融合数字和物理:苹果 Vision Pro空间直通体验设计
在WWDC23推出的Apple Vision Pro中,“混合”的概念不断被强调。这个反复出现的术语体现了 Apple 的设计理念,即打造一个集成的混合环境,将数字内容融入物理空间,强调通过使用耳机进行连接而不是隔离的愿望。提供这种无缝体验的一个重要因素是直通的实现。

直通在多个上下文中具有不同的定义。在本文中,范围缩小到主要关注Meta Quest Pro和Apple的Vision Pro等设备的直通体验。这两款设备都提供彩色直通功能,允许用户通过头戴显示设备感知现实世界,这对于混合现实中的无缝混合体验非常重要。

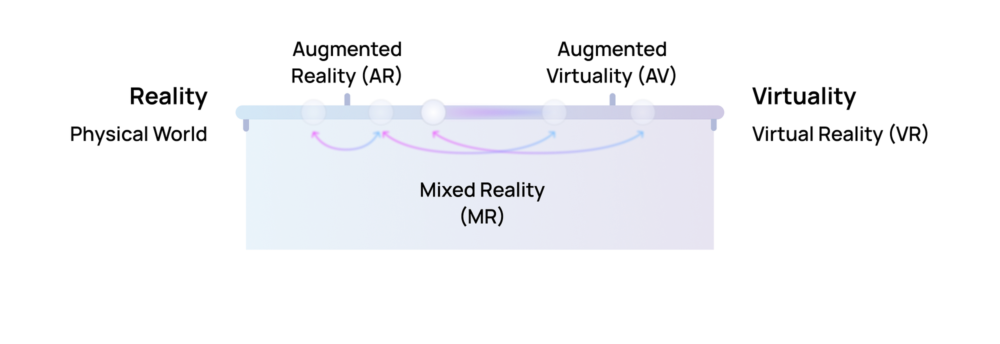
此外,这意味着增强现实(AR)和虚拟现实(VR)不再是二元期权,而是频谱上的流体状态,这为设计师创造了创造新体验的巨大机会。本博客将浏览直通用例的现有模式,分享直通上下文中的UX设计技巧,并一瞥这项技术的未来。系好安全带,我们将踏上穿越直通范式及其他的旅程。
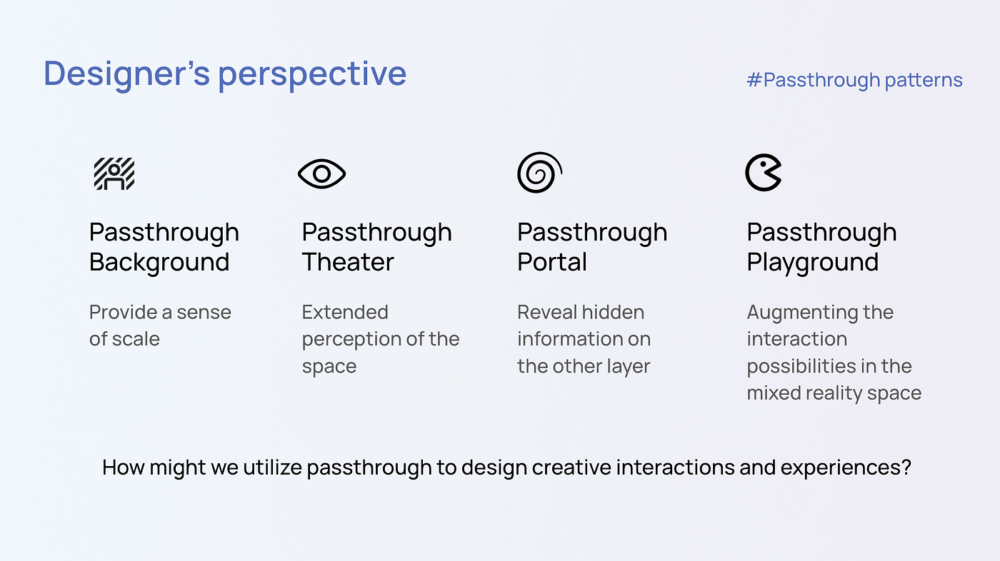
用例 1:直通作为背景

