工作表、对话框或小工具栏–UI/UX设计师应该选择什么? (识别市场中既定的模式)

在设计移动应用程序界面时,设计师不断遇到做出决策的必要性。有多种方法可以向用户传达相同的信息。有时,设计师发现确定哪个元素最适合实现他们的目标具有挑战性。例如,在给定场景中应该如何呈现信息?它应该在新屏幕、工作表或对话框还是小吃栏上打开?如果设计师使用床单,他们会面临一个新问题 – 选择哪种关闭机制,关闭按钮还是滑动手势?
本文是 Ksenia Toloknova 和 Igor Dolgov 的合作成果。我们正在努力为阿尔法商业银行应用程序创建指南和模式。在本文中,我们将尝试找到这些问题的答案并确定市场的既定模式。
澄清一些定义
让我们首先澄清一些定义。值得注意的是,界面设计中的术语很复杂,而且并不总是标准化的。
对话框(警报、操作表、弹出窗口)
根据操作系统的不同,该元素有不同的名称。在 iOS 中,当您提供 2 个或更多操作的选择时,它被称为警告和操作表警报。在 Android 中,所有这些情况都简称为对话框。您还可以遇到各种自定义对话框。

对话框是出现在页面内容顶部的模式窗口。它可以包含重要警告或请求用户确认特定操作。此类元素通常称为弹出窗口。弹出窗口的概念起源于网络,并已发展成为多种变体。
