改进网站设计的 9 个版块布局

有没有注意到大多数网站都有着惊人相似的外观?这绝非巧合–我们倾向于在每个版块都采用相同的设计和布局。通常是基本的双栏设置,偶尔在左右两侧切换。如果我们觉得有点冒险,可能会采用三栏的方式来展示图标和文字片段。但是,让我们面对现实吧,真正的独特性往往会退居其次。在本文中,我将向你介绍 9 种独特的版块布局,你可以创造性地将它们整合到你的设计中,将你的作品提升到无与伦比的定制水平。让我们一起进入设计创新的世界吧!”
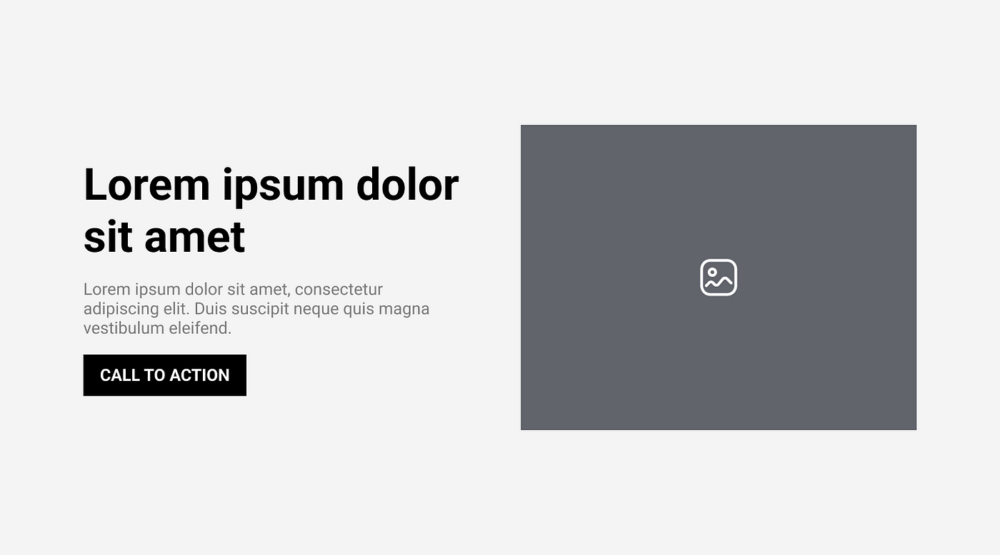
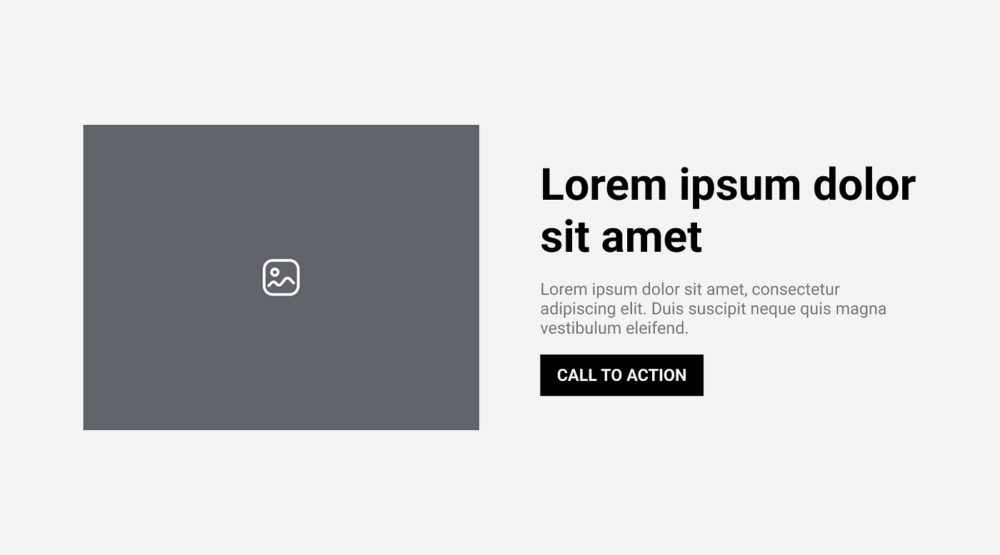
科室布局 1


