字体大小不影响美观,大字也能够漂亮!优化字体大小的案例分享
在页面设计中,文字通常被夹杂在醒目的图形和引人注目的动效中,容易被忽视。但实际上,文字作为主要的信息传递方式,在设计中具有重要的地位。适当的字号和间距不仅可以帮助用户快速获取信息,也可以展现出文字的美感。合适的字号设计是一个小但非常重要的设计点,同时也是一种节约成本但效果显著的设计理念,体现了我们“微小设计,巨大温暖”的设计理念。
全文1946字 阅读约10分钟
 对机票主流程而言,航班列表页和中间页都是承载着密集信息的页面。文字的比重占90%以上。
对机票主流程而言,航班列表页和中间页都是承载着密集信息的页面。文字的比重占90%以上。
去年的两舱项目里,我们细分人群做了两舱的功能体验升级,效果不错,但是同时也收到了一些用户的反馈,认为“文字偏小,阅读费力”。除两舱用户外,老年用户也是需要大字号的客群,但我们认为两舱的大字不等同于关怀版的大字,这两个客群对于大字的需求是不一样的。
高端用户侧重品质和美学的感知,他们需要的大字是“美观且舒适的”。而老年用户则是需要看得清,是刚需性的放大文字。
 在制定这两个客群需要的字号时,对设计来说最直接的问题就是,字号放大到多少比较合适呢?我们界面上信息比较多,放大文字后如何展示的下?
在制定这两个客群需要的字号时,对设计来说最直接的问题就是,字号放大到多少比较合适呢?我们界面上信息比较多,放大文字后如何展示的下?
接下来看看我们是怎么做的。

两舱用户的大字美学
a.两舱字号的选择
针对高端用户品质与美学的设计需求,在两舱字号的选择上,我们从体验和美观两个方向着手设计两舱列表页的字号。
考虑到目前我们平台上60%的用户都会选择首屏前4-6条航班,因此我们为了方便用户使用,要控制航段信息一屏展示4-6条。这也意味着我们列表页航段的高度会有一定限制。

