产品UI适老化与无障碍体验优化经验
老梦经常在国外的设计网站上看到各种无障碍体验优化的文章,以前我不懂,觉得有阅读障碍的人群很少,为什么老外总是不遗余力的去研究这个呢?后来才知道,这不仅仅是关怀弱者,更是一种体验设计强的表现,如果能把有障碍阅读用户的体验都优化到极致,那么这个产品团队一定很优秀,今天分享腾讯CDC的这篇文章,就是这方面的经验分享,适合国内,希望对您有用,enjoy!
兔小巢作为用户反馈互动社区,每天能收到来自多个产品的成千上万条产品反馈,但是我们听到的是全部的声音吗?会不会有一些人因为产品设计上的某些细节问题,而无法顺利向产品团队提出反馈和想法呢?
本文是兔小巢团队在适老化与无障碍改造探索方面的一次阶段总结,希望能为社区类产品,甚至是其他类型的产品提供一些思路。

一、关于适老化与无障碍的重要性
老年人和残障人士等弱势群体,无论是生活方式,还是日常娱乐,他们的体验行为或多或少会存在差异。
通过一系列的用户调研,我们才近距离地了解到,在使用手机过程中,有一些我们习以为常的提示,可能超出了他们的理解范围,成为了无效的信息;有一些内容,我们可能扫一眼就能理解,但对于他们来说可能需要多几步操作,才能获取具体的信息。
我国60岁及以上的人口已经有26402万,占全国人口的18.7%,同时残障人士的数量也不容小觑,仅视障人士的数量已经超过1700万。但他们在使用手机软件过程中遇到的困难,却很难出现在常见的手机软件意见反馈渠道,更别说引起产品团队的关注。
