ChatGPT是否消除了对视觉界面的需求?

基于ChatGPT和其他大型语言模型现在是 “大事情”,并承诺将彻底改变我们每天以数字方式进行的大多数活动。不过,作为用户体验专业人士,我们的重点是用户,我们相信任何创新都应该为目标用户提供价值并解决问题。这个 “价值 “的概念对于确定一个产品或技术的有用性和创新性至关重要。
在最近的用户体验行业新闻中,有一种趋势是利用ChatGPT来完成一些任务,如为设计模拟生成内容,进行用户研究(!),以及创造引人注目的文案。虽然这些进步可以提高设计师的经验和生产力,但我们最关心的还是用户本身。我们希望确保ChatGPT或类似技术的任何实施都能真正改善用户体验,使他们更接近他们所寻求的价值。
在 “Innovare con il Design: Il Caso del Settore dell’Ill Illuminazione in Italia” (F. Zurlo et al., Paper, 2002),”创新”(在产品、人工制品或界面中,…)被定义为与现有类似产品相比的积极差异。这种差异主要是基于解决用户的问题。我们可以说,这种有用的属性是定义一个产品、一个功能、一项技术是创新的基本条件。显然,在纯研究领域有许多创新没有对用户产生直接影响,但每项研究,在其路径的最末端,都应该为某人解决一个问题。否则,其目的何在?
因此,对我来说,有关ChatGPT等技术的首要问题是:
ChatGPT或类似的技术如何(以及在哪里)能够改善用户体验,并引入积极的差异,使用户更接近他们所寻求的价值?
ChatGPT和接口
具体来说,从用户界面的角度来看,这也是用户体验专业人士最感兴趣的问题: 与现有的界面类型相比,ChatGPT能带来什么好处?在什么意义上我们可以把它定义为创新?
ChatGPT是对话式界面的一个例子。对话式界面 “允许人们与软件、应用程序和机器人互动,就像他们与真实的人互动一样。使用自然语言打字或说话,他们可以轻松地完成某些任务”。(摘自 “什么是对话式界面?” 作者:Jesse Martin,Zendesk博客)。

自21世纪初以来,这些界面以两种主要形式存在:
- 聊天机器人: 这些机器人利用预定义的答案和路径来处理常见的问题,经常被用于故障排除和客户支持场景中。
- 语音助手: 它们允许用户通过自然语音与界面进行互动,从而能够执行常见的预定义任务。甚至在像 “Alexa “这样流行的语音助手出现之前,早期的手机就有语音命令来启动电话。今天,这种互动的可能性被整合到现代智能手表、汽车信息娱乐系统和智能电视中。
尽管之前对话式界面的应用有些局限,而且常常让用户失望,但现在像ChatGPT这样的技术有望将这种类型的互动提升到新的水平。事实上,与有限的脚本方法不同,ChatGPT可以根据领域知识产生反应,类似于一个真实的人的反应方式。有了对话式交互的这一重大进展,我们还需要视觉界面吗?
Jakub Nielsen在他最近的文章 “AI是60年来第一个新的UI范式 “中,自己将ChatGPT和类似的AI技术引入的交互定义为 “基于意图的结果规范”,它代表了最新的和新兴的交互模式。在这个模型中,用户向计算机传达了所希望的结果,而没有指定实现该结果的步骤。这种方法可以非常强大,适用于整个数字应用的范围,包括电子邮件客户端、网上银行、信息网站、专门的云端软件、社交网络平台、互联网浏览器和搜索引擎。另一方面,可视化界面被归类为属于第二范式的类型之一,即 “基于命令的交互范式”。
那么,在操作这些系统时,视觉界面仍然是必要的,还是一切都会变得 “对话式”?
