人性化的编辑 可视化的编辑器
可视化编辑器,解决传统文章编辑器编辑及发布页面不一致的痛点,实时同步后台编辑与前端效果,大幅度提升内容管理效率,实现真正的所见即所得——What You See Is What You Get.

简介
Visual Editor
Visual Editor 是一个可视化编辑器的前端框架,可以添加文字,图片,视频(腾讯视频),支持自定义模块、样式。真正实现 “所见即所得” ,后台编辑与前端呈现效果保持高度一致。让用户能够实时编辑改变排版布局,且界面功能规划简单明了、载入速度快,提供用户撰写的最佳沉浸体验,降低用户反覆确认修改的成本,提高在复杂的文章后台编辑界面中的操作效率。
背景
我们在使用以前的文章编辑器时,发现功能混杂、流程繁琐。像表单一样的编辑界面让用户体验极差,反复修改预览操作极大的降低编辑效率。所以,准备从根本上解决问题,在直观、美观、高效、简洁各方面提升用户体验和操作效率,实现真正的所见即所得的可视化编辑器。
功能介绍
我们从 传统编辑器 和 可视化编辑器 对比来介绍:

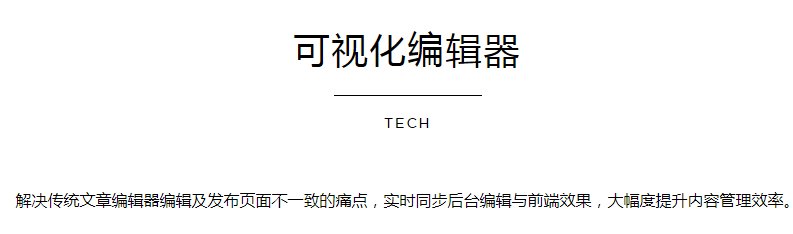
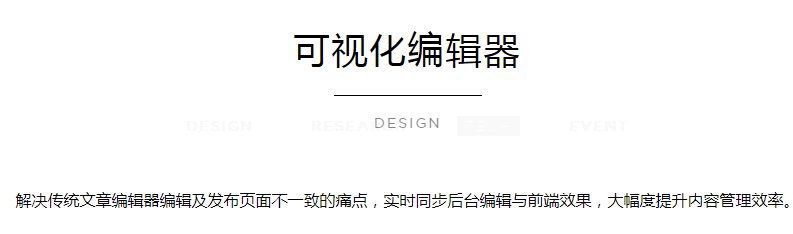
丑 vs 美观

