2022 UI/UX动态交互(交互动画)设计趋势
我们在找灵感的时候会经常看到很多迷人的UI交互动画效果,很多人看到就想学并运用到工作中,今天分享的这篇文章不谈软件实现方法,只是帮大家整理2022交互动画的趋势和价值,可以让大家从更高维度去理解动画为什么要这样做,从而摆脱盲目跟风,让自己的设计更多的考虑产品,这样对于产品来说会更有“量身定做”的感觉,enjoy!
动态设计(Motion Design)有助于创建令人愉悦且直观的用户界面。好的动态设计,不仅能引导用户对数字产品的体验,还可传达有关产品的品牌信息。本文将介绍近来最流行的动态设计趋势,这些令人惊艳的动效表现手法,在不久的将来势必席卷所有人的目光。

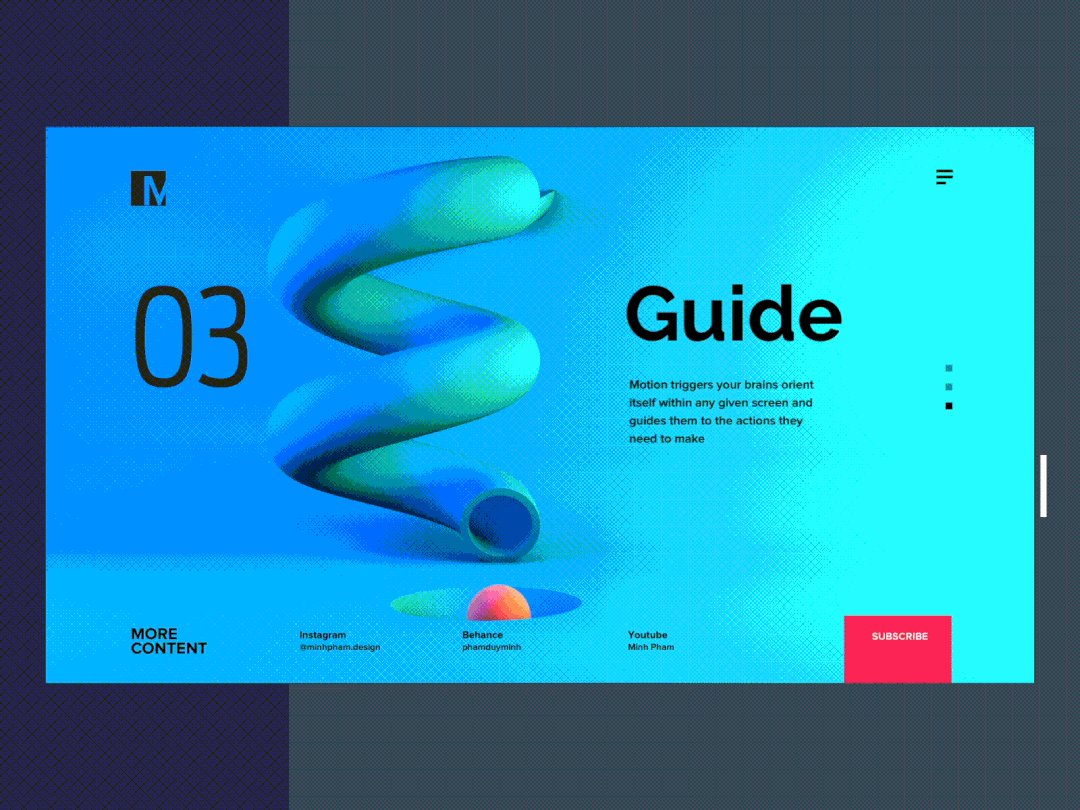
1.1 动态在UI/UX扮演的角色
动态能激发用户的情绪,为静态的视觉设计注入活力与生命力。有趣、奇妙、吸引人的动态,能让你的产品展现与众不同的魅力。另一方面,动态有助于支持可用性,通过自然流畅的物理运动,突显元素在过渡时的关联性与状态变化,增强用户对产品功能的感知。
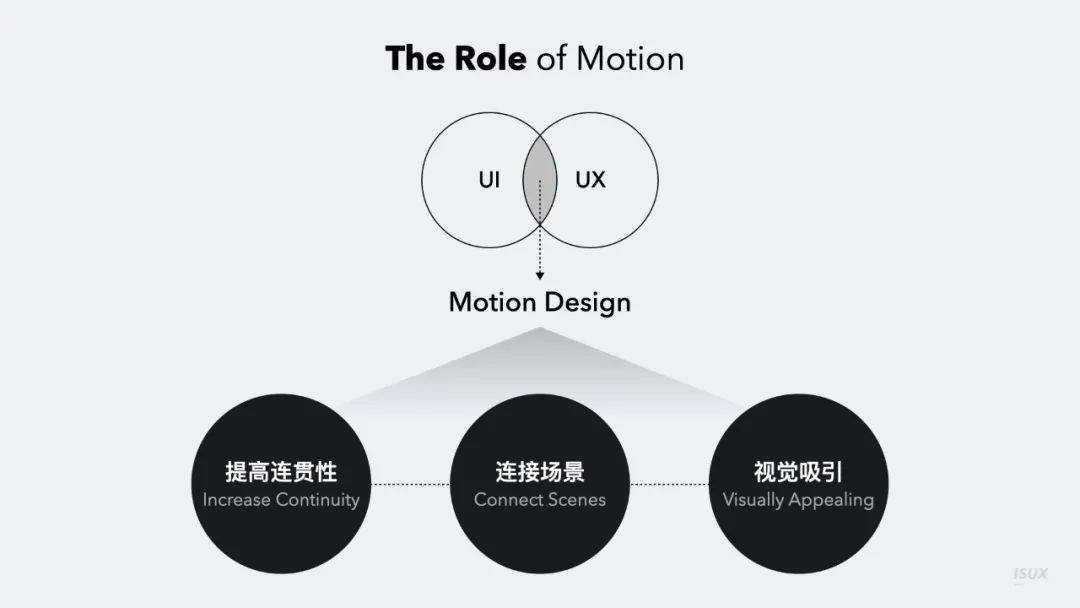
因此,动态设计必须是有意义的,同时兼具可用性与美感,UX行业也将动态设计视为多学科的交集,细分成一个专业的设计门类。作为UI和UX设计中重要的组成部分,动态设计从三个层面发挥影响力:
1. 提高连贯性(Increase Continuity)
让界面元素在用户流程中顺畅地转变与过渡,将用户操作导向期望的任务结果。
2. 连接场景(Connect Scenes)
在转换场景的过程中扮演润滑剂的角色,阐明场景之间的位置、层级与空间的关系。
3. 视觉吸引(Visually Appealing)
聚焦用户视线,将其注意力放在重要的事情上,从而起到信息传达、提升识别度的作用。

1.2 动态设计趋势
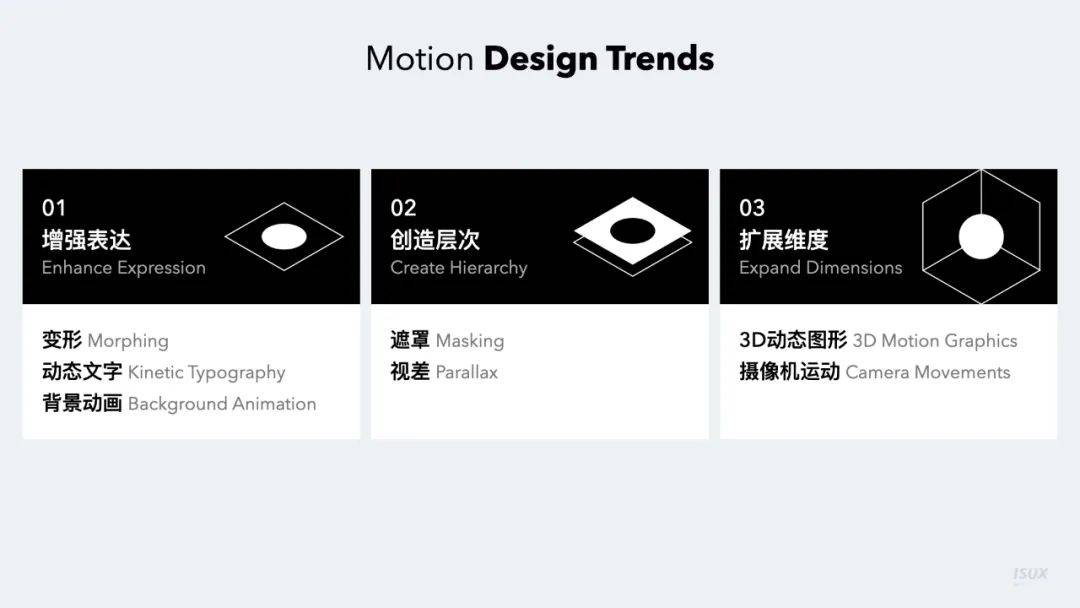
植基于UI和UX设计而发展的第三维度,动态设计的趋势自然与两者密不可分。综观近年,多数作品巧妙地运用绚丽的动态图像(Motion Graphics)与动效设计,让新的视觉手法得以表现更为出彩。再者,随着移动端芯片性能提升,跳脱二维平面的表现形式不再难以实现,让设计师能够解开束缚,发挥无限的想像空间。2021年的动态设计可归纳为三个趋势:
1. 增强表达(Enhance Expression)
运用引人注目的表现手法将信息传递给用户,包括变形、动态文字和背景动画。
2. 创造层次(Create Hierarchy)
在视觉平面中创建空间层次结构,遮罩与视差是常用的表现手法。
3. 扩展维度(Expand Dimensions)
突破二维限制,将界面元素多维化营造空间感,例如3D动态图形和摄像机运动。


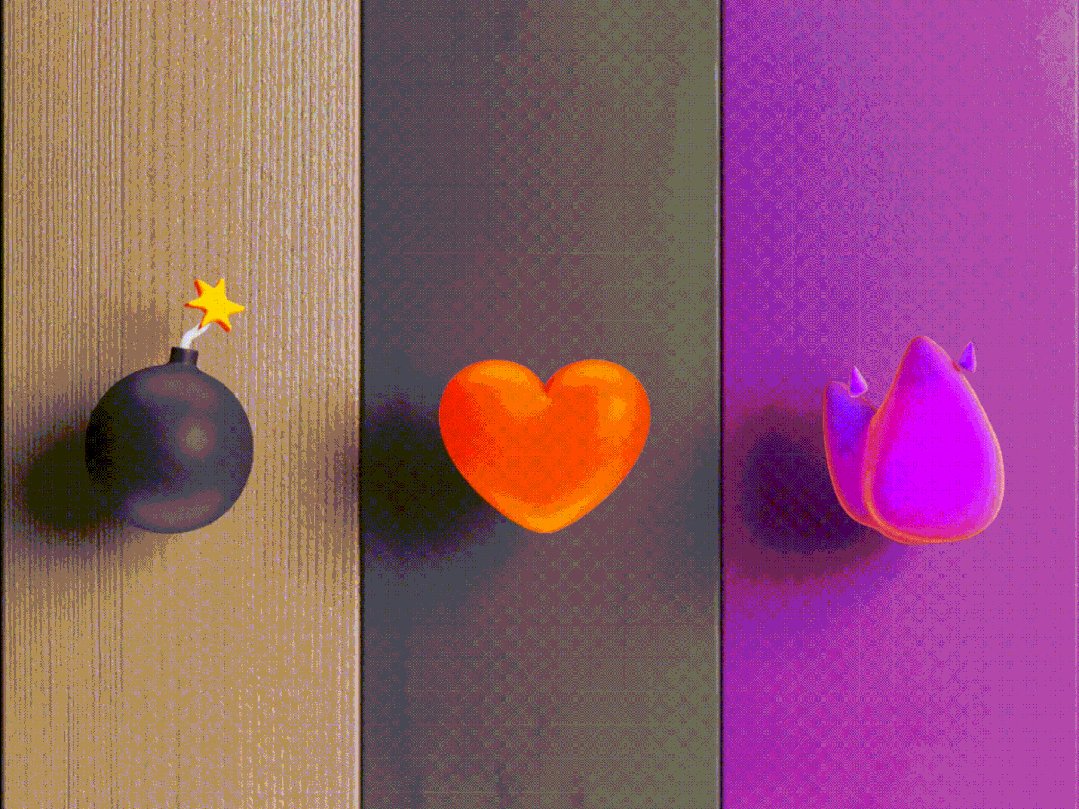
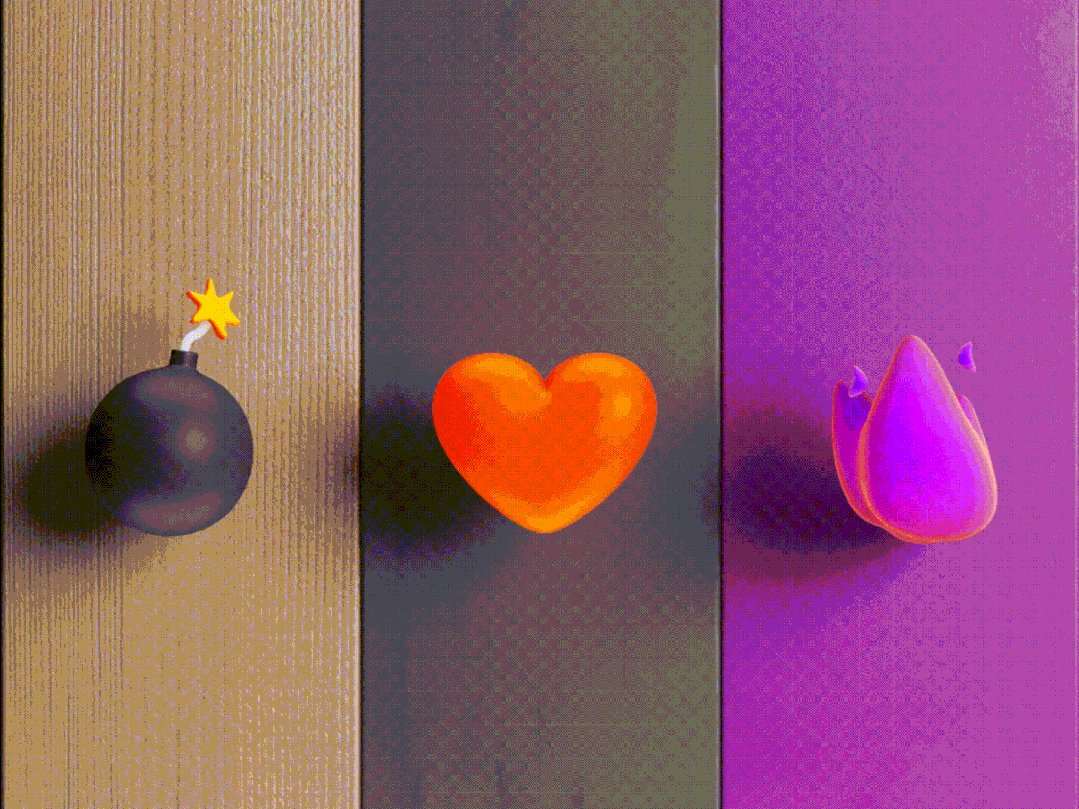
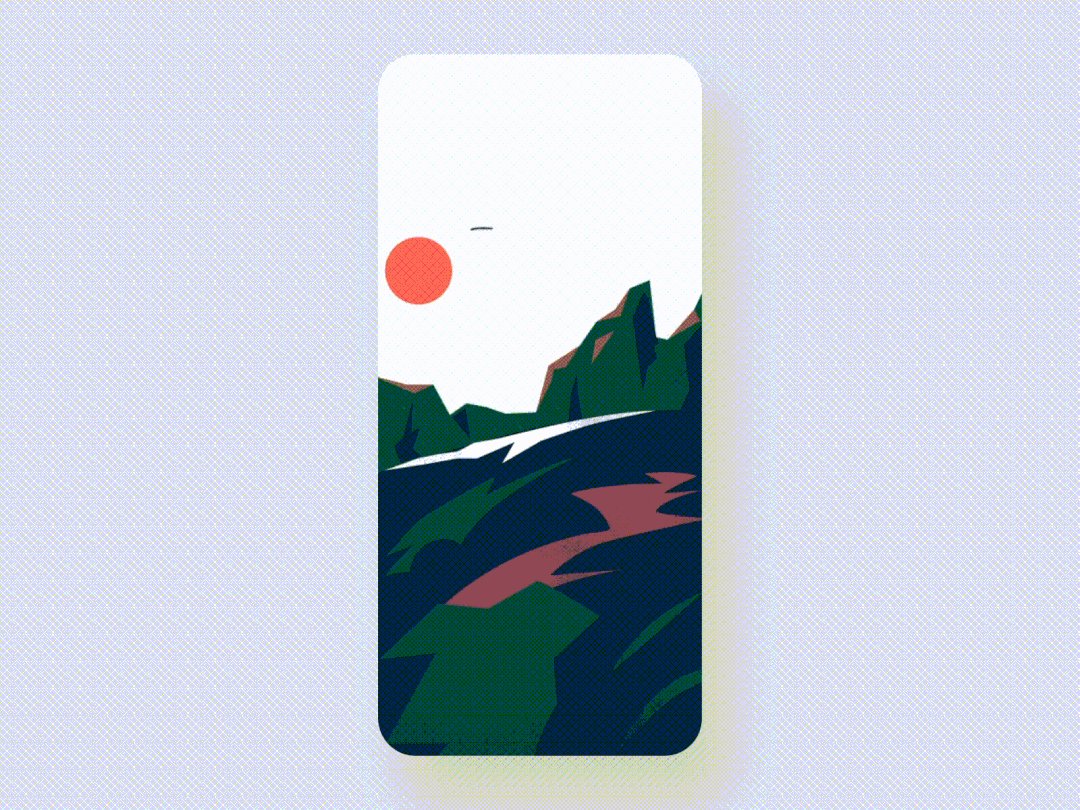
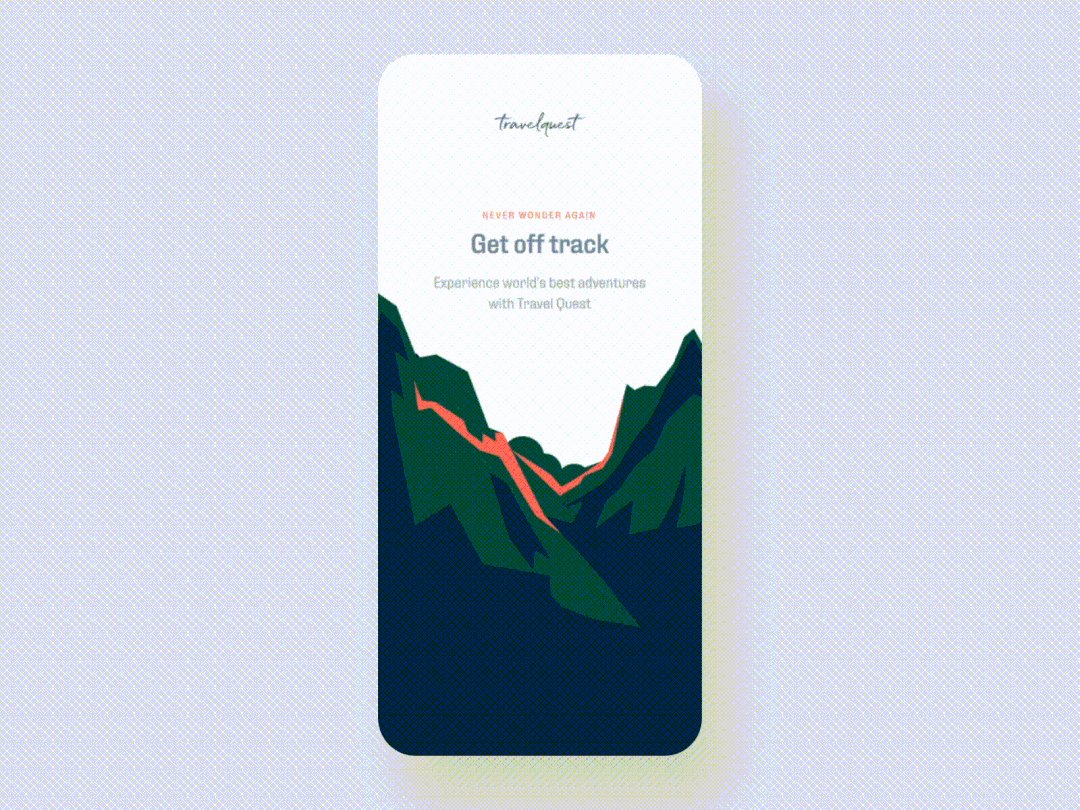
2.1 变形 Morphing
变形创造了一种连续的叙事状态,告知用户元素的状态或作用发生变化,是一种最引人注目的表现手法,能将形状、图像、色彩无缝地融合与过渡。
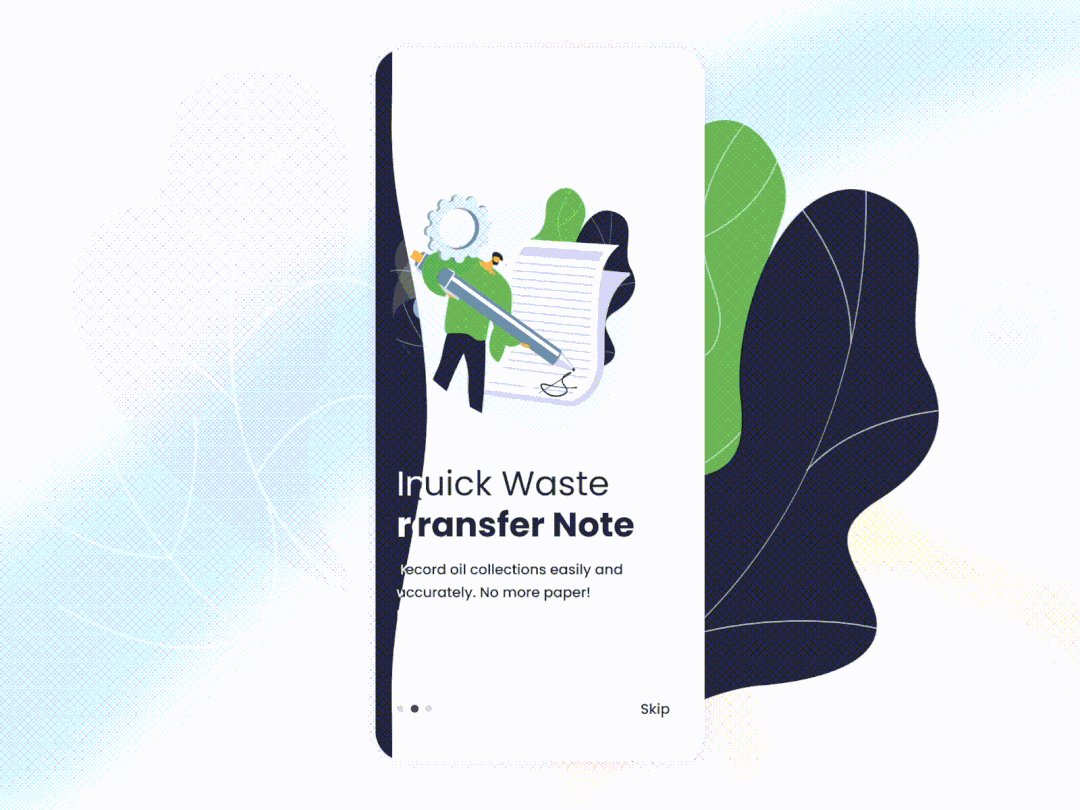
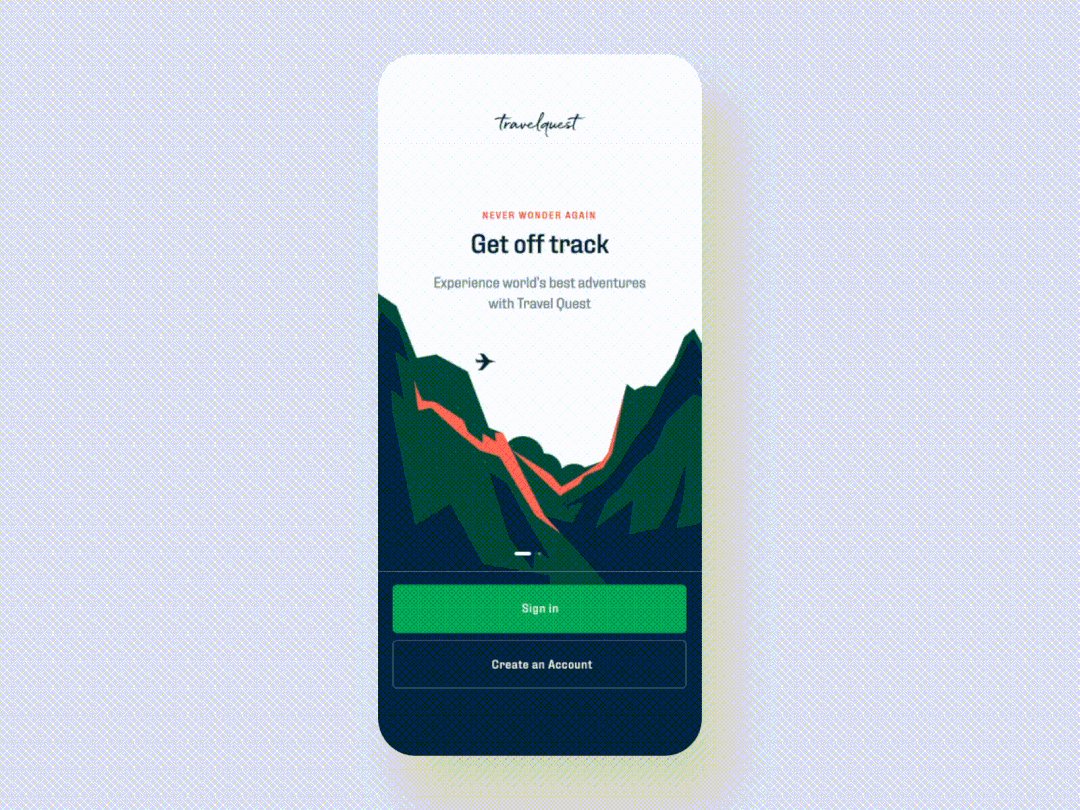
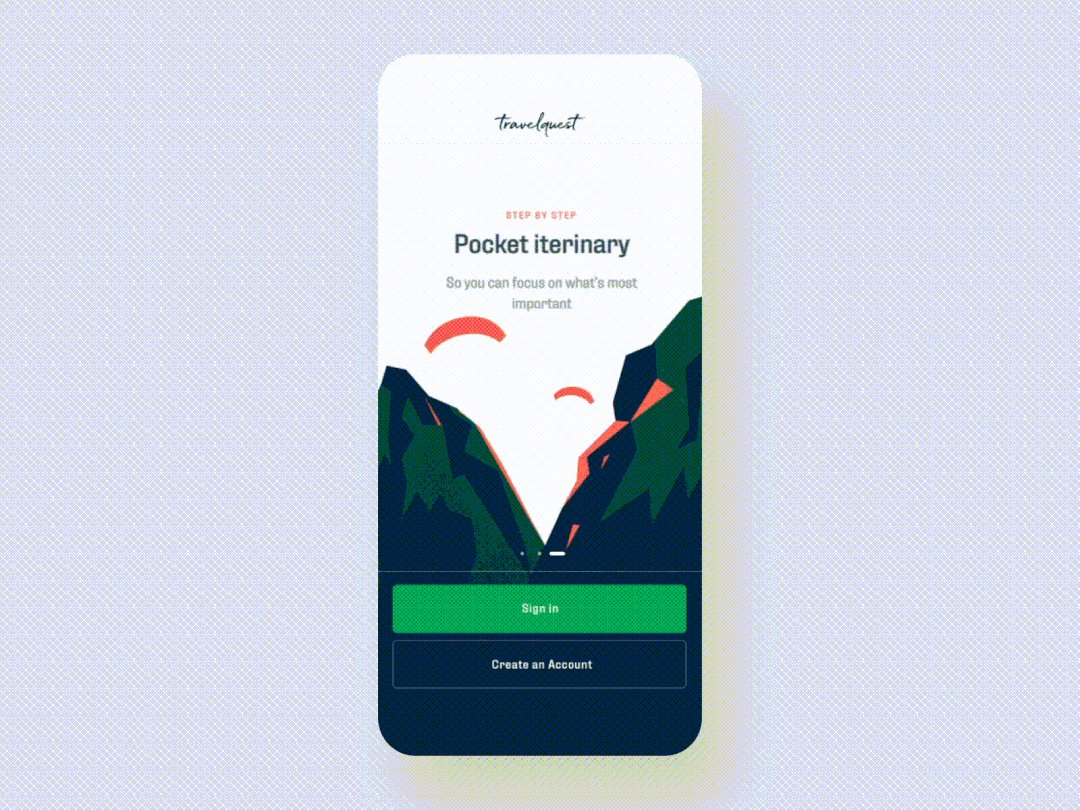
| 动画插图 Animated Illustrations
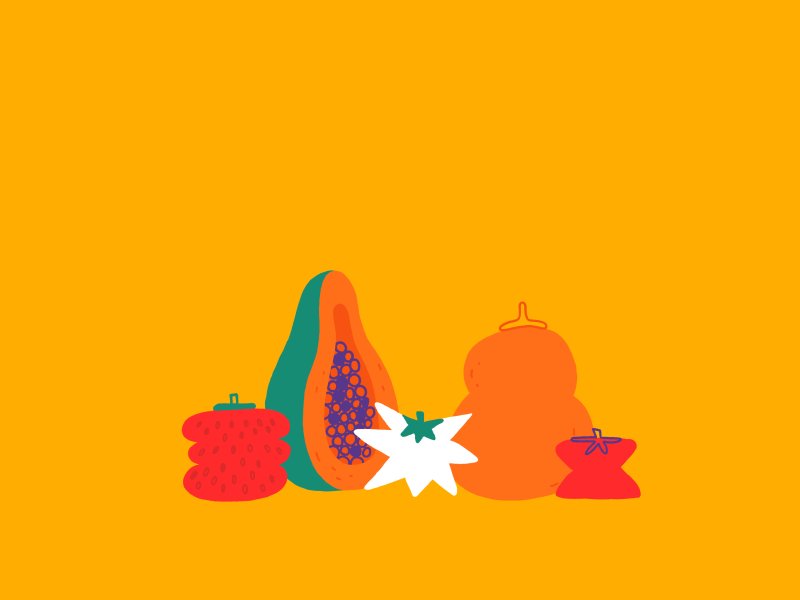
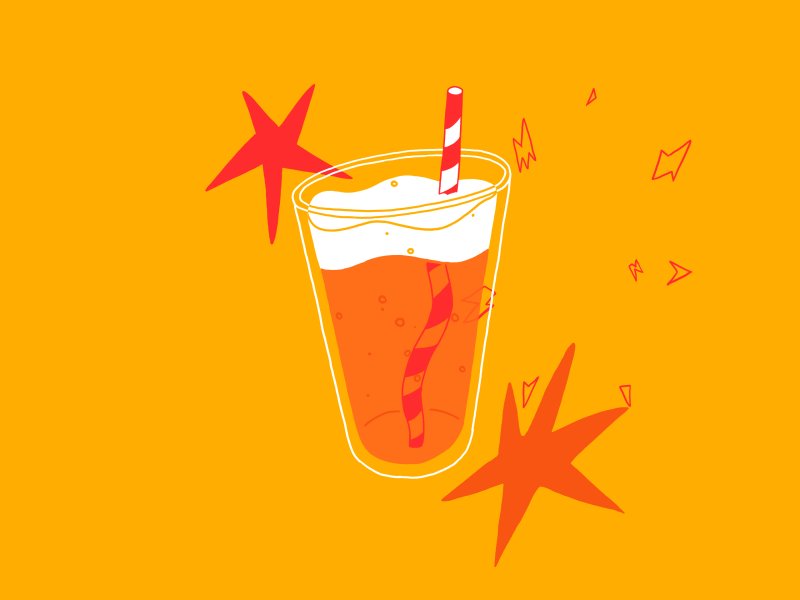
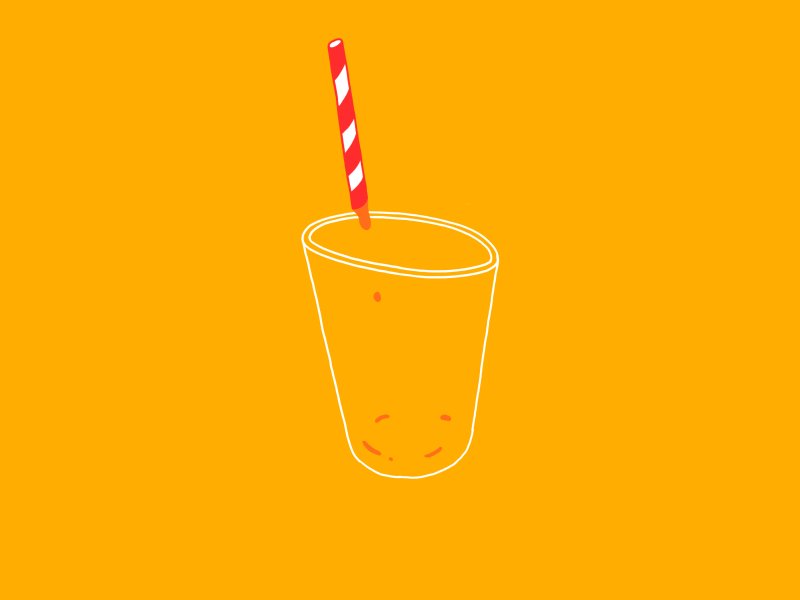
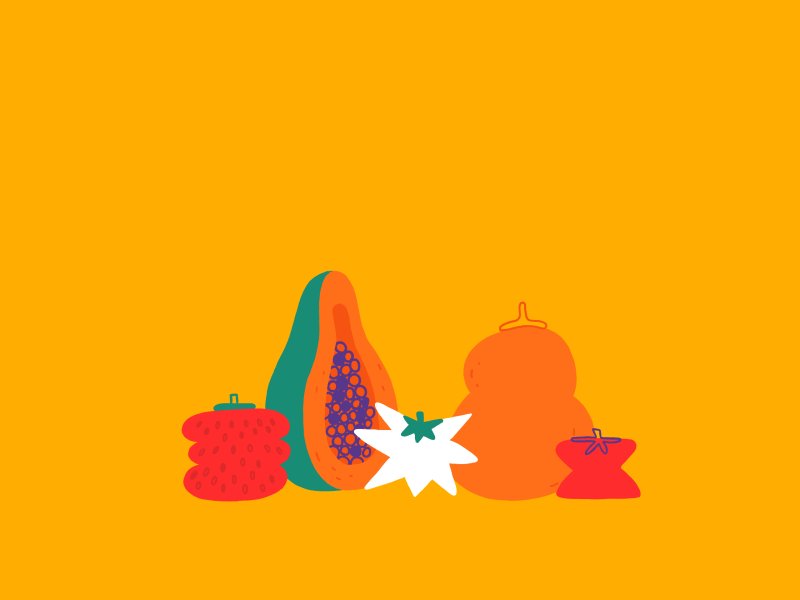
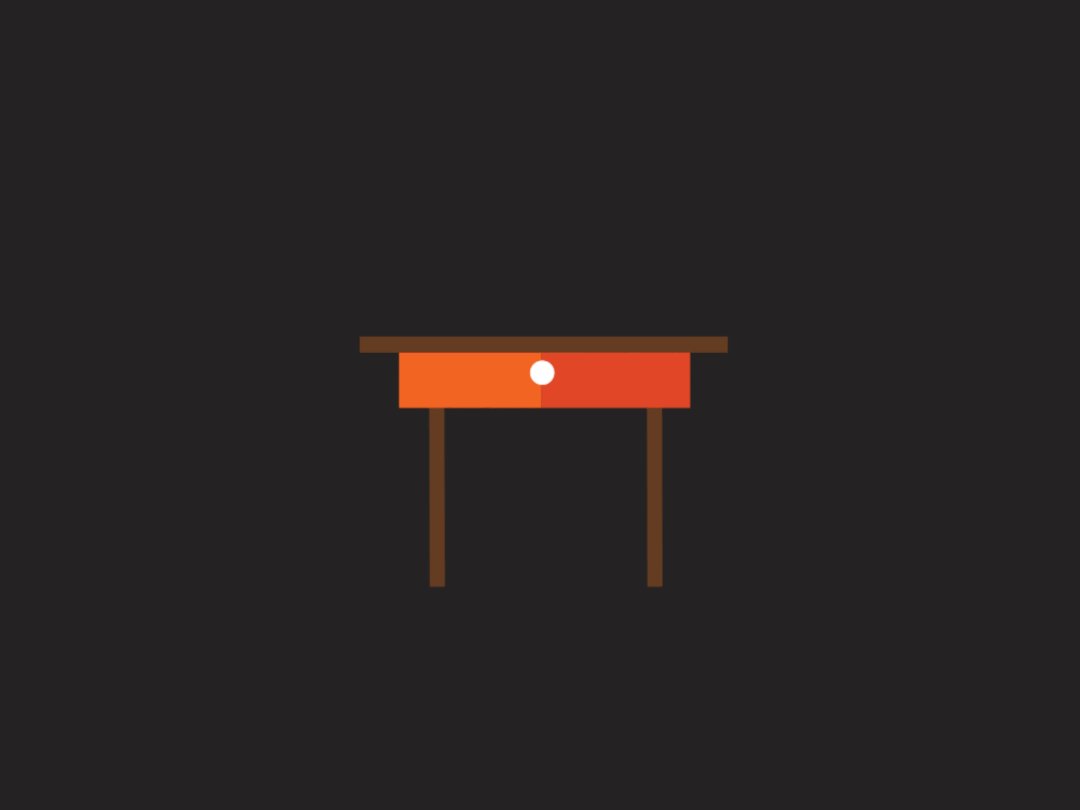
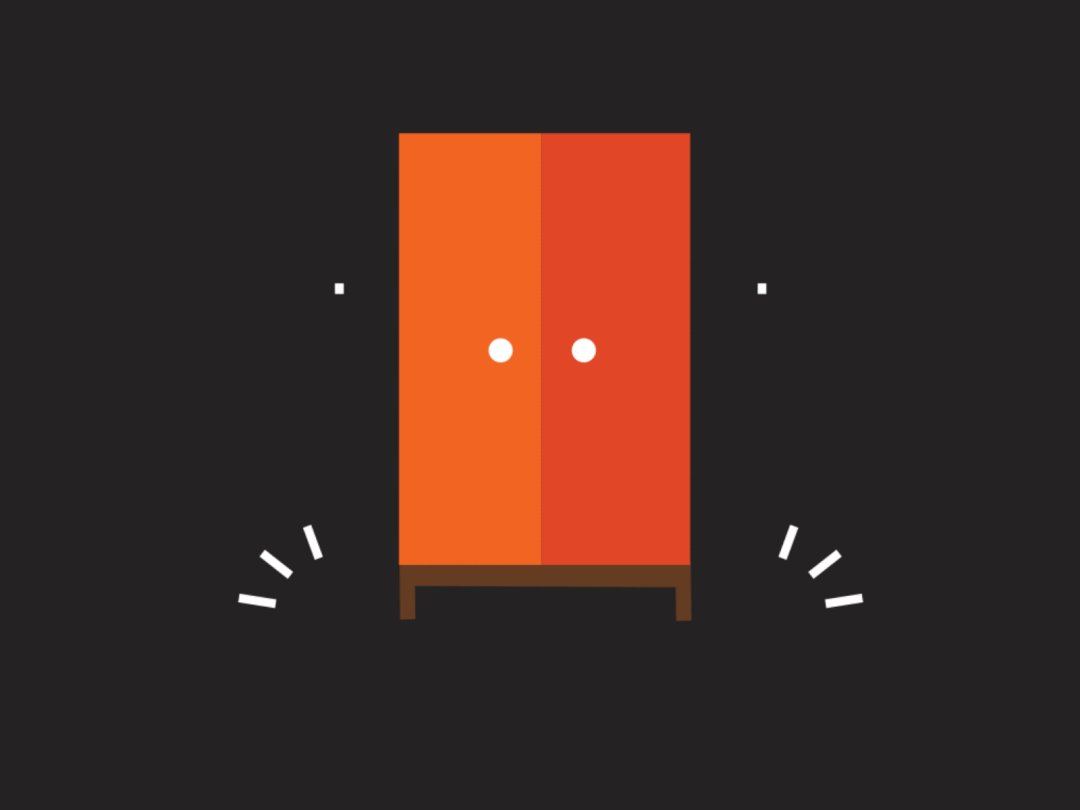
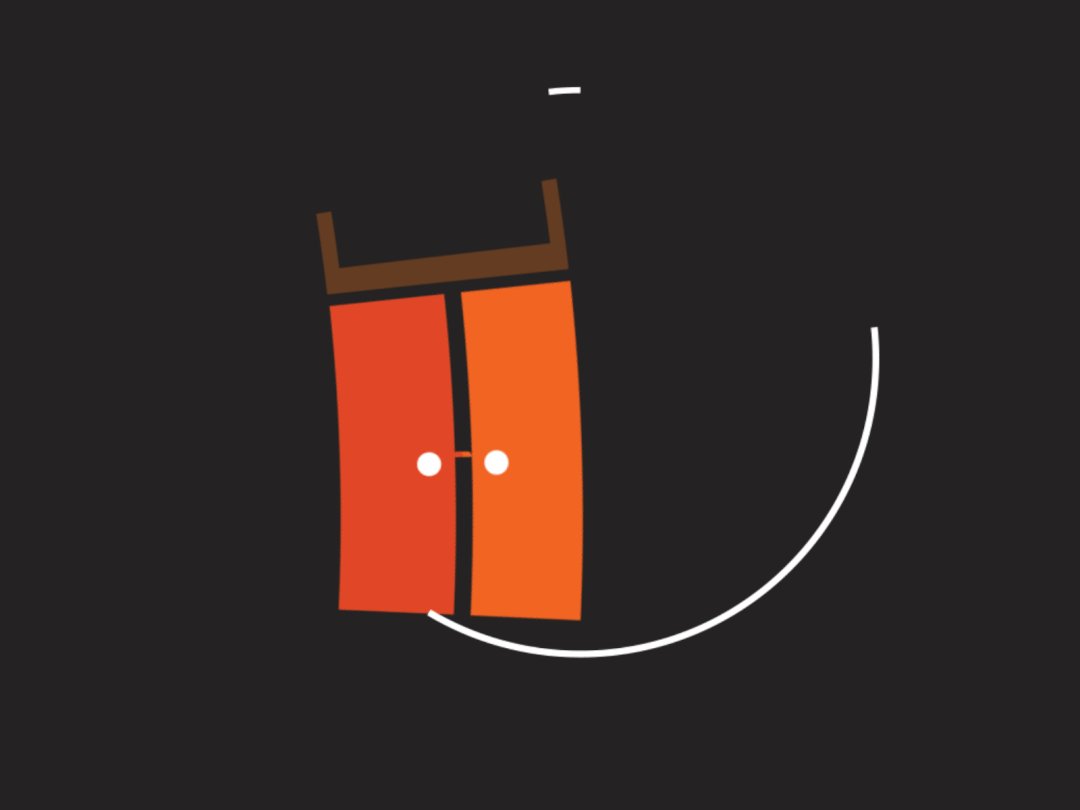
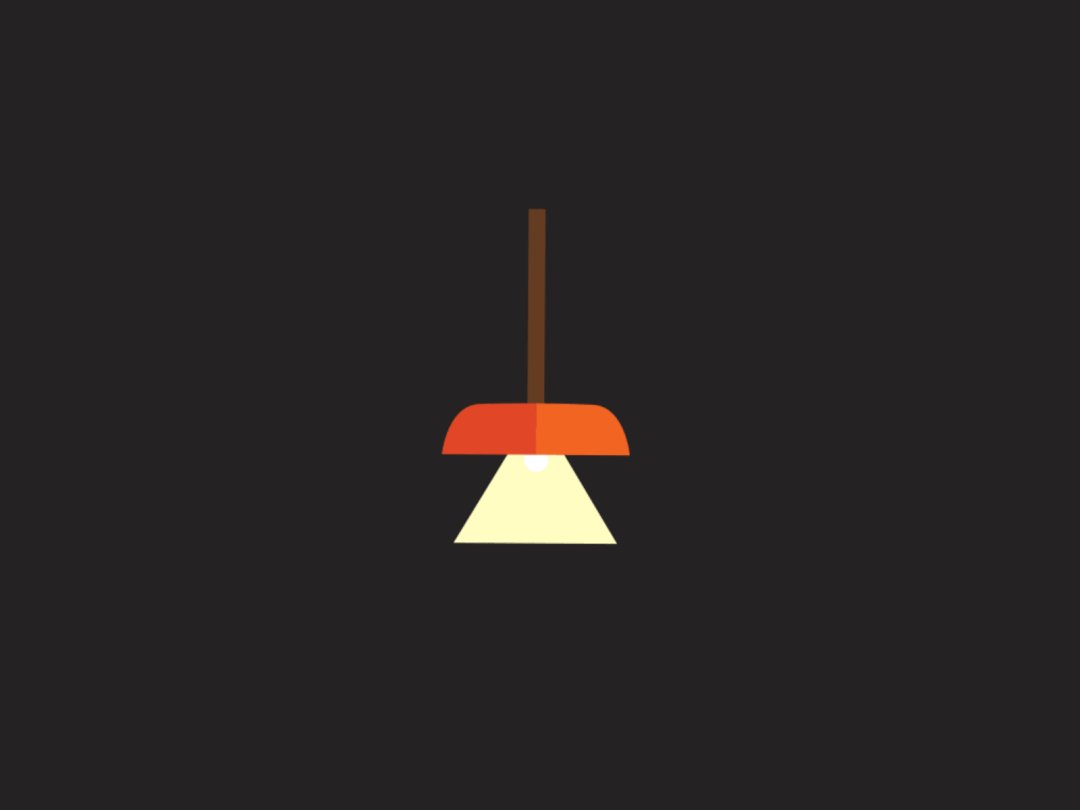
2021年看到许多有趣、吸引人的插图,而更多的设计师开始为静态图像添加动态,也让GIF和动画插图越来越受欢迎。
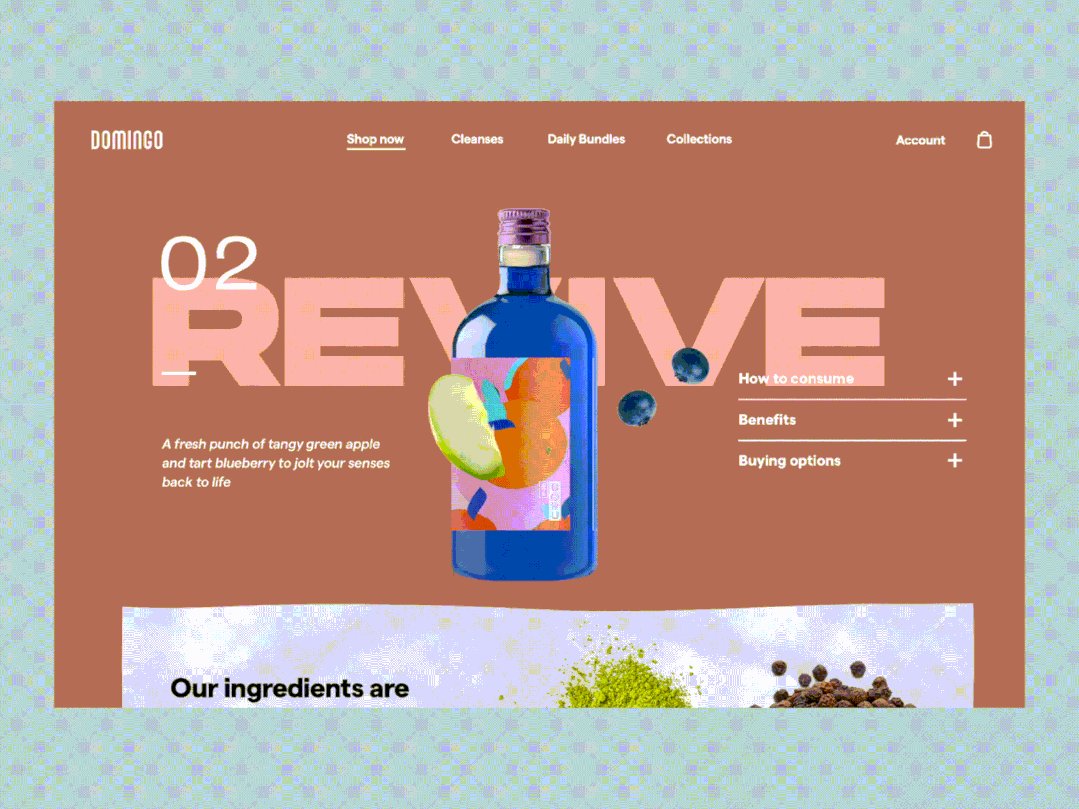
动画插图看起来更生动,并带有叙事性质。在示例中,运用动画插图来呈现这杯果汁是由哪些水果打成,比起文字描述更能吸引观众的注意力。

