苹果Vision Pro AR头盔原型设计:AR的革新之路仍在持续

科技记者们强烈建议我们在2023年底前看到苹果公司的新VR设备。似乎苹果的主要焦点是VR。因此,当他们宣布计划在10年内用AR设备取代iPhone时,可以想象我的惊讶……认为我撑得住吗?不,不,我感到震惊和困惑。
考虑到目前的硬件太有限,无法取代任何东西,看来它将开始变得更好,很快。
新一轮的硬件
用户体验告诉我们,对于每个问题,都有合适的媒介。而AR绝对有它的优势:
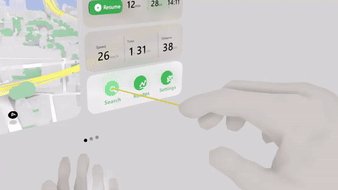
- 它通过手部追踪和3D显示,给我们提供了一种与数据互动的自然方式。
- 它通过在正确的时间显示有用的信息来限制认知负荷。
- 它还降低了互动成本。由于它的上下文性质,一切都需要更少的时间。

新的硬件带来了新的挑战。这些大部分仍然是用户体验工作的一部分,当然。考虑到用户、背景、问题、限制。然而,最不寻常的挑战来自于对3D空间的利用。利用它的全部潜力。
这是新的东西。这是不同的。
但现在开始琢磨新的互动模式是不是太早了?好吧,盒子外面就是我生活的地方!
制订准则
所以有未被发现的用途。也有非常少的既定模式。由于我们可能比我们想象的更早为AR设计,现在关注它似乎很重要。从技术上讲,我们所需要的只是硬件和一些空闲时间。如果有人,比如说,买了AR眼镜,他们就可以把这一切都弄清楚。呵呵。

所以很明显,这是一个关于我的故事。我最近买了TiltFive的AR眼镜,并立即投入其中。感谢微软的Maquette,我能够快速迭代并将我的想法移植到Unity。
结论是什么?这比把你的设计放在三维空间里要多得多。出于好奇,我开始研究一套规则,可以帮助避免我们从平面屏幕带来的常见错误和坏习惯。最重要的一条?UI应该总是朝着用户的方向倾斜。
1. 面对用户
文字的可读性在这里是一个挑战。由于抗锯齿和透视失真,如果文字不朝向你,它就很难阅读。出于同样的原因,与朝向另一个方向的UI元素进行交互也会更加困难。
你能做的最好的事情就是组织你的设计,使UI总是向用户倾斜。对于简单的界面来说,这很容易,只要旋转视图就可以了?。
更大的挑战是覆盖那些需要大量关注的用例。例如,一个iPad的应用程序在AR中会是什么样子?
嗯,我们必须弯曲它。