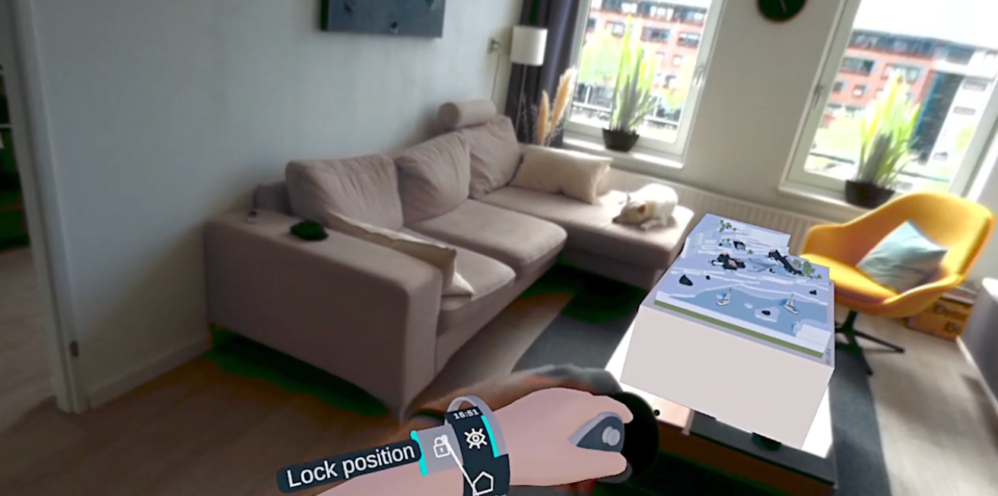
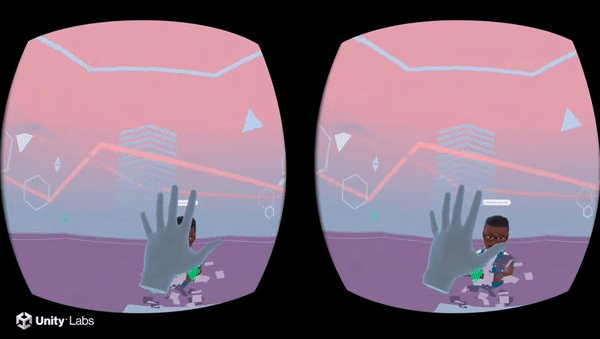
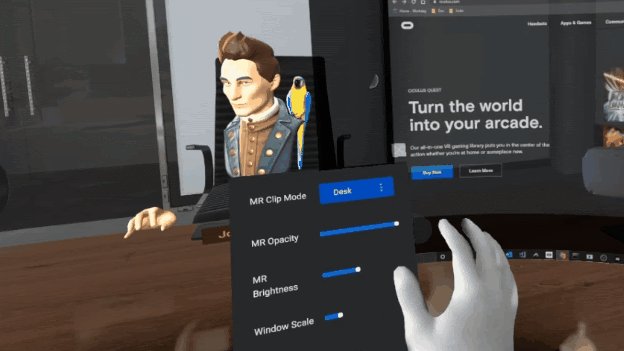
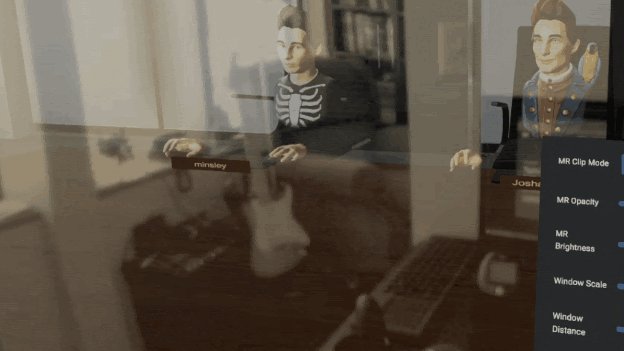
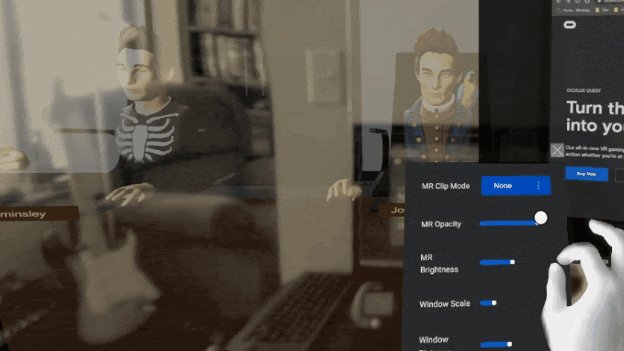
使用直通的一种方法是将其作为背景,然后在顶部叠加 3D 模型或其他数字内容。一些应用程序将其称为“AR模式”,因为它类似于AR体验,数字模型出现在房间中。然而,与真正的AR体验不同,现实世界不是通过摄像头捕捉的,而是物理空间的视频馈送。因此,颜色直通的分辨率会影响沉浸感。

