沉浸式设计:未来 10 年的UI趋势(看看当我们超越屏幕进行设计时会发生什么)
像许多设计师一样,我的职业生涯始于平面设计师。我经营异食癖,携带潘通色卡,发誓要测量两次,剪裁一次。然后网络出现了,网页设计师也随之出现。我们必须熟悉 HTML、CSS、Javascript,并且我们仍在努力跟上为其构建的正确方法。
当Flash进入现场并征服我们的心时,这些网站很快就要求我们有更多的互动。我们将注意力转向动画,通过交互设计传达富有表现力的用户流程。然后,iPhone 的出现迫使我们变得更小。我们对拟物化感到兴奋,了解了像素密度,并发誓要首先设计移动设备。
一段时间后,我们尝试将上述所有内容结合到一个整体实践中,这将为我们赢得“一席之地”,我们不仅可以考虑美学、交互和用户需求,还可以考虑业务需求。于是,现代产品设计师诞生了。
我敢打赌,就像之前的许多设计师一样,产品设计师正濒临灭绝,并为沉浸式设计师。

虚拟现实(仍然)很重要
在过去的十年中,我们看到内容从报刊亭转移到办公桌,到我们的腿上,然后到我们的手中。显然,下一步是完全移除设备并将内容放置在世界本身中,消除内容与其受众之间的抽象。我们将这种沉浸式设计的设计过程称为沉浸式设计,其中包括 VR/AR/MR/XR——基本上所有的卢比。
今天,我们通过增强现实在手机中看到了这一点。苹果、谷歌和三星等科技巨头正争先恐后地征服 AR 领域,就像现代的克里斯托弗·哥伦布寻找香料一样。我们看到身份转移在动话表情中引领了一种趋势,虚拟角色在我们的视频中走来走去,就像罗杰兔狂热的梦想一样。然而,今天的移动增强现实设计感觉就像是 1982 年为 Commodore 64 进行开发一样;投资一个新颖但充满实践的平台,这些实践在发挥作用之前就会过时。我发现2018年的增强现实在沉浸式设计方面有两个主要限制:视野和输入。

视野
到目前为止,增强现实仍然局限于你手中的一个矩形。内容只能渴望成为进入另一个世界的窗口;它还没有完全居住在我们自己的地方。用户感觉自己被困在外面的世俗世界中,而所有的乐趣都发生在他们手中的手机内,就好像 A-ha 的《Take on Me》从未出现在第一段副歌中一样。

输入
2018年,我们开发了一种语言,可以使用张嘴或扬眉等面部手势来控制增强现实面具,其他体验依赖于现在原始的触摸交互,而雄心勃勃的体验则依赖语音命令与世界交互屏幕内。市场上可用的输入限制了这些相互作用。然而,一旦我们不可避免地摆脱手机并通过 AR 眼镜实现沉浸感,我们就必须回到绘图板并尝试回答价值数十亿美元的问题:如何与空间中的内容进行交互?
这就是虚拟现实的用武之地。
关于虚拟现实是否属于您的客厅或您计划的类似博物馆的目的地,目前尚无定论。我们仍在尝试使用这种媒介,为虚拟体验和在备受喜爱的虚拟世界中导航找到足够的节奏。如果你想一想,电影花了相当长的时间才达到标准的 90 分钟时长,这大约相当于你的膀胱在电影院消化一升可乐所需的时间。
如今,虚拟现实已经成为探索我们渴望的增强现实未来中存在的沉浸式设计问题的最佳方式,它利用更身临其境的视野并使用自然的手势交互。挑战例如以 3D 方式思考以及使用对环境和环境中的人员做出反应的体积 UI。
虚拟现实不仅可以通过提供伟大的逃避现实来提高我们的生活质量,而且还可以引发一系列问题:如果技术就在我们身边,人们如何与技术互动。除此之外,我发现沉浸式设计邀请设计师质疑内容和用户界面之间的界限,并重新思考创建数字产品的过程。

内容正在改变
作为设计师,我们经常被告知要让开。“内容第一”,并为人们使用你的产品的首要原因腾出空间。然而,沉浸式设计提出了一个有趣的问题:内容和 UI 之间的界限在哪里开始和结束?
