ARK | 千万用户背后的模块化设计
数智化时代的产品设计需要应对更具流动性的用户需求
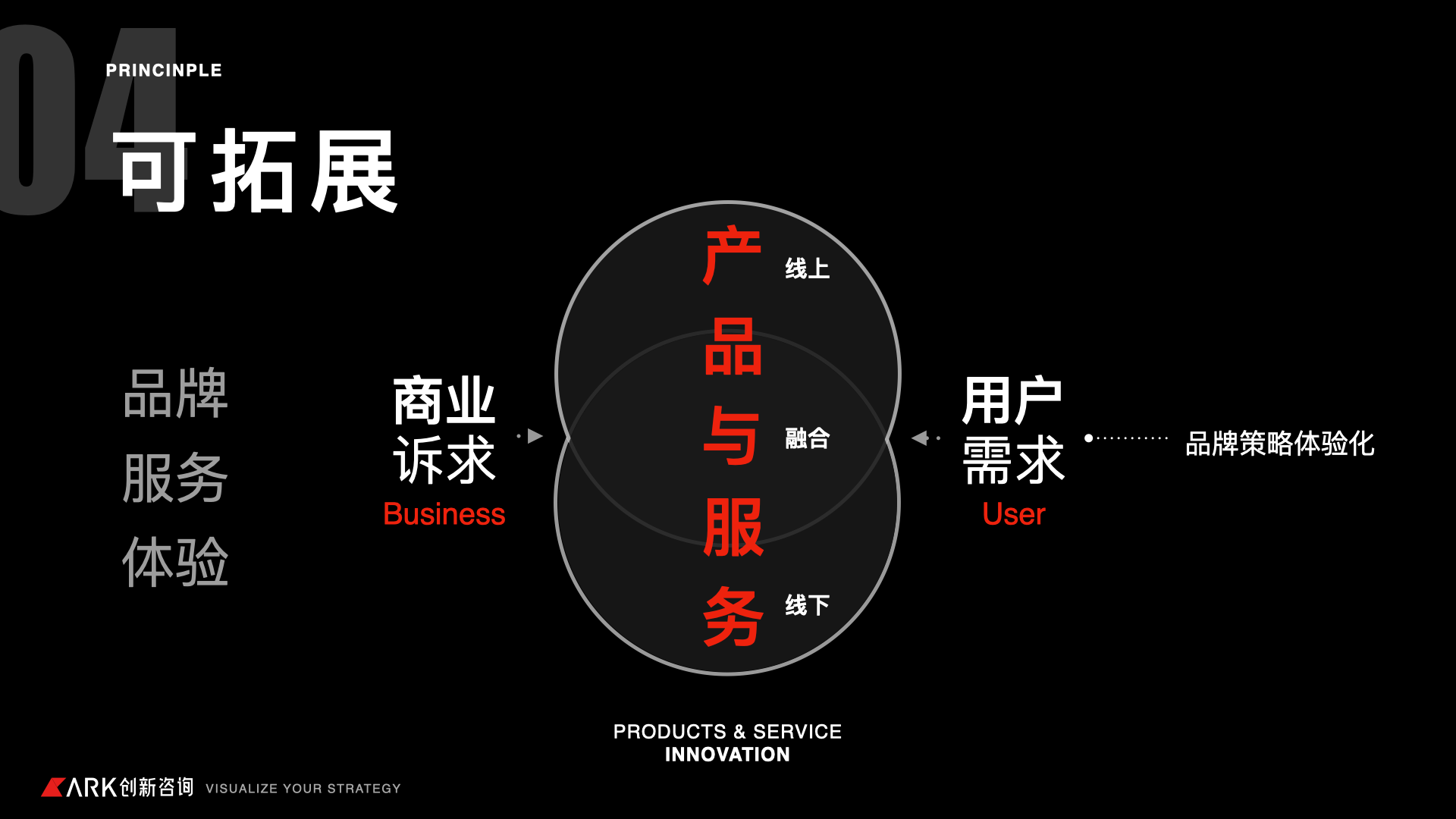
当下的市场和产品正在逐步成熟,用户对体验提出了更高的要求,当服务和体验充分融合,品牌才能和用户建立新的关系。
ARK体验设计总监ViVi分享了关于「模块化设计」的主题内容。这也是ARK多年来通过各行业的实践积累,探索出的一套线上线下融合体验的设计迭代思路。我们整理了精华部分,希望对大家有所助益。
始于工业设计
模块化概念起源于生产制造行业,1964年先锋设计团队Archigram就提出过“插件城市”的概念,历经58年不衰,对工业发展起着重要作用。
如今这个概念已经衍生应用在各行各业,从美国F35战斗机采用通用模块化降低维护成本,到宜家的家具设计、研发、采购、生产的模块化应用,再到去年Elon Musk称赞的Boxabl“模块化公寓”,其底层方法体现在我们身边的方方面面。
数智化时代的产品设计需要应对更具流动性的用户需求,因此信息应用不再是简单的罗列推送,而是利用数据预测即时需求。营销信息更不是广告,而是通过验证自我迭代,不断提升服务准确率。