片材(底片)
根据操作系统的不同,此元素也有不同的名称:底部工作表(Android) 或工作表(iOS)。但是,我们将其简称为工作表。
根据NNgroup 网站的定义,工作表是固定在移动设备屏幕底部边缘的覆盖层。它用于显示附加详细信息或操作。

Snackbar和Toast
小吃栏和吐司都是弹出消息的类型,具有与用户操作相关的短文本。这些消息会短暂显示并自动消失。根据材料设计指南,建议在屏幕顶部显示吐司,在屏幕底部显示小吃栏。然而,在实践中,并不总是遵循这一点,但我们将进一步深入研究。

我们遇到了一个有趣的现象——在人类设计中,这样的元素没有被描述,但它却被广泛使用。系统似乎是异花授粉的,一个系统的元素部分影响另一个系统。
除了上述元素之外,还有一些其他选项可用于解决类似任务,但我们的应用程序中未使用它们,因此本文不予介绍。
深入细节
现在我们已经弄清楚了什么是什么,让我们深入了解细节。
片材(底片)
让我们从最有趣的部分开始。该工作表通常用于两个平台(iOS 和 Android)上的应用程序,因为它可以容纳大量内容。
对于工作表如何正确运行并没有通用的模式。因此,让我们探索下面的可用选项。
一张纸可以是:
- 模态或非模态
- 它可以占据整个屏幕或部分屏幕
- 它可以有固定或动态高度
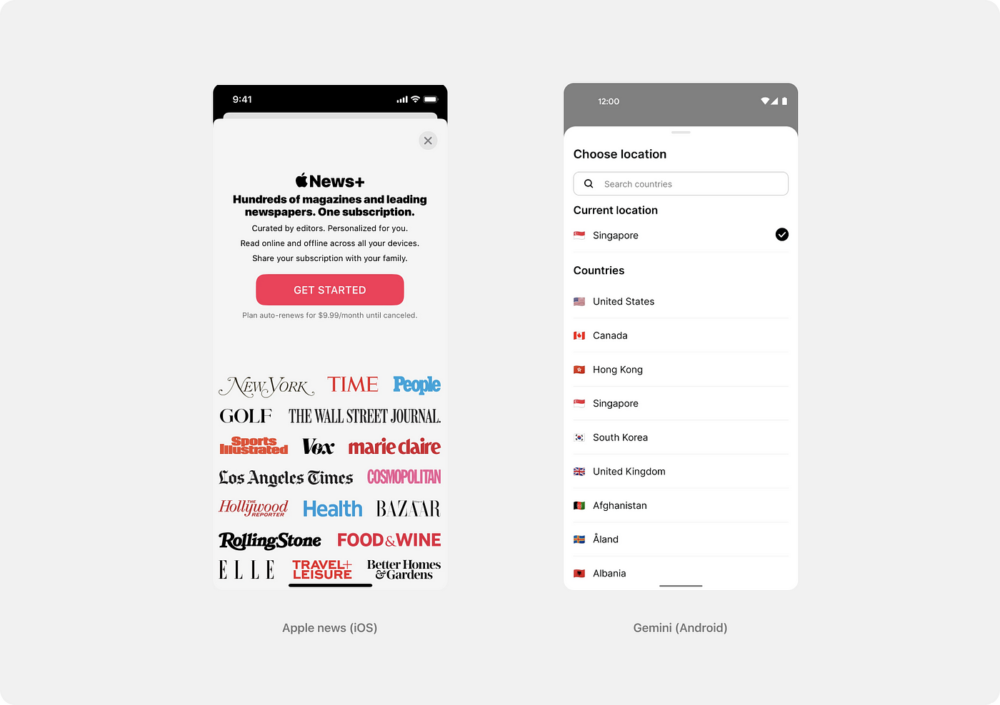
非全屏模态表
此类型用于显示少量信息,例如显示附加详细信息或提供附加操作。

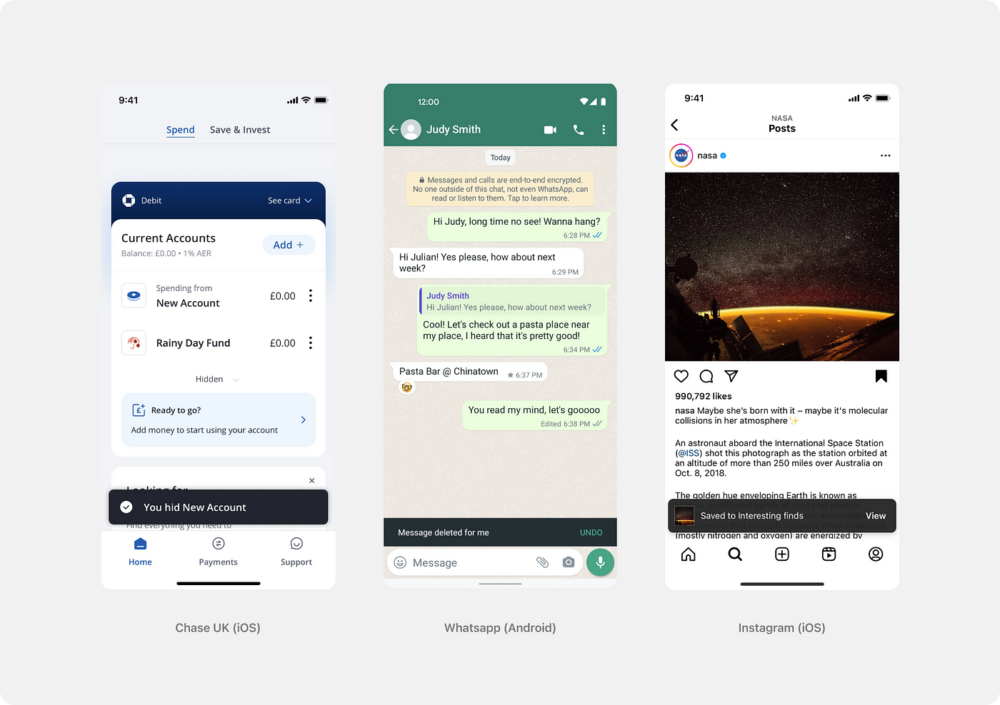
通常,通过点击覆盖区域(黑色区域)或向下滑动来关闭此工作表,并且它不会响应向上滑动。不过,也有例外。例如,在 Instagram 中,我们观察到一个不寻常的用于显示评论的工作表——工作表中的内容可以滚动,但如果你向上拉工作表,它就会扩展以占据整个屏幕。

全屏表
当需要显示大量信息并且必须利用整个屏幕高度时,可以使用这种类型的工作表。

也可以通过向下滑动来关闭这样的表单,但这种机制对于用户来说可能并不总是显而易见的。我们稍后会讨论这个问题。
非模态板材
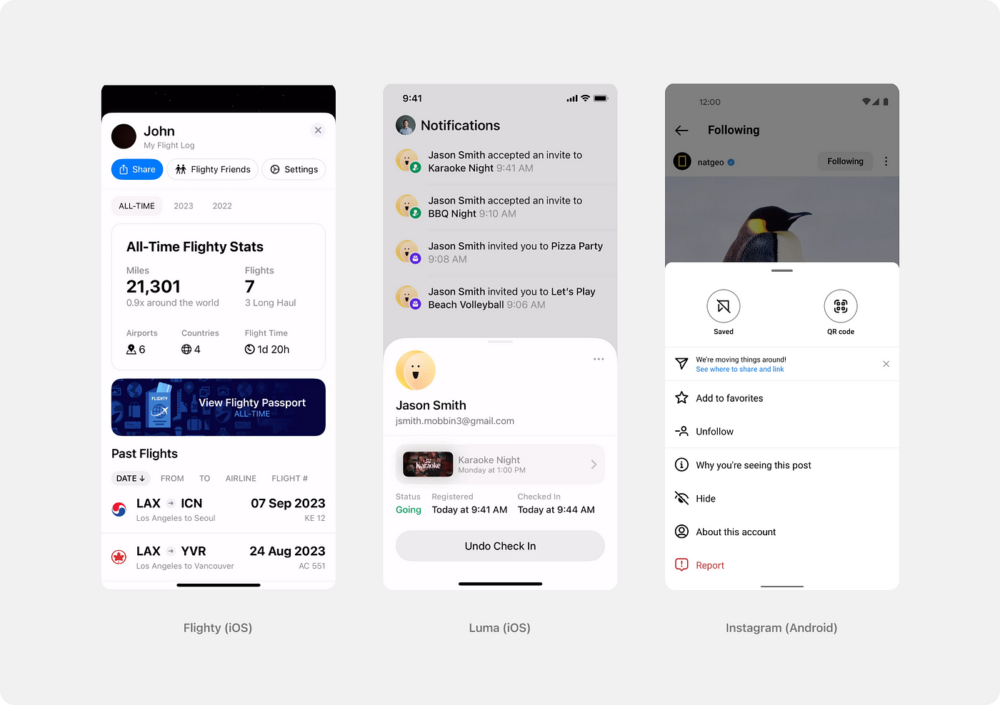
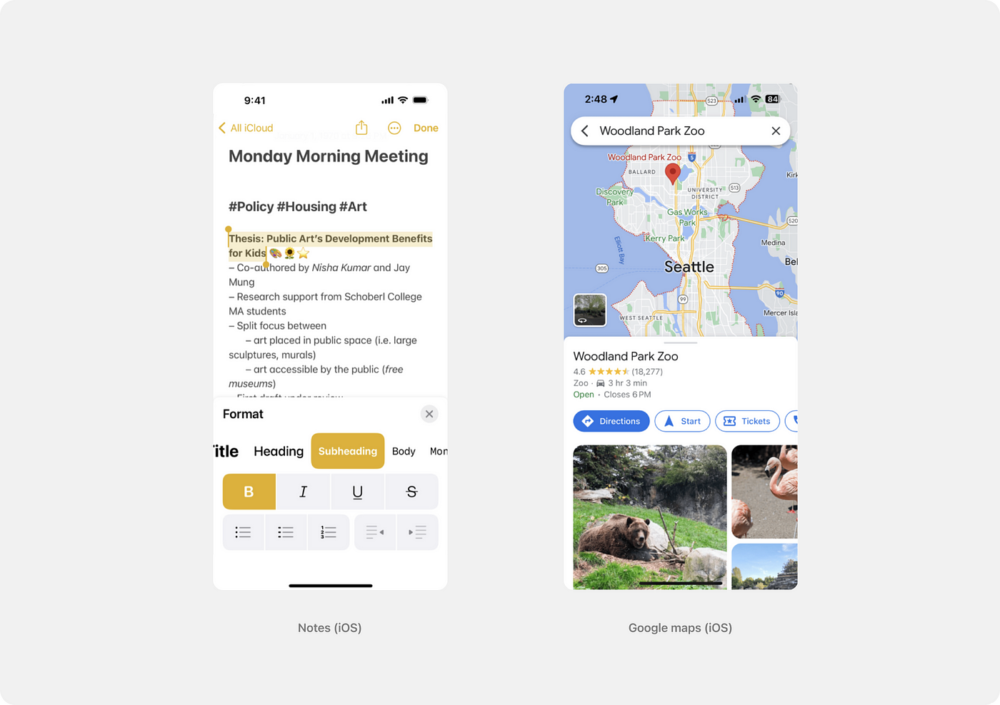