通过动画插图来呈现同一系列的转变,有利于延续外形上的特徵,让不同的物体具有连结性。比如从桌子、衣柜到灯具的连续变化,同样风格的系列家具利用动画来体现一致性。

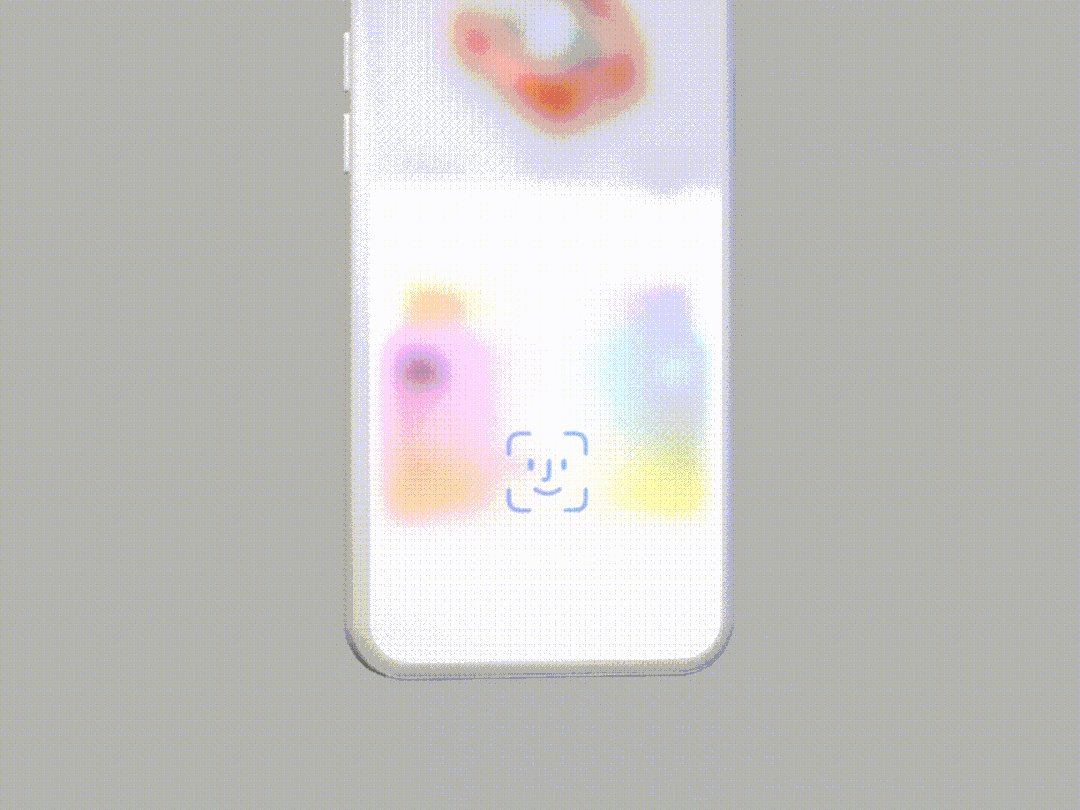
| 流体动态 Liquid Motion
动态的有机形状,包括流体、烟雾和火焰等粒子效果,能够极大地增强视觉效果。流体动态并非明确的过渡与场景转换,而是颜色在流动的液体中扩散,进而创造出抽象或真实的视觉形状。这种风格能实现无缝过渡,并为设计增添有机感,也是2021年最引人注目的动画趋势之一。
运用流体动态来展现抽象的有机体,除了轻易地攫取受众目光,还让人不自觉地伫足在画面上,感受流体变化的韵律与美感。这类动态设计可作为烘托主题的背景动画,或是吸引目光焦点的主角。

流体动态运用到网站设计所营造的视觉冲击力更为惊艳,能为用户带来独特、新鲜的视觉感受, 使得流体动态深受风格前卫的设计师喜爱。网站还能利用鼠标悬停与流体进行互动,因此会在许多特效网站见到流体动态的踪迹。