弯曲的屏幕可以确保所有的东西都与观看者保持相同的距离。屏幕越大,它的弧度就应该越大。
水平弯曲的视图部分地解决了可读性问题,但对于较大的界面,顶部和靠近底部的元素会被扭曲,难以触及。沿着两个轴线弯曲屏幕可以解决这个问题。
但我们能不能更进一步呢?
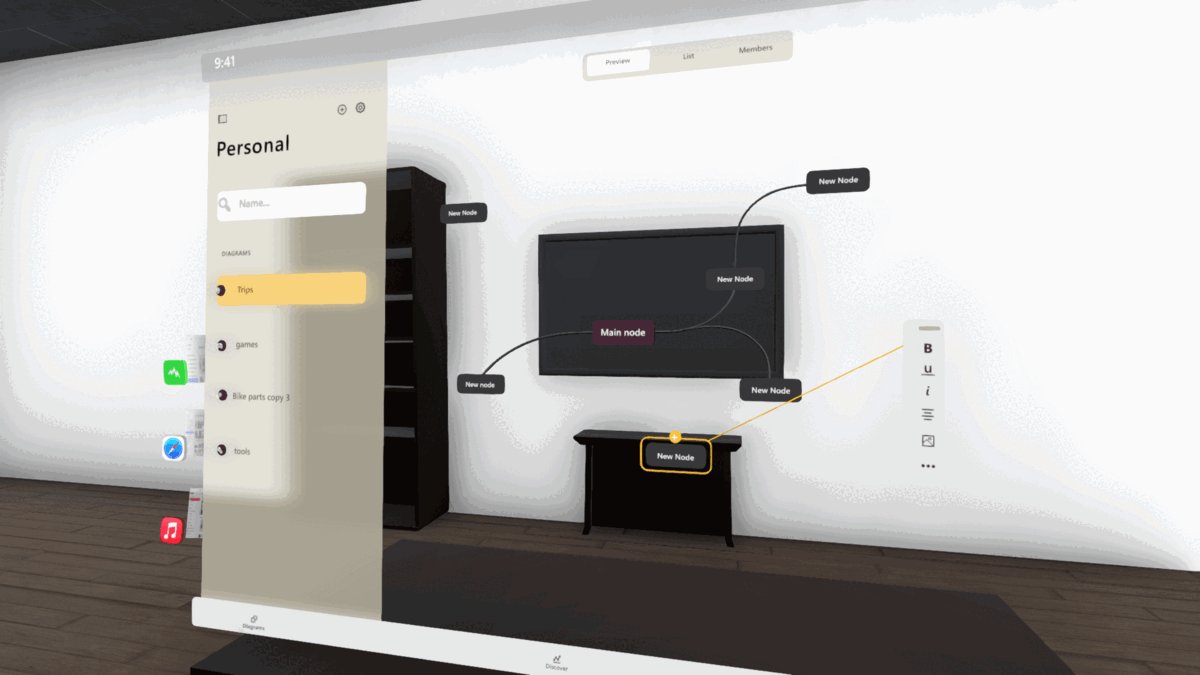
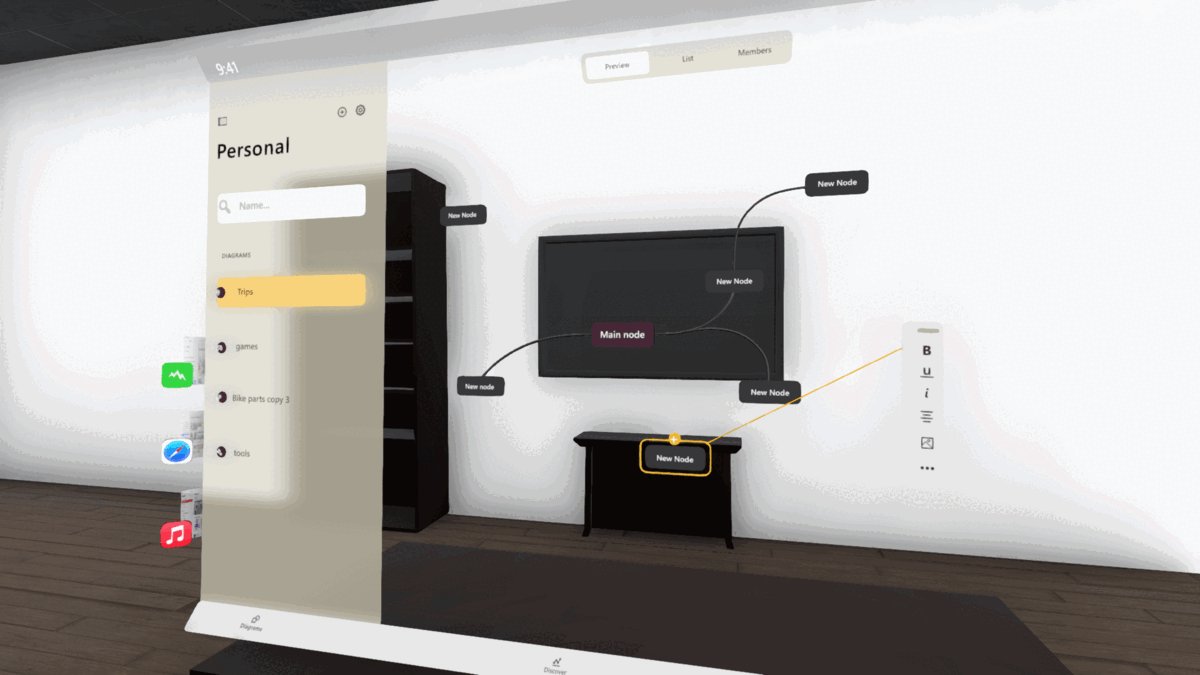