抽象 vs 直观
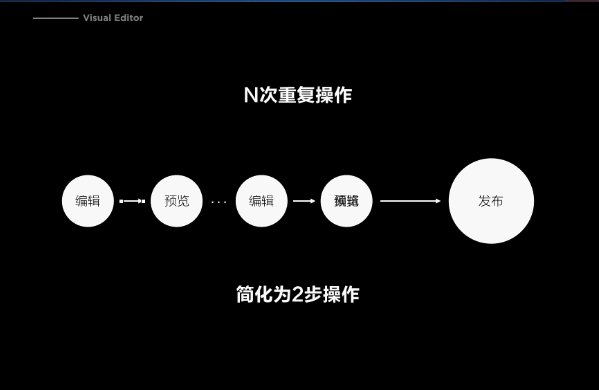
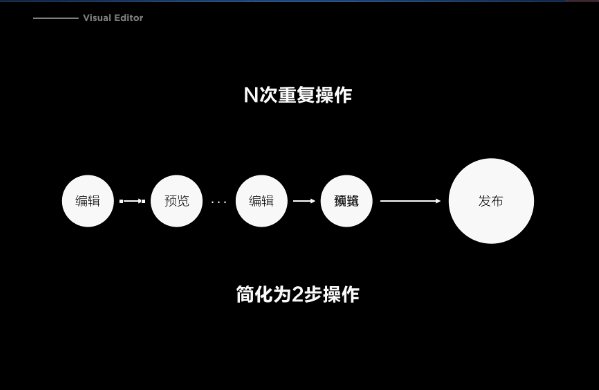
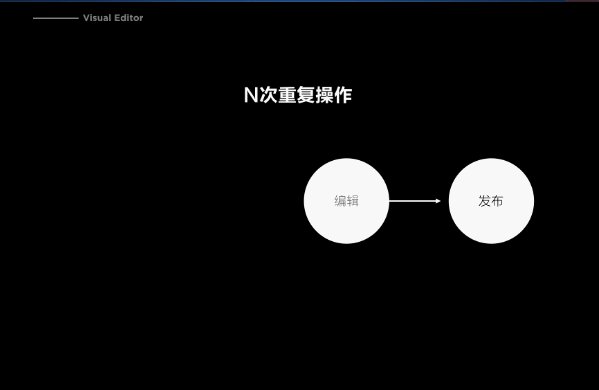
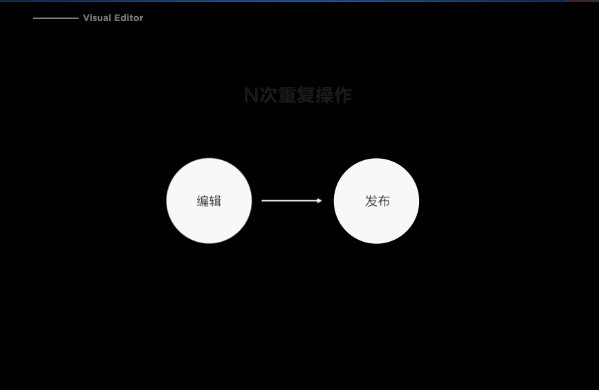
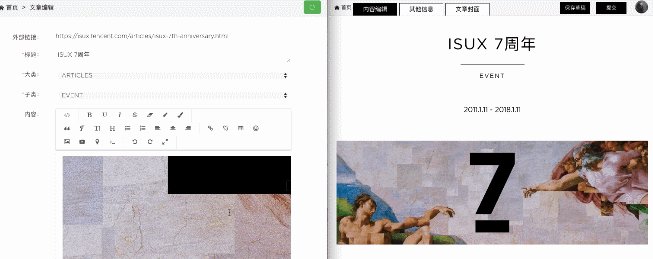
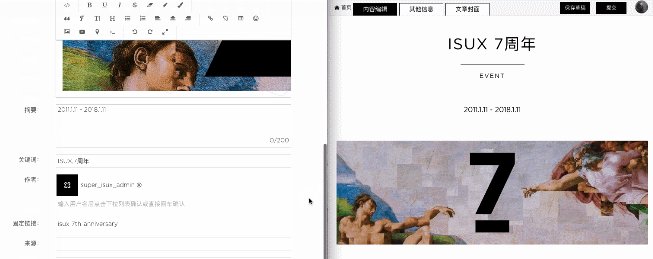
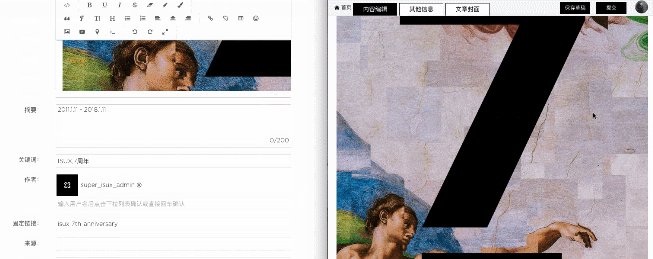
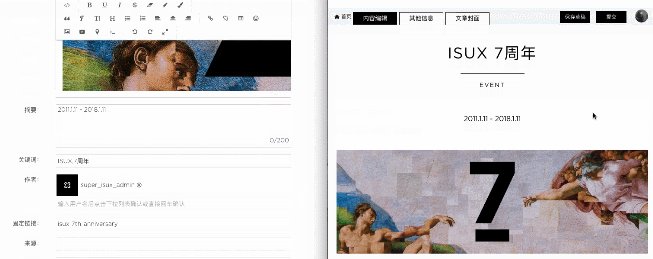
传统编辑器在修改编辑内容时,需要重复N次编辑预览的操作。可视化编辑器,编辑界面与预览界面保持高度一致,编辑即预览,直观的呈现前端界面效果。下图为操作步骤的简化效果

