现代企业官网设计心得技巧总结
设计全新企点官网的过程,关注于企业级产品的使用者与决策者,将复杂概念化繁为简,从视觉维度出发,帮助产品信息透传。
很多人觉得toB产品跟toC产品在设计上有本质上的差异,但其实不然,设计是一门通学,基本设计法则都是通用的。但是在设计时的确有需要特别考量的部分,而这相异之处在于着重点不同。品牌设计本质是作为用户对产品产生认知的初步渠道,用户从建立认知,产生购买到产生忠诚是一条漫长的过程,而运营设计即在此刻产生价值。结合场景,透过不同触点及物料帮助用户逐步构建用户对产品的认知,或是推动进行下一步行为。
既然目标是相同的,那差异之处在哪呢? 差异在于服务的对象不同。
传统上toC产品的品牌设计面向的是使用者,购买决策更着重于产品的核心体验及功能是否能满足需求。这时我们会更着重于透过多元的手法去吸引用户,调用情感产生共鸣。toB产品的品牌设计面对的更多是决策者,作为偏向理性的购买群体,更关注的是品牌的权威性以及能够产生的价值。这时我们更着重于透过概念化的手法引导用户产生信赖感。
随着展示的对象不同,品牌设计的策略产生了差异。
那么在这次官网的需求当中,设计如何起到帮助呢?结合对于展示对象的理解,可以从两个方向著手,视觉-独特的视觉语言提升识别度,以及排版-清晰的信息关系提升理解效率。
 认识企点 腾讯企点是一款社交化CRM套件,包含企点客服,企点营销,企点协同等多款子产品集,助力企业市场、销售、客服部门在客户全生命周期升级体验,并提升企业从获客、待客到留客复购的效能。
认识企点 腾讯企点是一款社交化CRM套件,包含企点客服,企点营销,企点协同等多款子产品集,助力企业市场、销售、客服部门在客户全生命周期升级体验,并提升企业从获客、待客到留客复购的效能。
品牌核心关键词与应用
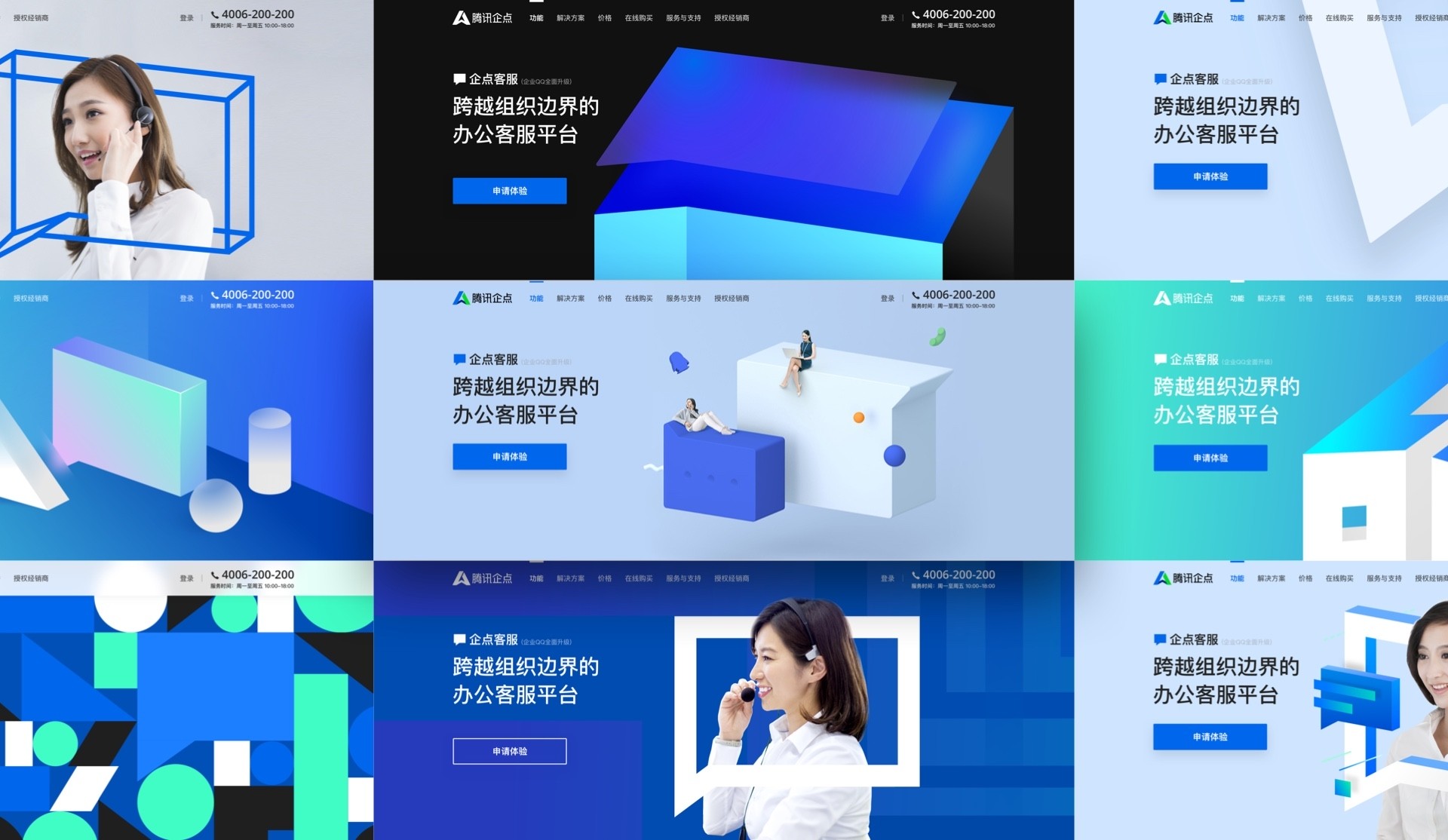
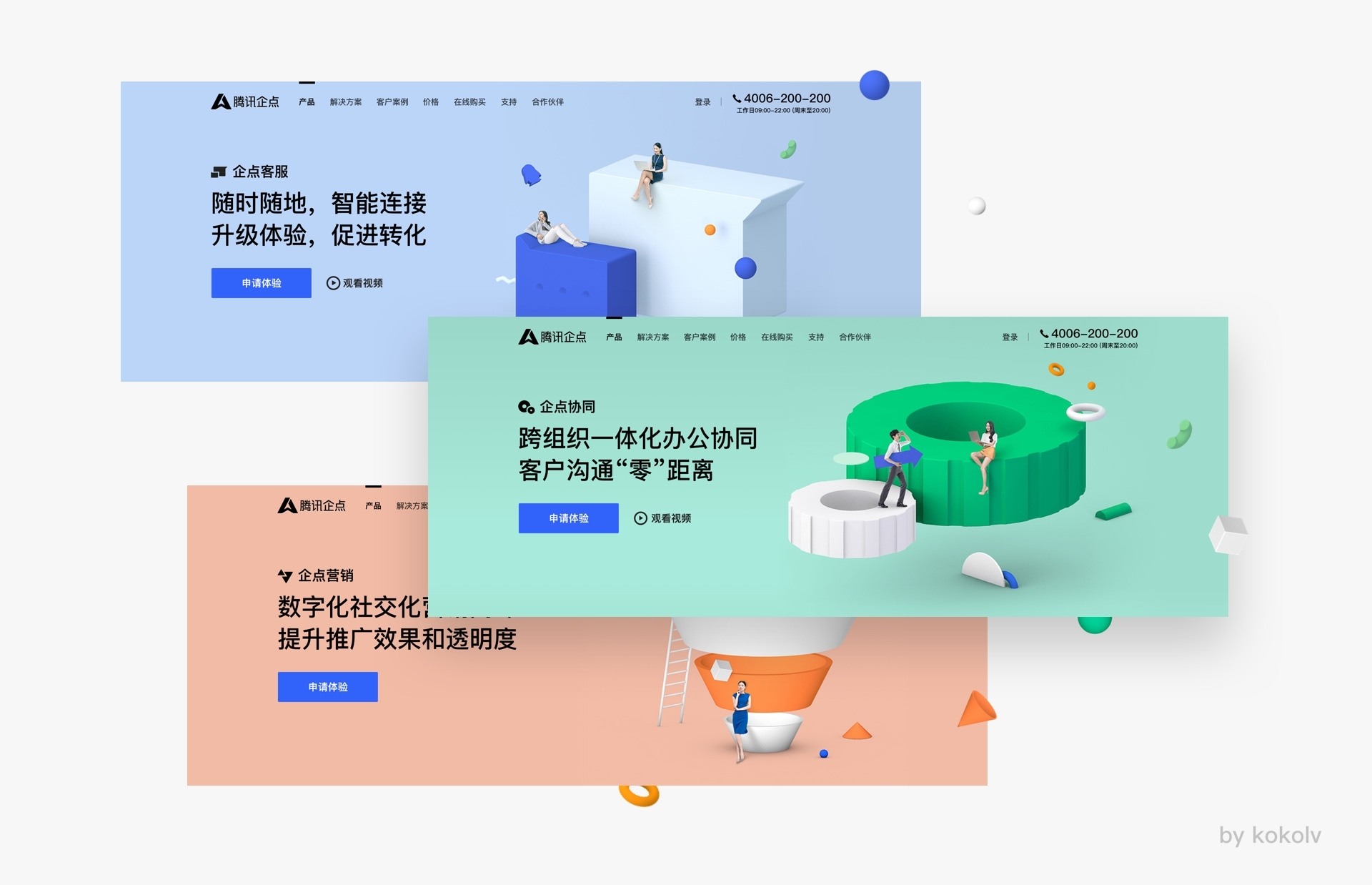
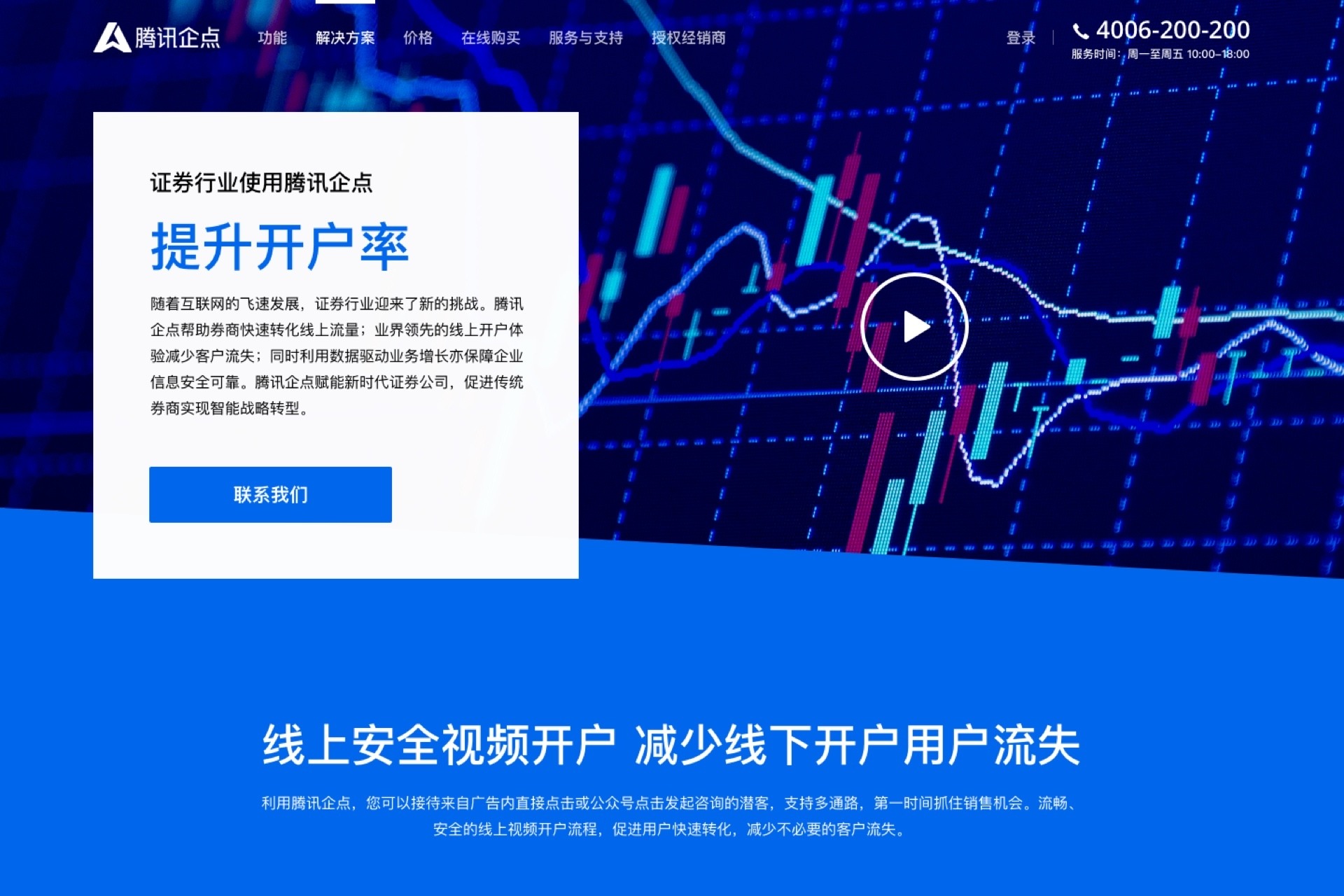
企点定义了三个想透过设计语言传达的关键字-轻快,高效,亲和。透过banner的栏位,有别于大多数竞品使用位图作为背景,我们决定以各产品子Logo作为主体展示,结合关键字做出差异化并强化浏览者对于产品的印象。这里以企点客服产品作为示例,基础图形为象徵对话的气泡。