在网页设计中,基础版块布局是有效设计的关键,其中布局一是典型的左右双栏布局。这种多用途的设置允许在一侧放置文字和行动号召,在另一侧放置图片,并可通过变化来切换位置。然而,谨慎使用这些结构以避免单调是至关重要的。虽然这些结构有其作用,但过度使用它们会使网站变得过于简单。关键是要注入活力和多样性,在吸引用户体验方面取得平衡。
列子

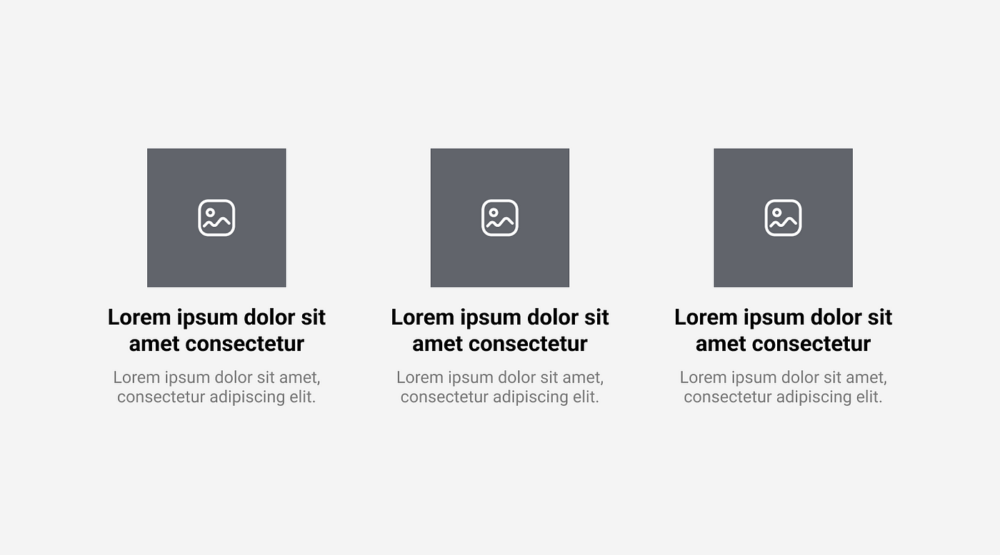
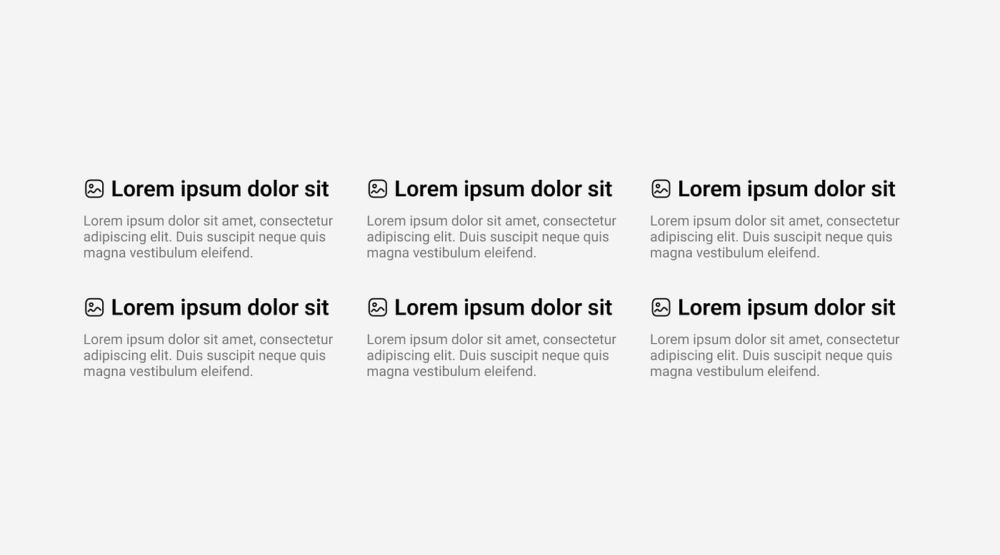
科室布局 2