下图为操作编辑界面的对比展示,左图为传统编辑器界面,右图为可视化编辑器界面

低效 vs 高效

传统编辑器工具栏置顶,且功能多余,类别混杂,如下所示:

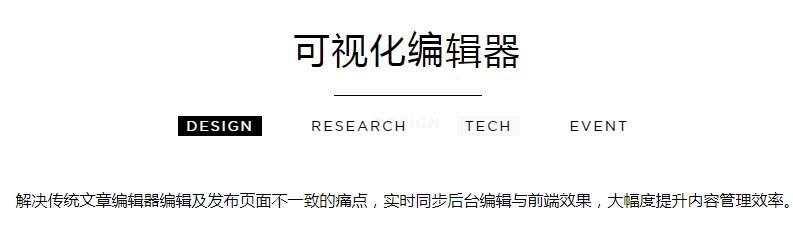
可视化编辑器提取核心功能模块,分为 本文编辑 和 添加模块 两大类,以 伴随 的方式展示工具栏:

文本编辑工具栏:

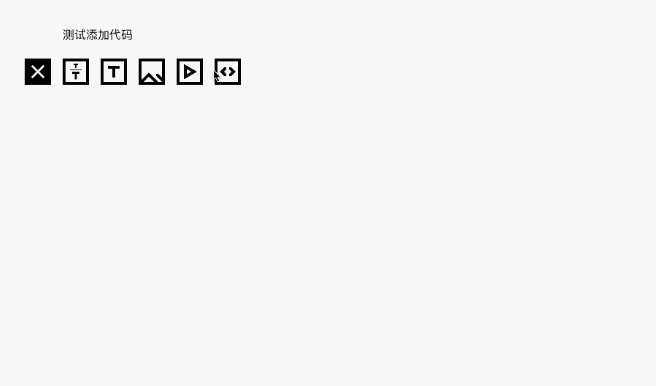
添加模块工具栏:

复杂 vs 简洁

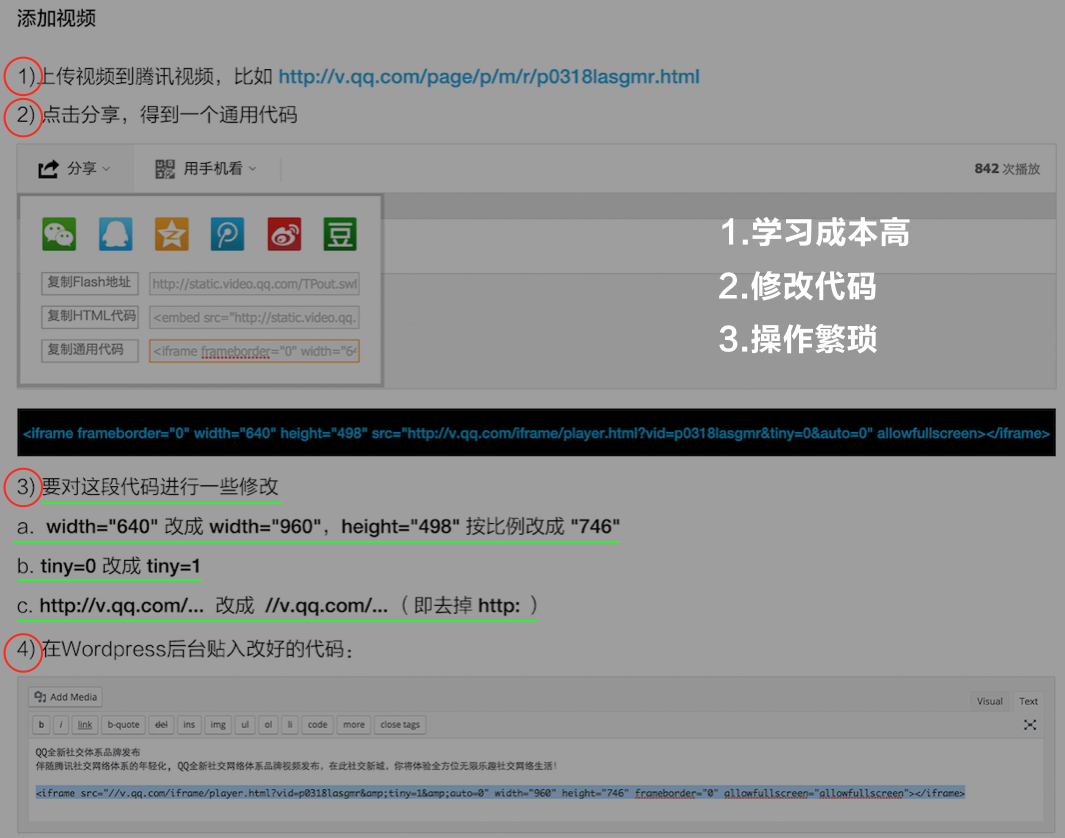
传统编辑器添加视频步骤繁琐,学习成本高

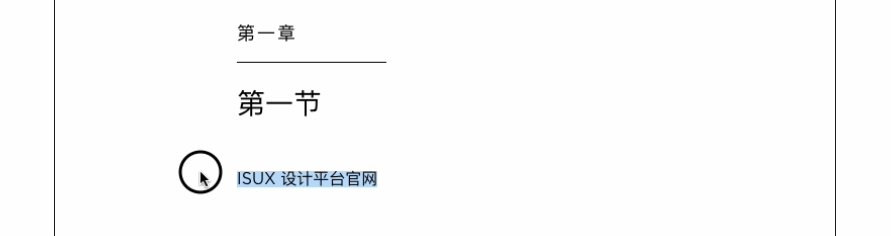
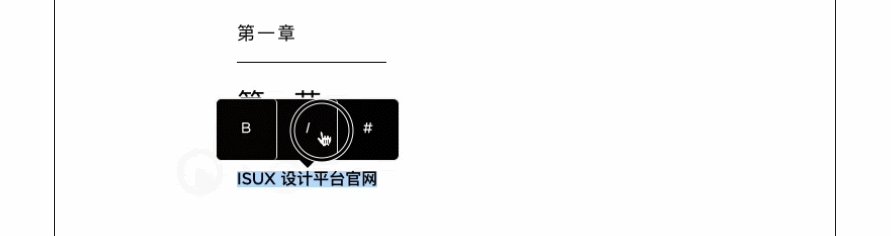
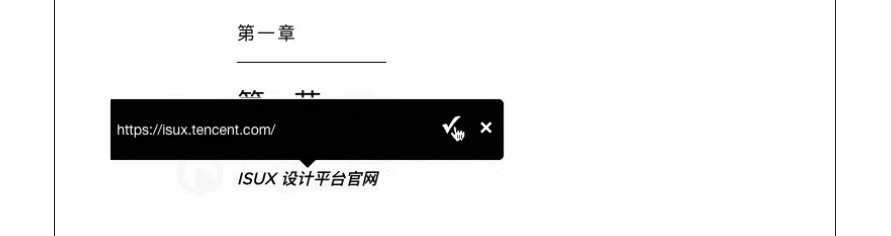
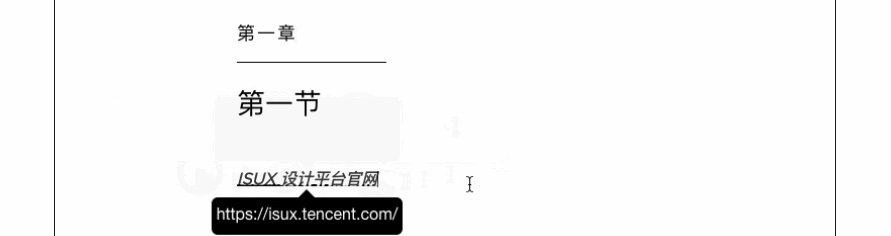
