B端产品UI列表设计4个有用的技巧
B端设计虽然相对枯燥,但是使用技巧提升效率后会让你觉得这类UI界面也是很有意思的,今天分享的B端产品UI列表设计4个有用的技巧,就能帮助您快速提升B端UI列表处理技能,enjoy!
在刚开始接触列表设计时,由于欠缺全面的思考,设计的组件不够灵活,很多设计师会经常面临?解除组件–?修改麻烦–?逐渐烦躁的过程。
比如将建立行组件,通过复制行的方式组成表格,这样子每一个表格都需要创建新的行组件;又或者将单元格背景与文字组合,这就导致有时候出现错位问题,或者想换背景时比较麻烦。

好的列表设计文件应该满足:可快速搭建、可灵活修改、可适配的。
仔细反思设计逻辑,思考如何更合理的利用组件来减少自己的改动成本、提高效率、避免不必要的工作摩擦。
一. 重新定义整体的设计逻辑
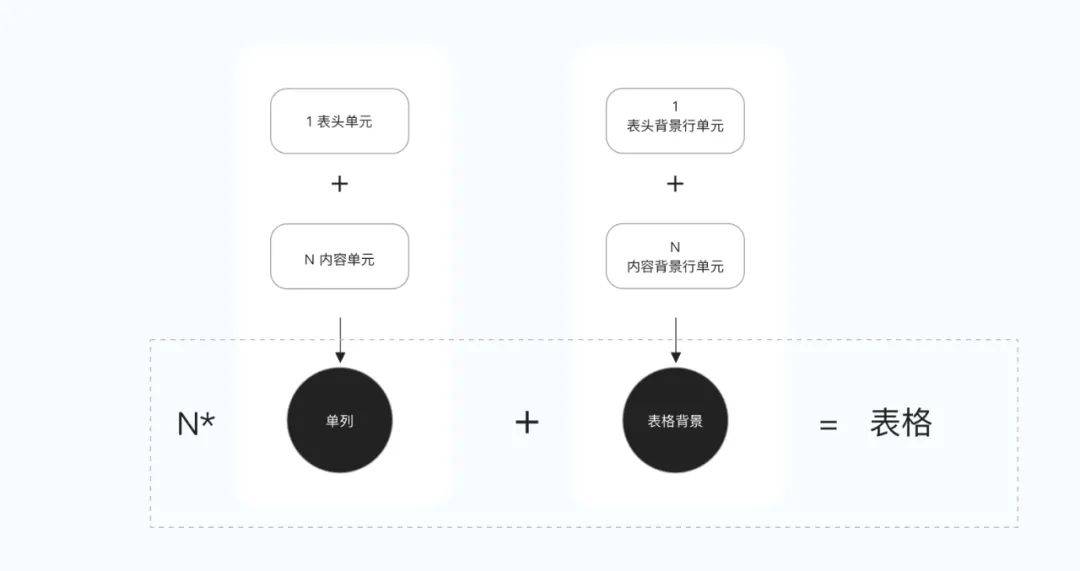
将背景与内容分开处理,之后按列组合,最后进行单元设计:
① 1个表头文字单元+N个内容单元=1列
② 1个表头背景行单元+N个内容背景行单元=整个表格背景
③ N列+表格背景=整体表格

二. 先拆解成小单元
从最基本列表着手,按功能拆分元素,尽量分解到最小单元,再扩充样式库。
确定基本单元类型
包括表头单元、内容单元、表头背景行单元、内容背景行单元、边框。

梳理各基本单元包含类型及常见状态
一般来说,表头单元的样式只需要设置一种就足够使用了:文字+icon(icon设置为组件方便替换)
而内容单元除了设置文字居中、居左、居右的情况外,还需考虑各种类型的单元格内容。
常见的比如: 纯文本描述、可点击文字、复选框、状态、标签、图片等。分别做成单一组件,方便在列的属性发生改变时进行快速替换。

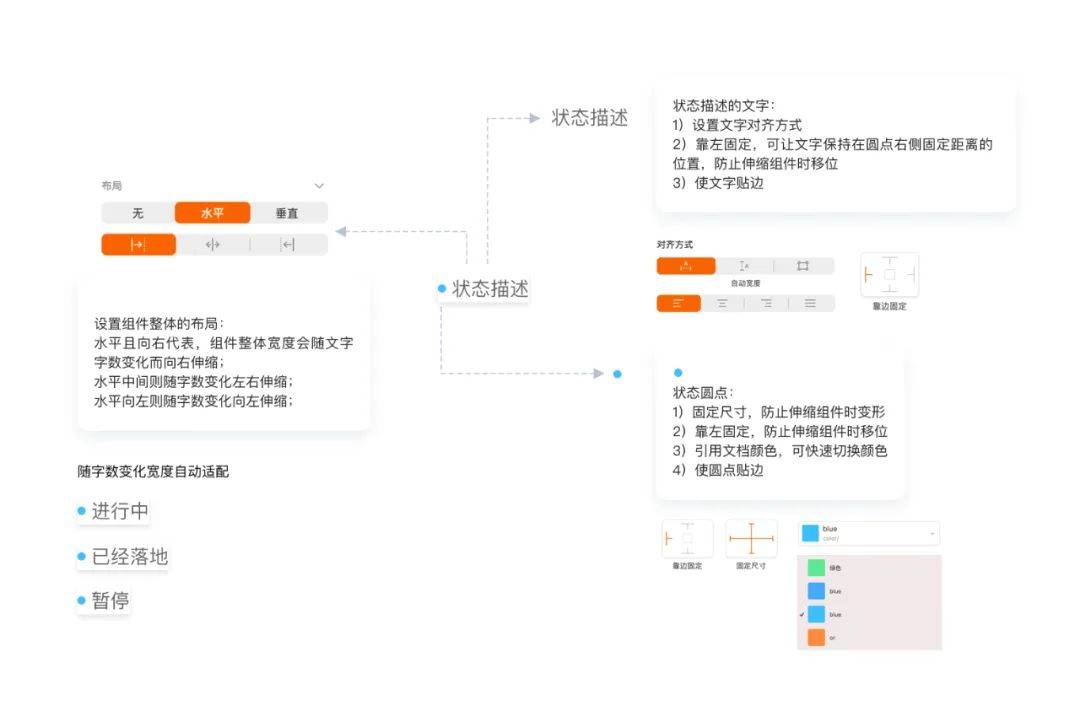
设置单元组件的样式及参数
做单元组件时,要设置好文字对齐方式、元素尺寸、靠边固定方式、整体布局变动方式。
让整体布局在文本信息变动时不会乱掉。拿 “状态单元” 来说明一下:

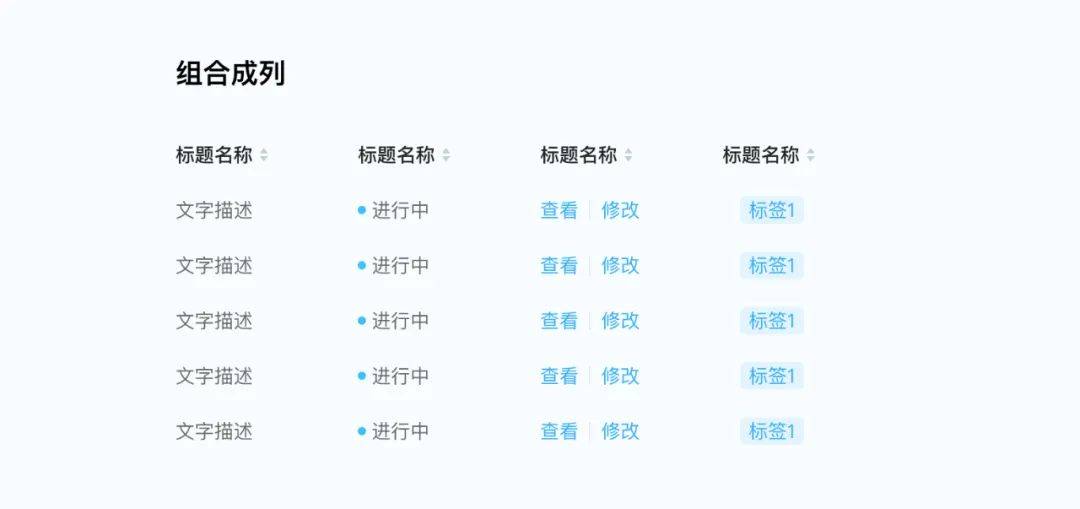
三. 组合成列
设置好小单元,就可以进行组合列。因为常见的表格默认展示10或5条,所以按1表头单元+10或5个内容单元组成一列。

按列组合的原因在于:
① 不同表格的差异在于列数,按列组合后,可以更方便控制列之间的间隔;

② 利用平均分布的数值调节,可轻松调节行间距;

③ 可以批量修改单列的属性:单元类型、文字信息、表头单元与内容单元对齐方式。

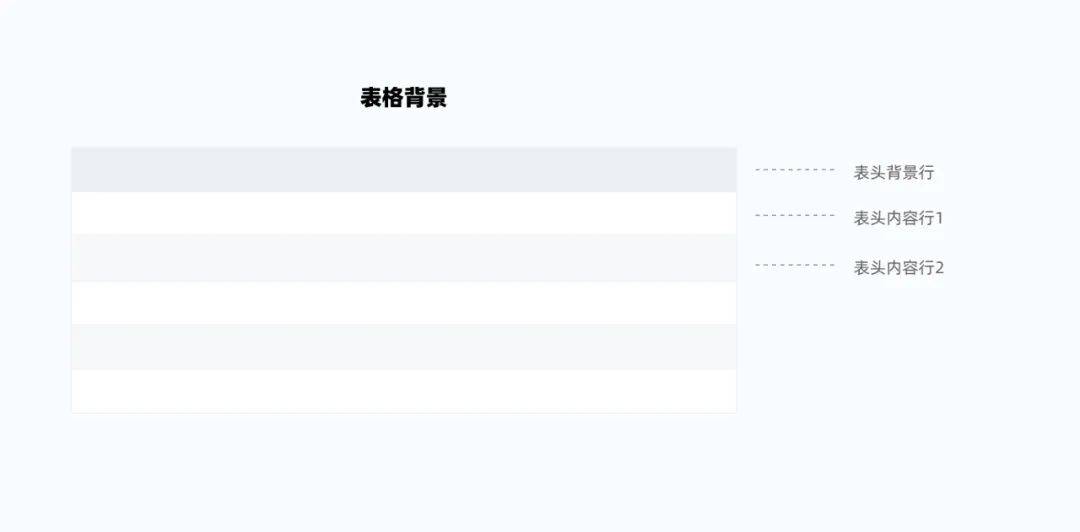
四. 列与背景如何配合
背景与行背景与内容行背景组成。

任意拉伸背景宽度。

快速调节行高,适配内容行数。

最后
以上是在项目过程中提炼出适合自己的设计方法,如果有更好的设计方式,欢迎大家一起交流分享~




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)






