“白谱 UI/UX 设计主管解读:生成式人工智能的创新用户界面与体验设计趋势”

随着今年人工智能发展的重大飞跃,各公司都在竞相在其数字体验和应用中整合或扩展生成式人工智能。利用人工智能放大产品的潜力是巨大的。但是,在产品中成功引入人工智能还意味着要了解什么才能 “点击 “用户。
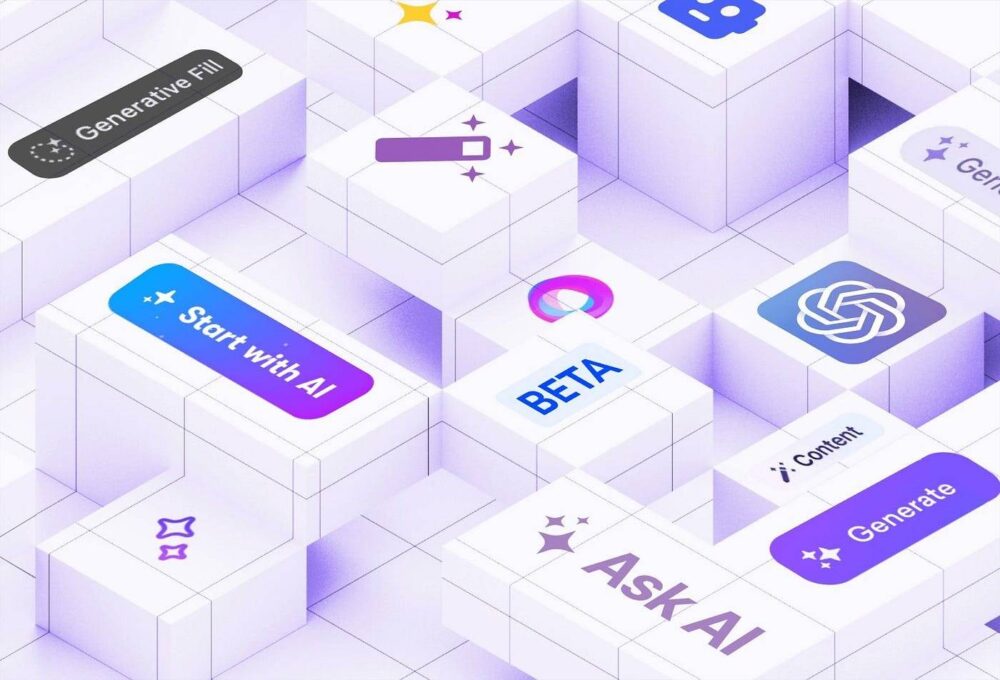
令人惊叹的是,这一领域的用户界面/用户体验模式出现得如此之快。在过去的一年里,Whitespectre 团队一直站在这些发展的前沿–与客户合作,收集研究和参考资料。
因此,我们编写了一份关于塑造这一领域的模式的迷你指南:
- 图标
- 色彩
- 动画
- 标签
- 突出
无论您是想与行业标准保持一致,还是想反其道而行之,本指南都将帮助您了解当前的趋势。让我们深入了解!
图标
从火花到神秘的球体,再到友好的机器人–这些都是塑造我们对人工智能认知的图标,将神奇与机器融为一体。
魔杖/火花

魔法棒和火花 AI 图标汇编。图片来源 Whitespectre / Framer、Photoshop、Notion、Diagram、Asana、Canva、Microsoft Designer、Shopify、Grammarly 和 Wordtune。
如何让一项颠覆性的、可能改变生活的技术变得友好?当然是给它贴上神奇的标签!从我们的评测中可以看出,最常用来介绍人工智能功能的图标是魔法棒(我们也包括魔法火花)。
考虑到用户对一些新的人工智能工具的典型反应–“令人震撼、难以置信、像魔术一样神奇!”,这也就不足为奇了。
球体/水晶球