当需要直接影响父屏幕中的当前任务时,在复杂界面中使用非模态工作表。例如,在 Notes 中,非模态工作表用于注释编辑,而在 Google Maps 中,它确保地图和对象详细信息保持连接。

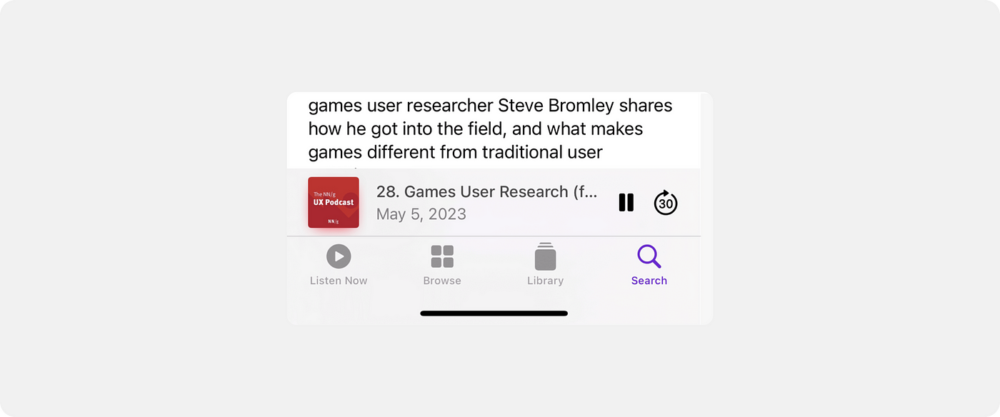
有时,工作表的非模态版本可以呈现相当有趣的形式。在播客应用程序中,它充当迷你播放器。轻敲时,它会展开成一张完整的薄片。

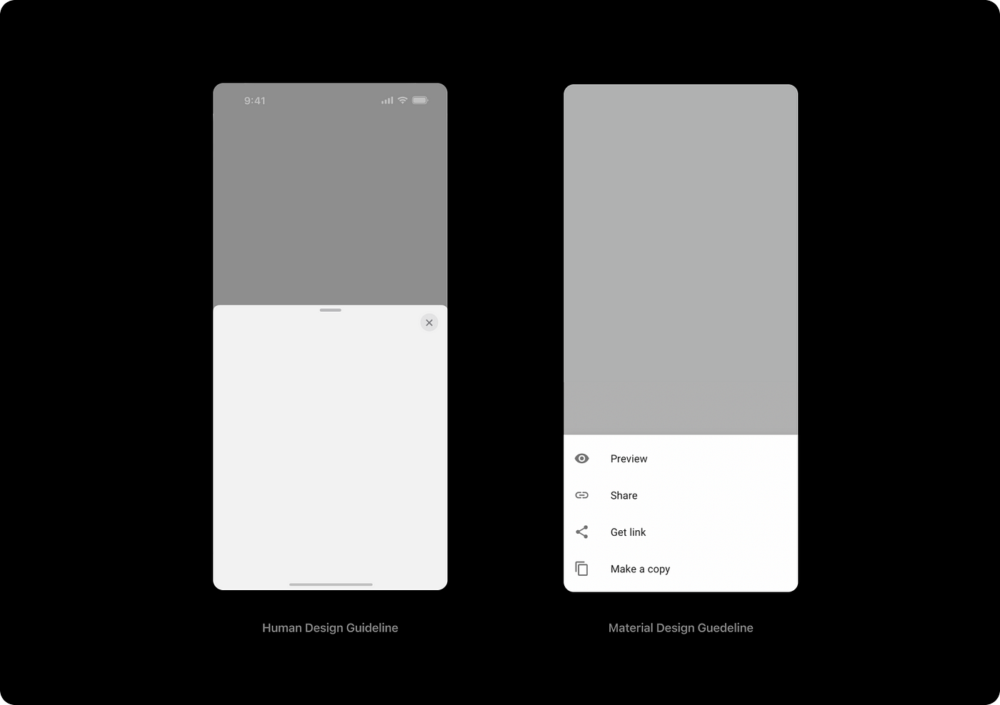
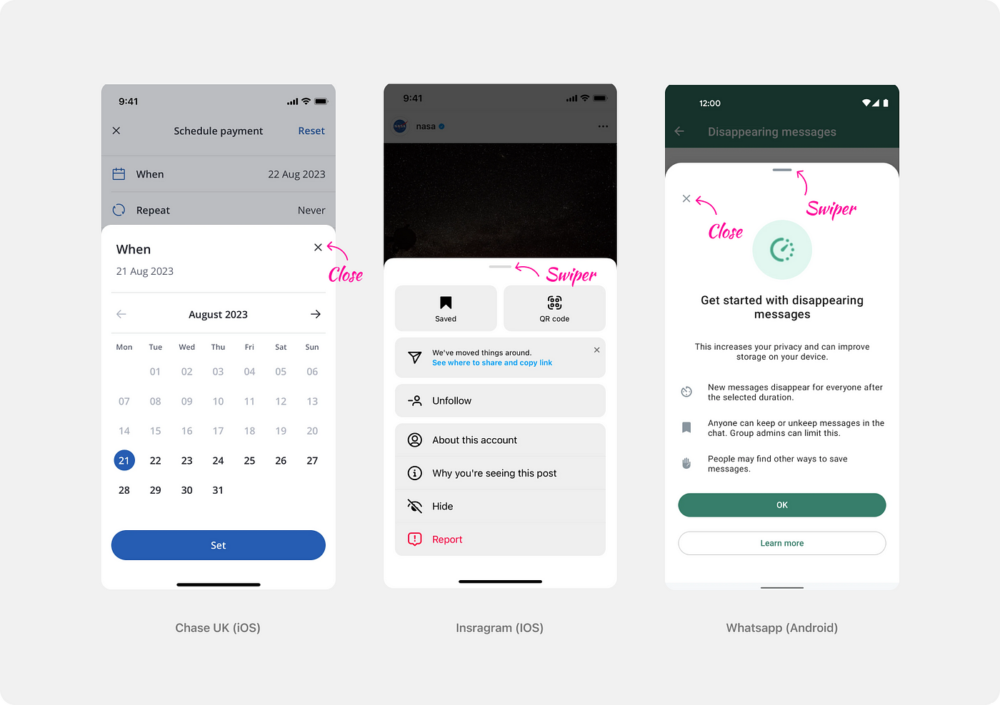
滑动、X 或“关闭”按钮 ?♂️
细心的读者可能会注意到我们的示例中的一些差异 – 有些工作表有 X,有些有滑动条,有些有“关闭”按钮,有时,您甚至可能会发现其中几个元素在一起。原因是,截至2023年,仍然没有明确的指导方针。人机界面可能建议使用一切,而材料设计可能根本不建议任何东西。

即使在主要应用程序中,也存在多种方法(有时在同一应用程序中)。

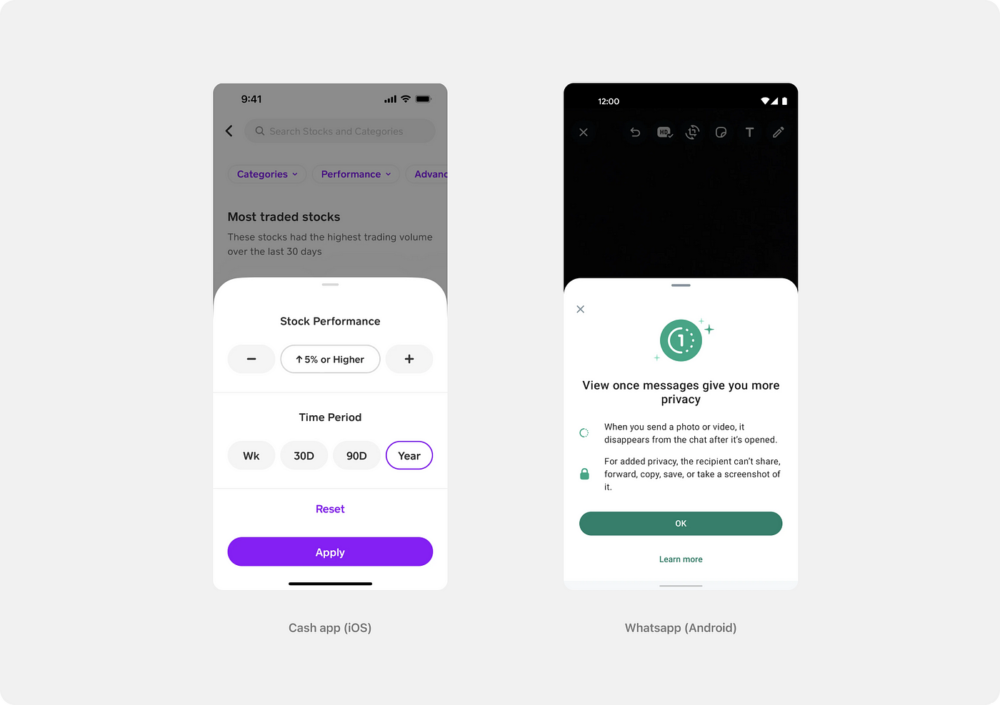
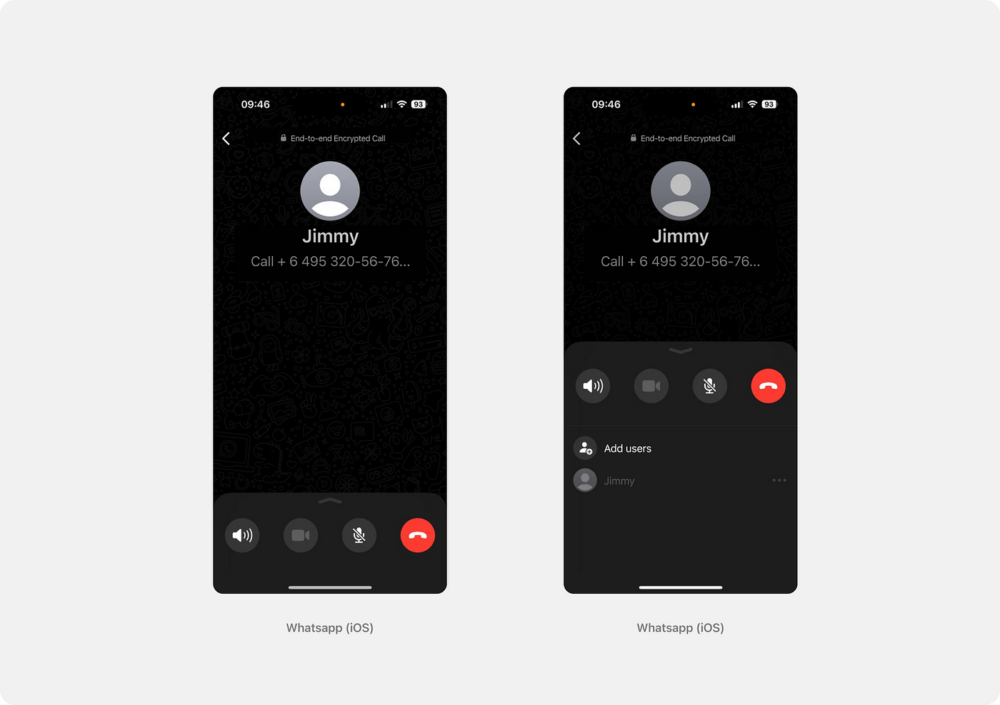