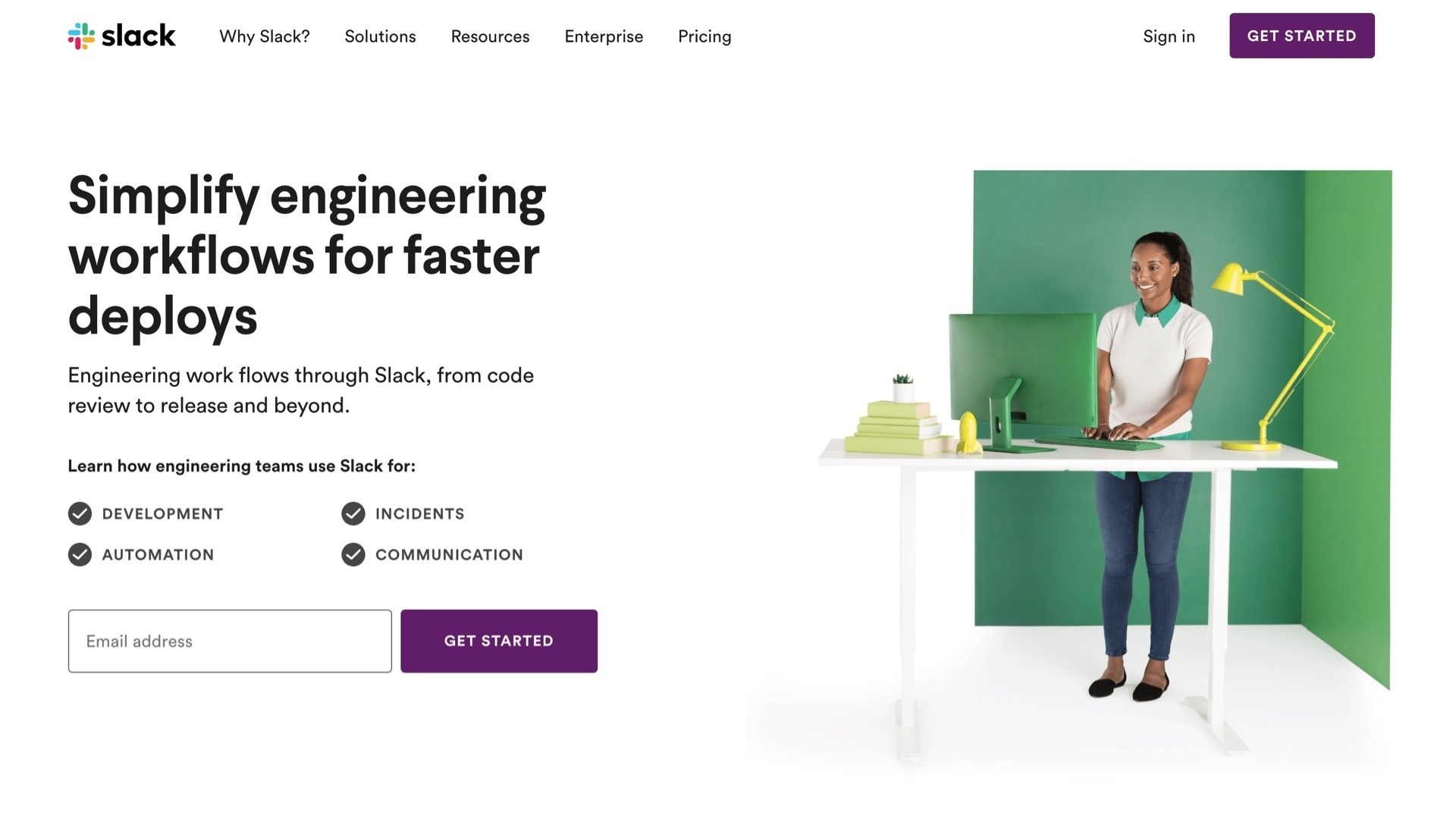
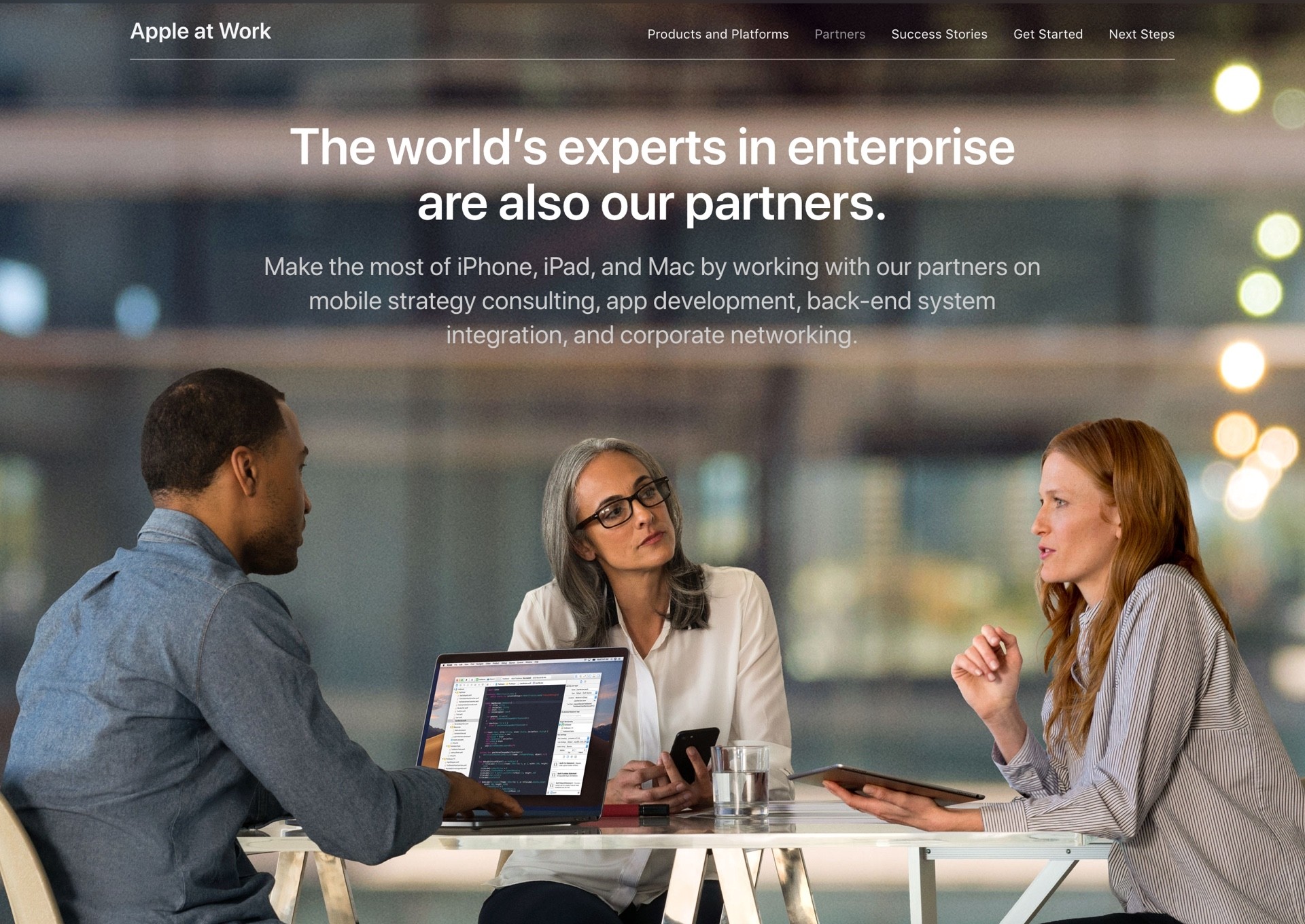
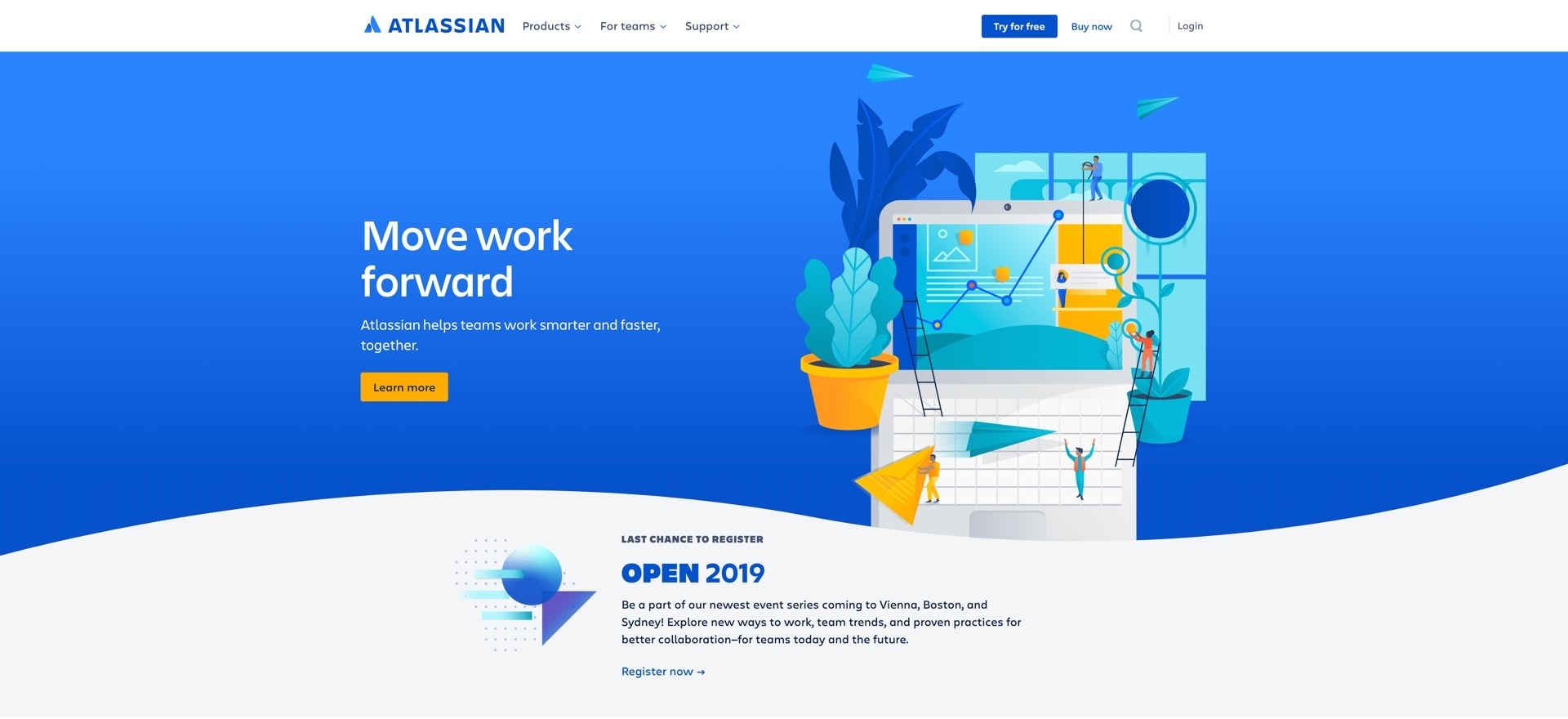
Banner作为进入产品介绍页的第一屏,需要明确三件事情:依据直观的标题,引导转化的CTA,以及渲染氛围的图像。依照制定的设计方针尝试先发散的不同风格,后期收敛几个较合适的方向发展。参阅大量参考之后发现位图除了常规的处理之外,还可以试试看让人物与物件搭配,例如可以利用物件製造空间感,或是利用物件与人物组合製造场景。