球体和水晶球人工智能图标汇编。图片来源 Whitespectre / Google Deepmind、OpenAI、Flick: 社交媒体平台、Siri、ClickUpAI 和 Spotify DJ
在展示人工智能功能时,球体或水晶球是另一种流行的选择。
与魔杖相比,它可能是一种更高雅的方式,因为魔杖可能太俏皮或太明显,所以一些更抽象的东西可以与你的品牌相匹配。想想苹果的 Siri、Spotify 的 DJ 或 ClickUp AI。
球形图标或徽标还可以引入神秘元素,甚至是 “无所不知 “的元素–如果您要将人工智能用于推荐或个性化功能,这就派上用场了。
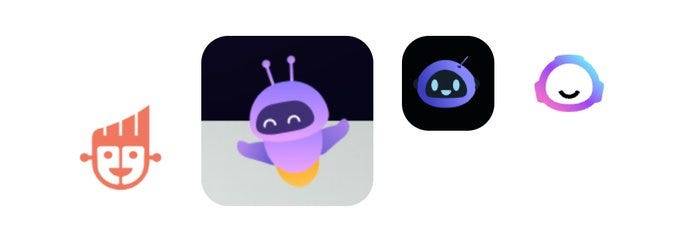
机器人

人工智能机器人图标汇编–从左至右:HubSpot 的 ChatSpot、Fireflies.ai、Jasper 和 Sincode。图片来源:Whitespectre / HubSpot Whitespectre / HubSpot、Fireflies.ai、Jasper 和 Sincode
与生成式人工智能的其他新兴设计模式相比,友好型机器人不太受欢迎。
这是一个棘手的问题。许多公司都在尝试用户体验,试图让人工智能变得更加人性化–从视觉表现方式到说话语气,无所不包。也许友好的机器人有助于使功能人性化,也许它只是让人注意到你在和机器说话。
颜色
在人工智能设计领域,什么颜色最重要?你可能猜到了。但如果你没有猜到,那就让我们来探究一下为什么这种高贵的颜色会成为代表人工智能设计的魅力和实力的首选色调。
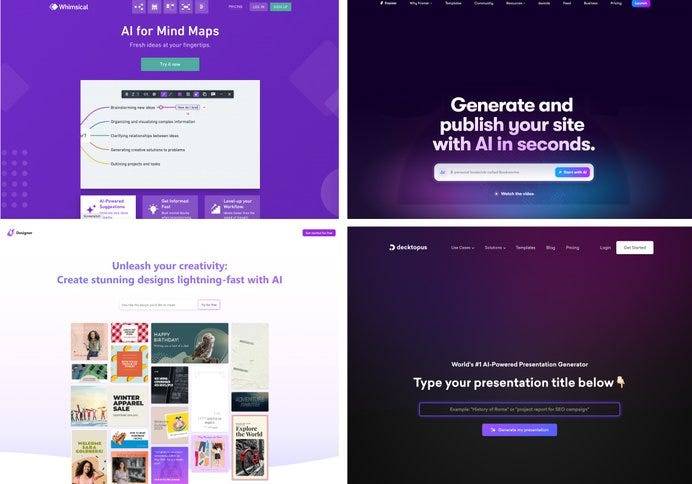
紫色 = 人工智能

紫色是人工智能中最受欢迎的颜色。它随处可见,通常与渐变色相伴或结合。考虑到人们对 “神奇 “的新人工智能技术的反应,这种选择也就不足为奇了。这种选择如此受欢迎,以至于它现在正迅速成为人工智能的代名词,用户会主动寻找紫色元素来识别人工智能功能或工具。

然而,用户界面/用户体验中的色彩选择并不局限于设计趋势。它要求我们做出明智的设计决策,并与您的品牌形象保持一致。
因此,这里要回答的问题不是 “要紫色还是不要紫色?”,而是 “如何确保我们的人工智能功能既可识别又忠实于我们的品牌?”。以 Grammarly 为例。他们选择了与品牌一致的绿色,而不是越来越流行的紫色,来展示他们的人工智能工具 Grammarly Go。相反,他们希望通过图标来传达人工智能的特性。文案也有帮助,如 “神奇的橡皮擦
归根结底,什么才是最符合您的品牌和业务需求的。不要因为紫色与人工智能的联系越来越紧密而忽视它。

