我如何使用 Figma 的新变量构建我的设计系统
我将在短短几天内向您介绍如何使用 Figma 的新变量为综合设计系统创建智能设计令牌。
Figma 在 6 月份宣布发布了一系列新功能,极大地改进了我们构建和使用设计系统的方式,降低了我们对第三方插件的依赖。
Figma 清楚地了解设计代币的力量和成功,现在使我们能够使用变量创建它们。如需更全面的解释,请阅读 Figma 的发行说明。
在本文中,我将演示如何使用这些变量来组织设计系统。我还将解释如何在我的日常设计过程中使用这些变量。
变量集合
集合是 Figma 的名称,用于对相同类型的变量进行分组。这是组织变量的主要方式。
我创建了以下变量集合:
- 基色(编辑:Figma 建议将这些命名为“原始颜色”或“原始标记”)
- 颜色标记(编辑:Figma 建议将这些命名为“语义颜色”或“语义标记”)
- 数字代币
- 设备

颜色变量
为颜色样式创建变量使我们能够以智能的方式设置组件的样式,从而充分利用变量的功能。
基色和颜色标记之间的关系
为了创建类似于设计令牌结构的变量,我创建了两个集合:
- 基色:定义团队调色板中所有颜色的十六进制颜色值 (#123456)。
- 颜色标记:定义将用于设置对象和组件样式的语义颜色/用例。
基色

当我们定义颜色标记时,将使用这些基色的别名。
颜色标记是我们用来设计组件样式的变量,设计团队每天都会使用它。

设计代币
如果您不熟悉设计令牌的强大功能,这里有一个简短的概述,可以让您了解以这种方式设置设计系统的好处:
如果设计师将带有十六进制值(即#123456)或链接到“基色”(即Yellow500或BrandPurple)的设计交给开发人员,则需要设计人员提供详细的规格,以便与开发人员沟通要使用什么颜色用于不同的颜色主题(即浅色模式与深色模式),这非常耗时,或者(更常见)开发人员没有必要的信息,导致他们浪费时间与设计师跟进,使用十六进制值,或者在他们的环境中创建与设计系统无关的新色彩风格。
为了防止此问题并支持设计者与开发者之间的关系,强烈建议整个产品团队建立设计令牌(也称为语义颜色或用例)在您团队的设计系统中使用。
在本文中,我将这些设计标记称为颜色标记,它们是 Figma 变量,允许我们为每种模式(也称为主题)定义颜色。
我将很快介绍如何将颜色标记设置为变量,首先,有必要建立设计系统的基色。
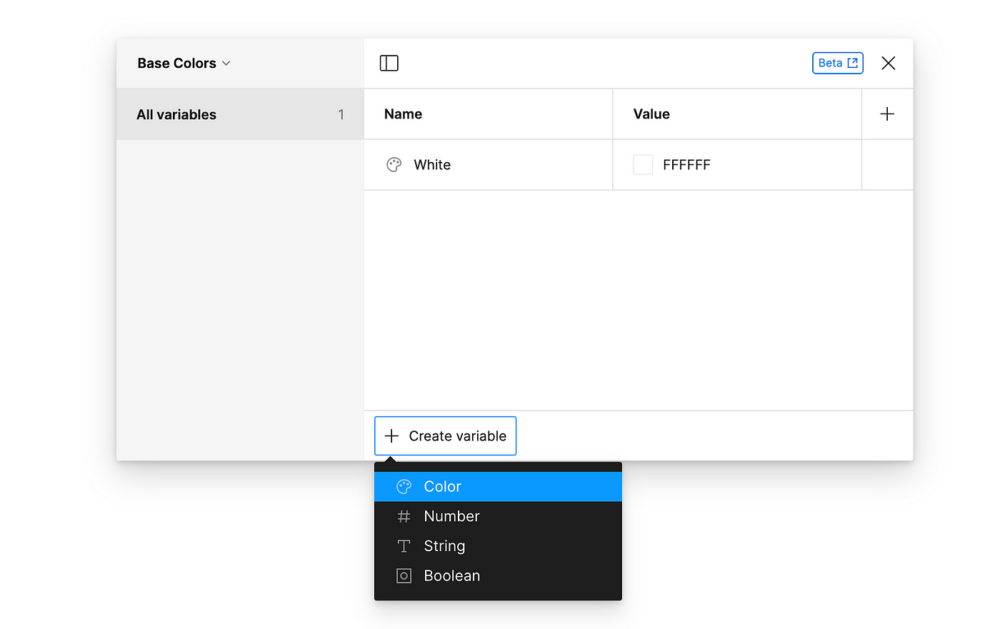
第 1 步:创建一个新集合:“基色”
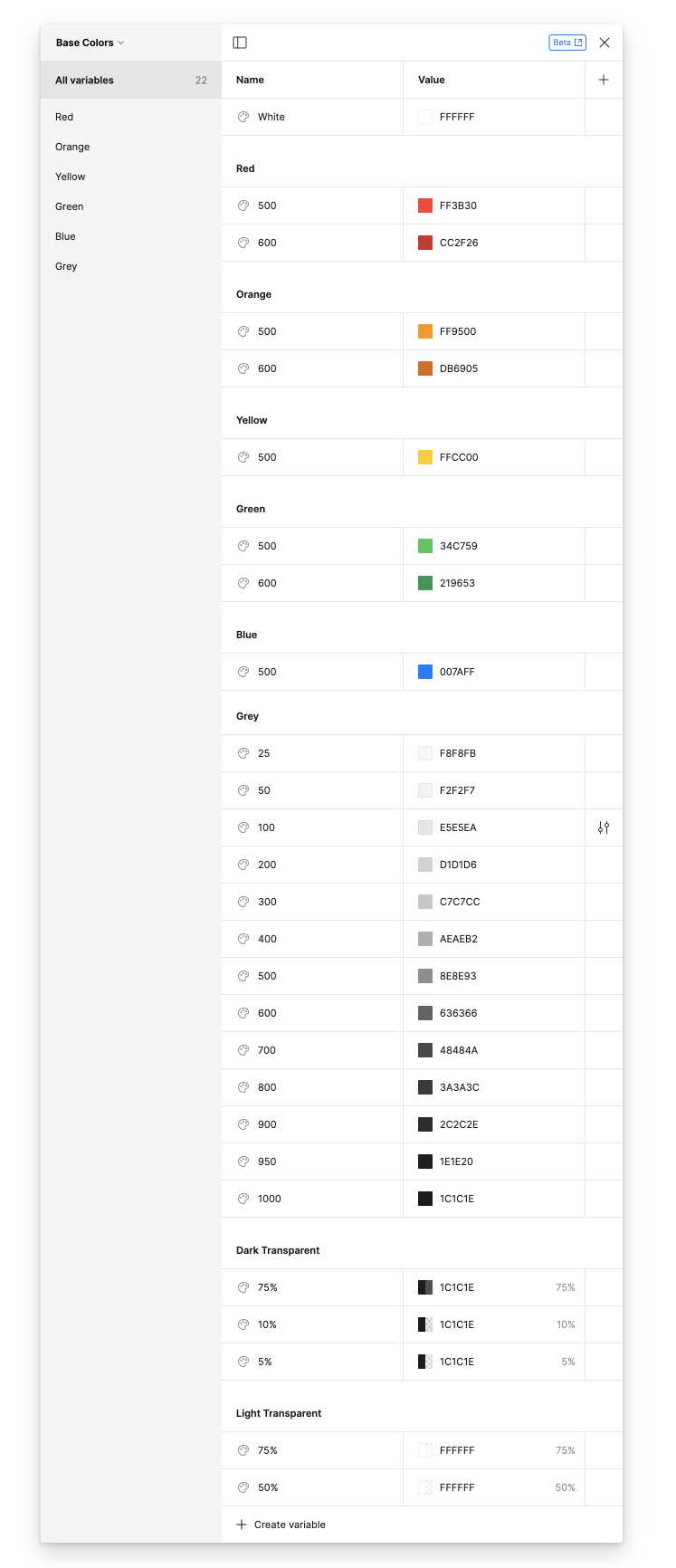
基色定义一次,很少更新。该基本调色板代表了您的设计系统中可能使用的所有颜色。它将包含您的所有品牌颜色和用于 UI 元素的颜色,为您提供产品所需的尽可能多的颜色灵活性。然而,颜色越少,您的设计系统就“越好”、越高效。更少意味着设计师和开发方面的人为错误更少,特别是在链接颜色和维护设计系统时。大多数颜色都是灰色阴影,用于不同的 UI 元素,例如分隔线、图标等。
基色有:
- 仅在设计系统 Figma 文件中使用
- 不用于设计系统中的组件样式
- 您的设计团队不应该使用它,以避免最终导致开发人员移交。
- 开发人员不应使用,因为不同主题之间没有定义的链接(例如,浅色和深色)
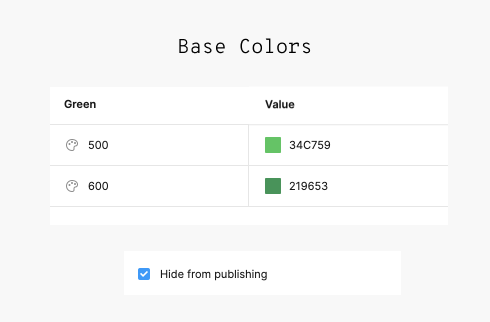
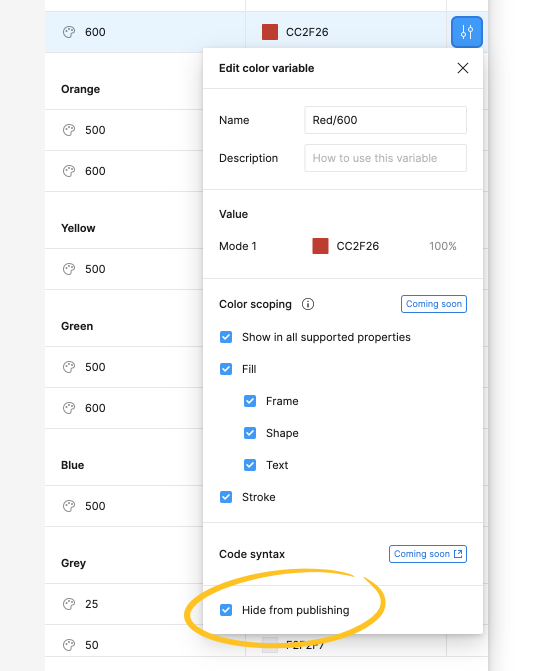
这就是将颜色变量添加到我的新集合(称为“基色”)中的样子。