Zendesk以Logo形状作为主体,透过人物与其互动加深Logo在阅览者中的印象。

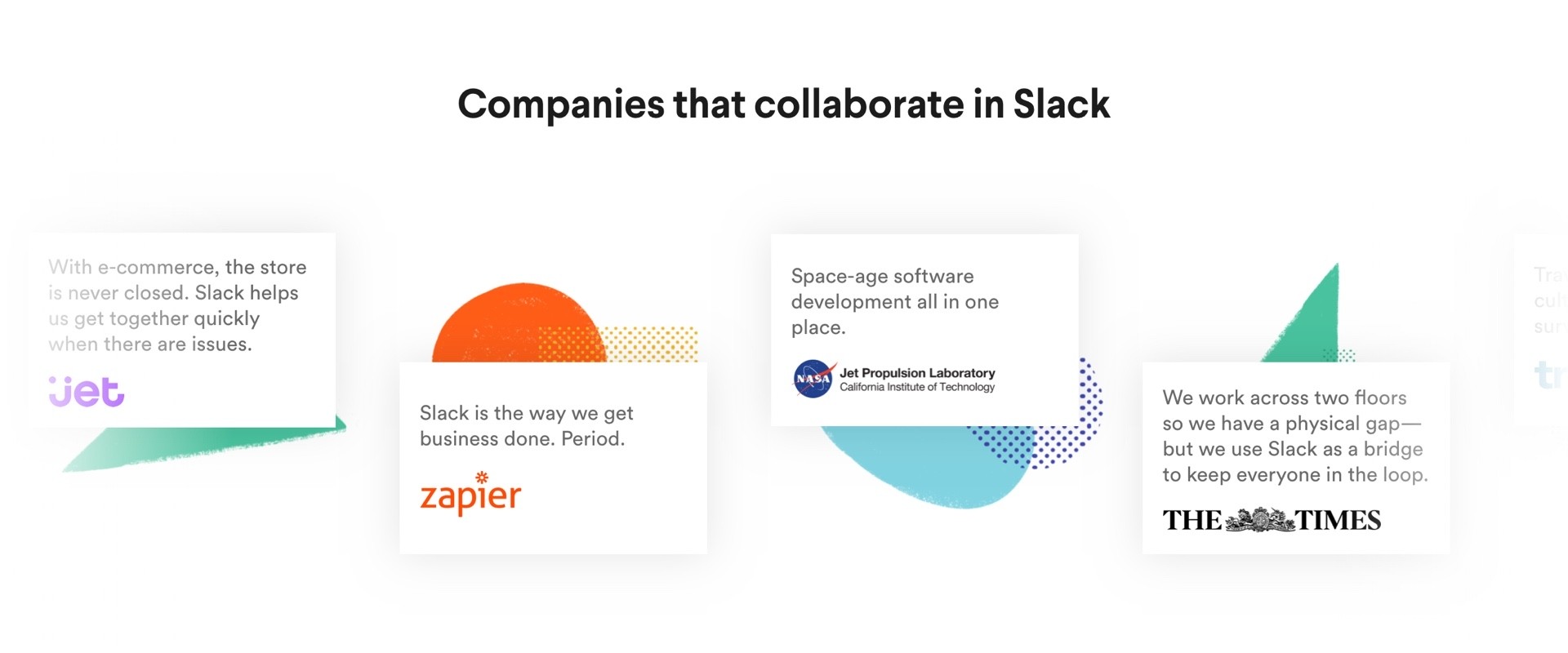
Slack则是利用周边的元素製造了一个代表性的场景。
腾讯企点是怎么做结合的呢?