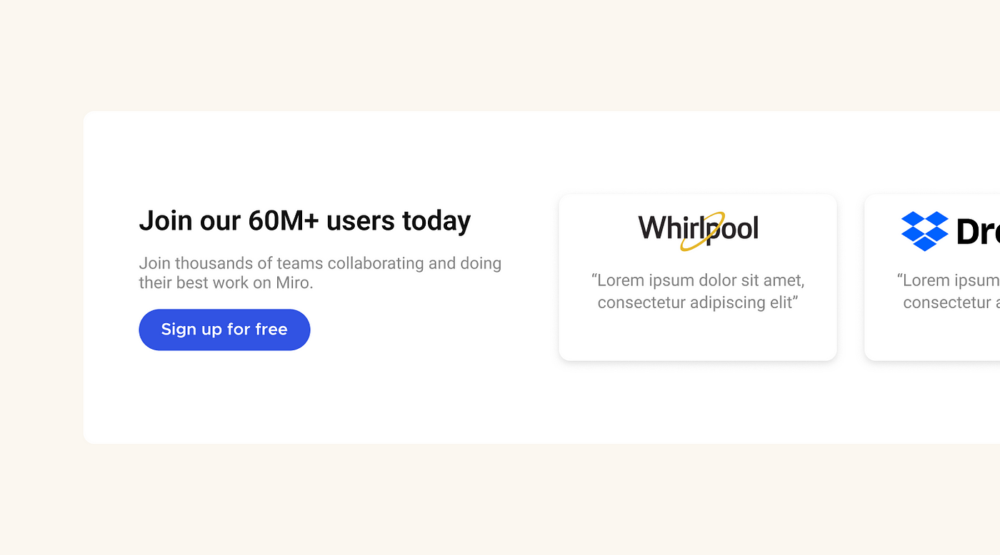
利用 “第二版面 “探索多功能性。”第二版面 “是一种基础设计元素,采用动态三栏布局,通常放在网站上层的显著位置。这种布局非常适合突出要点,并配以引人注目的图片或图标,具有创造性的灵活性。在布局 2B 中,多引入一行可将其转化为具有视觉吸引力的网格,从而避免过于模板化的感觉。虽然四栏设置也是可行的,但要避免视觉上的缩水,仔细考虑是至关重要的;坚持三点或六点一般能在连贯性和视觉吸引力之间取得适当的平衡。在你的设计之旅中,拥抱多样化的栏目布局,摆脱可预见性。
列子

第 3 部分布局


通过布局三,您将领略到垂直居中布局的永恒优雅,这种布局通常用于销售和着陆页面,具有光洁、专业的美感。它的适应性很强,允许你将图片放在文字的上方、下方或旁边,同时保持始终如一的吸引力。这种版式以居中对齐为共同主线,确保构图和谐、视觉效果悦目,非常适合用于流畅、重点突出的演示,吸引浏览者的注意力是重中之重。继续探索迷人的版面布局,提升您的设计水平。
例子

第 4 部分布局

利用第四部分版面设计进行创新,在紧凑的空间内使用滑块,令人着迷。标题、潜台词和行动号召优雅地排列在左侧,而动态滑块则在右侧展开,巧妙地暗示了互动性。战略性的设计考虑对于防止滑块过渡时的视觉冲突至关重要,而不透明度的调整则确保了无缝体验,因为每个滑块都会优雅地淡化元素。为了解决用户互动问题,加入可点击的箭头或滑块指针至关重要。虽然滑块可能会带来导航方面的挑战,但深思熟虑的执行方式为在有限空间内展示不同内容提供了有效途径。继续探索与众不同的布局,突破网页设计的创意极限。
示例

