“Figma中的设计交接文件功能:实现信息完备性与开发灵活性的平衡”
在任何产品开发周期中,创建一个从设计到开发的有效交接流程都是至关重要的一步。然而,任何设计人员都知道,将精心制作的设计交给开发团队是一件令人紧张的事情。这就像等待烘烤蛋糕一样,你会忍不住想知道蛋糕在烤箱中会如何演变,以及从烤箱中取出时会是什么味道。
设计师和开发人员之间的关系一直有些不融洽。尽管有 Figma 的 Inspect 功能等工具(允许开发人员检查设计,并可能以更简化的方式将其转换为代码),但这两个角色之间仍然存在许多障碍。通常情况下,设计细节会隐藏在更细节的部分中,这使得开发人员很难准确理解设计者的意图。
例如,在设计图片时,设计师可能会导入一张图片,调整其样式,然后就大功告成了。更复杂的设计者可能还会用一个框架或自动布局来包装图片,这样就能更好地匹配开发人员日后将其转换为代码的方式。但即便如此,许多细节仍然可能缺失。
这里的主要问题是,设计人员通常是在有限的工作空间(具有特定宽度的框架)内创建设计。但在现实中,设计元素需要适应各种不同的环境,例如不同的设备尺寸、窗口宽度、屏幕分辨率以及其他可能影响设计显示效果的因素。因此,开发人员总是会提出以下问题:
- 图片的最小/最大宽度/高度是多少?
- 内容风格是什么?
- 需要添加哪些效果?
实际上,这些都是需要解决的细节问题。
每个开发人员的工作方式、思维方式和代码编写方式都不尽相同,这就意味着不存在理想的交接文档。相反,我们应该把重点放在创建一个不完美但仍然有效、可用的交接流程上。
设计师们,让我们面对现实吧:没有完美的交接。
那么,如何改进交接文件呢?
1. 多与开发人员交流
设计交接文件一旦创建,开发人员开始将其转化为代码,设计通常就被标记为完成。但实际上,只有当用户觉得体验不错时,设计才算完成。