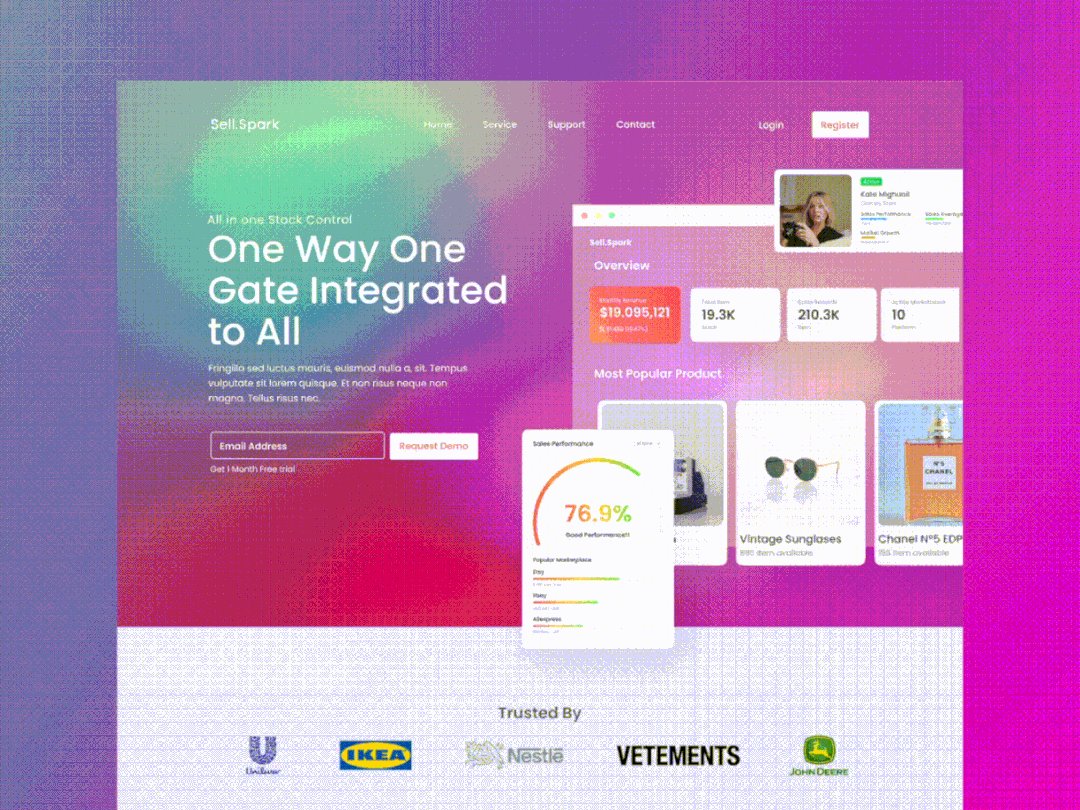
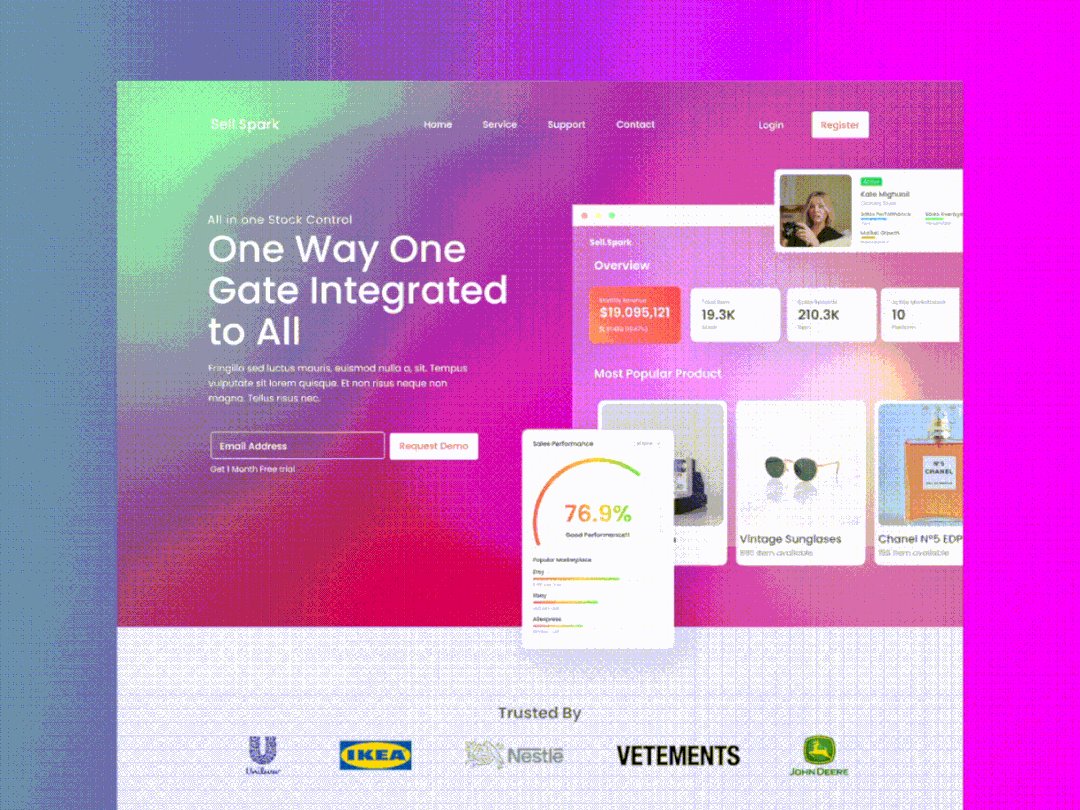
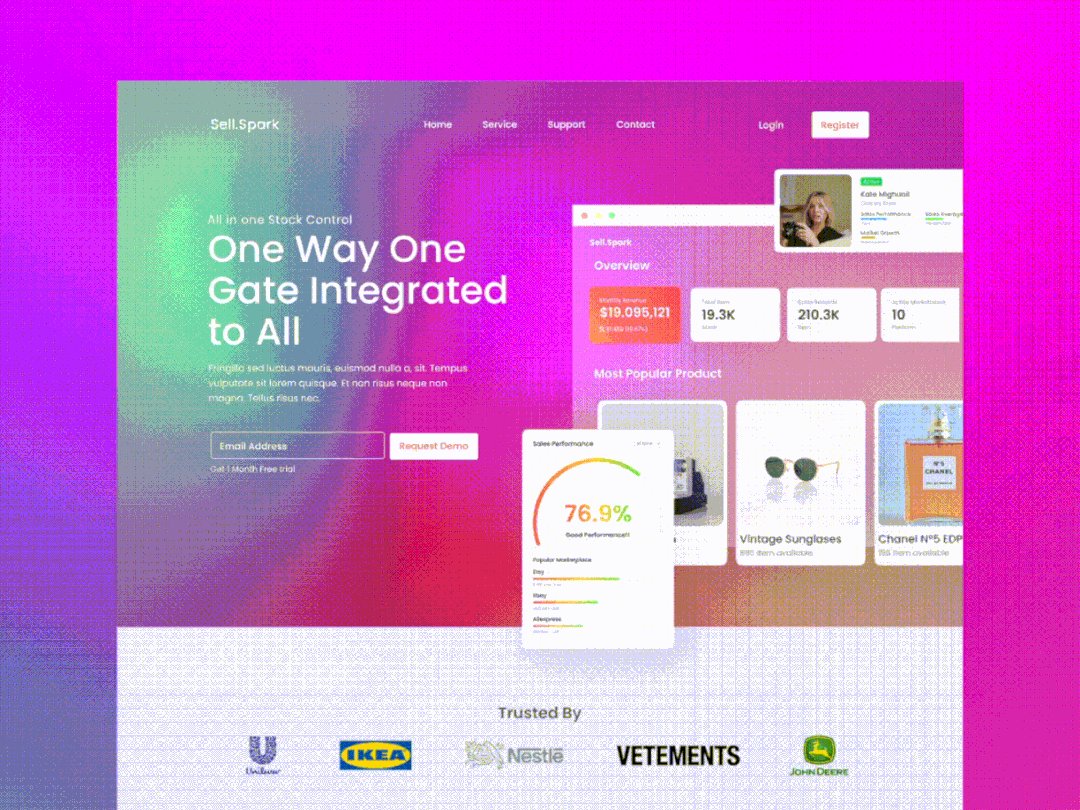
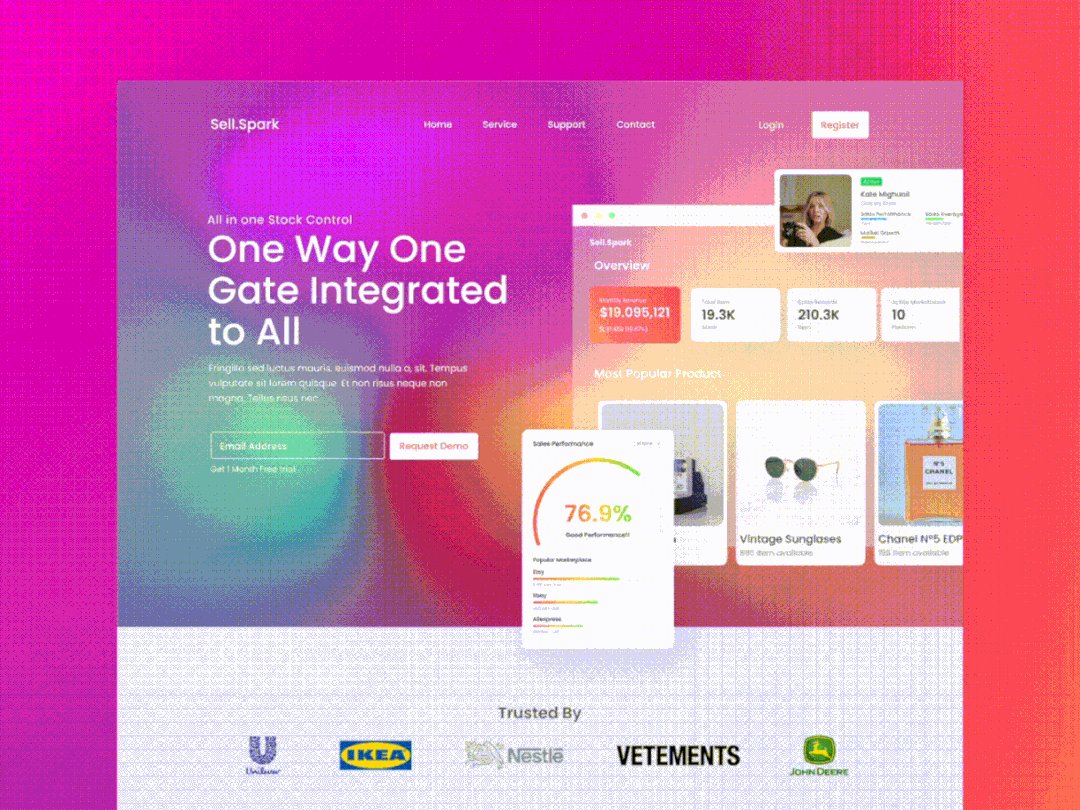
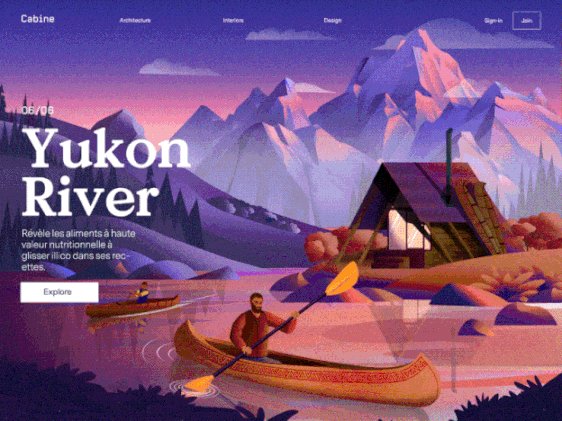
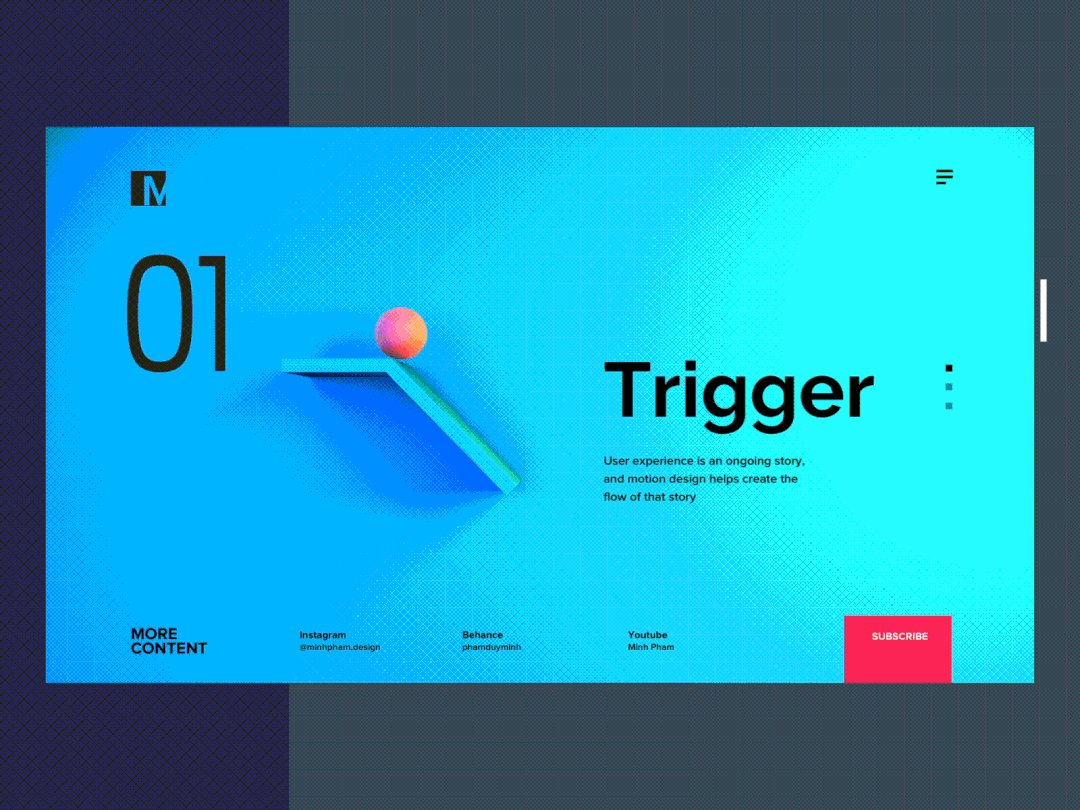
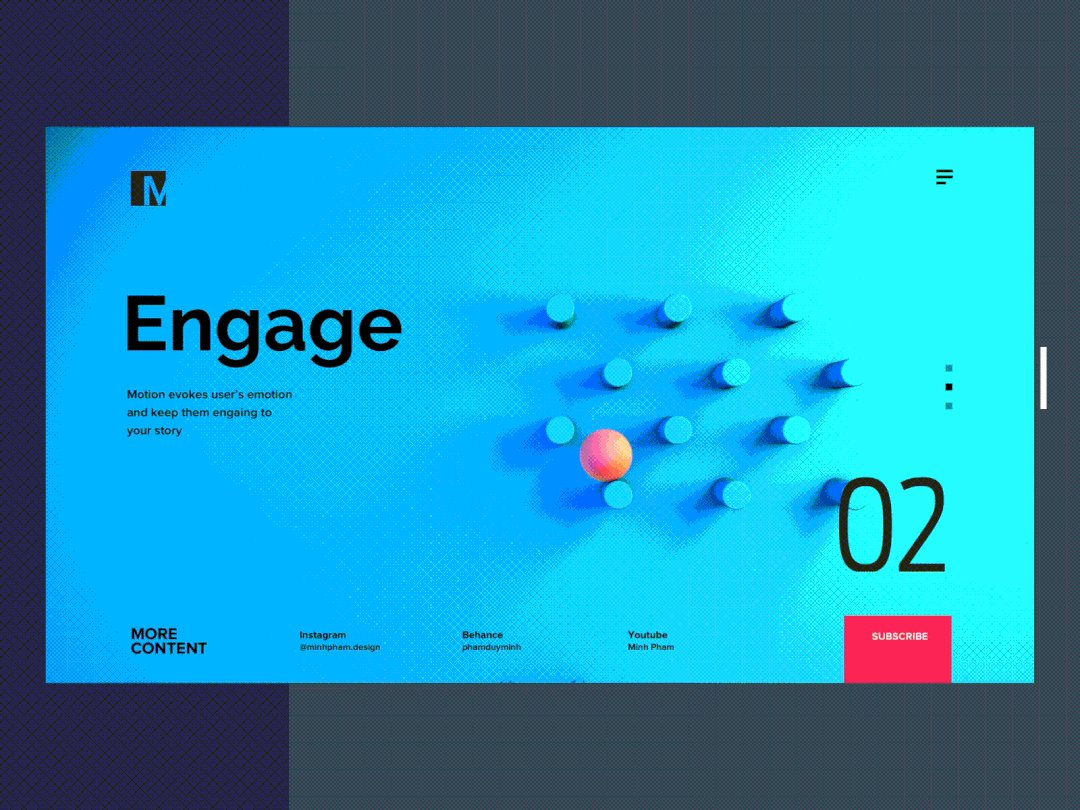
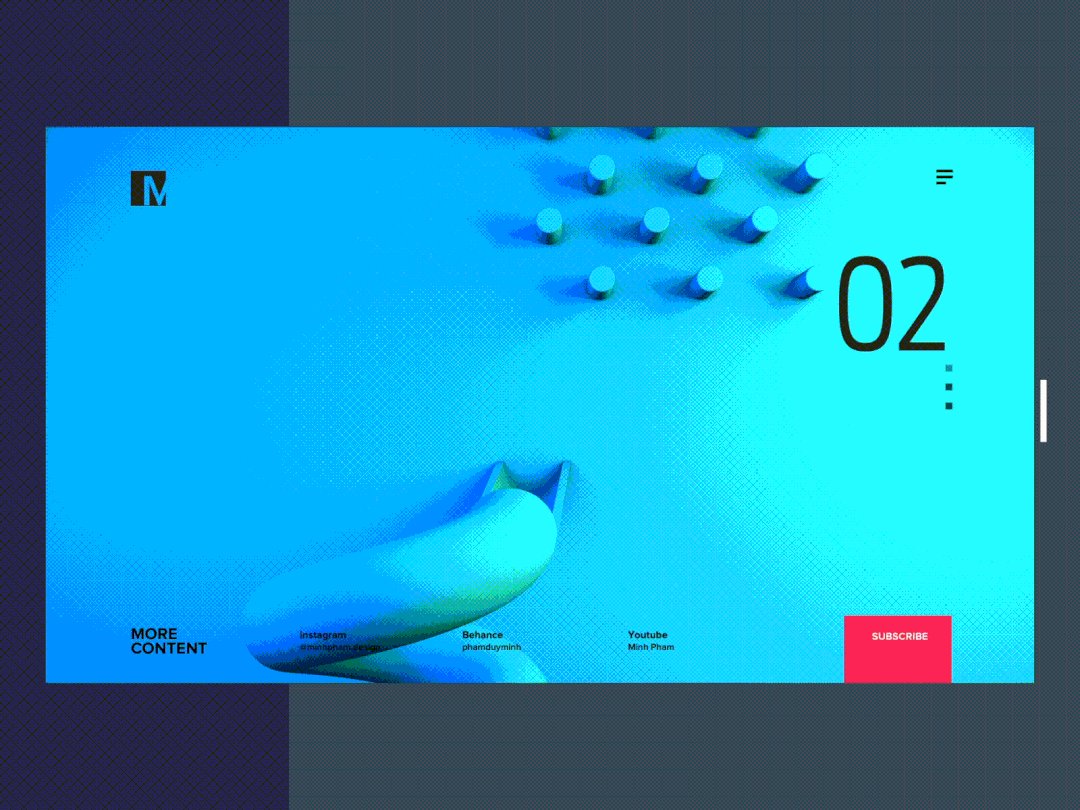
| 动态渐变 Dynamic Gradients
扁平化设计缺少现实质感的元素,搭配渐变色能有效缓解不足,为设计创造深度与层次。变化中的渐变色同时带有动感与舒缓,充满活力却又平静。使用动态渐变能让设计师展示一系列不断变化的情绪,许多内容创作者和品牌已经注意到这一点,开始在广告活动、识别设计和数字内容使用动态渐变。

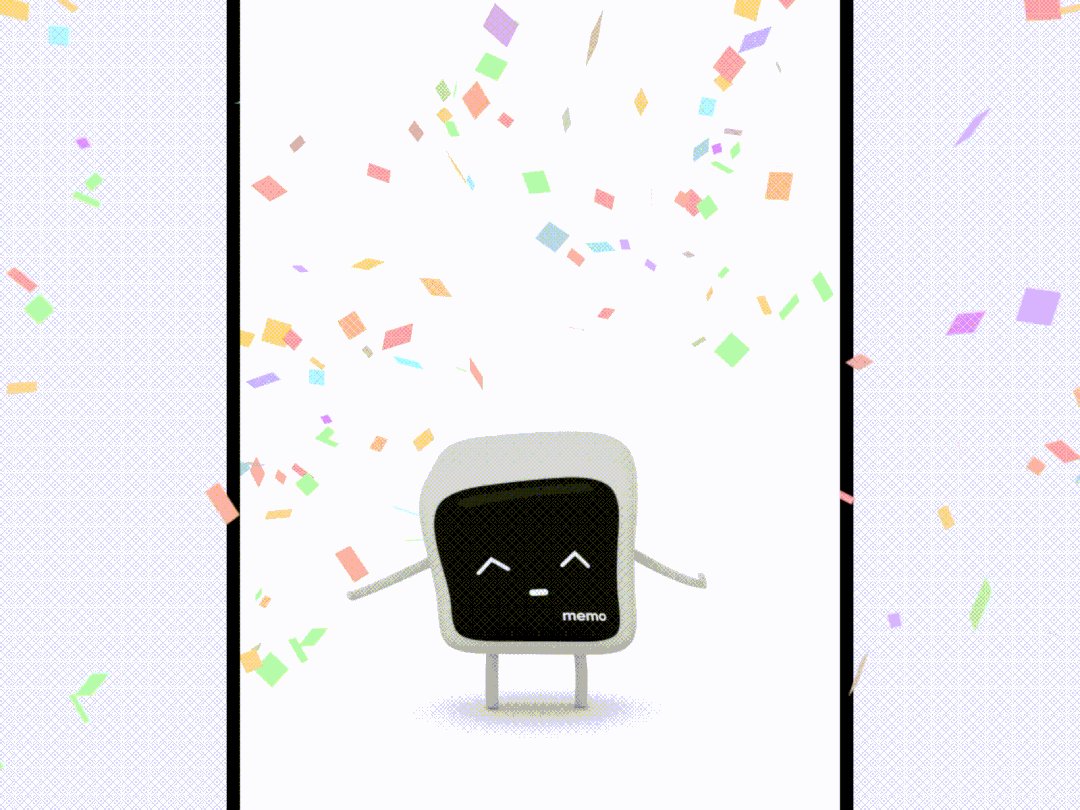
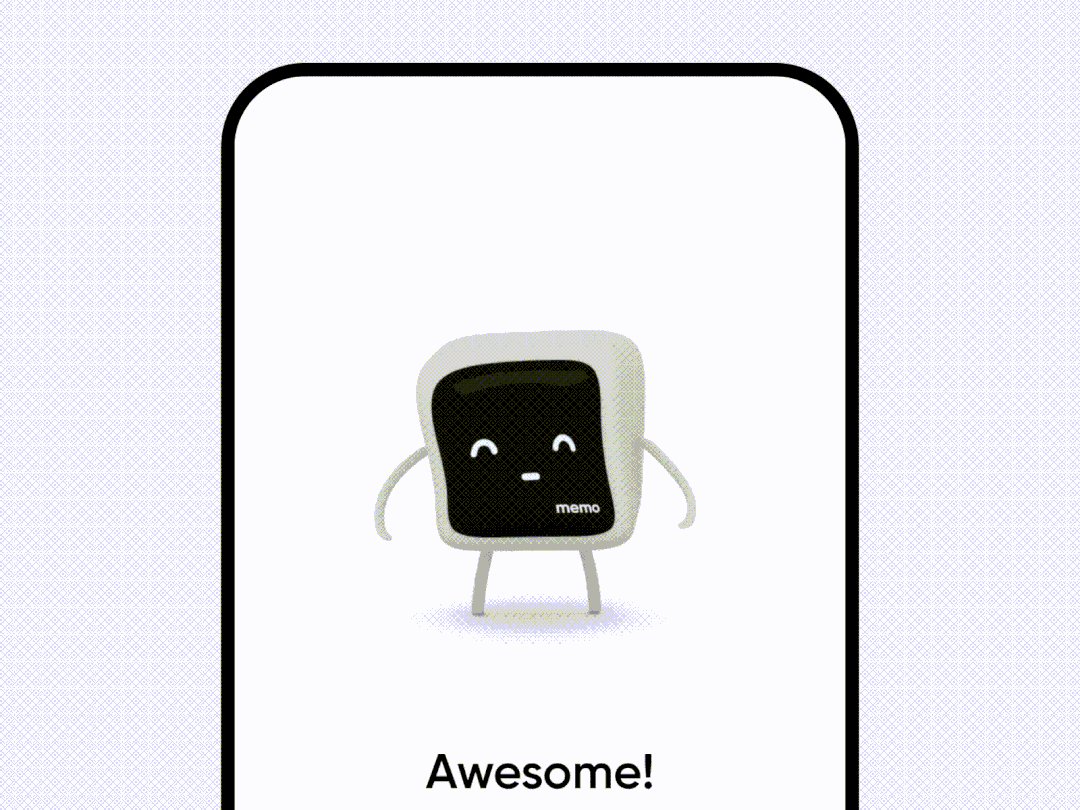
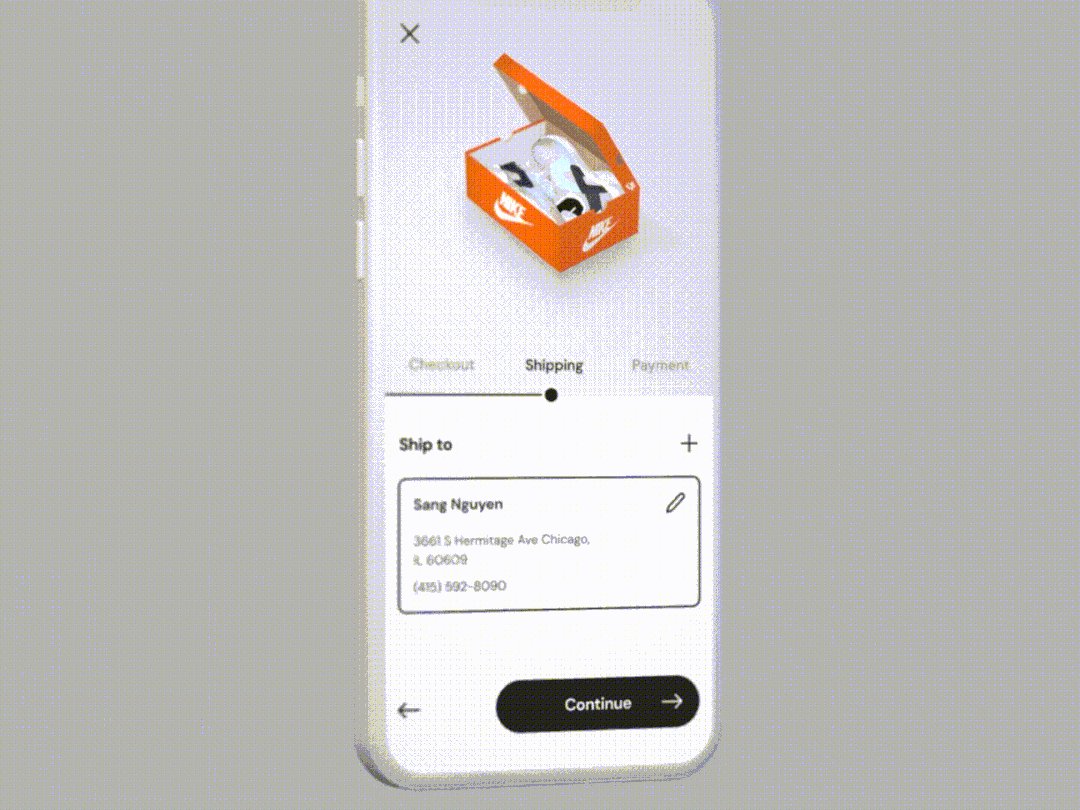
| 微交互 Micro Interactions
在用户体验设计中微交互变得日益重要,而动态设计正是微交互的灵魂所在,即使只是微小的视觉提示或反馈,都是人机交互易于使用的关键。从经典案例来看,微交互的动画细节必须带有明确的目的性,让用户获得实时反馈,指导用户进行下一步。从近几年的设计趋势来看,微交互已成为不可或缺的存在。


| 动画商标 Animated Logos
过去几年动画商标是最流行的动画趋势之一,通过各种视觉效果,设计师能创造出不同类型的动画商标,许多企业开始采用动画商标作为吸引注意力的手段。多数情况下,商标是进入网站时最先看到的东西,因此商标应该令人难忘、引人入胜,并使用符号或排版来揭示品牌个性。结合动画的优势,设计师可以运用一些动态或效果来讲述简短的故事以强调品牌特征,并为静态排版和商标注入一股活力。


