用户体验设计中色彩的力量(如何利用色彩心理学、文化关联和策略性色彩组合来创造有影响力的用户体验。)

色彩是设计的秘诀。它能触及并抓住我们,以微妙的方式影响我们的情感和行为,而这种影响往往不为人所察觉。根据我们的文化、心理和环境背景,每种色调都在诉说着自己的故事,激起不同的情感,引发特殊的联想。作为一名设计师,我曾多次目睹合适的色调如何为设计注入生命力,使其成为真正能与用户产生共鸣的体验。
对我来说,情感设计就是用心设计。它是一种纽带,一种用户与产品或服务之间的联系感,这种联系感远远超出了产品或服务的外观或工作方式。设计要让用户感觉良好,激荡他们的心灵,与他们的灵魂对话。我们在设计中使用了哪些元素来编织这种魔力呢?从色彩到排版,从图像到事物的互动和流动方式,不一而足。
在我最近分享的一篇文章中,我讨论了我是如何设计仪表盘的,这些仪表盘不仅是方便的信息中心,也是激发积极情绪和提高参与度的空间。这就像是用情感设计原则调色板作画,让我告诉你,色彩是我手中最有力的画笔之一。
现在,在这篇文章中,我们将一头扎进色彩在情感设计中的迷人世界。我们将探索色彩如何描绘用户感知,如何微妙地影响用户行为。我们将看到我们所选择的颜色会产生多大的影响。所以,系好安全带,让我们准备好一起在设计之旅中泼洒色彩吧。
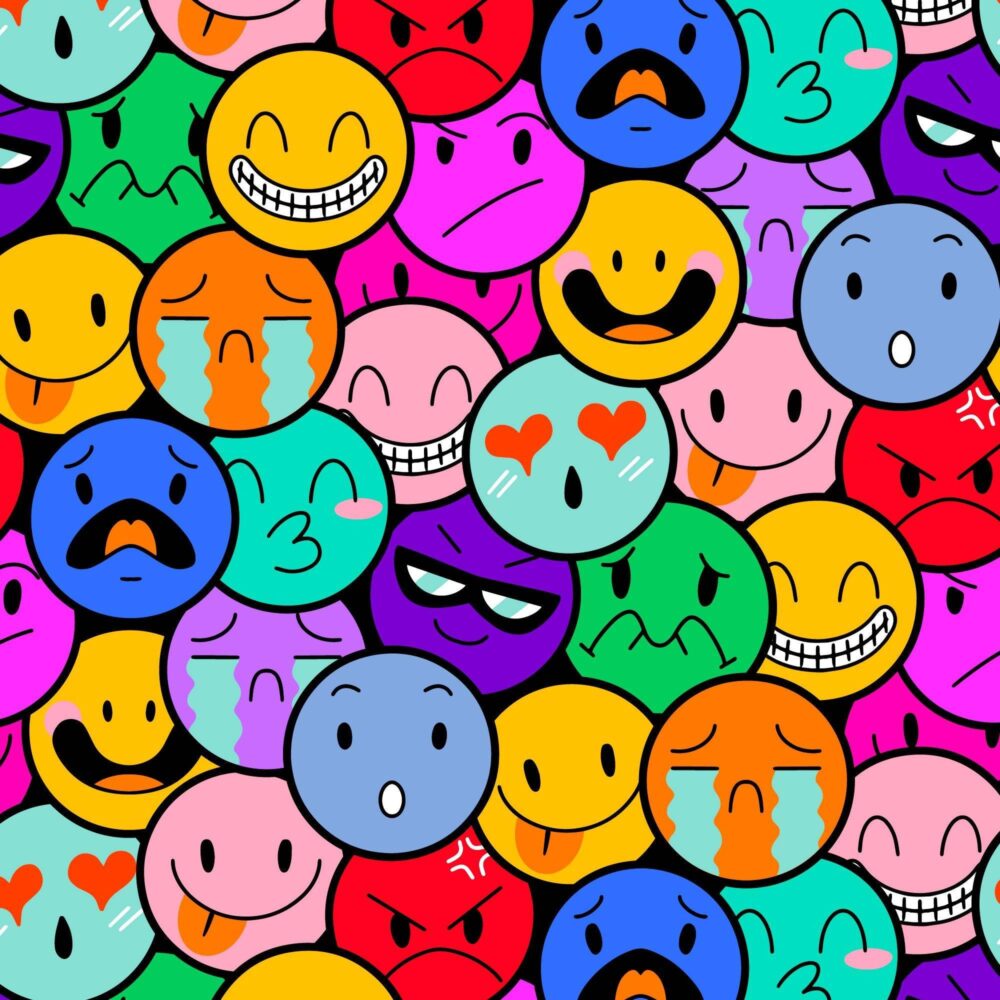
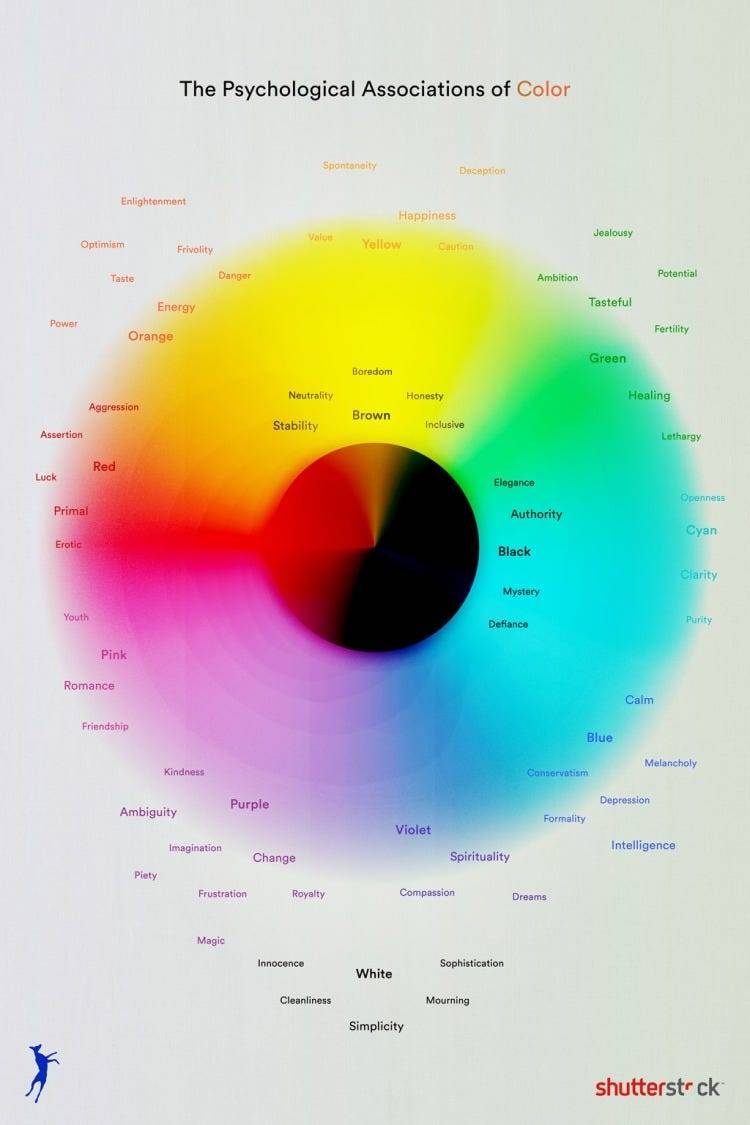
色彩心理学
色彩,不仅仅是画布上的一抹亮色,也不仅仅是设计中的一个色块。它们是一种自己的语言,以我们经常忽略的方式影响着我们的情绪和决定。欢迎来到色彩心理学的世界–这是一个研究色彩如何影响我们的行为、情绪和感知的迷人领域。作为一名设计经理,我怎么强调这种理解对我们工作的重要性都不为过。我们用它来引导客户行为,与用户建立有意义的联系。
你可能会认为色彩心理学现在已经是一个完全成熟的领域,但令人惊讶的是,它仍然有点像未知的水域。研究人员安德鲁-埃利奥特(Andrew Elliot)和马库斯-迈尔(Markus Maier)一针见血地指出,虽然色彩无处不在,但其对心理的影响却大多被忽视,而且以往的研究往往优先考虑实用性,而非科学严谨性。
“鉴于色彩的普遍性,人们本以为色彩心理学会是一个发展成熟的领域,但令人惊讶的是,迄今为止,有关色彩对心理功能影响的理论或实证研究却少之又少,而且已经完成的研究大多是出于实用性考虑,而非科学严谨性”。- 研究人员安德鲁-埃利奥特和马库斯-迈尔
但是,这并不意味着我们完全被蒙在鼓里!让我们充分利用现有知识,深入研究彩虹。通常,我们把颜色分为两大阵营:暖色调和冷色调。想象一下红色、橙色和黄色等暖色调。它们就像噼啪作响的炉火或绚丽的晚霞,引发温暖、活力和兴奋的感觉。然后是冷色调,如蓝色、绿色、紫色,如宁静的礁湖或幽静的森林。这些颜色能带给我们平静、放松和安宁的感觉。