因此,精心制作设计交接文件并让开发人员帮助将你的设计呈现给用户,实质上是在你已经完成的案例研究基础上的又一次案例研究。为了使设计更完美,就像您与用户交流一样,您也需要与工程师交流–以便更好地了解他们的需求、他们是如何阅读您的文件的,甚至还可以教他们一些使用 Figma 的关键知识(如果 Figma 是您的主要设计工具的话)。
以下是您可以教给开发人员的一些技巧,让他们在使用 Figma 时更轻松:
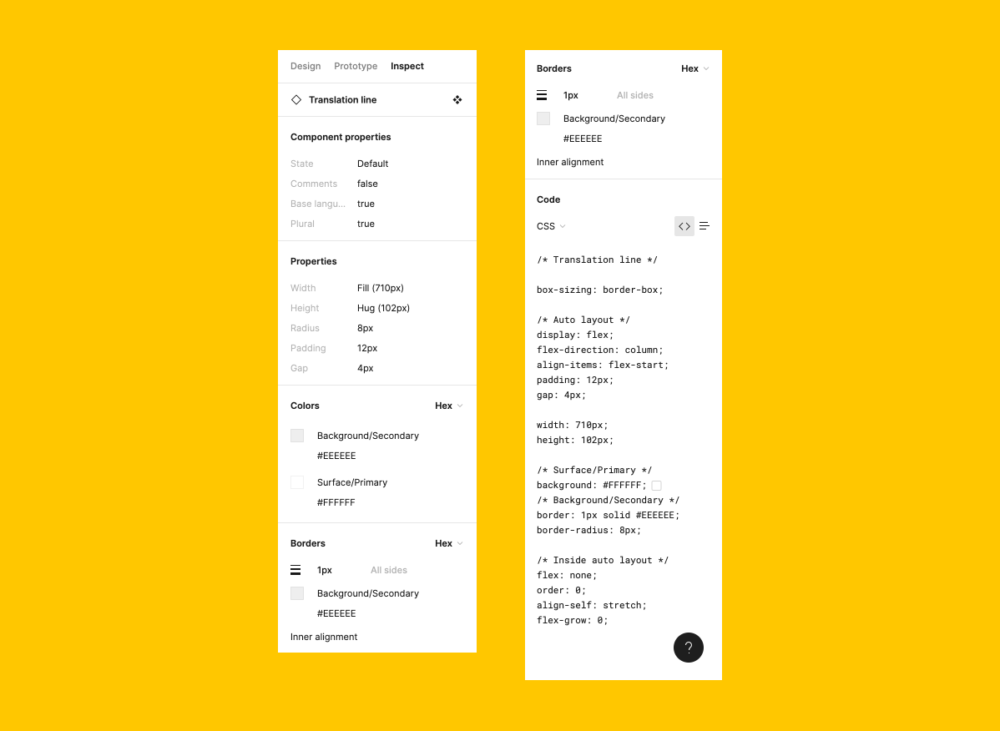
向开发人员展示检查面板的超能力
Figma 的 Inspect 功能可让开发人员看到您所使用的精确设计样式,从而大大简化开发过程。此外,如果您有一个设计库,Inspect 会显示您使用的每个组件和样式的名称。这对开发人员非常有帮助,尤其是在他们使用样式指南的情况下,因为他们可以直接使用组件或样式来轻松匹配您的设计。
除了鼓励开发人员利用检查面板的优势外,有时在只读视图中查看自己的设计也很有帮助。这可以让你精确地看到开发人员在检查面板中看到的内容,并确保组件命名准确、颜色与设计系统链接正确,以及其他重要细节结构正确。

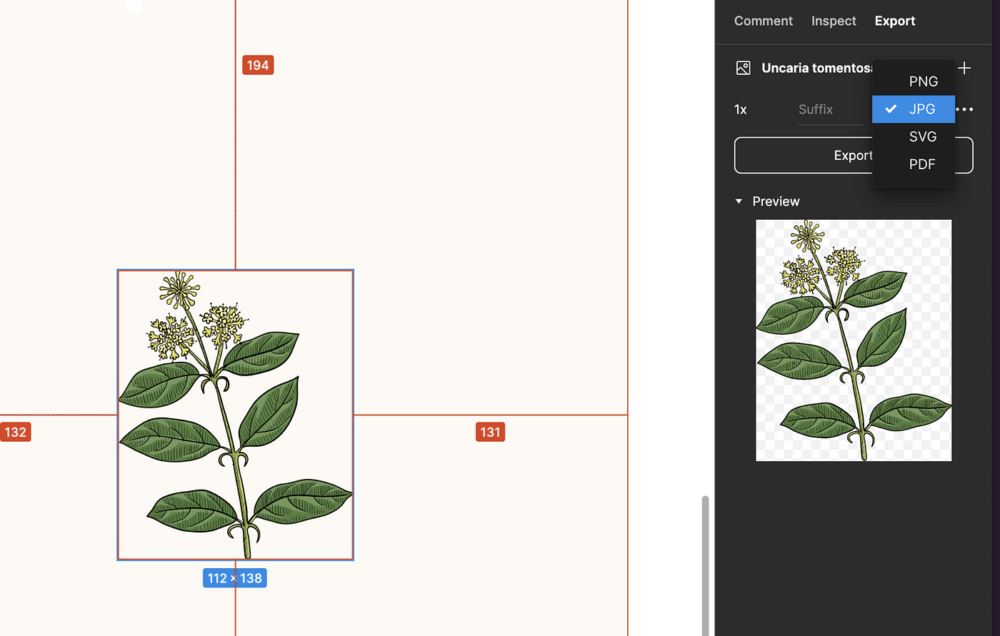
与开发人员分享导出图像/图标的方法
处理图像资产(包括图标、插图和图片)也是移交流程的重要组成部分,因为错误的格式可能会导致在生产环境中呈现效果不佳。
请务必与开发人员保持一致,了解他们希望您如何处理图标和图像。他们可能希望你将所有图像和图标导出到一个 ZIP 文件中并与他们共享,也可能希望你自己导出图像和图标。如果是后者,就必须详细解释导出图像和图标的正确方法,以便他们可以自行处理导出过程!

