在用户体验设计中使用幽灵按钮以实现有效的CTA

在设计用户界面时,用不了多久你就会遇到对行动呼吁(CTA)的需求。无论你的用户是需要提交一个表格,还是需要完成一次购买,或者是注册你的邮件列表,你首先要给他们一个按钮,让他们可以采取这个行动。
但不是所有的按钮都是一样的,这对你来说是个好消息。你的用户需要采取的一些行动也并不像其他行动那样重要。为了优化你的用户界面以获得最有效的行动呼吁,你需要开始使用幽灵按钮。
- 什么是幽灵按钮?
- 按钮的层次结构
- 按钮的三种主要状态
- 创造有效的幽灵按钮
- 使用幽灵按钮来推动行动
什么是幽灵按钮?
顾名思义,幽灵按钮比标准按钮更不明显。就像一个幽灵一样,它融入到背景中,在你需要它的时候才会注意到它。
而且,就像幽灵一样,它的微妙性是它的超能力。标准的UI按钮通常有一个完整的主体和一个对比鲜明的填充颜色,而幽灵按钮在静止状态下通常没有轮廓,也没有填充(或与背景相匹配的填充)。只有当鼠标悬停在幽灵按钮上时,它才会呈现出轻微的阴影填充色,其边界才会变得明显。
按钮的层次结构
使用幽灵按钮来制作有效的CTA的讽刺之处在于,你不应该将幽灵按钮用于你页面上最重要的操作。但是,当你使用幽灵按钮时,你创造了一个按钮的视觉层次,使你能够把最重要的按钮提升到界面的最前面,而把最不重要的按钮降到后台。
一个有效的设计系统会包含一个主要按钮、一个次要按钮和一个三级按钮,每个层次都会有越来越多的微妙之处。根据设计系统的复杂性,你可能只有一级和二级按钮,或者你可能还需要增加一个四级按钮,但无论如何,你的最低级别的按钮应该是幽灵按钮。

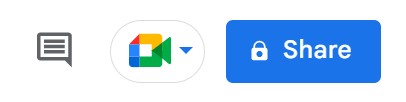
你可能没有注意到,但按钮的层次结构就在你身边。请注意Google Docs是如何使用一个主按钮来进行分享操作,一个次要按钮来进行呼叫按钮,以及一个幽灵按钮来进行评论按钮。
按钮的三种主要状态
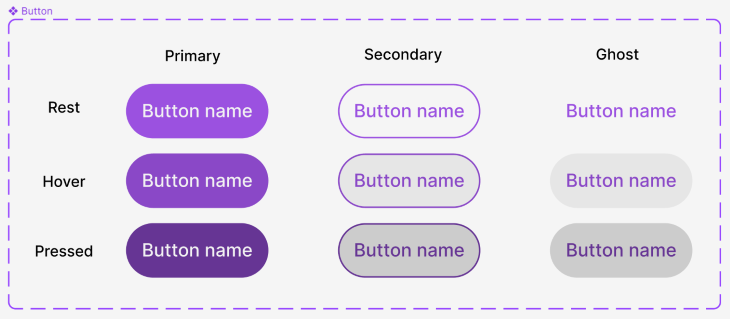
好的交互设计的一个重要因素是确保你所有的按钮都能响应鼠标和键盘的交互。因此,你的设计系统中的每个按钮都需要有视觉上不同的静止、悬停和按下的状态。
按钮通常也有一个禁用状态,一个聚焦状态,有时还有额外的活动或非活动状态,但在本文中,我们将集中讨论前三个状态,因为它们是导致幽灵按钮出现的交互。
当用户的焦点在其他地方时,休息状态是通常在页面上看到的。
悬停状态在鼠标进入按钮区域时出现,当鼠标离开该区域时又恢复到静止状态,表明有一个交互可以使用。
按下的状态在鼠标点击按钮时显示,表示按钮被压下,向用户表明一个动作即将发生。
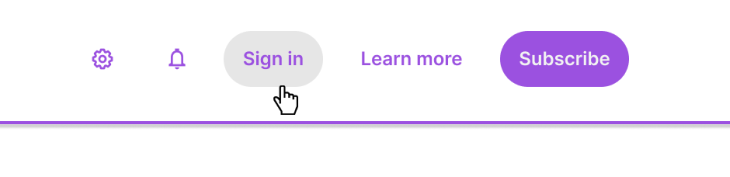
在你的设计系统中,所有的按钮都需要有这些状态,而且为了保持一致性,不同类型的按钮的交互应该是相似的。在下面的例子中,请注意Google Docs上的ghost按钮在悬停状态(浅灰色填充)和点击状态(浅蓝色填充)下的表现是不同的,以表示这两种状态是相互不同的。

