探讨2022年快手春节活动设计的背后思路

又是一年,夏天都来了,团队的同学们才抽空把春节总结文章写完的节奏,哈哈。
春节活动,是快手延续多年的在固定时间与用户的一场大型互动仪式。
在这样一个最富民族特色、承载高业务诉求、时间周期紧张的项目背景下,如何做到“传承的基础上持续创新”,“助力业务达成目标的基础上确保用户对体验的满意度”是我们需要解决的课题。
接下来以设计视角从风格定调、交互链路、动效氛围三个维度,跟大家分享本次春节活动设计背后的思考。

风格定调:以“春”为始,开启春节篇章
春节是百节之首,大地回春,意味着新一年的开启。
在定义春节活动设计基调时,也希望将这一感受传递给用户,带来焕然一新的视觉观感。
我们通过色彩、纹样对虎年春节调性进行定义。

a.色彩:春之秀色,万物皆生
在色彩选用上,春节最常用“红色”来表达新春喜庆的寓意。
但快手春节活动在线长达两周时间,不免会让用户感到单调,带来视觉疲劳。
一方面为了增加用色的丰富度,同时作为全民级产品,我们也希望从社会责任感层面对中国传统文化有所传承。因此,我们尝试从中国传统色彩体系中象征新年伊始“春”的色谱里获取启发。

从色谱中提取三种色彩:黄栗留、长春、碧落,分别构成春节活动期间的预热会场、除夕会场、冬奥会场的色彩体系。

“黄栗留” ,色彩缓和,适合在“预热”期间让用户逐渐感受春节的气息;
“长春”,热烈温暖,传递年味,适合用在“除夕”期间氛围刚好契合;
“碧落”,具有凛冽感,更适合在年后“冬奥”期间承载冰雪运动及相关资讯。

考虑到手机显色兼容性,色彩在具体场景应用时进行降明、纯度调节。

同时,对文字对比度也进行了调优,确保阅读的舒适感。

以下是在各会场中一些核心界面展示。

b.纹样:海棠花纹,繁花似锦
在纹样设计时,我们借鉴了隋唐至两宋时期发展鼎盛的“海棠纹”,这种纹样在过去经常运用在建筑、服饰、瓷器等载体。

选择“海棠纹”作为我们的核心元素,原因是这种纹样象征富贵吉祥,寄予了人们对美好生活的祝愿,符合在疫情席卷的这几年里人们对未来美好的期许,示意着“新年迎旧年,万事尽可期”。
我们对“海棠纹”进行提取、拆解、重构,形成了点、线、面三种形式,将其应用于全会场界面设计中,达到视觉的统一性。

以“点”为衬底,作为装饰,提升活动趣味性;

以“线”为分割,区隔信息层级,提升浏览效率;


以“面” 为背景,烘托春节氛围,增加活动沉浸感。


交互链路:以“简”化繁,会玩、爱玩、一直玩
由于春节活动周期长、体量大的特性,使得交互链路庞大复杂,这便会给用户带来一定的理解、使用成本。
因此,“如何让用户快速理解并参与其中” 是交互链路的设计挑战。
我们通过“框架分层、链路指引、多维度牵引”的三个维度对全局链路进行设计。
在解决理解和易用的基础上让用户持续保持参与热情,从而达成让用户“会玩、爱玩、一直玩”的目的。

a.会玩:分层的框架容器
主会场作为链路中的核心枢纽,一方面承载着聚合的用户流量,另一方面又承担着分会场的指示与分流,是用户对全局链路建立认知的首个触点。
因此,主会场的设计直接影响到用户是否“会玩”。

