京东 | 玩转iconfont-RELAAAY 4.0升级复盘图标篇
设计语言升级
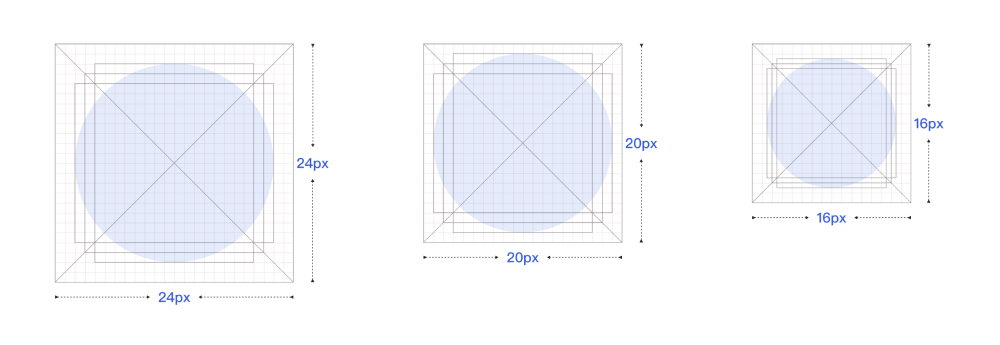
尺寸规格
承袭RELAAAY原等量图标的设计原则,在此基础上进一步延展,统一平台/插件/移动端的设计标准。由此重新规定了三种图标规格,根据使用场景分为(尺寸规格均为 Web@1x):
- 工具级:24 x 24px
- 系统级:20 x 20px
- 标识级:16 x 16px

我们在设计的过程多次观察和调整,最终确定了三种规格的图标视觉等量参考线和预留出血。根据实际使用的观感略有差异,并不是等比缩放的关系。
针对图标中最常见的基本形状调整轮廓线,我们给出了以下建议,方便设计师快速调用或在此基础上进行延展设计。
图标韵律
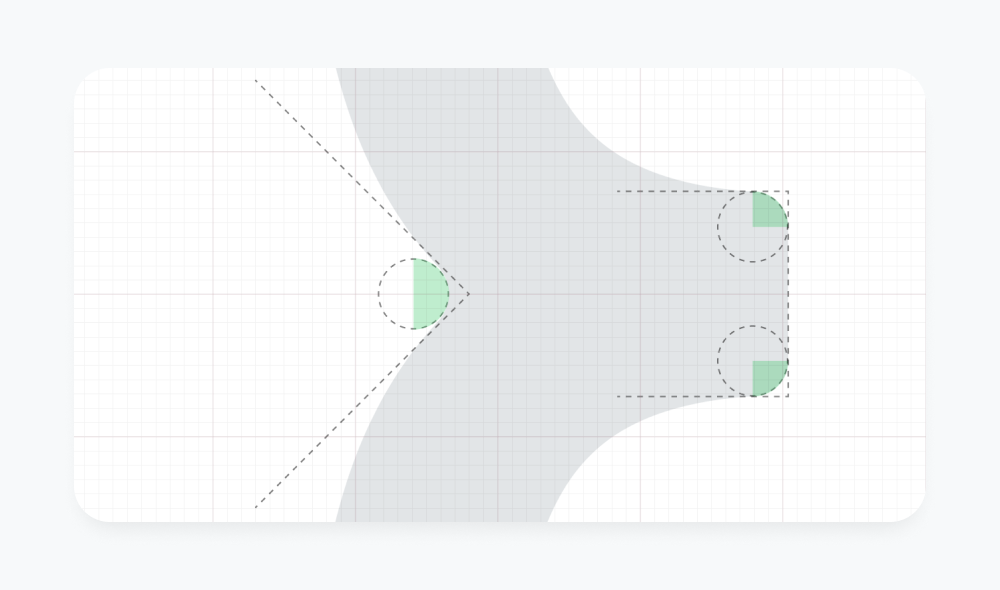
线宽
线性图标标准线宽 d:
- 工具级:d=2.0px;
- 系统级:d=1.5px;
- 标识级:d=1.0px。
部分图标依据图形含义以及等量图标原则可以0.2px为单位微调。对于图形复杂度较高的图形,可以将内部或整体的线宽减少到合适数值,以达到视觉平衡。

圆角

为避免图形过于尖锐生硬,通常会给图标添加圆角,圆角半径 r 规则如下:
- 一般工具级&系统级:r=d/2(圆头);
- 特殊工具级(如几何图形):r=0.2px;
- 嵌套或分割型图标:r=0。