创建有效的幽灵按钮
设计幽灵按钮的最好方法是以类似于建立主要和次要按钮的方式建立它们。
挑选一种颜色,在所有这些按钮类型中保持一致;如果你的应用程序或网站有一个既定的调色板,使用按钮的重点颜色是一个好主意。对于你的主要按钮,在按钮的主体上使用完全饱和的颜色,在按钮上的文字或图标上使用对比强烈的白色或浅灰色。这样你就可以为你的次要按钮和幽灵按钮反转颜色,只在文字、图标或轮廓上使用重点色。这使得次要按钮和幽灵按钮变得微妙,但看起来仍然与主要按钮有关。
当你构建按钮的时候,从每个按钮的休息状态开始。给次要按钮和幽灵按钮提供无填充、纯白色填充或与主要按钮上的文字相同的浅色阴影。
然后为每个按钮创建悬停状态。你可以随心所欲地设计这些,但一个简单的方法是,从静止状态中提取填充色,并将亮度降低10。然后,为你的二级和幽灵悬停状态做同样的调整。(如果你在静止状态下没有使用填充,那么给悬停状态一个纯白色的填充,然后将亮度降低10)。同时,将文本和轮廓的颜色变暗,其量与主状态相同,以保持符合WCAG指南的颜色对比。
对于被按下的状态,重复同样的过程,但将亮度再降低20。这将给你带来三个不同的按钮,它们清楚地表明了它们的交互状态,同时看起来属于同一个设计系统。
使用幽灵按钮来推动行动
现在你已经为你的设计系统创建了各种按钮,寻找机会将页面上不太重要的按钮降级为幽灵按钮。
一般来说,你应该在任何时候只有一个主要的按钮是可见的,或者至少在一个按钮组中是可见的。这意味着,对于任何一组按钮,你都应该确定将用户的注意力引向哪个动作。
在许多情况下,这是一个继续页面基本流程的按钮,比如下面的确认对话框。虽然你应该始终向用户提供一个取消选项,但在确认删除时,这是一个不太常见的动作。因此,你应该为取消动作使用一个幽灵按钮,以引起对删除动作的注意。

当设计一个有效的应用程序或网站时,你往往有一个主要目标,让用户到达你的页面。也许你想让他们购物,或者订阅,或者注册,或者捐赠。用户有可能在你的网站上采取所有这些行动,但如果你让所有这些按钮看起来都一样,你只会给页面增加视觉噪音,同时提供太多的看似同等价值的选项。
相反,只选择你最重要的一个目标。让这个按钮成为你的主要按钮,其余的使用幽灵按钮。请看下面的例子,一个版本使用五个主要按钮,另一个版本使用四个幽灵按钮和一个主要按钮。在第二个版本中,用户的注意力应该集中在哪里就更清楚了。

幸运的是,由于你把这些按钮设计成具有明显的悬停和按下状态的适当的幽灵按钮,你的用户仍然会知道他们可以与其他按钮互动,并采取那些次要的或第三类的行动。

结论
幽灵按钮,就像它们的名字所暗示的那样,是为了与主按钮相比不显眼。但在UI设计的零和游戏中,当一个按钮隐藏起来时,另一个按钮就会变得更加明显。幽灵按钮允许你在不牺牲实用性或功能性的前提下,在页面上取得视觉元素的美学平衡。
当幽灵按钮被频繁地使用时,它们可以让主按钮被节约地使用,这意味着主按钮可以脱颖而出,引导用户进入预定的下一步。下一次,当你计划一个界面时,花一些时间来考虑你希望用户采取的行动;现在使用你的新按钮库来推动这些结果。
LogRocket让你重放用户的产品体验,以可视化斗争,看到影响采用的问题,并结合定性和定量数据,以便你能创造出令人惊叹的数字体验。
翻译:云瑞设计





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)