章节布局 5

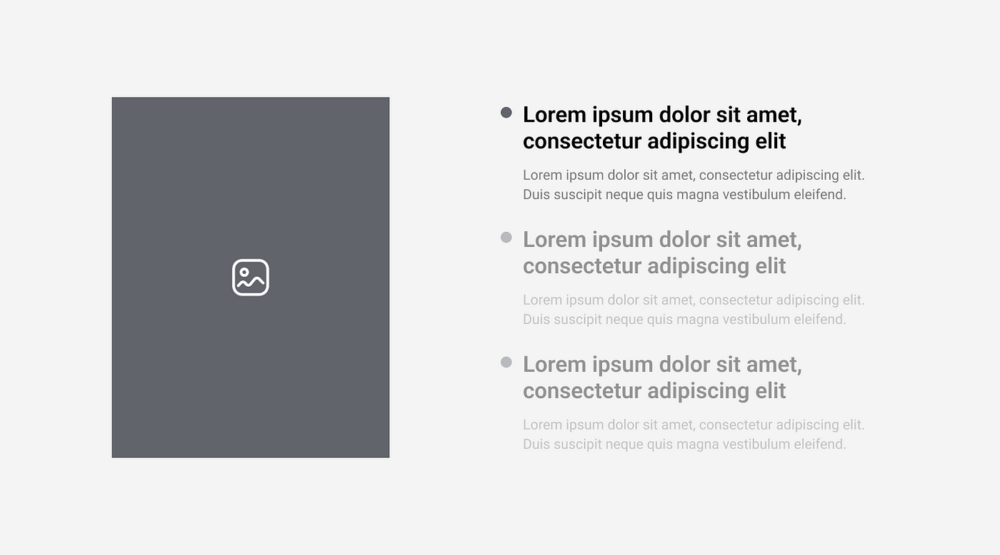
第五部分布局是一种专为极具冲击力的视觉效果和引人入胜的视频量身定制的现代方法,让您步入最前沿的展示方式。这种设计将资产放在左侧,三个要点放在右侧,最上方的要点突出显示为活动状态。通过定时旋转或用户点击提供动态体验,过渡效果不仅能改变图像,还能突出特定的信息点。扩展涉及复杂的交互,点击后会优雅地退出当前内容,而下一个元素则会无缝滑入视图,在增加参与度的同时又不影响流线型设计。为了实现用户友好型导航,可以考虑整合一个定时转换的视觉指示器。这种版面设计在对齐方式、横向或纵向上都有多种选择,可以通过引人入胜的图片和信息吸引受众。继续探索更多别出心裁的布局,为你的网页设计注入活力。
列子

章节布局 6

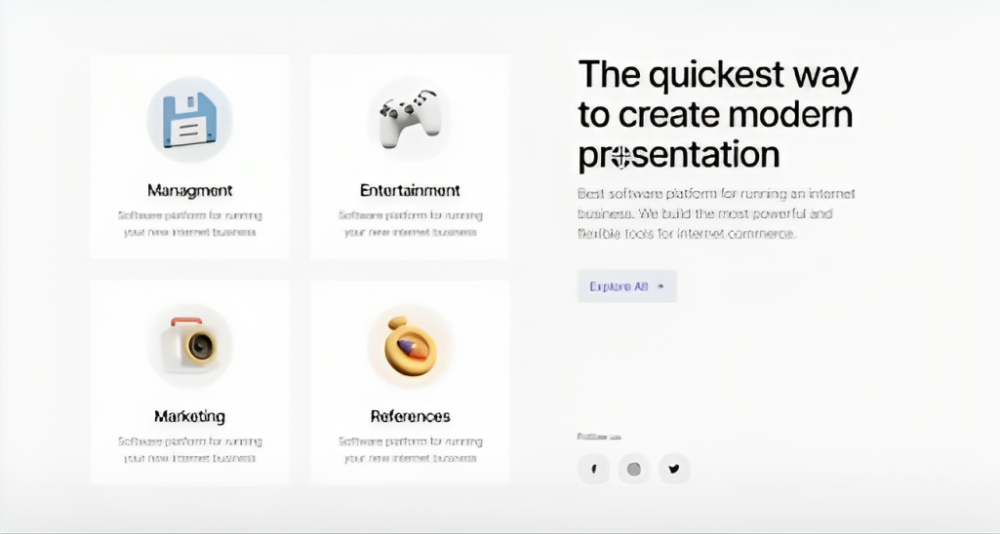
第六部分版面设计将传统的两栏左右对齐方式转变为一种迷人的混合方式,让你探索创造性的融合。在一栏中,出现了一个迷人的二乘二网格,容纳了垂直排列的图标,将各种布局巧妙地融合在一起。醒目的 3D 图标增添了精致感,内容在右侧优雅地展开,形成了平衡的视觉叙事。下部包含社交媒体图标,展示了版面的多功能性。值得注意的是,该设计毫不费力地整合了多个版块布局和模板,右侧战略性的内容布局挑战了常规。第六部分布局》将不同的元素巧妙地融合在一起,为设计提供了一个令人耳目一新的视角,值得您在网页设计工作中更深入地探索别出心裁的布局。
列子