最近,出现了一个新玩家——箭矢。这一添加是为了应对这样一个事实:用户并不总是意识到他们可以向上拉动纸张。你在指南中找不到这样的箭头,但它已经赢得了许多设计师的心。例如,WhatsApp更新了其通话界面,添加了这样一个滑动条,以明确该工作表可以展开。

对于我们的指导方针,我们制定了以下规则:
X用于全屏工作表。在此类表格中向下滑动也可以,但该操作可能具有挑战性或不太明显。
常规滑动器– 对于非全屏工作表,我们仅显示滑动器。在这种情况下,屏幕的黑色区域充当用户的“关闭”按钮。
箭头滑动器用于可扩展的非全屏工作表。这使得用户更清楚地知道工作表是可以扩展的。
我们建议在多个元素具有不同功能的情况下同时使用它们。例如,X 处理纸张的完全闭合,而 swiper 控制其大小。
什么时候选择板材?
当您需要帮助用户完成清晰、具体的任务或获取背景信息而不丢失先前的上下文时,工作表非常适合。
工作表中的操作应该简单明了。值得注意的是,在某些应用中,工作表用于复杂的场景,但这很少会带来积极的结果。
对话
为了掌握对话的本质,让我们与真实的对话进行比较。对话就像两个人之间的对话。在用户界面中,对话是系统和用户之间的“对话”。