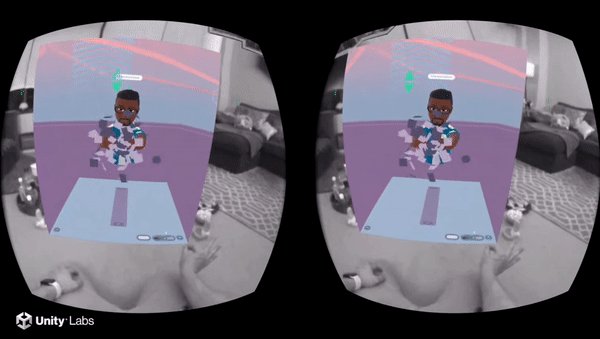
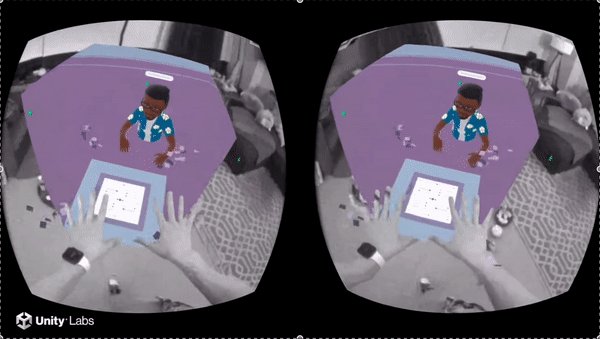
直通使用通常在建筑或室内设计应用中观察到,例如 Arkio,其中规模感至关重要。它允许用户预览3D模型在房间中的外观,提供有关大小,空间位置等的有用见解。游戏还以有趣的方式利用直通。例如,立体主义使用户能够查看漂浮在桌子上的立方体并与之交互。直通也可以作为多用户游戏的背景。在Unity Slice示例中,额外的玩家可以作为化身加入,并在客厅氛围中参与国际象棋游戏。

对于这个直通用例,虚拟世界和现实世界之间的连接主要是物理空间中放置虚拟对象的平面。直通功能大多是被动的,只允许用户查看真实世界的背景。

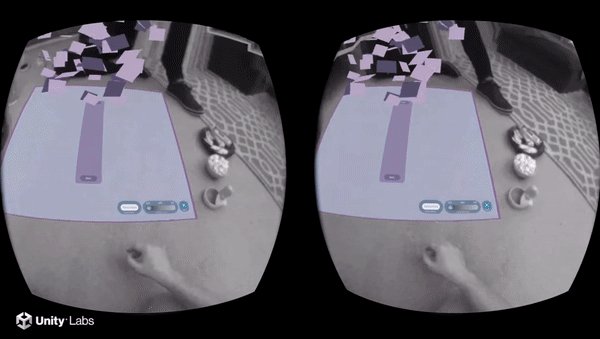
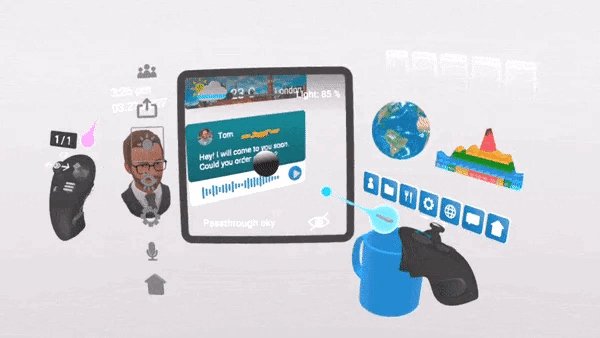
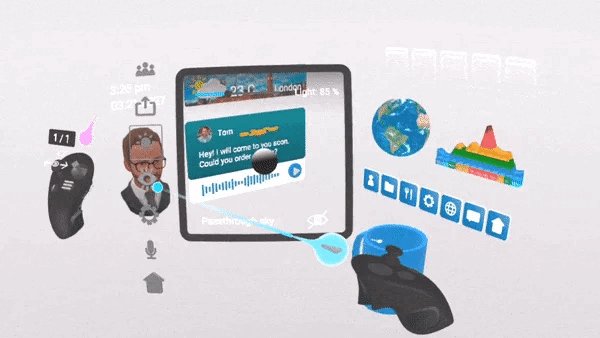
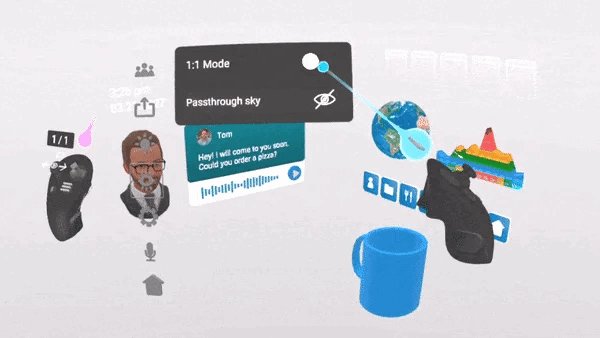
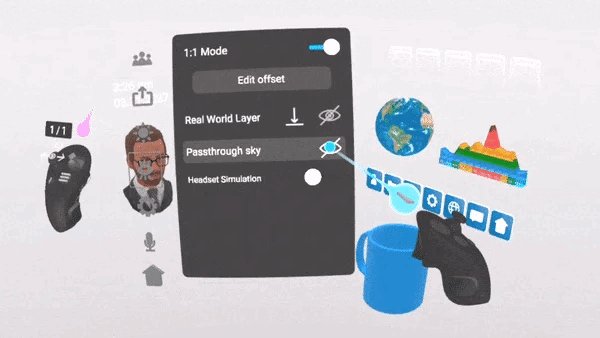
一个例外是 Unity 示例,用户可以通过调整滑块来操作他们可见的虚拟背景的范围。在Apple的演示视频中可以看到类似的设计,其中耳机上的数字表冠可用于决定他们希望虚拟背景如何在房间中扩展。但这是他们在当前版本的苹果“Gen 0”visionOS中直通体验的唯一定制方面。