在前面介绍的色彩心理学思想的基础上,我们有必要考虑在实际环境中应用这些原则。
研究和测试是有效设计的指路明灯。但关键在于:虽然色彩心理学的基本原则是正确的,但对色彩的理解和偏好可能是非常个人化的,并且会因文化、年龄段和个人历史的不同而有所差异。我观察到的一个常见误区是,设计师在选择颜色时会受制于自己的偏见和偏好。这是一种自然的倾向,毕竟我们都是人。但作为设计师,必须牢记我们的职责是沟通和唤起情感,而不仅仅是创造出我们个人认为美观的东西。
设计师的确不是顾客。每一位专业设计人员都应牢记这一口号。为合适的人设计意味着设计要有同理心、清晰度和目的性。这意味着我们要抛开自己的倾向,真正了解目标受众的需求、愿望和看法。
但这里还有另一层复杂性:我们的利益相关者,从产品经理到首席执行官,也会带来他们自己的偏见。有时,这些偏见可能是无辜的,但也可能是误导性的,就像因为某种颜色是家庭成员的最爱而偏爱它一样。我曾经参加过一些会议,会议的决策几乎被这种情绪左右。这时,用户测试就成了我们的救星。经验证据可以帮助我们证明,虽然首席执行官的孙女可能喜欢霓虹粉色,但对于银行应用程序上的关键呼叫按钮来说,这可能不是最有效的选择。
此外,虽然使用各种颜色的诱惑力很大,但适度是关键。我所见过的一些最引人注目的设计都使用了有限的调色板,以确保清晰、重点突出和意图明确。在设计中使用过多的色彩会让用户感到困惑,淡化主要信息,导致认知疲劳。就像菜肴中的调味料一样,撒点盐可以提味,但过多的盐会喧宾夺主,破坏菜肴的味道。设计中的色彩也是如此:应该有选择性地使用,并清楚地了解其作用和影响。
深入了解色彩世界有点像探索情感地图集。作为设计师和营销人员,了解冷暖色调的情感地理学,可以指导我们创造出能引起客户特定情感反应的体验。
让我们快速浏览一下主要的色彩,好吗?
暖色调

首先是红色。它是一种极具力量的颜色,是真正的亮点。红色是爱与激情的语言,充满活力。但它也能激起愤怒和攻击的情绪,经常被用作危险或警告的信号弹。在设计上,它就像你值得信赖的荧光笔,可以突出紧迫感或强调页面上的关键元素。

然后是橙色。它就像派对的主角。它充满活力,热情洋溢,具有创造性的火花和对生活的热情。它所唤起的舒适感和热情使其成为食品和饮料品牌的首选。在您的设计中使用它,将俏皮感注入其中,让人兴奋不已。

最后但绝对不是最不重要的是黄色,它是阳光性格的化身。它明亮而充满欢乐,是幸福和积极的象征。然而,它也戴着安全帽,因为在路标和其他安全信号中的使用会给人带来谨慎的感觉。将它融入您的设计中,可以营造一种乐观的感觉,也可以突出重要信息。
接下来,我们将踏上色彩之旅,进入冷色调领域。
冷色调:

第一站,蓝色。想象一下宁静浩瀚的天空或平静节奏的海洋。蓝色代表着安宁和平静,通常与信任、忠诚和稳定联系在一起。但是,就像阴天一样,蓝色有时也会激起悲伤或忧郁的情绪。在品牌世界中,你经常会在医疗保健和健康领域发现它的身影。从设计的角度来看,我们喜欢用蓝色来营造宁静的氛围,鼓励人们放松身心。

绿色是大自然母亲的化身。它令人神清气爽、心平气和,象征着成长、和谐与平衡。但请记住,绿色并不都是阳光明媚的草地–绿色也会让人产生羡慕嫉妒恨的情绪。绿色在金融和环境品牌中占据重要位置,体现了增长和可持续发展的理念。在设计方面,它是营造清新氛围、加深用户与自然联系的绝佳工具。