相较于传统的体现智能时会用的高光及厚重科技感,我们更倾向于凸显我们产品是建立toB和toC的关系,其实是更好服务toC,为了帮助产品建立起亲和优质的服务形象。最终的方案我们使用亲和,轻快的风格,对标使用我们产品的体验愉悦高效的情绪,并利用子产品的图标与用户的人物形象构建虚拟的工作场景,增强用户的带入感并深化品牌形象。
“判断不同区块的投入比 做有亮点的设计”
一个官网会有非常多的页面,但是每个页面的访问量及重要程度并不均等,面对有限的时间与资源,我们应该考虑如何把我们的设计投入效益最大化,最好的方式是找到用户访问官网页面的核心路径,将每个页面量化出资源与时间投入的分配比,针对重点页面进行更深入的设计探索,并减少将时间投入在简单或是访问量少的页面。当然对有亮点的设计会起到影响的不只在于重点页面的分配上,在设计流程上也要设定好不同阶段的时间占比,避免探索不足就投入设计执行,导致做到后期发现还有更好的方案已经来不及,或是探索太久压缩到实际设计的时间,导致设计成果不如预期,还有与开发的沟对以及走查等时间也要合理预留好时间。
页面分析与构成
以下将以产品页面及行业解决方案页面为各位阐述设计思路。
产品页面
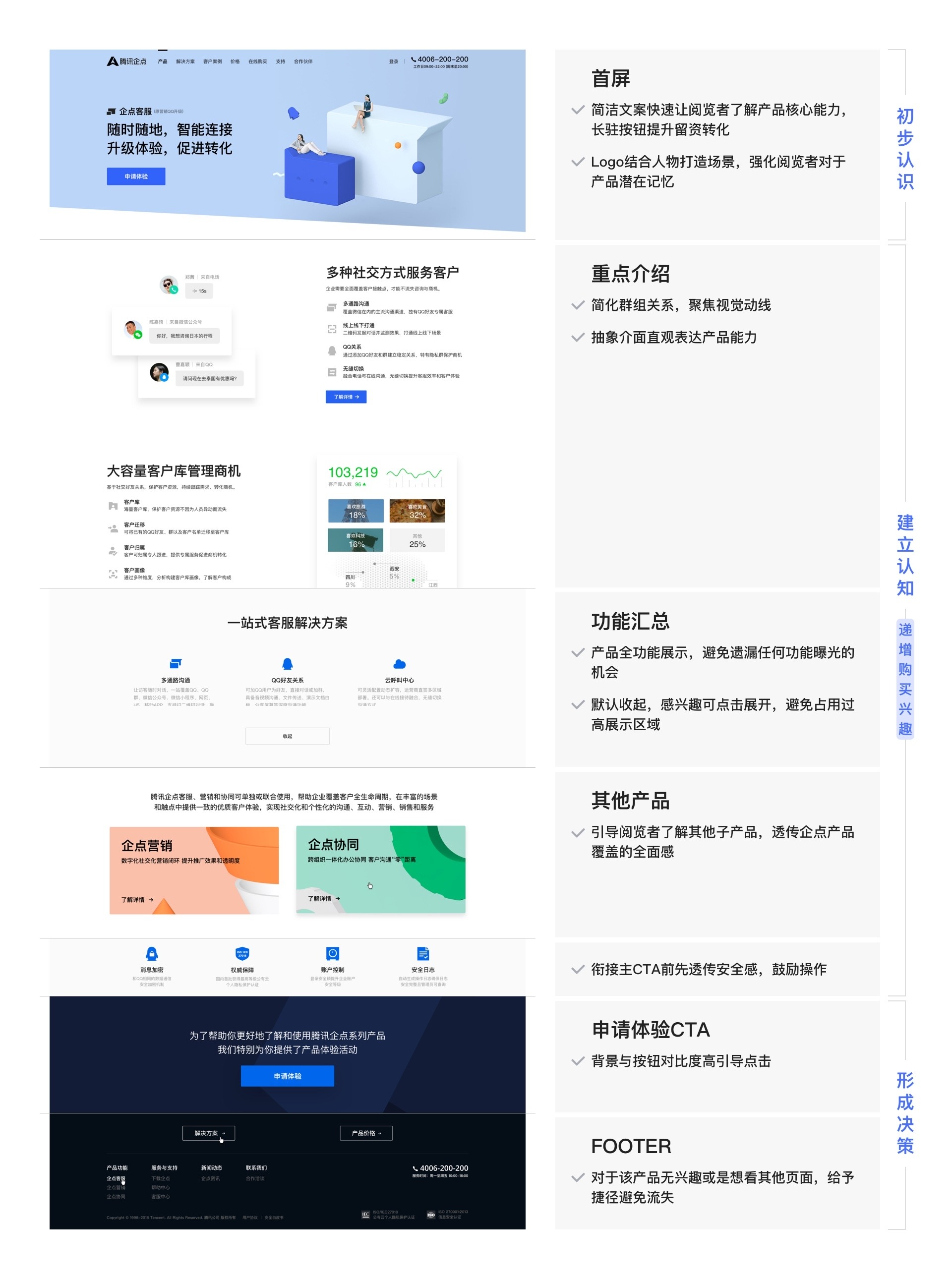
 当阅览者愿意从导航进入产品页,表示他对于这个产品有兴趣但还不了解,因而从建立初步认识,建立认知到形成决策的行为,是一个推动的过程。我们对于产品页的核心目标是潜在用户转化,因此首要的便是在建立认知的过程中逐步递增购买兴趣,引导阅览者申请体验。
当阅览者愿意从导航进入产品页,表示他对于这个产品有兴趣但还不了解,因而从建立初步认识,建立认知到形成决策的行为,是一个推动的过程。我们对于产品页的核心目标是潜在用户转化,因此首要的便是在建立认知的过程中逐步递增购买兴趣,引导阅览者申请体验。
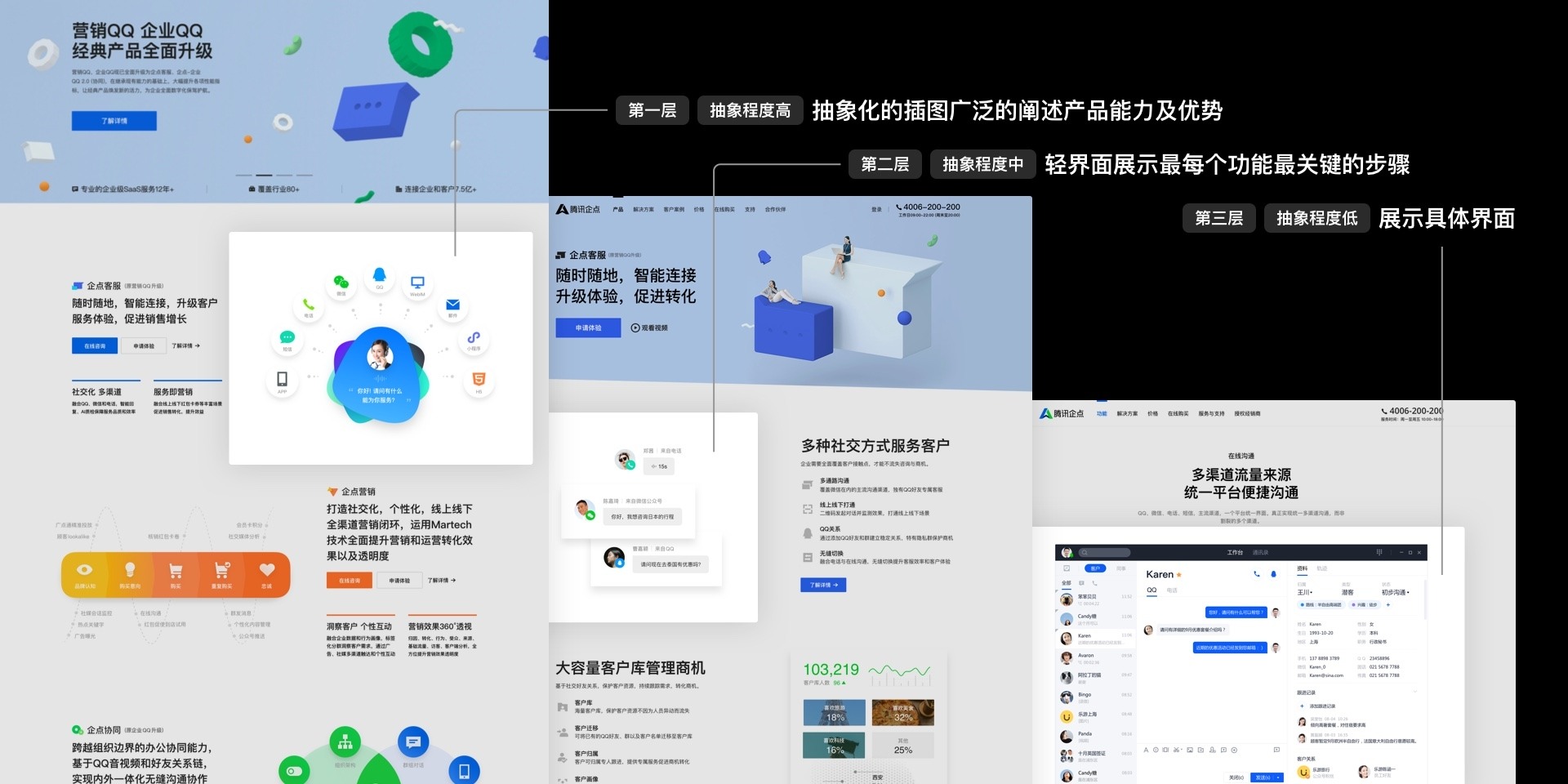
1. 层递式的插图具象程度
目标在于简化插图的同时不丢失每张插图想传达的主概念信息。依照页面的深度搭配不同信息密度的插图,配合用户的意向程度将想传达的概念步进式的抽象化与巨象化,帮助用户循序渐进的理解产品的核心能力及使用体验。