一旦我在调色板中添加了所有我想要的颜色,它应该看起来像这样:

基础颜色还有最后一步。强烈建议您的设计团队不应每天使用基色本身,也不应在定义组件、屏幕的颜色时使用它们。
因此,在将它们发布到您的团队库之前,我强烈建议您在所有这些基色上选择“隐藏发布”。
提示:Figma 将很快发布更新,为整个集合提供“隐藏发布”复选框。在此之前,您可以添加“。” 或集合名称前的“_”,以隐藏整个集合以防止发布。

当您的设计团队正在处理链接到此设计系统的另一个文件中的功能时,这可以防止这些颜色可见。
通过上述基色设置,您最终将这些基色链接到“颜色标记”,该标记将用于您的设计系统中的组件,并由您的设计团队每天使用。
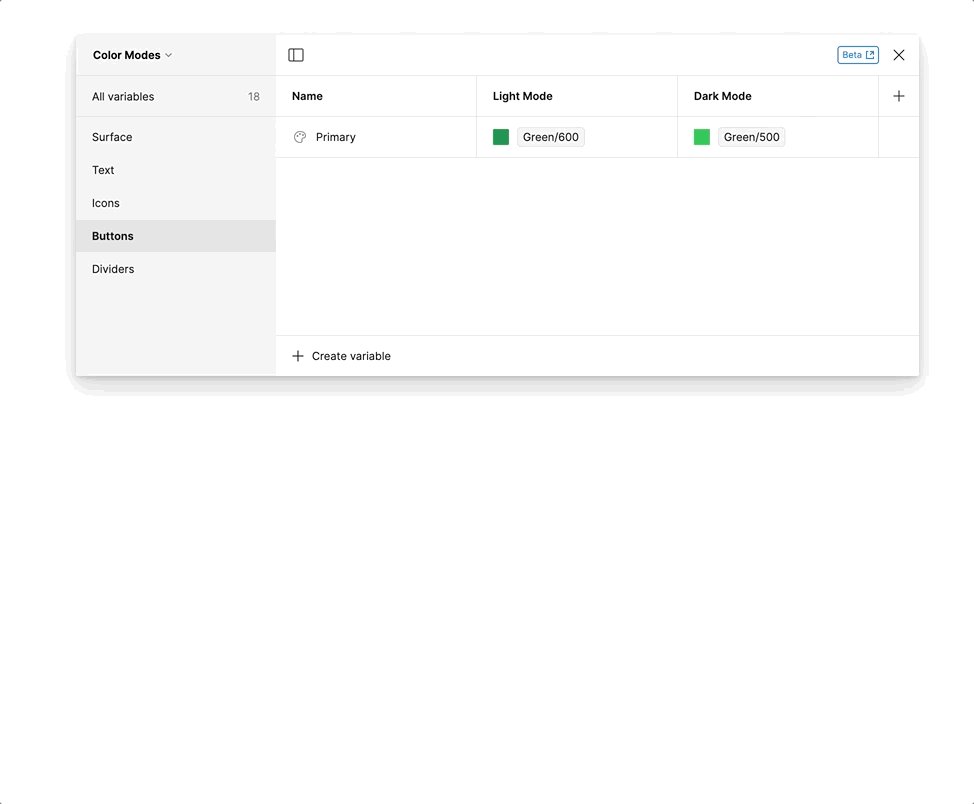
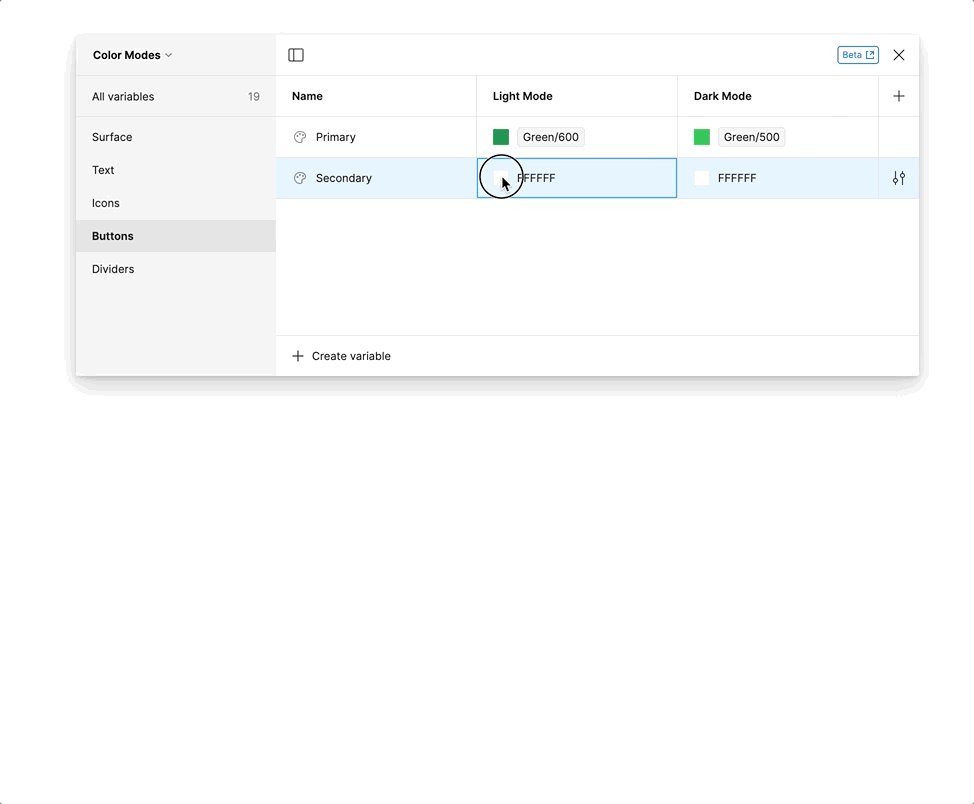
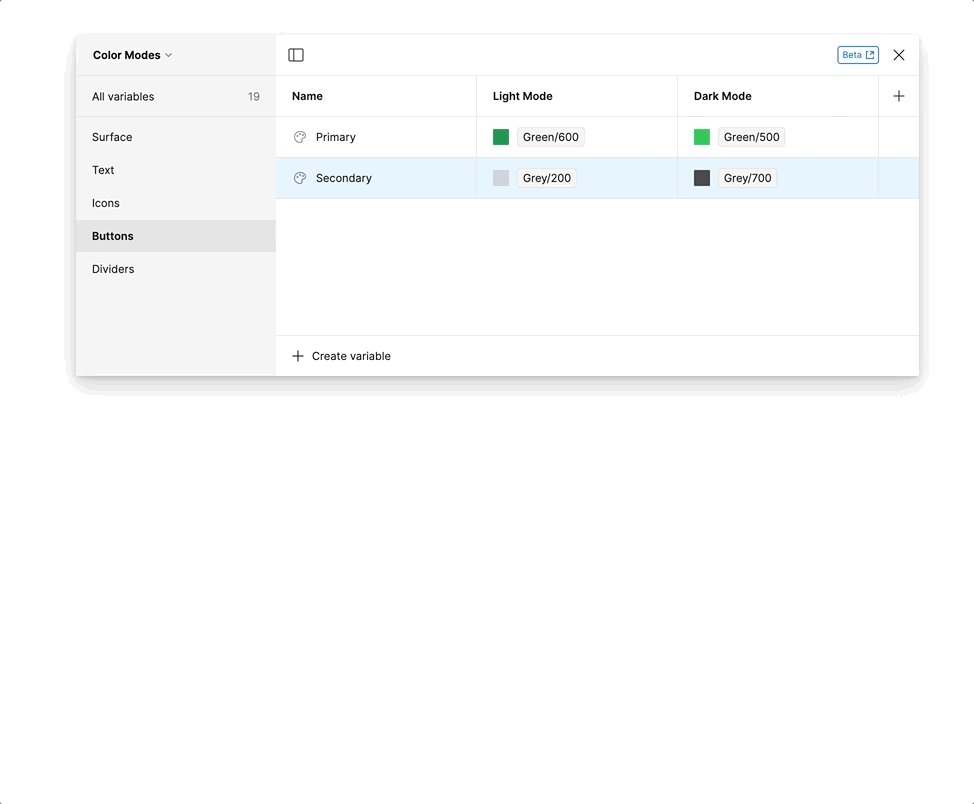