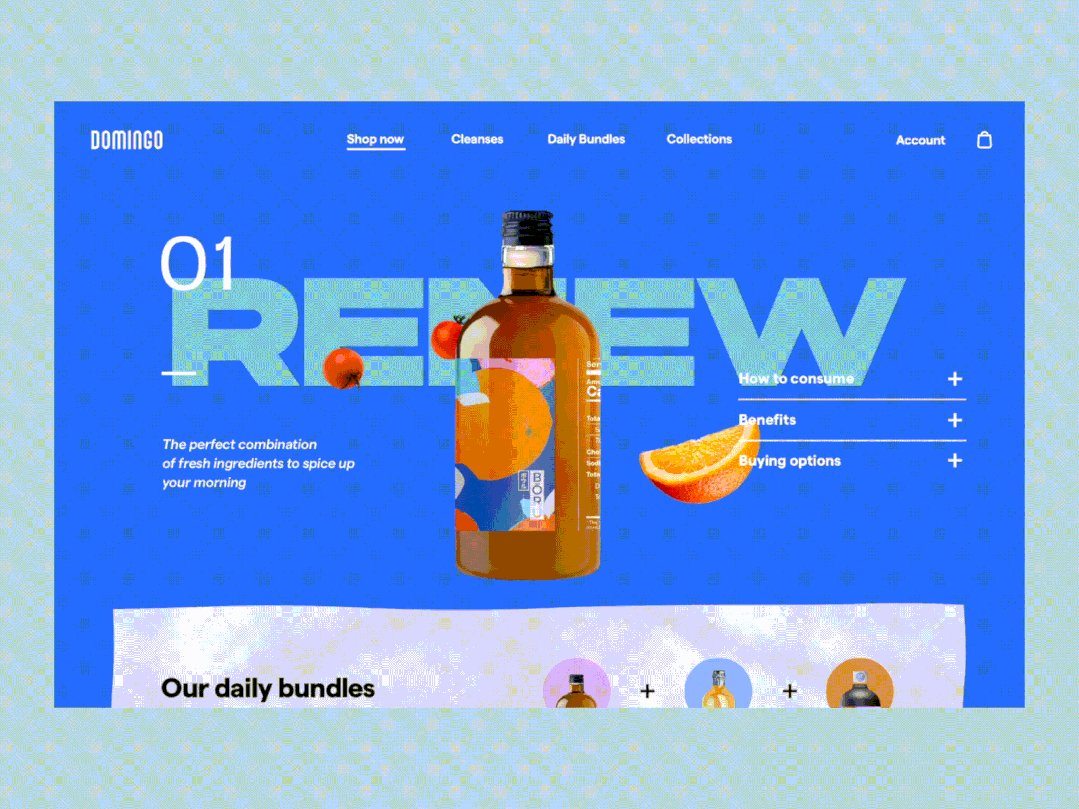
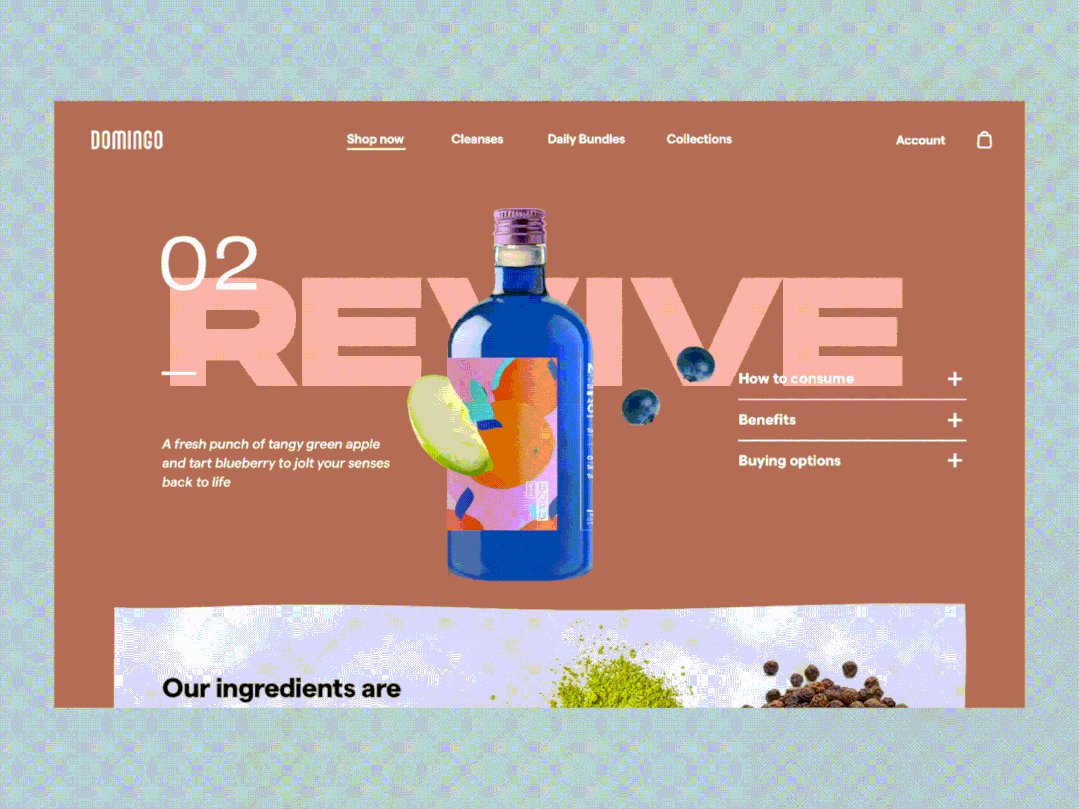
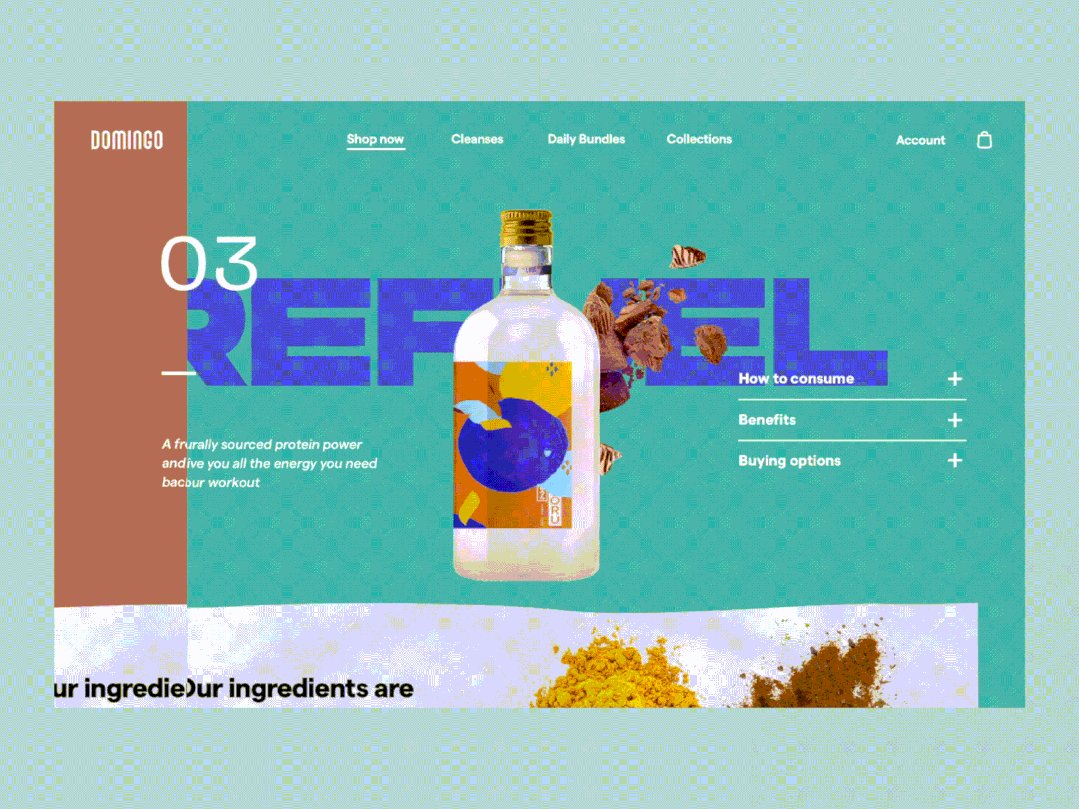
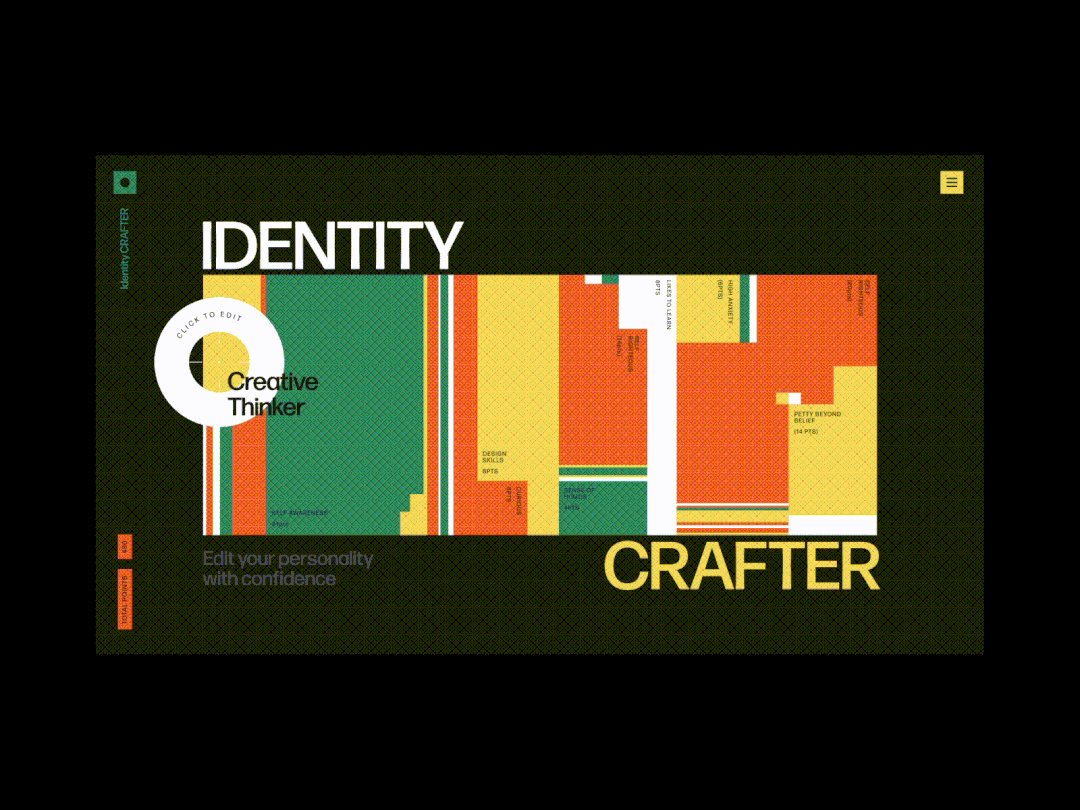
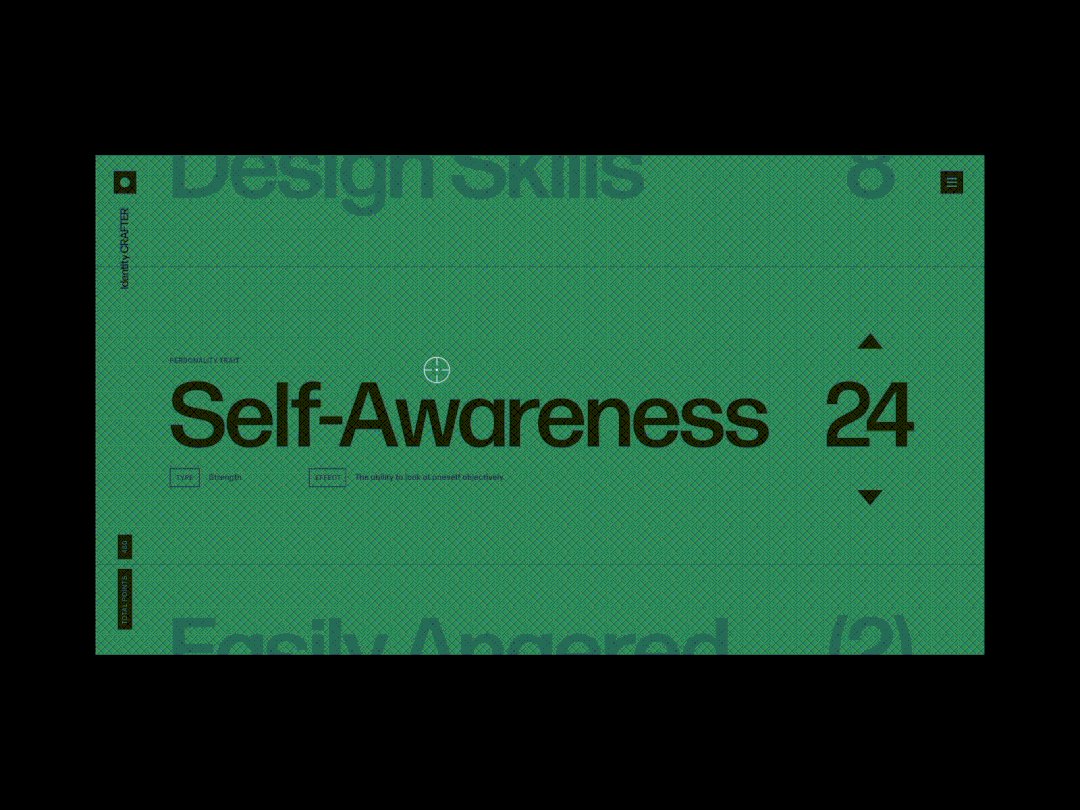
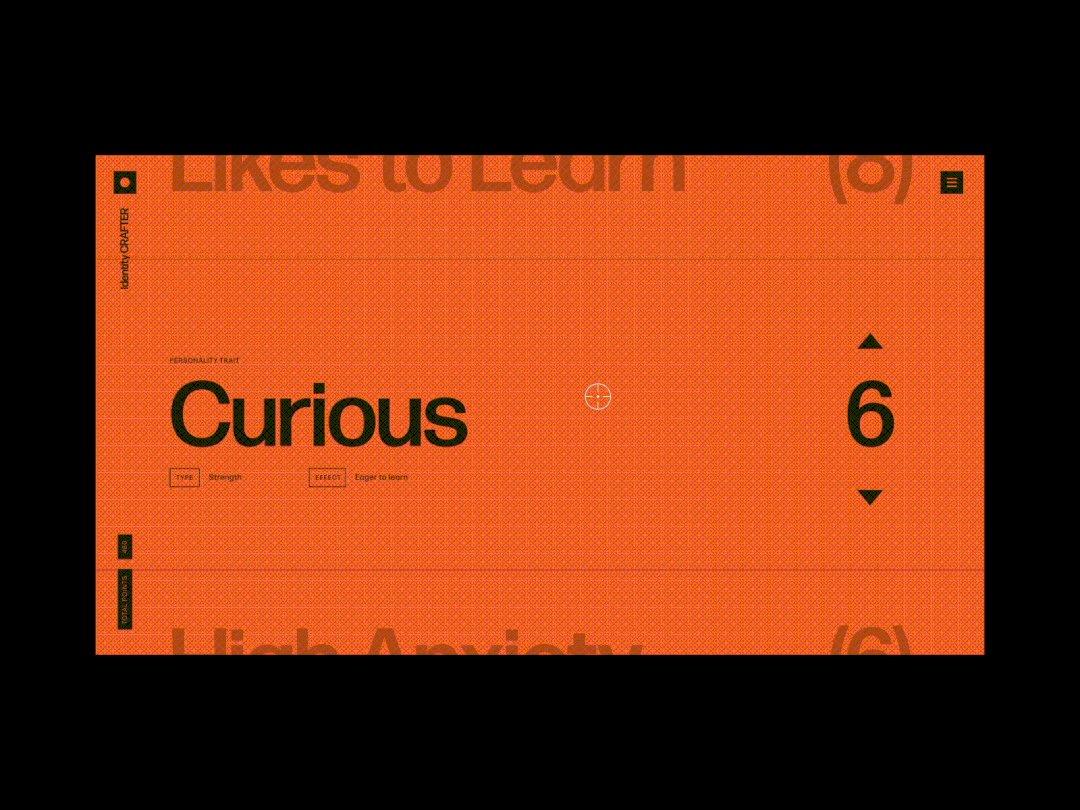
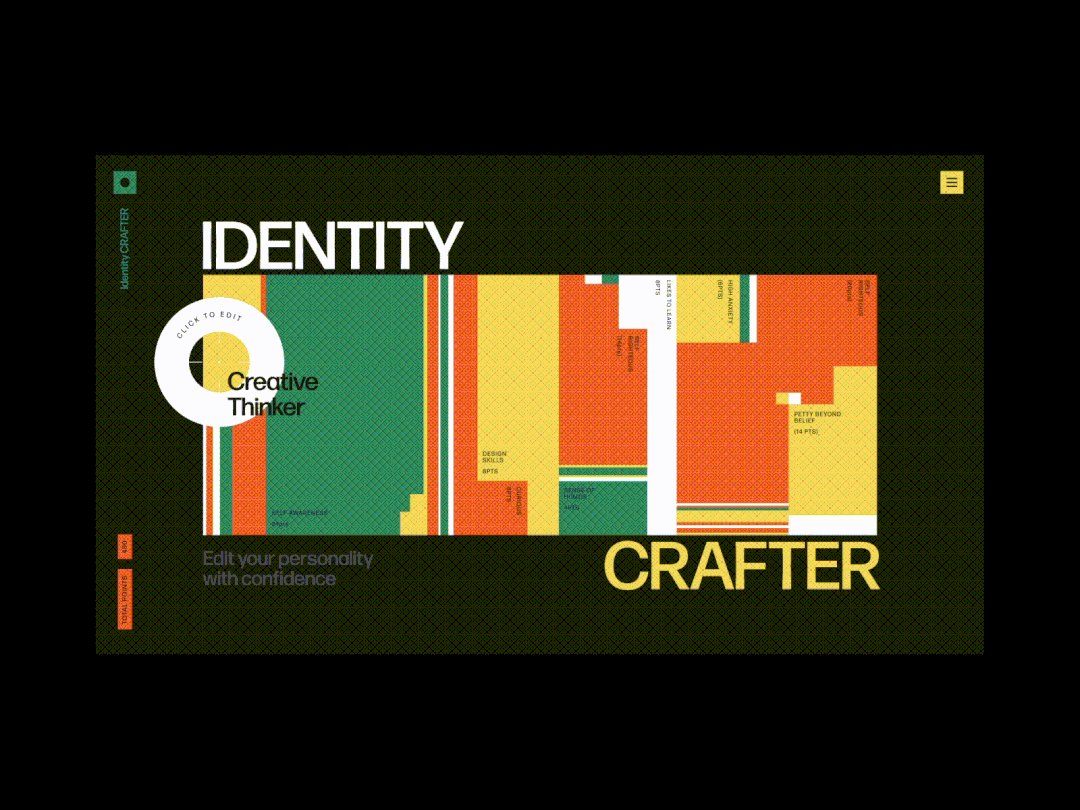
2.2 动态文字 Kinetic Typography
动态文字是使用移动文本来吸引注意力的动画技术,许多卓越的品牌在网页设计中使用动态文字,为网站外观增添动感和视觉冲击力,是近年UI动画的趋势之一。
设计师使用动态文字为单词或句子添加生动的元素,借此定下情绪氛围与设计基调,吸引用户的注意力。几种常见的表现手法,挤压和拉伸一个词能会唤起一种俏皮感,而连续重复这个词则具有催眠感和前卫感。另外,使用大号和粗体字体来增强份量以强调某些信息,也是动态文字的特徵之一。
无论在电商网站、电视广告或音乐视频,动态文字都占有举足轻重的地位,有利于加深用户对品牌的关注与印象。


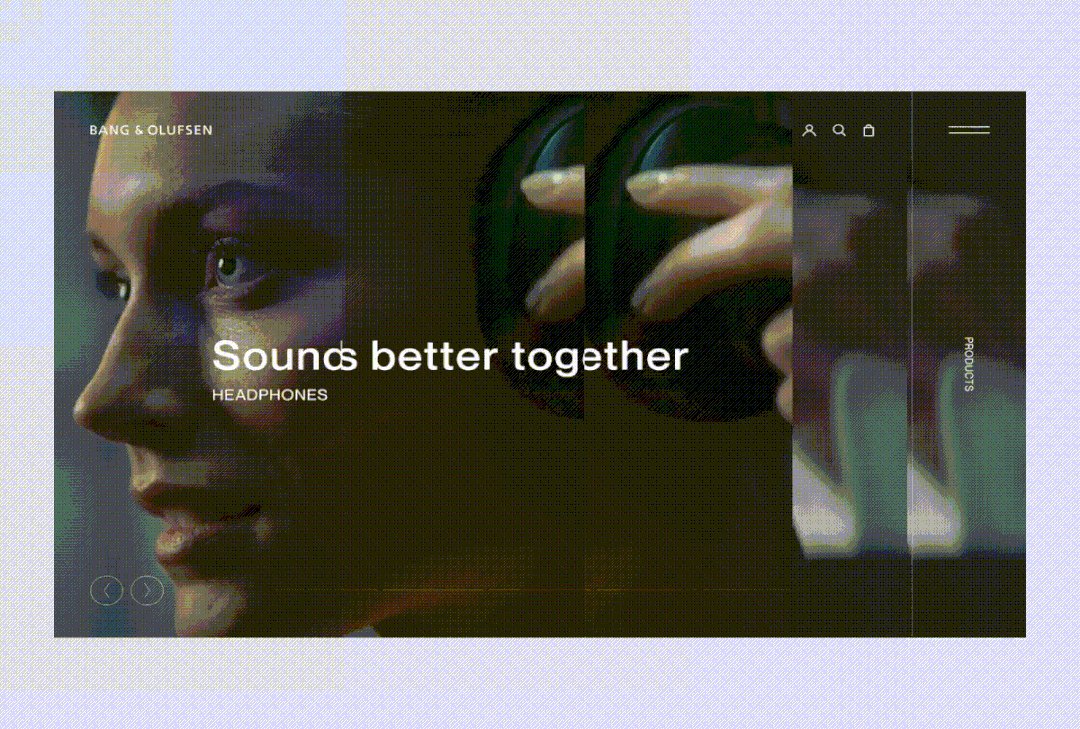
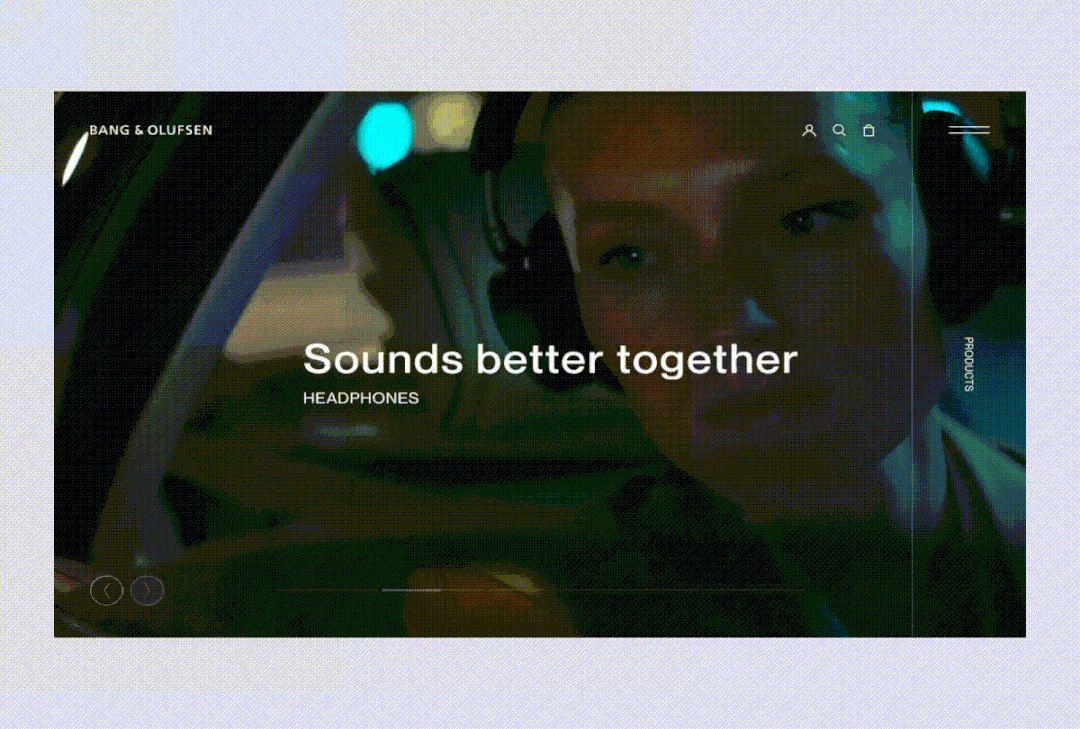
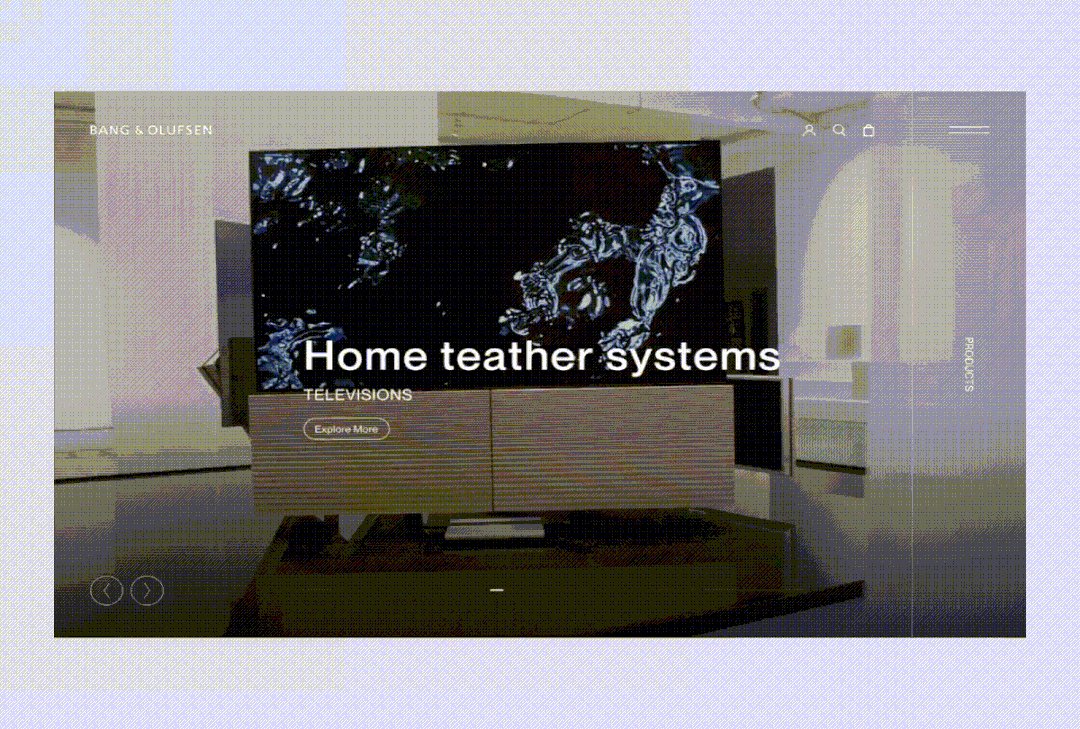
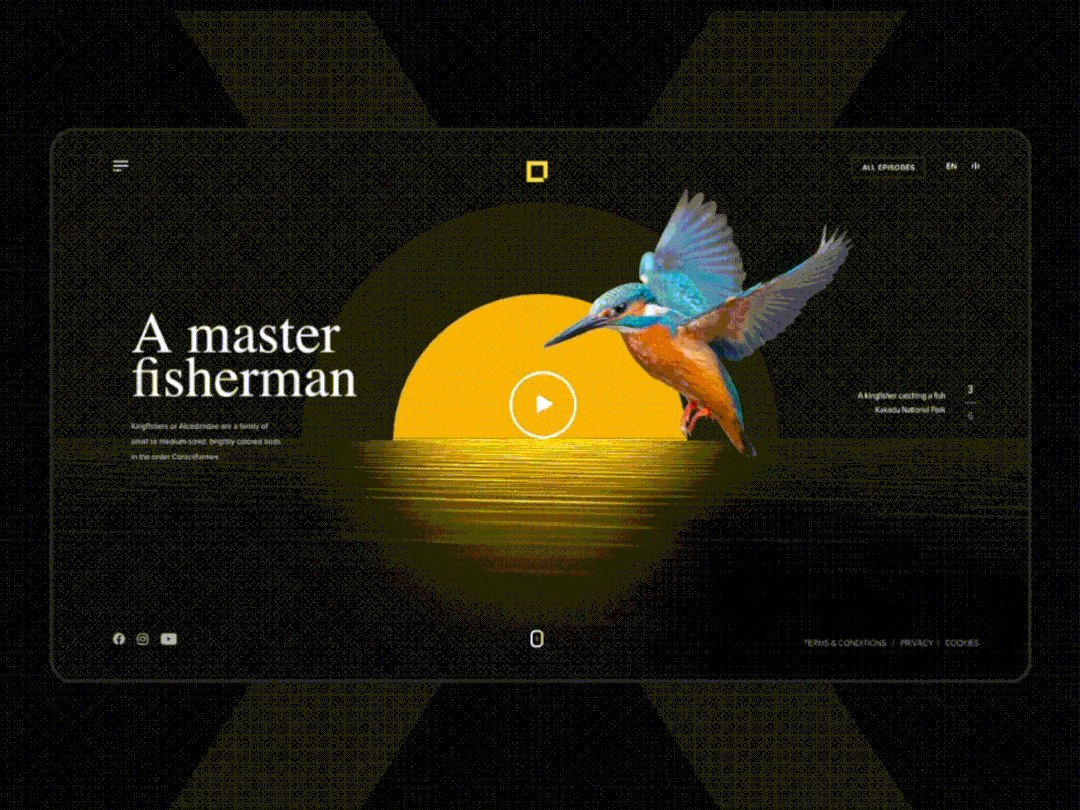
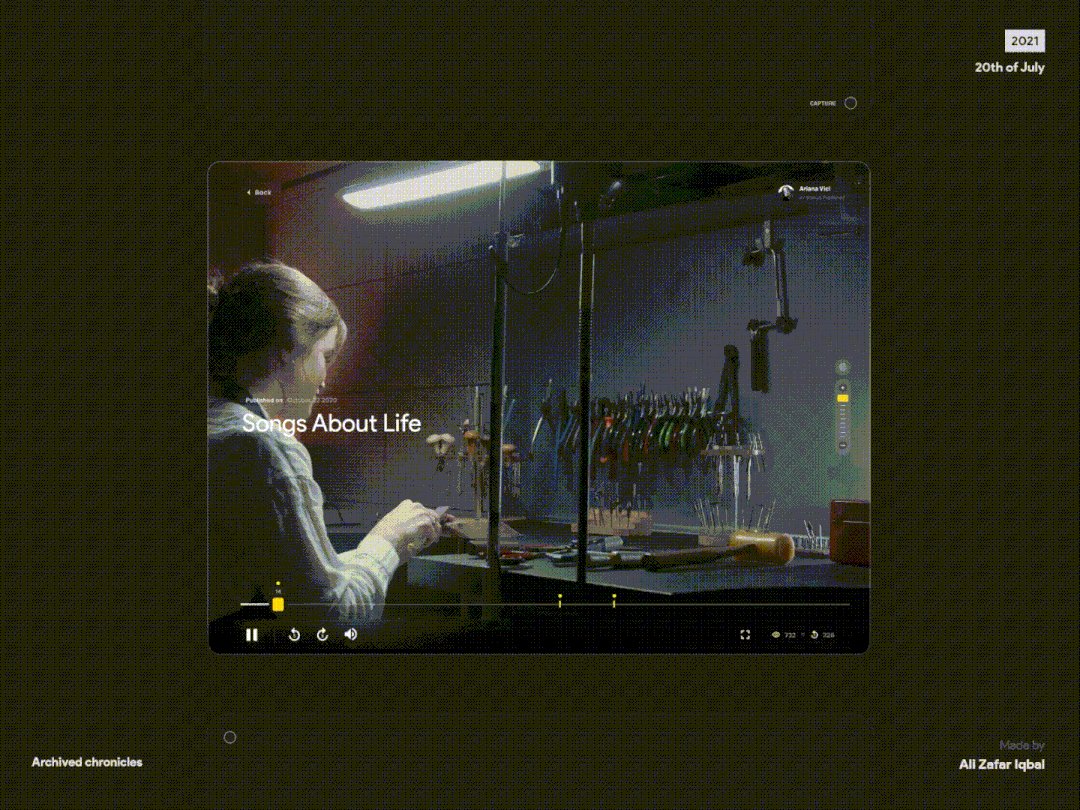
2.3 背景动画 Background Animation
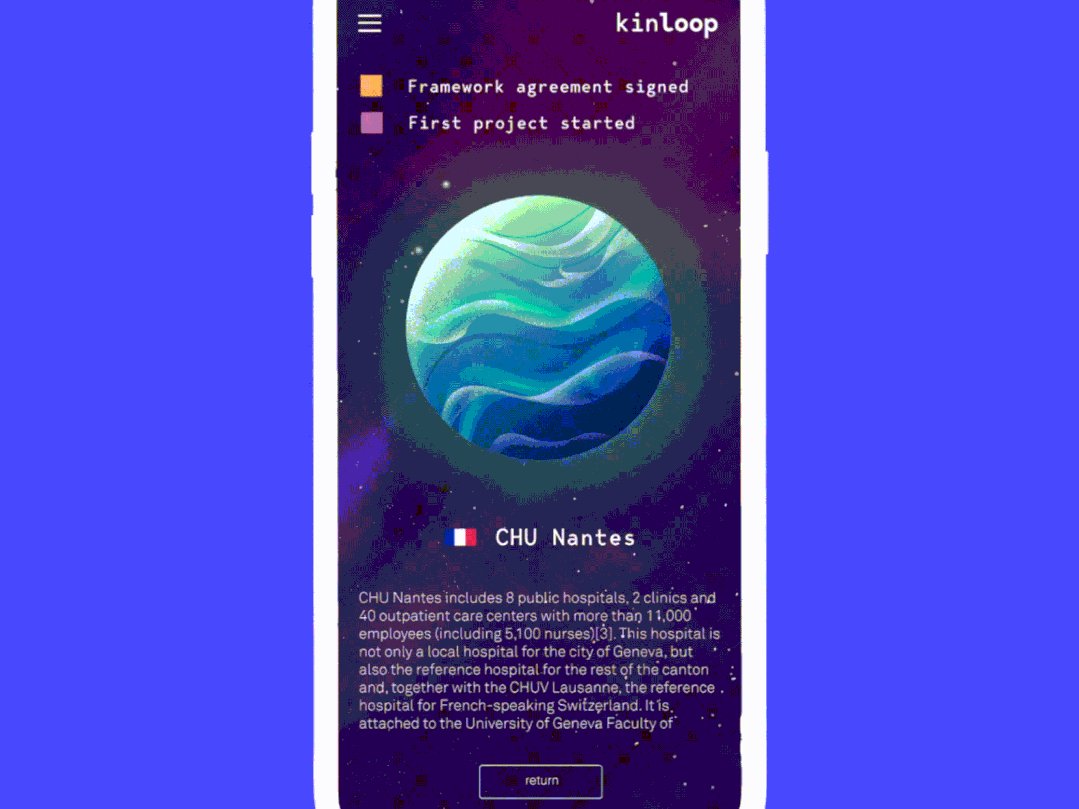
通过背景动画来强化叙事,成为许多行业常用的品牌传播手段。你可以创建动态的品牌故事,展示有趣的制造过程、产品的使用场景。背景动画深获大众喜爱,它能让用户在进入登录页或网站首页时,轻易地了解更多有关公司或产品的信息。调研显示,从银行、医疗保健公司、电商零售商、餐馆到B2B供应商,这些跨越不同细分市场和行业的网站都开始使用背景动画。