未来,在场景理解的帮助下,耳机将能够检测房间内墙壁、桌子和其他物体的位置,将出现更多令人兴奋的直通可能性。这将允许虚拟世界和现实世界更加无缝地融合。虽然我们还不知道 Apple 将如何利用场景理解,但我们可以预期在未来的迭代中会有更多的用户交互来自定义混合体验。一个信号是我们已经观察到一些使用Meta Quest Pro的直通实现。
用例 2:直通(房间)作为剧院

如果耳机知道墙壁、窗户和门的位置,它可以有选择地将数字内容放置在房间的特定区域内。通过这种方式,它将您的房间变成了剧院,但与只能坐着看着面前屏幕的普通剧院不同,这个剧院更加“无边界”,因为它无缝地融入了您的周围环境。想象一下,把你的天花板变成一个星空,或者把你的墙壁变成一个神秘的森林,所有这些都只需扣动扳机。这允许场景扩展到房间的尺寸之外。

用例 3:作为门户的直通

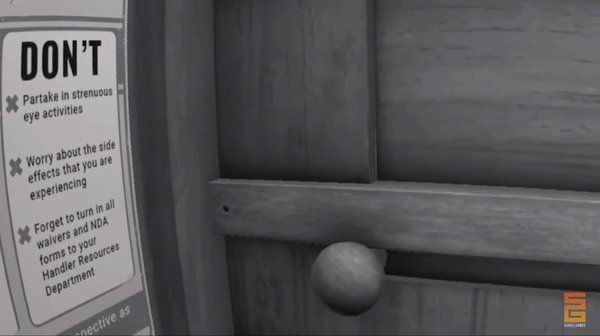
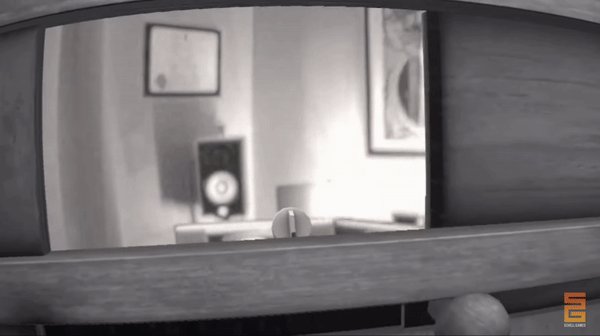
现在,想象一下在一个带有数字孪生的房间里——一个虚拟叠加层。此设置提供了隐藏或显示真实/虚拟世界的各个方面的可能性。这可以是一个引人入胜的游戏化体验交互设计。例如,在逃生室中,人们可以打开窗户看到现实世界中的客厅,或者像火炬一样挥舞控制器来发现房间里的虚拟“隐藏宝石”。