用户界面作为用户和机器之间的媒介,界面的沉浸感越强,就越容易被用户接受。沉浸式界面模仿人类的行为、手势、互动模式和心理模型,与人类的自然行为方式一致,几乎不需要学习。它们提供即时的、以用户为中心的、直观的体验。(它们被定义为沉浸式的,正是因为用户在与机器的关系中没有感觉到相关的干扰;它就像同一环境的一部分,用户感觉沉浸在系统中。根据定义,沉浸的最好例子是虚拟现实,但这个概念适合描述每一个感觉自然的界面,并减少用户与系统的 “距离”)。
接口和任务。
如果我们仔细想想,视觉界面被设计成模仿人类互动的不完美方式。我们可以把每个视觉界面想象成用户和系统之间的理想对话。系统需要用户提供特定的输入,同时提供指导和解释,告诉用户这些输入是什么,如何正确地格式化以便系统理解,在哪里可以找到它们,它们将被用来做什么,等等。然后,系统向用户提供(希望是)预期的输出。
现在,让我们考虑一下用户通常以数字方式执行的三项任务:
1. 开设银行账户:
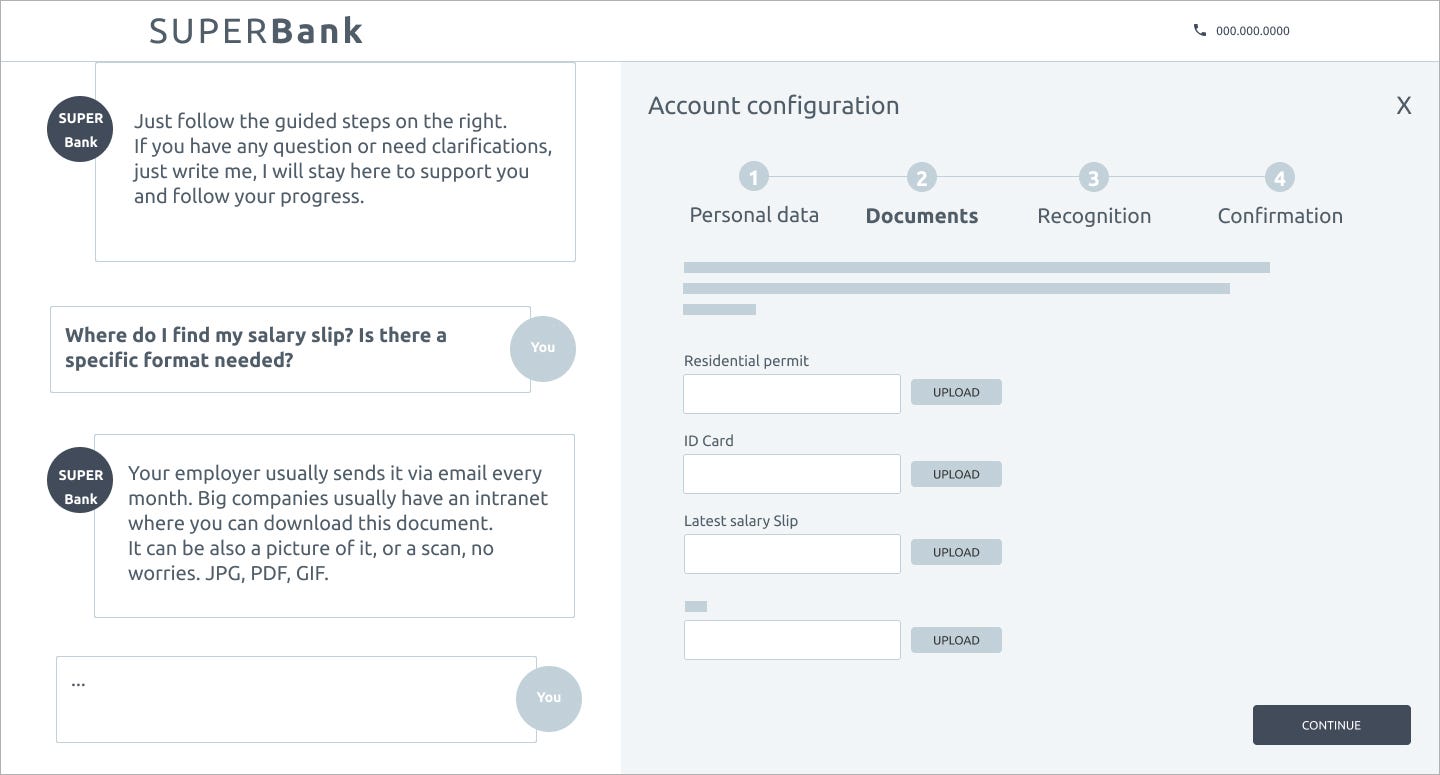
这项任务很复杂,需要用户了解银行网站的结构,并找到必要的内容来启动这个过程。该系统需要简单的输入,如姓名等,但也需要更复杂的信息,如身份证或其他文件的数据上传。它甚至可能需要极其复杂的输入,如对FATCA或KYC调查问卷的回答,这需要关注、知识、具体文件,有时还需要详细的研究。
这与在实体银行分行的对话没有多大区别,客户或潜在客户想要开立银行账户,并与知道程序和需要提供哪些信息的柜员互动。有价值的产出(银行账户)最终被签发。
用户体验设计专家现在经常使用一种叫做 “向导 “或 “引导路径 “的东西,将复杂的任务分解成较小的任务,一步一步地引导用户进行所需的输入。向导本质上是数字版的分行出纳员,按照正确的顺序要求客户提供信息和文件。
然而,想象一下,如果我们可以利用ChatGPT或其他基于人工智能的对话界面来完成这项任务。我们可以用普通话问我们需要什么,让系统来指导我们。