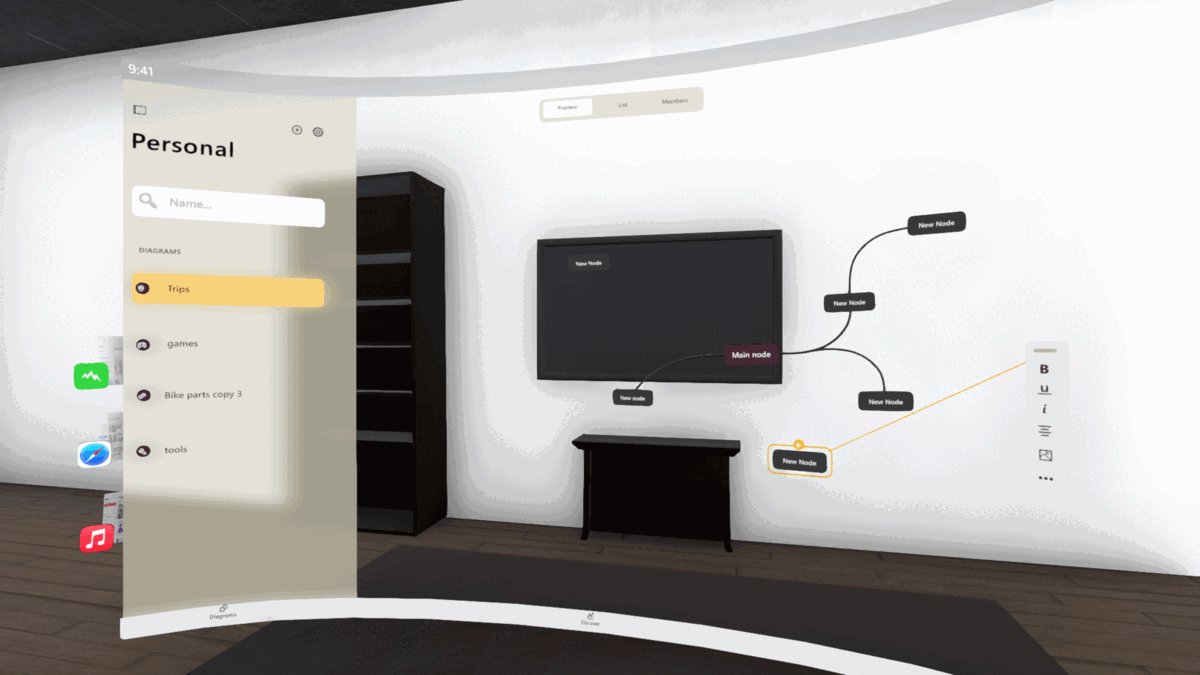
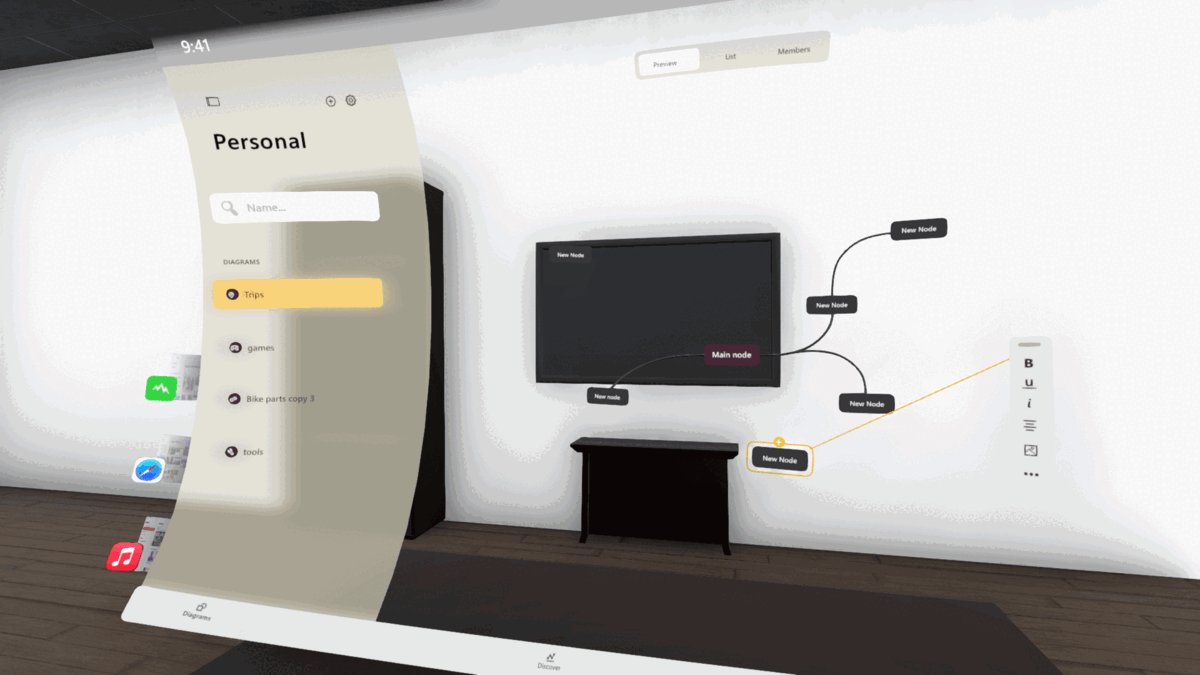
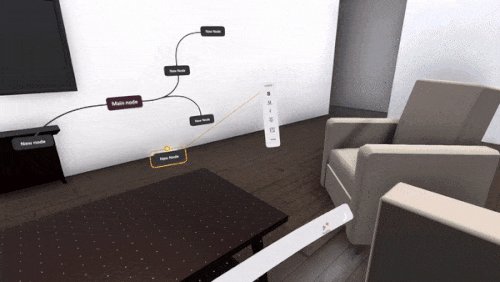
2. 对象,而不是观点
不如完全抛弃拟态主义。毕竟,我们在这里不需要屏幕。为什么要继续假装我们有这种限制。
很可怕,对吗?我们将努力克服!