当出现对话框时,它会有效地阻止所有应用程序功能并保留在屏幕上,直到完成其他必要的操作。然而,在许多应用中,该元素经常被重新调整用途以传达参考和促销信息。这种做法起源于网页设计,通常采用弹出窗口。
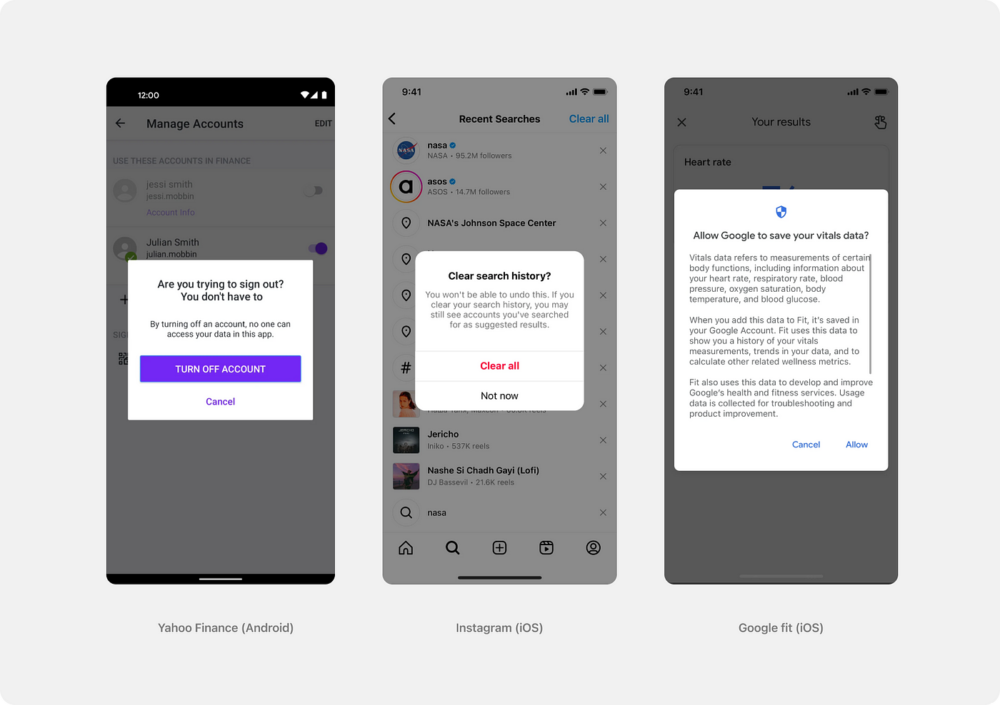
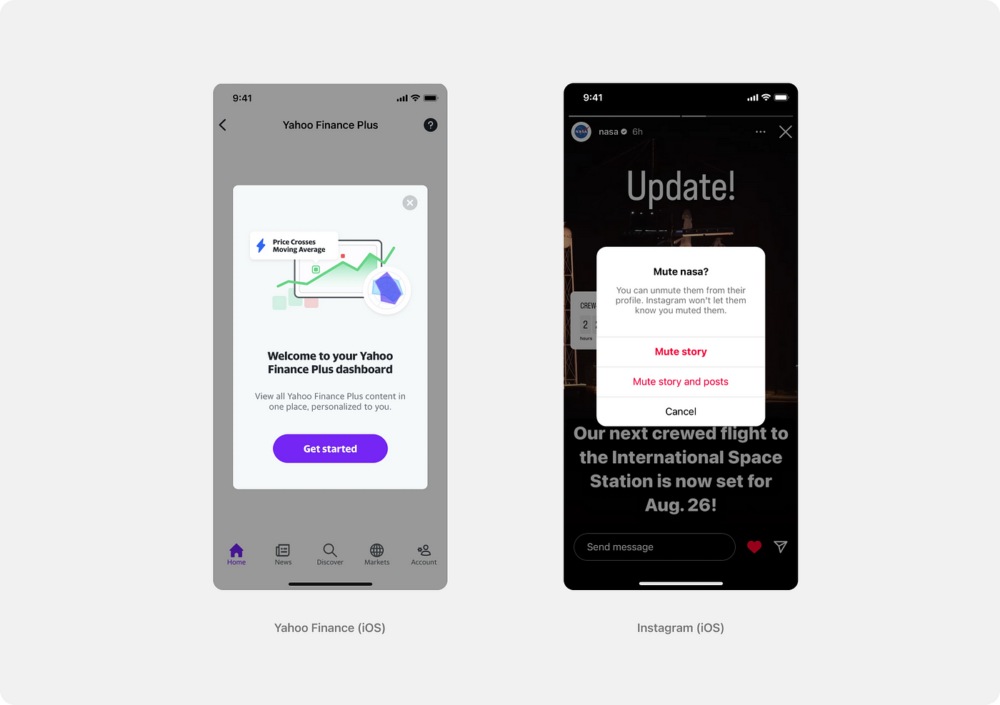
例如,在雅虎财经应用程序中,使用对话框而不是欢迎消息。虽然这种选择可能有正当理由,但通常更适合使用不同的工具进行问候和入职。在 Instagram 应用程序中,我们看到了一个符合准则的经典意义上的原生对话示例。

建议
如果没有用户响应就无法进一步推进场景,请使用对话框。
在材料设计和人体设计指南中,强调该组件只能用于高度重要的信息,因为它会阻止页面上的内容。
我们建议您在需要时使用它:
– 确认与用户的财务或个人信息相关的操作。
– 删除重要的内容,尤其是不可逆的删除内容。
– 退出场景而不保存,导致进度丢失。
不建议使用对话框来显示参考信息。人们不喜欢因为仅提供信息且不需要立即采取任何行动的警告而打断他们的行动。
Snackbar和Toast