我们希望通过模块化设计将产品流程、信息结构、交互方式、表现形式等要素拆解,通过元素的穿插、组合或互换,构建新的产品功能,以此满足差异化的需求,应对灵活多变的商业场景;同时相同模块的复用,可减少设计成本,缩短设计周期,提高工作效率。
简单概括来说,就像组装积木一样组合出不同的产品。
ARK在几年前与某音箱品牌合作时,就将其功能模块拆解,使每个模块都具备自己的创新空间,在面对不同用户时可进行不同的组装。
面对那些只需要播放闹钟或收听FM,不追求音质的用户,音响只要一个基础底座即可;面对追求音效的用户,我们可以直接在底座上增加额外的优质发声单元;如果用户追求环境氛围,可以再增加一个加湿器或者氛围灯;除了功能上的组合,在外观上也可以做模块化的结合,比如用红色的灯光配绿色的音箱。
各个模块即可以作为独立的产品,也可以通过组合成为另一款不同的产品。通过自由的组合,灵活地面对不同需求的消费者。
一个好的模块化设计必备的4个原则
发展到数智化时代,我们认为一个好的模块化设计,它应该具有这样的4个原则:敏捷性、灵活性、丰富性和可拓展性。
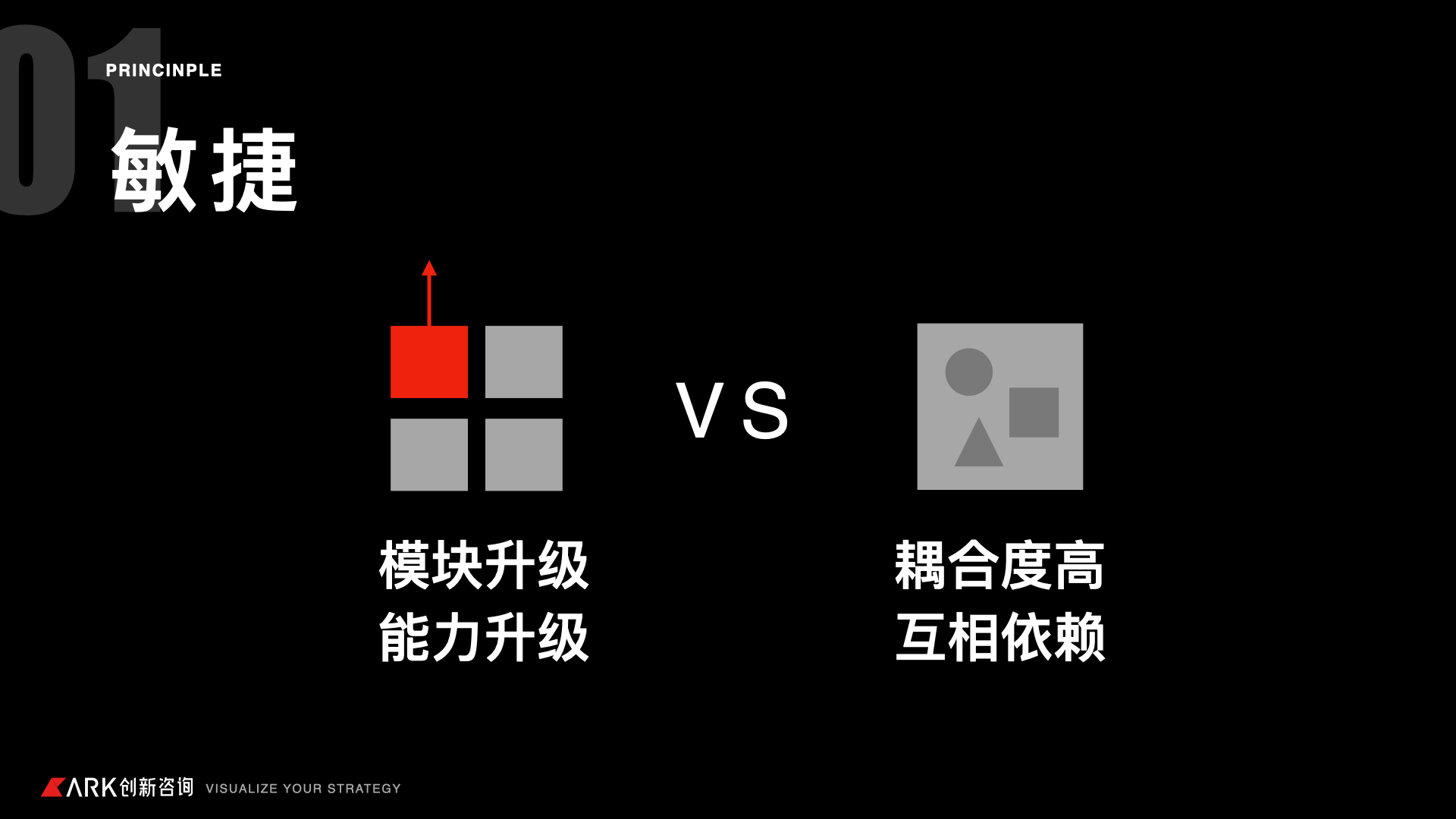
1.敏捷性

我们现在手机上用到的数字产品其实是非常庞大、复杂的,如果把它的功能罗列出来,可能有几百个。我们发现每次大版本迭代时,模块和模块之间耦合度往往非常高,也就是说在设计之初并没有把模块单独拆分出来,这就意味着每一次升级都是牵一发而动全身。
以购物车模块为例,如果最初我们没有一步一步的去做解耦,去拆分每个小模块,那么每次升级时,其他模块比如说订单,就需要跟着购物车模块一起变,所有涉及到的模块也都要跟着做整套的升级,这其实非常耗费资源。
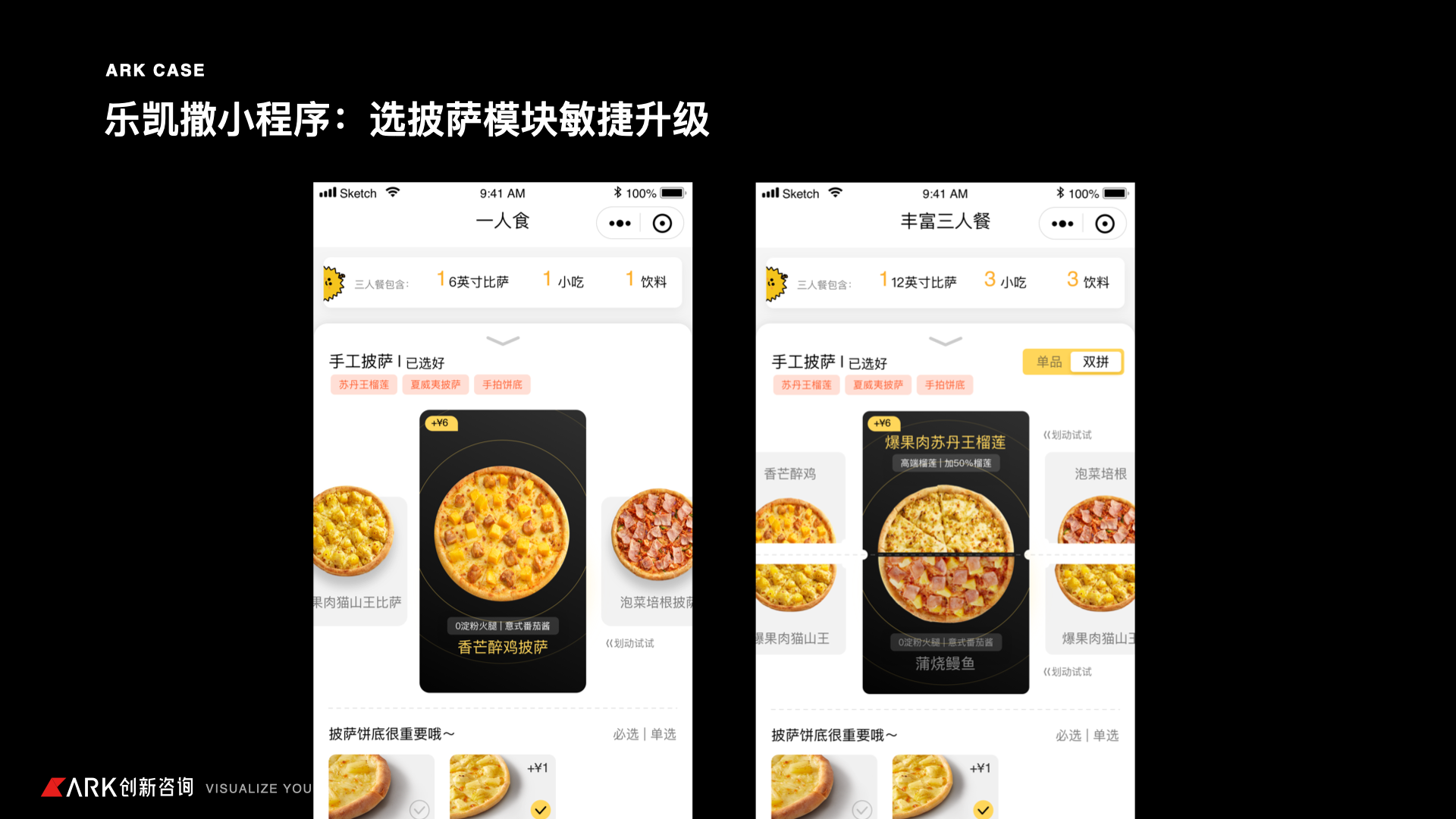
我们来看ARK在乐凯撒案例中是如何避免这一点的。
用户在点披萨时,其最基础的模块是单点不同口味的披萨,但我们现在想做一个点双拼口味的DIY功能。如果在最初产品设计时,点单功能没有被独立出来,那在做双拼时就需要额外开发,需要花更多精力把涉及到的功能都一起更新。

我们透过现象看本质,既然选单功能是以卡片形式做的,那么做双拼功能时,以分割的卡片形式给用户,上半部分选A味道,下半部分选B味道,通过一个左右滑动的互动让用户自己DIY披萨。
