快手 | 实战案例!磁力学是如何做体验升级的
更多资讯请关注原文账号原文链接:https://mp.weixin.qq.com/s/OpuxxRh31JbX0EA_oC2pRQ前言磁力学是快手商业化-磁力引擎的官方学习与服务交流平台,面向代理商、社会用户及内部员工,提供课程学习、直播、考试、职业认证等多种服务,加速知识的传递,创造磁力引擎…

前言
磁力学是快手商业化-磁力引擎的官方学习与服务交流平台,面向代理商、社会用户及内部员工,提供课程学习、直播、考试、职业认证等多种服务,加速知识的传递,创造磁力引擎的营销价值。
随着基础设施趋近完善,磁力学的注册用户已于2022年Q4突破120万。下一步就是对磁力学进行全行业推广,面对快手内外多个知识行业强有力的竞品,在推广之前我们亟需提升品牌形象,来突破增长瓶颈,使它在众多同类产品中脱颖而出,巩固自身竞争优势,是本次改版的主要课题。
01 升级背景与目标

业内竞品都有类似磁力学的产品,代表着每个平台对外授业解惑的形象。所以要怎么设计才能既保证平台的专业性,又能对外传递磁力引擎的独有气质?
根据业务背景、产品现状等,我们将设计目标做了拆分,每个维度都挖掘了对应的发力点:
1、在品牌上,进行品牌重塑,构建全平台统一的风格体系;
2、在视觉上,进行多场景渗透,同质化突围形成品牌记忆点;
3、在体验上,产品与品牌传递相结合,构建长期的体验壁垒。
从而达成我们的设计愿景——打造品牌优势和竞品差异,攀登商业化设计的标杆。
因篇幅有限,竞品分析、现有问题洞察等分析的过程不在此赘述。
在这些分析过程中,我们产生了这样的疑问——“怎么去突破知识行业千篇一律的产品体验?” 带着这样的疑问进行了多次调研,跨行业在传统装帧、工业设计、建筑设计等领域里找寻解决方案的灵感。
最后总结出的大方向,或者说是趋势——删繁就简,去装饰化。并且在这个基础上打造磁力学的独特美感,并契合平台宗旨“让营销更简单”。
02 体验策略的制定
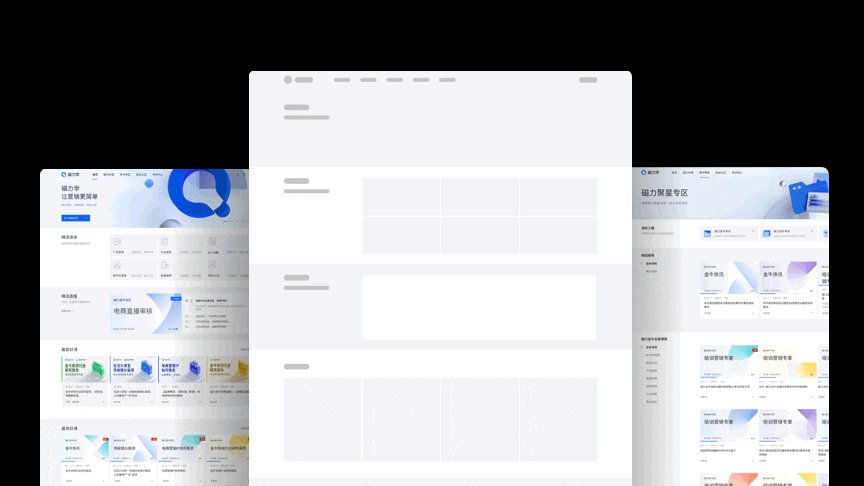
我们以磁力学的首页为切入点,从框架层和表现层两个维度进行体验策略的制定。
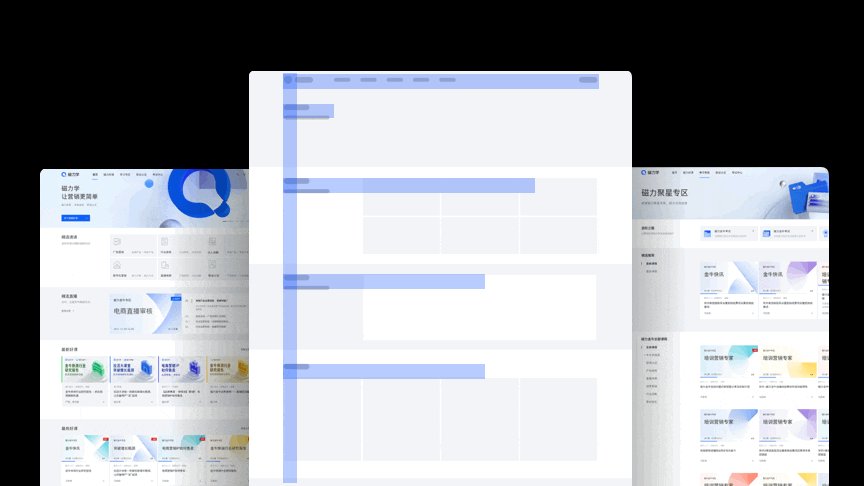
框架层:优化首页布局,聚焦核心内容