说实话,要区分吐司和小吃店之间的区别对我们来说是相当具有挑战性的。它们在视觉上看起来非常相似,在某些设计系统中,这些术语甚至被混为一谈。例如,在Adobe Spectrum中,这两个实体都合并到 Toast 的概念中。
一些技术见解:
Toast 是一个 Android UI 组件,自 API 1 以来就已存在。它主要用于信息性消息。与小吃店不同,它不灵活且无法定制;您只能设置其显示持续时间。Toast 无法通过用户操作关闭(您无法滑动以关闭它);在指定的显示时间后它会自行消失。
示例:您收到一封新电子邮件。
Snackbar 存在于 Material 库中,自 API 23 起就可用。它比 toast 出现得晚,而且用途更广泛。用户可以与小吃店互动;例如,他们可以将其滑开或点击按钮(操作)以导航到另一个屏幕。
示例:您收到一封新电子邮件 → 查看。
Material Design 指南建议将 Snackbar 和 Toast 放置在屏幕底部,尽管这并不总是最佳选择。我们认为,要确定该元素的理想位置,必须考虑上下文。
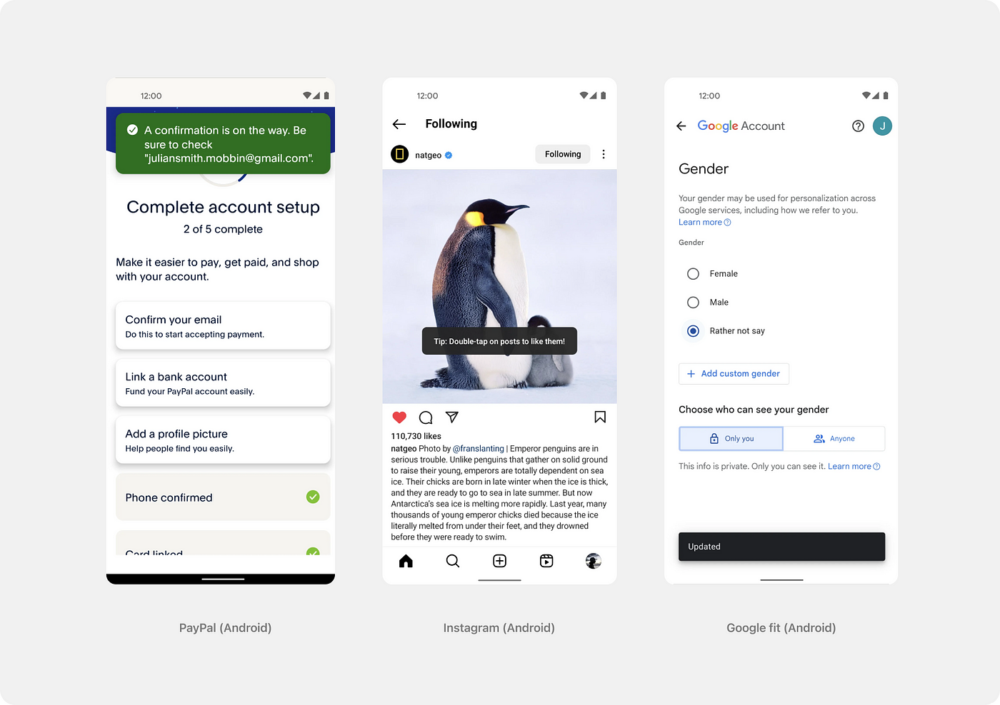
让我们看一些例子。在 PayPal 应用程序中,小吃栏出现在顶部不存在关键信息的区域。在 Instagram 应用中,小吃栏直接显示在照片上,因为用户的注意力集中在那里。在 Google Fit 应用程序中,有关更新的通知最适合显示在屏幕底部。

何时选择toast 或 snackbar
当您需要向用户的操作(例如,按钮单击)提供即时反馈而不中断场景流程,以及当操作的结果不需要额外的解释时,Toast 和 Snackbar 是绝佳的选择。
我们建议您在需要时使用它:
– 当用户完成某项操作(例如发送消息)并且您需要应用程序的反馈时。
– 当您需要吸引用户的注意力而不将他们拉出当前上下文时。
在我们自己的应用程序中,我们更喜欢snackbar,因为它们更灵活。它们可以类似于toast并出现在屏幕的任何部分。此外,它们还可以包含额外的信息或操作,例如倒计时器和取消按钮。
结论
在设计移动应用程序时,设计人员研究指南和现有模式至关重要。这是取得优异成绩的途径。趋势和解决方案在不断发展,并且并不总是反映在基本准则中。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