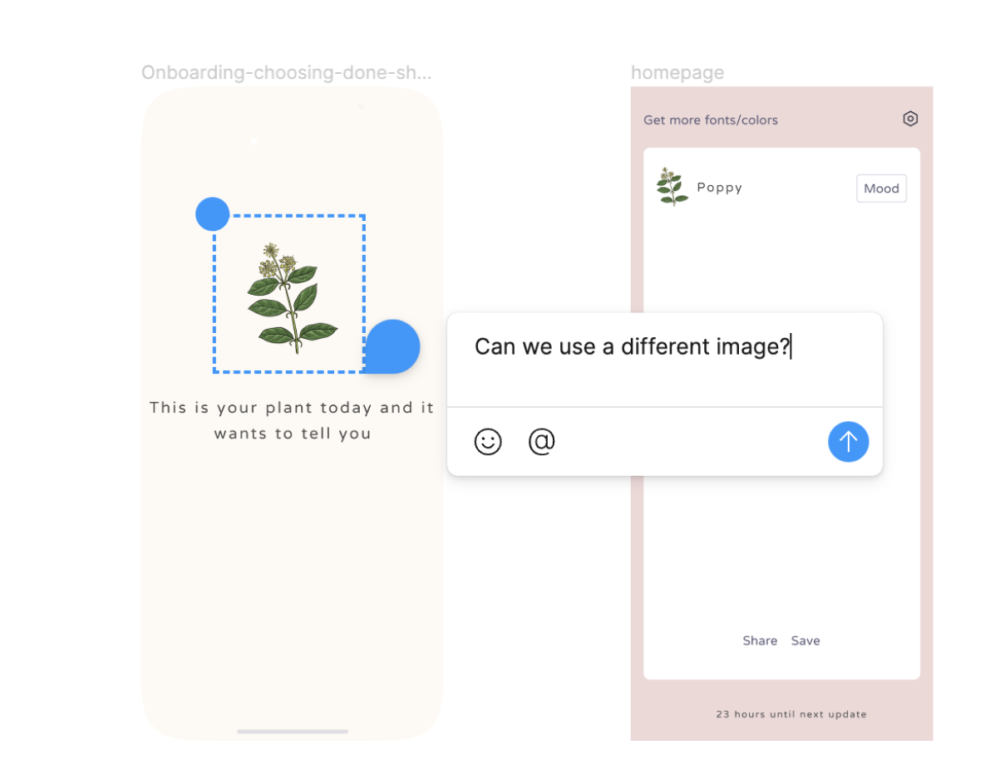
鼓励他们使用 figma 的评论功能
在交接过程中,开发人员对设计有疑问是很常见的。为了让每个人都能更轻松地参与其中,可以考虑教他们直接在 Figma 中留言,而不是给您发送消息。这样,每个人都能看到这些评论,并能了解当前问题的来龙去脉。评论反应和 “标记为已解决 “按钮等附加功能可进一步加强团队成员之间的互动,并帮助每个人跟踪问题是否已得到解决。

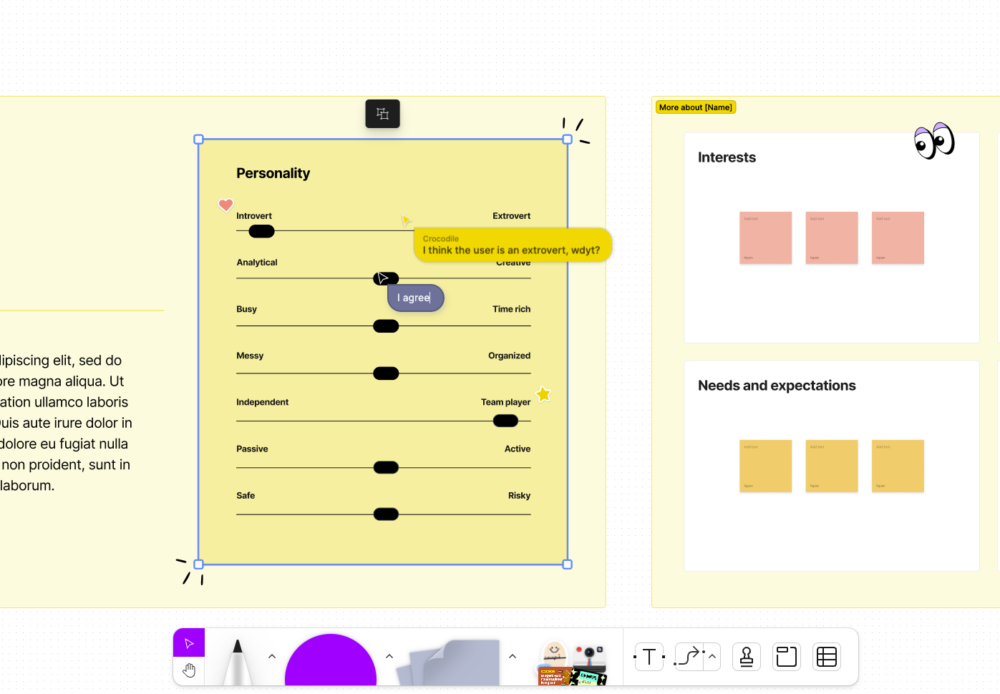
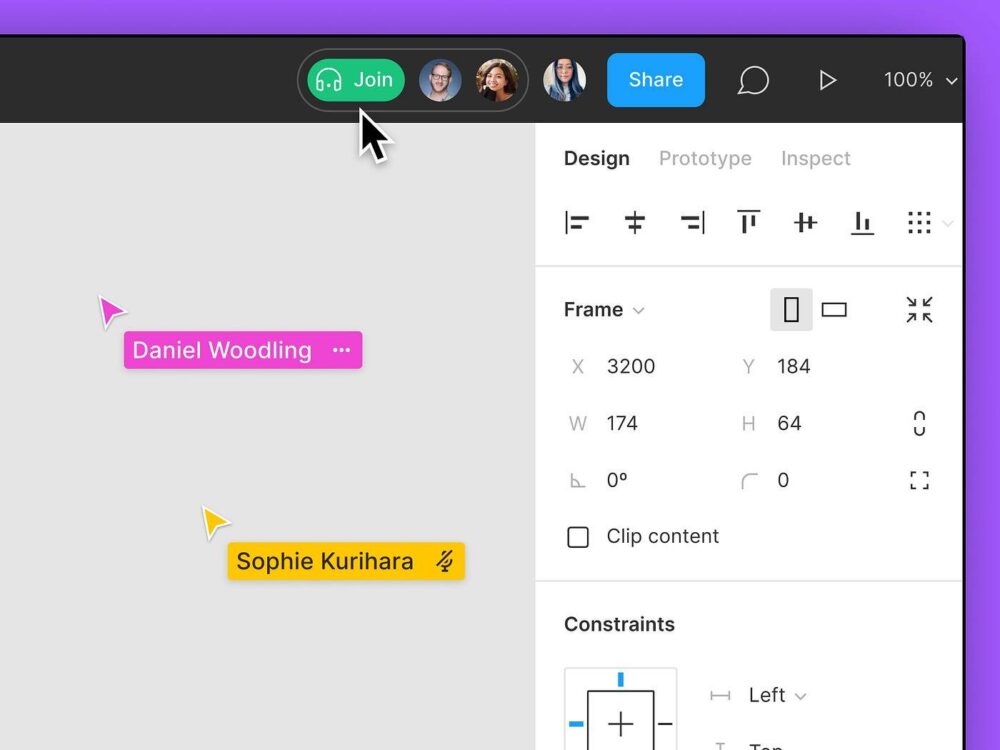
利用光标聊天
如果您和开发人员都在同一个 Figma 文件中工作,您还可以使用光标聊天功能来澄清出现的任何疑问或问题。这是一种既有趣又有用的合作方式,可以确保每个人都在同一起跑线上。

使用音频聊天
如果您需要更详细地讨论一个复杂的问题,请考虑使用 Figma 的语音聊天功能。这可以快速有效地澄清开发过程中出现的任何问题或疑虑。

重要的是要牢记,有效的合作有赖于良好的沟通。因此,定期与开发人员交流,了解他们阅读和解释设计的方法至关重要,尤其是在刚开始合作时。这将为富有成效的成功合作奠定基础。
2. 为您和开发人员记录设计决策