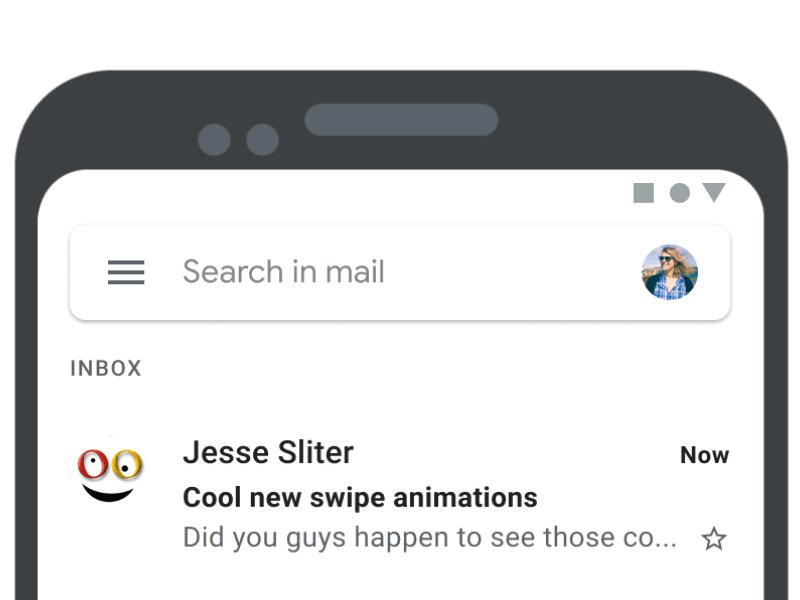
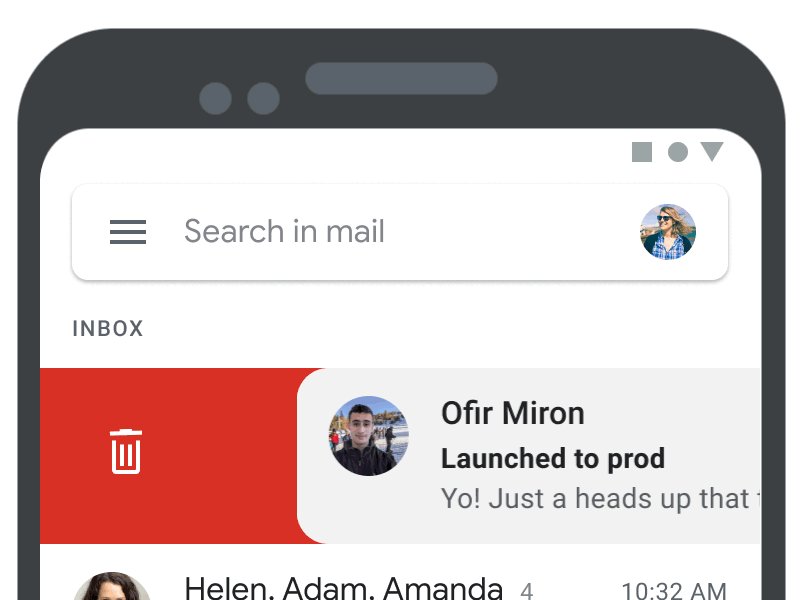
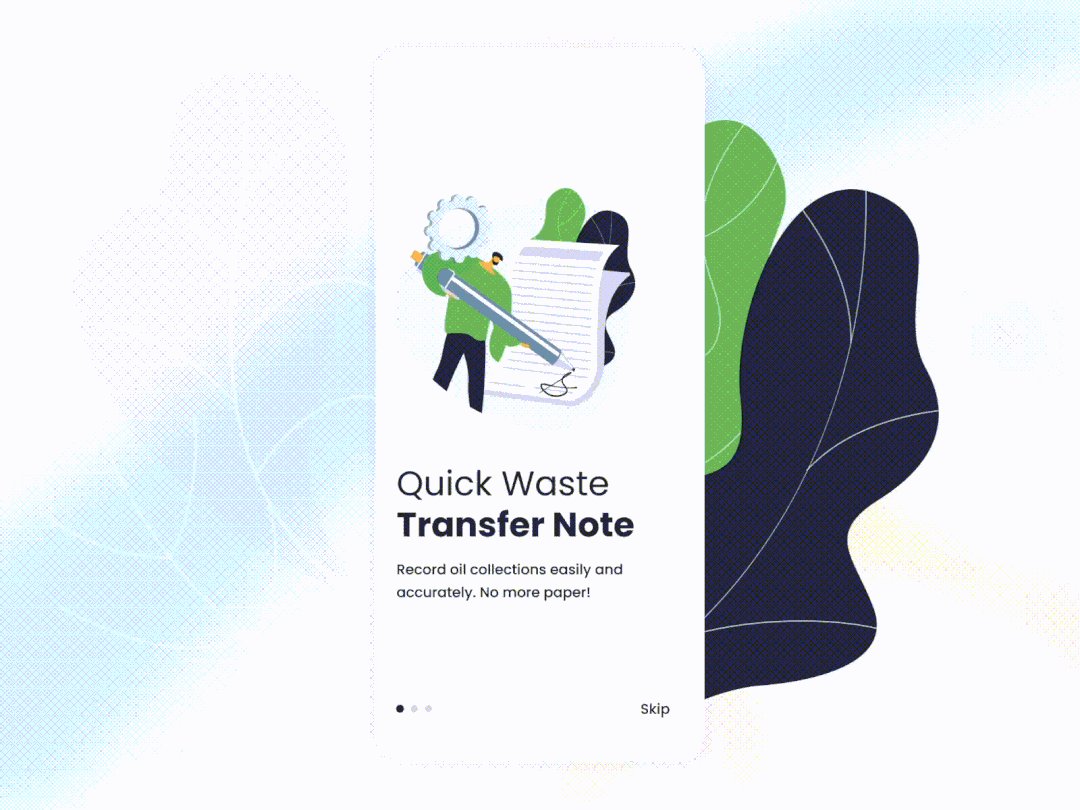
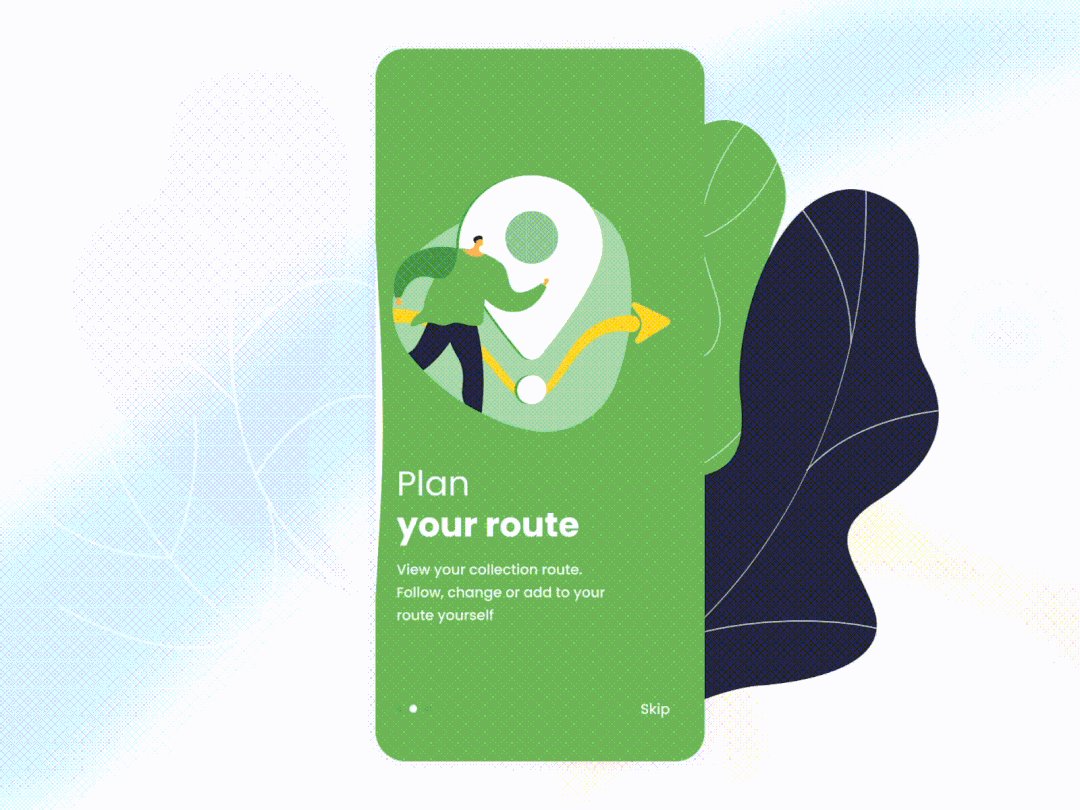
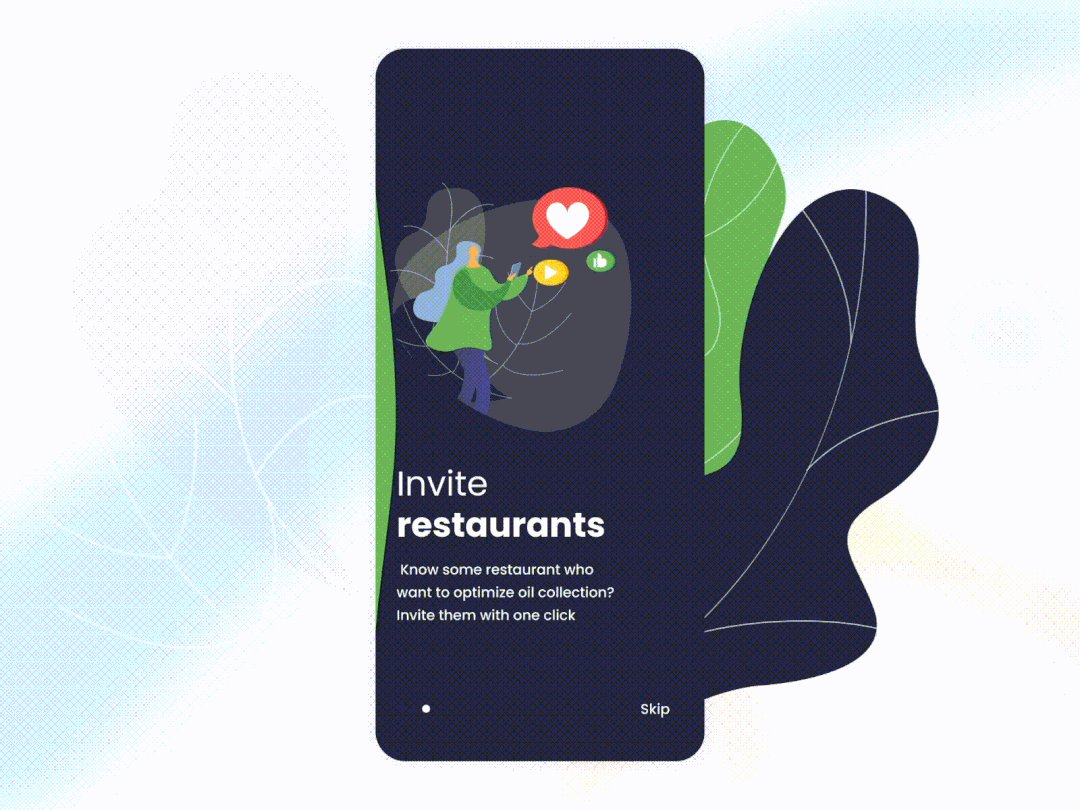
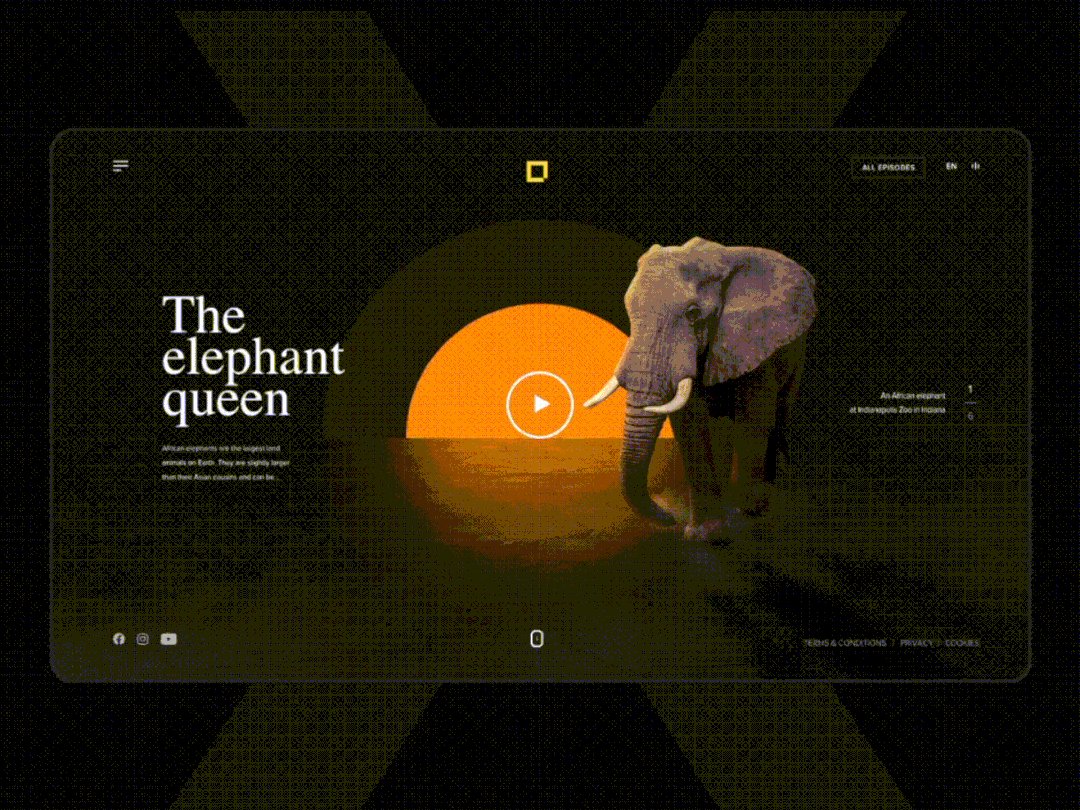
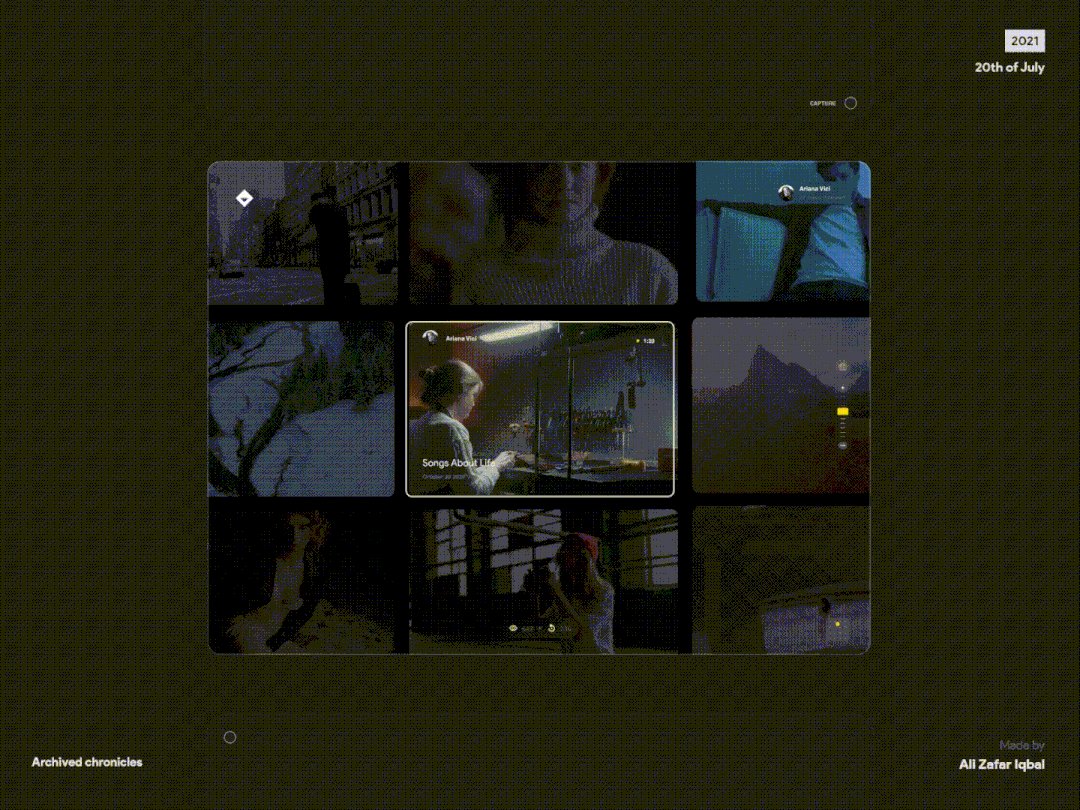
3.1 遮罩 Masking
遮罩过渡是将几何或有机形状作为衔接下个场景的遮挡物,等同于舞台幕布设计,能在界面元素进场或退场时创造连续性效果。这种表现手法简洁高效,是最常见的过渡动画之一。
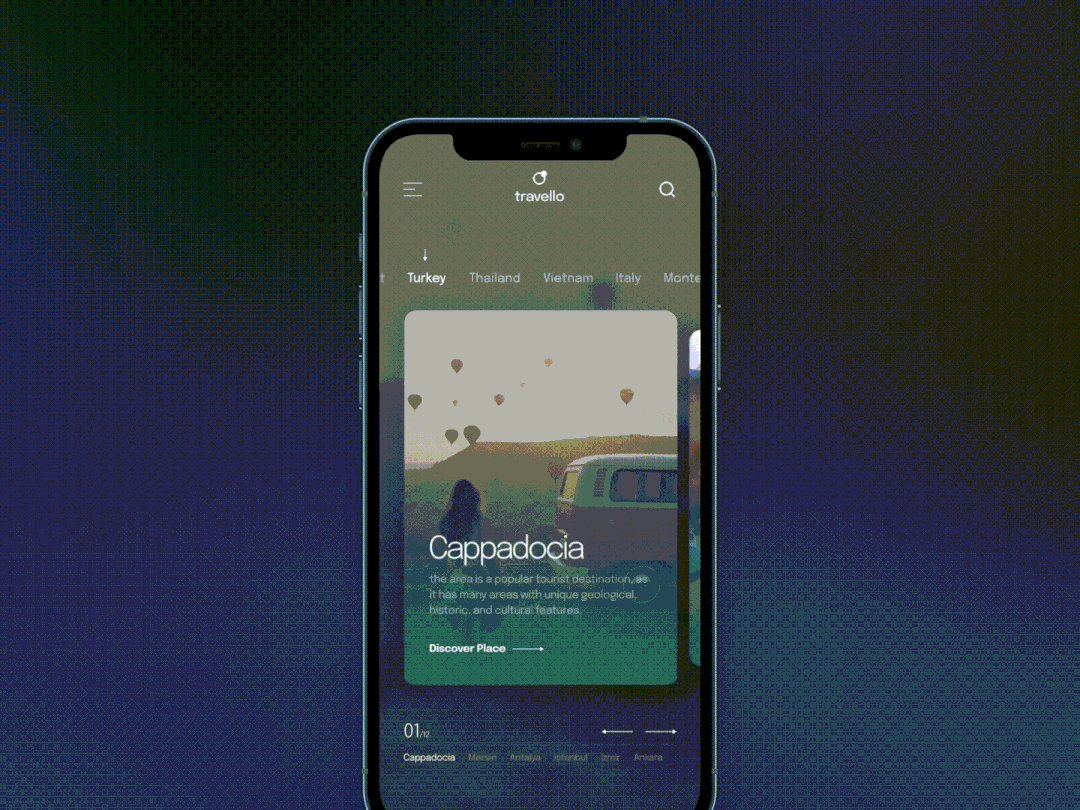
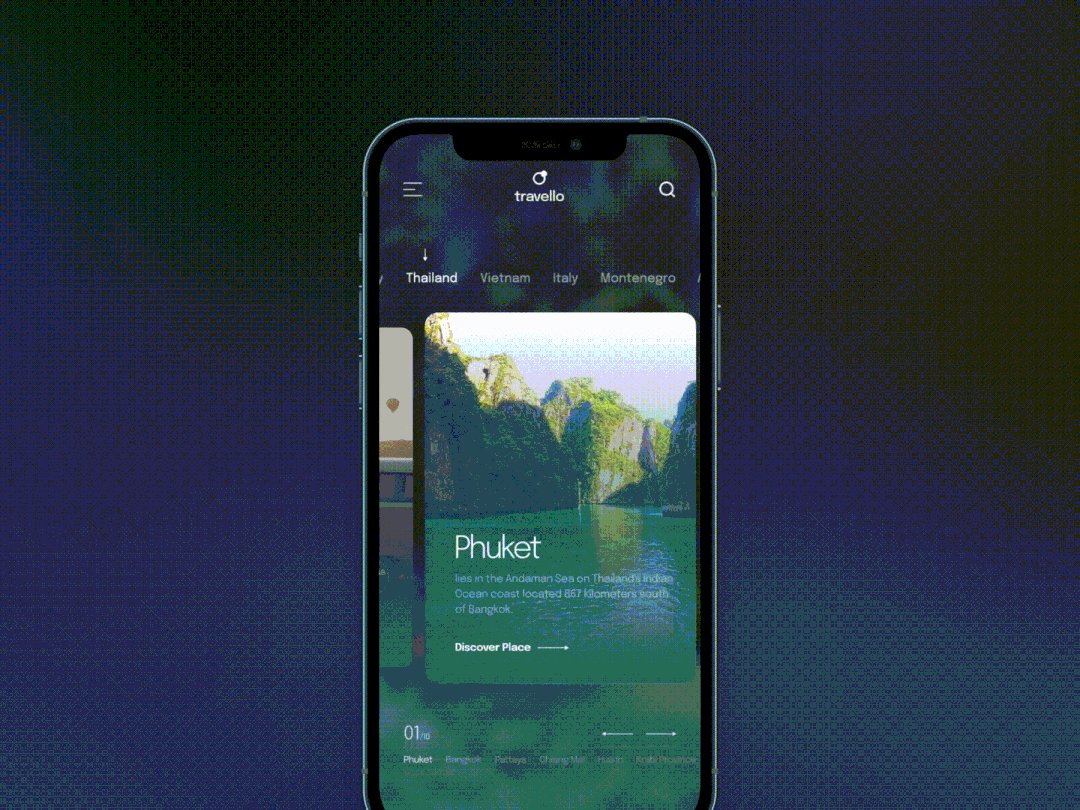
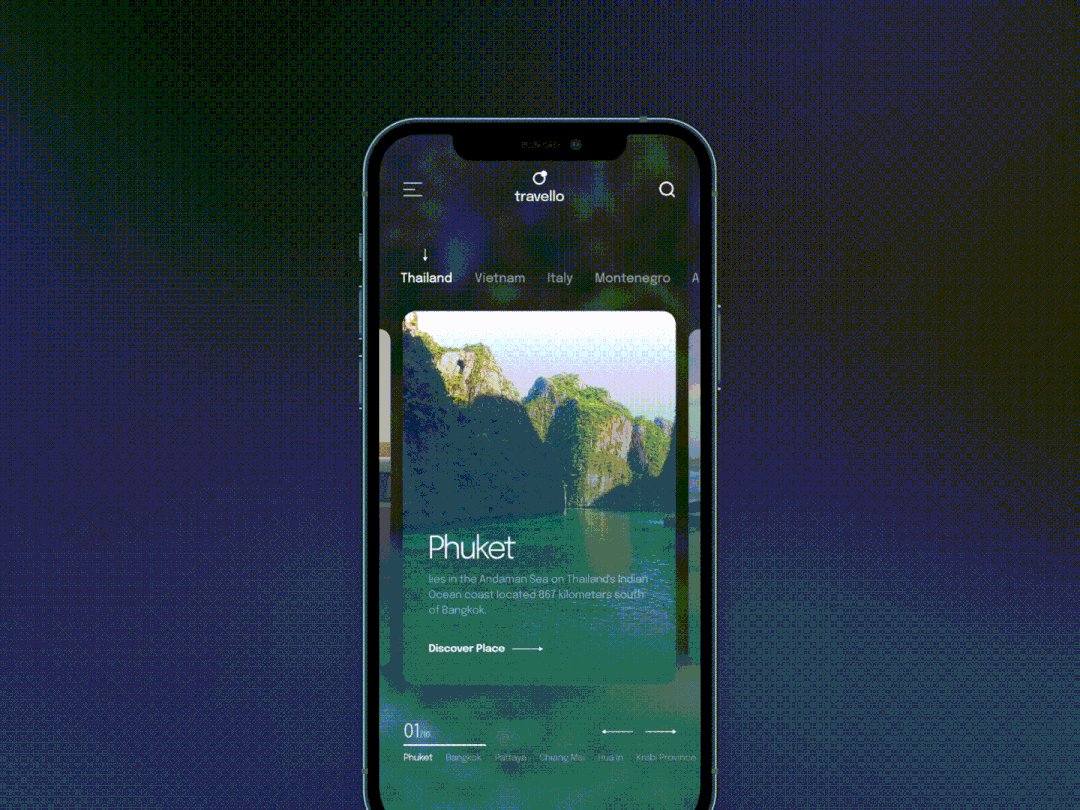
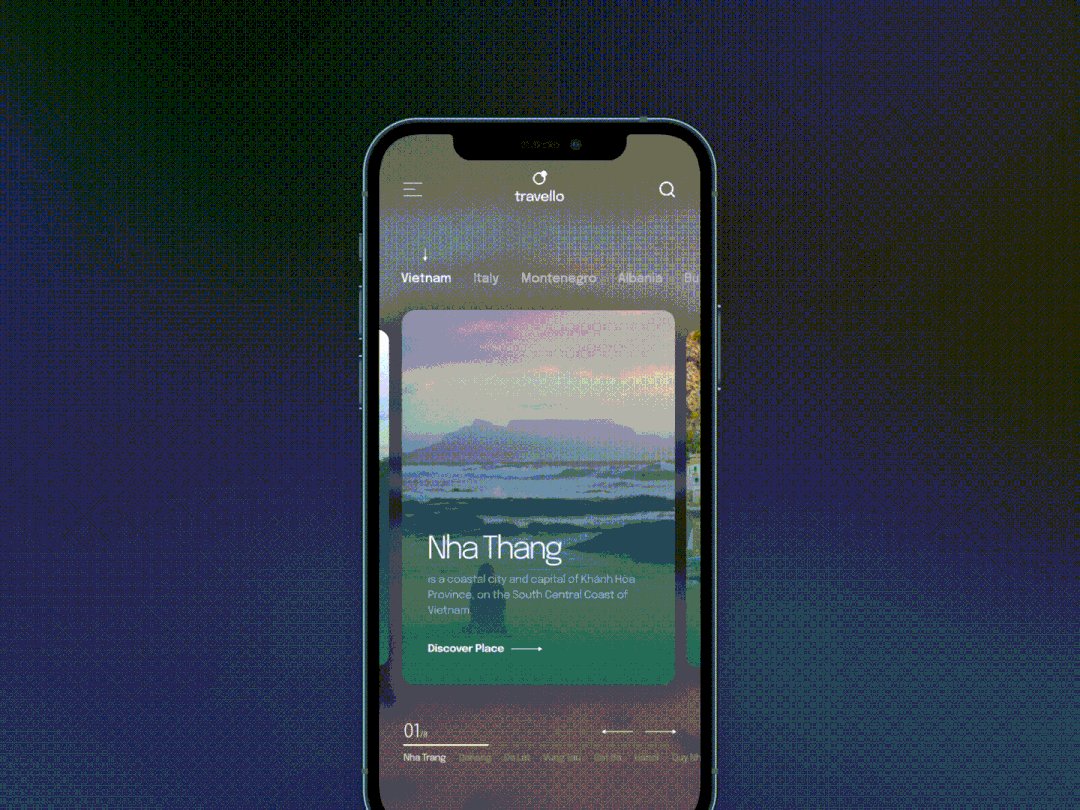
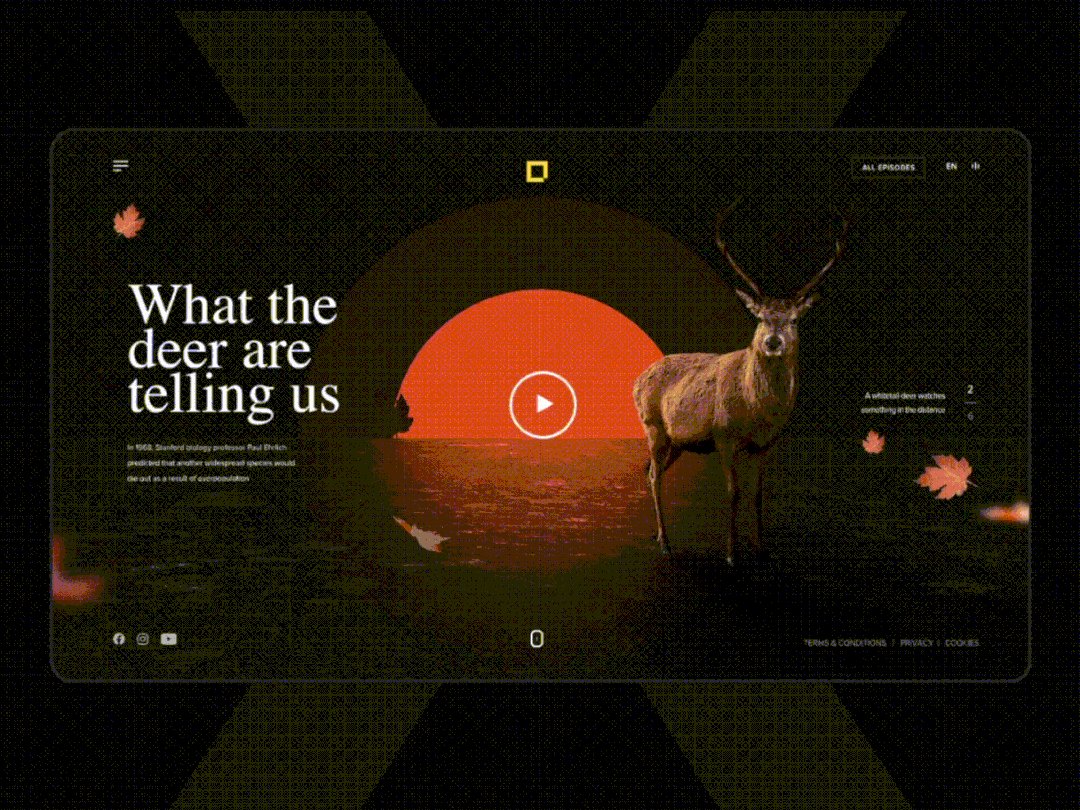
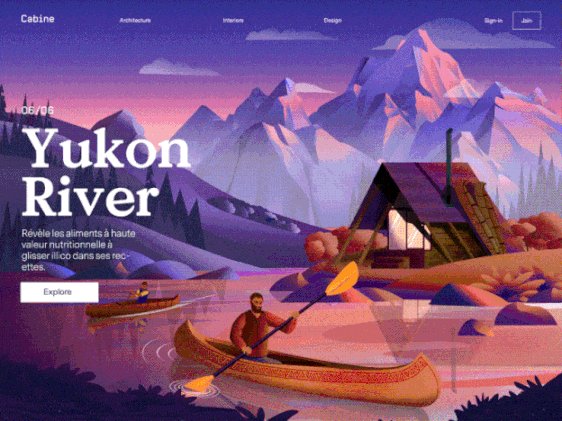
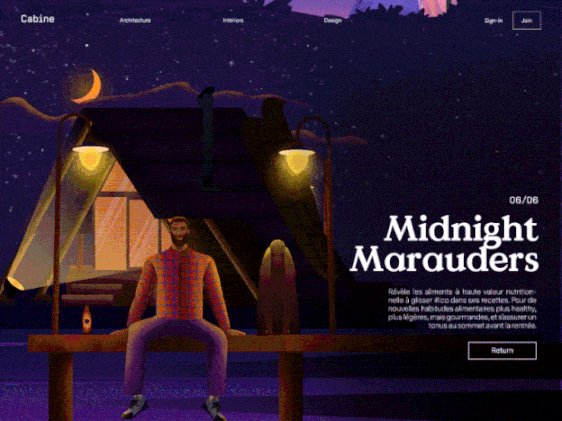
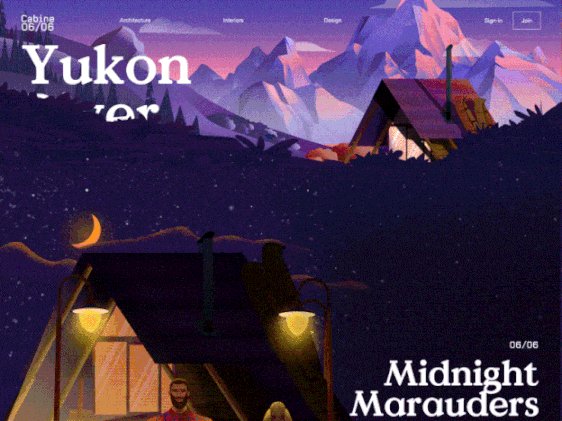
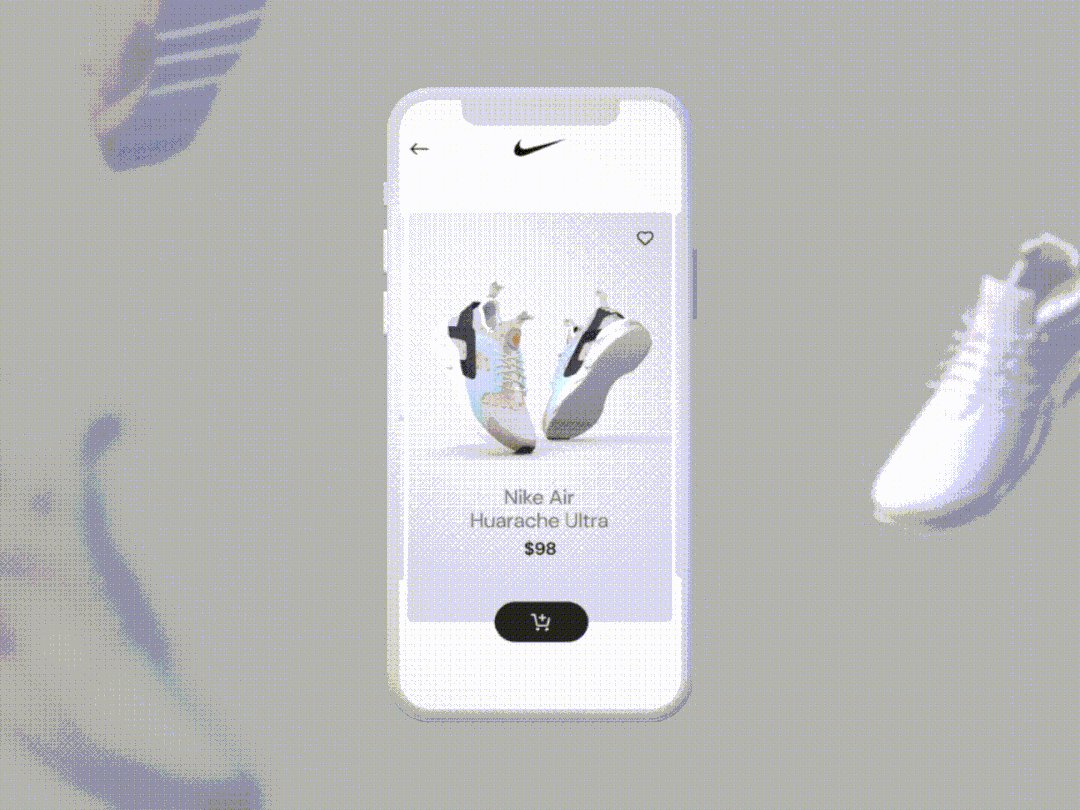
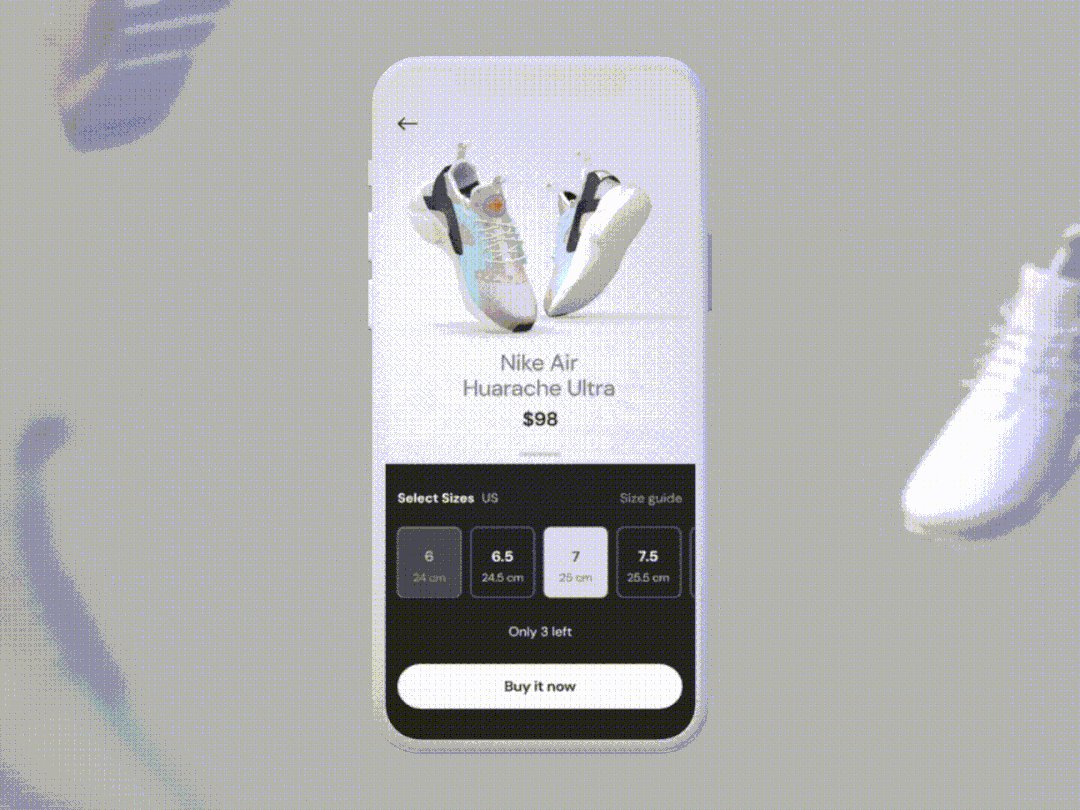
| 切换场景 Scene-Switching
其中一种遮罩过渡,是将当前场景完全置换,如同揭开蒙在上层的布,逐渐展露叠在下方的景,并利用景物相似性和动作延续性,让两个场景能够顺畅地衔接,不致于差异过大,造成用户心理负担。