我们需要做的就是把功能、产品一步步地拆分,让他们作为不同的模块存在,每次只需去升级单个模块,这样版本的迭代、升级就会处在一个更敏捷、更高效的状态。
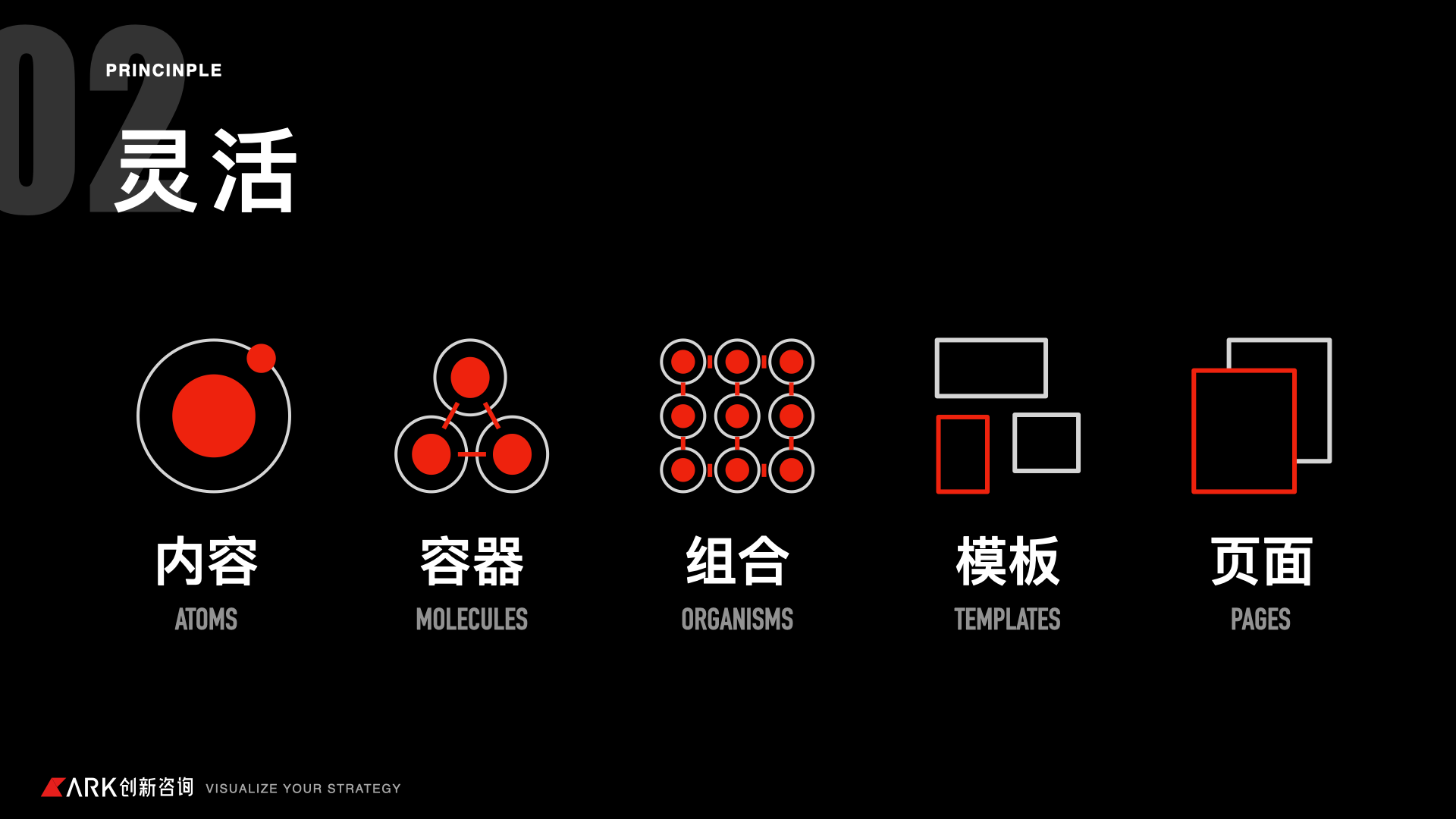
2.灵活性

模块化设计的第二个原则是需要具备灵活性。
举个例子,我们打开淘宝,在首页看到装载SKU的小格子,它就是一个容器。这个容器可以让消费者看到自己喜欢的商品(内容),也可以组装成一个更大的模块,比如说大促期间的模版,然后把这个模版应用到其他设计后又能变成另一个不同的页面。
从最小的元素出发看需要的模块是什么,然后再用不同的、灵活的形式组合起来,最终成为不同的页面。
以某运动品牌为例,同样的商品,访问店铺的人群却有着不同的需求,导致他们在逛店铺时的路径也不同。我们需要思考如何去捕捉每个人群的需求,他们在店铺中会有哪些行为,我们要用什么样的模块,什么样的组合去面对他们。
比如说针对女性用户,她们大多会为自己家人或者伴侣做选购,首页就需要聚焦于家庭场景或者情侣同款;针对时尚人群,我们则需要沉浸式浏览,希望他们花费更多时间浏览店铺,而非快速搜索;也有一些用户,我们会在某些模块中直接告诉他当季卖得最好的商品是什么。