第 2 步:创建一个新集合:“颜色令牌”
也称为语义颜色、用例、设计标记等。
颜色标记是:
- 用于设计设计系统中组件的样式
- 用于减少设计移交时所需的设计规范数量
- 可以快速预览不同颜色模式/主题的设计
- 整个设计团队共享使用
- 开发者使用
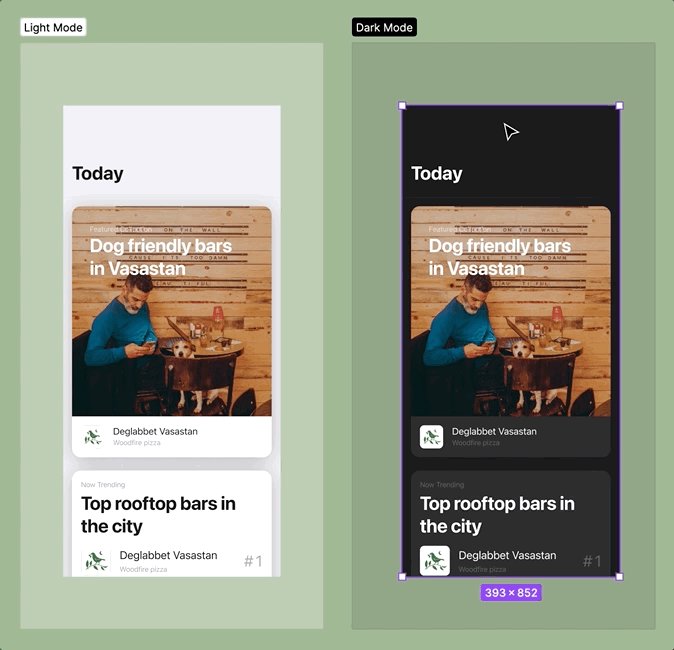
设置明暗模式
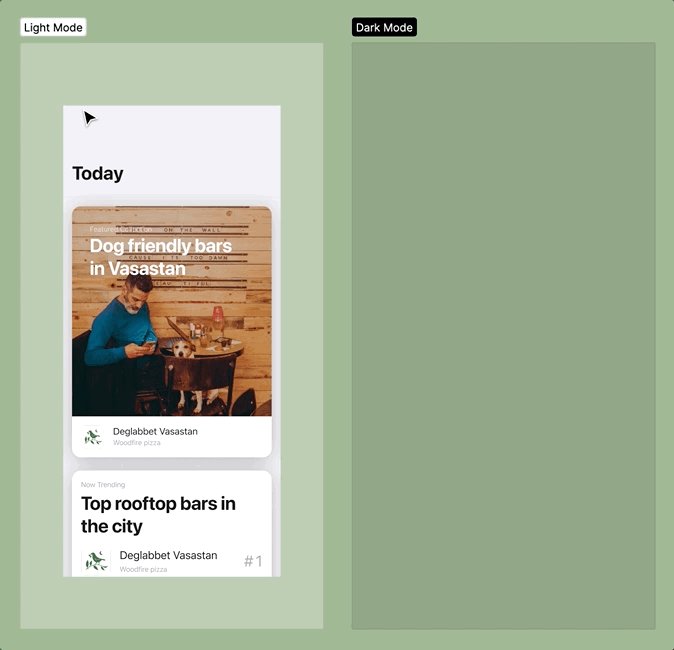
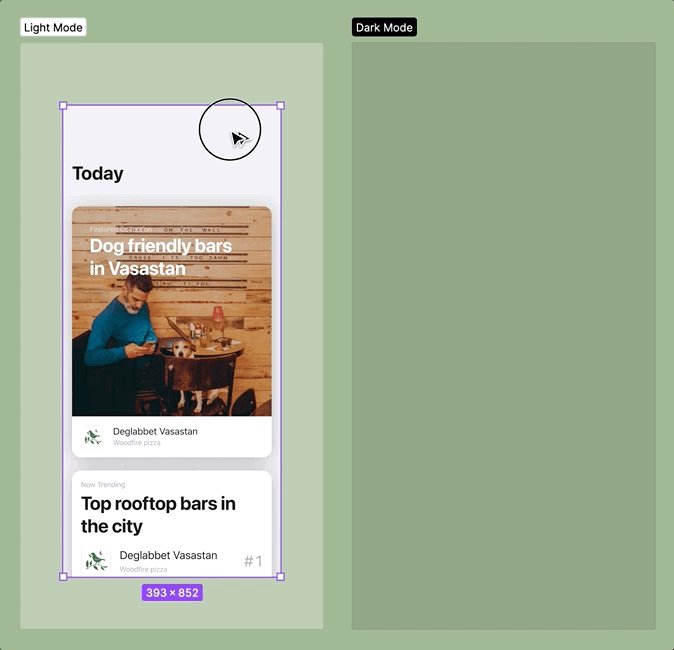
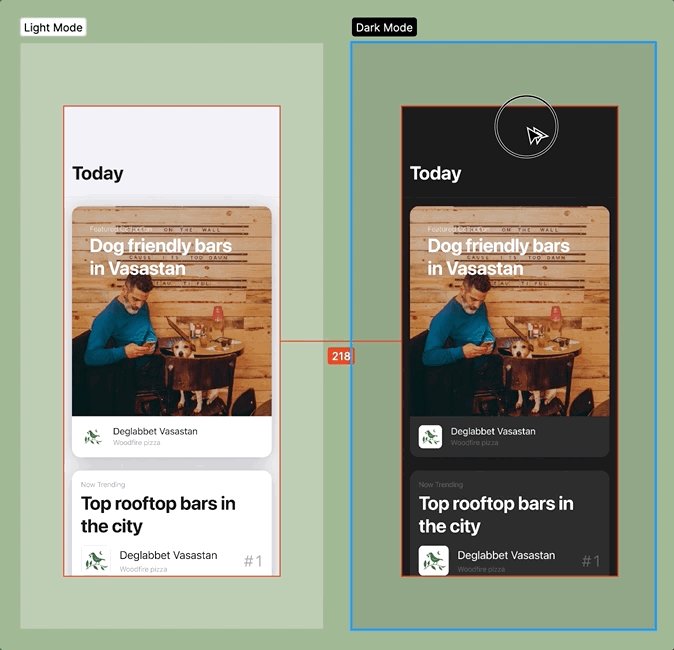
设置颜色令牌时,您可以定义元素在每个“模式”下应具有的颜色,例如浅色和深色模式,以及您的产品具有的任何其他主题。
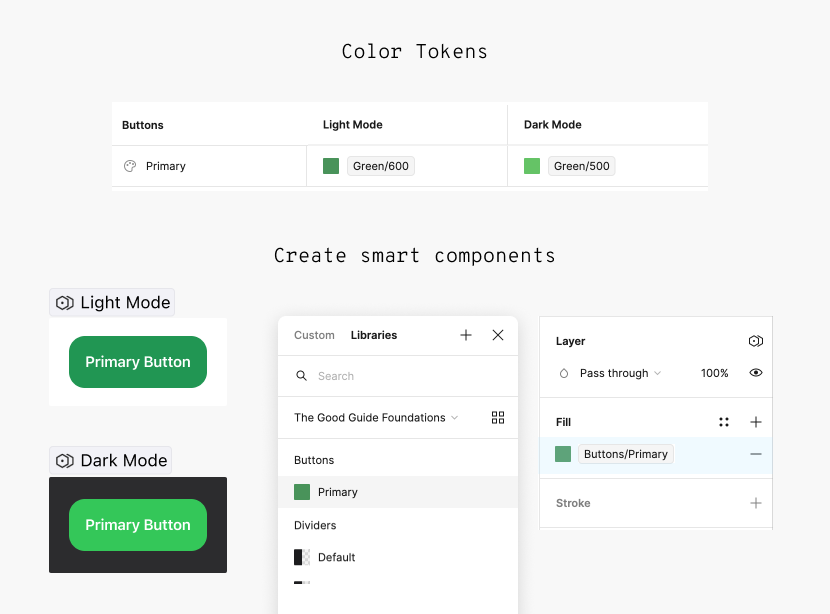
例如,定义浅色和深色模式的颜色使设计人员(和开发人员!)能够轻松快速预览设计的外观:

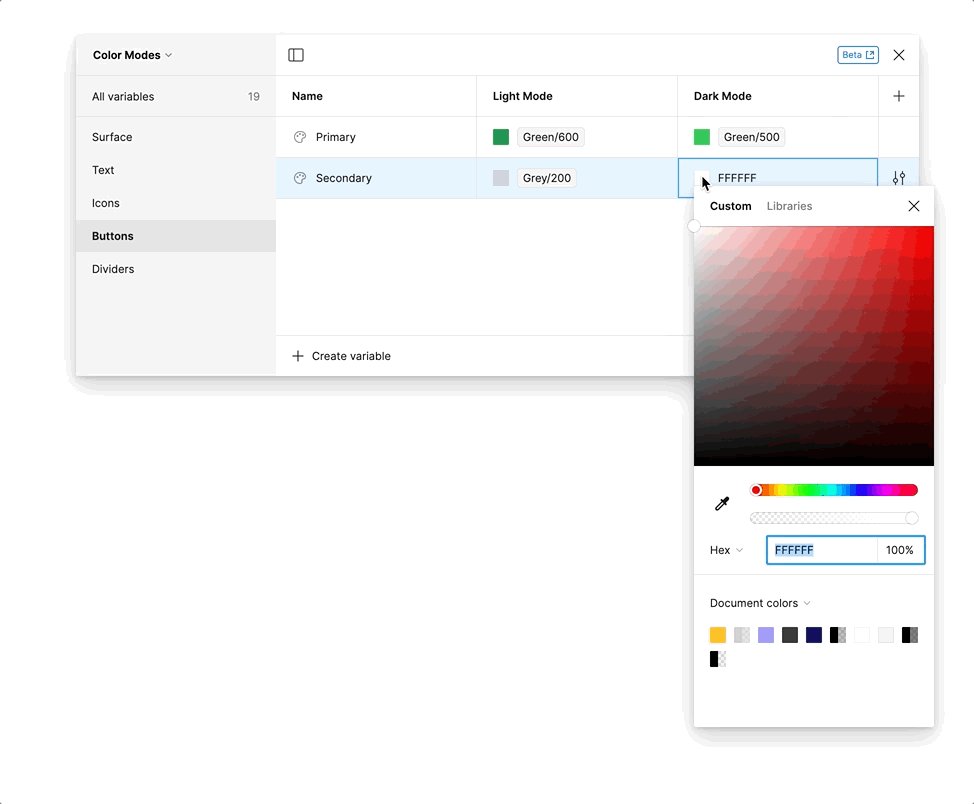
链接回基色
设置颜色变量时,重要的是不要使用十六进制值,而是链接基色以在颜色令牌和基色之间形成别名。此步骤至关重要,因为它可以确保:
- 您仅使用团队已经定义的颜色,从而防止使用“新”随机颜色。
- 您正在创建颜色令牌和基色之间的链接。这意味着如果需要在整个产品中更新基色(例如,品牌团队可能想要更改品牌颜色),那么您可以在一个地方执行此操作,从而更新所有链接的颜色令牌和使用这些颜色令牌的组件。

