挑战:给『三星堆』做一份PPT!

你好,我是陈西。
随着三星堆的发掘,越来越多的尊贵文物被我们所看到,其中很多是独一无二的旷世神品。
让人不禁遐想,千年之前,那到底是一个怎样的文明,是如何创造出这些东西的,又经历了什么,让这个文明湮灭在时间长河中。
这一切我无从知晓,但是可以怀着敬意,为三星堆做一份PPT啦。
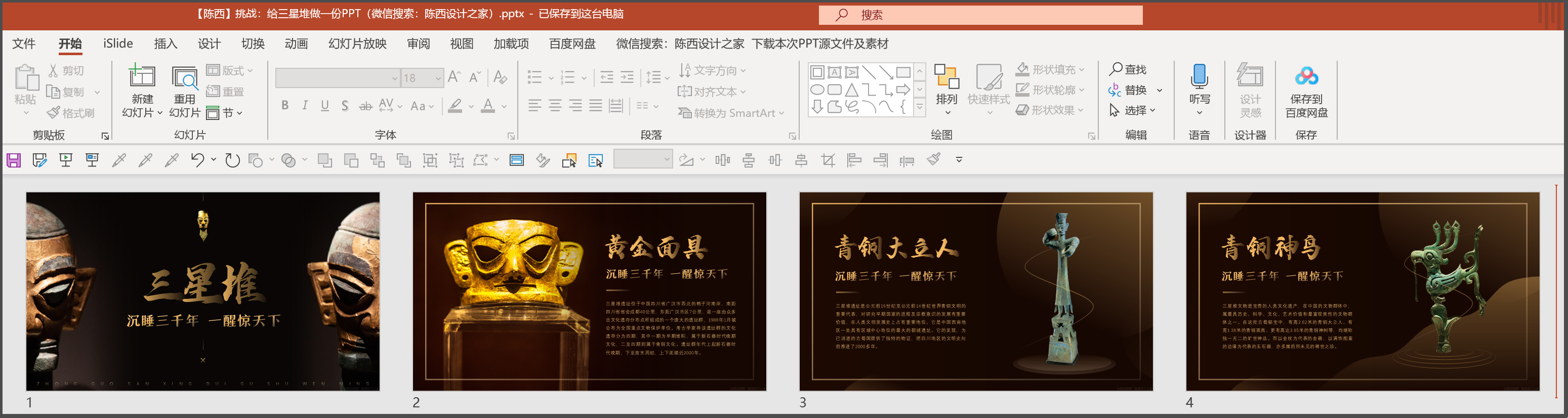
我们先来看一下整体设计的一个效果。
如下:

整体效果还是不错的。
我们先来看一下制作前的思路分析。
因为三星堆遗址出土了很多珍贵文物,前所未见,令人惊奇,有很多令人难以琢磨的地方。
那么我们的想法是,主色系采用黑色和金色,黑色可以体现神秘感,金色可以体现尊贵和气质。
设计方面多采用图文结合的方式。
这样做更加形象,可以直观的让大家看到这些秘宝的样子,同时可以辅助文字进行更好的理解。
了解大概思路之后,我们来看一下具体的设计吧。
案例一:

这是一个PPT封面页,采用了一个非常对称的设计手法。
这一页可以分为两个部分,背景设计和文案设计。
背景的设计处理,是有值得我们学习的地方的。我们来看一下具体操作。
如下:

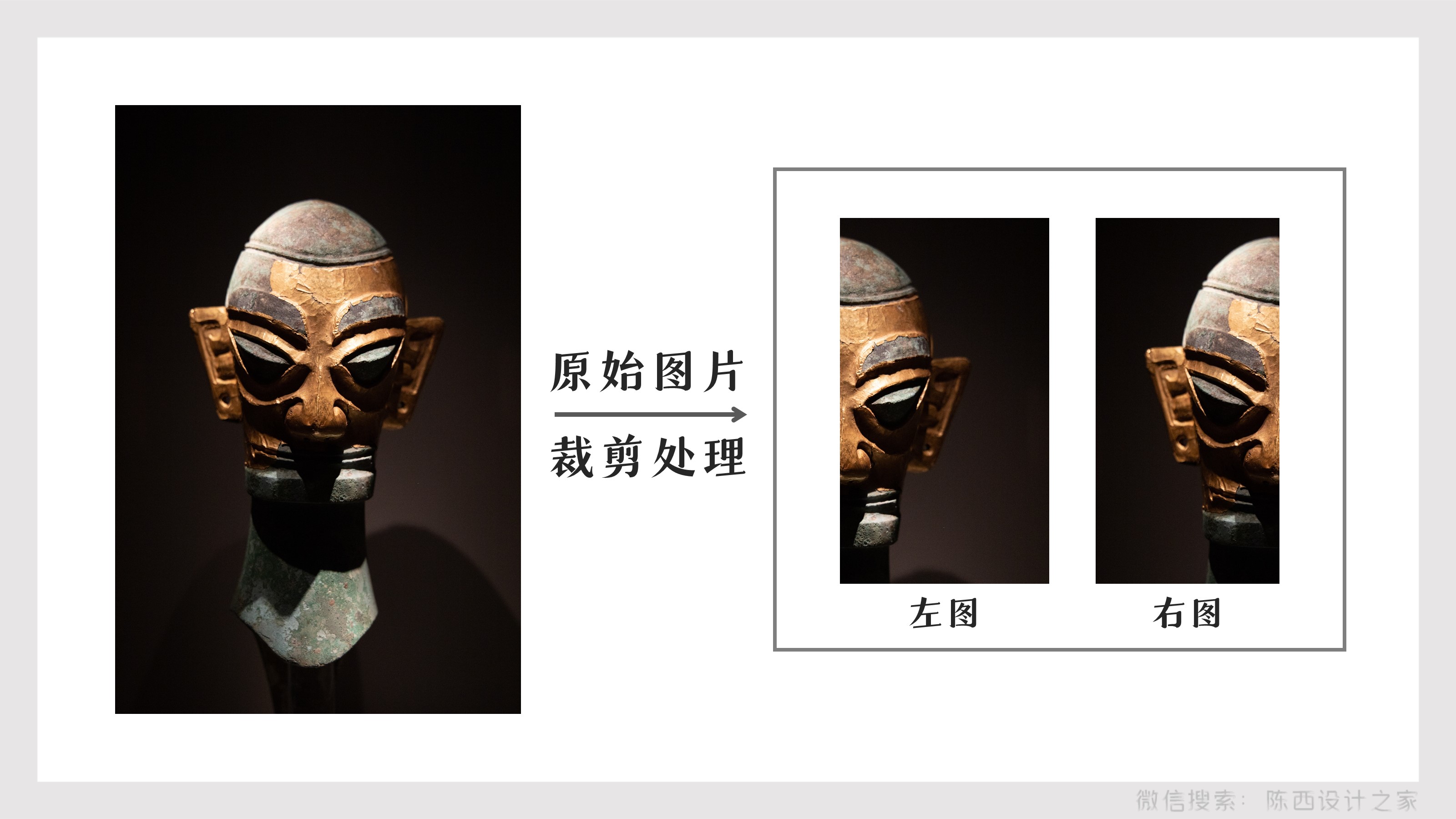
我们找了一张高清的三星堆镀金人面像的图片,经过裁剪处理,得到左半侧