几十年来,游戏设计师一直在问自己这个问题。当他们设想一个由玩家居住的世界时,导航它的界面通常可以抽象为存在于世界逻辑之外的菜单。例如,开始游戏的界面通常存在于这种奇怪的中间软件中,该软件通过使用游戏的角色和美学来承认游戏内世界的存在,但根据玩家世界的规则进行操作。
因此,视频游戏公司在 UI 和游戏设计师之间划清了界限。这个决定是有逻辑的:游戏设计师通常精通 3D 工具,而 UI 设计师通常使用 2D 工具。这个决定有时会导致破坏沉浸感的解决方案,当游戏提醒他们正在玩带有视频游戏系统的视频游戏时,要求玩家暂停他们的怀疑。
UI 和内容之间的明确界限在视频游戏中是可以容忍的,但当我们步入沉浸式设计的世界时,我们不一定会拥有存在于现实之外的扁平菜单树。我们的任务是寻找遵循增强世界规则的 UI 解决方案;菜单从哪里来以及我们如何与它们交互?
随着视频游戏的成熟,它们为我们提供了如何将设计融入环境并模糊内容和界面之间界限的示例。


在上面的左图中,2011 年的《Skyrim》显示了管理库存的 UI,屏幕周围有浮动文本警报,使用 Futura 字体来表示一款发生在中世纪的游戏。尽管菜单直观且高效,但它严重破坏了沉浸感并提醒玩家龙不是真实的。右边,2018 年的SOS依赖于更加身临其境的模式,以玩家的视角拉出物理地图,并需要使用无线电(带有无线电频道和静态)与其他玩家进行通信。
我们看到虚拟现实游戏中出现了类似的做法。尽管有些游戏依赖于传统的 2D 菜单系统,但其他游戏则在环境中放置提示来教育用户。这很重要,因为在 VR 中,玩家可以逃避的抽象概念较少。VR 控制器通常围绕玩家的手进行设计,以促进通常不适合菜单树的自然交互。


在左侧,Doom VFR使用传统的用户界面方法 – 漂浮在空间中的 2D 信息面板。在右侧,Wilson’s Heart将 UI 作为剪贴板放置在世界中,可以抓取并对环境中的灯光做出反应。《毁灭战士》似乎并不关心提醒用户他们正在玩视频游戏,这当然需要为您提供学习如何玩游戏的文本提示。然而,Wilson’s Heart 努力将这些线索作为环境中的合理元素插入,进一步增强体验的沉浸感。


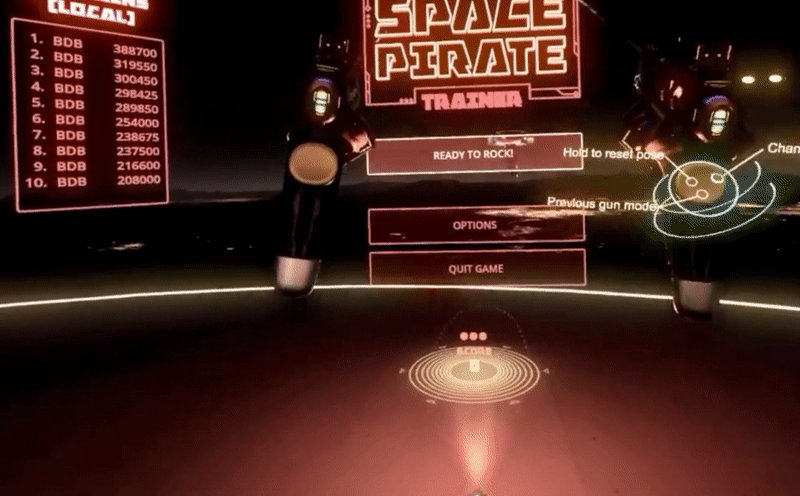