我们通过埋点数据发现–磁力学有大量用户涌入且他们流失得也非常迅速,究其原因根本是磁力学页面传达的信息不够清晰,课程内容质量也无法快速吸引用户。怎么用设计解决这个问题,提高用户活跃与留存呢?
首页作为一个留住大量访问磁力学用户的发力点,页面的楼层结构亟需优化——自上而下依次为导航广告区,内容导航区,核心内容区,补充内容区。
1、首先就是导航与广告区,这个是最大曝光的区域,我们希望增加平台介绍,用最简单的表述去展示磁力学的利益点:学-考-证的闭环;增加并强化品牌露出,提升用户对磁力学平台的认知度和服务传递;
2、往下就是内容导航,在这个区域,我们希望清晰的给用户展示磁力学的内容体系;方便用户根据自身角色(不论是销售、代理商、还是达人)挑选,感兴趣的课程;
3、再往下是核心内容区,推送比较热门的,用户感兴趣的优质内容;
4、两屏之后的区域,是补充内容区,展示常规课程卡片以外的多种形态的课程内容,避免用户的浏览疲劳。
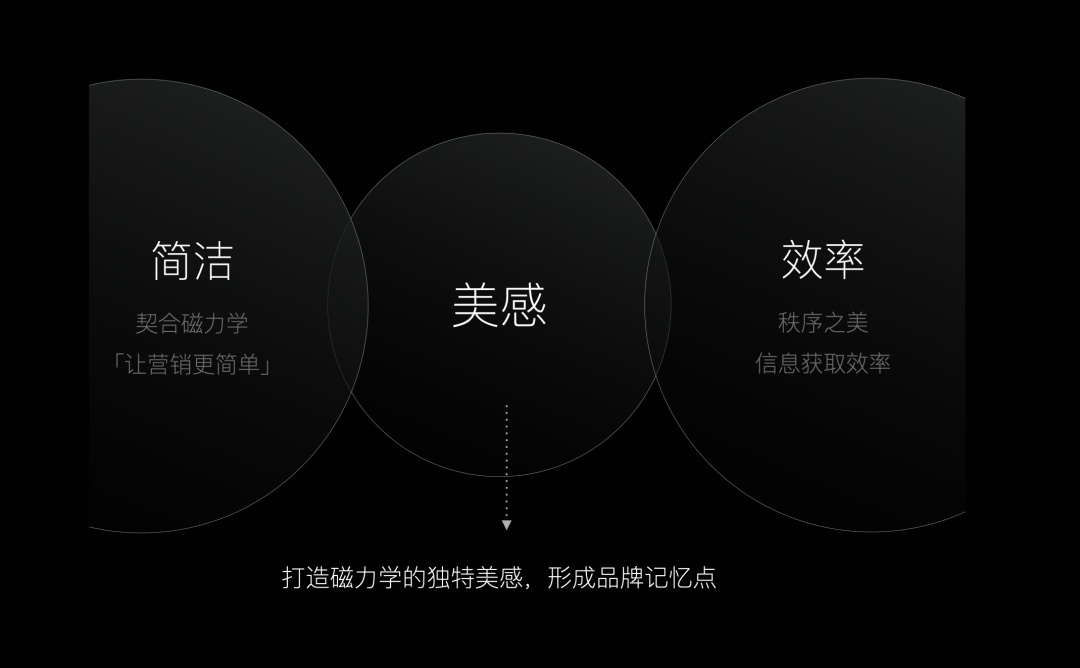
表现层:打造磁力学的独特美感,形成品牌记忆点