呜呼。这里有很多东西需要分解。
因此,明显的问题是:它有用吗?当然可以。这绝对是3D中最自然的感觉。它不是在假装是一个普通的显示器。它并不拥挤或拼接在一起。当你通过耳机看它时,感觉就像一张有条不紊的桌子(认为这个比喻是一次性的?一个带有工具架的车库长凳如何?)。
所有东西在这里都有它的位置。类似的功能被归类在一起,内容可以随意拖动和钉住。这是一个工作的地方,而不是一个你使用的工具。
这就是空间设计的应用程序应该有的感觉。
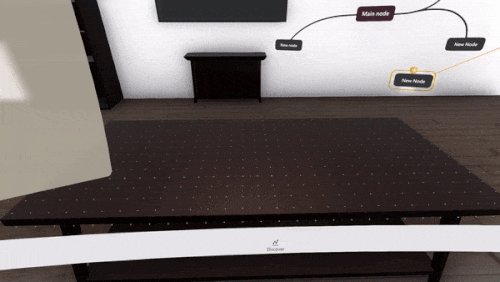
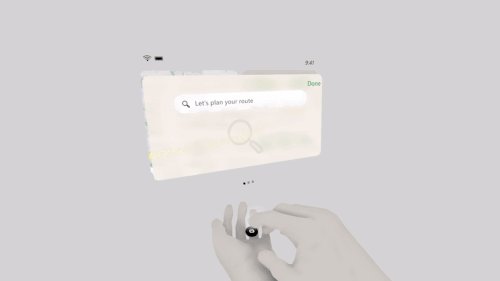
3. 界定表面
复杂的应用程序需要一个专门的表面。这就是我们的工作区域。它需要以一种明显的方式标明,我们必须把我们的东西放在里面。还需要有可能重新调整它。