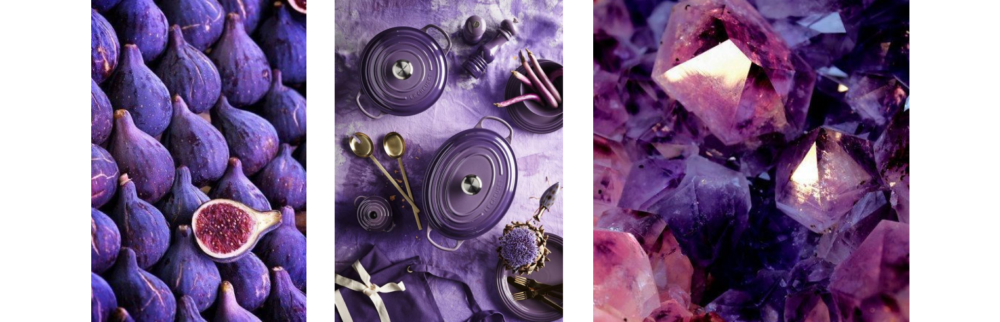
最后一个冷色调是紫色,这是皇室长袍和薰衣草田的色调。紫色代表着奢华和高贵,与创造力、灵性和智慧有关。然而,它也有一丝神秘和暧昧。你经常会发现它成为美容和时尚品牌的装饰,增添了一丝精致感。作为设计师,我们用紫色为我们的作品增添一丝优雅和独特感。
文化和背景因素
让我们换个角度,来谈谈色彩、文化和背景之间迷人的相互作用。说到情感设计,这些方面在很大程度上决定了我们的设计如何与不同的受众产生共鸣。因此,让我们戴上探险家的帽子,深入了解这些关联。
“分享我们的相似,赞美我们的不同”。- 斯科特-派克
色彩
当我们谈论色彩时,我们谈论的不仅仅是视觉元素。色彩就像一种无声的语言,承载着文化象征的重量。它们与我们的价值观、传统甚至信仰息息相关。不同文化对色彩的理解和诠释方式会极大地影响用户的情感和认知。这就是为什么作为设计师,我们在选择色彩时要注意文化上的细微差别,以确保我们不会不小心陷入文化误区。
文化
以红色为例。如果你在中国,红色是幸运、喜庆和欢乐的象征,在节日和重大活动中随处可见。反之,在西方世界,红色则代表着激情、爱情,也有危险或警告。因此,了解这些文化对色彩感知的变化,对于准确把握受众的情感脉搏是绝对必要的。
背景
但我们并不止步于文化关联。背景,或一种颜色的使用地点和方式,同样起着至关重要的作用。例如,蓝色在企业界和医疗保健界都是主角,但在不同的环境中,它的作用也不尽相同。在企业界,蓝色代表着信任、可靠和专业,帮助企业塑造稳定、干练的形象。
色彩、文化和背景–这三个 C 是我们设计工具包的重要组成部分。当我们驾驭这些元素时,我们不仅仅是在创造设计;我们还在创造尊重文化特性和行业细微差别的体验,并与我们的用户产生深刻的共鸣。这就是设计的乐趣和挑战!
色彩组合与效果
让我们花点时间,深入了解一下色彩组合的迷人世界,特别是它们的魔力,以及作为设计师,它们如何塑造我们的情感和体验。这不仅仅是一次性的色彩搭配,而是它们如何相互作用、相互协调,创造出引人入胜的视觉交响乐。

类比配色方案:
我们将以最受欢迎的设计策略–类比色彩方案–作为开场白。想象一下:你站在色轮前,选择相邻的颜色。这就是类比配色方案。这些色彩伙伴为设计带来统一与和谐,创造出舒缓、连贯的视觉体验。
类比方案的魅力在于其平衡和悦目的美感。它们允许温和的色彩过渡,保持整体和谐的感觉。我们设计师喜欢用它来营造特定的氛围,或为品牌或产品编织一致的视觉形象。
想象一个远足装备品牌的网站。各种绿色和蓝色的类比方案描绘出大自然生机勃勃的宁静之美,激起人们的探险欲望。或者想象一个充满青春活力的时尚品牌,采用橙色、红色和黄色等明亮活泼的色彩作为类比方案。这种色调能创造出一种视觉上极具吸引力的品牌形象,与受众充满活力的自我表达产生共鸣。或者考虑使用红色、橙色和黄色等暖色调来设计一个温馨的客厅。这些色彩和谐搭配,营造出洋溢着温暖、舒适和放松的温馨氛围。
那么,类比配色方案有什么效果呢?它们能创造和谐平衡的构图、统一协调的设计。它们带来微妙的变化,增加视觉趣味,营造舒缓平静的氛围。它们提供的色彩对比度有限,因此你需要很好地平衡它们,以保证可读性和易用性。
类比方案在情感仪表盘中发挥着奇妙的作用,能创造出引人入胜、具有凝聚力的视觉体验。以下是您可以如何使用它们:
- 情绪跟踪: 类比方案中的每种颜色都能代表不同的情绪,让用户迅速识别并跟踪自己的情绪变化。
- 健康与幸福: 在冥想或压力管理仪表板中,使用蓝色和绿色的镇静色调,唤起放松和宁静的感觉。
- 目标进展: 在目标跟踪仪表盘中,逐渐变换方案中的颜色,描绘不同阶段的成就。这就像是对进步的视觉奖励!
- 财务洞察: 在财务仪表盘中,使用暖色调的类比色来表示与收入相关的信息,使用冷色调的类比色来表示支出。这有助于用户从视觉上区分和理解他们的财务数据。
- 社交参与: 在社交参与仪表盘中,使用较暖的类比色来表示较高的参与度,如点赞或评论,而较冷的类比色则表示不太活跃的互动。
让我与大家分享一些真实仪表盘如何利用类比配色方案的精彩实例:

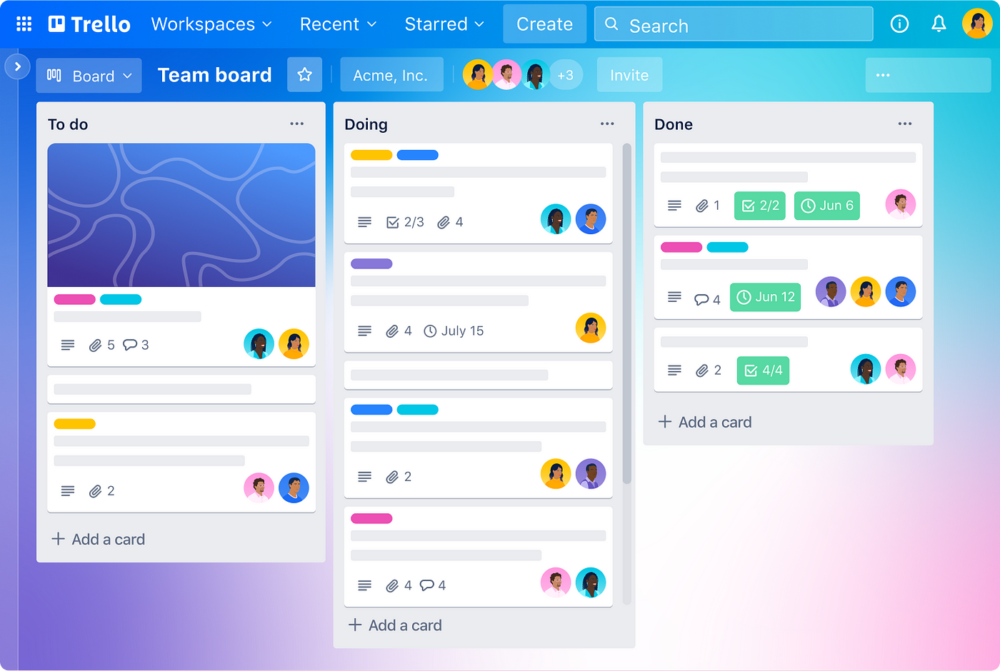
就拿我们最喜欢的项目管理工具 Trello 来说,它在一个类比方案中精美地使用了各种深浅不同的蓝色。这片蓝色的海洋营造出一种连贯而平静的视觉享受,完美体现了该平台帮助组织和提高生产力的宗旨。类比色是区分列表和卡片的有用标记,使用户的任务管理变得轻而易举。