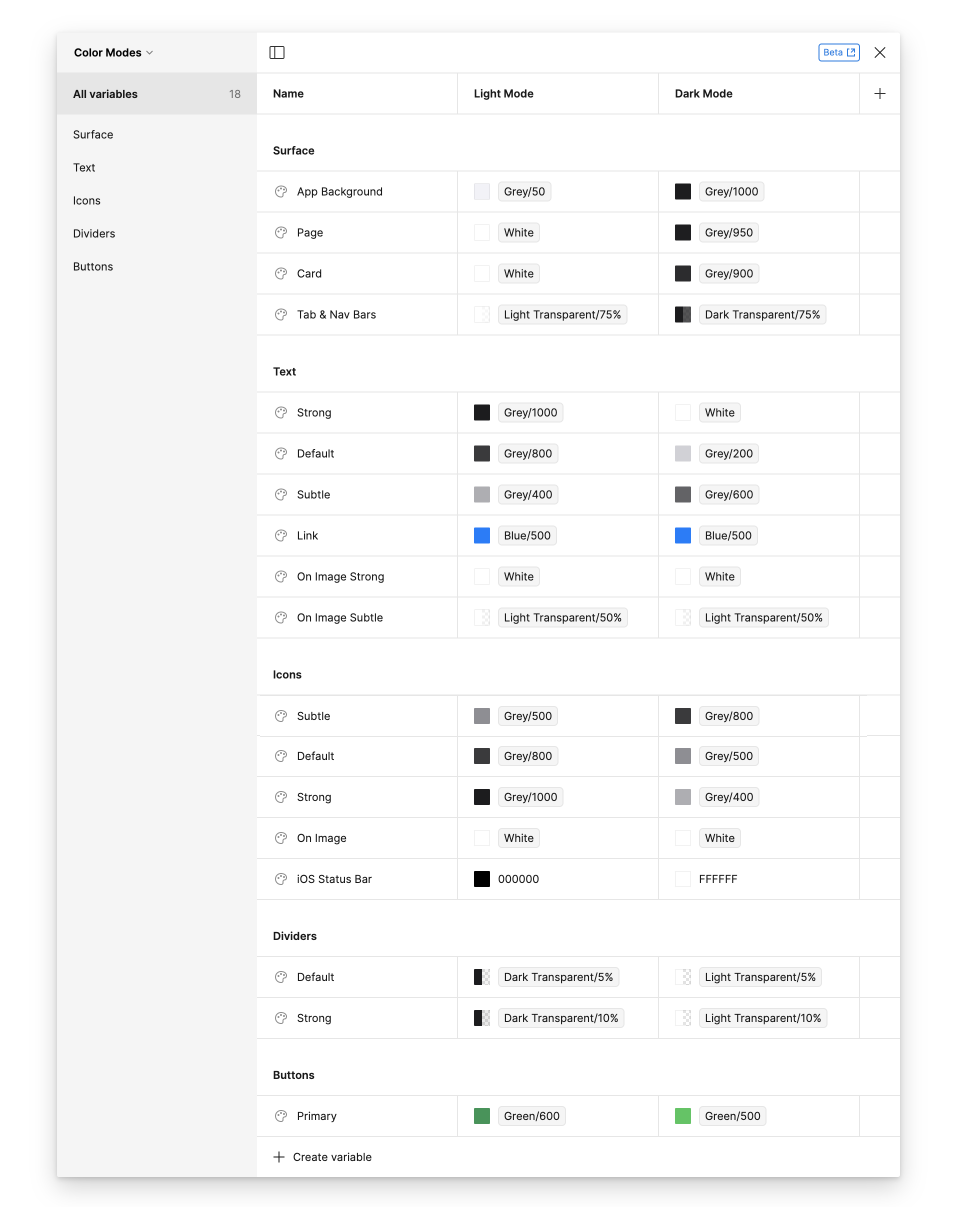
您最终应该得到一个颜色模式列表,可能如下所示:

颜色模式的数量取决于您的团队和产品。您会注意到我为 iOS 状态栏使用了十六进制值 – 这是因为我不想将我的设计系统颜色用于我无法控制的本机元素(但是,我可以创建一个 iOS 白色和iOS黑色基色,但由于它们只会使用一次,所以我还认为没有必要)。
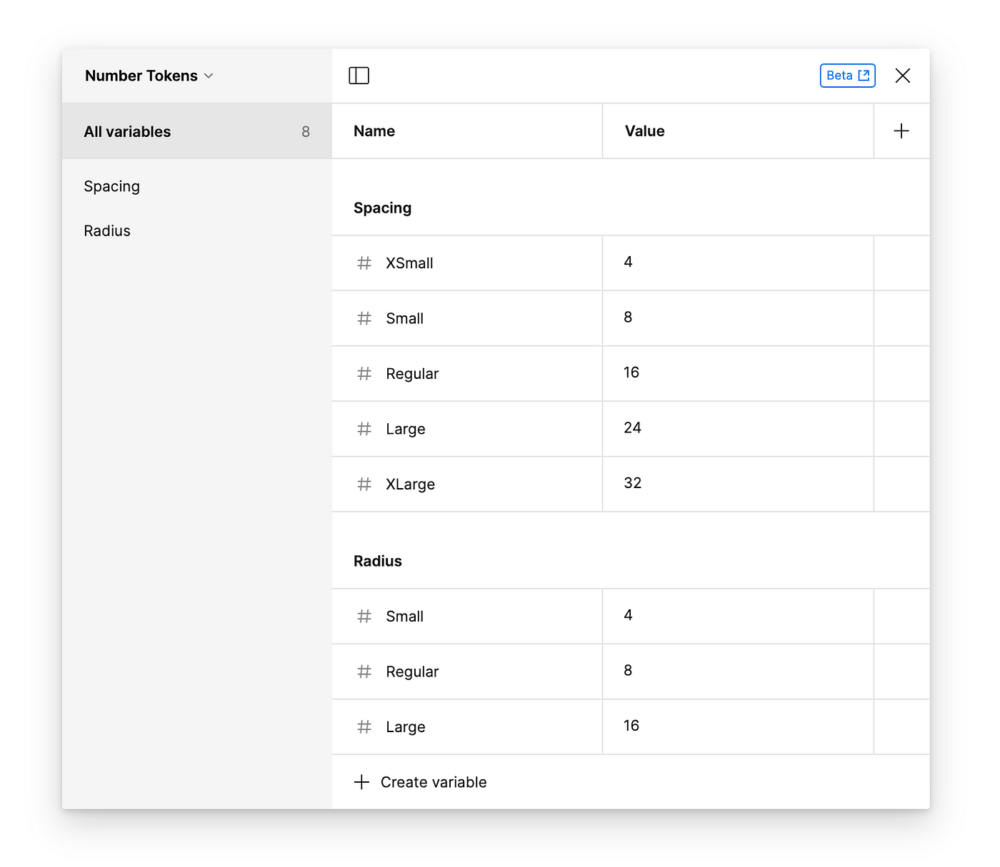
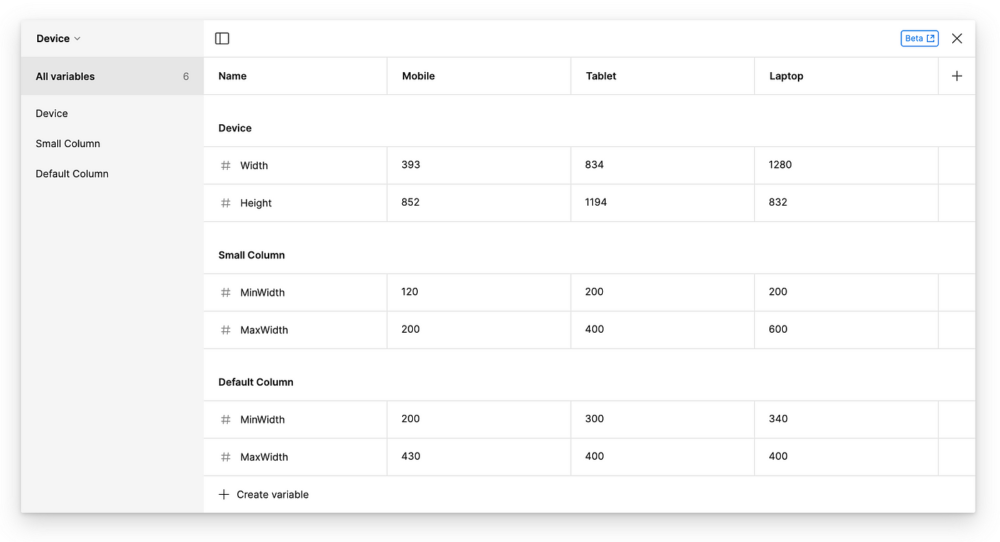
第 3 步:创建一个新集合:“Number Tokens”
在这里,我创建了变量来定义在整个设计系统中使用的间距和半径规则。请注意,这些变量与上面使用的颜色变量不同类型,这里我们使用数字变量。