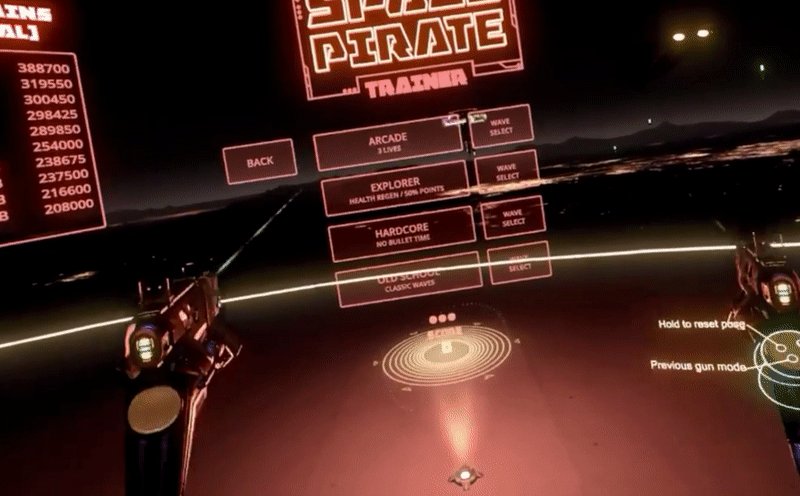
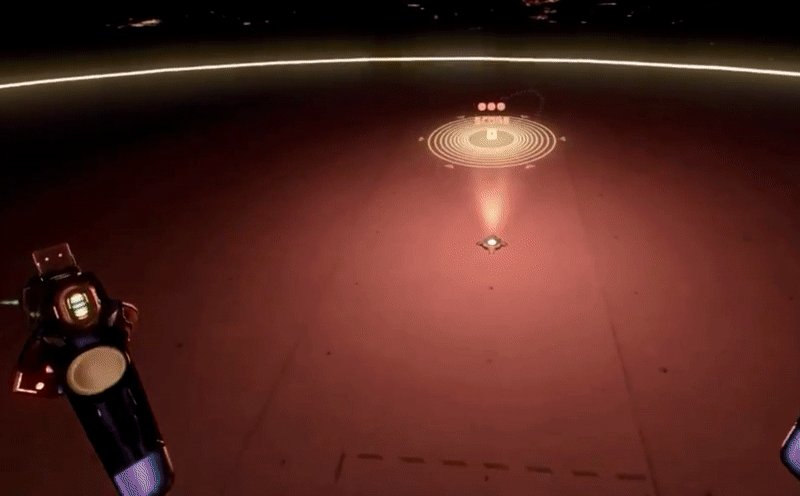
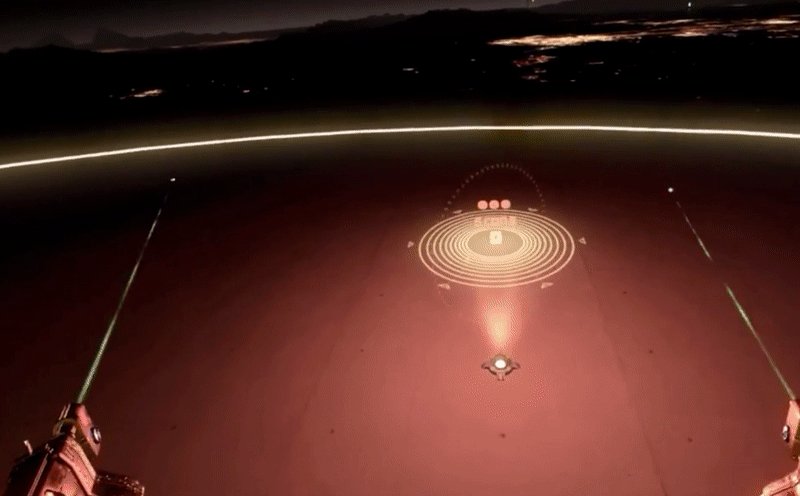
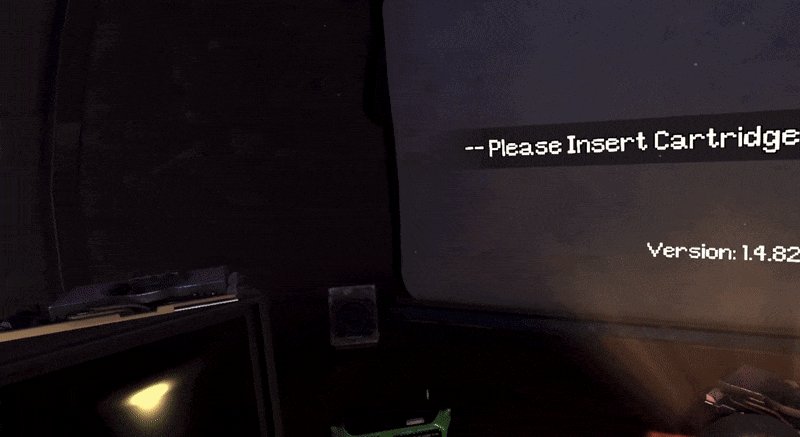
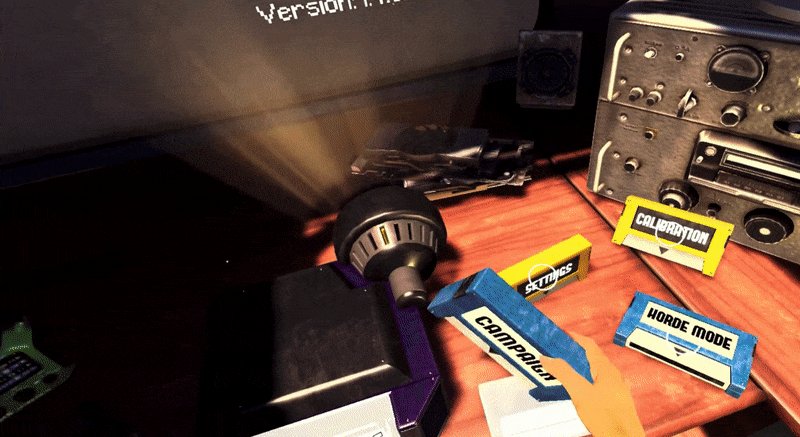
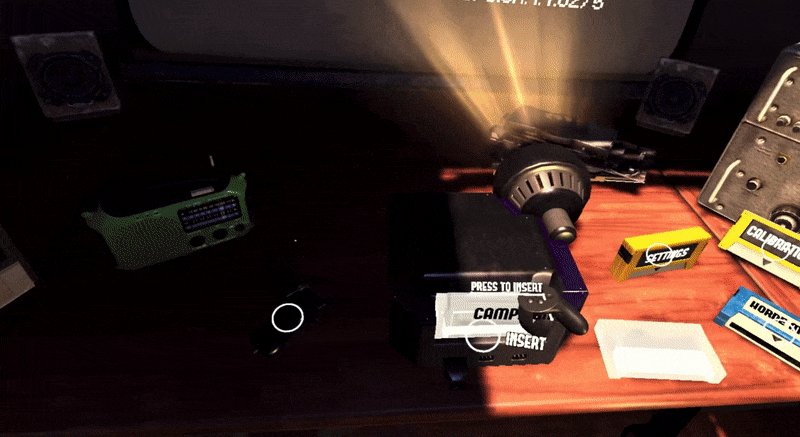
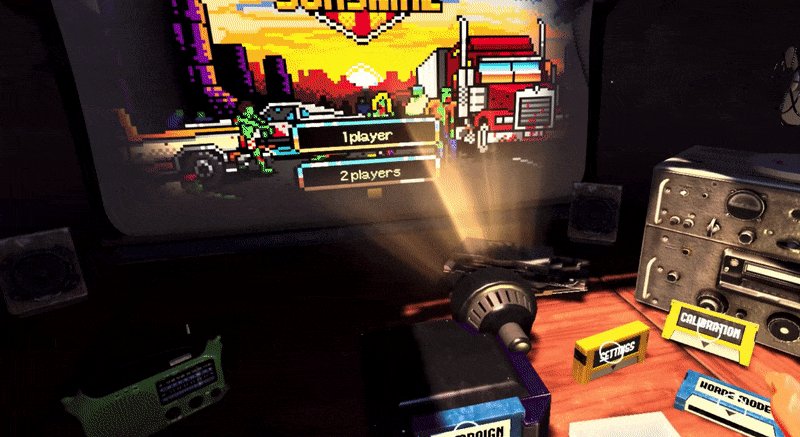
在左侧,《Space Pirate Trainer》要求用户逐字射击菜单项来选择游戏模式。在右侧,《Arizona Sunshine》让用户抓取卡带并将其插入复古控制台中以选择游戏模式。傻瓜式的互动方式是从鼠标和键盘时代延续下来的,并移植到《太空海盗训练师》的环境中,同时使用卡带选择游戏模式,与《亚利桑那阳光》的基调完美契合,唤起了许多人的怀旧感。 VR 玩家渴望。