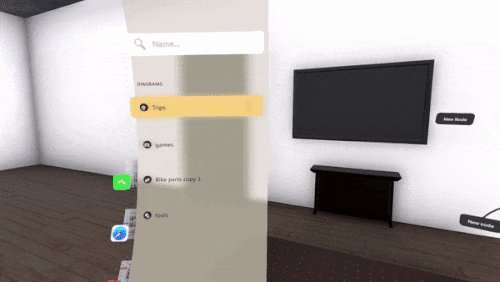
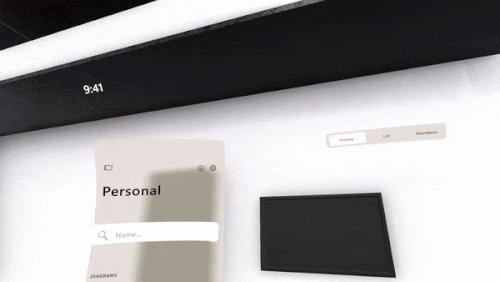
4. 改善信息架构
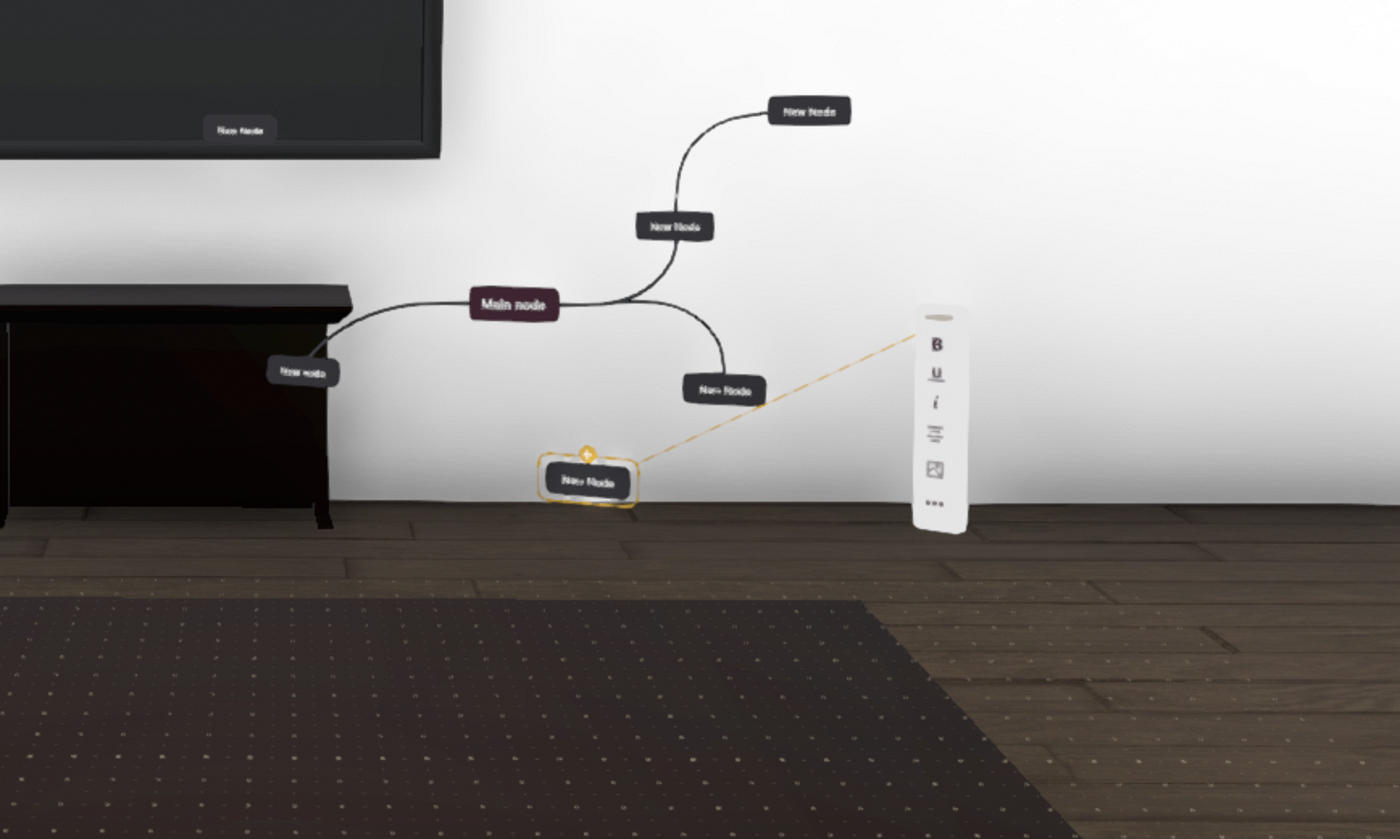
AR中的信息架构肯定更加复杂。视觉连接需要清晰,但又要分布在三维空间中。显示层次结构需要使用不同的角度和材料(物体反射光线和投射阴影的方式)。