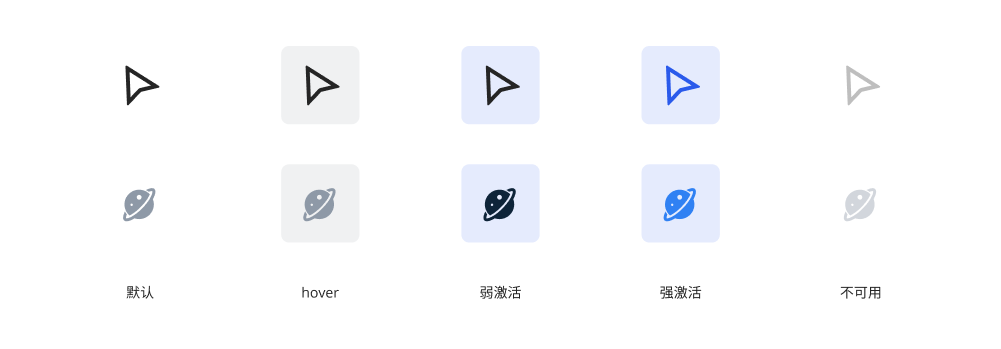
图标按钮交互规则
为了简化用户和图标的交互和系统体量,非特殊设计,常用图标的交互效果如下图示意,希望一套标准图标即可以解决一套功能的问题。

在图标状态切换时,不再使用图形变化来区分状态,配合热区背景色及图标填充色的变化即可以完成以下5类常用状态的展示。这种类型的图标我们采用iconfont的形式来实现。
什么是iconfont?
字体本质上来说也是一种矢量图文件,其具备体积小、易调用、易修改、不失真等优点。
那iconfont=“icon” + “font”?简单来说就是使用字体的方式来使用icon。当然这不同于输入法敲出来的字,是指在代码实现层面可以以此方式更方便的完成调用和修改或变化。
为什么要用iconfont?
- 与传统位图切图对比,其可以任意放大不会失真。
- 与SVG文件对比,其可以统一调度管理,直接修改颜色,体积占比更小。
- 使用iconfont,设计师可以更好的控制图标的“大小”,为什么是设计师控制呢?后面会展开。
- 使用iconfont,研发可以更方便的修改图标颜色,实现变色的交互效果。
- 使用iconfont,设计师可以快速更新或替换图标资源,而不用每次都寻求研发的帮助。
但是iconfont目前也有缺点,RELAAAY目前提供的iconfont只支持单色图标,如果图标设计中存在多个颜色或者样式则不能通过CSS属性快速修改颜色。
在系统中,简单图形的单色图标往往是使用最广泛的。基于现状和我们确定的图标按钮交互规则,决定采用iconfont来实现我们产品中所有工具级和系统级图标。

该如何使用?
1、分类
RELAAAY为设计师定义两种图标使用模式: SVG(设计稿)模式:允许使用多个图层,允许添加图层样式,不能自动修改颜色和尺寸。 Iconfont(图标字体)模式:只允许单色填充,无图层样式,可以自动修改颜色和尺寸。

2、图形路径
RELAAAY Iconfont定义只识别填充属性,不识别边框,所有闭合路径的填充在转换过程中均会被设置为#000,边框属性则会被机器自动去除。
若要绘制标准规格iconfont,需要注意以下事项:
闭合: 为保证制图规范,请绘制封闭图形。
轮廓化: 如果图形以描边绘制,将描边轮廓化转化为闭合填充图形,保证解析准确。
合并: 为保证图形结构简单,如果有两个或以上图形,或者有布尔关系的图形,请对图形合并并扩展。
大小: 如果不增加背景层,iconfont默认截取可见像素边缘,尺寸可能出现小数位。
3、填色
若需要研发正常调用并通过CSS 属性修改颜色,填充请设置为#000000,如果设置其他颜色值,则不能整体修改图标颜色。