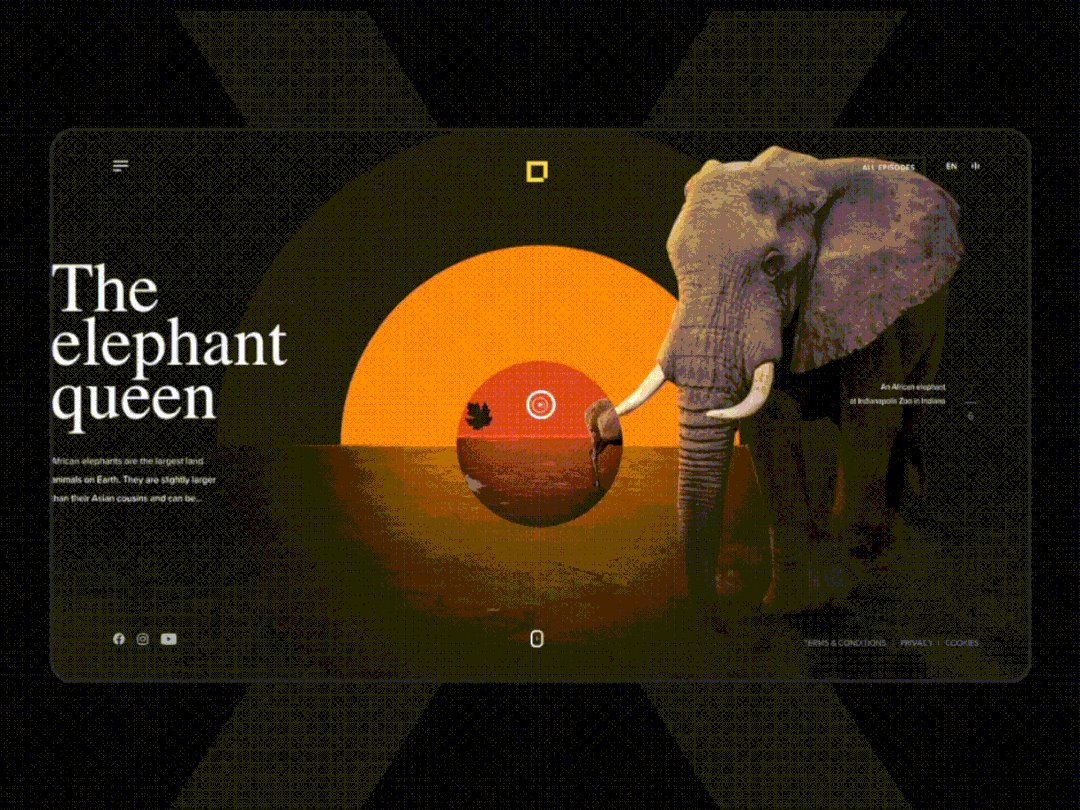
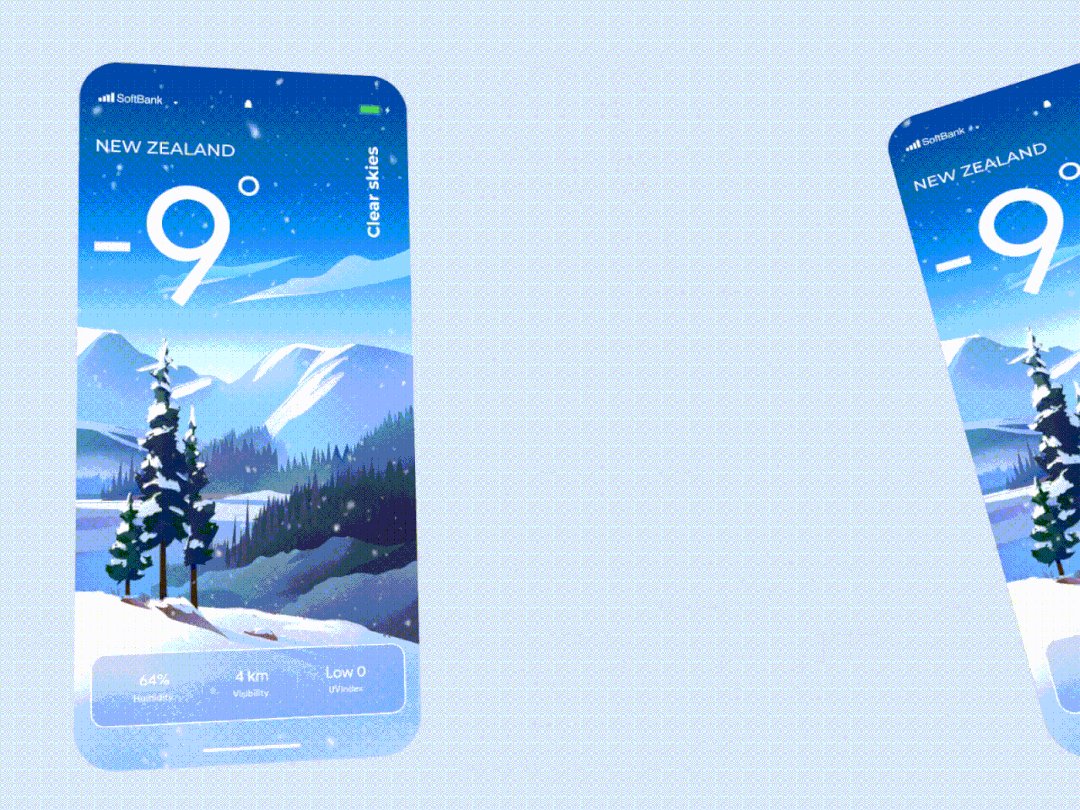
| 状态变换 State Transformation
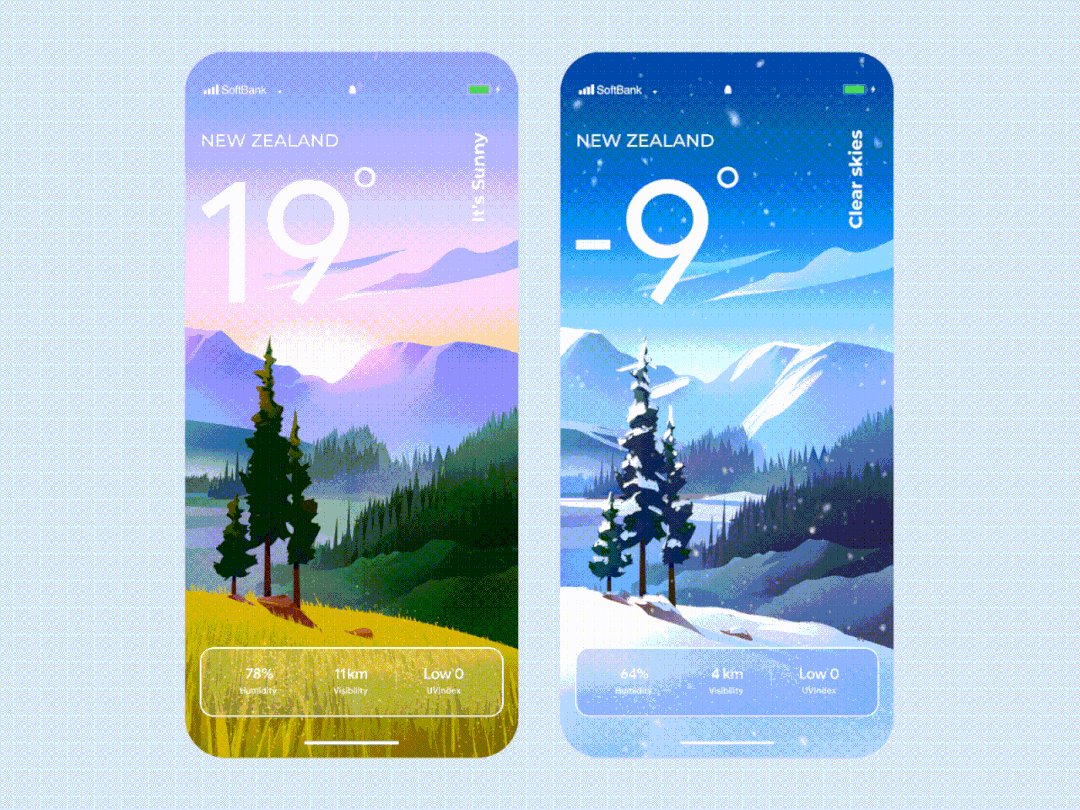
另一种遮罩的表现形式,较无明显的场景过渡,而是利用遮罩来表现景物的状态变化,界面元素和布局基本保持一致,以此塑造无缝过渡的视觉效果,这种手法被广泛地使用,例如气候变化、人物换装、产品组合等。


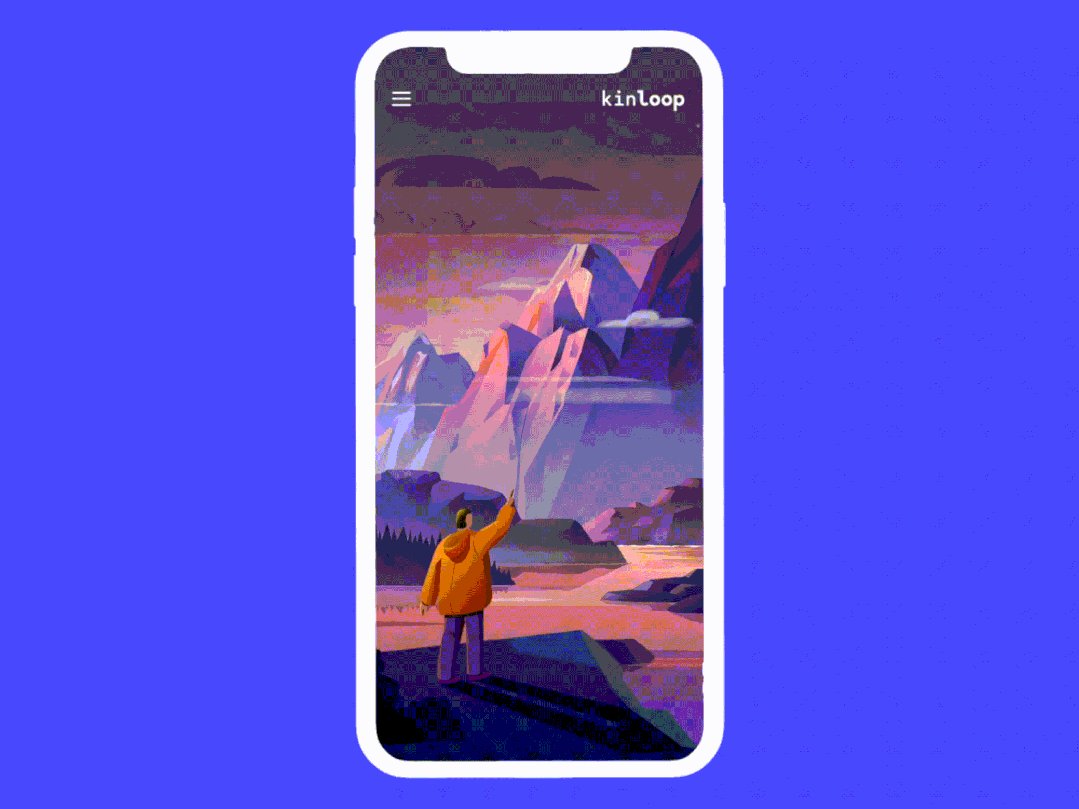
3.2 视差 Parallax
视差是利用不同的界面元素以不同的速率移动,创造前后景深的分离效果,借此在平面中塑造空间层次,已成为网站首页最为普遍的表现形式。
视差之所以能形成一股风潮,广为各个行业所接受,一方面是信息层级更加清晰,明确定义各种元素的关系,让用户专注于主要操作和内容,将背景或非交互元素往后退,同时保持设计的完整性。另一方面是丰富的层次变化,当用户滚动或滑动时,能在扁平化界面拉开空间关系,利用不同的速率和纵深,塑造多层次的感官体验。



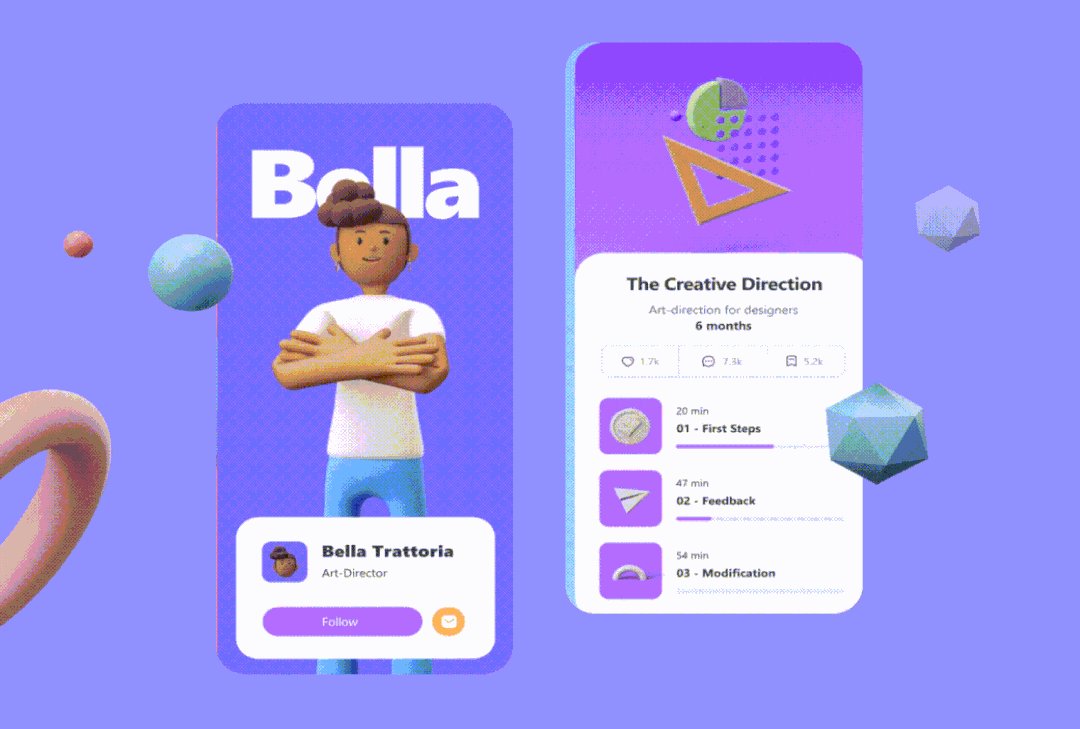
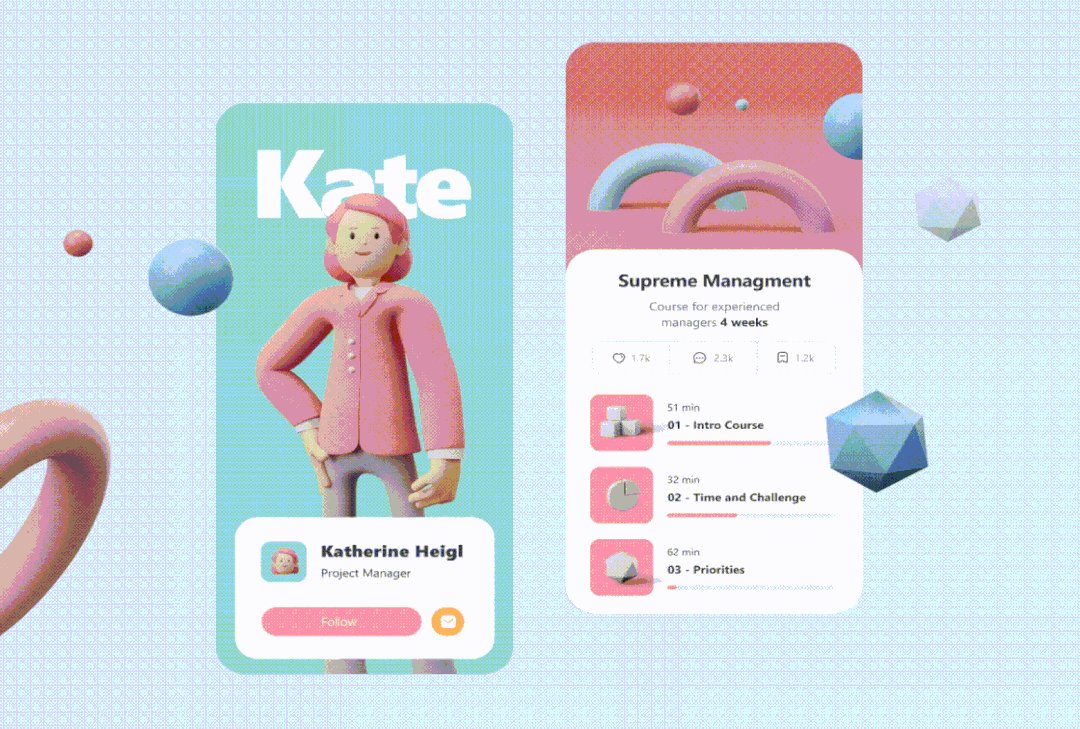
4.1 3D动态图形 3D Motion Graphics
近年来,结合3D动态图形的界面设计呈现爆炸式增长,虽然创建3D动画需要更多的时间、技巧与协作,但不可否认的,3D动画比2D图形更加逼真,从而提供更具吸引力和互
动性的用户体验,并有效地展示品牌的活力。
| 更生动的表情 Lively Emoji
动画的吸引力在于能够创建各种角色,并为无生命物体注入生命力,表情符号就是一个很好的例子。作为独特的网络语言,表情符号生动地描摹日常面对面交流的非言语信息,随着图形界面的设计趋势逐渐结合2D与3D,运用3D动态图形来创造更加动感、拟人化的表情,能让这些非言语信息更加丰富,有机会引领下一波风潮。