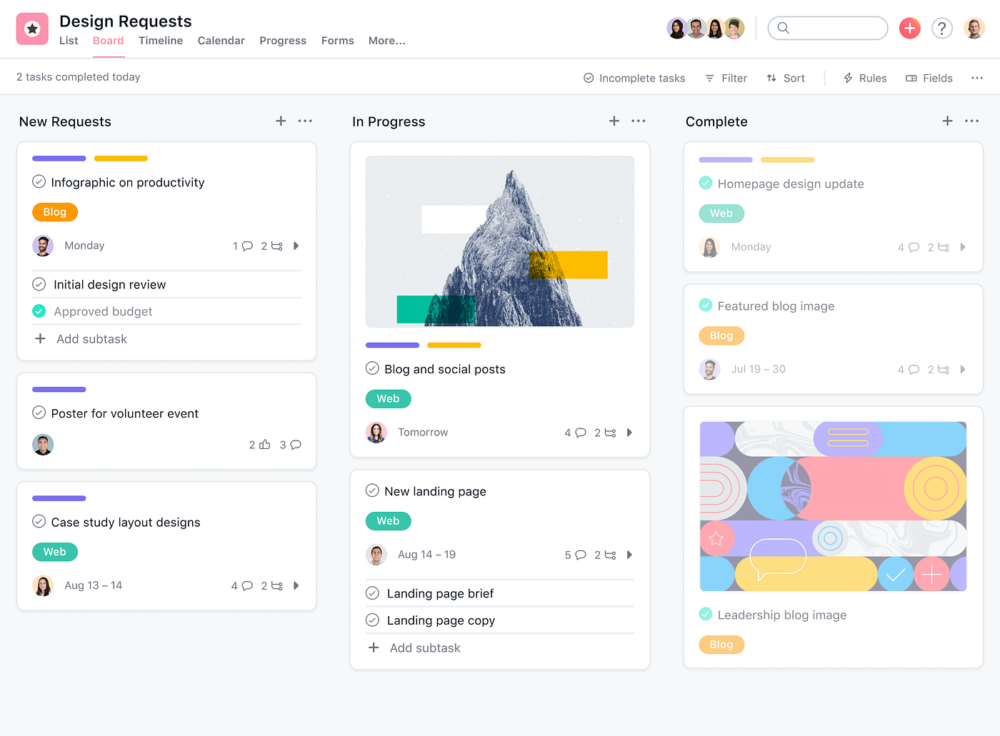
现在,让我们来谈谈 Asana。这款项目管理工具巧妙地采用了橙色和黄色的类比方案。这些温暖、活泼的色彩营造了一种乐观向上的环境,从而提高了用户的参与度和积极性。类比色有助于区分仪表板中的不同项目、任务和标签,为用户体验增添清晰度。

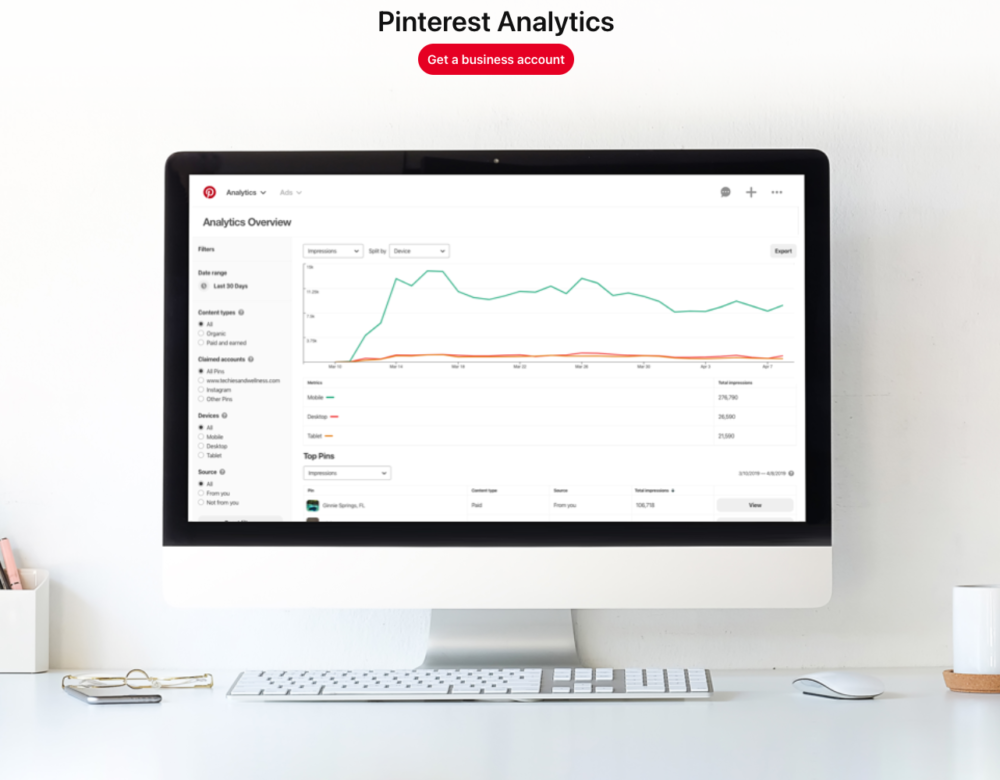
接下来是 Pinterest 分析。在这里,一个类似的方案使用了红色和粉色这两种充满活力的色调。这些颜色能激发人们的创造力、灵感和热情,与该平台的视觉发现和创意分享宗旨完美契合。类比色作为一个编码系统,代表了不同的指标和见解,简化了用户跟踪 Pinterest 内容表现的任务。

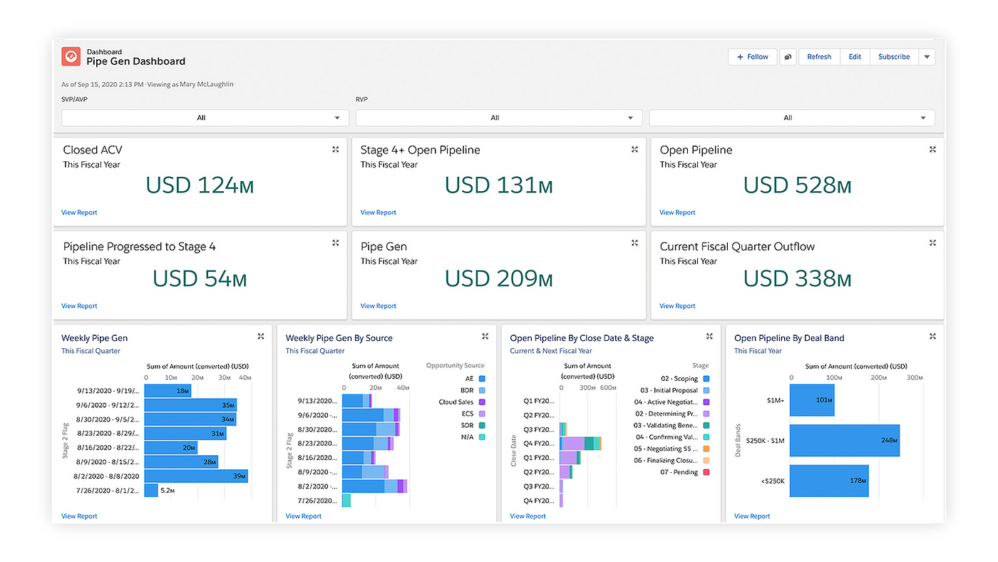
最后是 Salesforce。这个领先的客户关系管理(CRM)平台有效地运用了蓝色和茶色的类比方案。这种色彩组合唤起了信任、专业和高效的感觉,反映了该平台对客户关系管理的关注。类比色在帮助用户浏览客户关系管理仪表板中的不同模块和部分方面发挥了重要作用。
现在,让我们从色轮的另一面来看看互补色方案:

互补色方案:
当我们谈论互补色时,我们指的是色轮上直接相对的一对。红与绿、蓝与橙或黄与紫等经典的双色组合就会浮现在我们的脑海中。这些配对色有着独特的关系,能形成强烈的对比,带来动感大胆的视觉效果。
现在,在情感仪表盘的世界里,事情变得令人兴奋起来。互补方案是一记重拳!它们能创造出生机勃勃、充满活力的视觉效果,吸引人们的注意力,使您的设计不仅美观,而且令人难忘。
但这并不全是惊艳的因素。互补配色方案在构建仪表盘的视觉层次结构方面也起着至关重要的作用。在关键元素上使用一种颜色,而在不太重要的元素上使用互补色,这样就能引导用户的视线找到关键信息或操作。
需要突出 “号召行动 “按钮吗?或者想吸引用户注意某个特定的数据点?请使用互补色调!色彩之间的鲜明对比会自然而然地将用户的视线引向这些特定区域,从而促进互动和用户参与。
然而,能力越大,责任也越大。虽然互补方案本身就很引人注目,但平衡是关键。过度使用可能会导致用户感官超载。为了达到适当的和谐,可以考虑使用中性色,或降低主要互补色的强度。这样做的目的是使构图平衡、视觉愉悦,既容易吸引眼球,又具有冲击力。
不要忘记情感。互补色能够激发特定的情绪反应。例如,红色和绿色的对比可以激发兴奋和平静的情绪。蓝色和橙色的组合可以传递信任和热情,而黄色和紫色的搭配则可以唤起活力和奢华感。
让我们将这一理论付诸实践,并通过一些实际案例来了解互补色方案如何在情感仪表盘中发挥作用

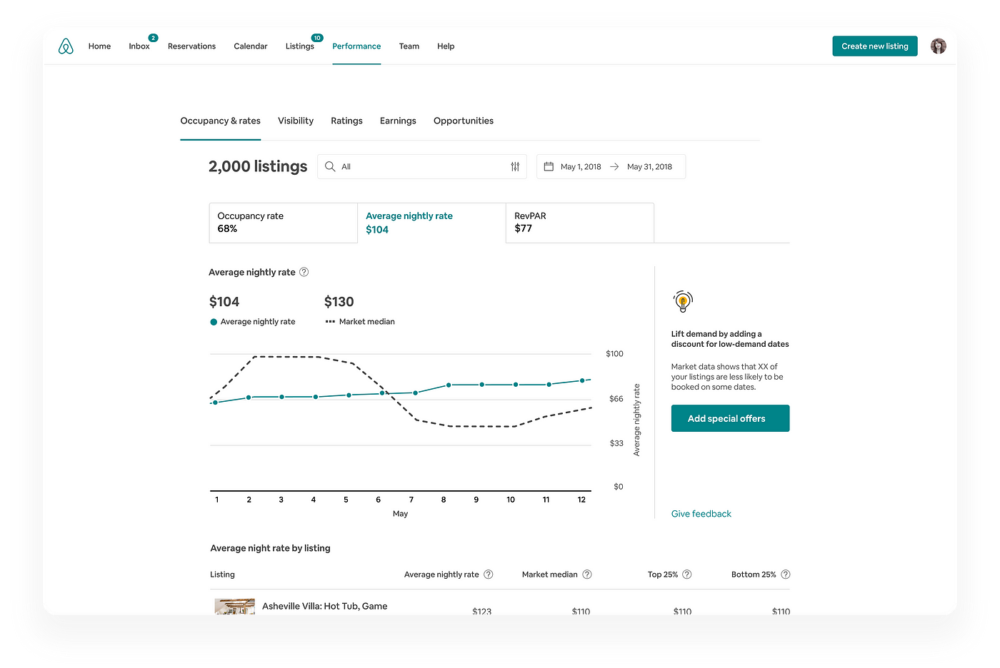
以全球知名的在线住宿市场 Airbnb 为例。它使用了深茶色(主色调)和珊瑚色这对令人愉悦的互补搭配。这样做有什么效果呢?嗯,这种醒目的色彩对比散发出信任、温暖和热情好客的感觉,很好地反映了公司的使命。此外,它还保持了一种和谐的平衡,让用户在视觉上感到愉悦。

我们怎么能忘记可口可乐呢?其标志性的互补色方案证明了色彩在品牌塑造中的力量。可口可乐以充满活力的红色为主色调,配以对比鲜明的白色,在我们的脑海中留下了深刻印象。红色代表着兴奋、活力和喜悦,而白色则起到了平衡作用,使品牌形象一目了然,富有情感感染力。

现在,让我们来谈谈风靡企业界的协作平台 Slack。鲜艳的紫色主色调与充满活力的黄色形成鲜明对比,Slack 的互补配色方案真是一场视觉盛宴。这些对比鲜明的色彩营造出一种充满活力、极具视觉冲击力的用户体验,为品牌的创意、热情和协作精神注入了活力。

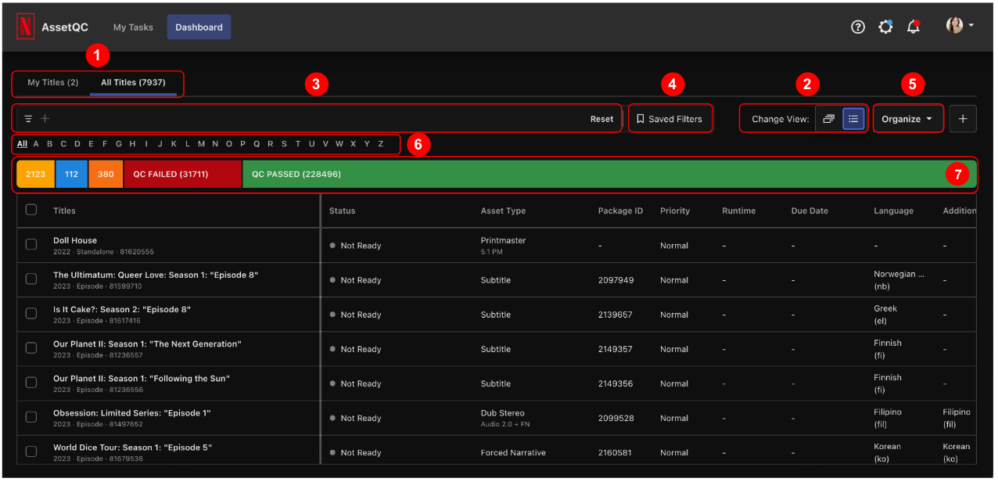
最后是 Netflix。这家流媒体巨头在其界面和品牌中采用了红色(主色调)和深灰色(互补色)的醒目组合。这两种颜色之间的强烈对比给人一种紧迫感、兴奋感和精致感,与 Netflix 对优质娱乐的承诺完美契合。
这些例子都很好地展示了如何利用互补色来创建具有视觉吸引力和情感感染力的仪表盘,从而增强用户互动。作为设计大师,学习掌握色彩这一强大工具,可以真正彻底改变你塑造用户体验的方式。
色彩对比与无障碍环境
现在,让我们来揭开色彩对比在情感设计领域的意义。这就像在一顿饭中区分不同的味道–有的辣,有的甜,但都是平衡味觉不可或缺的。同样,色彩对比也是指设计中各种色彩之间的视觉差异,它是打造引人入胜、易于获得、能引起情感共鸣的用户体验的关键因素。
有没有想过为什么某些色彩组合会产生效果?这就是色彩对比的魔力。良好的对比不仅能增强内容的可读性和清晰度,使用户更容易消化和理解信息,还能建立视觉层次。这样就能将用户的视线引向关键元素,顺利引导他们浏览界面。此外,我们也不要忘记情感层面–冷暖色彩之间的强烈对比可以营造出生动活泼、充满活力的体验,而柔和的对比则可以营造出平静安详的氛围。