老实说,建立设计作品集往往需要花费大量时间,原因就在于我们没有记录下设计过程中的每一个设计决策,因此我们需要稍后再开始建立案例研究,尽力获取设计文件和所有我们需要的东西。
我发现在 Figma 中记录我的决策非常有用,不仅是设计,如果合适的话,还包括竞争对手分析、问题陈述和用户旅程,并在移交文件中留下这些页面的链接。开发人员可能不会阅读,但我经常听到团队中的开发人员说,他们喜欢这样做,因为他们也可以了解设计师在设计时的想法,还可以从我们这里学到构建产品的技巧。

3. 不要只停留在设计上。添加细节。
说到设计,细节至关重要–仅仅保持设计的 “原样 “是不行的。添加细节不仅能帮助开发人员更好地理解设计,还能让他们的工作更轻松。以下是一些在交接过程中添加关键设计细节的技巧。
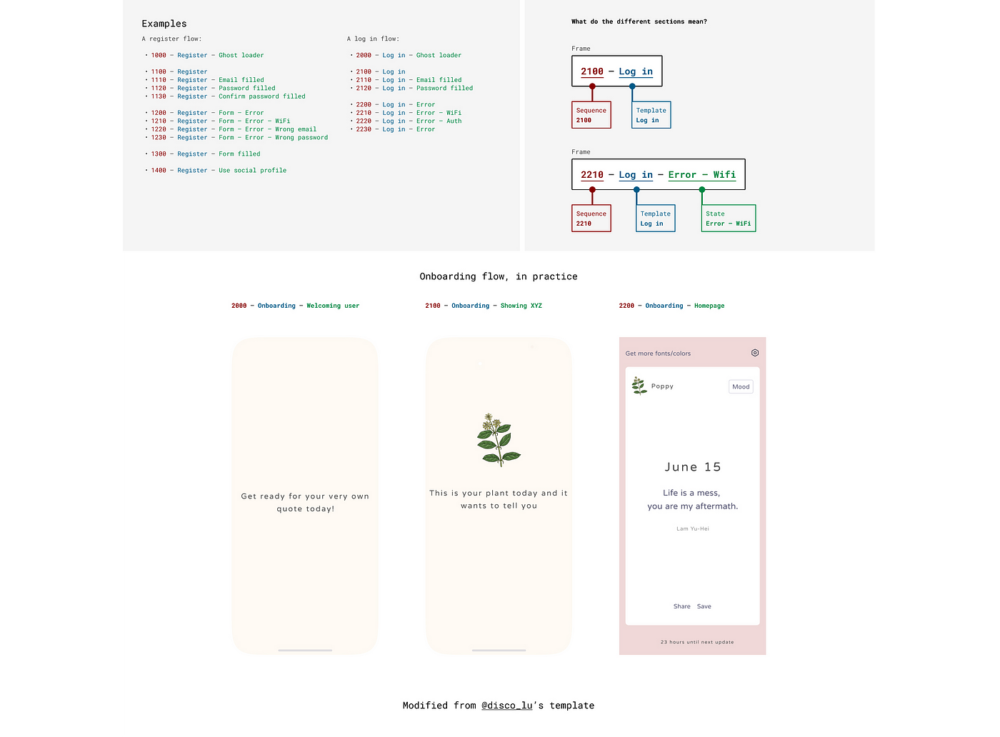
如果可能,给框架/流程编号
我非常喜欢 Luis Ouriach(Medium,Twitter)创建的 Figma 移交模板。编号和标题模式让开发人员很容易立即了解哪个屏幕属于哪个流程。不过,由于编号和标题需要手动更新,因此日后更新设计可能会比较复杂。
注:虽然有一些插件(如 Renamed)可以帮助一次性重命名多个框架和图层,但在处理更复杂的命名模式时,这种工作流程仍会带来不便。例如,更新 “1.欢迎 → 2. 入职 → 3. 主页 “更新为 “1.欢迎 → 2. 入职 → 3. 注册 → 4. 主页 “可能会很麻烦。因此,一种替代方法是将屏幕细分为不同的票据或用户旅程,并为每个票据/用户旅程分配相应的编号。