如果图标使用过程中没有修改颜色的需求,可以按照设计正常设置颜色和样式。
4、尺寸和位置
这里就会解释前文提到的设计师可以更好的控制图标的“大小”。

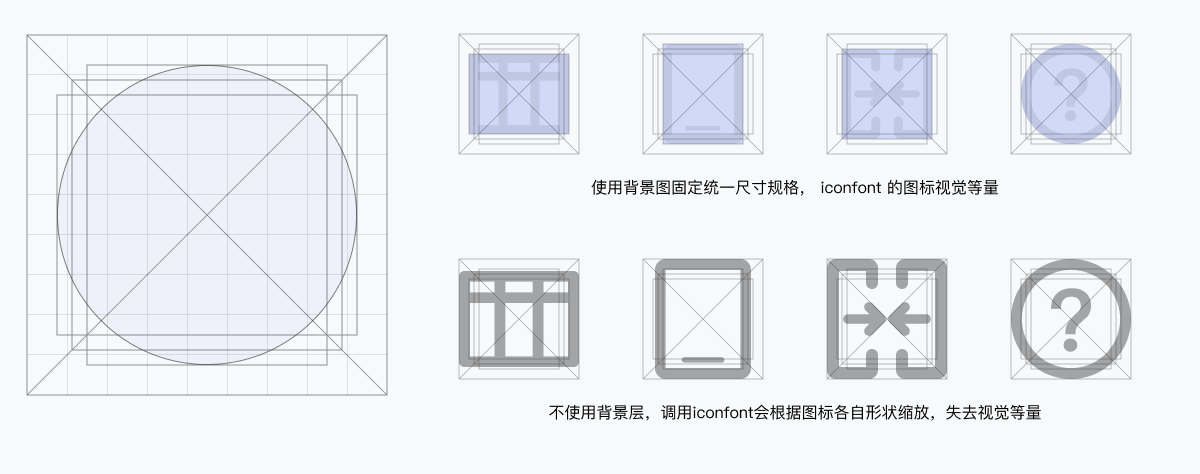
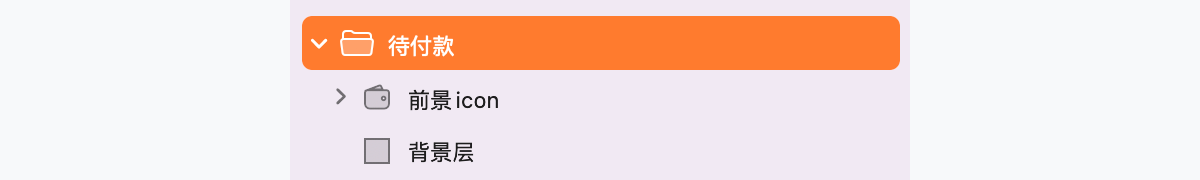
RELAAAY支持通过背景图层来控制图标的大小和相对位置。如果需要制作等量图标,需要按照如下方式设置:
1.前景icon图层按照上述规则结合使用需求设计。
2.背景层设置好整体尺寸,样式任意,将图层可见关闭或图层透明度调整为0%,两者必须至少完成一项设置。
3.前景与背景按照需求摆放好相对位置,进行编组,将编组名称改为需要上传的icon名称。注意前景不要超出背景区域。

4.上传到RELAAAY Iconfont进行使用。
5.除了尺寸,通过这个方法还可以设置图标的相对位置,根据实际需要灵活控制留白间隙的尺寸。
6.以此方式来进行设计,研发可以使用统一字号来批量控制图标整体占位,图标大小的精细控制就可以交给设计来进行了。

5、更新替换
使用RELAAAY iconfont的另一个优势仅有设计师的情况就可以对已上线的图标进行迭代更新。替换时需要:
1. 在iconfont库设置中开启“固定CDN”。
2. 保持前后更替的图标命名相同,通常做法先删除原图标,再上传新图标。
3. 重新生成地址即可更新线上图标。