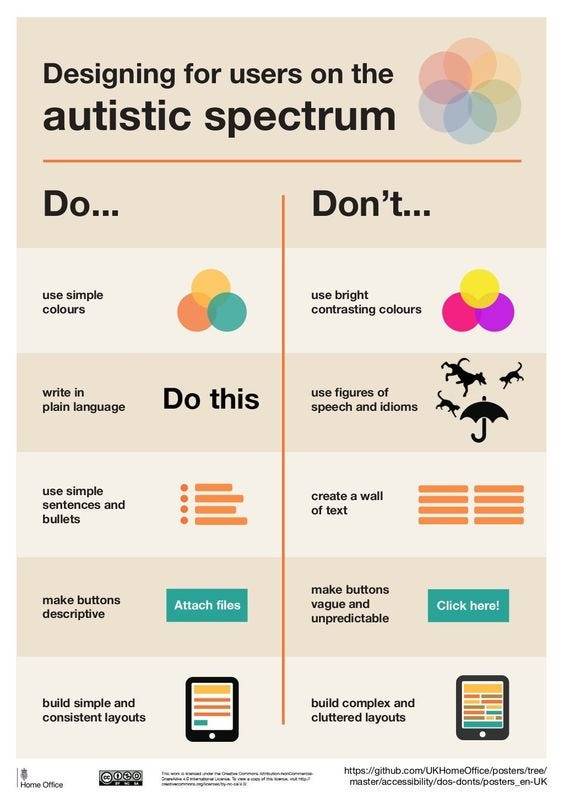
在努力设计能引起情感共鸣的仪表盘时,我们不应忽视可访问性的重要性。这意味着要确保我们的设计适用于每个人,包括有色觉缺陷或色盲的人。通过选择具有足够对比度的颜色、使用色盲友好型调色板以及采用其他形式的信息传达方式(如文本标签或符号),我们可以确保我们的设计具有可访问性和包容性,而不仅仅是对某些用户,而是对各种各样的用户。
案例研究
让我们深入了解一些时下最常用的仪表盘:

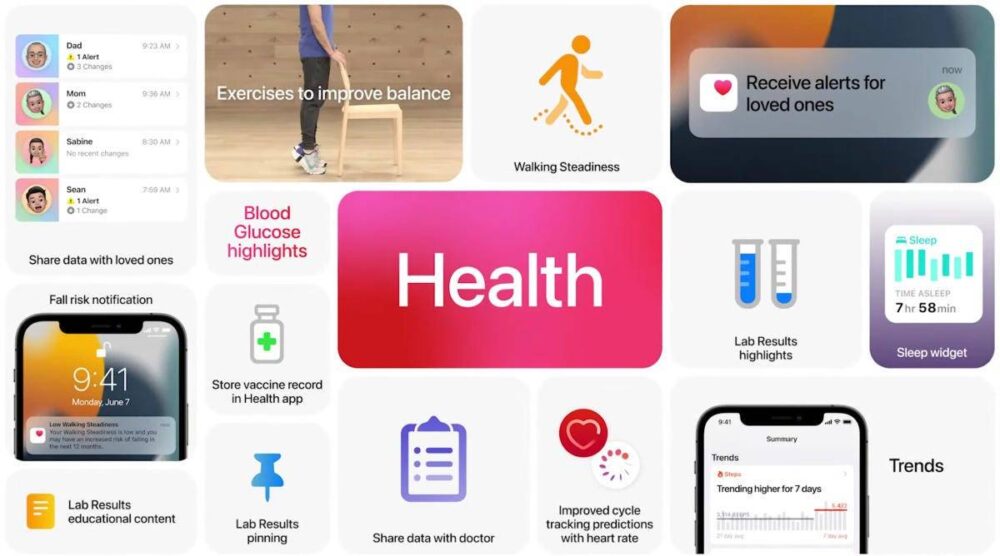
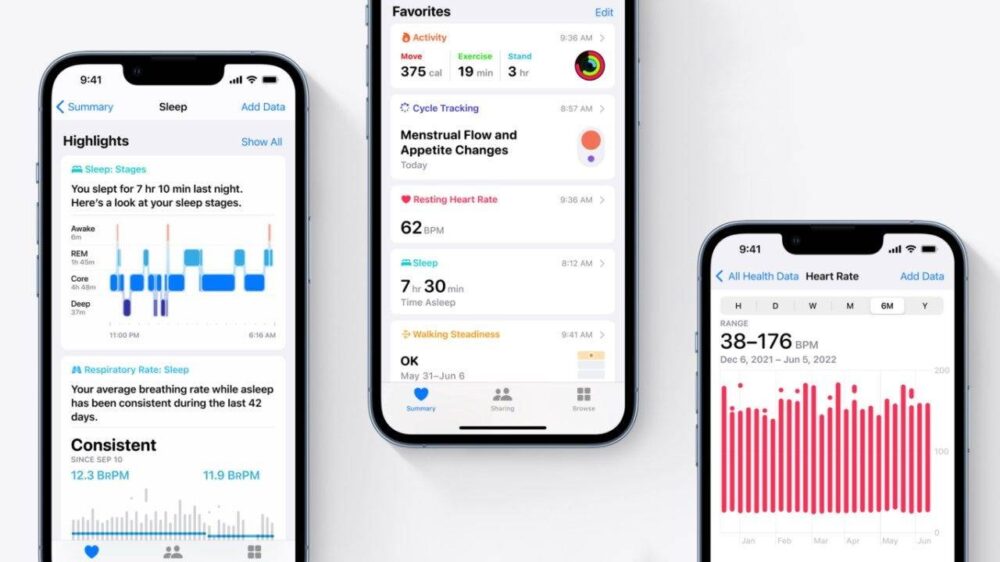
苹果健康
这个综合平台为用户提供了跟踪和监测健康状况所需的所有工具,从健身、睡眠到营养。苹果公司设计理念的核心原则之一是与用户建立情感联系。他们在健康仪表板中成功地实现了这一目标,创造了一种引人入胜的体验,激励用户为自己的健康负责。
健康仪表盘设计中最引人注目的元素之一是色彩的运用。苹果公司精心挑选了每一种色调,以唤起特定的情感,鼓励用户积极的行为。例如,仪表盘的显著位置采用了充满活力的绿色。绿色通常与成长、更新和活力联系在一起。通过采用这种色调作为主色调,Apple 巧妙地激励用户追求更健康的生活方式,鼓励积极向上的情感和能力。
为了补充充满活力的绿色,Apple 在与睡眠和放松有关的部分加入了舒缓的蓝色。令人兴奋的绿色和令人平静的蓝色在仪表盘中形成了一种令人向往的氛围,激励用户不断进取,并在需要时休息。