尽可能为图层命名
我们讨论过框架的编号/命名,但图层的命名同样重要!试想一下,要浏览一个充斥着 “Frame 3123″、”Rectangle 8 “和 “Circle 35 “等图层和标签的 Figma 文件,会有多大的困难?这可能会让设计人员和开发人员感到困惑和费时,因为他们需要从众多未命名的图层中筛选出正确的图层。
命名得当的图层有助于更好地协作,因为团队成员可以快速找到并理解每个元素的用途。这也有助于确保将设计转化为代码时的一致性和准确性。
如果您在 Figma 中搜索一下,就会发现许多插件可以帮助您以更系统的方式命名图层。
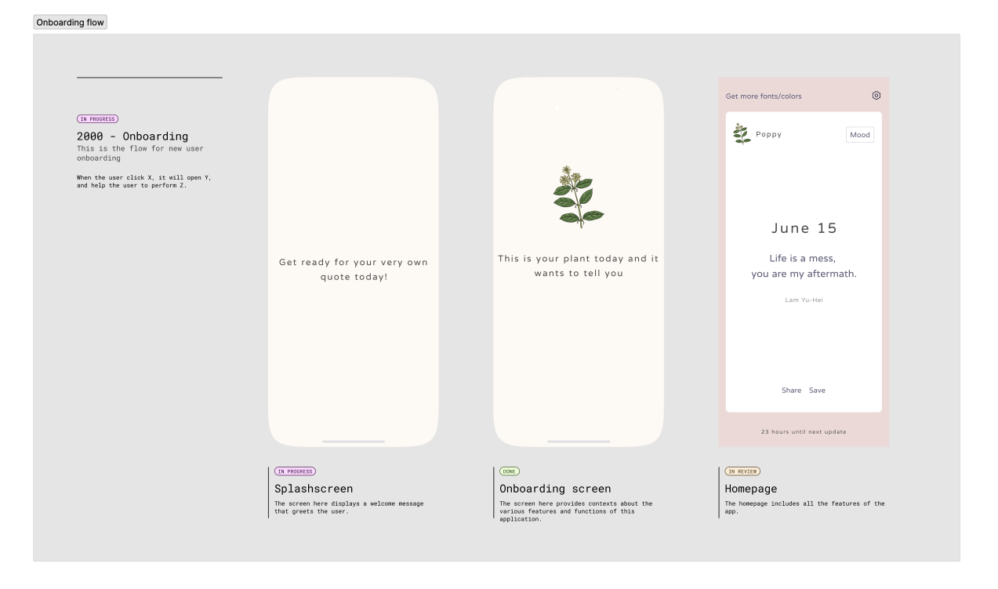
添加互动细节:使用 figma 的剖面功能
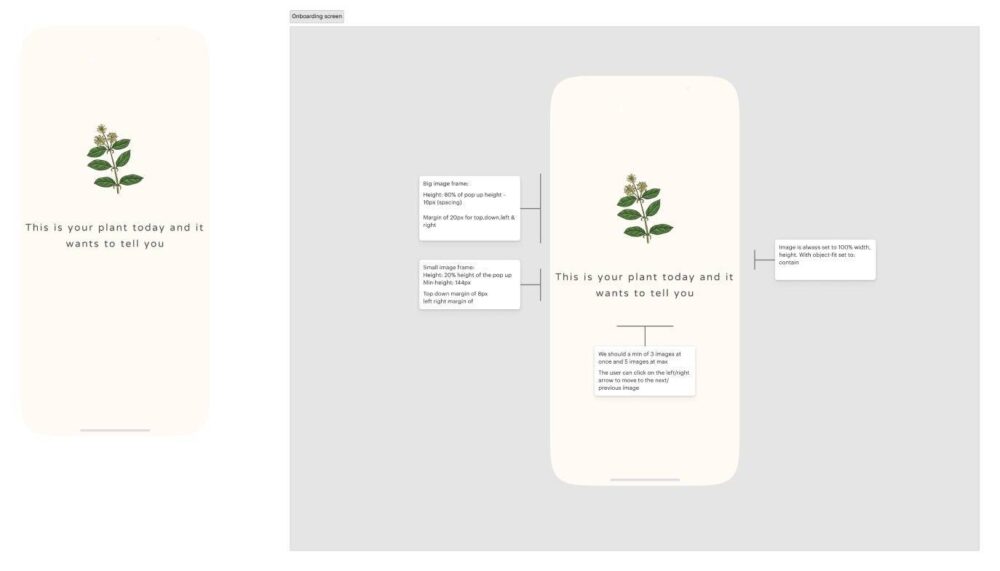
这看似微不足道,但我认为非常重要。设计细节不应该是 “这个设计能做 X,如果你按那个键,它就能做 Y “之类的东西。相反,包含悬停状态、初始状态、最大宽度/高度以及不同使用情况下的结果等细节至关重要。
因此,我非常欣赏 Figma 发布的新章节功能。它可以让我在顶部有一个大的设计,这样开发人员就可以一次性看到所有的设计,然后再查看部分细节,了解所有的设计和交互细节。