所有的模块化设计都是基于灵活性的原则,当知道这个用户想要的东西是什么的时候,我们把这些不同的、最小的元素给组合起来,变成不同的模块。它可能是热销榜单,也可能是情侣同款,用不同的模块去应对不同的人群,最终满足用户的期待。
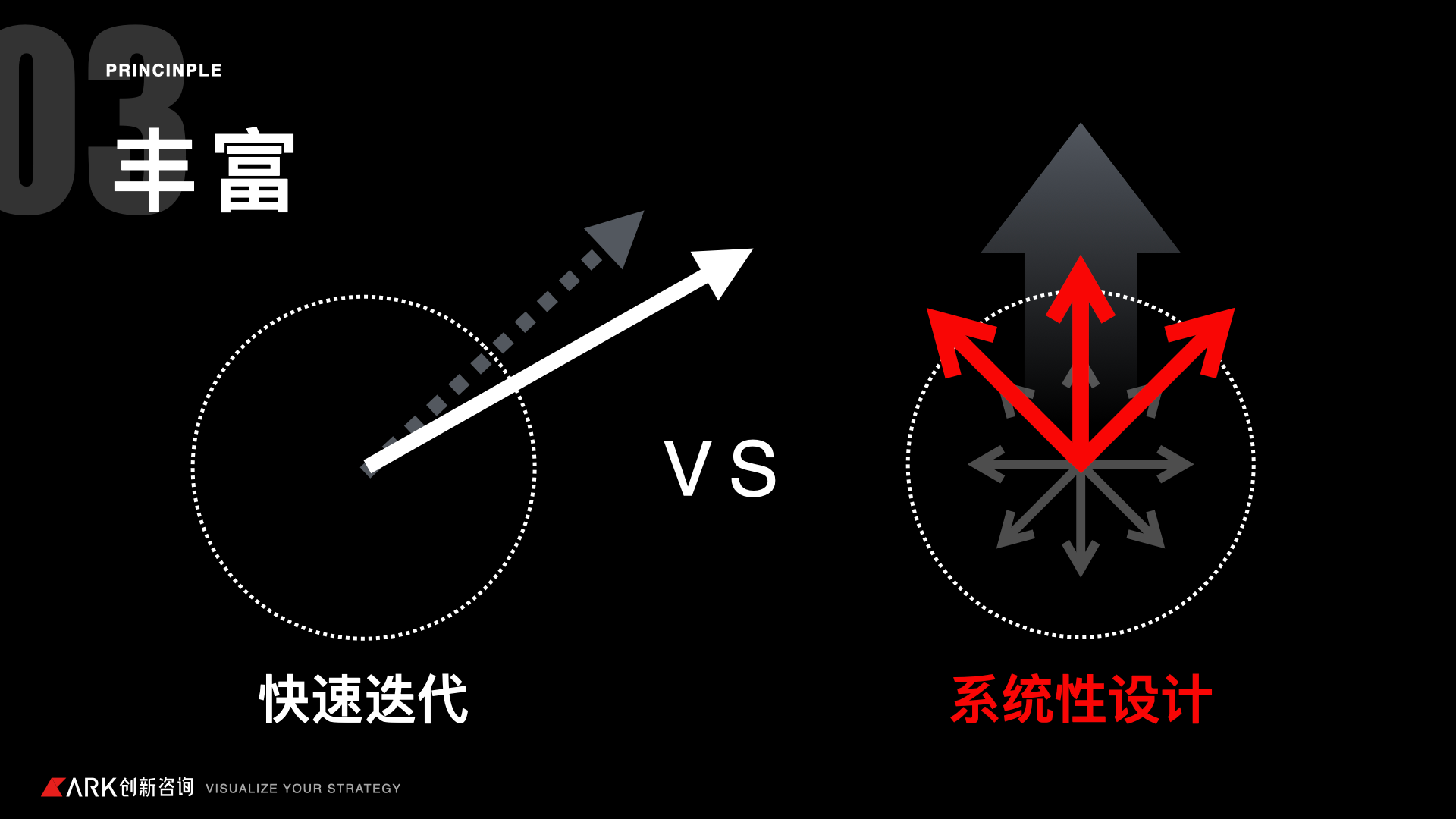
3.丰富性

模块化设计的第三个特点是丰富性,让设计并不只有唯一的解法。
当产品需要快速迭代,我们需要验证某个想法的时候,大概率只会考虑一个最优解方案,但这其实并不正确。因此需要运用到模块化设计,它的灵活性会允许不同的、多变的组合方式,自然而然我们就会得到更丰富的解法。
还是以刚才运动品牌的女性用户为例,根据用户研究,我们推荐的模块可能并不只有“情侣同款”这一种,也会有类似“0~3岁的宝宝适合什么样的产品”这样的模块。不再只用单一的方式去试探用户是否买单,而是用一个更加系统性的设计去做产出,去快速地验证他们会为了哪些模块的体验买单,了解他们在什么样的场景下被哪些模块化设计打动了。