这对于提高一致性和提高设计团队的设计速度非常有用,因为他们不需要走得太远来搜索规则和指南,因为可以将变量定义为在它们所在的确切位置可用。将会被使用。

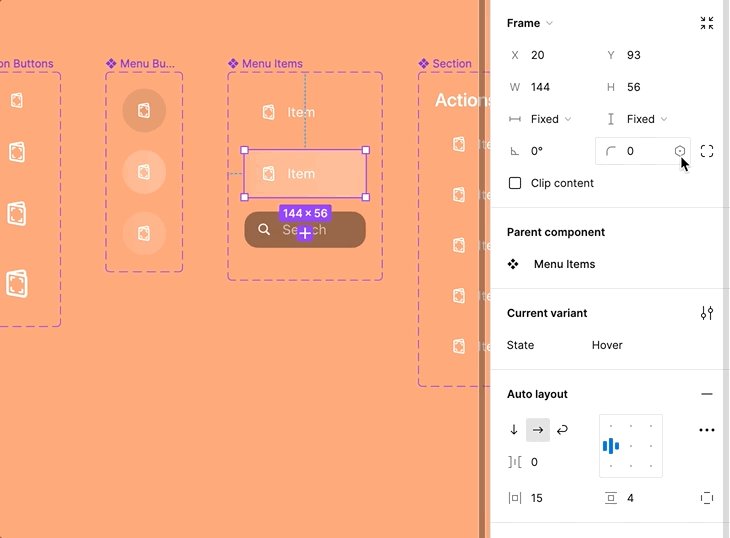
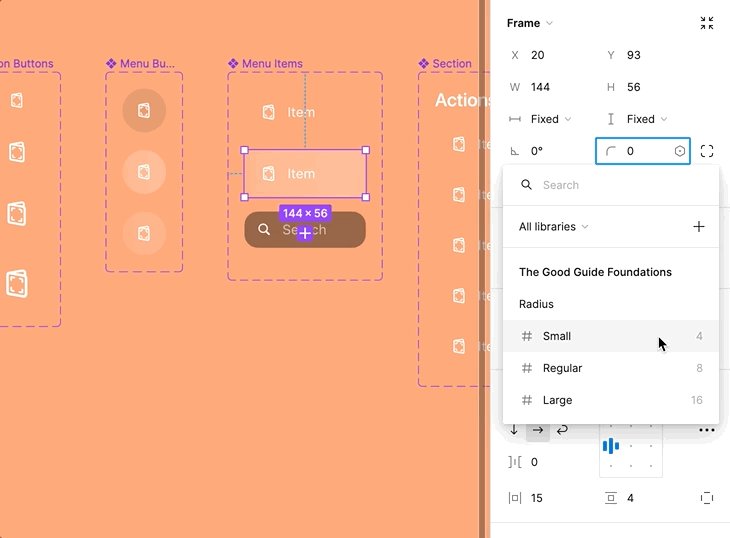
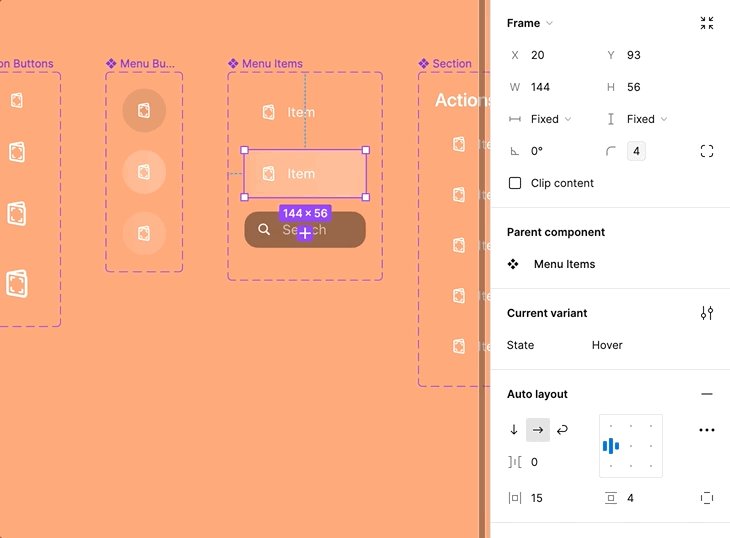
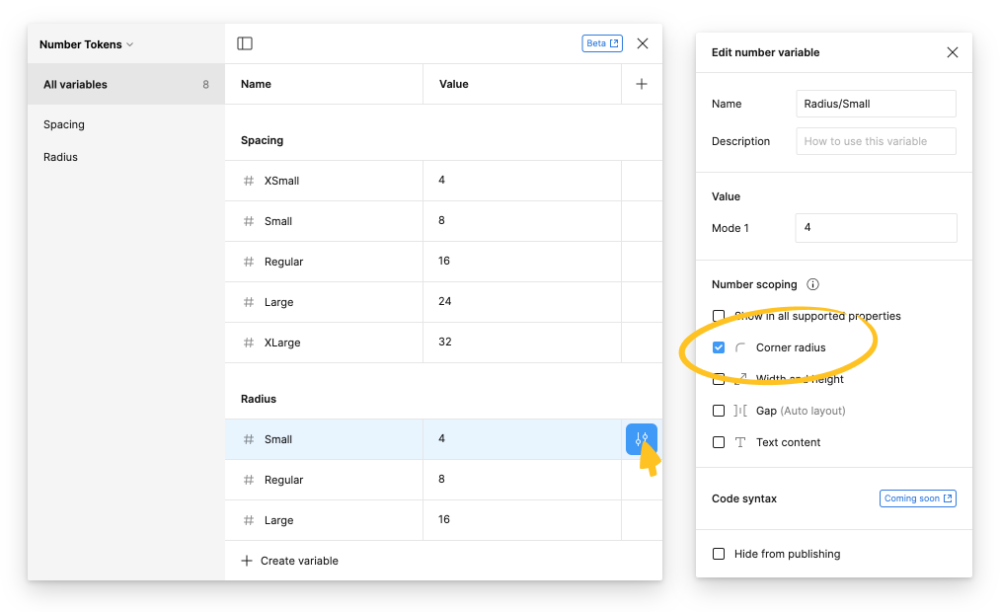
这可以通过限制变量的使用位置来实现。打开变量的设置并定义与令牌的使用相关的适当的数字范围:

您可以使用它来限制以下位置的变量:
- 拐角半径
- 宽度和高度
- 间隙和填充
- 文本
创建一个新集合:“设备”
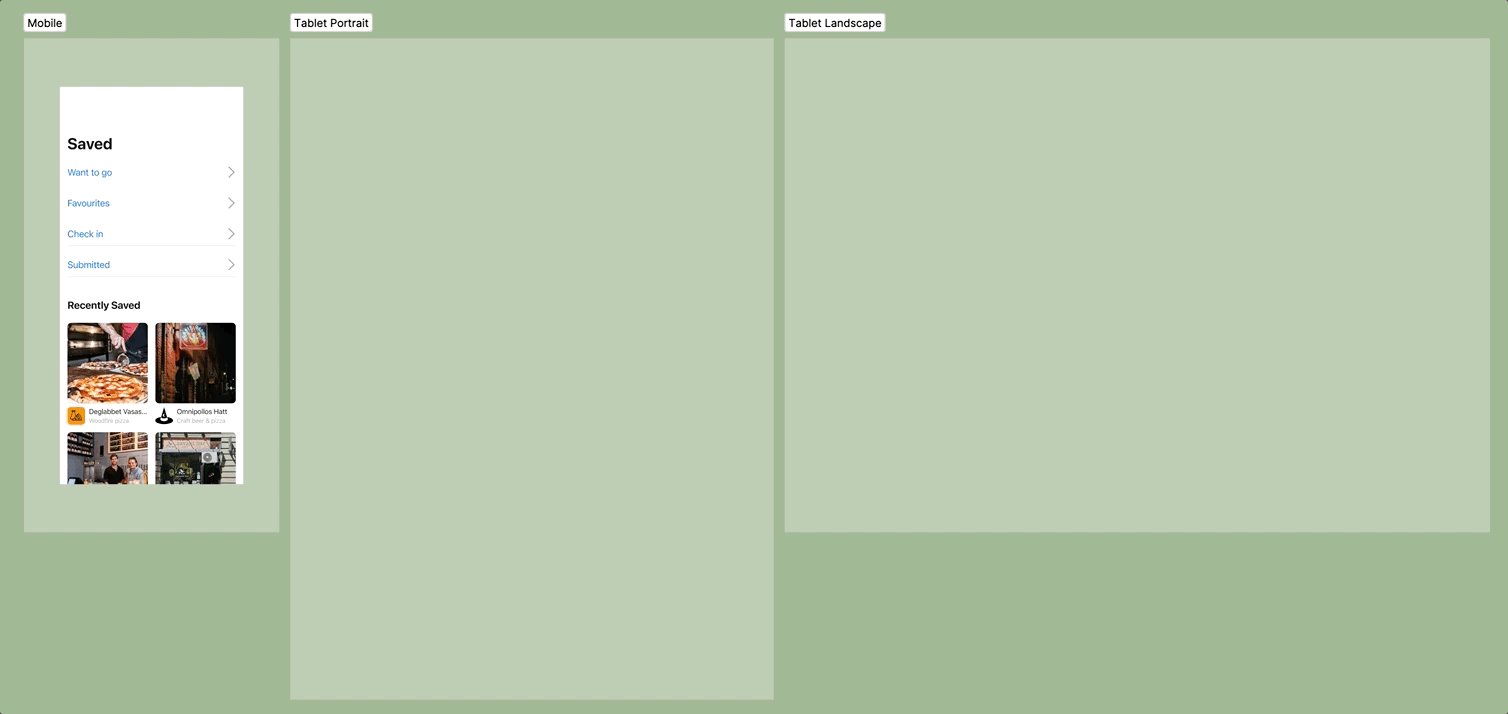
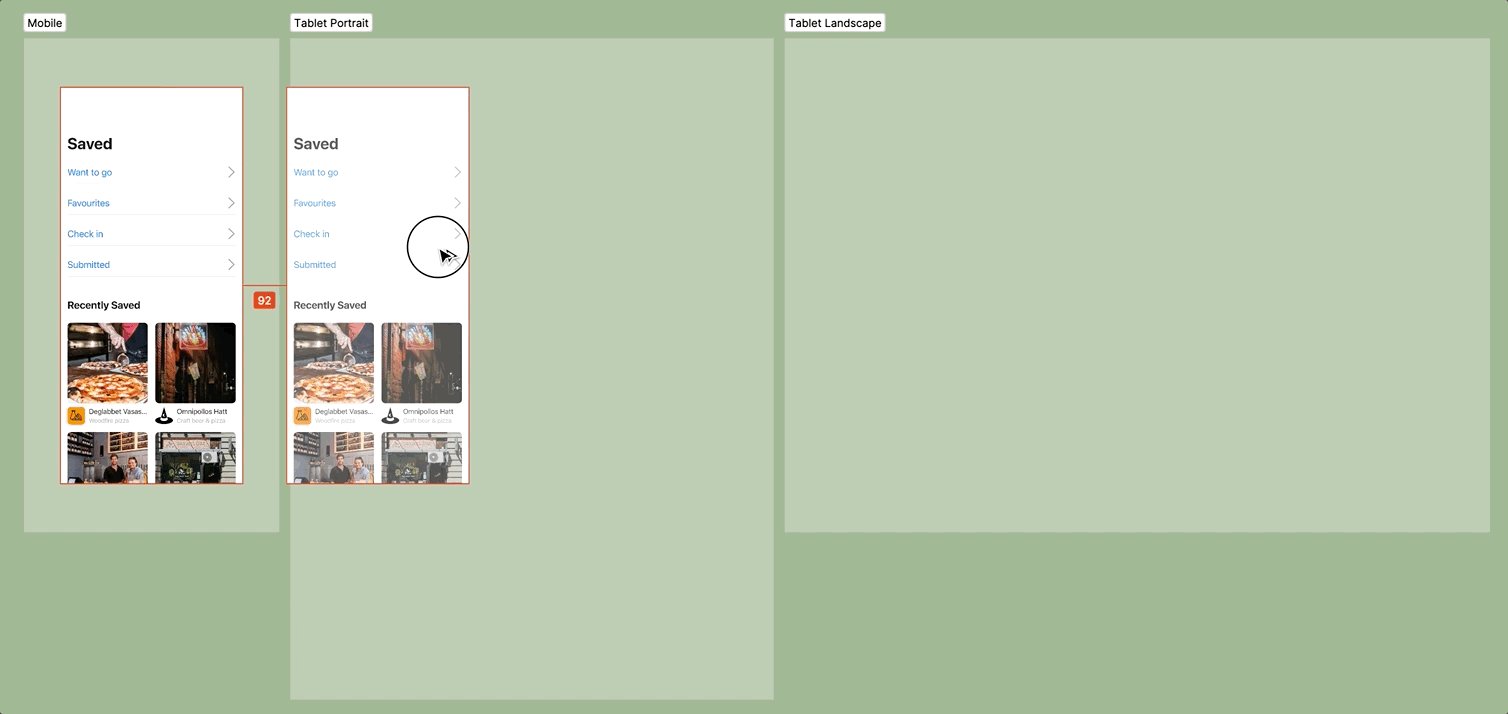
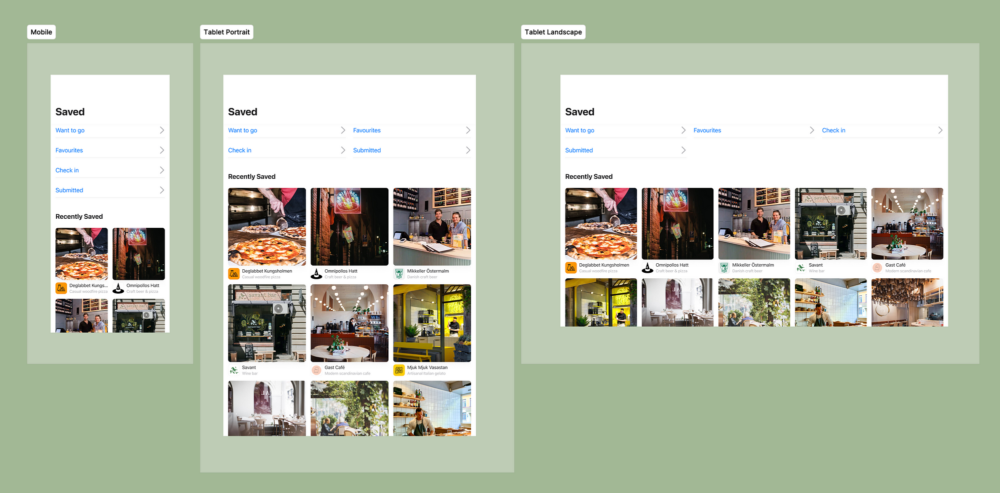
老实说,这是一个很棒的技巧,可以在 Figma 中快速预览不同设备上的设计响应能力。这意味着您只需要制作一种设计,从而提高管理效率,因为事实只有一个来源。