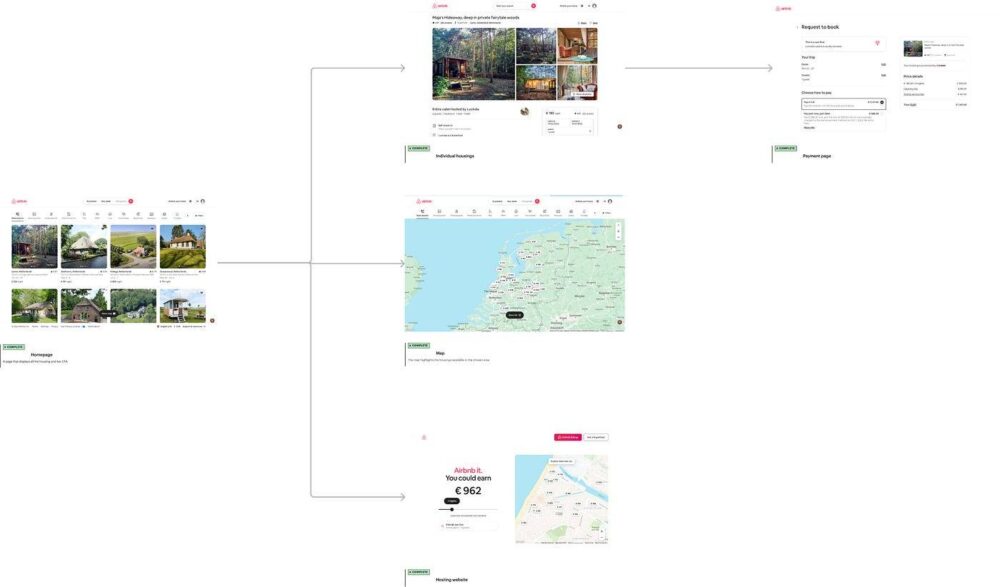
利用互动原型和 figjam 功能展示用户流程
此外,请尝试与开发人员分享设计屏幕之间的连接方式。您可以使用 Figma 中的交互式原型功能来连接屏幕并使其移动,这样开发人员就能理解其中的逻辑。或者,您也可以使用 FigJam 连接屏幕,让开发人员一目了然地看到所有屏幕是如何连接的。

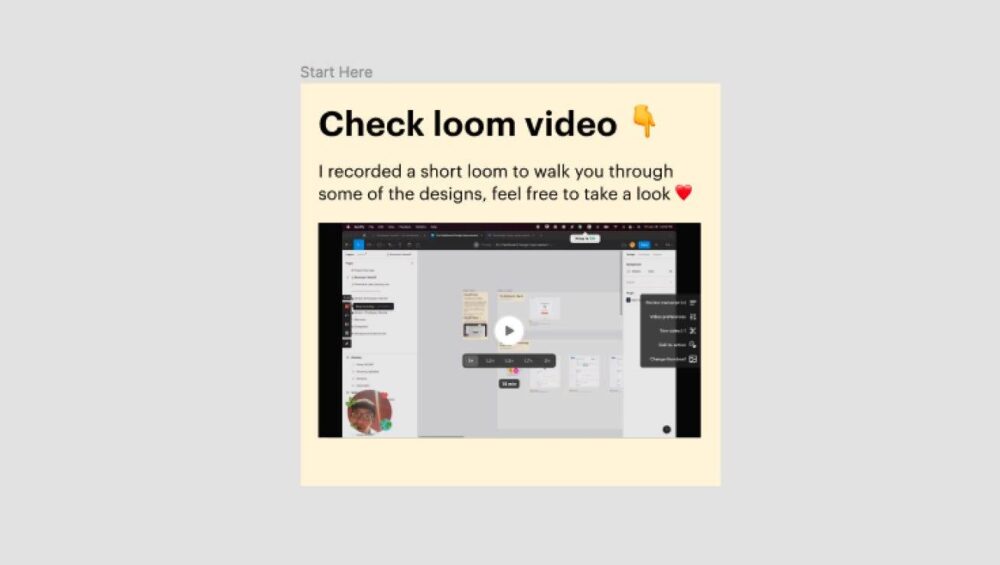
4. 秘密武器是添加织布机视频
织机视频是我们的救星。你只需录制一次,就可以与任何对你的设计细节感兴趣的人分享。因此,我强烈推荐使用 Loom!对于每个设计交接文件,我都会录制一段视频来讲解设计。对于更复杂的设计,我会录制一个单独的视频,专门描述细节,这样如果其他人不感兴趣,我就不需要浪费他们的时间了。
要附加 Loom 视频,我会使用 Loom 插件,把它放在交接文件旁边。开发人员可以根据需要多次播放,甚至不会打扰你,也不会向你提出更多问题,等等。

5. 最大的恐惧:版本控制
在理想的情况下,设计应该在开发人员开始编码之前就完全确定下来。但在现实中,设计总是需要调整的,即使开发已经开始。这就是版本控制如此重要的原因。
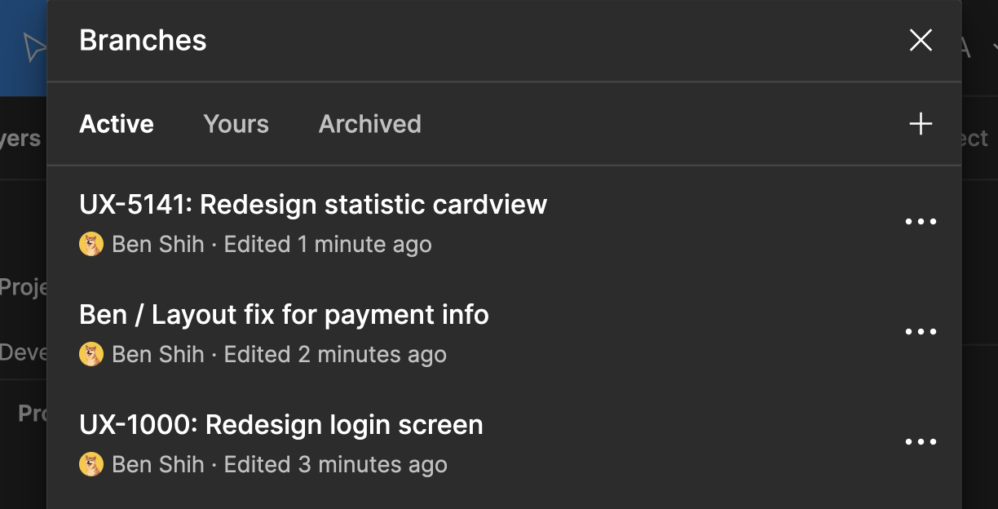