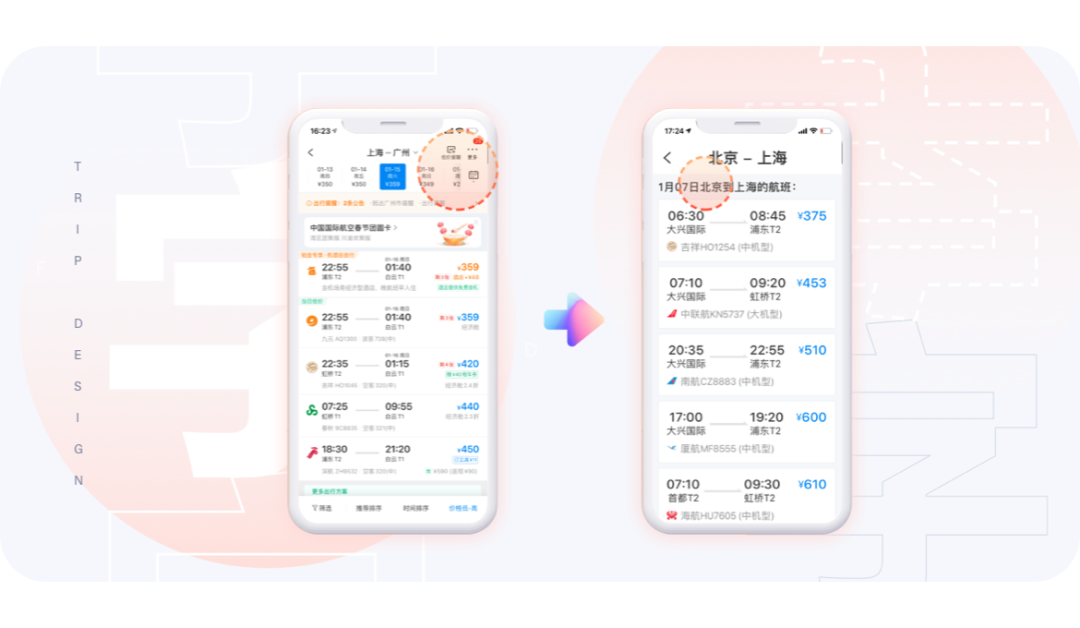
在美观性方面,有研究表明中文的行高1.5倍、英文的行高1.2倍时阅读较为舒适,因此我们在美学与尽可能大的平衡里取了最大值,将航班时间航班信息等字号放大了1.1倍。调整后的航班列表页满足刚刚提到的一屏展示4-6条这个点。
b.两舱字段的选择
在放大了文字字号后,面临的一个很直接的问题就是,我们页面中横向区间内的内容变多了。
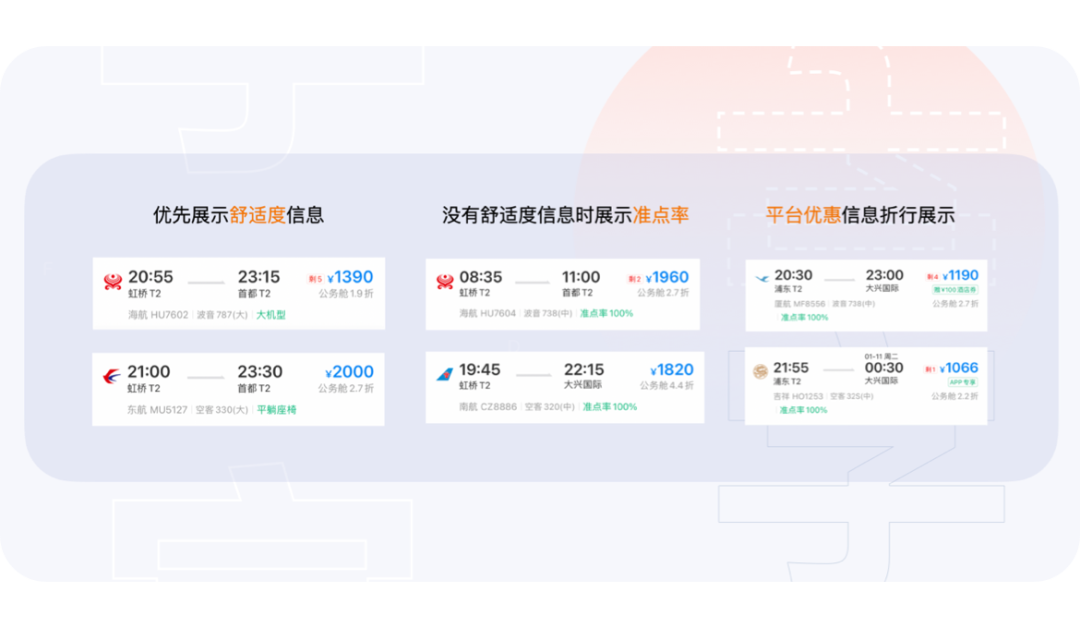
密集的信息造成的阅读困难与我们的设计目标背道而驰,为了达成美观与易用性的平衡,我们调研了用户需求,从产品逻辑上做切入,将用户关心的航班舒适度、准点信息、平台优惠等字段做了排序,通过优先级展示。

两舱的大字版上线后,收获了不错的数据,但是我们知道两舱的改版成功不仅仅只是依靠放大字号,而是功能视觉全方位体验升级后的综合成果。但是在大字号版本的两舱上线后,近年来,关于阅读费力的客诉和反馈变少了,这也印证了放大字号的效果不错。对于两舱客群,我们的大字号设计也体现了一些关怀性。

关怀版的大字设计
a.字号与信息层级的设计
关怀版在设计之时,我们就参考了WCAG,AA和AAA的对比度标准,同时考虑了我们平台原本的视觉规范,在保证平台视觉风格一致性的前提下,将文字与背景色的设计对比度加大,满足老年用户清晰识别的同时,也兼顾了残障人士的阅读。