首页 作为第一层入口,利用抽象化的插图广泛的阐述产品能力及优势。产品页 利用轻界面展示最每个功能最关键的步骤,在产品页表达更深层的产品认知。详情页 如果阅览者想要了解更多细节,可以点击详细功能页观看具体界面。
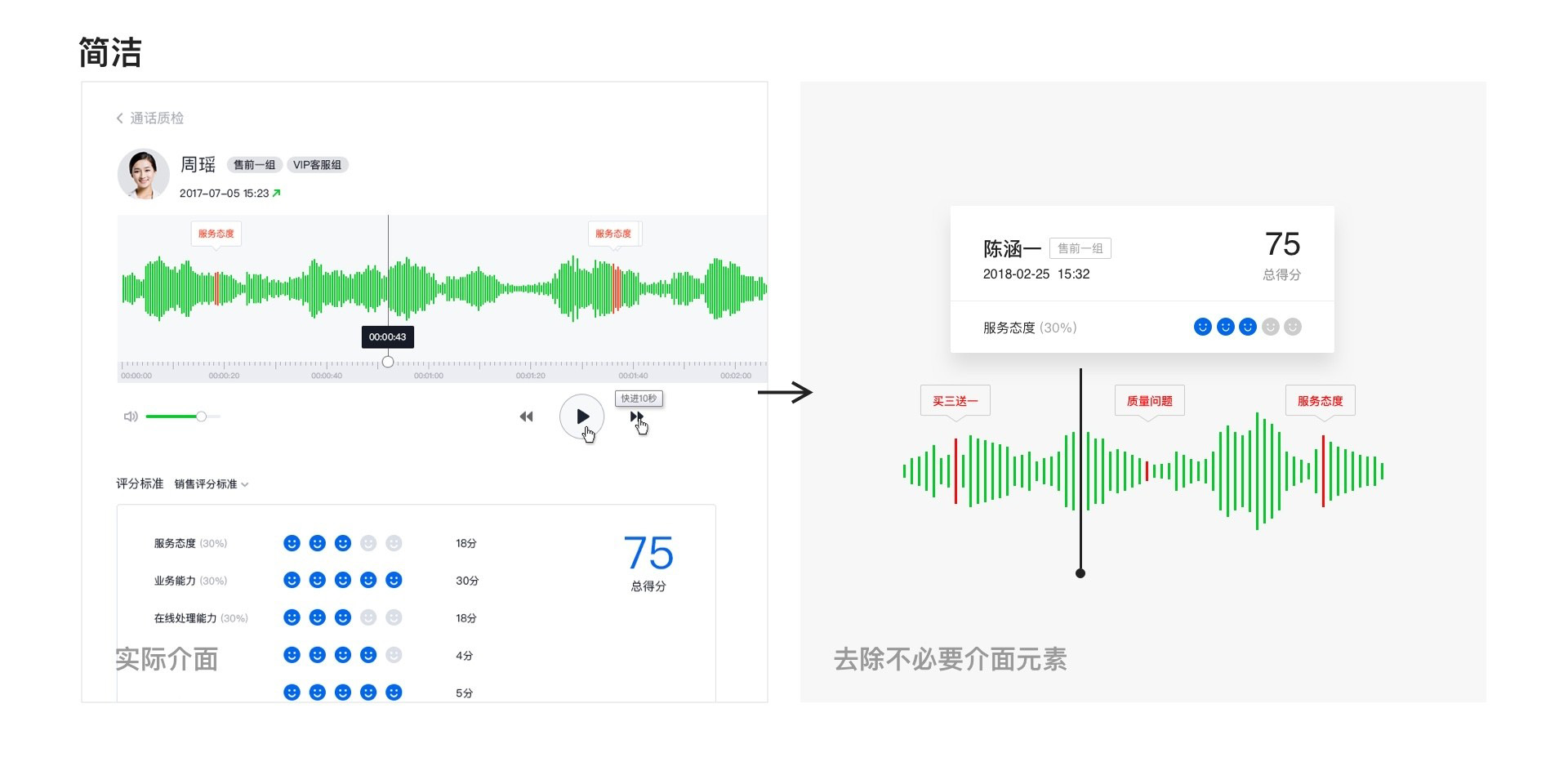
2. 图片界面的抽象化
展示界面主要的目的在于阐述产产品能力及效果,并非具体操作指南,因此设计时需要对内容进行提炼,因为阅览者对于产品并不熟悉,所以展示实际的界面并不能帮助他更快速的理解。经过优化的界面只展示必要的内容,利用最少的版面让人理解想表达的信息,具体可以五个方向下手-简洁,精炼,差异,从优,共鸣。