通过这种方式,您的手或控制器几乎感觉就像一根魔杖,打开了通往另一个隐藏世界的门户,并为体验带来了令人愉悦的惊喜。
用例 4:直通(房间)作为游乐场

使用直通,您甚至可以将房间变成游乐场。这意味着数字世界和物理世界中的物体之间将有更多的物理和相互作用,从建造在房间里运行的过山车到在你的房间里穿过激光波。这为游戏玩法开辟了更多可能性。

现在我们了解了当前直通用例的这些模式,这对设计人员和开发人员意味着什么?
设计师和开发人员的要点

对于设计师来说,挑战在于我们如何利用直通来设计创造性的交互和体验?在同一空间中混合虚拟和真实对象的可能性为我们创造了新颖的交互提供了广泛的可能性。这需要对用户需求的洞察力和创造力。

对于开发人员来说,挑战在于我们如何将直通与其他互补技术相结合?这意味着直通的实时视频馈送需要与其他补充技术相结合,以获得更多的场景理解。虽然UX设计师不会成为这些技术的专家,但了解技术限制仍然很重要。
直通的 UX 设计
如果你在学习这些直通模式后感到兴奋,并希望深入了解并创建自己的直通体验,这里有一些设计指南和工具可以帮助你入门!
沉浸式设计:使虚拟内容看起来逼真,实现无缝融合
苹果和 Meta 都强调沉浸感是直通体验设计的关键部分。为此,需要考虑两种类型的方案:
当现实世界更加突出时,您的目标应该是将虚拟内容无缝融入周围环境。
在这种情况下,您可以通过使虚拟对象显示为现实世界的自然组成部分来增强用户的沉浸感。


使用遮挡和阴影逼真地渲染虚拟内容有助于将数字内容与周围环境集成。例如,可以在地板上放置晕圈或投影,以将对象“固定”到直通中的特定空间。此规则适用于在物理空间中放置 3D 对象(例如虚拟生物或虚拟椅子)和 2D 屏幕。

此外,在 Apple 的空间设计原则中,材料选择在数字内容与周围环境之间建立联系方面发挥着至关重要的作用。他们特别选择半透明的玻璃材料,巧妙地吸引用户的注意力,同时保持他们对周围环境的意识。
当意图是降低现实世界的突出性并将用户的注意力转移到虚拟内容上时,您的目标应该是创建一个身临其境的环境。

在这种情况下,环境照明可以发挥重要作用。使用调光效果和精心布置的光源来引导用户的注意力转向虚拟环境中的关键区域或对象。反射在周围环境的微妙光线也提升了在沉浸式剧院等黑暗环境中的沉浸感。

此外,不同场景之间的过渡也应该感觉微妙和自然,以避免打破沉浸感。以苹果的Eyesight为例,它在人周围使用柔和的边缘,在旁观者进入场景时产生“淡入”效果。这种方法还有助于避免在周围环境发生变化时破坏沉浸感。

注意认知负荷:避免让用户不知所措
虽然将虚拟对象添加到现实世界感觉令人兴奋,但我们也不想让用户不知所措。例如,虽然在Apple Vision Pro中拥有多个屏幕很有趣,但应该有一个上限,以避免一次处理太多窗口。
这种考虑与视场(FOV)的局限性密切相关。重点应该是将核心内容保持在中心,以优化用户体验。

此外,在使用具有不同不透明度级别或内容重叠的对象和图标时要小心。这可能会增加不必要的复杂性并增加认知负荷,可能导致混乱或沮丧。

设计工具
如果要为直通体验创建模型,一些现有的原型应用(包括 ShapesXR 和边框)支持直通预览。此外,您还可以使用Photoshop,Figma或任何其他您喜欢的工具进行概念构思。

直通用户体验设计的未来

设计和开发直通体验继续带来挑战,但潮流正在转变。我们正在见证硬件和软件的加速发展,模糊了真实和虚拟之间的界限。在Apple Vision Pro之前,直通视频馈送的分辨率仍然相对较低,但Apple现在的4k显示屏可能会改变游戏规则,这使得阅读文本比以前容易得多。直通技术的普及正在扩大,随之而来的是用户体验的质量显着提高,以实现更逼真的体验。