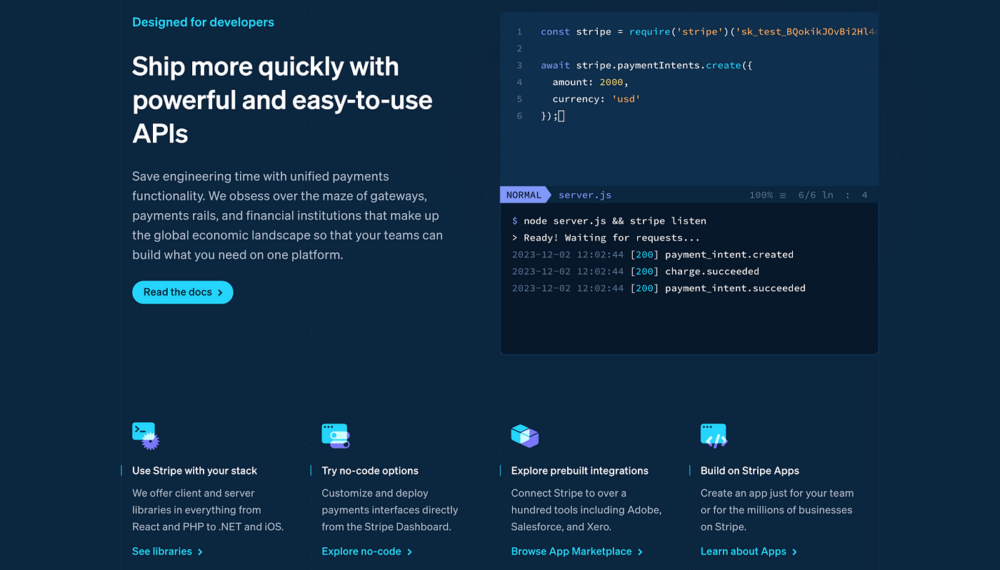
章节布局 7

使用 Layout Seven,让自己沉浸在纯净的设计氛围中。Layout Seven 以其低调的光彩和简洁而闻名,是个人的最爱,经常出现在 Stripe 等知名科技网站上。这种双栏结构的特点是左栏放置信息,右栏放置图片,但其与众不同之处在于善于利用垂直和水平对齐方式相互嵌套。标题和副内容垂直排列,而下面的水平图标布局则增加了视觉上的吸引力。嵌套的艺术、纵向和横向元素交替出现的节奏,让用户可以根据自己的喜好进行定制,无论是左对齐还是右对齐,抑或是尝试纵向排列。图像、图标和文本块的不同排列方式使设计超越了平凡,展现了简约之美,营造出定制的精致美感。随着我们的不断进步,更多独特的布局将为您的网页设计之旅添上浓墨重彩的一笔。
示例