脸和右半侧脸的图片部分。
然后我们需要想办法将这两张图片融合进一个黑色背景之中。
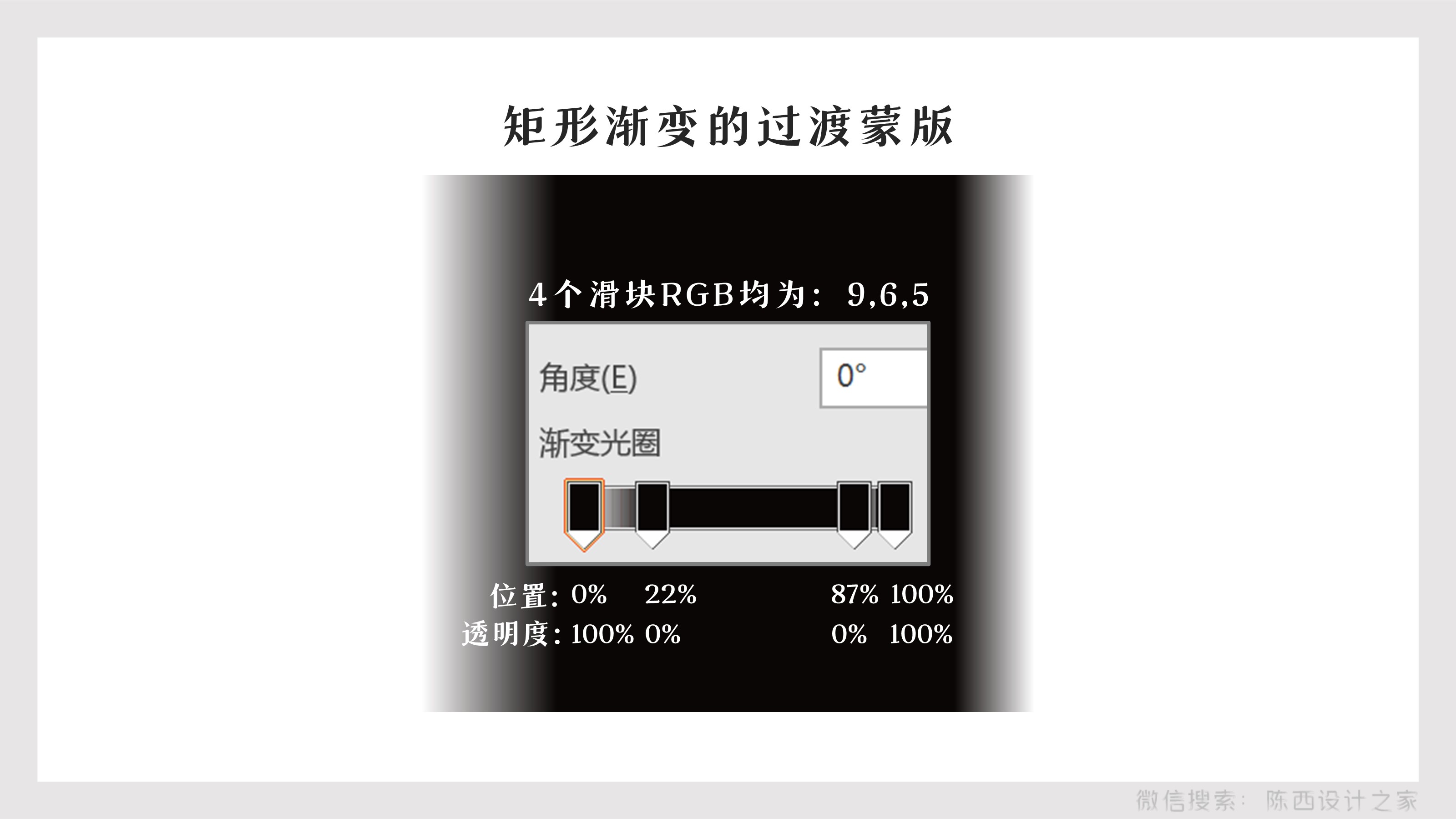