此外,苹果还在仪表盘的重要位置使用了醒目的红色。这种鲜艳的颜色通常与紧迫感、行动力和决心有关,象征着用户可以改进的地方,或者突出了触手可及的健康目标。这些小小的红色点缀就像一个行动号召,激励用户采取积极措施,实现更健康的结果。
用户表示,由于仪表盘提供了情感共鸣、视觉愉悦的体验,他们感觉与自己的健康目标更紧密地联系在一起,并被激励做出积极的改变。在创建这个引人入胜、用户友好的界面过程中,色彩的精心设计和战略性使用无疑发挥了重要作用。这是情感设计力量的绝佳证明,也是值得所有新晋设计师研究的案例。

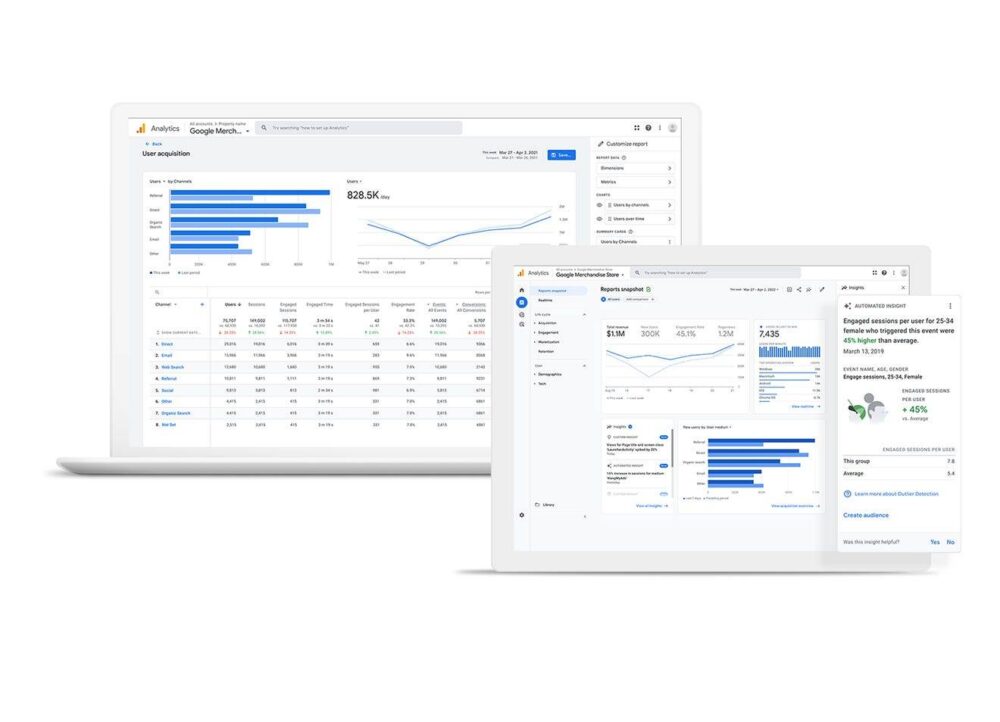
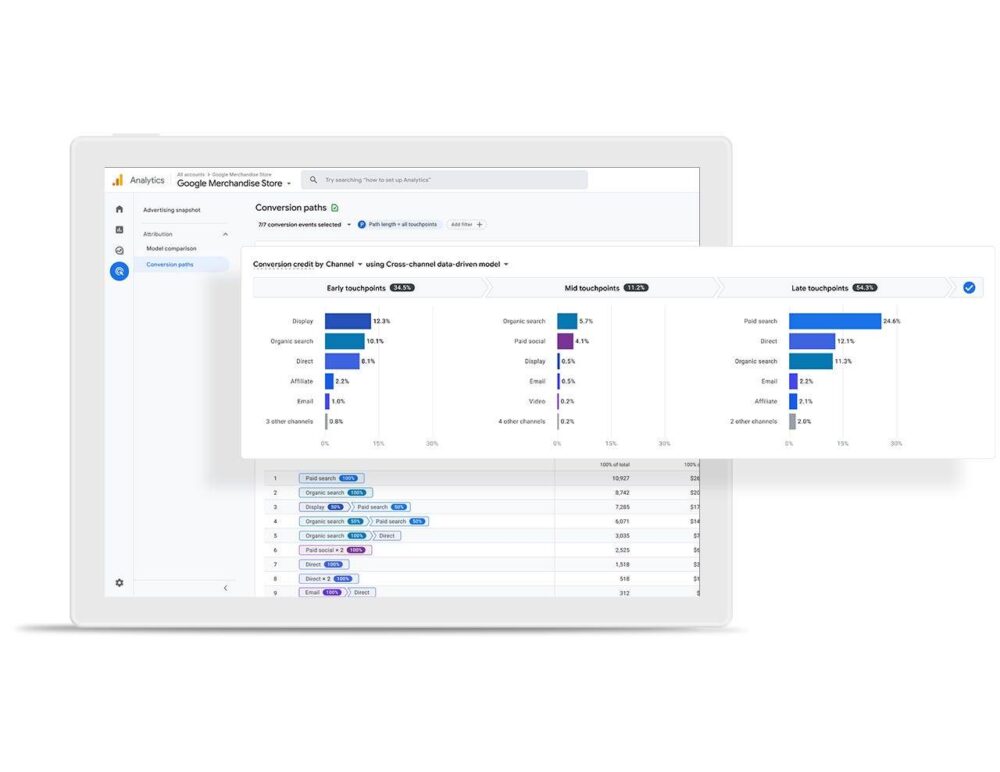
Google 分析
Google Analytics 是一个备受数字营销人员和企业推崇的平台,它提供了大量有关网站流量、用户行为等方面的信息。谷歌的设计理念是倡导简洁性和用户友好性,通过谷歌分析仪表盘,谷歌成功地将这些复杂的数据转化成了一种易于访问且富有洞察力的体验。
仪表盘之所以如此有效,其中一个关键因素就是它对色彩的战略性运用。谷歌已经掌握了利用色彩引导用户浏览界面并直观呈现不同数据的艺术。
Google Analytics 仪表板的主色调是令人平静的蓝色。蓝色通常与信任、智慧和效率联系在一起,为仪表盘奠定了整体基调。这种颜色的选择培养了一种可靠和专业的感觉,增强了用户对所分析数据的信心。
作为对主色调蓝色的补充,谷歌使用了深浅不同的绿色、黄色和红色来代表数据趋势。绿色通常与增长和积极联系在一起,突出积极的趋势或成功的指标。黄色代表谨慎或进展缓慢,用来表示停滞或变化不大。与此同时,红色是一种与紧迫性或负面情况相关的颜色,用于强调下降趋势或需要关注的领域。这种直观的颜色使用方式有助于用户一目了然地理解复杂的数据集,使数据解读更加直接、快捷。