为了实现这一目标,创建一个名为“设备”的新集合,并为您的产品和团队设计的每种设备类型(移动设备、平板电脑、桌面设备等)添加模式,并为每个设备的宽度和高度创建数字变量。

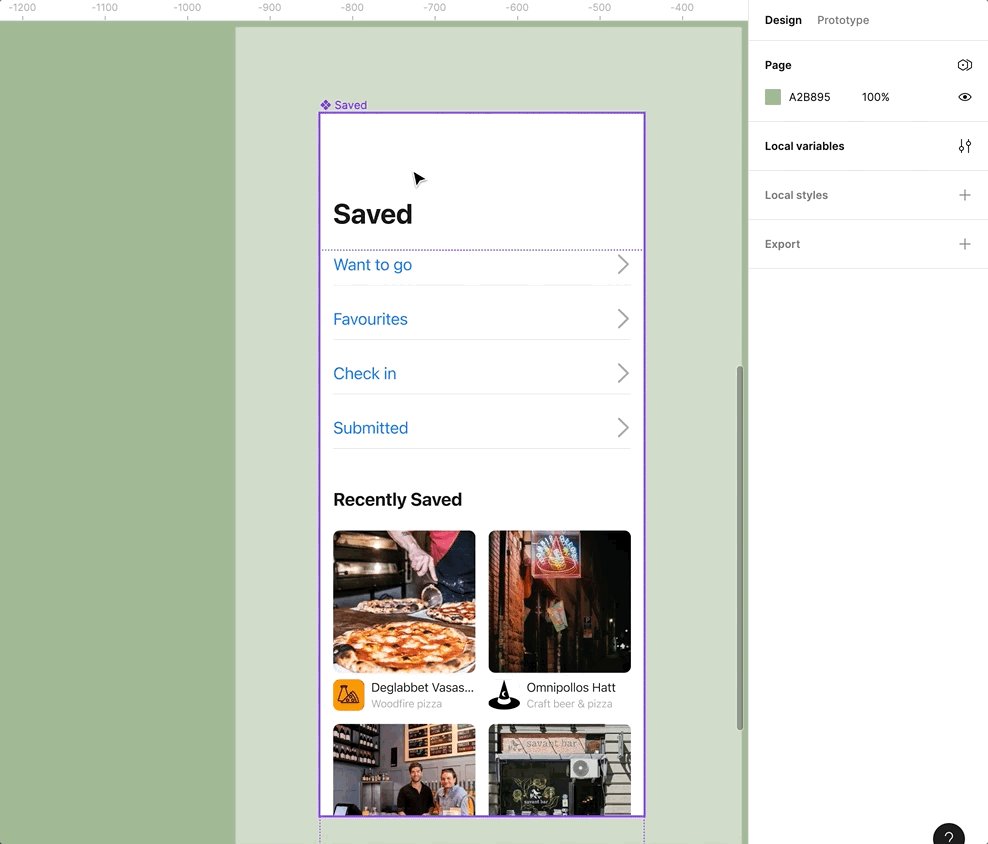
何时使用
无论何时为特定设备尺寸(即设计系统中的屏幕)以及日常设计创建框架,都可以使用这些变量。
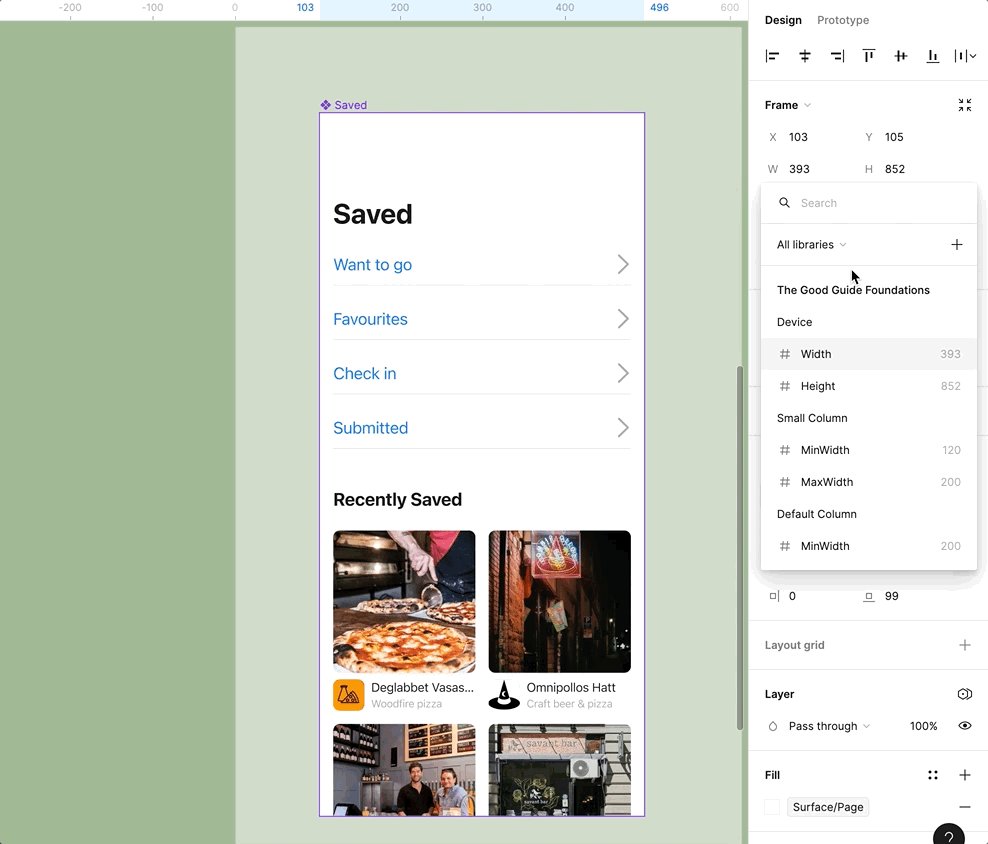
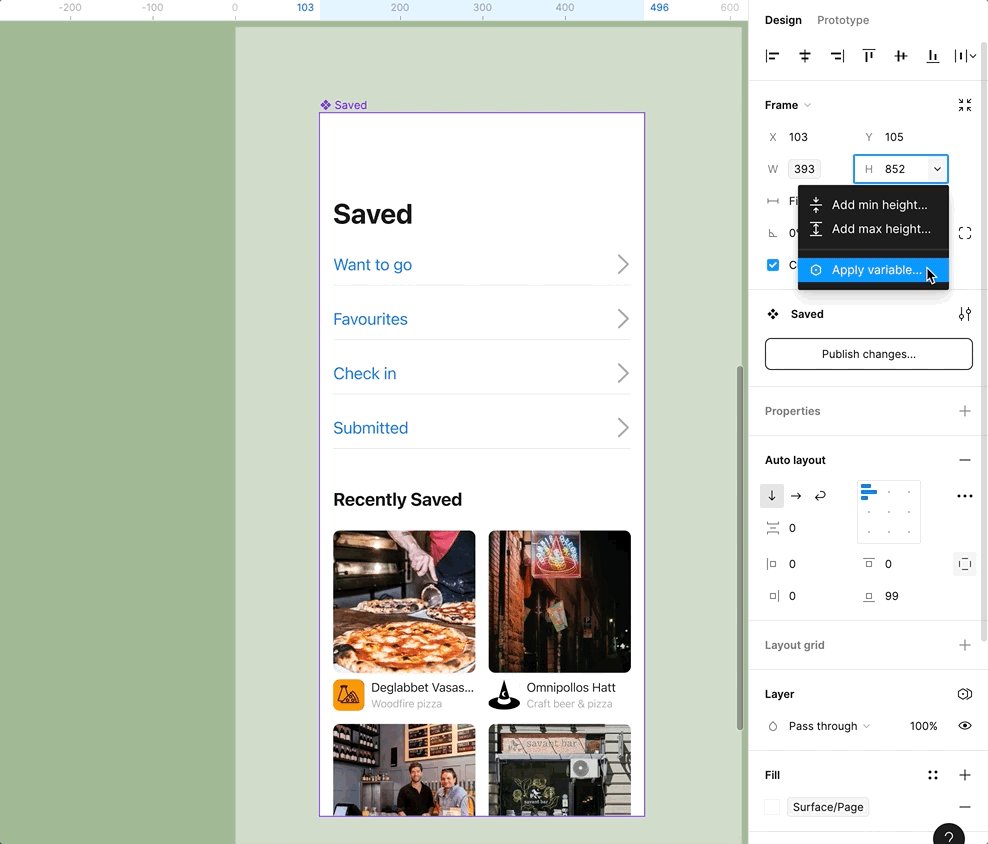
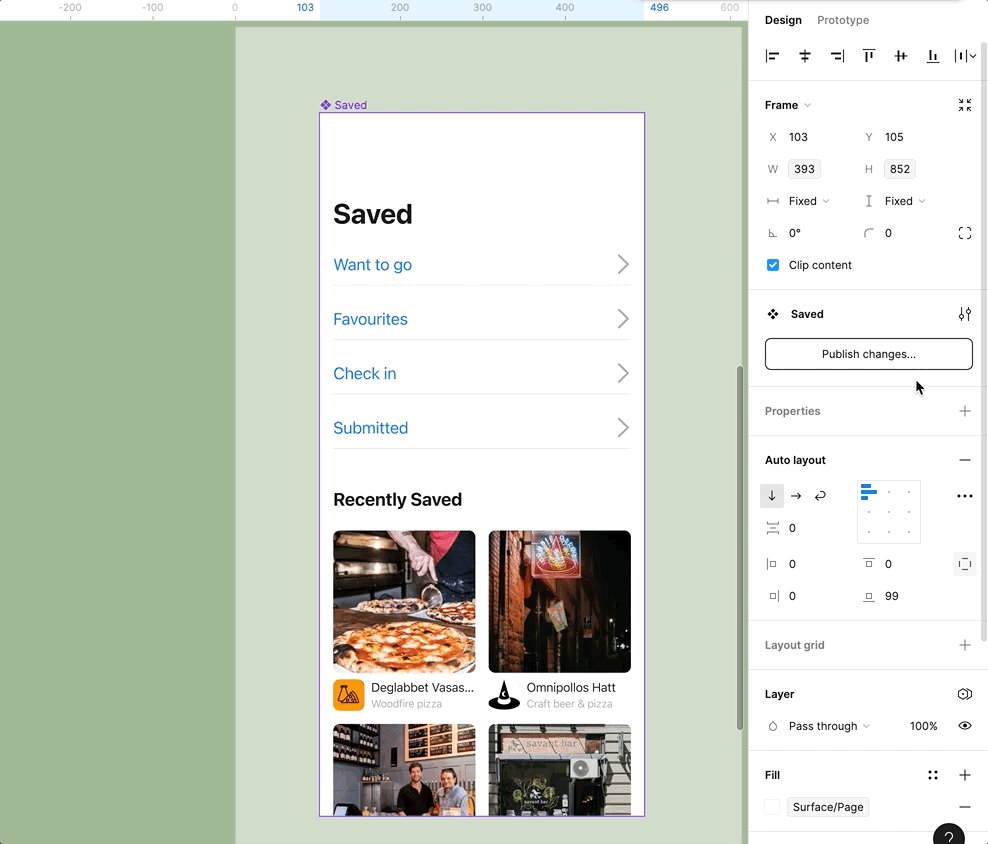
每当您创建代表设备的新框架时,请使用设备变量设置框架的宽度和高度,如下所示:

将设备变量链接到屏幕的宽度和高度后,下一步,将该框架放入一个部分中。
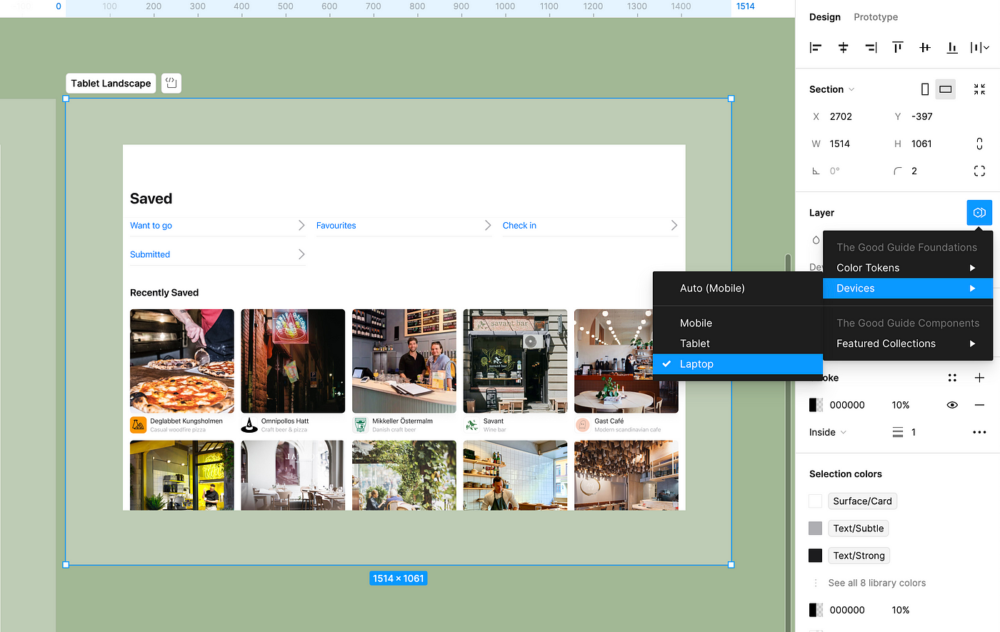
最后,要自动调整该部分的子级到特定设备的大小,请将该部分链接到所选的设备模式。为此,请选择该部分,然后在右侧边栏中的“图层”面板上,点击变量图标并选择您希望子框架自动调整大小的设备模式。