字号方面则参考了工信部颁布的《适老化通用设计规范》,同时我们也考虑了屏幕宽度与信息排布的限制,将字号制定在38-56px之间,标题、正文、辅助信息等采用不同的字号与字色,将内容拉开层级,突出重点信息。
因为关怀版的文字更大,空间更加有限,因此我们在关怀版做了更多关于信息和体验两个方面的研究和取舍。
b.大字模式下的信息取舍
我们通过老年用户模型和购买行为分析,在列表页,我们去除掉了准点率和舒适度信息等老年用户相对关注较少的信息,为时间地点航班等重要信息留出大字空间。
在体验方面,为了让老年用户方便操作,在列表页我们也删除掉了对老年用户不太友好的交互,例如头部的滑动日历,采用更明确的话术告知老年人行动点。

目前关怀版我们还只是做了第一步,未来还有很长的路要走。
但是通过这两个项目,也引发了我们的一些思考,有没有更多人群需要大字关

大字关怀的更多可能性
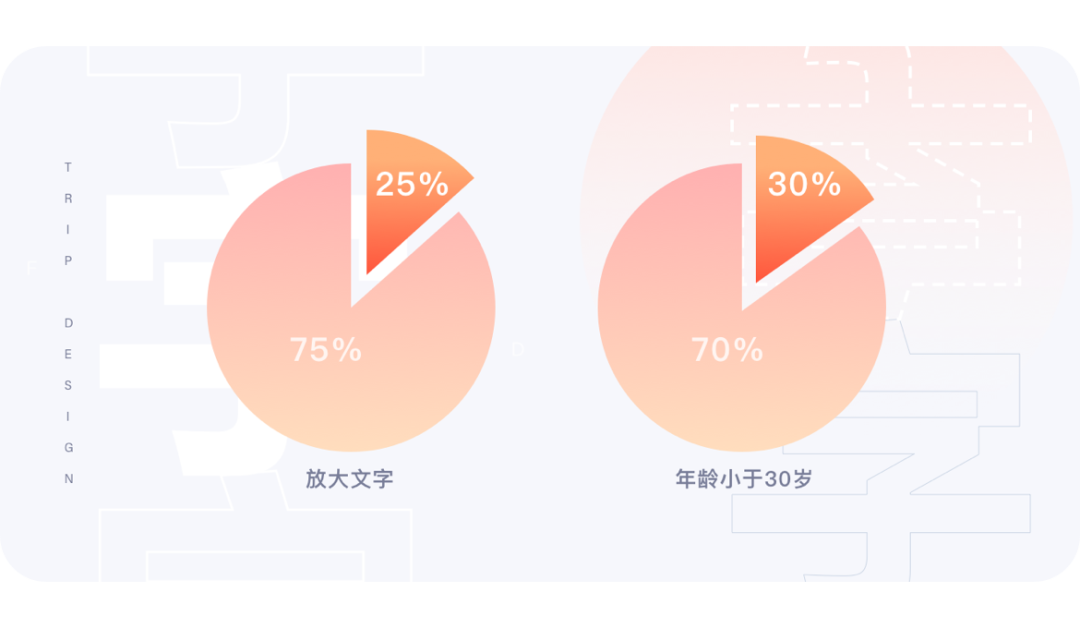
有调研显示,有25%的用户会做放大文字的这个操作,其中还有30%的用户是30岁以下相对年轻的人群。

也许对于“文字偏小、阅读费力这个点”不再单单是大龄用户的痛点,而是很多用户的声音,有很多公司都在默默关注这字号大小这个问题。
17年苹果在App Store尝试了超大标题的设计,起初也饱受争议,但后来数据显示大字版较之前的小字下载和浏览量都显著提升,重新定义了大字美学。
我们认为大字的设计也是有层次的,对于关怀版来说,老年用户没有大字走不下去,而两舱和年轻用户则是流程可以走下去,但是有了大字会更舒适。
大字设计的第一层级是刚需,第二层级是美观且舒适。目前我们只是解决了老年用户的刚需,但是他们同样也需要“美观与舒适”,未来我们将针对老年客群对美的定义做更多的研究,将他们带到大字的第二层级“美观与舒适”。同时我们也会研究更多的大字可能性,提升各类人群的使用体验。

我们知道,一款让用户感觉到温暖好用的产品不可能仅仅依靠放大文字,需要功能内容层面的互相协作。字号的设计是比较小的一个设计点,但也是我们认为的一个小设计,大温暖。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