5. 增加负担
听起来很熟悉,对吗?嗯,AR需要投入更多的思考。特别是由于手部追踪可能并不完美:

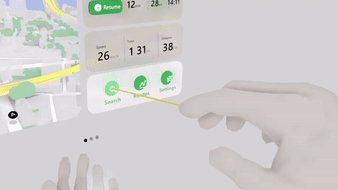
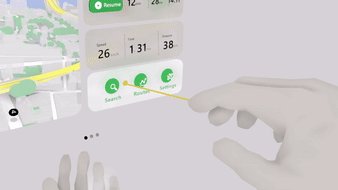
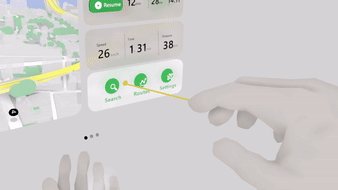
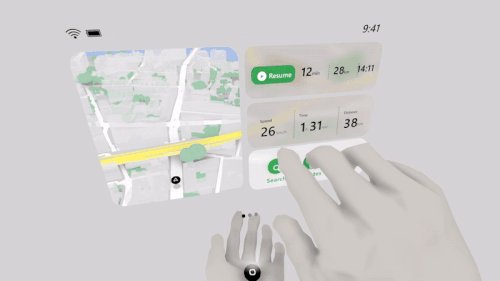
- 在手指前面显示一条射线,确保跟踪工作正常。
- 突出显示你所指向的按钮。
- 当你的手靠近一个物体时,显示上下文的用户界面。
6. 只展示必要的东西
认知过载是一个严重的设计挑战。我们必须仔细挑选要展示的信息以及何时展示。特别是当你在外面的世界里。小工具在这里是最有意义的。根据设计,它们是有背景的。为一个简单的任务和最小的互动时间而创建。非常适合你在移动中的时候使用。特别是当你把屏幕贴在脸上的时候。

看看Apple Watch的推出情况,可以认为最初的AR应用将接近于当前的iOS小工具。CarPlay将这一概念更进一步,一次显示多个小工具。它可以很好地转化为3D,并且非常适合提供快速的上下文互动。同时也很容易被开发者实现。毕竟,这都是关于采用率的问题。
7. 使之直观地移动
在移动过程中,遮挡视野是非常危险的。让用户有能力以直观的方式控制用户界面的位置是很重要的。体现性的交互是这里要走的路–使用手势来使我们的行动感到自然,就像与真实的物体进行交互。所以,基本上我的建议是:如果你触摸它,它就应该有反应(是的,我就是这么犀利)。

我们在这里有几个选择:
- 让它跟着你的手走
- 拖动
- 捕捉到视野的一部分(广告牌)。
- 捕捉到一个表面(表面磁力)。
为了达到最佳效果,我们必须让用户对用户界面有比我们习惯的更好的控制。我们可以移动我们的手机,用我们的手腕旋转手表,我们需要在AR中至少有同样的自由度。
总结
遵循这些规则肯定有助于我设计出在3D中看起来不那么不合适的界面。这也是相当有趣的。

一般来说,在硬件变得广泛流行之前,处于领先的边缘,玩弄硬件,是很有趣的。看到它不是因为它是什么,而是因为它有可能成为什么,有一天。
这感觉就像……嗯,看到了未来。尽管画面仍然有点模糊。
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