注意:除非该部分中存在应用了模式的对象,否则您无法将模式添加到该部分。
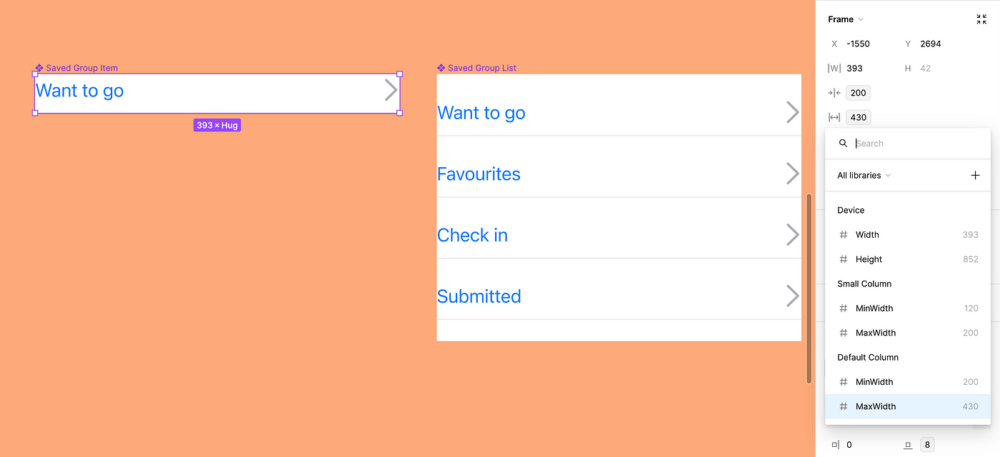
使用变量表示最小值和最大值
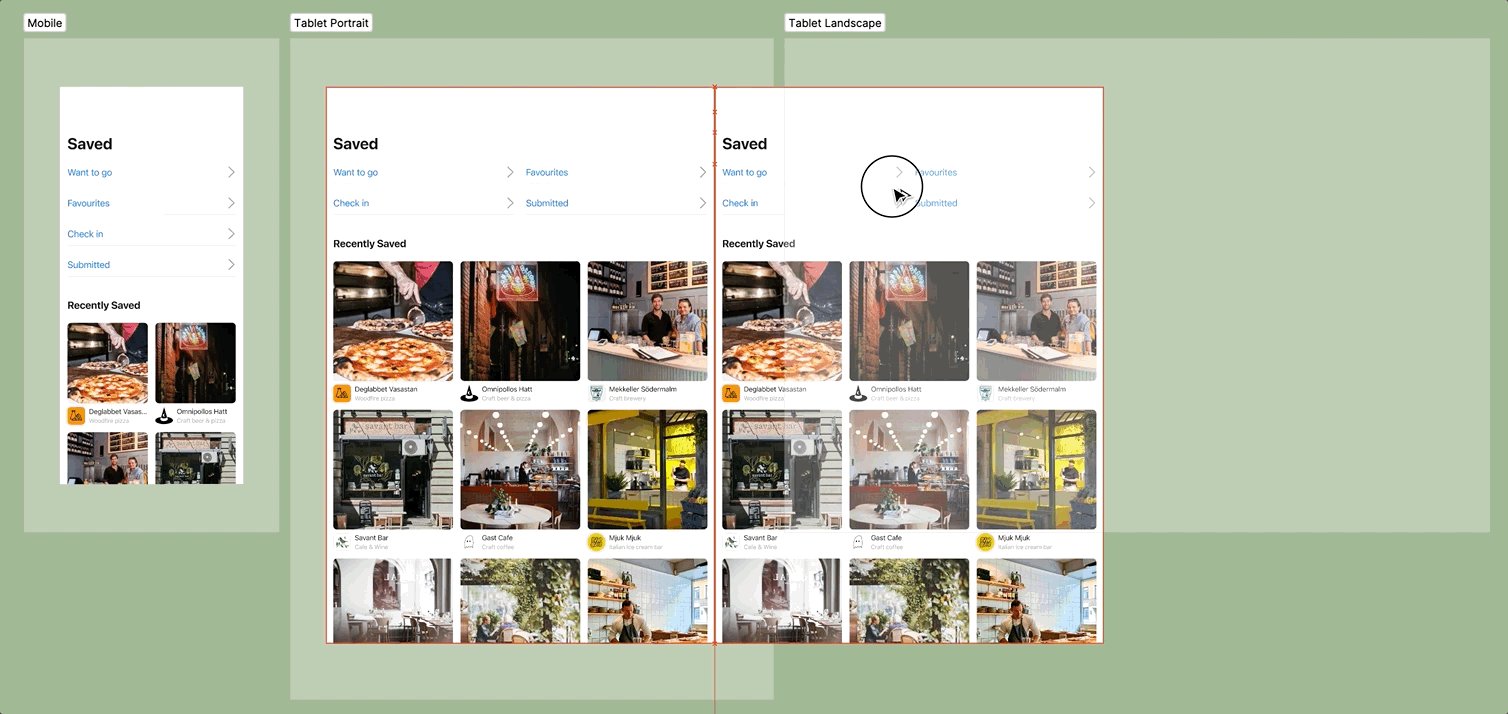
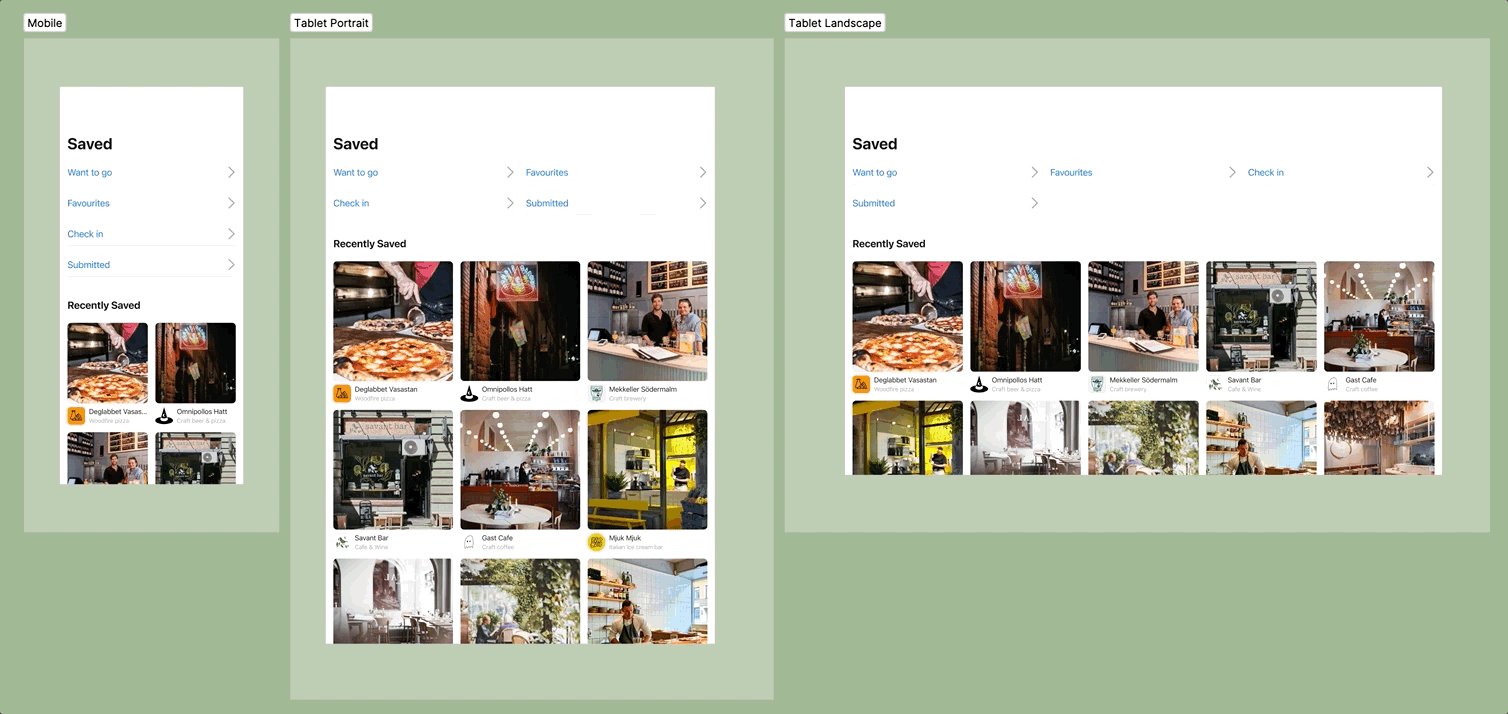
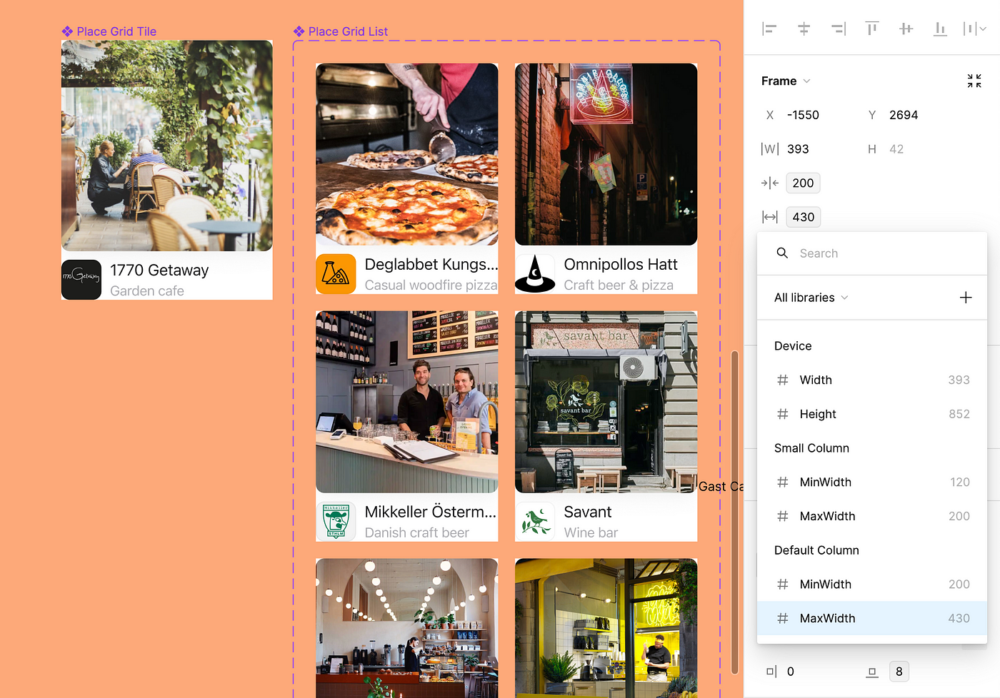
正如您所发现的,我对设备变量进行了更进一步的研究,并使用它们来定义不同断点的最小和最大列宽。这提高了内容在不同设备之间变化时的响应能力。
我对小列使用最小和最大宽度的示例:

我对默认列使用最小和最大宽度的示例:

这会导致自动响应设计:

文本样式
截至本文撰写之日,文本样式尚未连接到变量。然而,Figma 表示他们正在努力在不久的将来添加这一功能。
结论
这就是我在不到几天的时间里构建了一个相当简单的设计系统的方式。我确信我会随着时间的推移和系统的发展而改进它,但现在它允许我非常快速地构建组件,并具有确保我的系统保持一致性的约束。
请在评论部分提供您的反馈,以便我可以随着时间的推移改进这篇文章♥。
向 iOS 开发者和不可思议的人类致敬
大卫·詹达尔
感谢您与我一起解决此问题并提供了开发人员的观点。
该设计系统基于一个业余爱好项目“The Good Guide”,尚未成为实际产品,这为我提供了很大的灵活性来尝试新的 Figma 功能(例如变量)。
翻译:yrucd
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