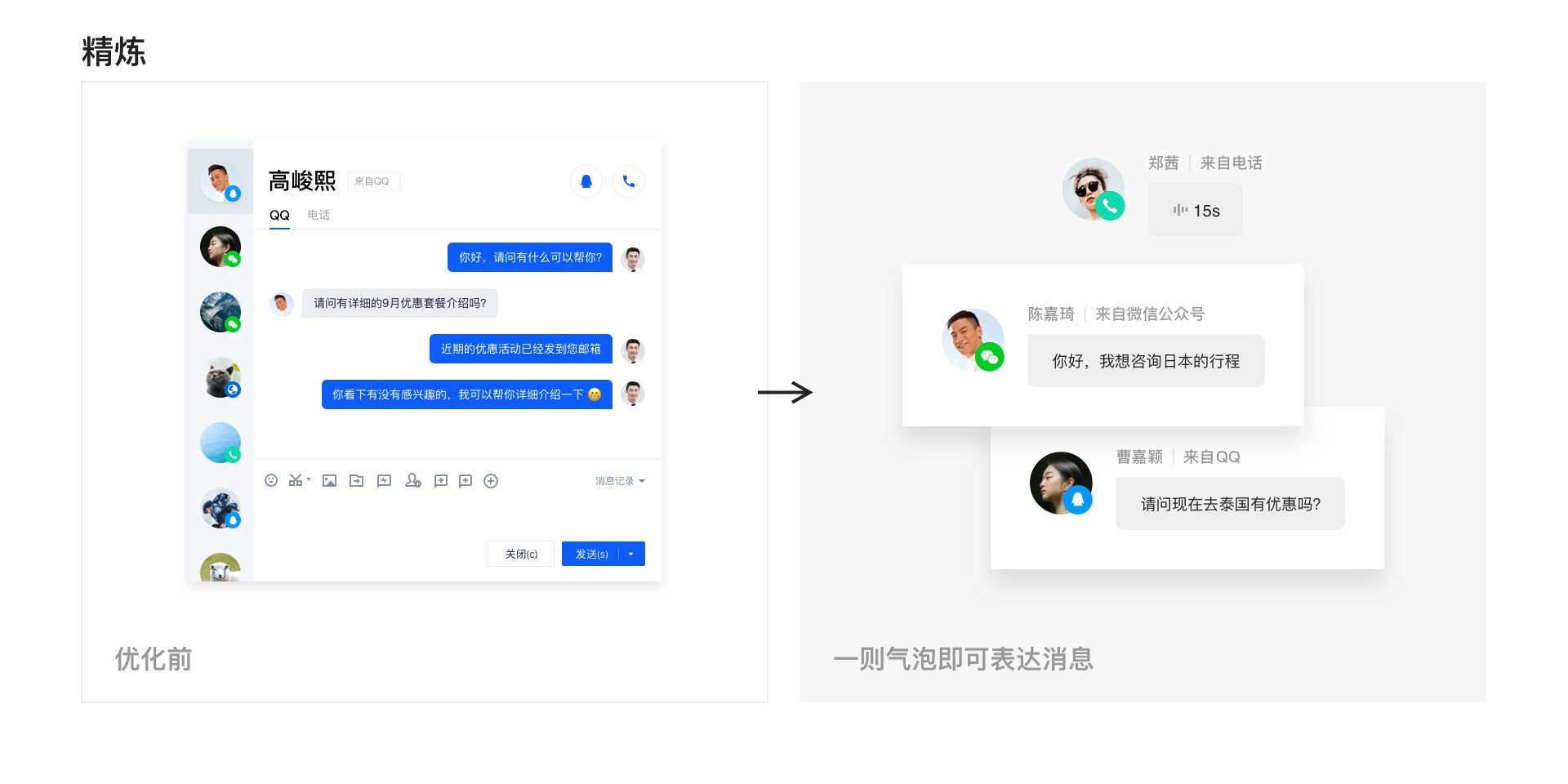
简洁 界面在展示的时候必须去除任何不相关的元素,让阅览者重点关注核心信息。

精炼 提炼出能够表意的最小颗粒度,尽量用更少的版面完成信息的表达。

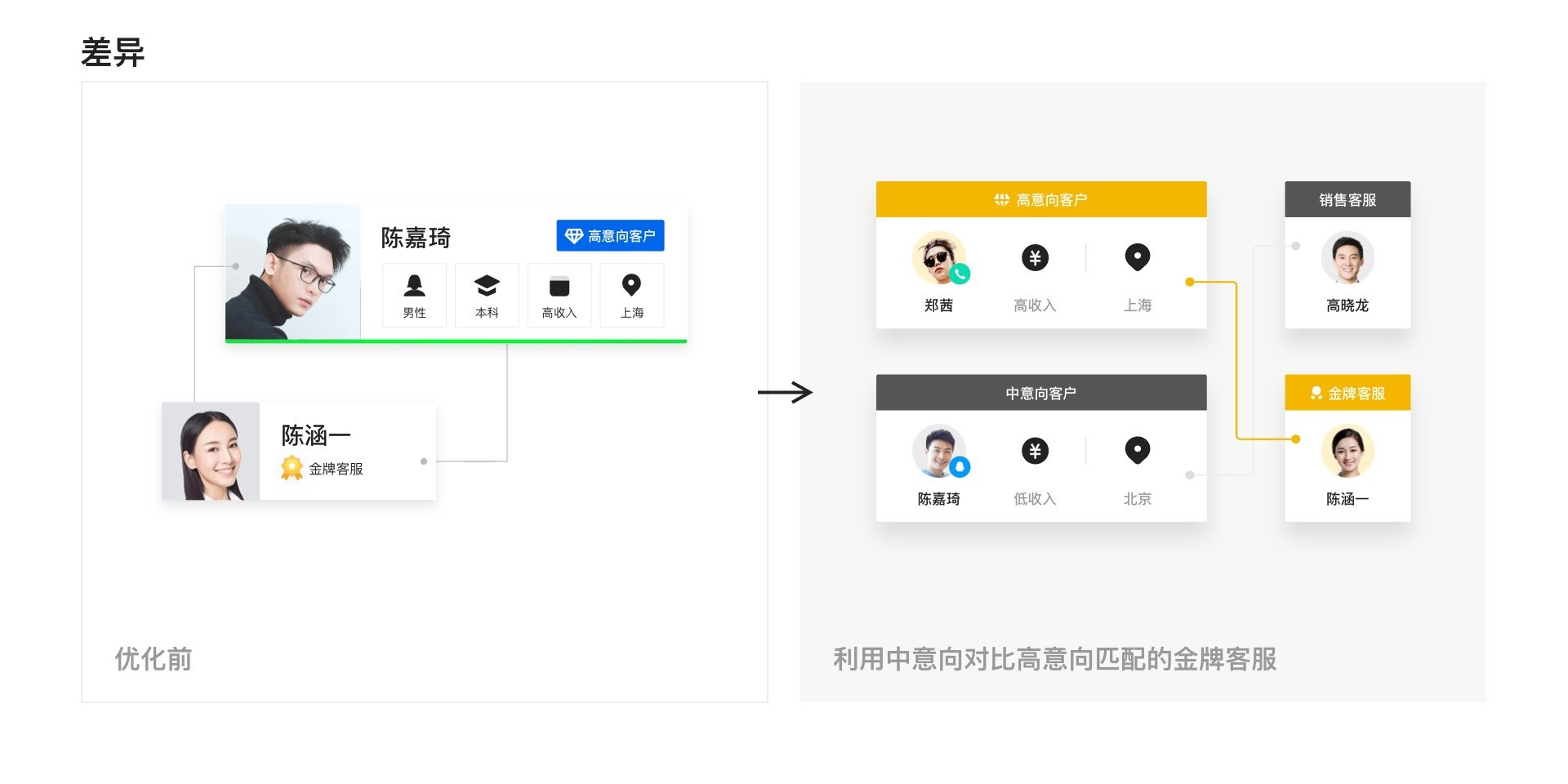
差异 利用反例或常例凸显正向结果。

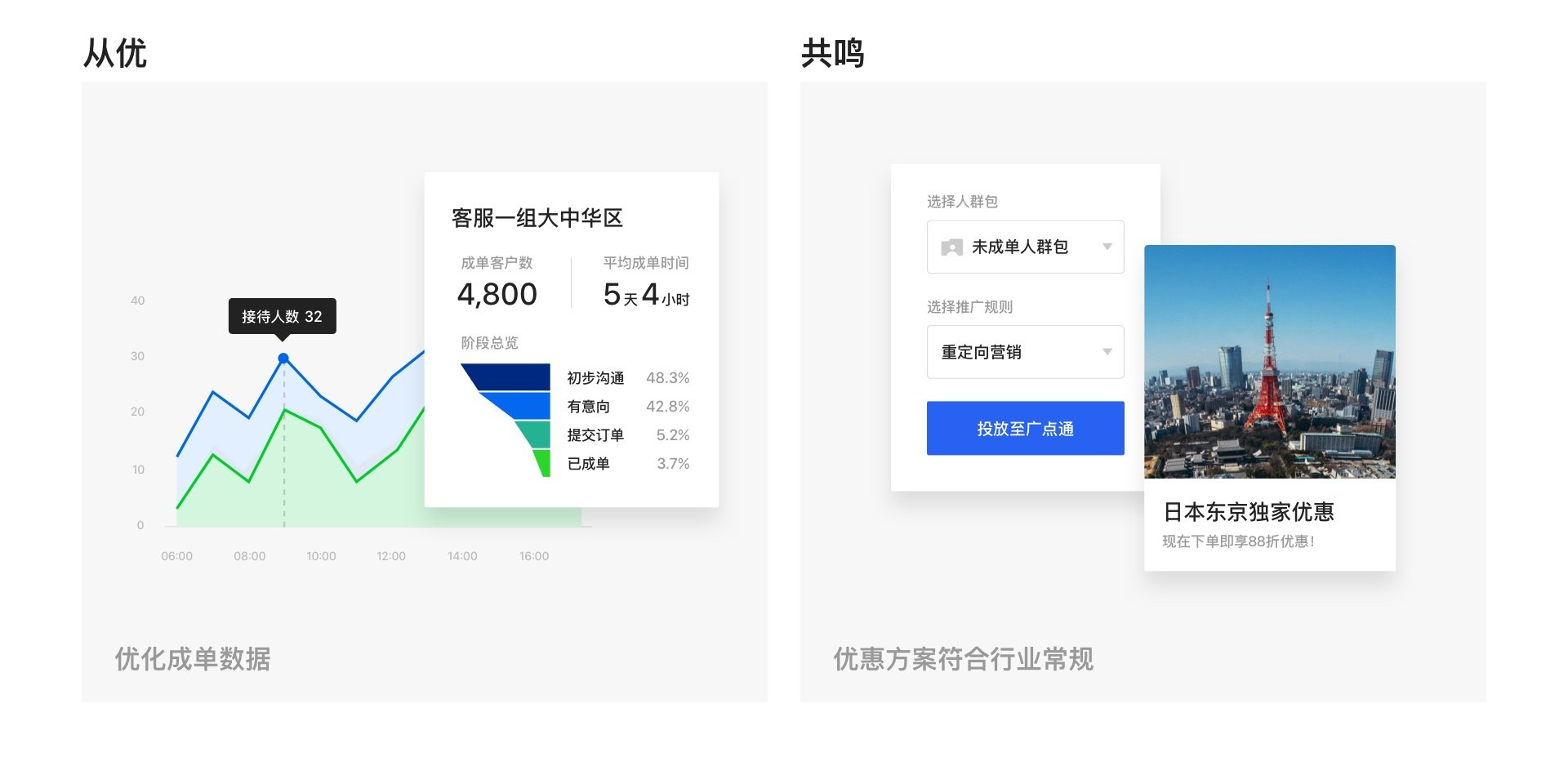
从优 正常范围内选择更好的结果进行展示。
共鸣 内容需要符合行业的使用情境,让阅览者自然产生带入感。
“把复杂的概念简单表述 做有价值的设计”
降低用户理解门槛,助力扩大潜在用户基数是视觉设计为toB产品服务时能产生的最大效益,也是设计助力商业的体现。众所周知,toB产品本质上是商业工具,本身会有复杂的商业背景及产品功能矩阵,面对这些复杂的概念,我们可以思考如何让设计不仅只是展示,还能帮助复杂的信息用更简单有效率的方式进行展示,让每个设计承载更多价值。
3.文案与图标的组合
产品页的信息非常密集,为了满足信息的暴露与阅读效率的平衡,以及避免视线来回移动导致的反复,我们在设计时也做了多种尝试,以下展示其中两种,最终选择了二种,尽量减少版面上的模块数量及视觉动线的反复,提升阅读效率。

尝试一 将图标独立出来并排列放置于每个段落的底部,引导用户先快速的了解每个段落会介绍到的功能,有兴趣再详细阅读。

尝试二 将图标与对应的文案排布在一起,简化群组关系。
4.色彩设定与比例
试着在心中构建一个无色彩的世界,然而我们身处在一个信息满载的社会当中,如果缺少了色彩的标示那会是何等的无聊与失序。色彩无形的辅助着图形或文字表述语意,强化信息停留在我们脑中的深度,这是色彩对于我们产生的记忆效应。每个色彩在社会发展的过程中逐渐有了约定俗成的寓意,这些自带的寓意潜移默化的影响着我们对于该信息的直观判断。
这回归到我们想对外呈现哪种品牌气质呢?