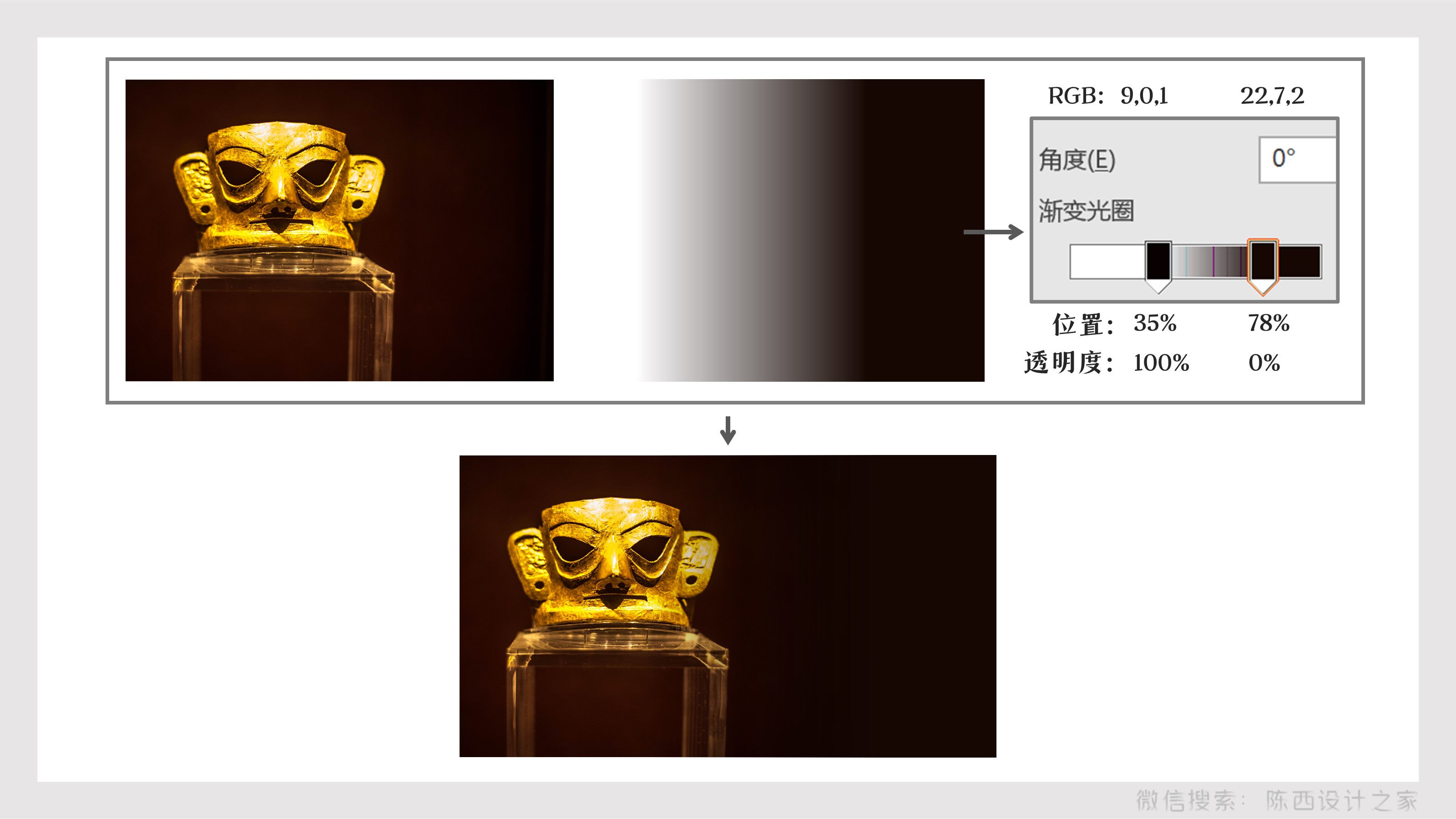
这里的处理方式是用一个渐变的矩形过渡蒙版。如下:

将这个渐变的矩形蒙版放在两张图片中间的上方,就可以很好的将图片和黑色背景融合在一起。
如下:

注意这里的渐变矩形蒙版,一共4个渐变滑块,两端的都设置为100%透明度,中间两个滑块不调节透明度。
但是中间两个滑块的位置需要调节,具体调节多少需要根据你裁剪的图片的宽度来定。
我们这样操作的目的就是将图片通过这种渐变过渡的方式融合起来,这是很好用的一个技巧哦!
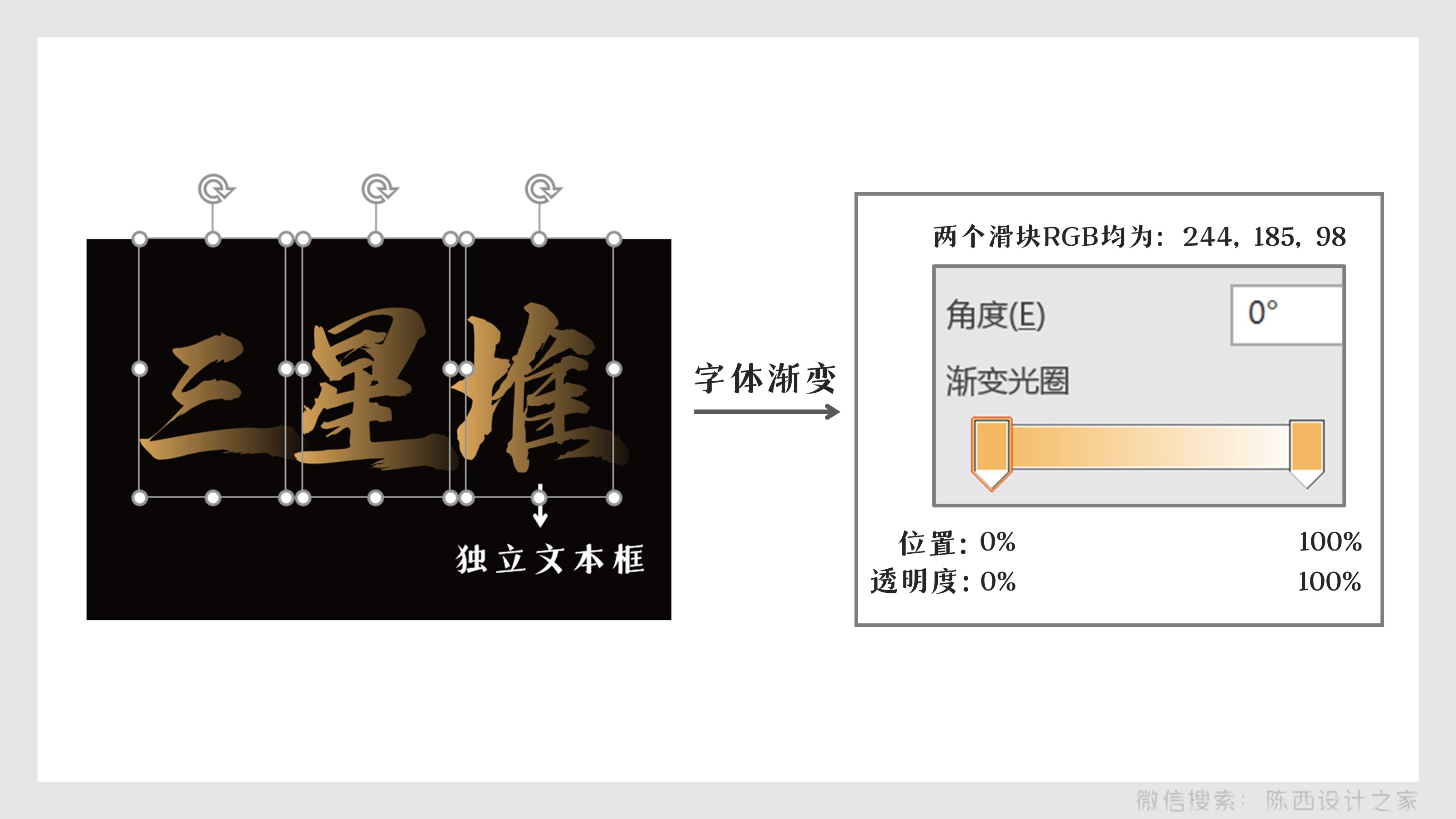
接下来是文案的处理,文案所使用的技巧也是渐变。
如下:

这里的文字设置的是角度为0的线性渐变,具体参数可以参考上图。
另外主文案为单独文本框,这样好调节每一个字的间距。间距要短一些,这样配合上渐变的处理就会有一种稍稍立体的效果。
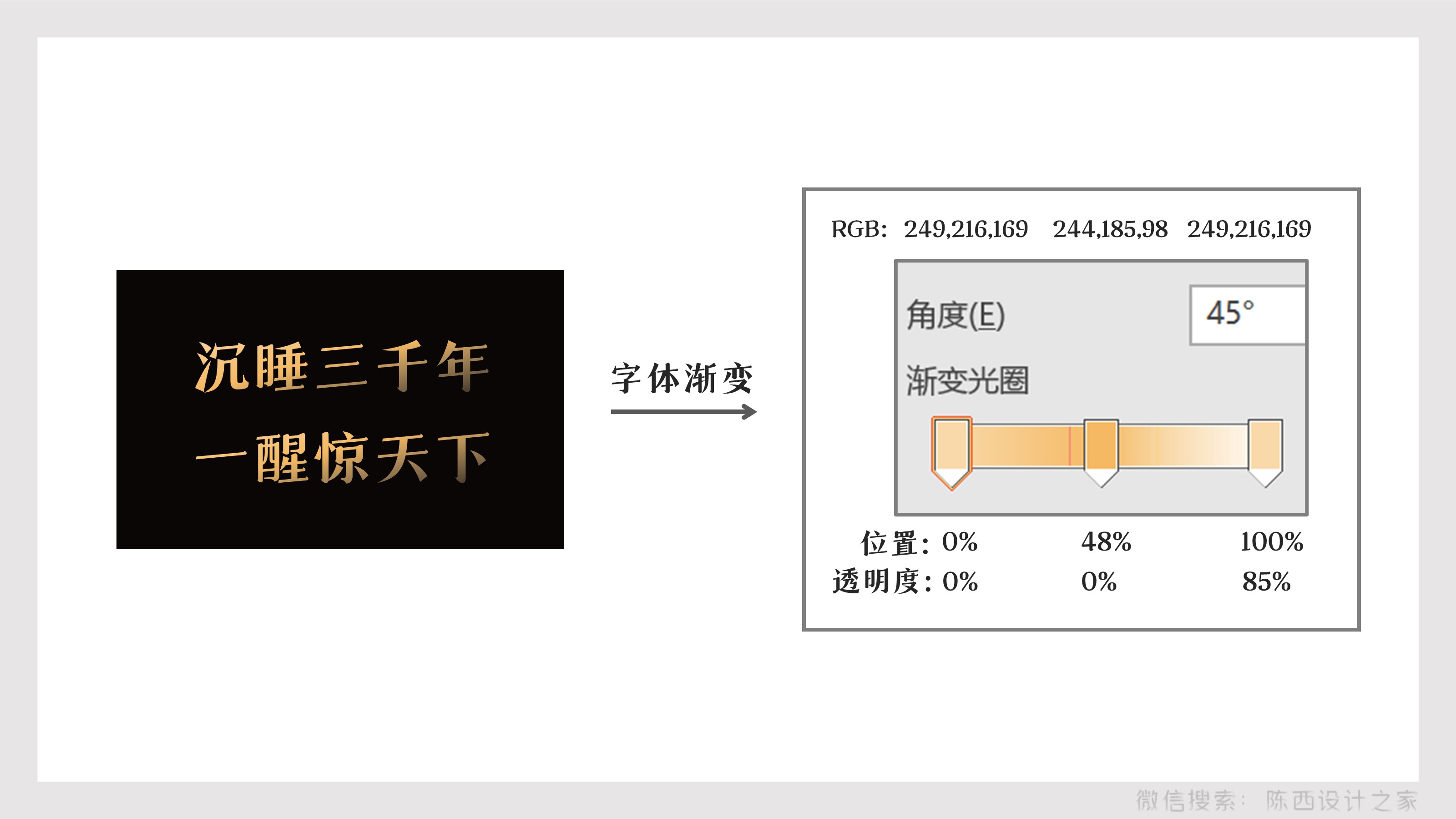
主文案下方的文案,也是一个渐变处理。如下:

这里文字设置的是角度为45度的线性渐变,有三个渐变滑块,具体参数可以参考上图。
文案附近再搭配上一些渐变线条和形状等元素,那么文案部分就设计好了。
如下:

文案,装饰的线条形状,图片这些,都严格的使用了居中的排版方式,左右是非常对称的。
和我们背景的对称设计是相互呼应的,和谐统一的。
背景加上设计好的文案,效果就出来了。如下:

继续看下一个PPT设计效果。
案例二:

这一页PPT的设计思路和处理跟案例一是一样的。
都是图片加渐变蒙版,配合上文案效果。
我们拆解一下。如下:

这样就看的很清楚了。
因为图片的右侧不够铺满整个页面,那么我们通过渐变的矩形将右侧图片补全一下。
剩下的就是添加上左对齐的文案放在右侧留白的地方就行啦。
再看下一个PPT效果。
案例三:

这里的青铜大力人像,是经过了抠图处理的无底图,这样比较好设计。
这一页最需要注意的地方就是右侧的青铜大力人像的部分。
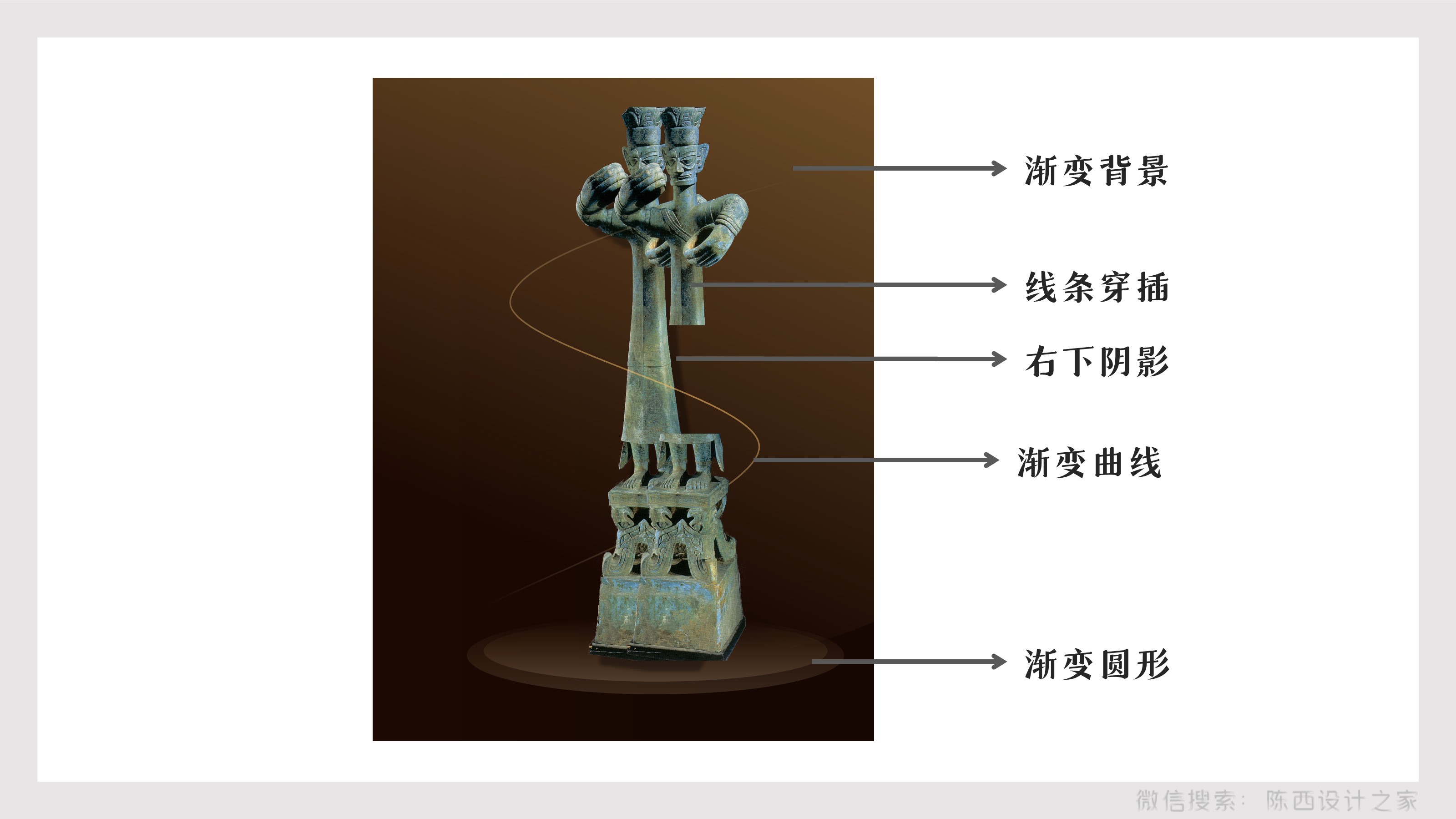
我们来拆解一下。如下:

这里展示了一个大概的处理思路。
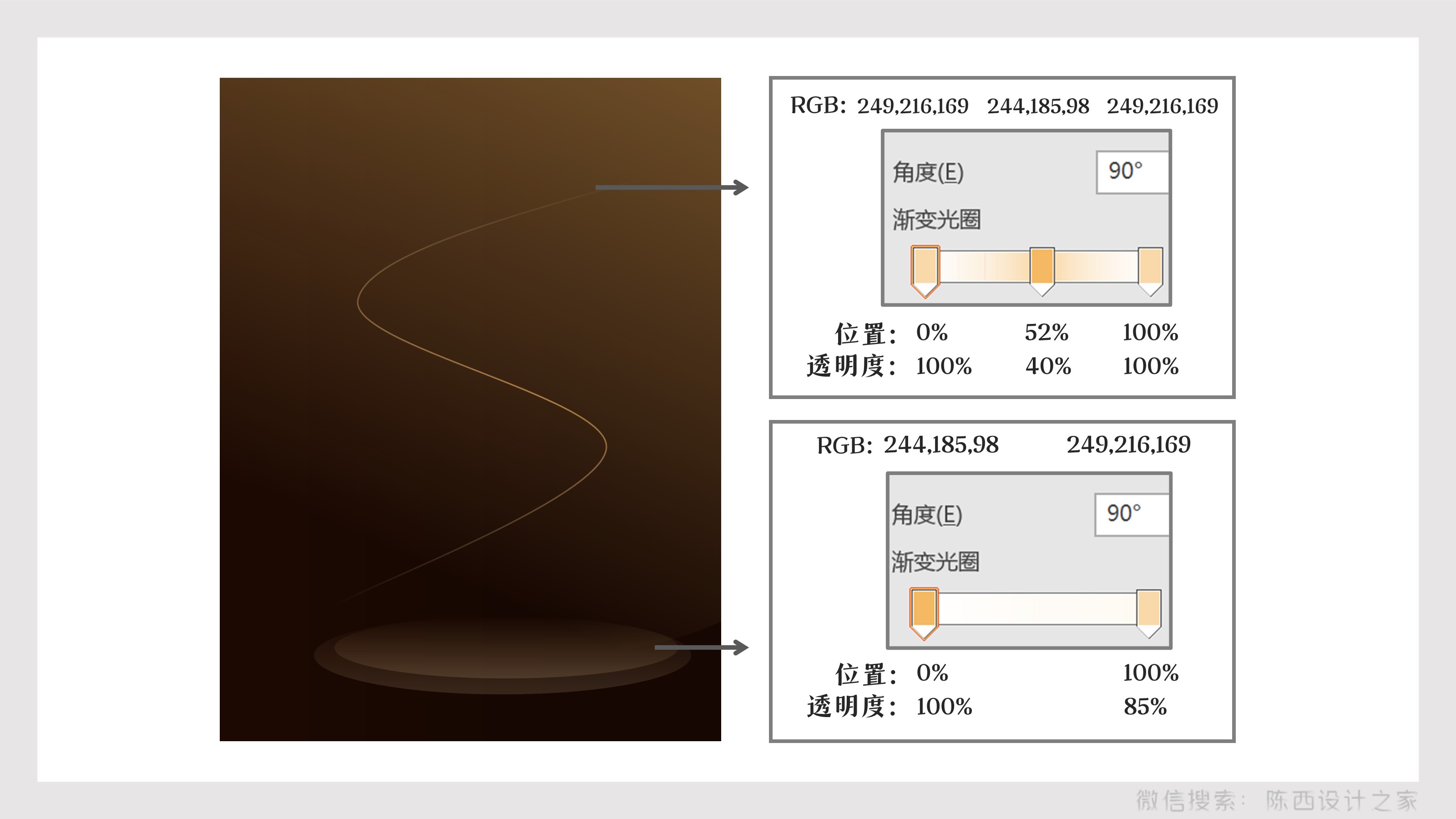
先来看一下渐变的设置。如下:

曲线可以用PPT中自带的曲线进行绘制,然后设置渐变。底部的平台底座其实是两个渐变圆形叠加得到的效果。
还有一个要注意的点是曲线和青铜大力人像之间的层级关系。如下:

第一层级为青铜人像,第二层级为曲线,第三层级为中间裁剪掉一部分的青铜人像。层级关系可以在开始选项卡右侧调节。
通过这样的处理,曲线就会有一种环绕青铜大力人像的效果啦。
当然,这里的青铜大力人像可以换成三星堆中出图的其它秘宝,也是没问题的,可以作为一个模板。
我们来更换一下。
案例四:

这里可以做一些小的改进变换,都是可以的。
比如之前的青铜人像底部是渐变圆形制作的一个平台底座,这里设置成了渐变的弧形平台底座。
背景的渐变也可以自己进行随意的调节,更换不同形状设置渐变作为背景。
我们再看一下整体的效果吧。如下:






![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)