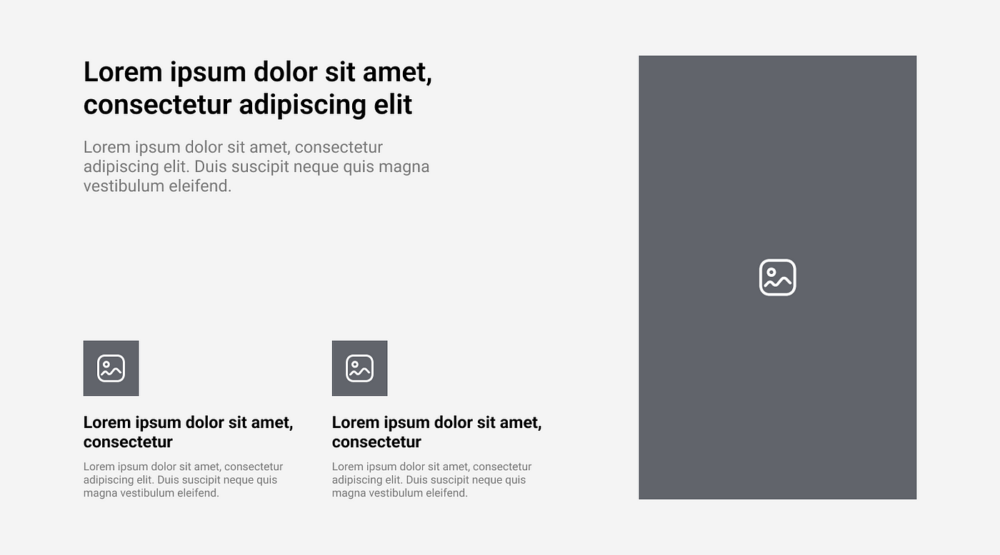
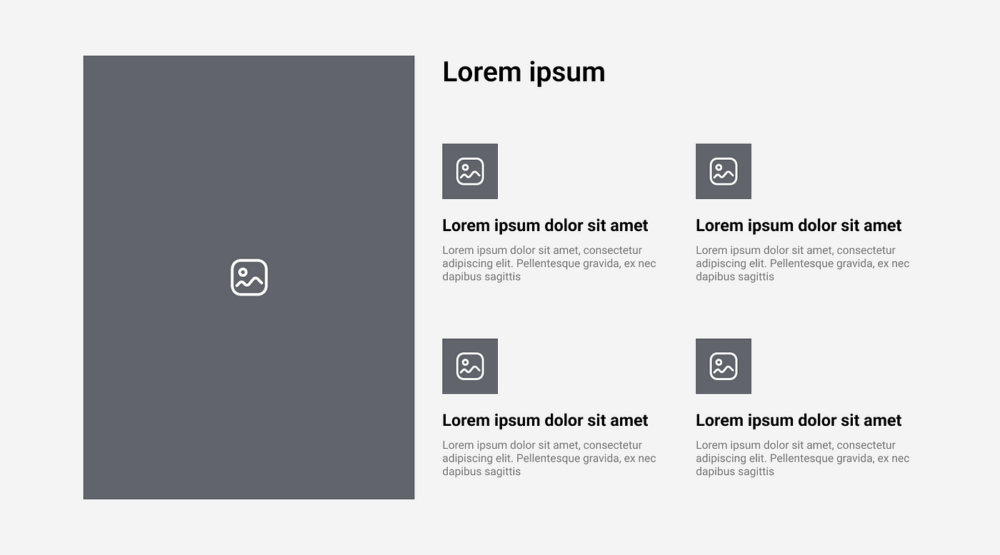
章节布局 8

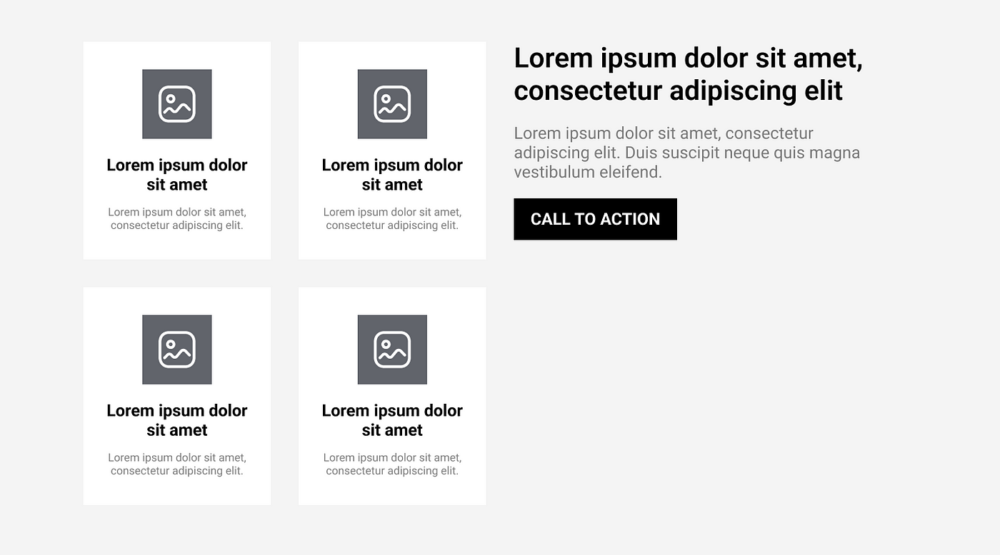
在版面设计八中,我们看到了前面所探讨的设计理念的另一种出色应用,图片位于左侧的中心位置,而右侧则展开为迷人的四栏版面设计。这种设计是突出多个要点的绝佳画布,为两个、三个、四个甚至六个不同的元素提供了灵活性。它的与众不同之处在于采用了变革性的信息展示方式–一改传统的专栏式布局,增加了图片和醒目的页眉,为页面注入了精致感。水平和垂直排列之间的无缝互动创造出一种视觉上错综复杂的模式,增加了深度和复杂性。关键在于变化的艺术–尝试左右对齐,以及水平和垂直排列的节奏。每一个细微差别都会产生引人入胜的视觉效果,我们将继续探索,为打造非凡的网络体验揭开更多创新布局的面纱。
例子