4.可拓展性

当下社会也好,商业生态也好,都是瞬息万变的。为什么前面做了那么多工作要把模块一个个拆解出来?为什么需要把模块还原成最小的元素?其实都是为了让整个模块化设计能具备一个可拓展性,让我们给到用户的产品与服务跟上变化,随时拓展成满足不同需求的设计。
今天我们的产品面对一个用户,它可以提供某一种体验,但随着变化,产品未来也一定面临升级,所以做产品设计不能今天做1.0,明天做2.0就完全推翻1.0。
这就要求我们在设计基础的时候就有模块化的思维在里面。有点像下棋,下第1步就能往后看3步,看5步,设想会遇到什么样的情况,而不是做非常多的重复性工作,或者直接推翻之前的工作。
2个路径思考模块化设计
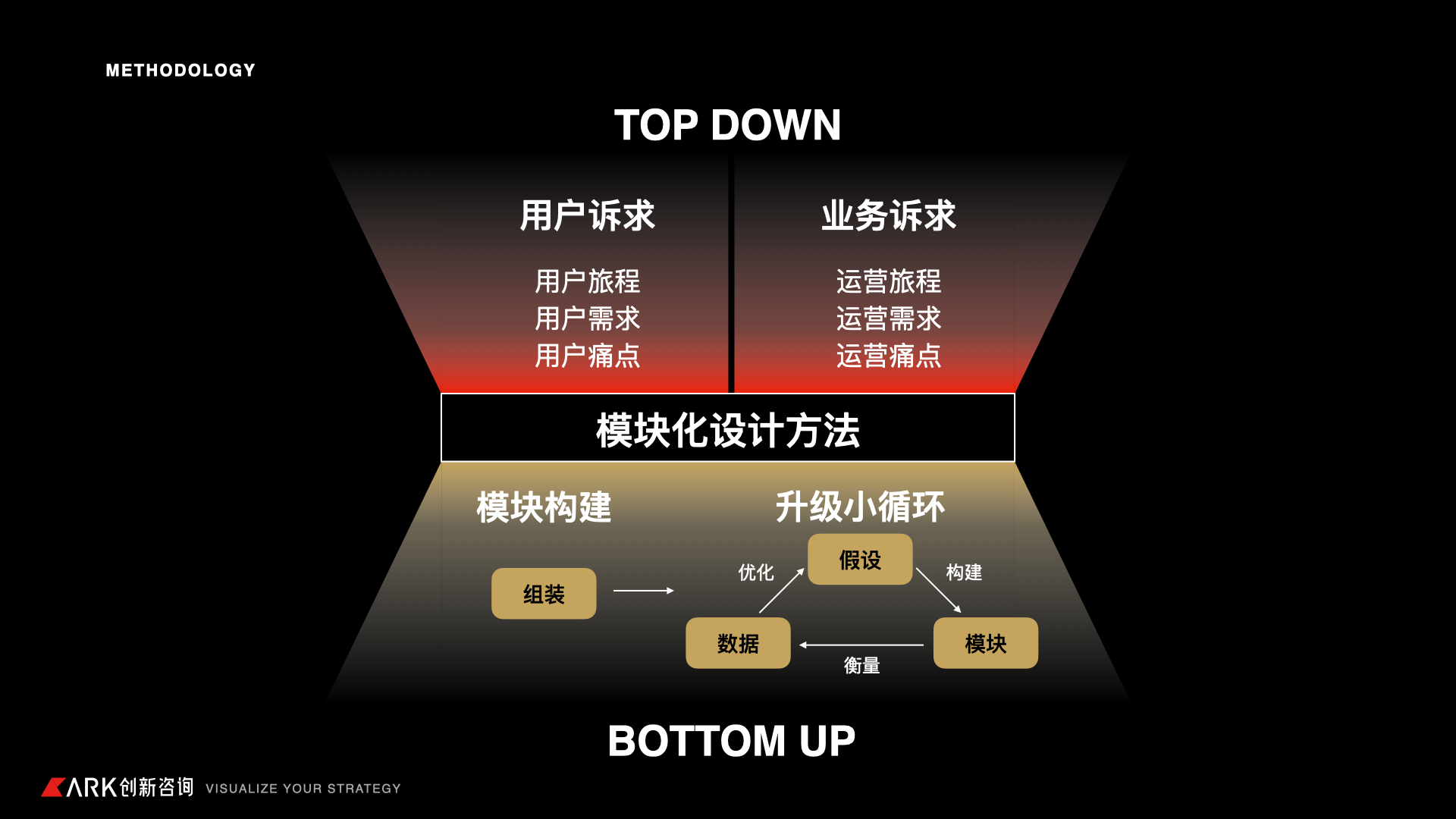
理解了整个模块化设计的原则之后,我们也总结出了模块化设计的方法论,它有两个路径。

一个是由上至下,用比较宏观的角度去看产品。以这个视角出发,不仅要看用户需求是什么,在某个场景下用户想要做一件什么事,也需要看整个企业或者业务,想要给用户传达什么。这是我们最需要具备的角度,思考要做一个什么样的设计,思考我们如何拆解模块化设计能够迎合当下的大局观。