动画
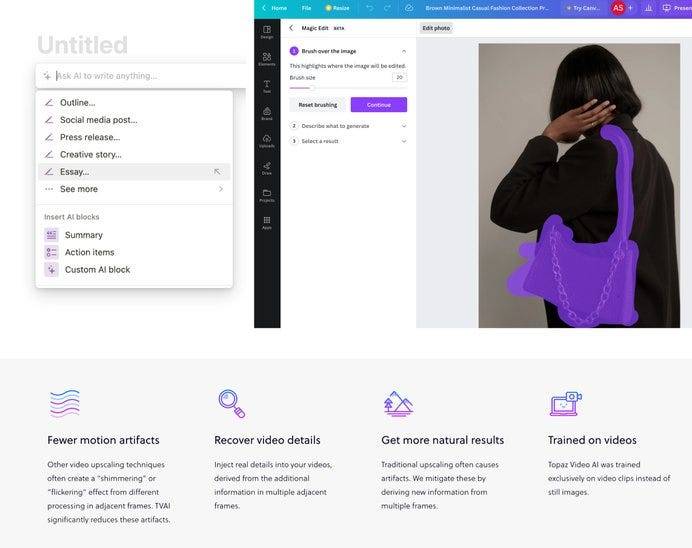
生成…
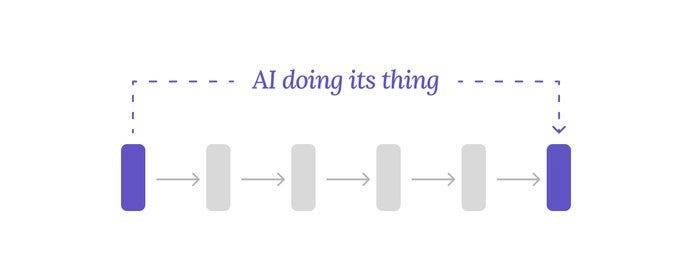
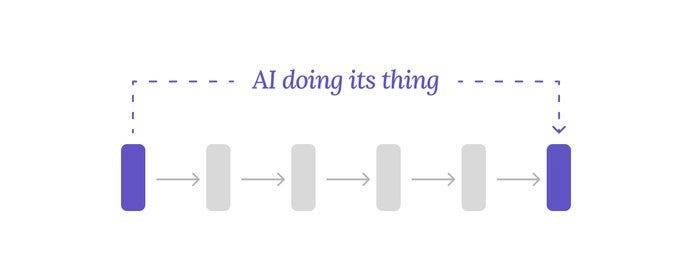
以前的软件任务一般采用命令式方法。通过各种步骤/点击,最后得到结果。现在,有了生成式人工智能,我们可以采用声明式方法–我们可以用人类的普通语言描述我们想要什么,人工智能会完成所有工作,然后我们就能得到结果。我们跳到最后。
那么,产品是如何处理从输入到结果这一更大的飞跃的呢?

首先,动画用于向用户反馈正在发生的事情和人工智能正在思考或做的事情。其中许多动画与现有的普通动画(如旋转器或骨架装载器)相似,甚至略微高级一些。
下面是一些例子:


其次,人工智能动画有一个非常明显的特点,那就是会刻意模仿人类行为或展示思考/考虑的方式来揭示结果。例如,ChatGPT 选择显示正在输入的结果,而不仅仅是出现或淡入。而 Framer 则更进一步,以设计师的方式构建设计,从低保真线框到完全保真。

标签
人工智能来了,品牌不想让用户忘记它。让我们来探讨一下他们推广新人工智能功能的两种流行方式,以及设计师如何面对平衡功能推广和用户体验的挑战。
我们明白,这是人工智能!


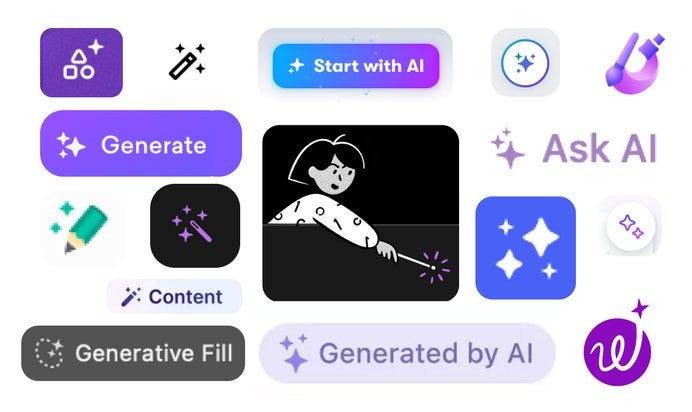
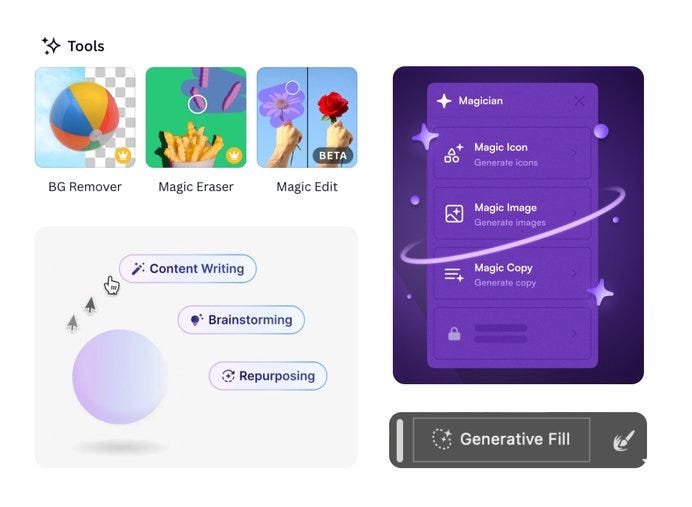
公司非常希望你了解他们闪亮的新玩具,比如 “REALLY”!他们并不满足于在操作旁边放一根亮紫色的魔法棒,还总是在标签上加上 “生成 “的字样,或者冠以 “魔法橡皮擦”、”魔法编辑 “或 “生成填充 “等醒目的名称!
重复、重复、重复