6、Q&A
Q:能不能设置为不可见?
A:可以,RELAAAY定义在图层可见关闭或图层透明度为0%的情况下均可以识别图层的外框尺寸,但不会给此图层添加属性,也不会显示此图层。
Q:能不能设置为填充为空或者透明度为0?
A:不能,你要识别到图层填充属性为开启状态,无论填充的值如何,都会被自动添加上#000的颜色,会出现整块黑色,导致icon形状不对。
Q:能不能设置填充为其他颜色?
A:可以,不可见图层解析时不保存填充信息,所以填充任意颜色不会产生影响。
Q:能不能上传控件(symbol)?
A:可以。
Q:能不能上传实例?
A:不能,RELAAAY目前无法解析实例作为iconfont。
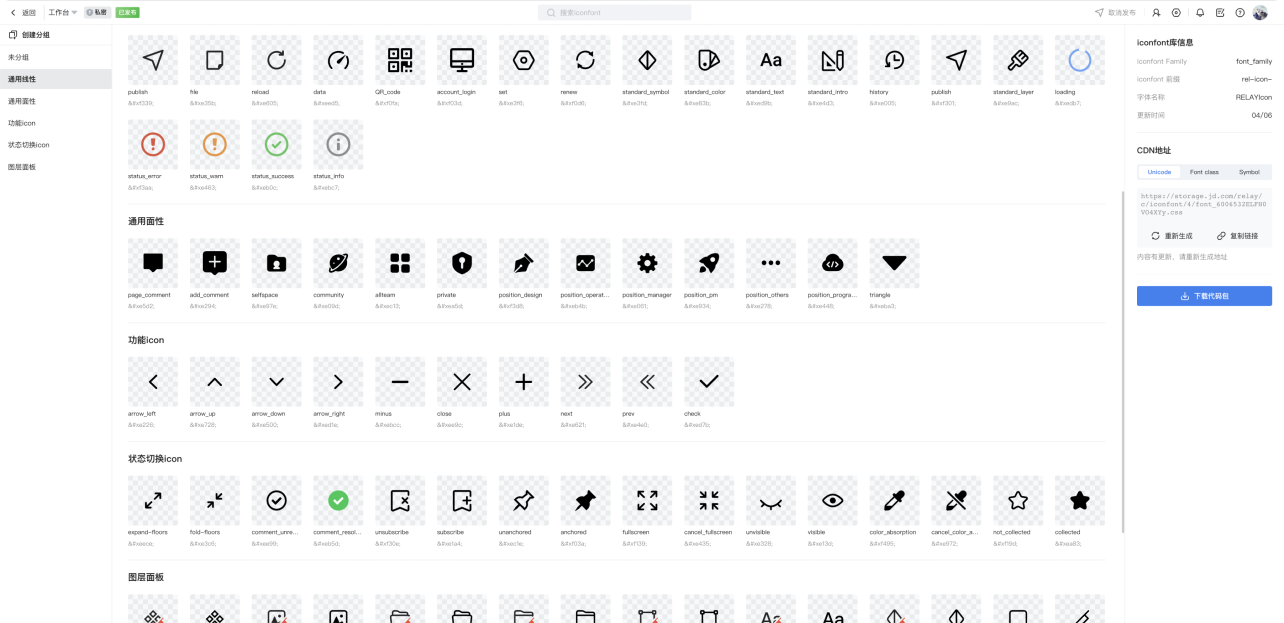
7、调用与管理
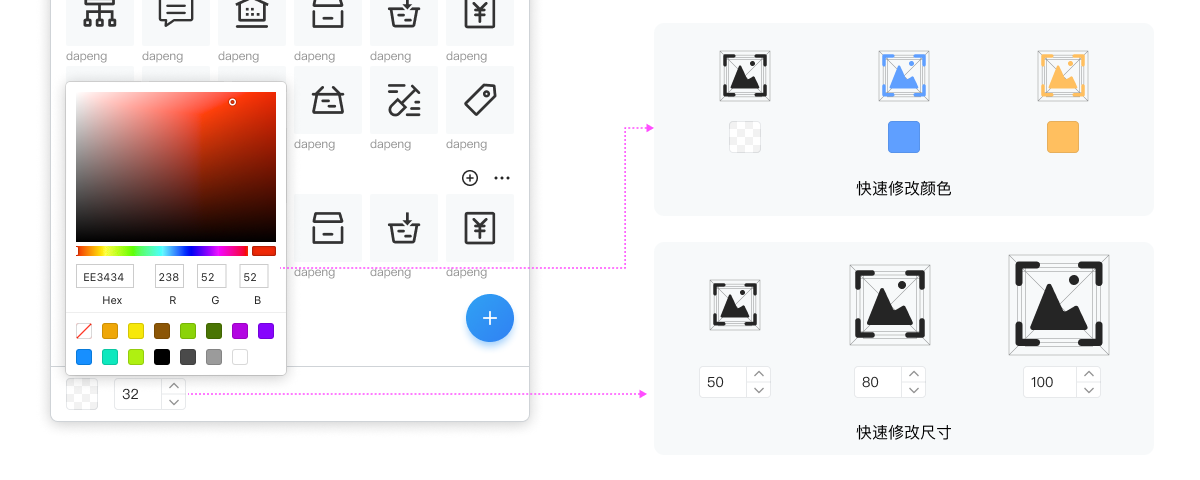
插件端调用iconfont可以根据实际需要快速设置颜色和尺寸。

更多管理操作请查看iconfont库
转载注明:https://www.yrucd.com/academy/668704.html
原文链接:https://jelly.jd.com/article/62a22a6c5deaaa01b341c295




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)