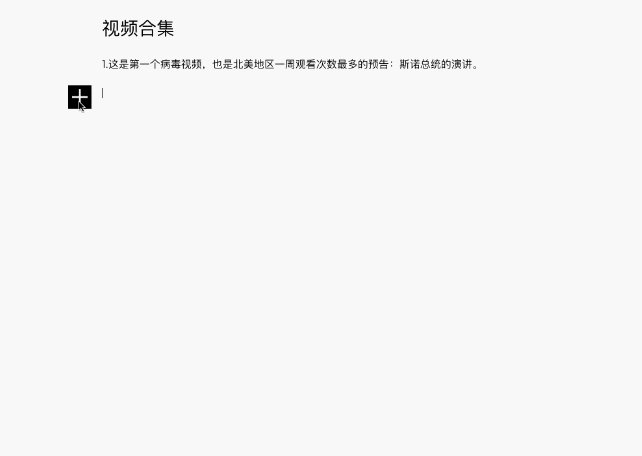
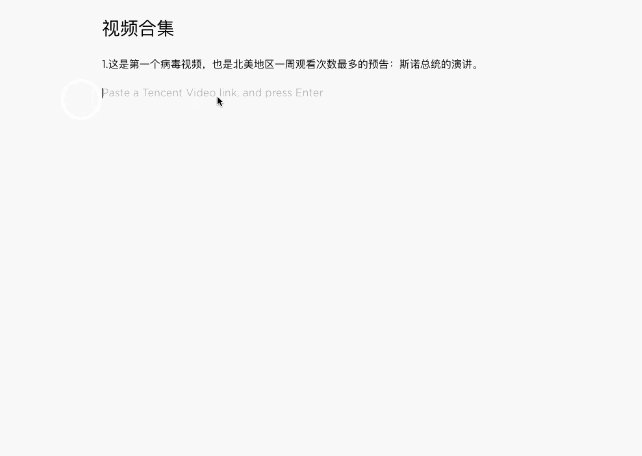
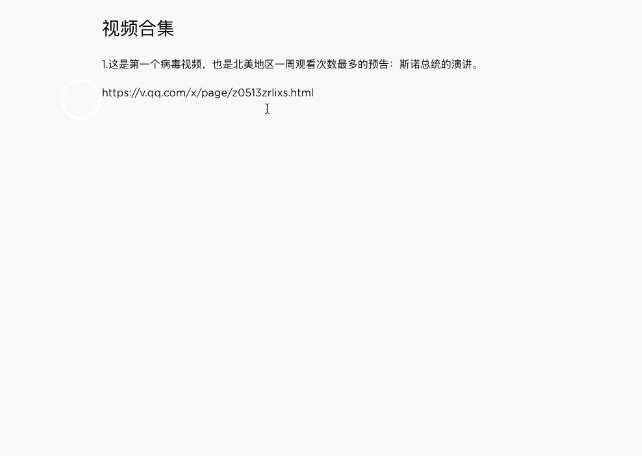
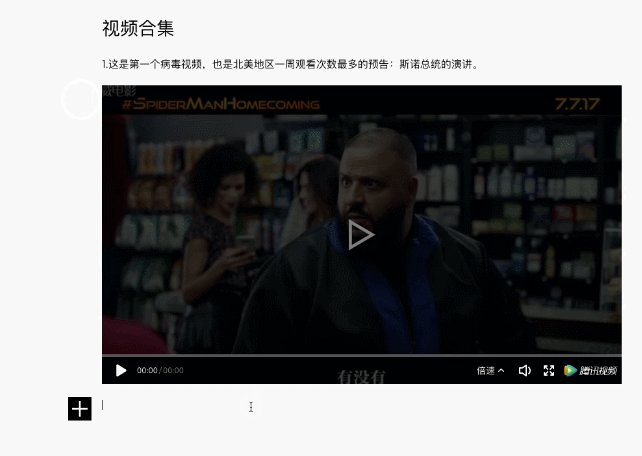
Visual Editor 添加视频一步到位,只需要上图中第一步,复制粘贴回车就搞定:

其他功能
Visual Editor 还有其他功能,包括插入图片、插入代码、选择文章分类、填写文章其他信息等。同样也是通过伴随工具栏添加,如下:
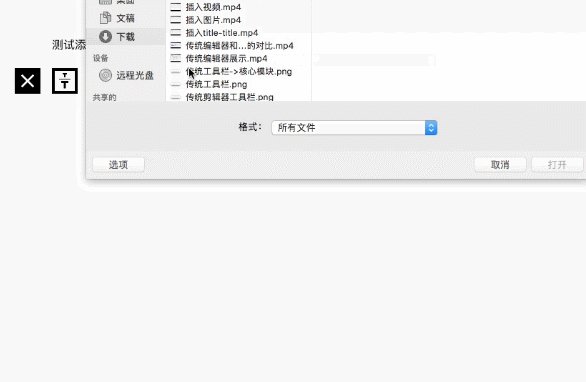
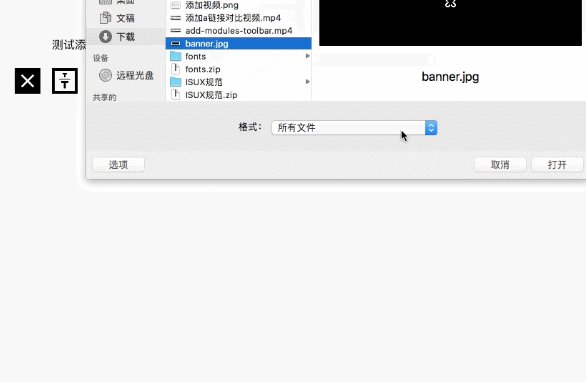
添加图片:

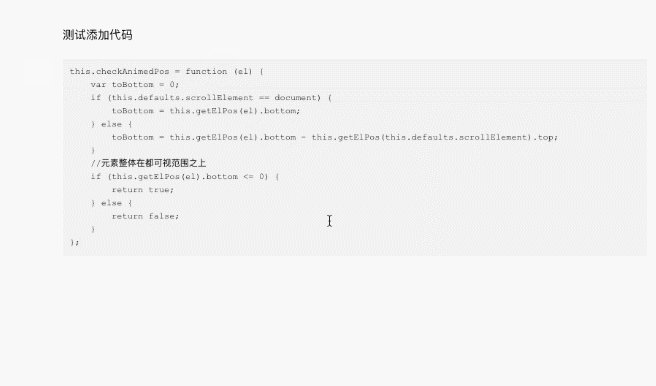
添加代码:

选择分类:

可扩展API
Visual Editor 开放API,提供项目复用。支持自定义模块、自定义工具栏、定制化前端界面样式、特殊属性设置、分类选项定制化、批量上传图片接口等。
自定义模块 & 样式
可配置 module 参数,定制化可添加的模块(不限于图片视频等),同样还可以传入class来重写每一个module的样式:
moduleTpl: {
title: `<div class="_public_title medium-editor-placeholder-relative" data-placeholder="Section Title"></div>`,
image: `<div class="_public_pic block-item block-shadow-item"></div><p><br></p>`,
video: `<div class="_public_video block-item block-shadow-item"></div><p><br></p>`,
code: `<div class="_public_code medium-editor-placeholder-relative" data-placeholder="Paste your code right here"></div><p><br></p>`
}
自定义工具栏
可配置 modulebar 参数,定制工具栏的内容及样式,也可以任意添加多个可添加的module icon:
modulebar: {
/* Editor 是否支持显示添加模块工具栏 */
withModuleBar: true,
modulebarId: 'modulebar',
classList: ['modulebar'],
/* 用于每一个icon提供给js操作的class,对应下面moduleIcons生成的元素中 */
moduleIconsCommonClassForJS: 'js-visual-module-icon',
/* 添加模块的 + icon,用于控制展开收起具体的模块icon */
addIcon: {
classList: ['visual-add-icon'],
addIconClassForJS:'js-visual-add-icon',
actionClass: 'module-icons',
actionId: 'module-icons',
name: 'Add Button',
contentFA: '<span class="add-icon" title="Add Module"></span>'
},
moduleIcons:[
/* 具体每一个模块对应的icon元素,包括class,title,moduleType,icon innerhtml */
{
name: 'titlewithline',
classList: ['module-icon'],
title:'Add Title With Line',
/* moduleType 的值需和 【moduleTpl】 模块的 key 一一对应,详见第七点 */
moduleType: 'titlewithline',
control: false,
contentFA: '<span class="add-titlewithline-icon"></span>'
},
{
name: 'title',
fontsize: '28px',
classList: ['module-icon'],
title: 'Add Title',
moduleType: 'title',
control: false,
contentFA: '<span class="add-title-icon"></span>'
},
{
name: 'image',
classList: ['module-icon'],
title:'Add Image',
moduleType: 'image',
control: true,
contentFA: '<span class="add-image-icon"></span>'
},
{
name: 'video',
classList: ['module-icon'],
title:'Add Video',
moduleType: 'videolink',
control: false,
contentFA: '<span class="add-video-icon"></span>'
},
{
name: 'code',
classList: ['module-icon'],
title:'Add Code',
moduleType: 'code',
control: false,
contentFA: '<span class="add-code-icon"></span>'
}
]
}
});
定制化页面样式
Visual Editor 提供的所有 API 均有默认样式,但是所有的接口可以重新配置参数,整个页面都可以重写样式,直接替换元素的 class 以及 css 文件即可:
<link rel="stylesheet" href="css/medium-editor.css"> <!--默认文字编辑工具栏样式--> <link rel="stylesheet" href="css/themes/tim.css"> <!--文字编辑工具栏样式可更换主题--> <link rel="stylesheet" href="css/visualize.css"> <!--默认模块工具栏样式--> <link rel="stylesheet" href="css/detail.css"> <!--页面定制化样式,主要通过【moduleTpl】模块传入的元素及样式决定-->
特殊属性设置
- 元素加上 data-islocked = “true” 属性可锁定元素,不允许删除
- 元素加上 data-disableenter = “true” 属性可锁定元素,不允许换行
- 元素加上 data-placeholder = “Paste a Tencent Video link, and press Enter” 属性可现实提示文案
- 元素加上js-visual-editor-enter-copy 这个class,并配合 data-isentercopy=”true” data-islocked=”true” data-disableenter=”false”,使用,则可实现为文章大标题定制的换行,有且仅可换两行,实现标题太长不方便一行展示的需求。
其他API
- upload,批量上传图片接口
- category,文章分类接口,同样可定制化传入多个分类
- renderbar,元素布局接口,目前仅支持更换图片,后续将继续开发元素对齐方式等布局工具栏
P.S. category,renderbar 两个 API 同样支持定制化元素及样式。
支持实例化多个Editor
Visual Editor 支持同一个页面同时初始化多个 Editor,主要用于页面由两个单独模块组成,可通过配置参数定制化设置其中某一个Editor是否需要 modulebar 之类的的特殊需求。
总结
Visual Editor 实时同步后台编辑与前端呈现效果,创造直观、统一的撰写体验,建立更具有规范性、更完整的内容管理架构。同时,也希望此创新技术的实现结果,能为相关项目所复用,共同提升内容管理系统的可用性及效率,营造更优质的后台编辑环境。
推送人 Courier 传送门 ISUX




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)