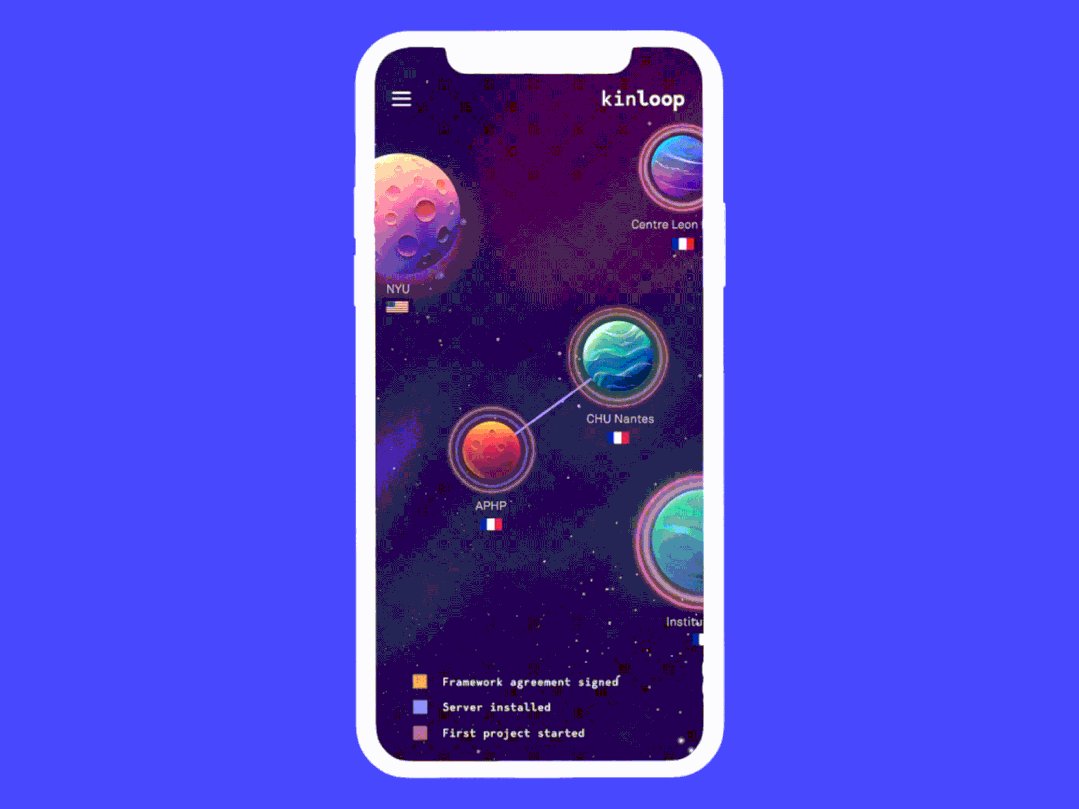
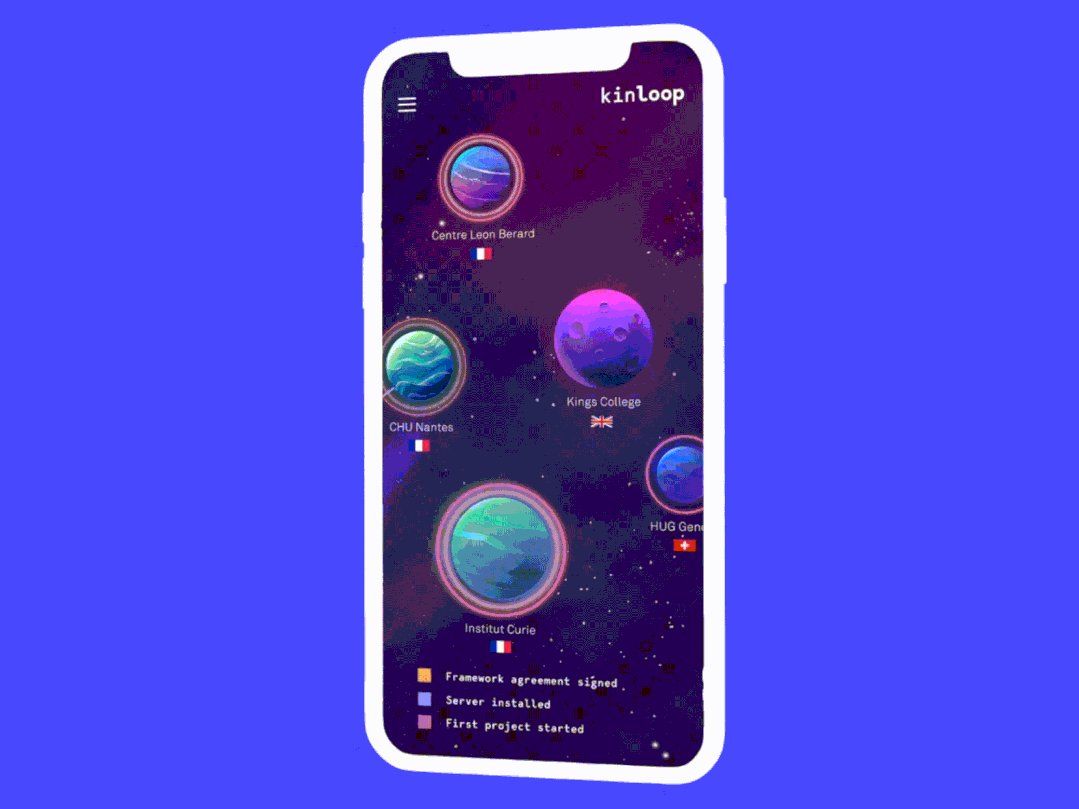
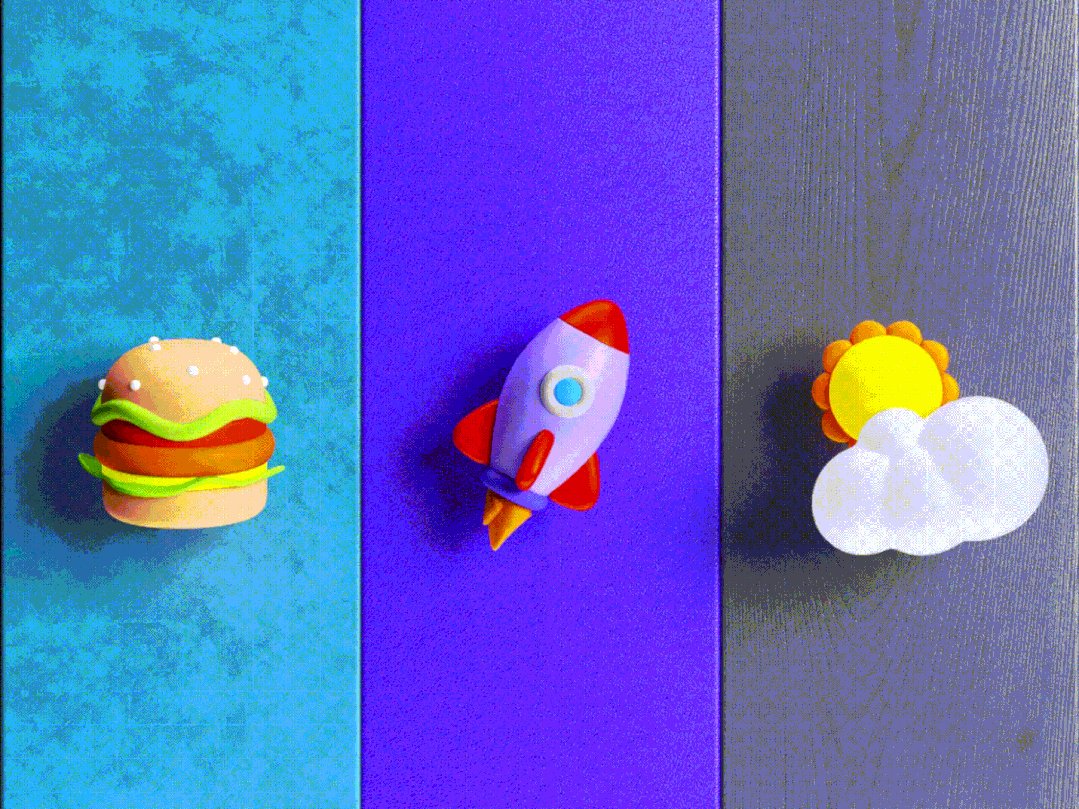
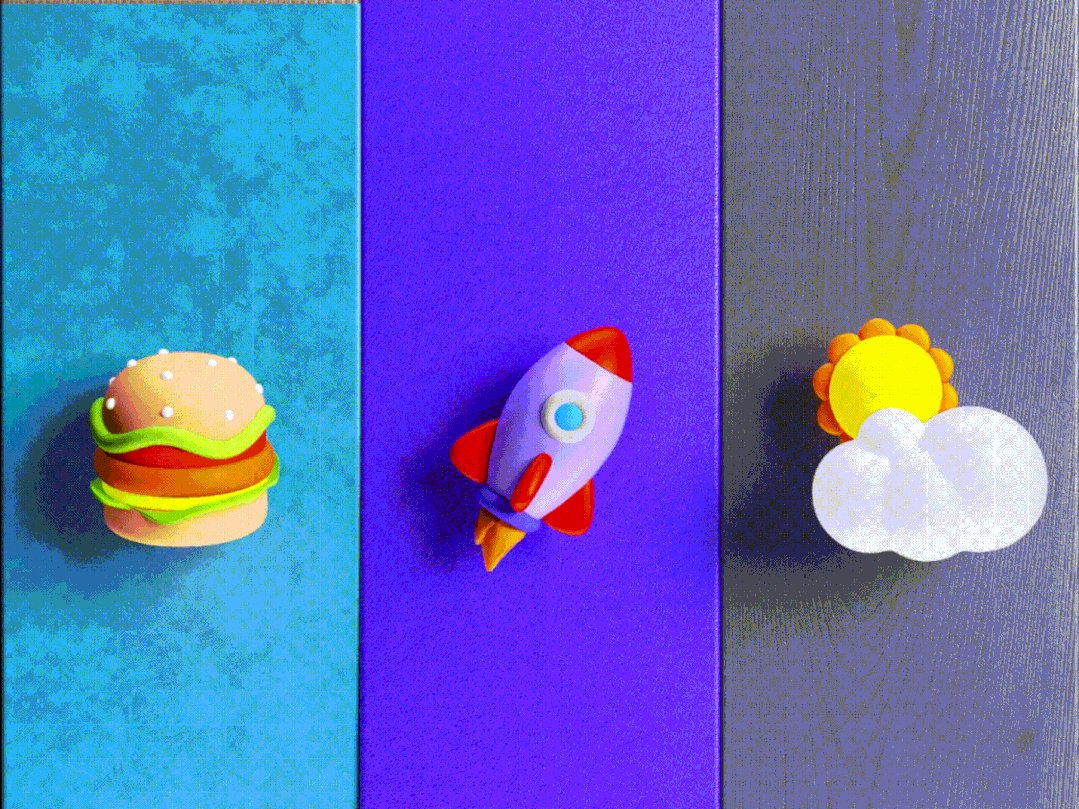
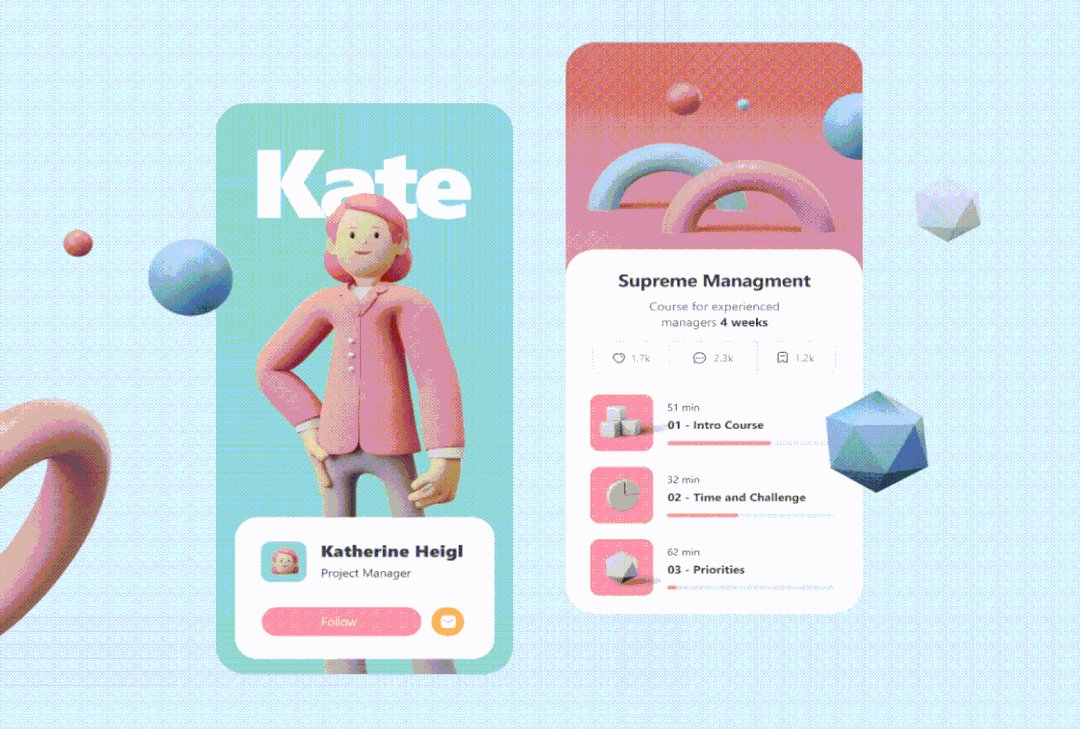
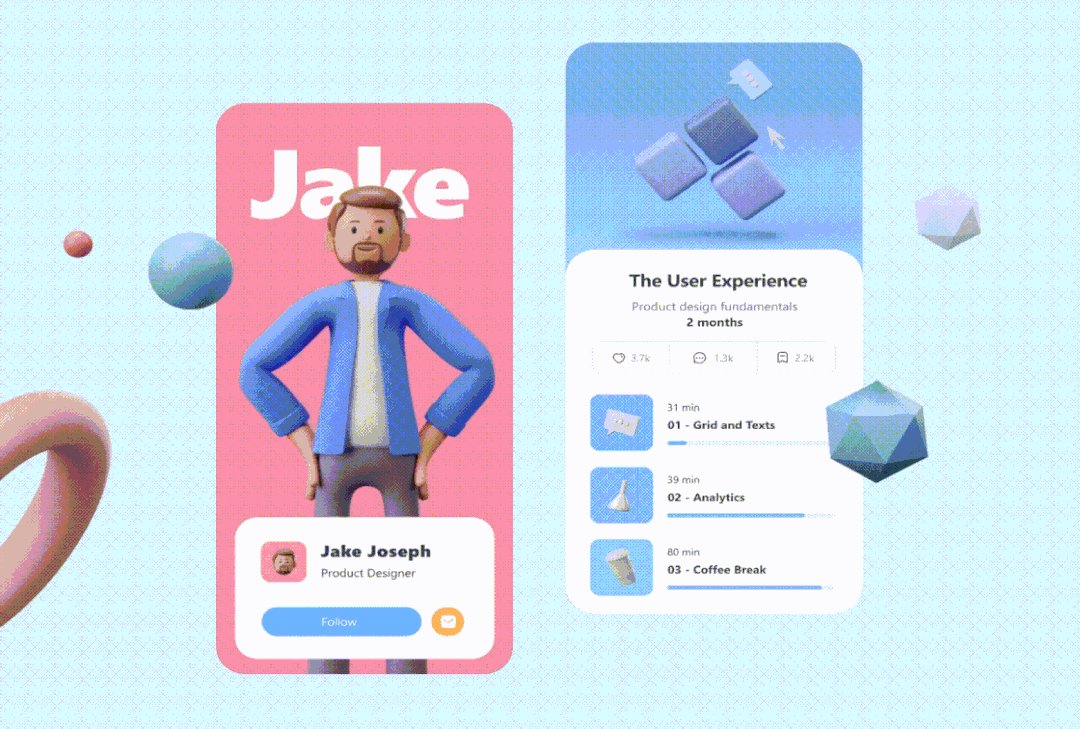
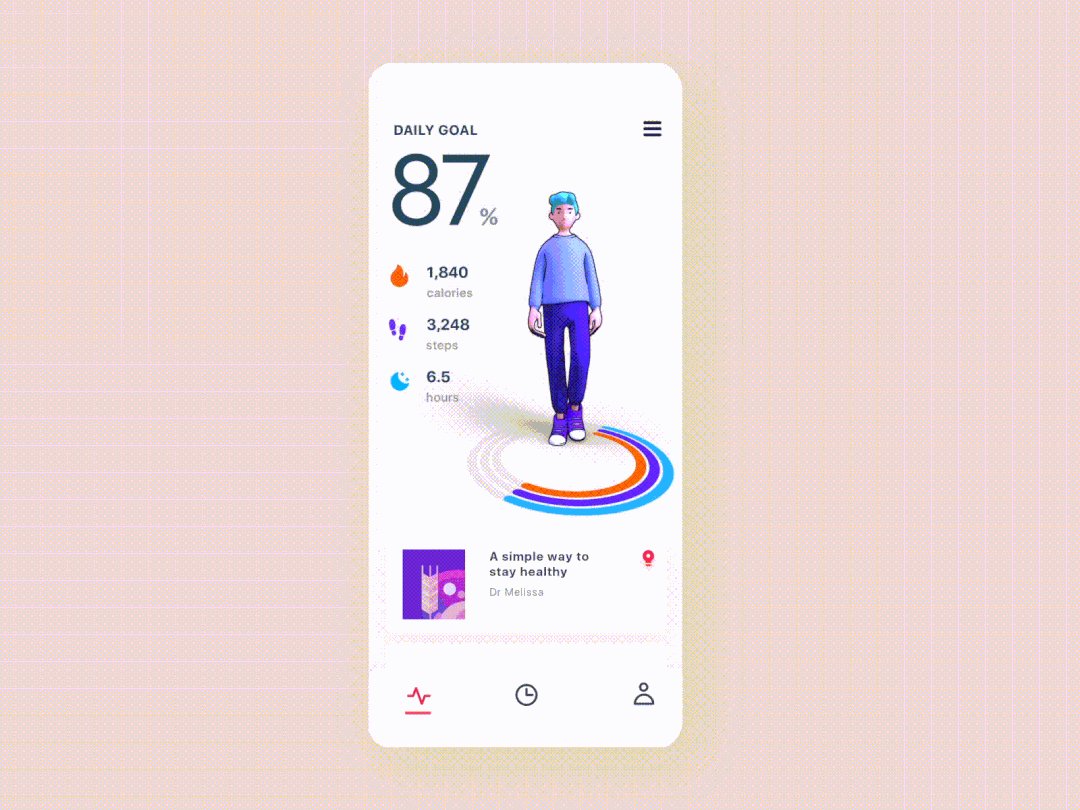
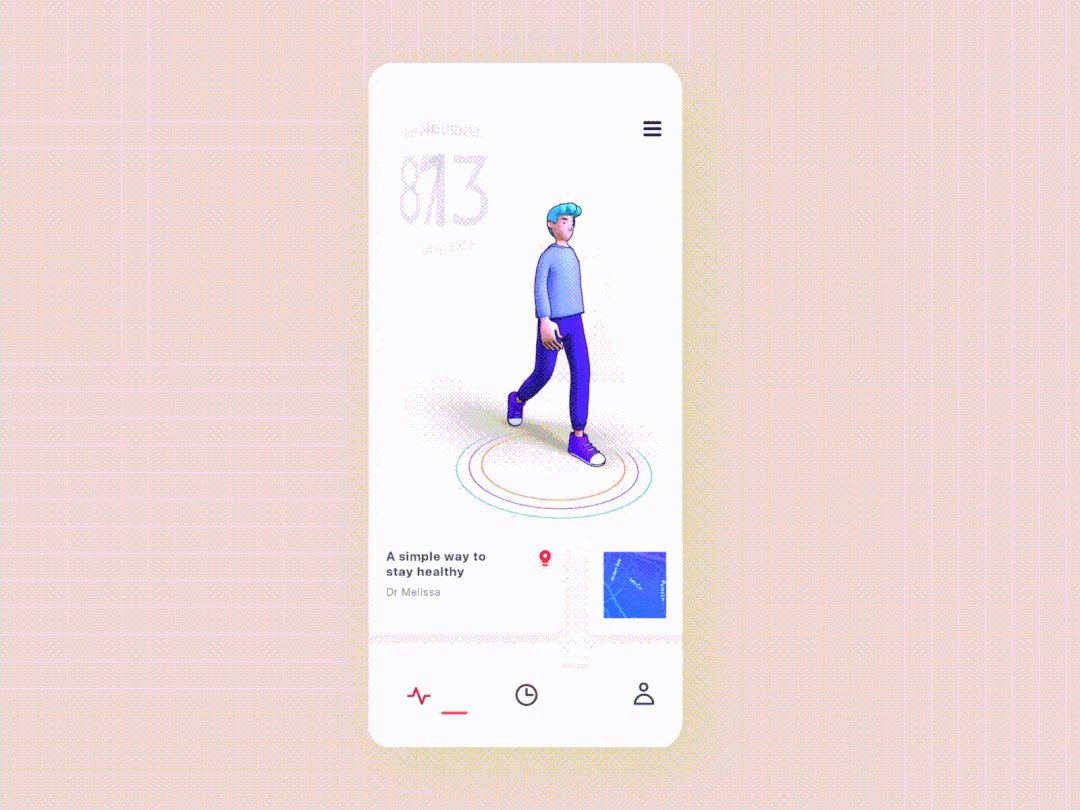
| 营造空间感 Spatial Awareness
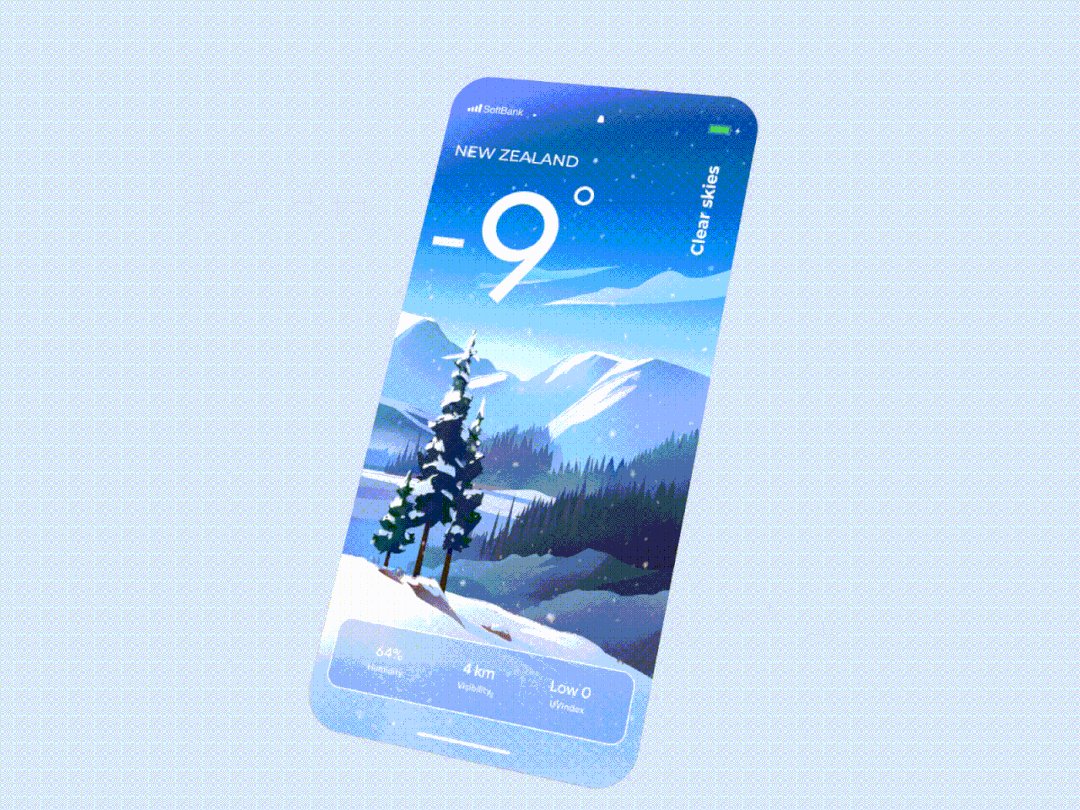
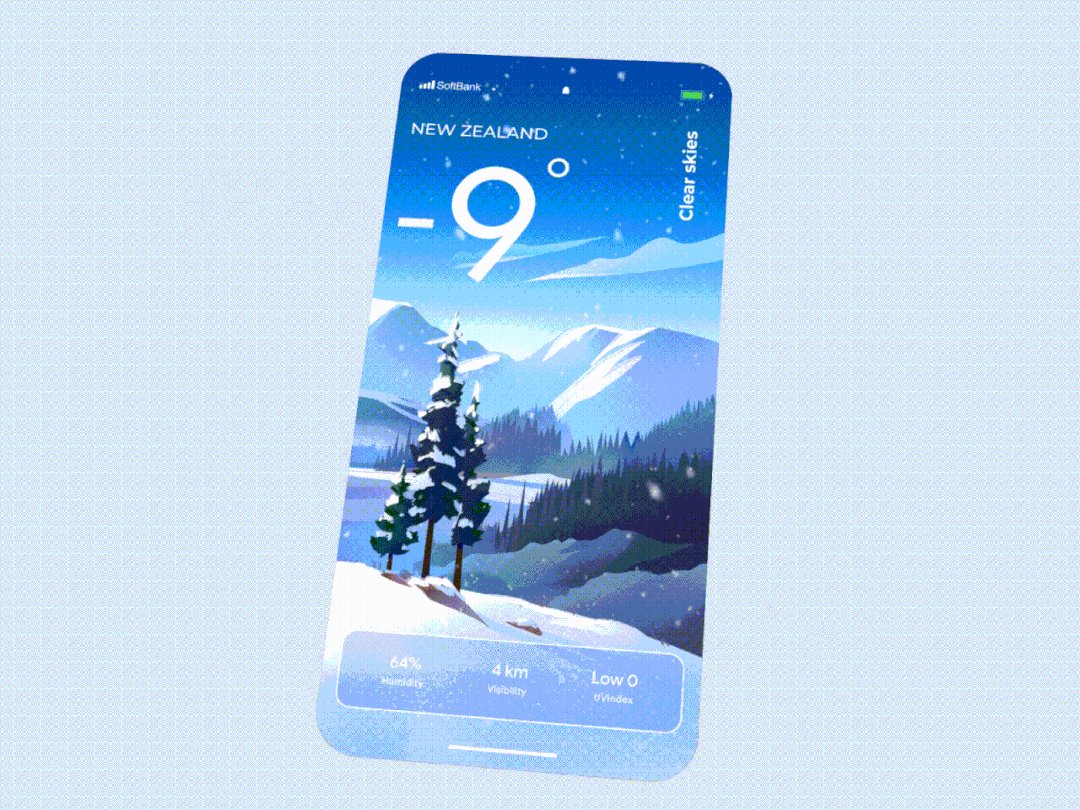
3D动态图形为平面设计建构了空间叙事框架,在扁平化界面中展现立体感,从而表达空间中元素的位置与层级关系。多维化的发展趋势,推动了视觉表达形式的演变,空间感让界面设计更符合人类的认知逻辑,运用各种3D运动特效,包括旋转、翻转、折叠、透视、Z轴位移等,打造令人难忘的感官冲击。


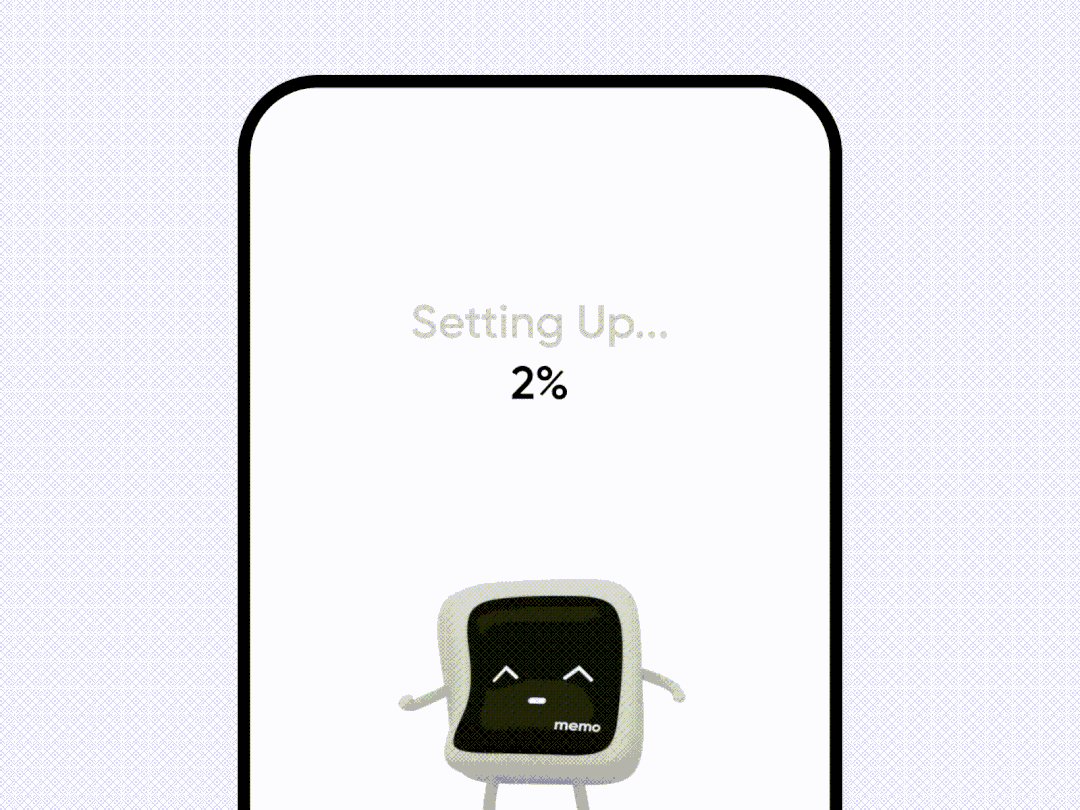
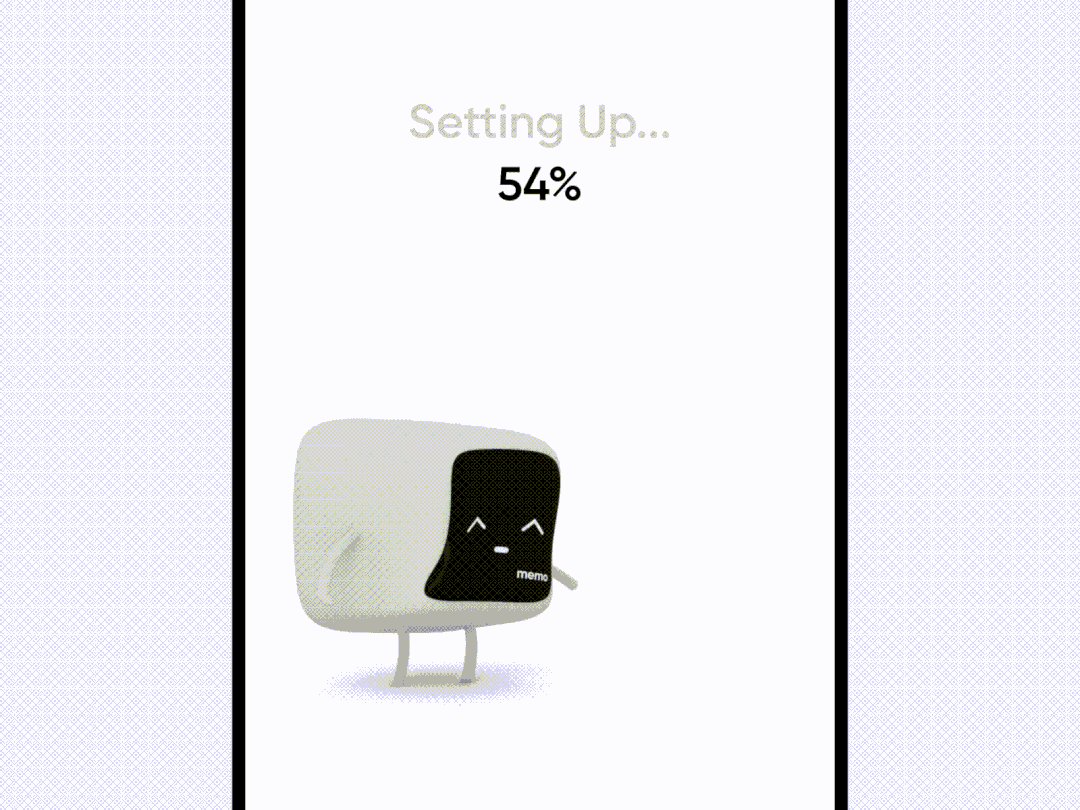
| 拟人动画 Anthropomorphic Animations
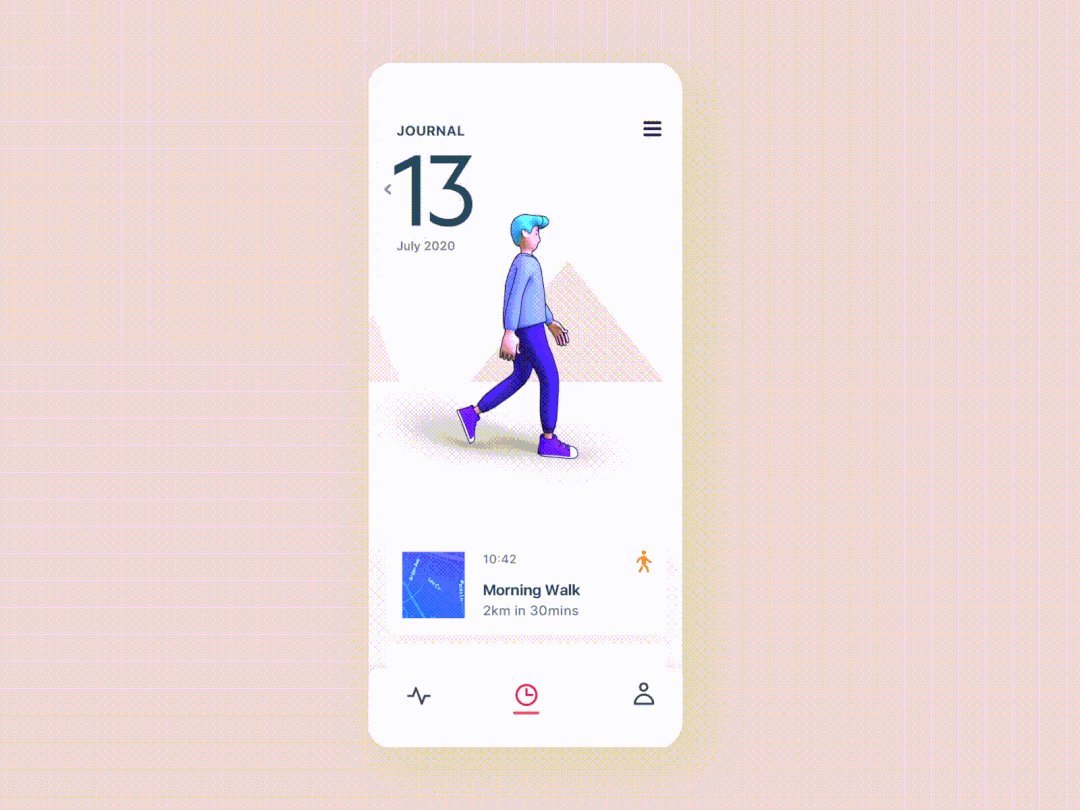
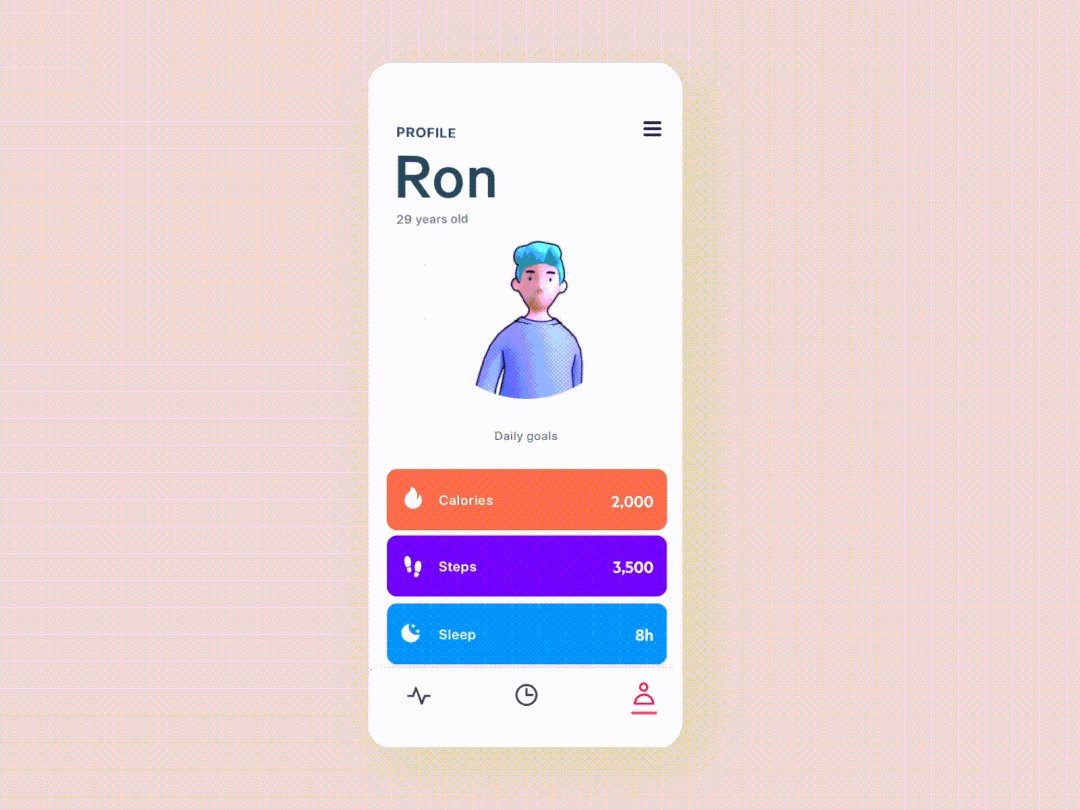
拟人化能让物体、植物、动物等非人类事物,表现出人类属性的行为与状态。动画片运用拟人的手法是最普遍的,1927年迪士尼第一部系列动画《幸运兔子奥斯华》的主角便是拟人的兔子形象。由于人们容易被以人类行事的事物所吸引,越来越多设计师在界面中添加拟人元素,利用这种效果让画面更加生动有趣,增强用户体验的愉悦感。