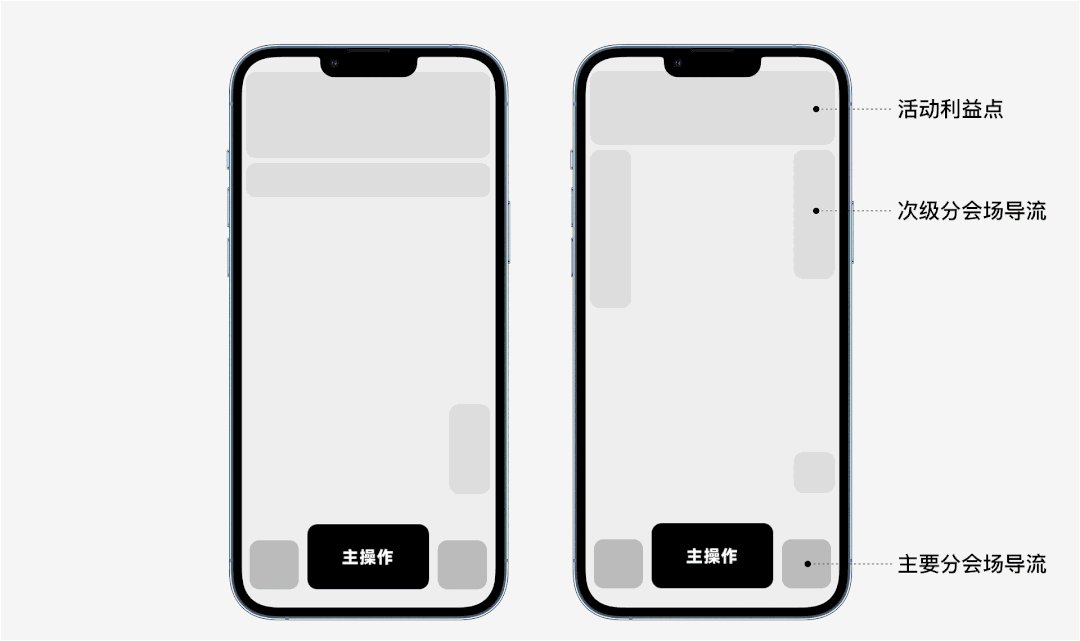
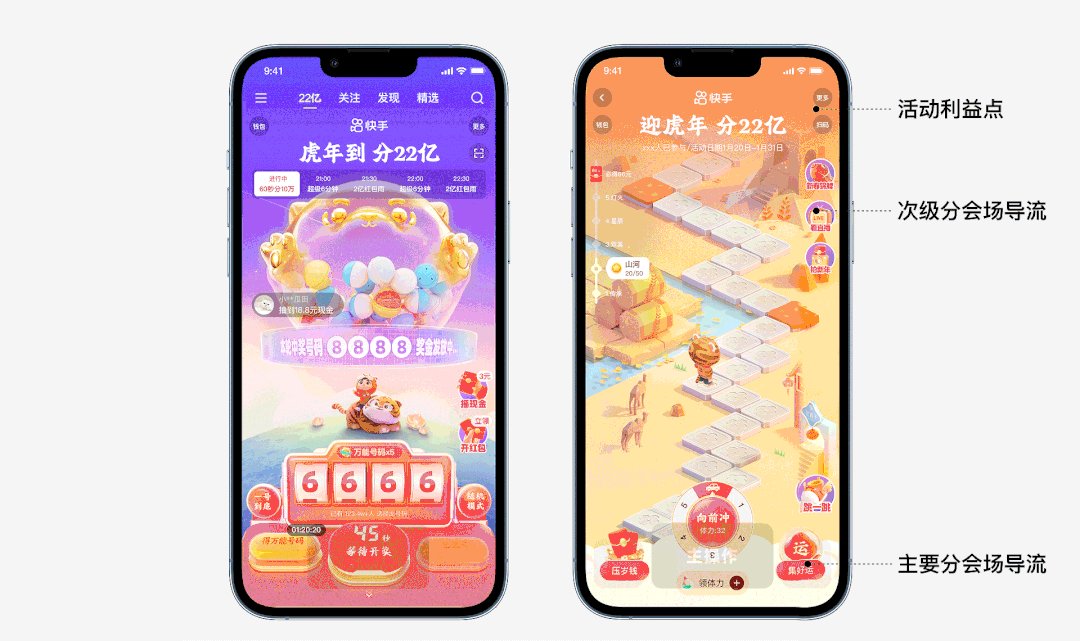
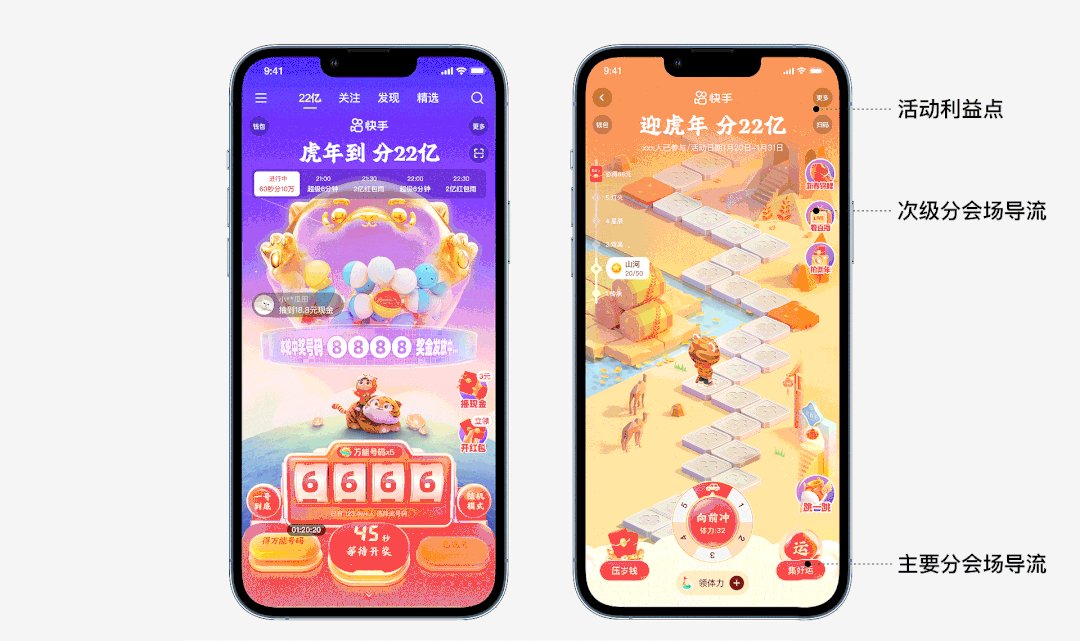
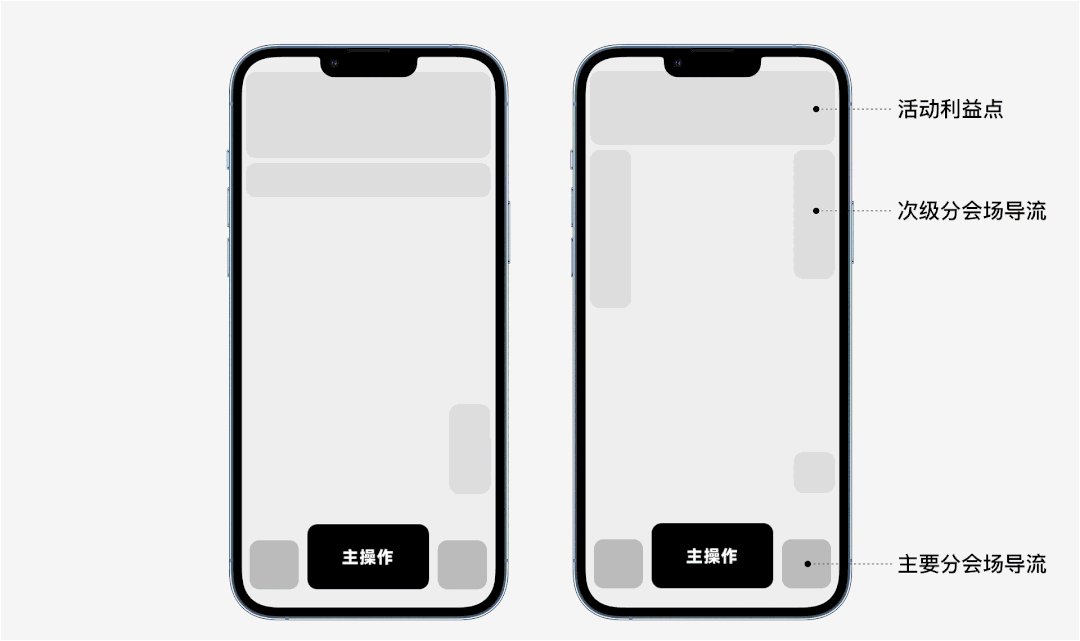
为了让页面更加直观易懂,我们借鉴了建筑中的空间序列划分的思路,对矩阵型框架进行优化升级。
针对主线玩法,通过对标题区突出利益点、场景展示区强化操作进度和核心操作区聚焦主操作行为的“路标”设置,帮助用户辨别方向。
针对分会场导流,通过空间展示方式差异化划分,来进行分会场流量分流。

