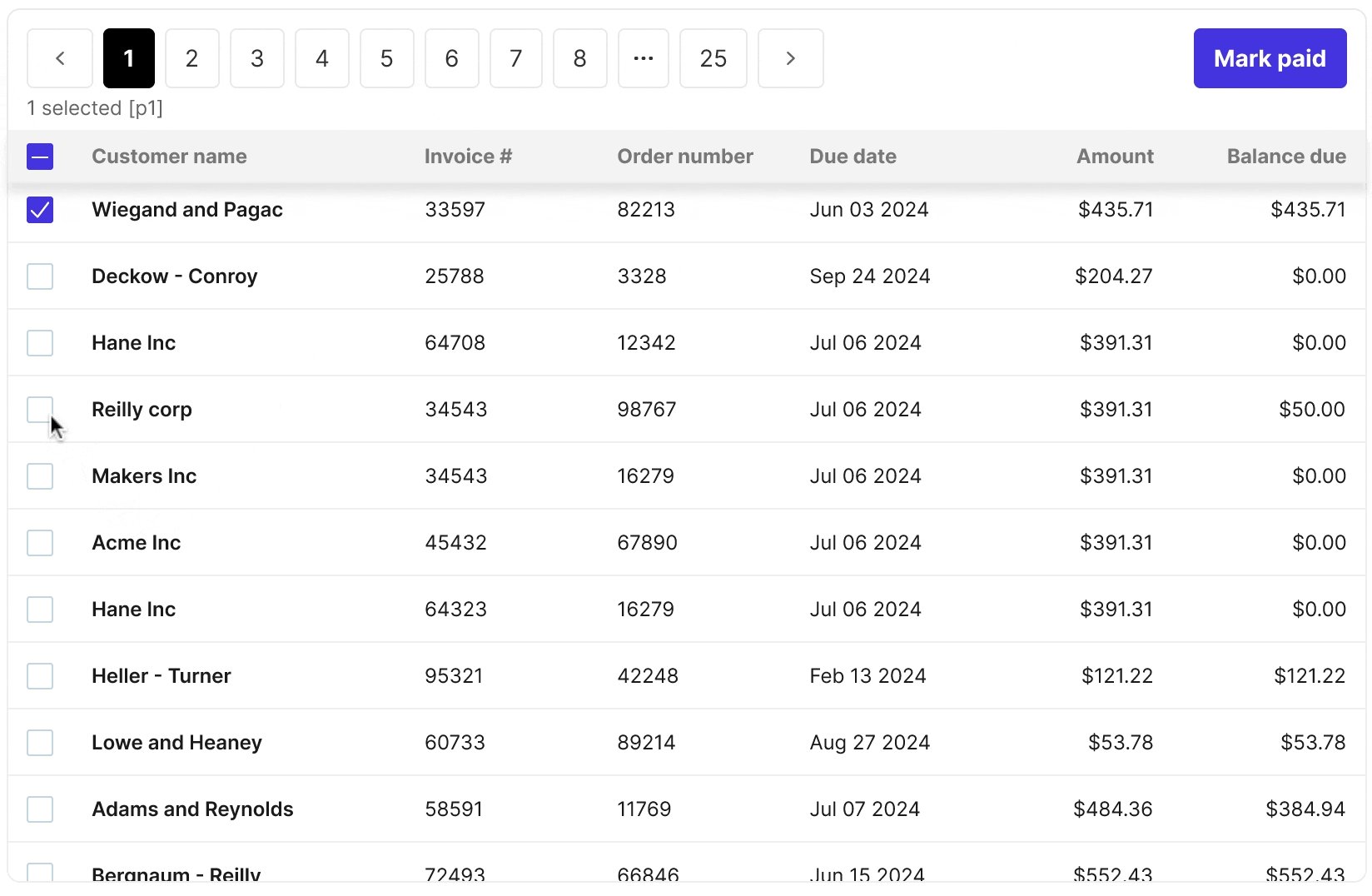
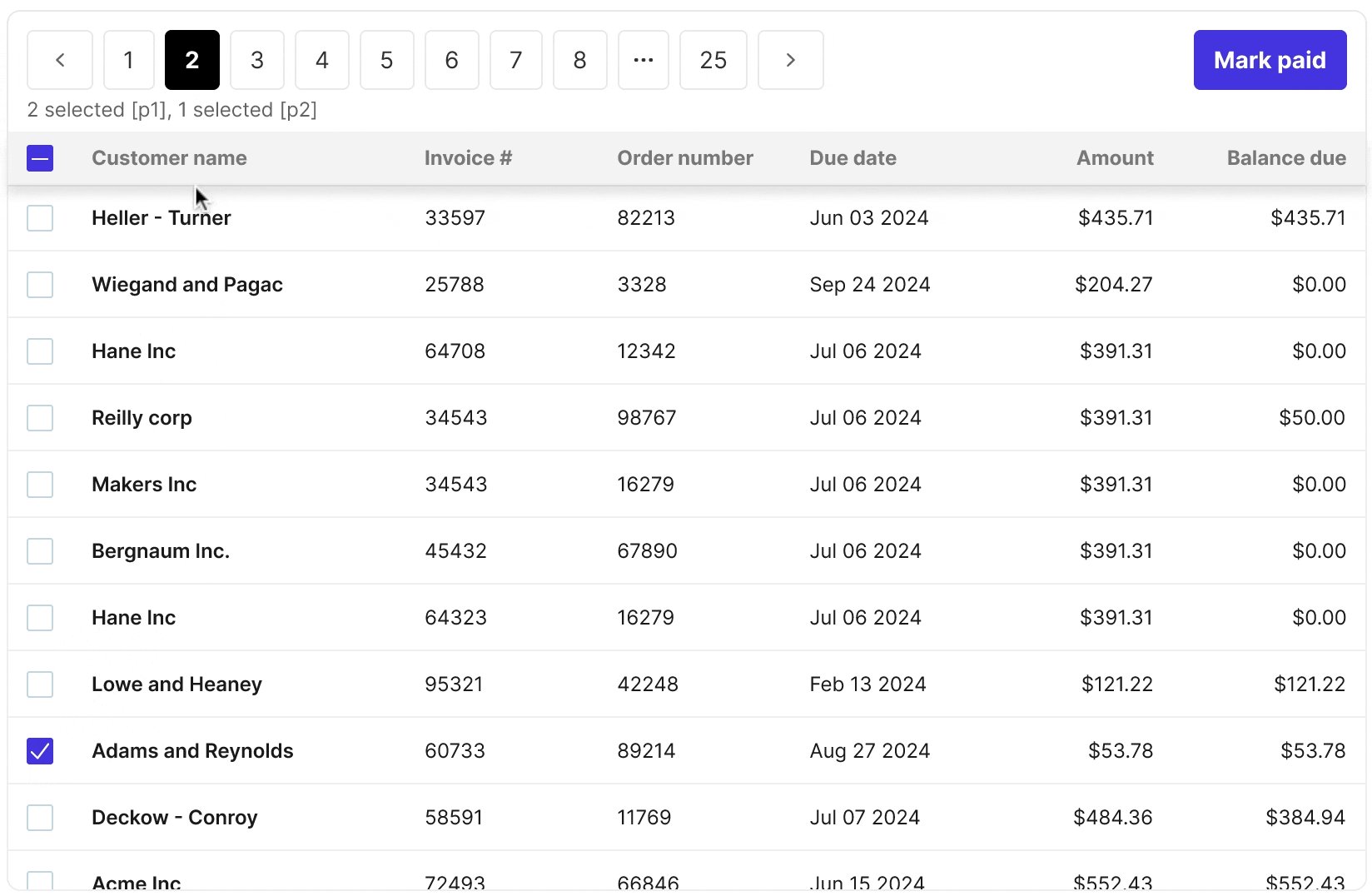
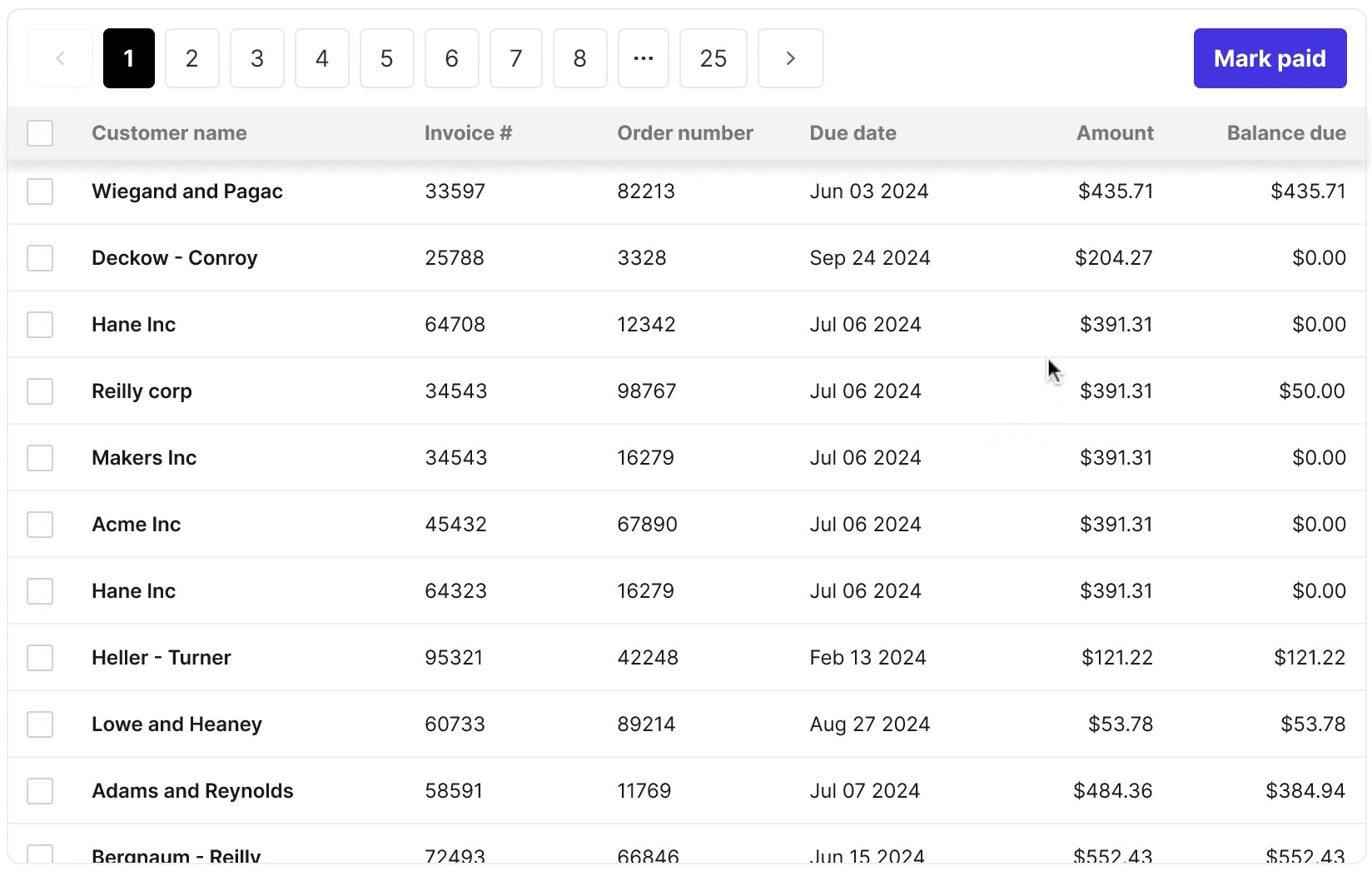
在分页数据表的多个页面上执行批量选择操作会产生一个有趣的用户体验问题。如果用户在一个页面上进行了选择,然后导航到另一个页面,进一步进行选择,然后执行批量操作,会发生什么情况?我见过几种处理方式,但这是我想进一步研究的领域。请在评论中分享您的想法。
一般来说,选择应该可以跨越多个页面,但应该显示有多少东西被选中以及在哪个页面上被选中。除非有明显的确认对话框显示哪些项目会受到影响,否则用户只能在当前页面上执行批量操作。

分页还是无限滚动?
无限滚动不是将内容分割成独立的页面,而是随着用户向下移动页面,逐步加载新的结果。无限滚动对于探索和发现用例(如社交媒体 feed 上的用例)来说是一个不错的选择。但是,当用户需要查找、比较、管理和操作特定项目(如记账应用程序)时,无限滚动就不是最佳选择了。

不需要编号导航时
在分页用户界面中加入数字列表并不总是有用的。例如,日历界面可以使用简单的前进和后退用户界面,也可以显示当前时间。博客和其他媒体网站通常不会从显示数字中受益。即使是一些数据量大的表格用户界面,也不需要用数字来实现用户目标。始终让用户的需求来决定你采用什么样的用户界面模式。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