未来有望在虚拟和物理之间实现更大的互动性,将我们的生活空间转变为动态的混合环境。

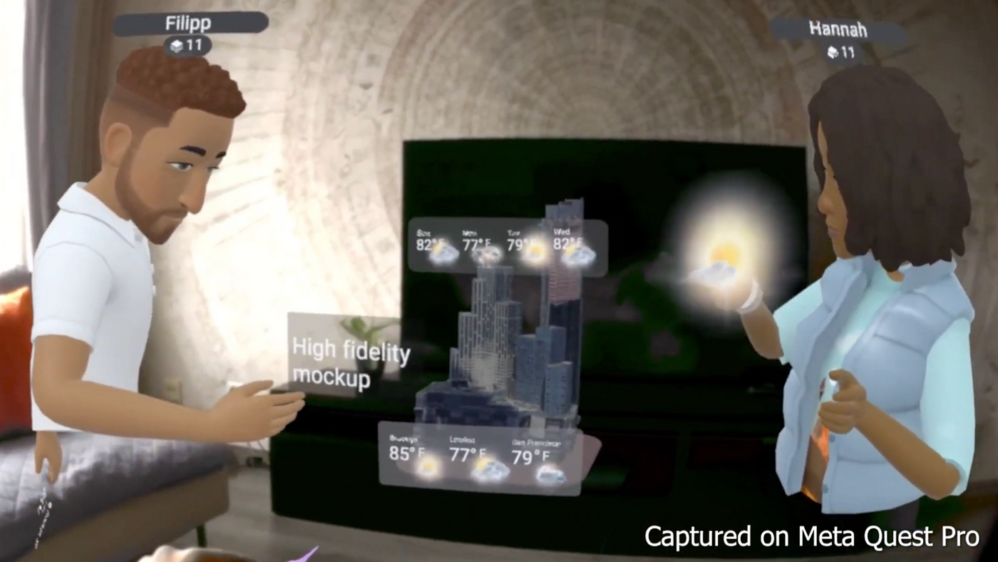
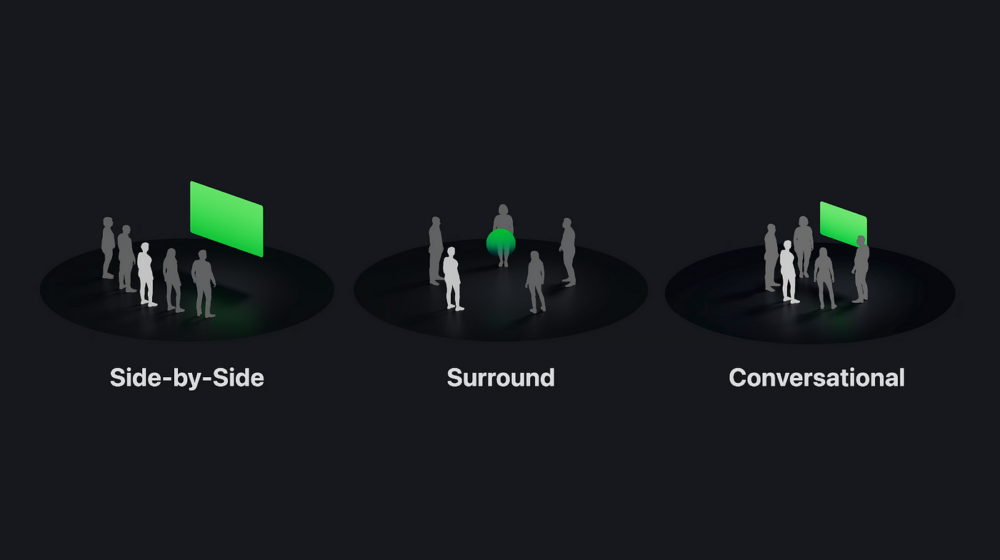
Meta的Shared Spatial Anchor和Apple的SharePlay的出现标志着一个新时代的开始。多个用户将能够加入同一个共享的混合空间,为沟通、协作等提供令人兴奋的机会。未来就在这里,而且只会越来越光明。
翻译:云瑞设计
原文:Daisy Chen




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![[免费]高端的牛皮纸包装设计展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/11/essentialba1120.jpg?x-oss-process=style/s1)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)

![免费-现代感很强的旅行与美食APP广告设计模板[PSD]](https://static.yrucd.com/wp-content/uploads/2018/04/foodTravelbanner0407-300x220.jpg)