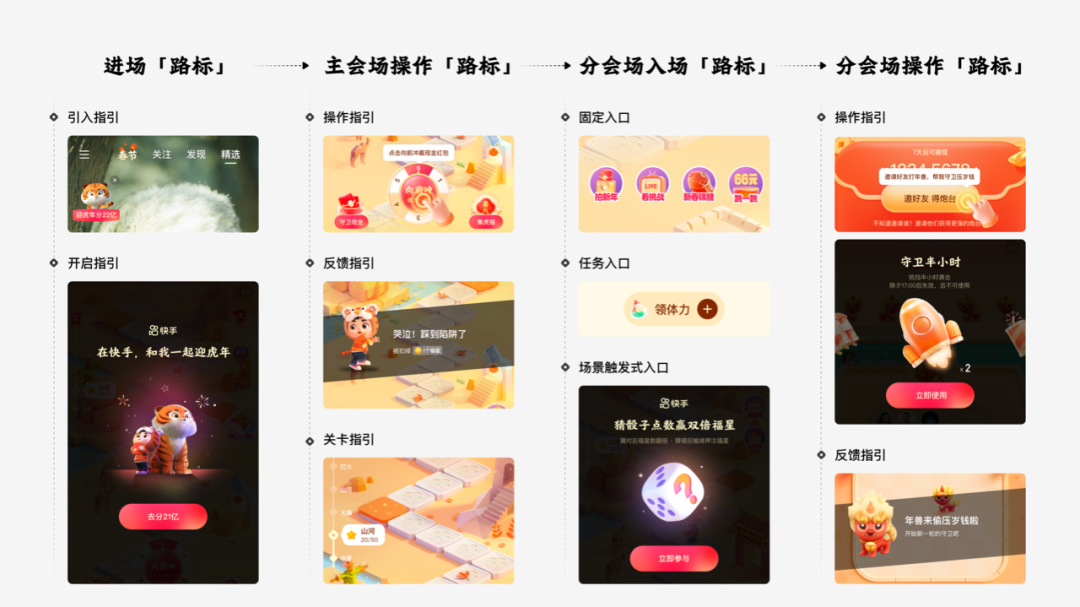
b.爱玩:清晰的链路指引
清晰的指引不仅能帮助用户辨别方向,同时可以将玩法中的趣味点引导给用户去体验,让用户找到“爱玩”的理由。
进场时,多触点触达的“路线指引”;
参与中,建立稳定认知的“路标指引”;
场景中,及时响应的“反馈指引”;
通过全流程引导,用户可以在清晰的指引下,体验到玩法的乐趣。