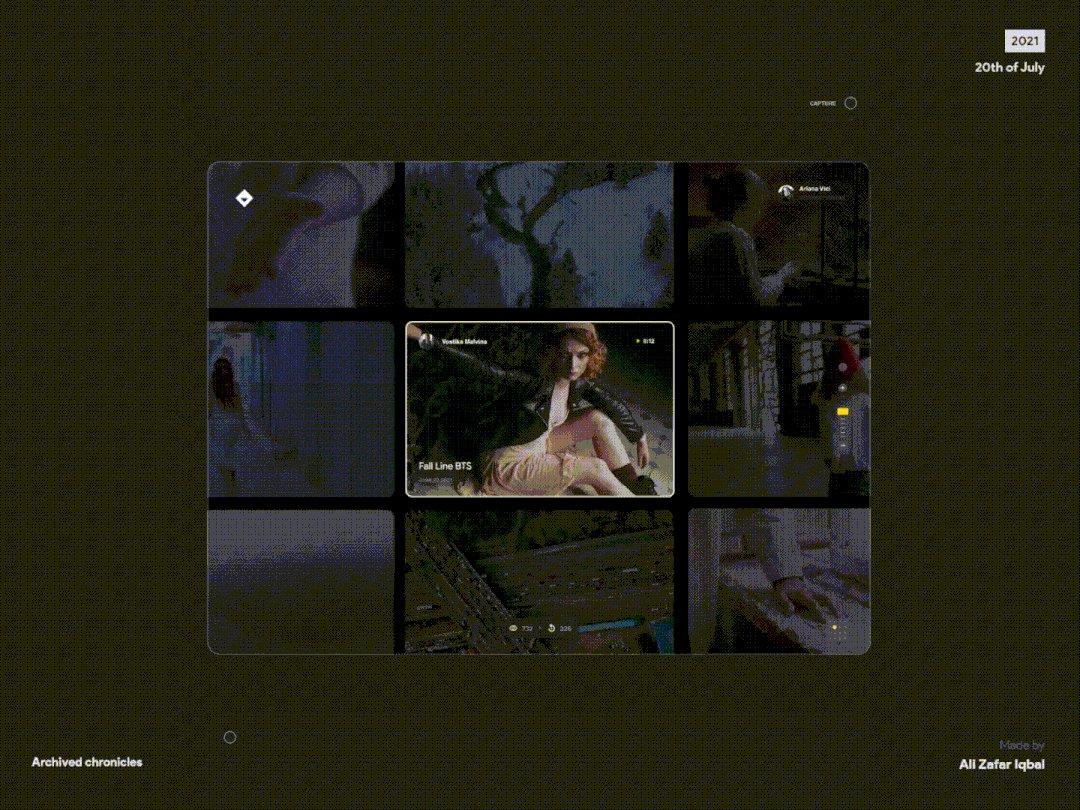
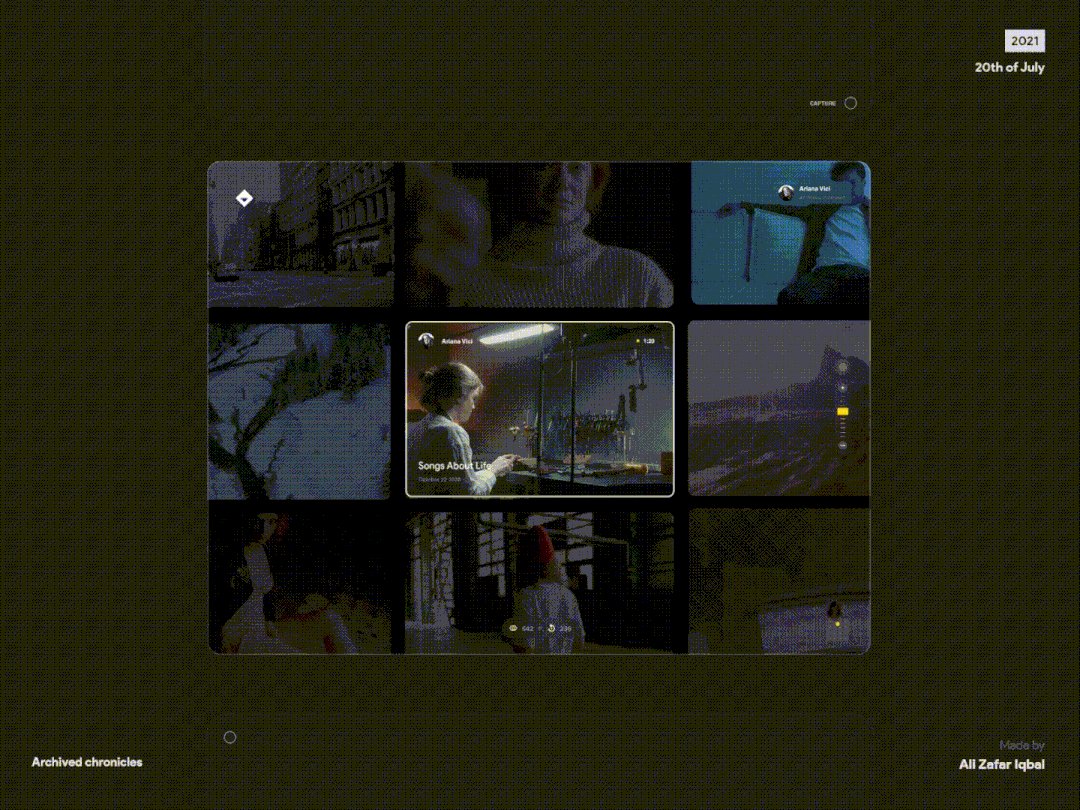
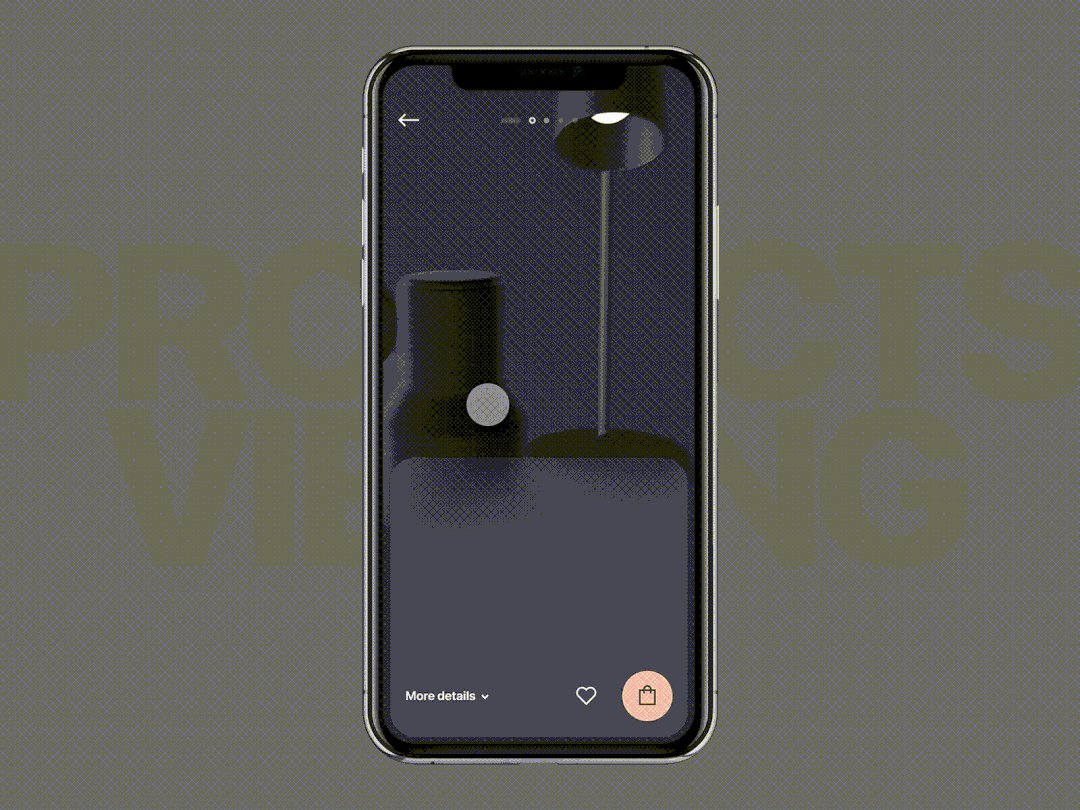
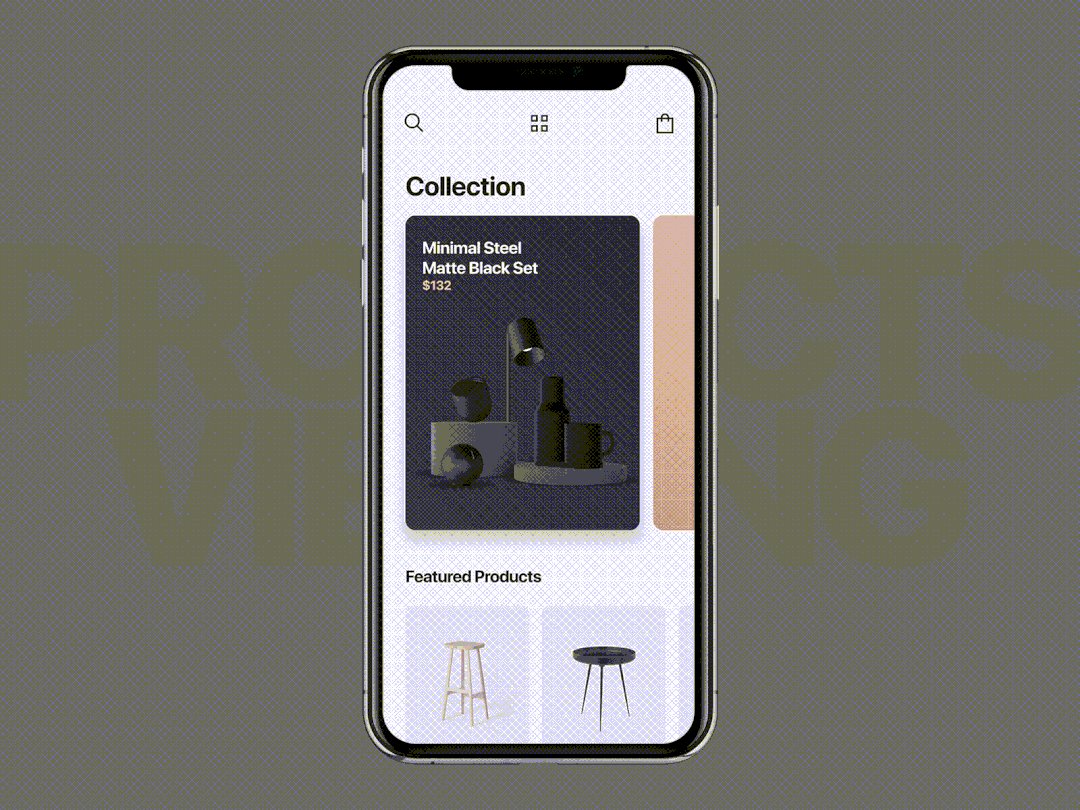
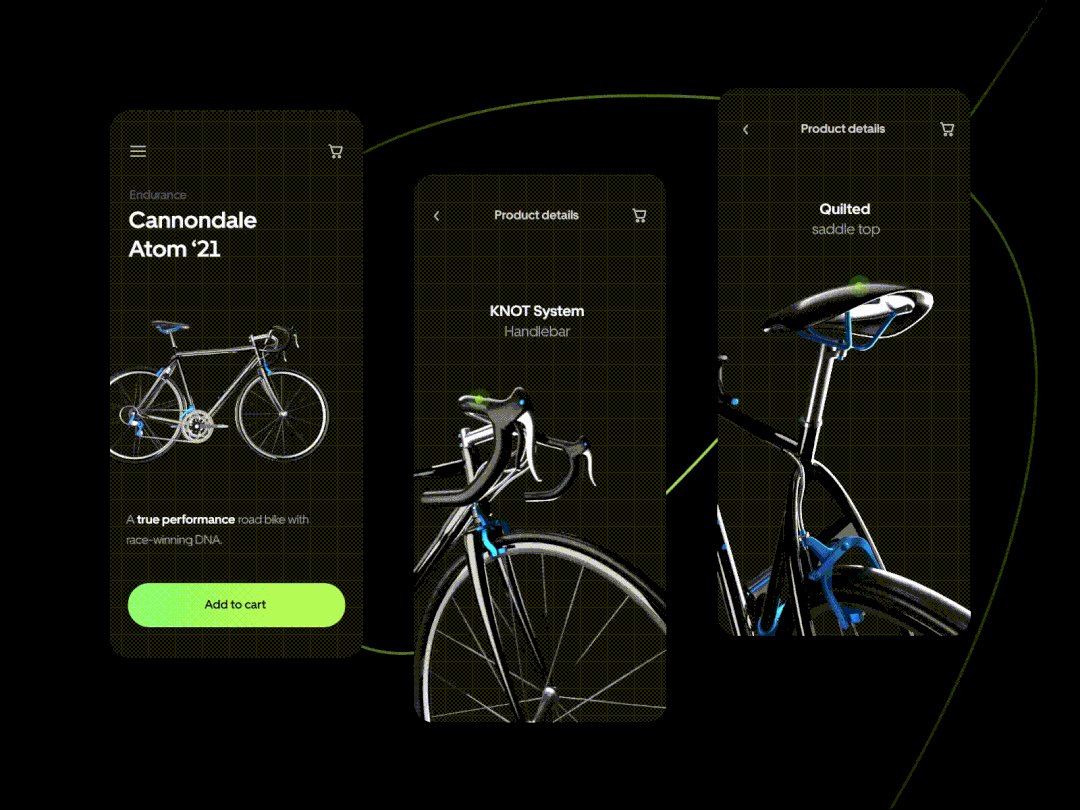
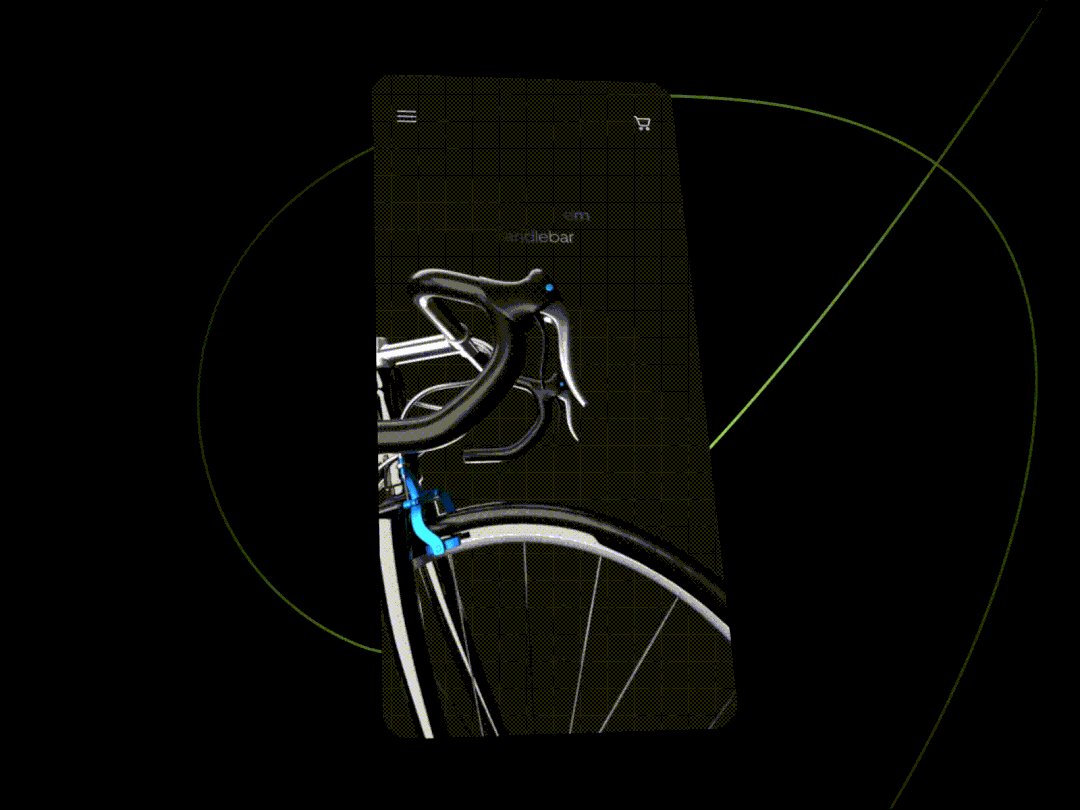
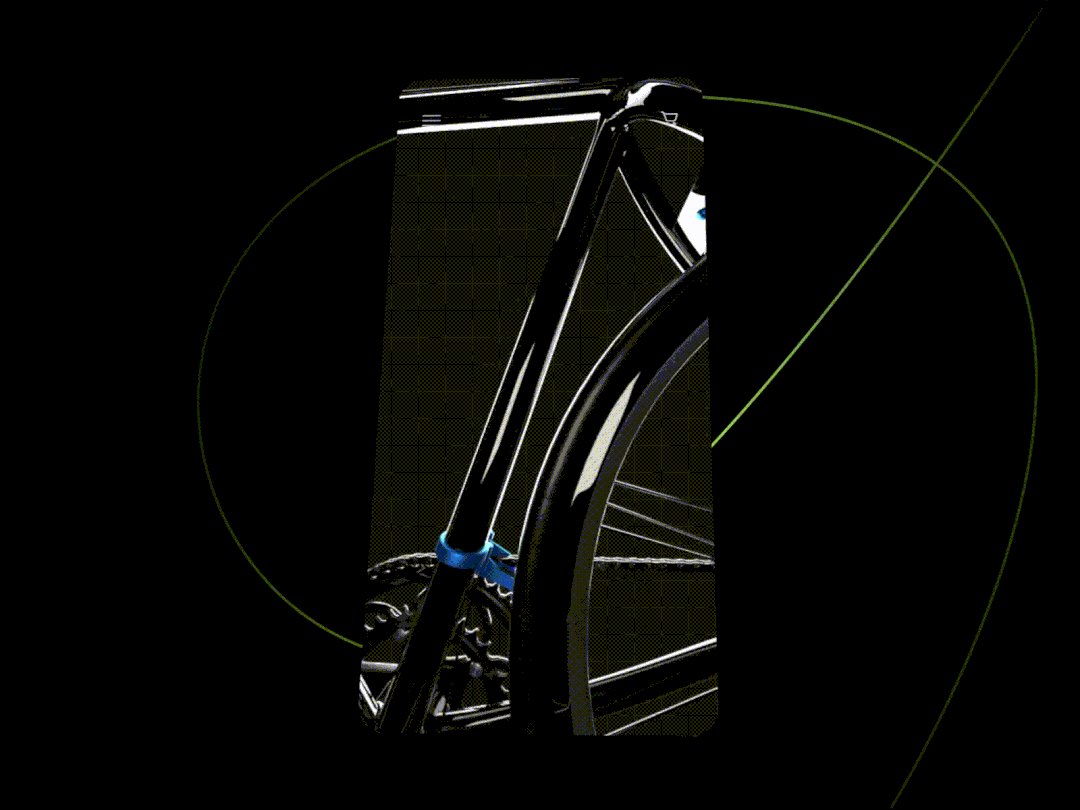
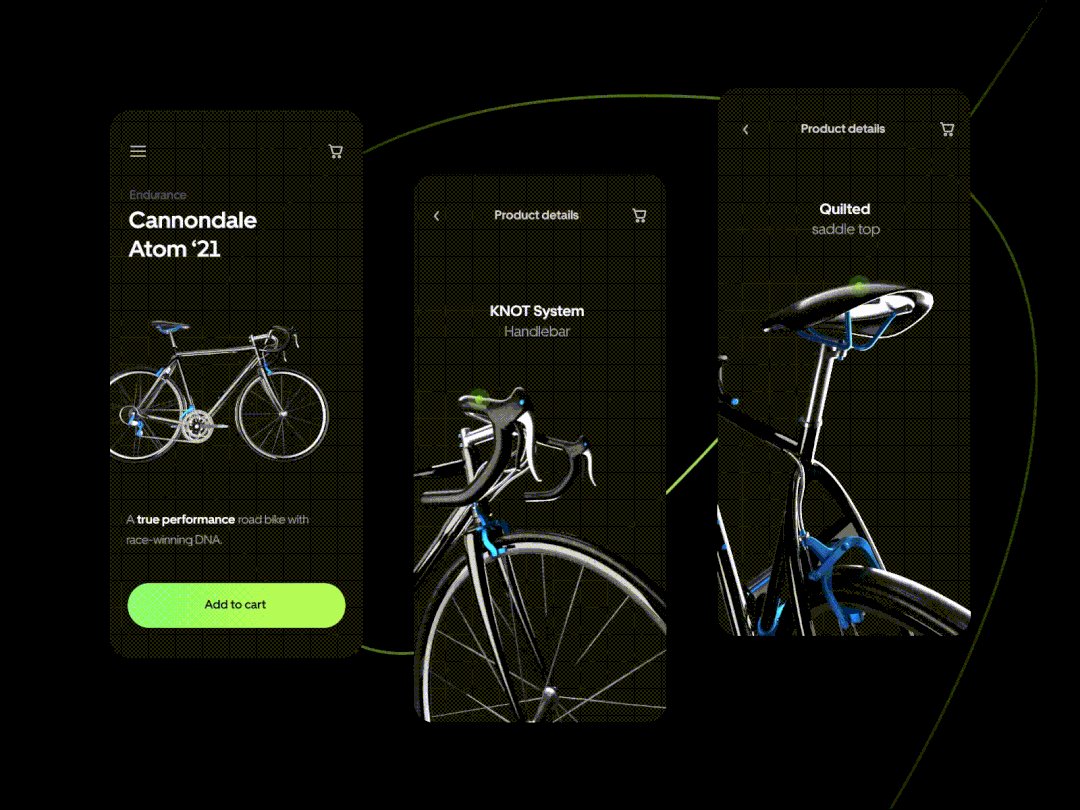
4.2 摄像机运动 Camera Movements
在动态设计中,摄像机运动是最自由、灵活的一种表现形式,能让画面过渡更有张力,突破2D平面在视角上的限制,创造一个无界线的立体空间。常见于影视、动画和广告的摄像机运动,包括推近、拉出、平移、跟拍等方式,备受动态设计师青睐,让用户以多变的视野探索数字产品。
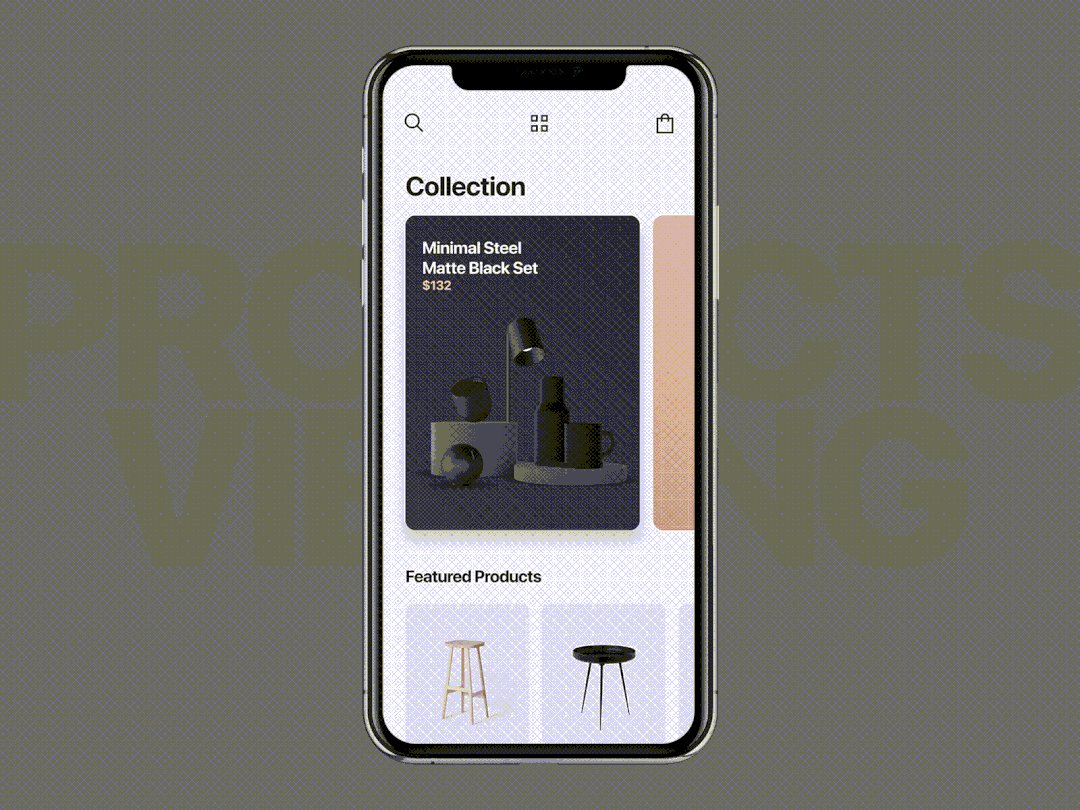
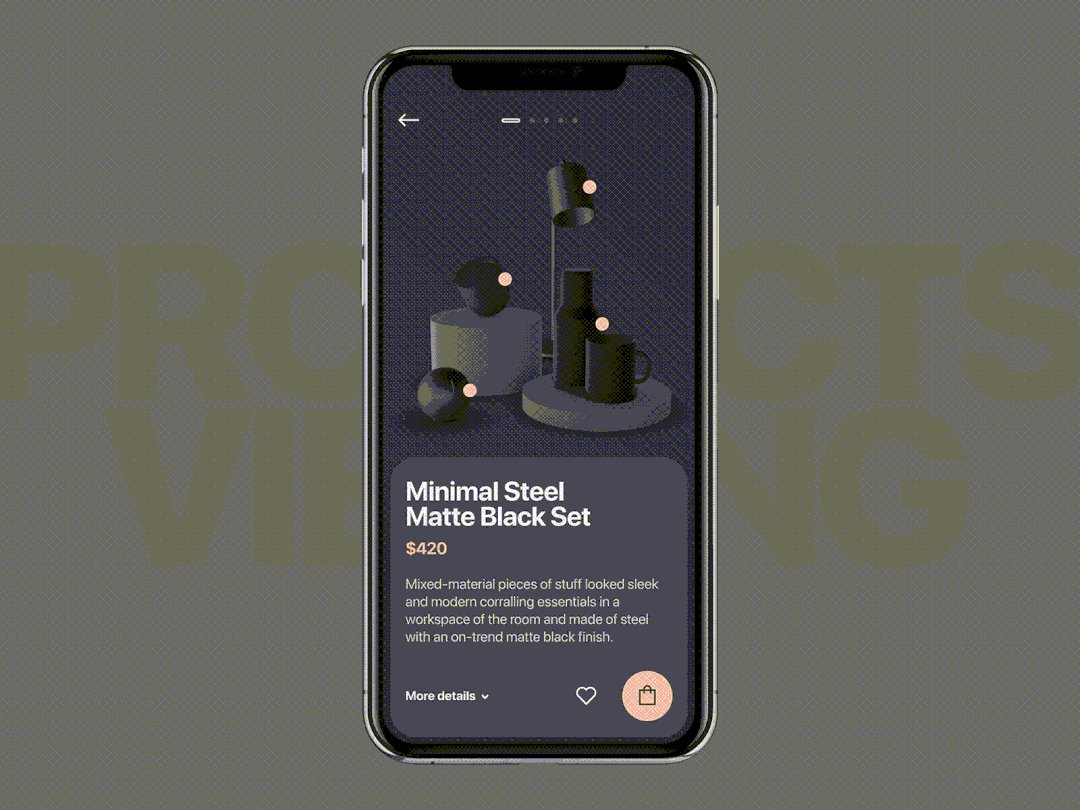
| 推近/拉出 Dolly In/Dolly Out
推镜头是指被拍摄的对象不动,摄像机由远而近,朝着对象不断推进, 用来突出人或物的主体。镜头推近的运动方式,用来呈现从整体到局部、由分散到集中的变化,引领用户进入故事情景,给人一种身临其境的感受。
相反地,拉镜头则是将摄像机后退,使画面逐渐远离被摄主体,侧重的是从局部到整体、由点到面的转变,强调主体所处的空间环境。随镜拉出的景象,能激起人们无限的想像。


| 水平/垂直移动 Truck/Pedestal
水平向左或向右,垂直向上或向下移动摄像机,使画面不断变化,让用户跟随镜头视角一起移动,产生一种置身其中的感觉。这种运镜方式,通常用于具体的场景,利用角色或景物的延续性来消除场景过渡时的边界,表现出一种流动感,无论是手势滑动或鼠标滚动都能有顺畅的操作体验。


| 结合多种运镜 Multiple Camera Movements
运用多种摄像机运动相当普遍,既能扩大视野,又有很强的空间感,可以更加自由与多样地展示不同视角和情景。比方说结合横摇(Pan)、直搖(Tilt)和跟随(Tracking)镜头,连续而详尽地展示一个产品,由于画面始终跟随一个主体,有利于突出产品特徵,并让用户从不同的角度和距离观看产品,是一种增强临场感和参与感的有效方法。


| 一镜到底 One Shot
在电影中为了不将观众的情感和注意力割裂,使用一个镜头来完成全片的场景刻画和叙事,这种拍摄手法被称作一镜到底或长镜头。连续镜头逐渐被运用到界面过渡,以此增强操作过程的流畅性,例如一气呵成的购物体验,或是贯穿全场的人物角色,其特点是给用户最沉浸的感官体验,无间断地体验整个流程。



动态设计作为近年热门的创作形式,广泛应用到各个领域,逐渐成为设计的主流趋势。受益于技术演进与发展,从创意生产到落地实现,动态设计的门槛不再遥不可及。设计师得以将想法转化为生动、有趣的作品,并有机会创造新的表现手法,玩出许多新花样,成为2021年动态设计的特色。
本文归纳的设计趋势,有助于启发设计师对动态设计的想像,激发更多创作灵感,为静态界面赋予灵魂,打造令人难忘的视觉体验和品牌形象。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