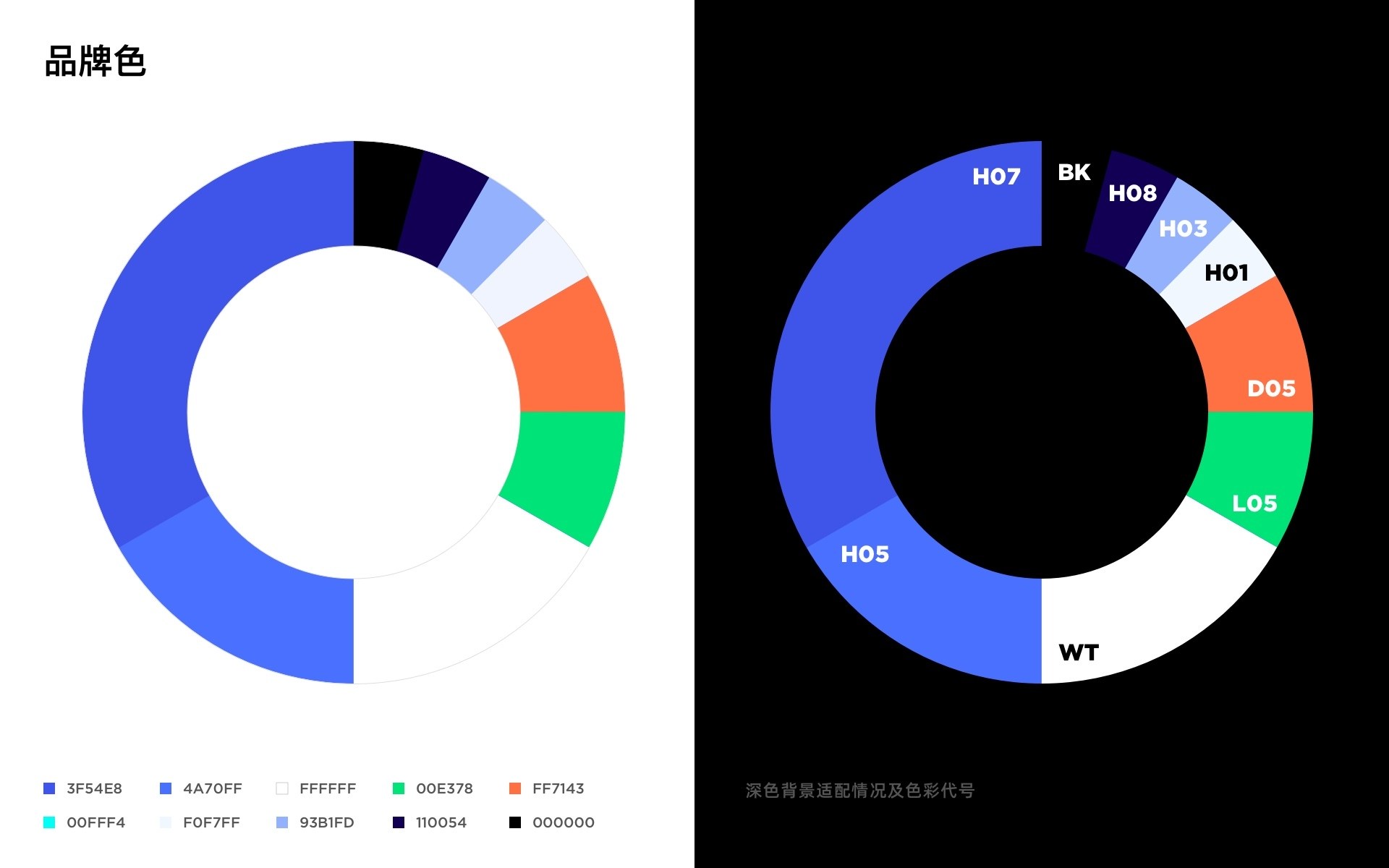
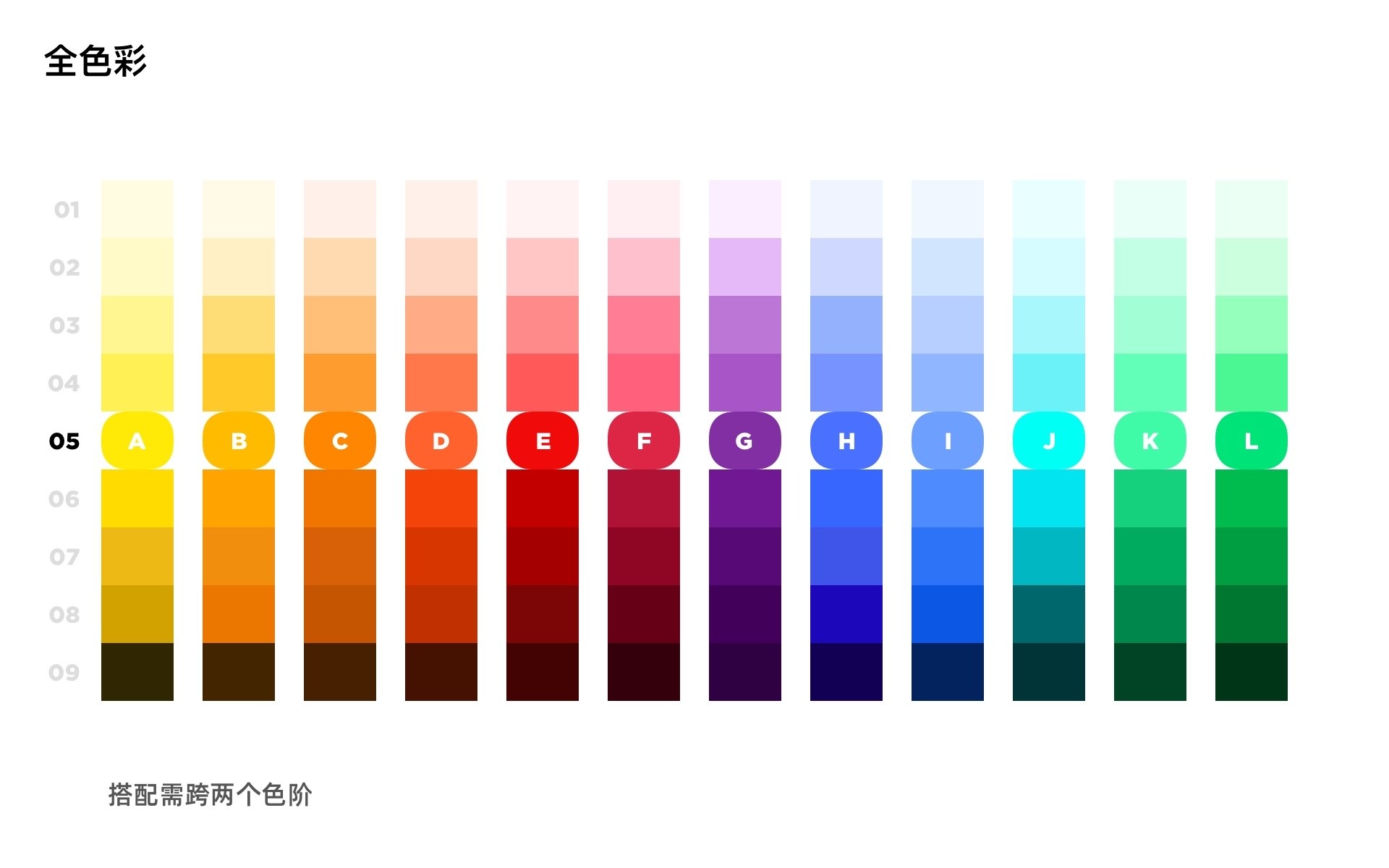
色彩语意 企点蓝在蓝色里加了一点紫色,蓝色表意权威与安全,紫色在古代是稀有色表意高端,我们希望能透传出区别于竞品且值得信赖的品牌形象。利用企点蓝作为主色提升品牌认知,定义三个子产品的专色以及全色彩的规范给与引导,同时在页面使用时整体利用大面积白色提供清新专业的视觉体验。