虽然 Figma 为企业客户提供了在单独分支中创建新设计的分支功能,但我发现在设计文件中保留一些额外的东西还是很有帮助的。
真相大白
始终确保与团队共享的开发人员移交文件是最新设计的唯一真实来源。如果您做了任何更改,请直接更新文件,并保留原始文件的副本作为参考。这将防止混乱,并避免将开发人员指向 Figma 中的不同页面。
如果您可以使用 Figma 中的分支功能,利用它来进一步简化您的工作流程将大有裨益。当我需要更新已经与开发人员共享的移交文件时,我的典型流程是首先在 Figma 中创建一个新的分支。然后,我更新该分支中的开发人员交接文件,将其发送给相关的利益相关者进行审核,最后在一切确认后将其合并回原始的开发人员交接文件中。这样可以确保开发人员对开发人员移交文件的链接保持不变。

变更日志/未来计划 #
在移交文件中包含更新日志,以帮助开发人员了解对设计所做的最新更改。
与变更日志类似,如果您已经知道未来的设计调整计划,请将其写入 Figma 中的某处,以便开发人员了解预期的变更。

6. 使用插件
还有许多插件可以帮助您创建交接:
- EightShapes SpecsEightShapes Specs 只需单击一下即可为您的设计自动创建规格。
- AutoflowAutoflow 可让您在不使用 FigJam 的情况下直观地连接屏幕。