为了平衡这些鲜艳的色彩,谷歌使用了大量的留白空间。这不仅创造了一个不杂乱、整洁的界面,还提高了数据的可读性,使彩色图表真正脱颖而出。
Google Analytics 的用户对该平台友好的用户界面和数据解读的便捷性赞不绝口。色彩的策略性使用为这一成功做出了巨大贡献,它能有效地引导用户浏览大量数据,并突出重要趋势和值得关注的领域。

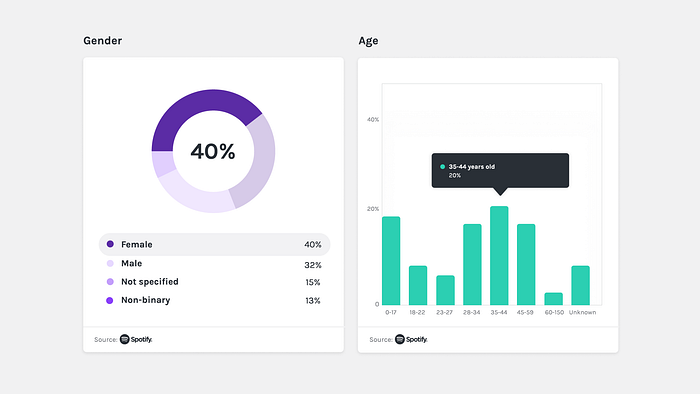
Spotify
Spotify 是一家领先的音乐流媒体平台,它成功地创造了一种用户体验,不仅功能强大、直观易用,而且富有情感吸引力。这一成功的关键在于 Spotify 控制面板的设计,尤其是色彩的运用。
Spotify 主要使用深沉、平静的绿色作为其标志性品牌色。绿色通常象征着清新、创造力与和谐–这与一个为用户带来多样化音乐体验的平台相得益彰。从徽标到各种用户界面元素,绿色在整个平台上都得到了一致的运用,从而创造出一种连贯一致、身临其境的视觉体验。
控制面板的设计还根据单首歌曲或播放列表的专辑封面进一步采用了动态色彩。当用户播放歌曲时,背景会巧妙地采用专辑封面的主色调。这为每首歌创造了独特的情感共鸣体验,增强了用户与音乐和艺术家的联系。
除此之外,Spotify 的仪表盘还采用了深色背景浅色文字的高对比度组合。这种选择不仅减少了用户在长时间聆听过程中的眼睛疲劳,还使关键元素更加突出,引导用户轻松完成音乐之旅。

Spotify 还利用颜色对仪表盘的各个部分和功能进行分类和区分。例如,由 Spotify 策划的播放列表带有明显的绿色徽标,而用户创建的播放列表则采用其专辑封面的主色调。这不仅为用户界面增添了个性色彩,还提高了平台的可用性。
Spotify 的用户经常称赞该平台的个性化和情感化用户体验。配色方案在创造这种体验方面发挥了不可或缺的作用,它将功能性与情感化设计相结合,为用户带来身临其境的音乐之旅。
收获
- 了解色彩心理学:深入研究色彩心理学的世界,了解色彩如何影响情绪、感知和行为。这种洞察力是设计师的秘密武器,使您能够利用正确的色调来唤起所需的情感并增强您的品牌个性。
- 个性化体验:实施个性化功能,以适应用户的独特品味、情绪和操作。利用数据驱动型策略来呈现与用户产生情感共鸣的内容。
- 通过颜色叙述:将色彩的活力与引人入胜的视觉效果和互动性相结合。这种强大的组合将使用户沉浸在您的品牌故事中,与您的产品建立更深层次的联系。
- 促进探索和参与:在构建设计时考虑到用户的旅程。直观的布局和战略性的颜色放置可以突出基本操作,引导用户无缝地完成界面。
- 文化和语境敏感性:请记住,颜色在不同文化中具有不同的含义。定制您的调色板,以尊重文化规范和行业特定内涵,以防止无意的失误。
- 整体色彩策略:除了单个元素之外,还可以在整个界面中查看整个色彩。虽然添加装饰色调很诱人,但请记住,它们可能会掩盖产品的主要用途。总体色彩策略应该服务于功能性,而不仅仅是美学。
- 最大化色调变化:考虑处理单个色调的阴影、亮度或饱和度,而不是一系列颜色。这种策略提供了一系列含义,而不会让用户不知所措。
- 有目的的动画:动画化时,颜色的运动可以成为吸引注意力的熟练方法。但请谨慎使用它;虽然色彩的运动很吸引人,但它可能值得自己深入研究。
- 重视白色和黑暗空间:有效的色彩应用需要喘息的空间。无论是白色空间还是对比鲜明的深色模式,这些“空隙”都会放大颜色选择的影响,确保清晰度和焦点。
- 保持颜色一致性:无论是在一个产品中还是在一套产品中,一致的颜色使用都可以建立连贯的视觉语言,防止用户混淆。
- 永恒超越趋势:虽然拥抱最新的色彩时尚很诱人,但请记住趋势会褪色。选择经久不衰的颜色和组合,以确保持久的吸引力并避免频繁更换。
- 小心更改:调整已建立的界面颜色对用户来说可能与重新定位关键功能一样不和谐。这让人想起了一句格言,“谁动了我的奶酪?在进行重大转变之前,请考虑用户的熟悉度和舒适度。
- 平衡品牌与可用性:一项复杂但至关重要的任务是协调品牌颜色与以可用性为中心的色调。如果发生冲突,请始终倾向于可用性。如果需要,将品牌颜色降级到特定的品牌组件,确保用户体验不受阻碍。
总结
色彩在情感设计中的作用确实是不朽的。它就像一把万能钥匙,可以解锁引人入胜的用户体验。颜色具有激发情感、塑造感知和指导用户行为的固有能力。一旦设计师设法驾驭错综复杂的色彩心理学,考虑植根于各种文化和背景的颜色联想,并巧妙地使用颜色组合,他们就有一个成功的秘诀,可以创建既视觉上令人愉悦又在情感上迷人的仪表板。
我们选择的颜色应该自然地与我们想要唤起的情感和我们想要吸引的观众产生共鸣。在这个旅程中,我们永远不应该忽视文化和语境对色彩含义的影响。优先考虑颜色对比度和可访问性是我们可以确定我们的设计迎合每个用户并且没有人感到被排除在外的另一种方式。当然,我们不要忘记色彩在品牌推广中的重要性,帮助我们塑造出独特的视觉形象并触发正确的联想。
企业和设计师可以战略性地利用色彩在情感设计中的影响来提高用户参与度,策划积极的品牌体验,并在市场竞争中脱颖而出。通过明智地利用颜色的潜力,他们可以形成情感纽带,促使期望的行动,并最终为用户提供他们不会匆忙忘记的体验。
总而言之,情感设计中的色彩就像一个电动工具。如果使用得当,它可以大大提高仪表板和整体用户体验的效率和影响力。认识并利用色彩的深刻影响,为创造不仅吸引用户,而且留下持久、共鸣印象的设计铺平了道路。
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