恰好今年国家发文要求微信、QQ等腾讯系9款产品,在2021年9月30日之前完成适老化和无障碍改造。兔小巢作为嵌入在这些产品的反馈社区,有责任全力配合,帮助老年人及残障人士有效地发出他们的声音。因此,兔小巢适老化与无障碍改造提上了日程。
二、整体改造成果
围绕适老化与无障碍,兔小巢进行了一系列使用体验优化工作,主要通过前端改造来实现:
1、适老化
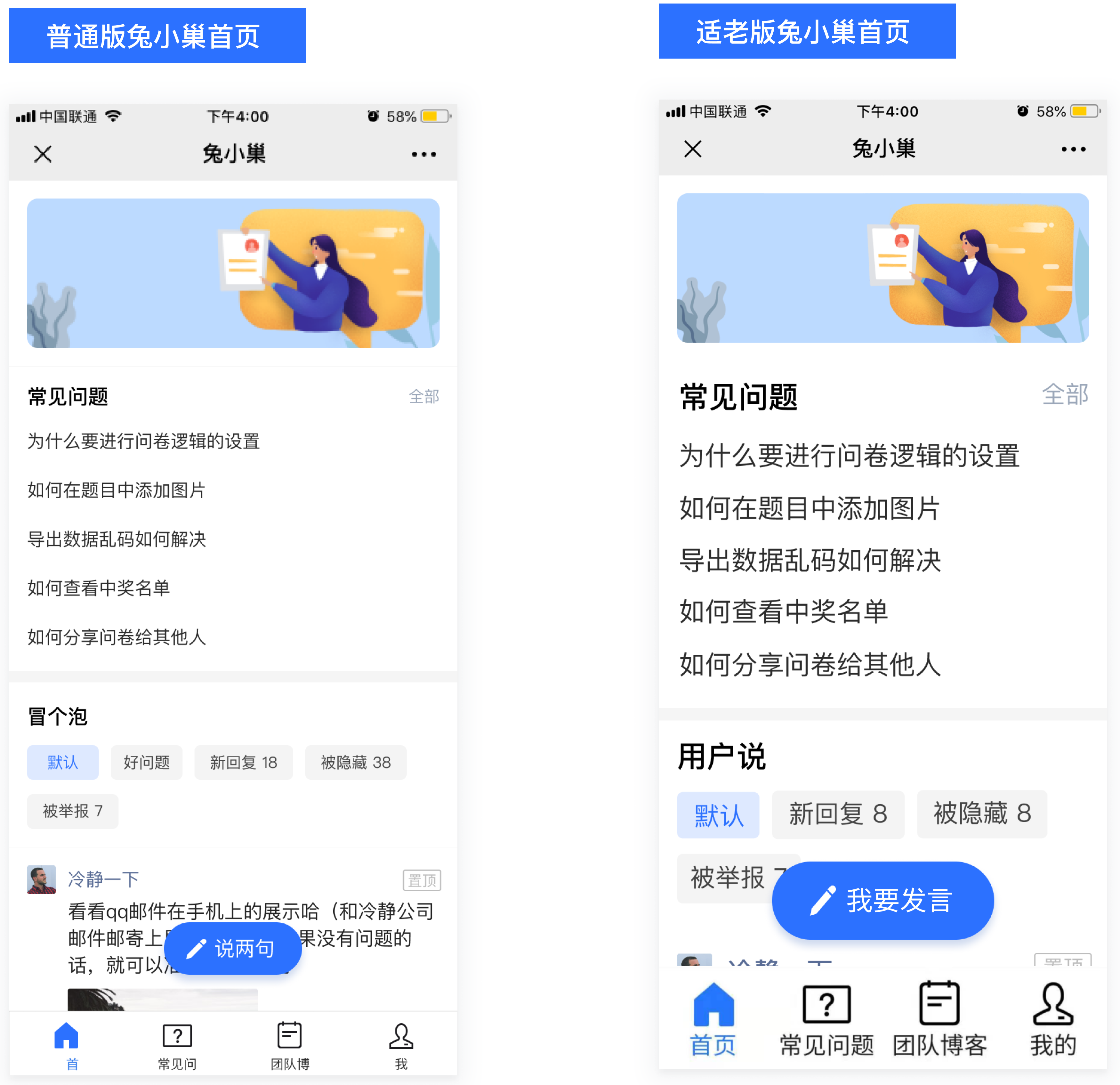
1.1 字能看清楚了——文本展示效果自适应
在微信、App等条件下打开兔小巢,页面都可以配合应用设置的字体大小,调整内容展示的效果,包括文本字体大小、段落行距等,让老年用户无需寻找调整字体的设置,也能把字看清楚。

1.2 页面更“好看”了——页面颜色对比度优化
随着年龄增长,老年用户视觉逐步衰退,具体表现包括视力下降、对蓝/绿色不再敏感、视觉范围变窄、较难适应明暗变化等。
为了让老年用户在访问兔小巢时,也能获得舒服的阅读体验,兔小巢整体调整了页面颜色的对比度。

2、无障碍
读屏重点更突出了——读屏适配改造
正常人使用手机靠“视觉”,而视障人士则靠“听觉”。大多数视障人士都是通过读屏功能来了解屏幕上的内容,但兔小巢此前还未实现读屏软件的相关适配,导致读屏表现欠佳,影响实际使用。
因此,为了让视障人士也能顺畅地进行产品反馈,兔小巢对读屏功能进行了适配改造。如聚合相关性强的内容,使读屏软件可连续读出,方便用户减少操作;屏蔽无意义图标,让读屏软件减少读出强干扰性的内容等。