表现层聚焦美感,磁力学的美感由「简洁」和「效率」这两个关键词为导向去发力。
简洁
磁力学创立之初的品牌主张就是「让营销更简单」,在视觉表现上也继承了「简单」这一点,所以我们决定放弃视觉装饰,用最简单的、有规律的版式设计来传达设计之美。
在页面结构上通过网格布局去体现秩序之美——借助网格线,我们划分了版面中诸多复杂的设计关系,组织结构平衡、逻辑统一的区块,形成一个具有视觉美丽的、组织严密的“有机体”,来保证一致性与阅读的舒适性。

在课程卡片这个页面最主要的组成模块里,继承了F型浏览动线的排布方式去构件舒适的阅读体验,在组件层面上呼应页面级的秩序之美;并且围绕简约四策略和卡片去装饰元素来体现简洁之美。

效率
课程卡片在信息层上,除了增加展示能促进用户进行点击的信息,如评分、讲师、课程大致内容和标签等外;还在设计手法上通过文字大小的对比、间距留白将内容信息合理排布,与F型浏览动线的运用来提升内容层级的清晰表达、使有效信息更点睛,提升阅读效率。比如:节奏变化比较大的文字运用在最重要的标题区域,给读者冲击力,让人第一眼就能关注到标题内容。

而这些所有的信息排布,都通过友谊逻辑来指导,让互相之间的关系更好得表达在页面上。这个逻辑好比在一个市井街区当中,每个人和其他人之间都有着不同的亲疏关系,有着不同的间隔。页面之间的元素也隐喻了这种市井当中人与人之间的关系,使用户在潜意识中更容易理解这种关系,使整体的信息传达更有有效,方便用户找到自己想要的信息区块。
03 设计最终方案呈现
我们通过上述实验、品牌的重塑、用户路径的优化、竞品差异的打造,产出了最终方案,也实现了用户的留存。

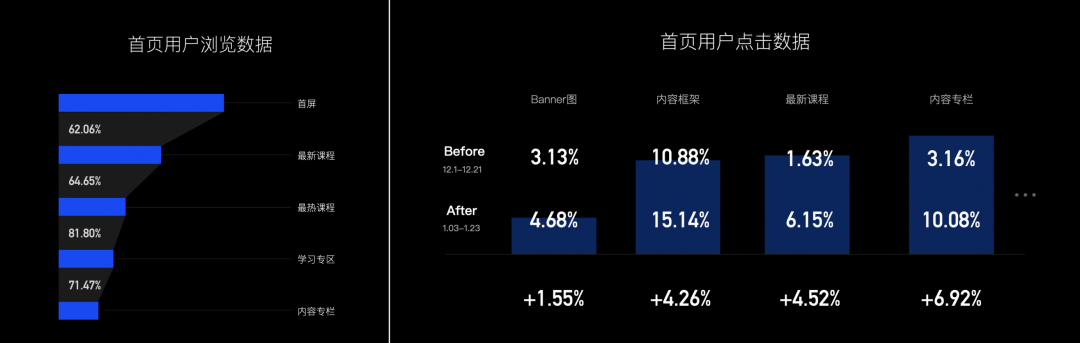
04 体验升级数据反馈

改版后,首页每屏的用户留存数据非常可观,均留存率为70.49%,并且补充内容区的用户观看数据超过了前几屏,说明我们的策略是生效的,实现了预期的设计目标「让用户留下来」;且对比改版前后三周的用户点击数据,可以发现首页轮播图点击率、课程点击率、内容专栏点击率均有提升,且内容专栏点击率的提升达到了6.92%。
05 体验升级后续规划
本阶段我们完成了新风格的定义,对首页、学习专区、直播间进行试点,以较小的成本对用户进行教育。

下一阶段,我们会基于新风格,结合用户反馈,对剩下的页面进行精细打磨,构建全平台统一的体验与区别于竞品的体验壁垒。





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