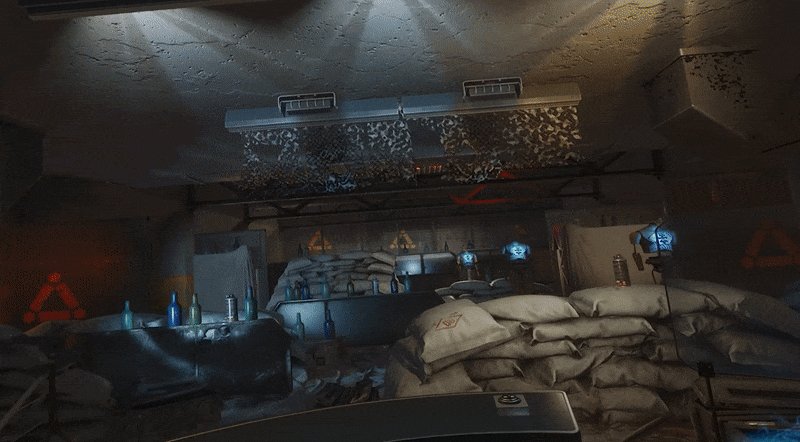
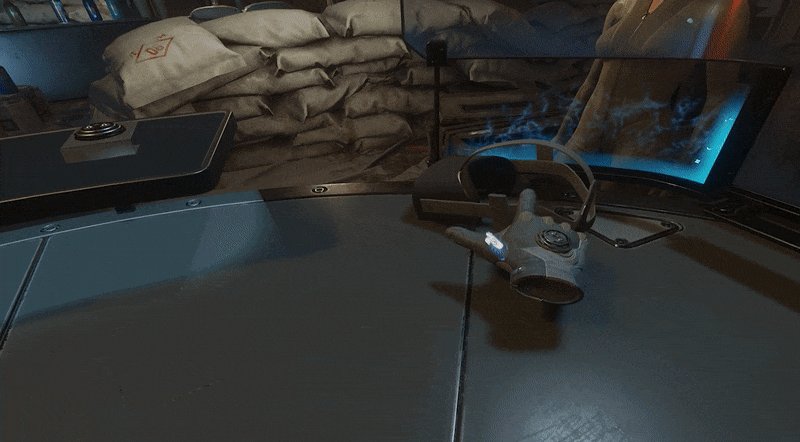
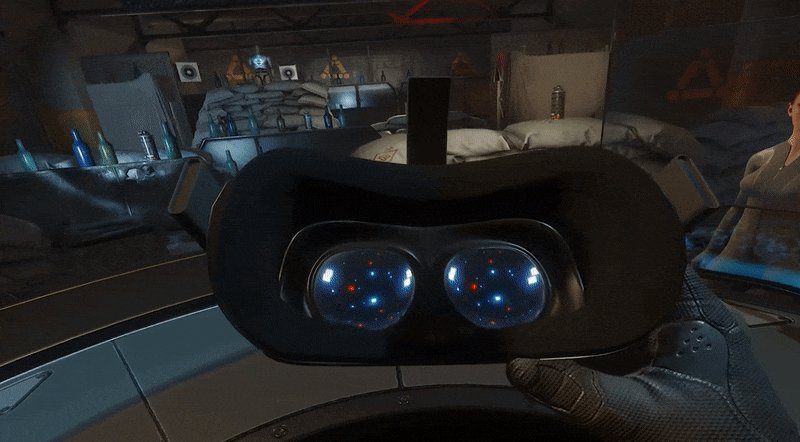
Arktika 1采用了一种巧妙、令人费解的技术来进入教程:在 VR 体验中,用户会收到一个 VR 耳机。通过戴上耳机,用户同意暂停他们的怀疑并进入一个不遵循与北极世界相同规则的虚拟世界。这是一个半开玩笑的时刻,雄心勃勃地渴望创造不是一个而是两个交替的世界。相比之下,北极世界感觉更加真实,因为它看起来比训练环境具有自我意识和更高的保真度。
这些是目前虚拟现实中发生的伟大沉浸式设计工作的几个例子。对于我们许多人来说,进入沉浸式设计意味着押注内容不会与屏幕边界混淆。我们认为这是一个发明交互的机会,这些交互非常直观,以至于变得不可见——比如捏合缩放或拉动刷新。今天,我们的工作就是寻找那些交互模式,回想起来这似乎是显而易见的。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