另一个路径就是由下至上。它更类似于我们在做设计之初,把每个设计拆解到最小,打散成为像乐高的一个组件,然后把“方形乐高”与“长方形乐高”进行组合,变成了一个新的乐高模块。通过这个去验证不同人群的需求,试验不同模块的表现,根据上线后的数据决定今后各个模块的迭代、升级方式,一步步使体验得到完整的更新。
模块化设计实战与应用
我们再通过两个ARK的案例来看下如何去产出整个体验设计。
1.瑞幸咖啡App体验升级

在瑞幸App的体验升级中,我们应用了模块化升级方法论“积木池”。将首页页面用积木组合的思路分为6大区域,改进产品架构,让产品具备低成本标准化灵活调整的能力。同时,赋予了能与用户高频互动的产品化能力与自由度,在多样的需求中,简化信息,按宏观数据将人群分类,提供针对性策略,以此建立起智能敏捷的运营能力。
2.英雄联盟全球总决赛观赛体验

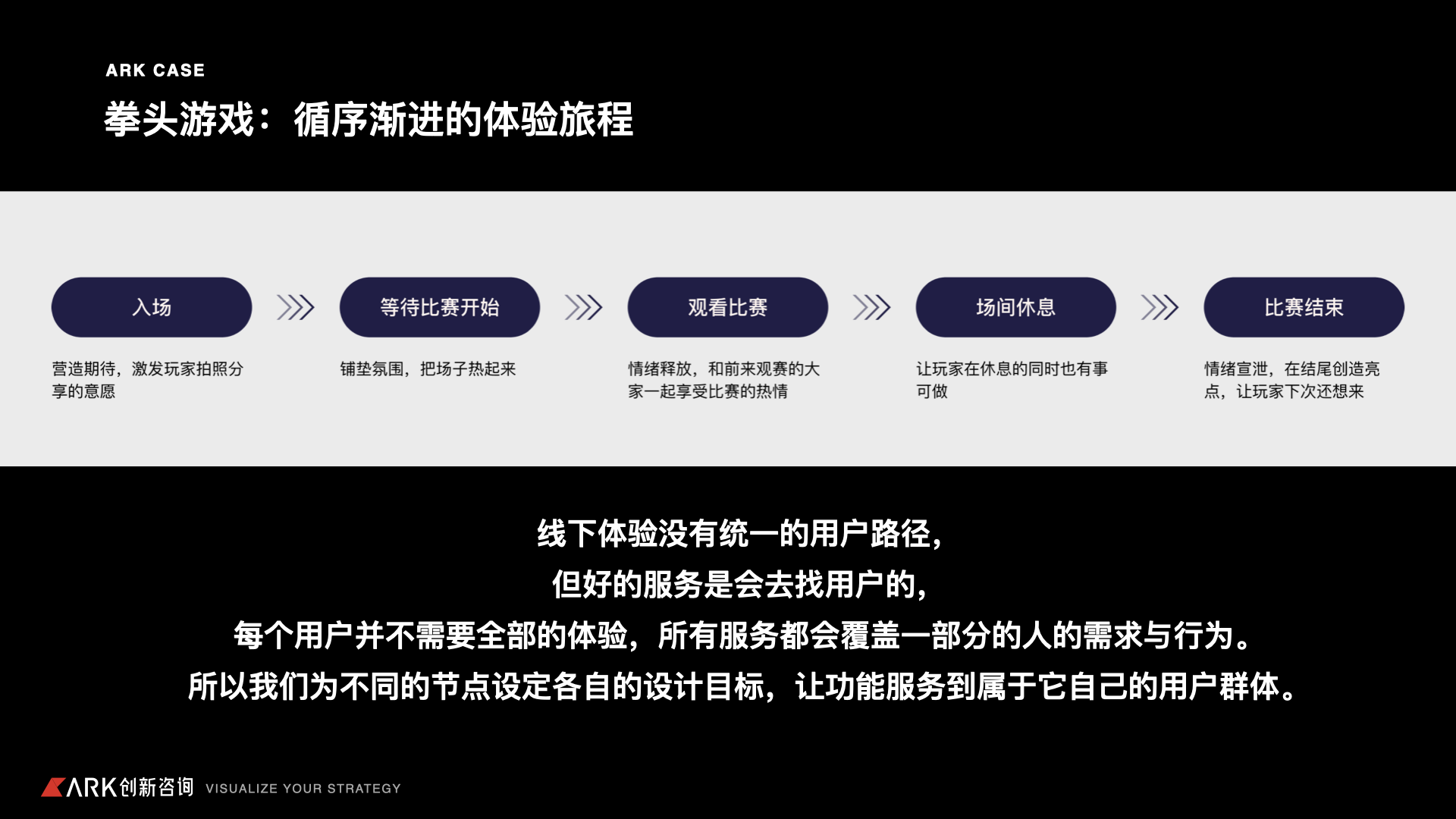
每年的英雄联盟总决赛对于玩家们来说就是一年一度的狂欢。而线下体验更多的难点在于用户动线的不确定性,同时除了在现场的用户,也有用户可能在家,在其他场景进行线上观赛,我们需要考虑如何让他们身临其境,拥有独特的体验,避免线下线上观众“每换一个场景就要重新设计一套体验”的情况发生。
所以当我们在做整个模块化设计时,是从梳理体验旅程开始的,虽然用户动线都不一样,但每个人的动线都会包含相同的部分,我们将整个体验拆分成更小的模块、更小的阶段,在这些环节插入模块化设计,来覆盖观众们在不同场景下的需求和行为。
总结来说,所谓模块化设计就像组装积木一样可以组合出不同的界面、产品、服务,这样的方式可复制性高并且可以通用在不同产品中,能够帮助企业在当下的商业竞争中更高效、更紧密地构建人与货、人与场之间的关系,也能让设计师更灵活、更快速、更低成本地迭代出好的体验。
转载注明:https://www.yrucd.com/academy/669235.html
原文链接:https://www.zcool.com.cn/article/ZMTQ2MTgzNg==.html




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