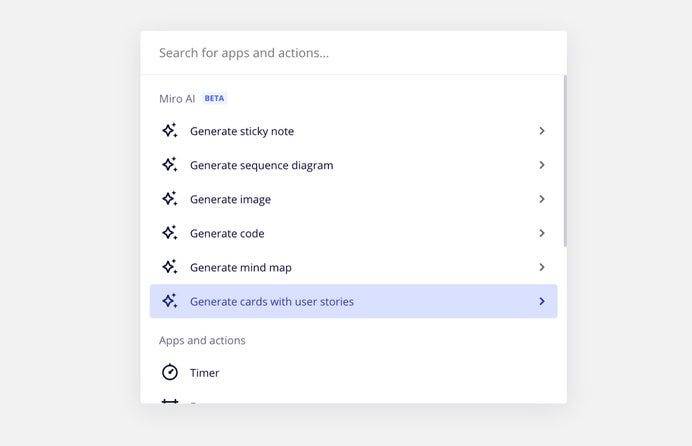
我认为这是一种新技术的表现,随着时间的推移,用户越来越习惯于人工智能集成,这种情况会变得更加微妙,但现在公司急于做出区分,让人们注意到他们的人工智能功能。甚至不惜损害用户界面的可扫描性–这就是 Miro!
突出
快速传播

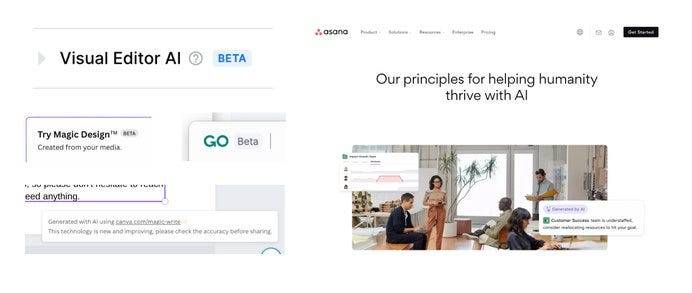
随着公司急于推出新的人工智能功能,我们看到 “测试版 “徽章、”即将推出 “横幅和免责声明的数量激增。这些公司肯定是想在竞争中获得优势,或者在其 “专业 “级服务中增加诱人的追加销售。
明确地说,在早期阶段,你应该提出警告,以树立正确的期望并保持信任。即使是试验性的人工智能产品,其采用速度也非常快,由此可见,这些注意事项并不会让人反感。此外,用户对每家公司在人工智能方面的整体方法和原则也有很多担忧。
这就是为什么我们经常可以看到一些公司通过呼出、模态甚至整页的方式来表明自己的立场,目的是让客户对他们的人工智能方法放心。
总结
所有这些模式都指向人工智能大喊–“我已经到来!……我是紫色的,有魔力的,位置靠前,能满足你的一切愿望!” ……只要你有足够的信用点!
然而,它才刚刚到来。我们仍处于人工智能的萌芽阶段,感觉这个响亮的新工具是被附加到现有产品上的。从长远来看,这种整合会是什么样子呢?- 极致简约,用户界面上的所有操作都将消失?当人工智能成为桌面赌注时,是否还有必要关注或区分人工智能操作和老式的手动操作?随着人工智能开始越来越了解用户,我们还需要触发器来为 “改进建议 “开绿灯吗?
无论如何,对于用户和界面设计师来说,这是一个非常有趣的时代,我们将密切关注。
翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