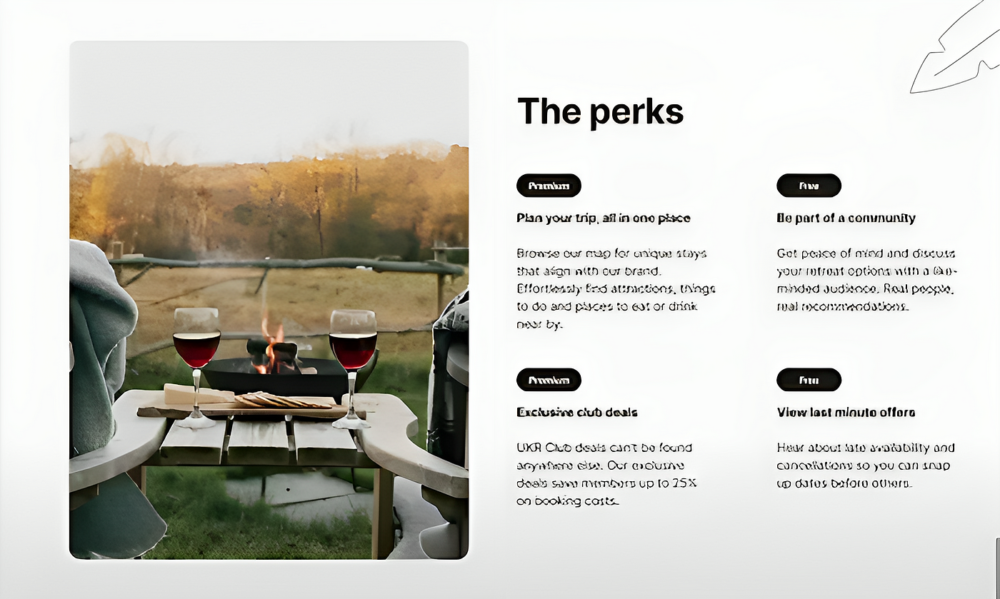
章节布局 9

通过九号布局进入大胆的设计领域,这种独特迷人的排列方式挑战了传统的排列规范。虽然偏离标准的排列方式可能会引起最初的不适,但仔细观察就会发现,这种精心设计的流程打破了人们的预期。摆脱了严格的对齐方式,该版面设计引入了引人入胜的节奏,每个元素都经过精心安排,营造出动态的视觉之旅。标题与第二个要点对齐,第一张和第三张图片与周围的文字无缝衔接,并通过微妙的空间或填充增加了视觉动感。最初看似让人不舒服的设计策略,后来转变为一种深思熟虑的设计策略,引导观众获得独特而引人入胜的体验。这种布局鼓励人们探索传统的三栏范式之外的其他方式,敦促设计者采用其他方式来呈现信息。随着我们探索的继续,让我们开启更多创意方法,提升你的网页设计工作。
例子

总之,这篇文章将指导你将 9 种不同的版块布局创造性地融入你的网页设计中,将它们提升到无与伦比的定制水平。文章强调了网站设计中的共性,并敦促设计师摆脱标准布局的束缚。从传统的两栏设置到挑战统一规范的创新设计,所探讨的每一种布局都提供了独特的视角。文章的主要启示是,变化、实验和对各种元素的深思熟虑对于打造引人入胜的视觉体验非常重要。这篇文章鼓励设计师采用其他方式呈现信息,推动网页设计创意的发展。
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