c.一直玩:多维度持续牵引
人性对应的心理活动是用户行为的驱动力,也是让用户“一直玩”的借力手段。
就游戏化活动而言,“奖励”、“损失” 、“博弈” 、“社交”、“成就”构成了影响驱动力的雷达图,通过组合各维度因素便可以达到持续驱动的目的。

比如:在守卫压岁钱会场中,“奖励”+“损失心理”的行为驱动;

比如:在跳一跳会场中,“奖励”+“社交成就感”的行为驱动;

比如:在摇一摇会场中, “奖励”+“博弈心理”的行为驱动;

动效氛围:以“动”带静,烘托活动氛围
在以“游戏”为主的快手春节活动中,动音效作为多维感官提升活动沉浸感的手段显得格外重要。
本次动效设计我们不仅限于氛围烘托,围绕着三个目标进行:

a.动态叙事,交代逻辑
为了让用户了解“会场与会场”,“页面与页面”之间的逻辑关系,动效按照“叙事”顺序进行演示,指导用户一步步进行。
比如:在集卡页面获得碎片奖励时的引导

比如:一级卡与二级卡的关系交代

b. 质感打磨 ,构造沉浸感
为了打造体验的沉浸感,让用户身临其境地感受到游戏氛围,我们通过环境细节微动效、人物趣味化动作,再结合氛围音乐来引导用户情绪。
比如:在“预热”主会场,长街中的“醒狮”使用mask路径动画拉出福联,增加灵动感;“舞龙”通过置换水平与垂直方向的像素达到龙身形变,增加生动感;莲花鱼灯通过灯支架移动和内部烛火闪烁增加延迟和偏移,营造真实感。

比如:长街中的“水立方”,采用Fractal Noise分型演化模拟真实水流波动效果;

以及鸟巢结构添加金属质感扫光;

星辰大海场景中运用了向上演化光线粒子和快节奏的加速减速穿梭飞行器凸显5G科技感;
潜水艇位移旋转的浮动和探头光的扫描体现蛟龙入海的真实感;

比如:在“预热”主会场,长街中的人物,针对用户不同的行为,采用不同反馈动作。
当首次进入游戏会有“打招呼欢迎”动作;当用户戳一戳角色后,会触发“啊呜声”学老虎叫的俏皮动作;当获得奖励会有“旋转跳跃欢呼”动作;增强互动感和沉浸感。

c.调节速率,增强利益点
用户参与活动的绝大多数理由是来拿红包,如何使会场的“钱显得更多”,让用户有持续参与的动力,是我们需要在动效设计时考虑的。
本次采用“强调型缓动曲线”,强调了金币红包掉落的分量感。

比如:除夕的“红包雨”环节,通过添加全屏掉落的红包使用特殊的cubic bezier曲线,来强调奖励,达到“duang duang duang”的感受,给用户带来冲击感。

再比如:除夕“摇一摇”会场中应用“强调型曲线”,奖励信息红包金币先加速后减速的速率模拟真实世界中摇出大红包的动感,放大奖励信息感知。

结语:
以上就是本次春节活动的一些设计相关思考,也是各个团队一起协同努力的结果。
整体以“春”为始,定义风格调性;以“简”化繁,打磨交互容器及链路;以“动”带静,烘托活动氛围;结合着丰富的活动玩法在预热期、传播期、当晚爆发期三个阶段玩法的时间线进行传递。
回头来看,每次临近春节大家都会讨论如何与用户一起过年,如何通过设计手段传递给用户更多新鲜体验和满满的祝福。
也希望接下来的每一年,大家都能在快手“玩地开心、收获多多”。





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