以上的改造成果已经支持公司内外超过7500款接入产品,并且有近4700位老年用户体验,累计反馈了1342条信息。
三、具体改造方案
1、文本展示效果自适应
在适老化改造过程中,为了实现客户端字体自适应调整,我们设计了“元素尺寸控制系统”。在这个系统下:
元素实际尺寸=元素的默认尺寸 × 倍率(倍率通过读取客户端的设置获取)
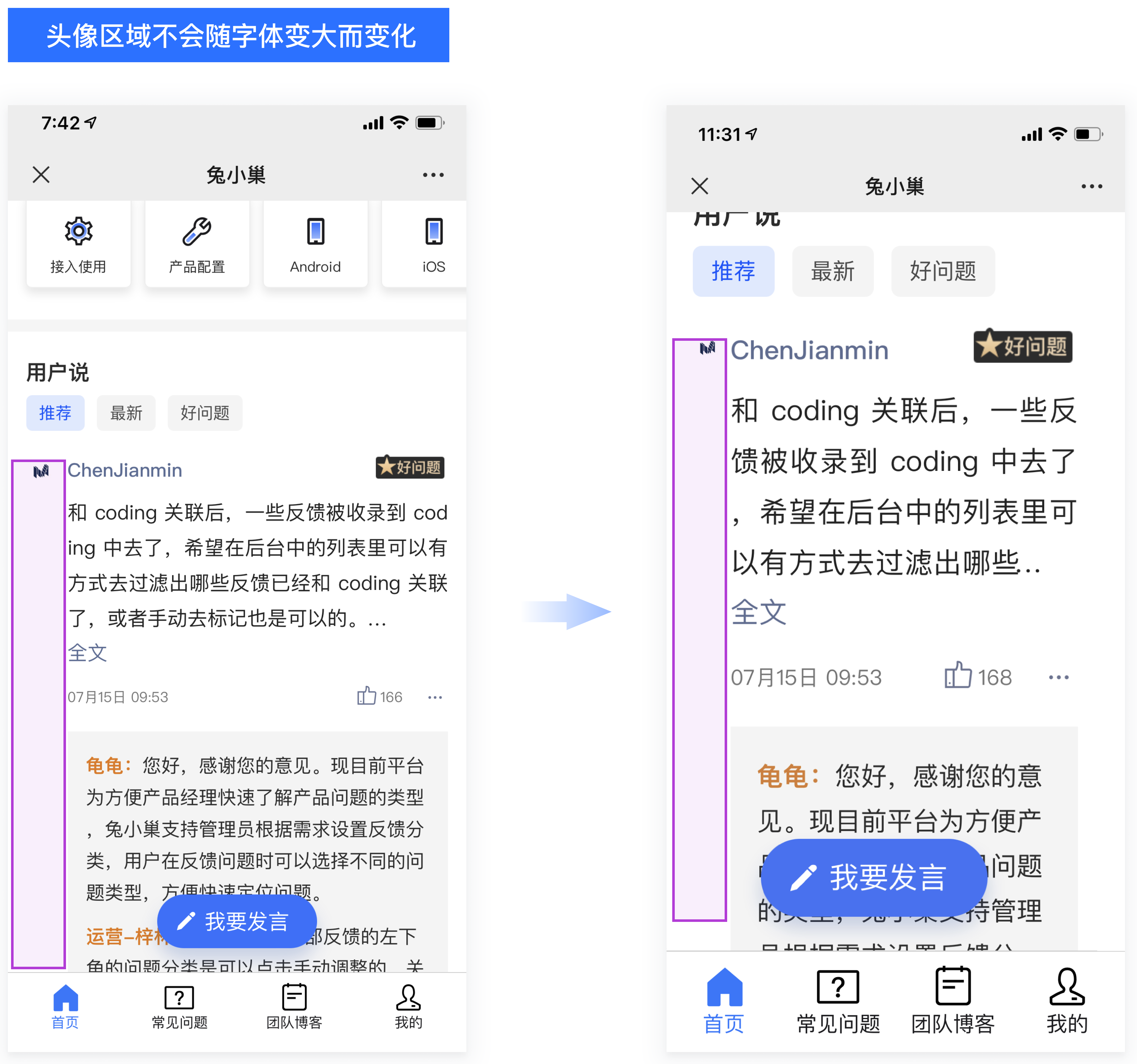
在此基础上,我们还提供白名单设置,白名单内的元素在页面字体调整时大小保持固定不变。例如在帖子回复列表页上,用户头像并不是主要信息,通过将“用户头像元素”加入白名单,可以实现在页面整体适配字体变化时,头像区不会跟随字体放大而放大,保证了右侧帖子详情的可读性。

2、读屏适配改造
在前期测试中,我们发现主流读屏软件在兔小巢的读屏体验不太理想。因此,通过以下4个方面进行整体的改造:
2.1 读出图标的操作含义
【原有问题】
有一些图标,普通用户能够轻松地感知到这是可点击的按钮,比如下图的“点赞”。
但由于代码未能规范地将图标声明为“按钮”,读屏软件无法识别,会直接略过图标,只朗读出数字 ,因此视障人士很难了解到这里可以进行点击来实现点赞效果。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