对于这种类型的复杂任务,向导仍然是最有效的界面吗?虽然基于人工智能的交互(对话式界面)有时可以作为一种界面表现得更好,但设计良好的向导(可视化界面)仍有其好处。
2. 监测新开账户的交易情况:
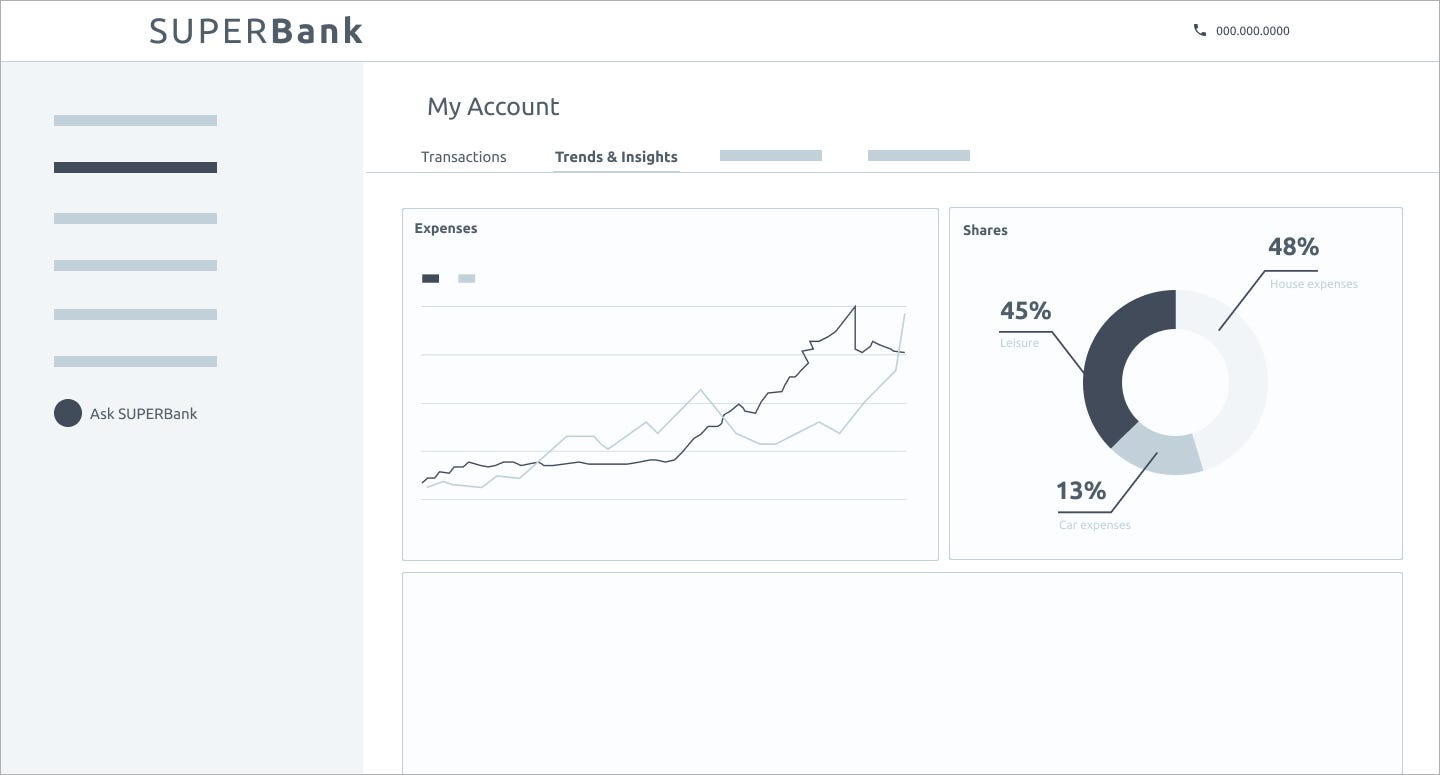
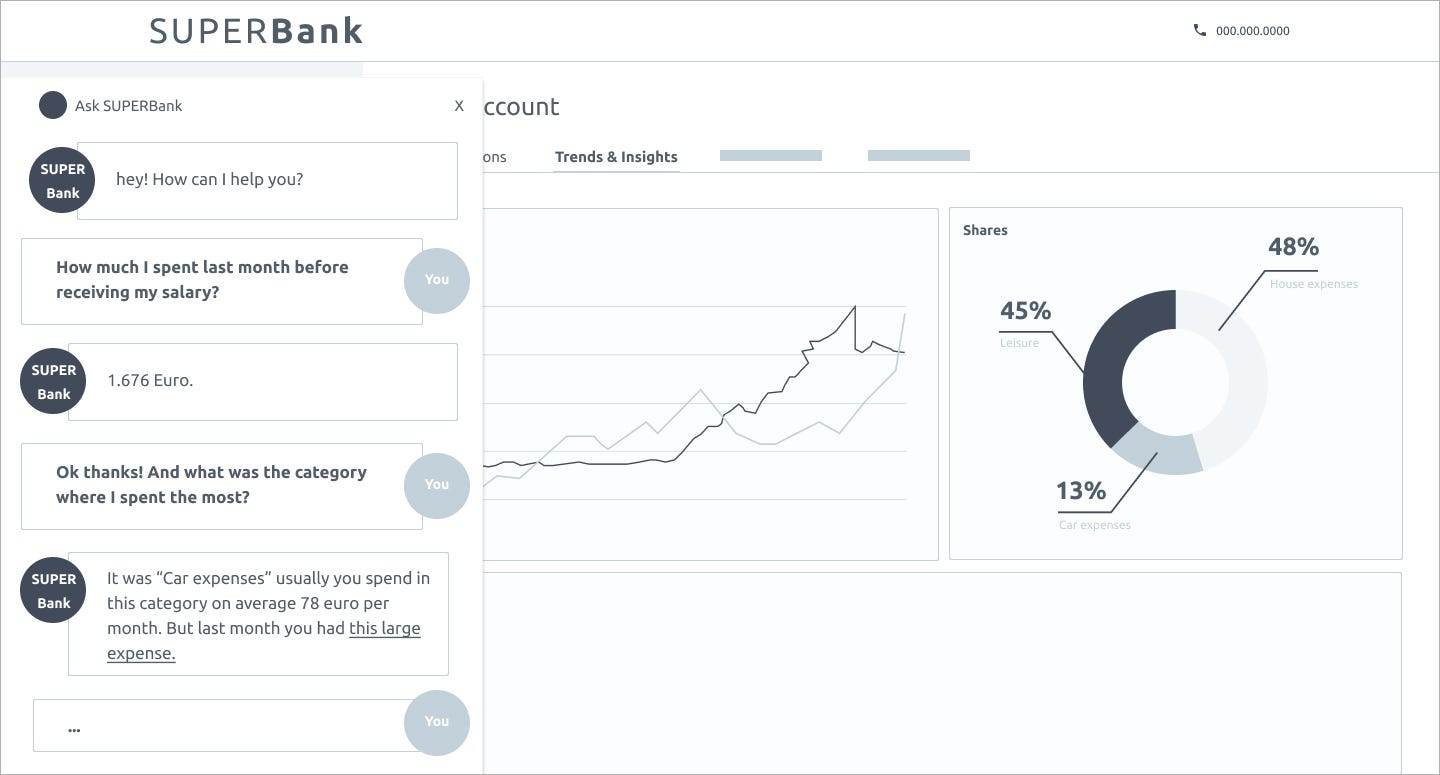
在第二种情况下,我们想跟踪我们银行账户的余额趋势,我们存了多少钱,我们花钱最多的日子,为什么,以及一般的消费趋势。
ChatGPT能为这项任务提供更好的界面吗?可能不会。像这种需要比较和理解大局的任务,用可视化界面、图表和允许多种解释的强大表示法来解决会更好。
3. 赶车:获得基本信息:
让我们想象一下,我们正在准备上班,想知道下一辆公交车在我们站台的时间,以便我们能赶上它。目前,我们有几种方法来获取这一信息,如在公共交通网站上查看时间表,或使用谷歌地图等应用程序。同样,我们可以使用公共交通应用程序来检索这些信息。

ChatGPT的性能会比我们目前使用的界面更好吗?