- Style OrganizerStyle Organizer 可确保所有样式都与组件/样式相关联,这样开发人员在任何情况下都无需读取十六进制代码。
7. 最终目标是建立一个设计系统
如果您想更进一步,可以考虑推动团队采用设计系统。这将使在 Figma 中创建的设计更符合开发人员在代码中的期望。您可以匹配标记名称,并根据开发人员命名容器的方式来命名您的层/框架,并在设计系统中进行匹配。
以下是使用设计系统的一些好处:
- 一致性设计系统可确保在不同平台上使用统一的视觉语言,从而带来更加一致的用户体验。
- 效率有了设计系统,设计人员和开发人员可以重复使用组件和模式,从而减少创建和更新单个元素所花费的时间。
- 协作设计系统通过建立共享语言和对组件及其用法的理解,促进设计人员和开发人员之间更好的沟通。
注:如果您想深入了解设计系统这一主题,我建议您阅读 Smashing Magazine 上有关这一主题的文章。
总结: 不断改进不完美
归根结底,正如我在开头提到的,开发人员交接并没有放之四海而皆准的方法,因为这取决于各种因素,例如产品设计和与我们合作的工程师。不过,我们可以做的是与工程师密切合作,定期沟通,共同寻找解决方案,让每个人的生活都变得更轻松。就像我们的设计一样,开发人员成功交接的关键在于优先考虑良好的沟通和协作。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