在这种情况下,ChatGPT可能会比普通界面提供更多的价值。它可以为一个特定的问题提供直接的答案,执行检索信息的任务,并提供精确的输出。
对话式与视觉式,何时使用什么,何时同时使用。
在这三个场景中,我们看到了不同类型的用户任务如何可能或不可能从像Chat GPT和其他人工智能系统的对话式互动中受益。试图概括地说,我们可以说:
- 像设置、入职、配置这样的任务,以及每当系统需要复杂的、结构化的输入,对理解和消化有挑战时,都会从良好的对话式界面中受益。
- 然而,那些需要解释复杂输出的任务(比如观察图表以发现趋势并做出决定,检查电子邮件,监控社交网络的反馈)仍然需要具有良好用户体验设计原则的视觉界面。
- 最终,那些需要精确和有限输出的任务,比如知道公交车的到达时间,检查明天是否会下雨,或者通过搜索引擎搜索特定的信息,如果由ChatGPT来处理,效果会好很多,它可以模仿真人,使用户获得所需信息的路径大大缩短。
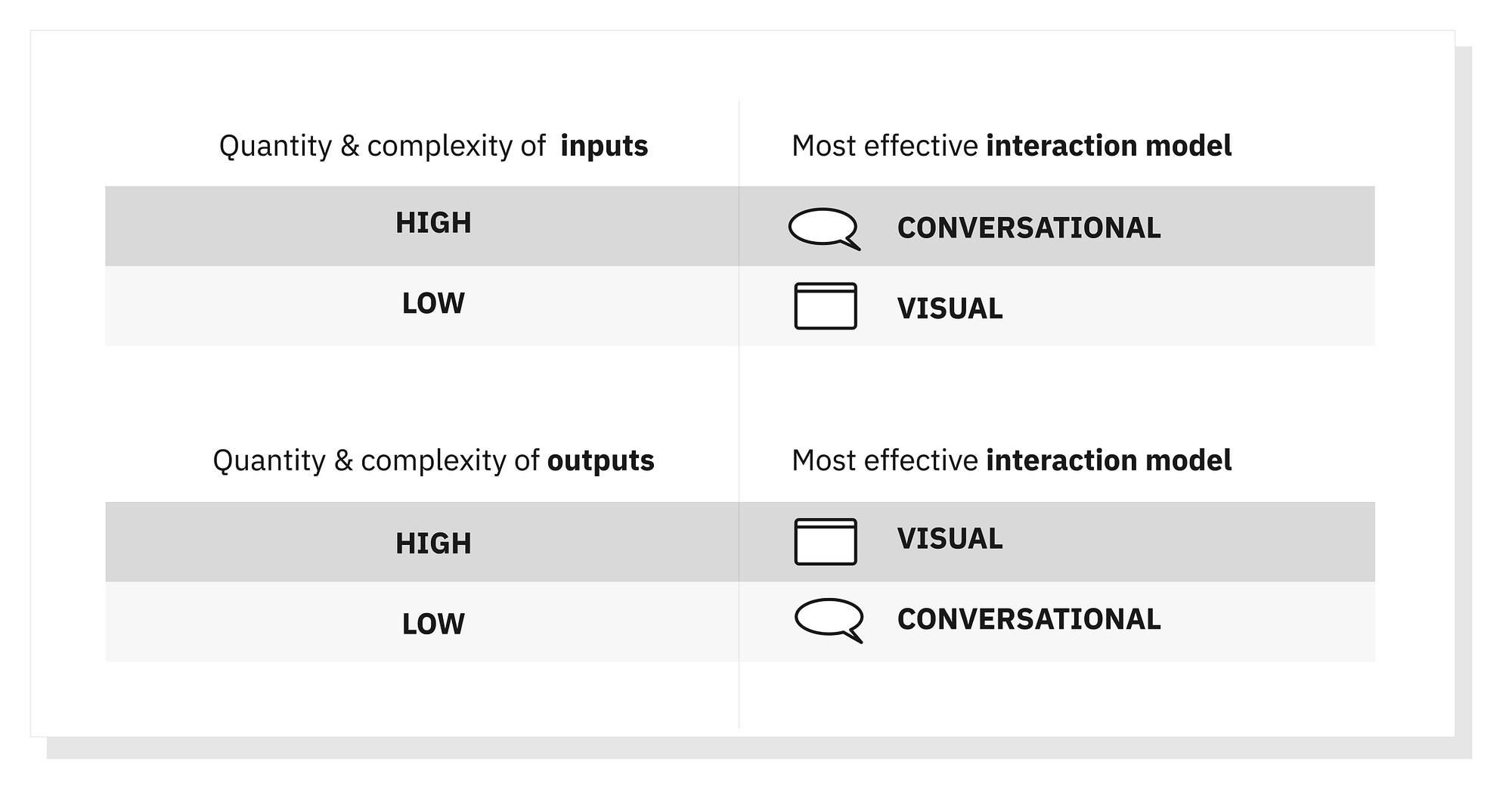
如果我们考虑到解决一项任务所涉及的投入和产出的数量,我们可以将其总结如下:
- 需要大量的输入:对话式界面效果更好。
- 需要的输入数量少(或顺序非常明确):视觉界面效果更好。
- 产生大量的输出:视觉界面的效果更好。
- 生成的产出数量少:对话式界面效果更好。

原始图片由Miro创建。它可以在没有授权的情况下被使用,但要适当的注明来源(本文和/或我的名字和我的Linkedin个人资料的链接)。
值得一提的是,对话式界面和视觉式界面可以(也应该)共存,以便通过利用各自的优势来提高用户体验。
让我们再考虑一下开设银行账户的情况:
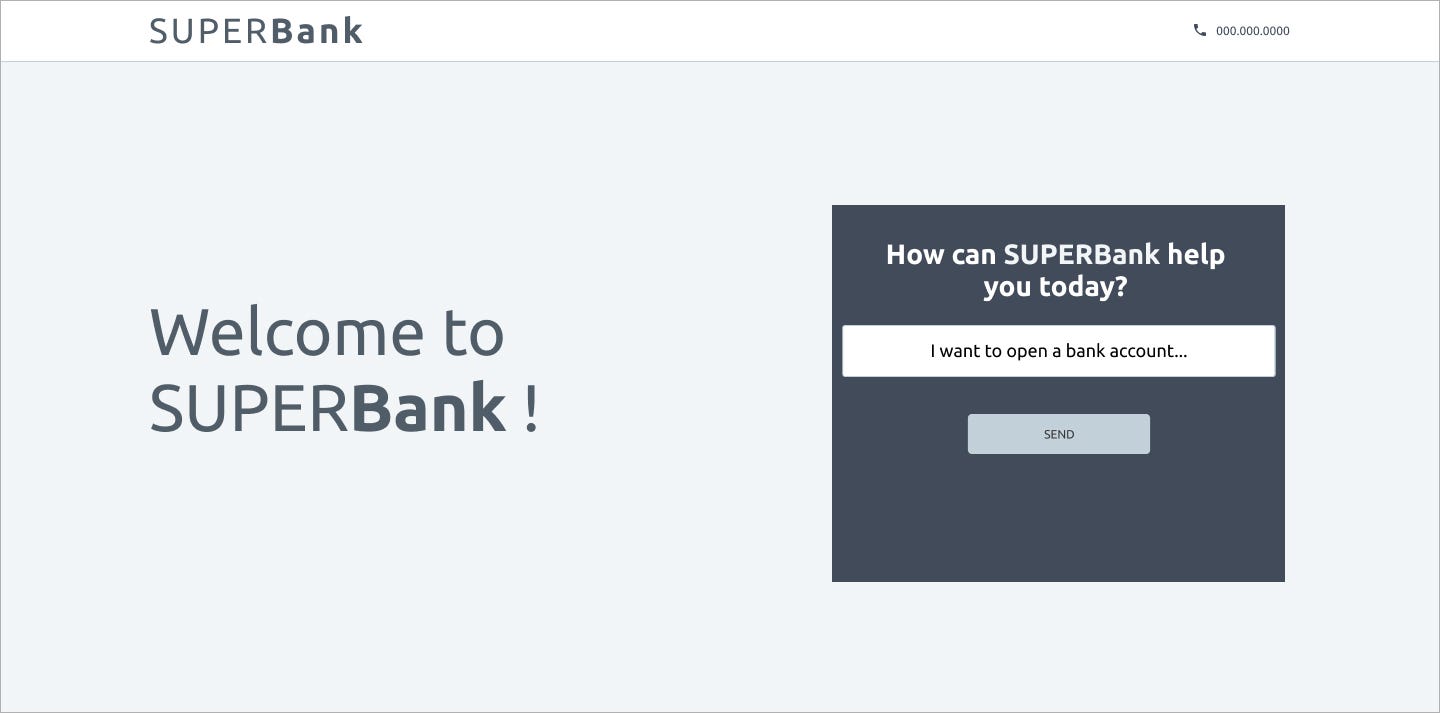
与其在银行网站上搜索开户选项,不如通过对话式界面直接说明我们要开户的意图,这样会更有沉浸感:

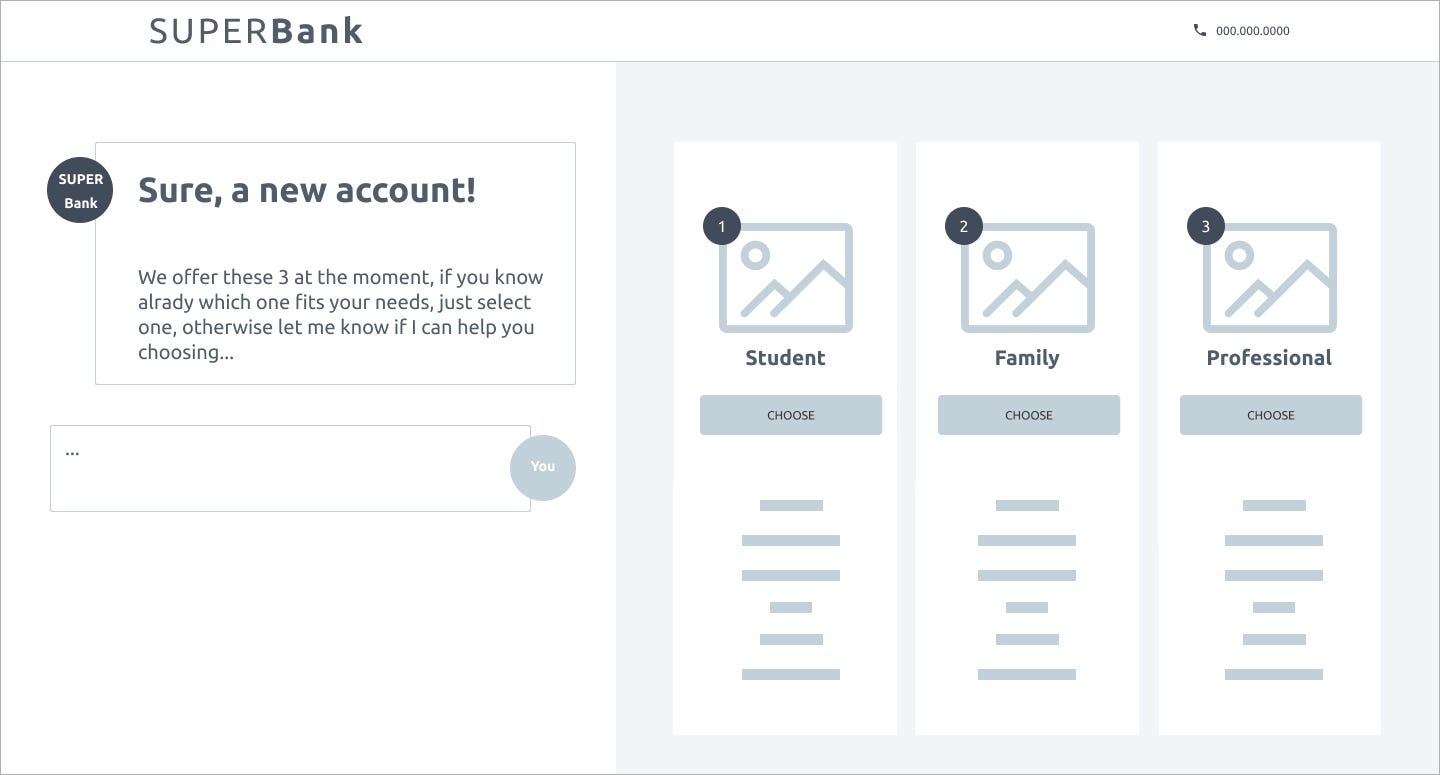
当涉及到选择最适合我们需求和预算的账户时,视觉界面优于对话界面,因为它能够进行比较和分析:

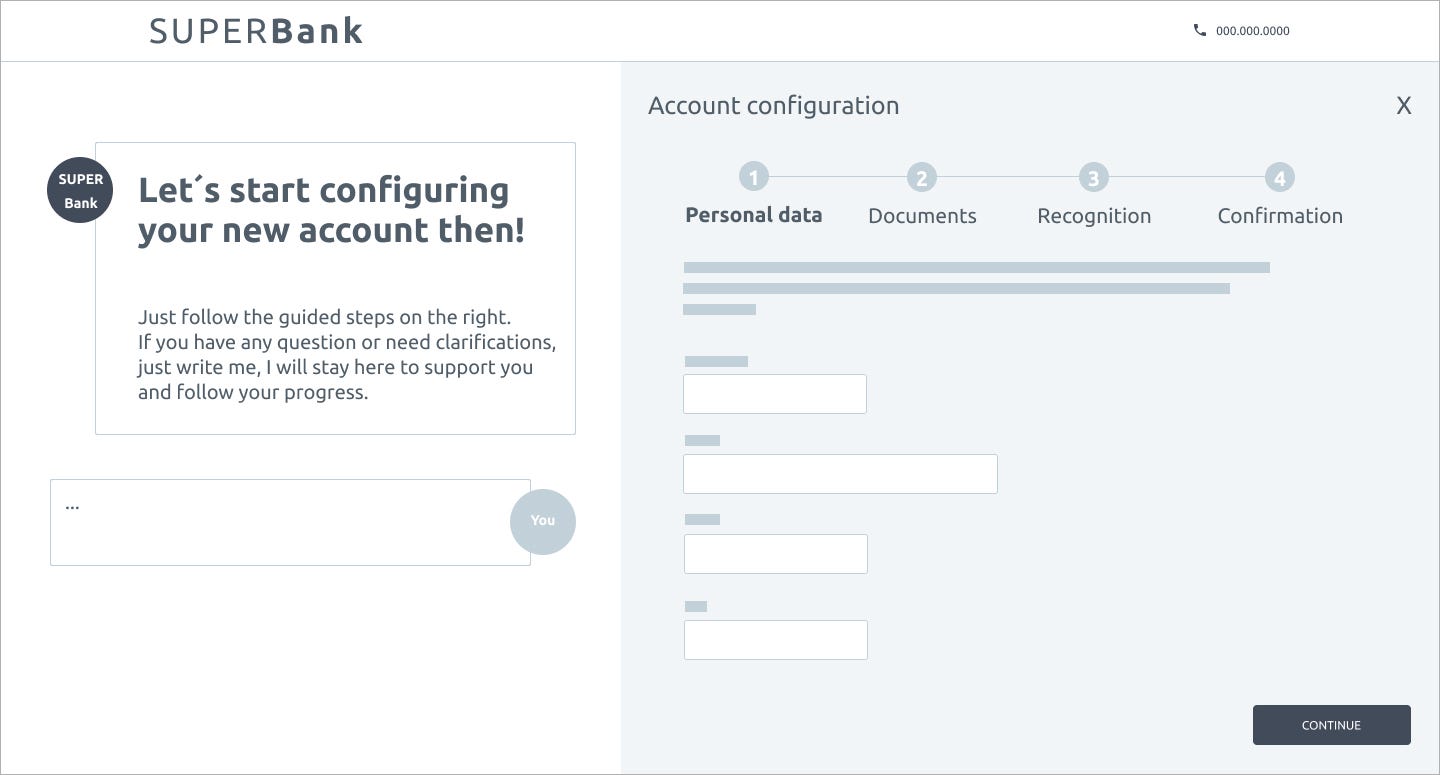
一旦过程开始,事实证明向导界面是最有效的,特别是对于收集简单的输入:

然而,当事情变得更加复杂时,提供 “人性化 “的协助可以大大增强使用的便利性:

当需要监控我们的财务状况时,通过可视化界面呈现的可视化图表提供了完美的表述,同样可以快速比较和分析:

但当我们有具体的问题时,没有什么能胜过LLM人工智能(以对话式界面呈现):

结论
要完全理解ChatGPT和LLM的潜力还为时过早,着手对这些技术进行实验和探索是至关重要的。希望这篇短文能够对用户体验和产品专业人士有所帮助,以确定何时何地有效利用这些技术进行用户界面设计,从而为用户提供真正的价值。它应该有助于理解如何将这些技术与传统的视觉界面结合起来,并根据任务的类型以及所需的输入和输出来确定哪种方法最有效。
再次引用J. Nielsen的话:”未来的人工智能系统可能会有一个混合的用户界面,它结合了基于意图和基于命令的界面的元素,同时仍然保留了许多GUI元素”。
现在最大的用户体验挑战在于理解如何正确设计这些混合体验。
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