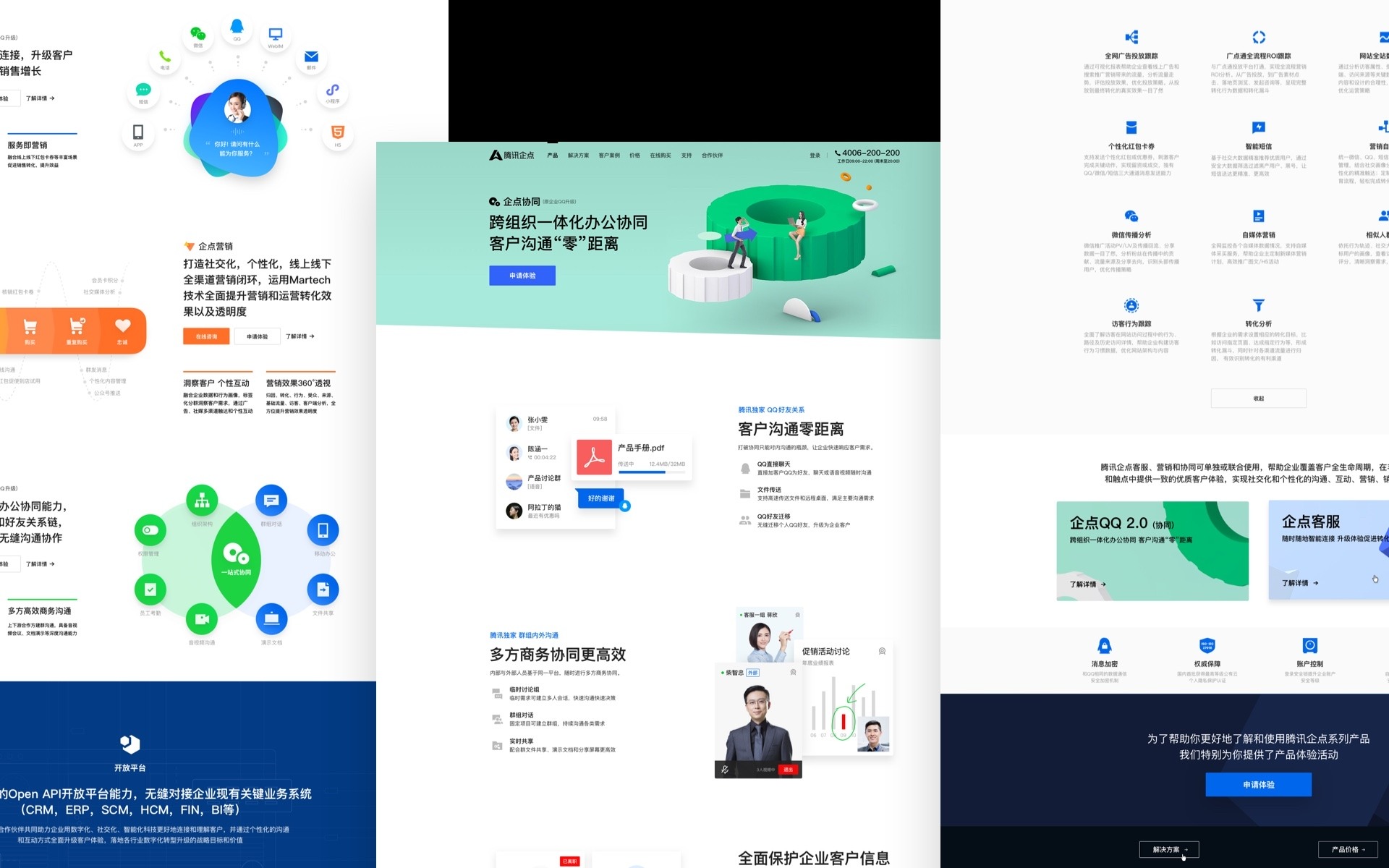
需要注意的是现在非常流行明度及饱和度高的色彩,但是过于大面积的使用会降低其他信息的辨识度,尤其是低价的笔记本色偏严重,绿色会很容易变成萤光色异常刺眼,应该谨慎运用,可以看到竞品对于色彩比例的应用是以白色为主,大面积背景会用淡色呈现,只在少部分重点区域使用高亮的色彩。

串连信息 同时色彩的运用不只在于品牌传达,同时具有引导性。例如在首页的介绍版面以及顶部导航就以子产品的三种颜色明确区分,用户可以依照自己感兴趣的子产品了解,所有配图内的元素也都会优先考虑带入子产品的颜色,潜移默化的帮助用户对信息进行归纳。
“分析用户画像及浏览习惯 做懂用户的设计”
一个高分辨率与色彩准确的屏幕可能是每个设计师的标配,但是这却可能离使用者很远。经过实际走访用户的经验,以及官网的访问数据可以得知,低分辨率的屏幕以及老旧的浏览器版本还是占了大多数的比例。如果我们只用最理想的情况设计的话,用户会接触到的可能是页面破碎并加载缓慢的浏览体验。如果我们时刻将用户的使用场景铭记在心的话,我们便会有意识的避免使用对比太低的色彩搭配,并对于展示的技术与开发讨论进行适配。时刻记得谁在看,看什么,怎么看永远都是绑定在一起的设计思考。
解决方案页面

产品页是在阐述产品能力,因为我们的产品足够强大,所以你可以信任我们。而解决方案页更多的是在阐述我们对于其行业的了解,因为我们对你足够的了解,所以我们知道可以如何帮助你。因此在开始会先展始该行业的传统流程与优化后流程的对比,再阐述其中使用哪些企点的功能,中间用实际的客户引言及数据提升信赖感,最后同样引导阅览者申请体验。
“注重设计与功能性的平衡 做能持续的设计”
原本在初期只有两三个的行业案例,过了一阵子会快速的变成二三十个,面对持续迭代演化的内容,除了在设计上追求亮点之外,设计时也应将模版化纳入考虑,哪些信息是可被规范化的,哪些框架需要预留改动的能力,以便作为未来大量同类形需求的框架可以快速复用,不只简化设计量也利于开发对接。
1. 行业流程的展示

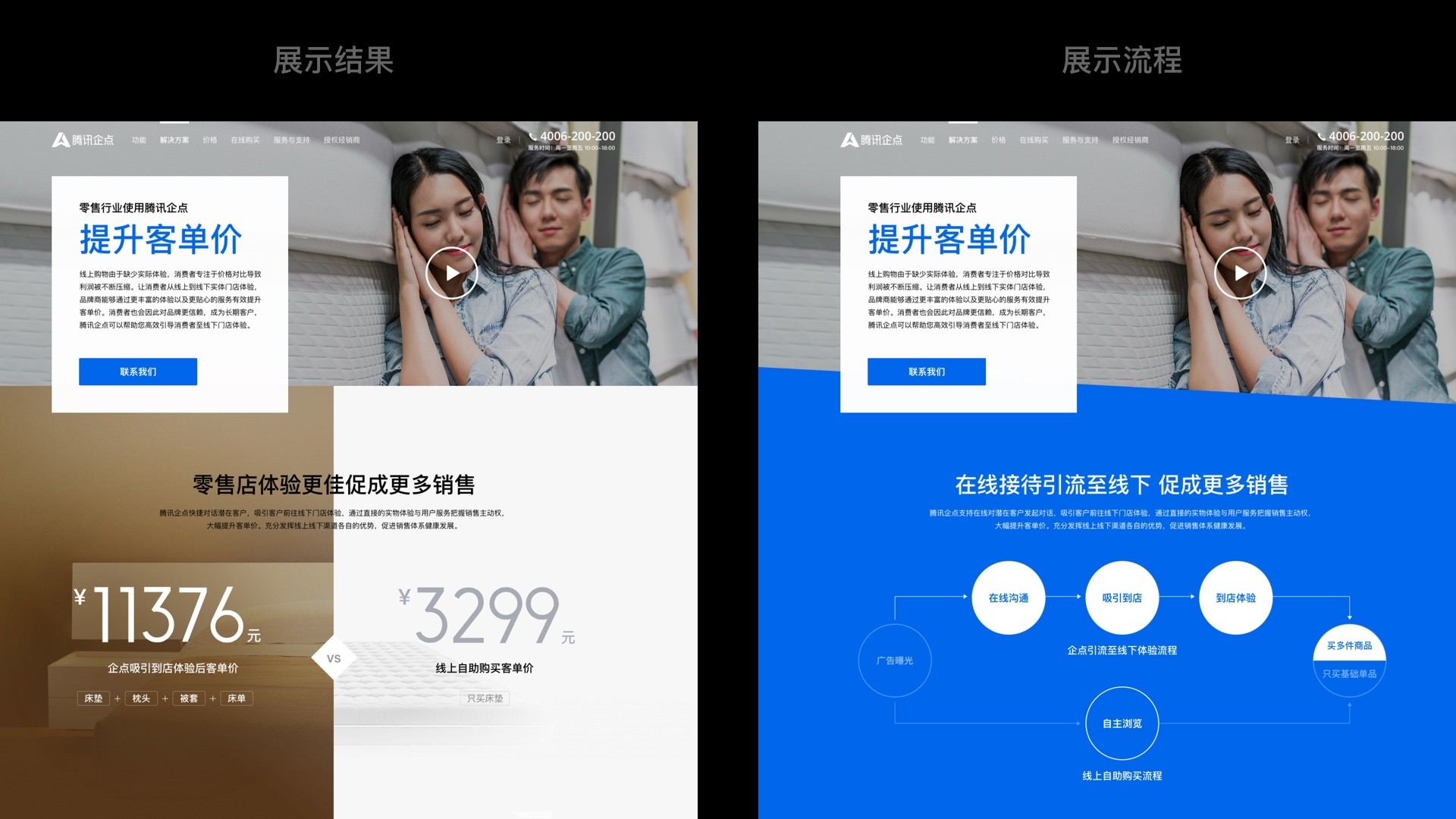
行业解决方案中有一个对比环节,著重于体现产品能够带给使用者在整个工作流程中的价值。
对比有两种思路,第一种是凸显结果,第二种是凸显过程。凸显结果系指凸显产品带来的价值并直观的将量化的利益数值透传。凸显过程系指凸显在过程链中产品如何帮助减少环节或是在哪个环节起到作用。如果本身流程较短,可以展示优化后带来的结果,如果具体优化是在流程中,可以展示优化前后的流程改变。
2.配图的行业性
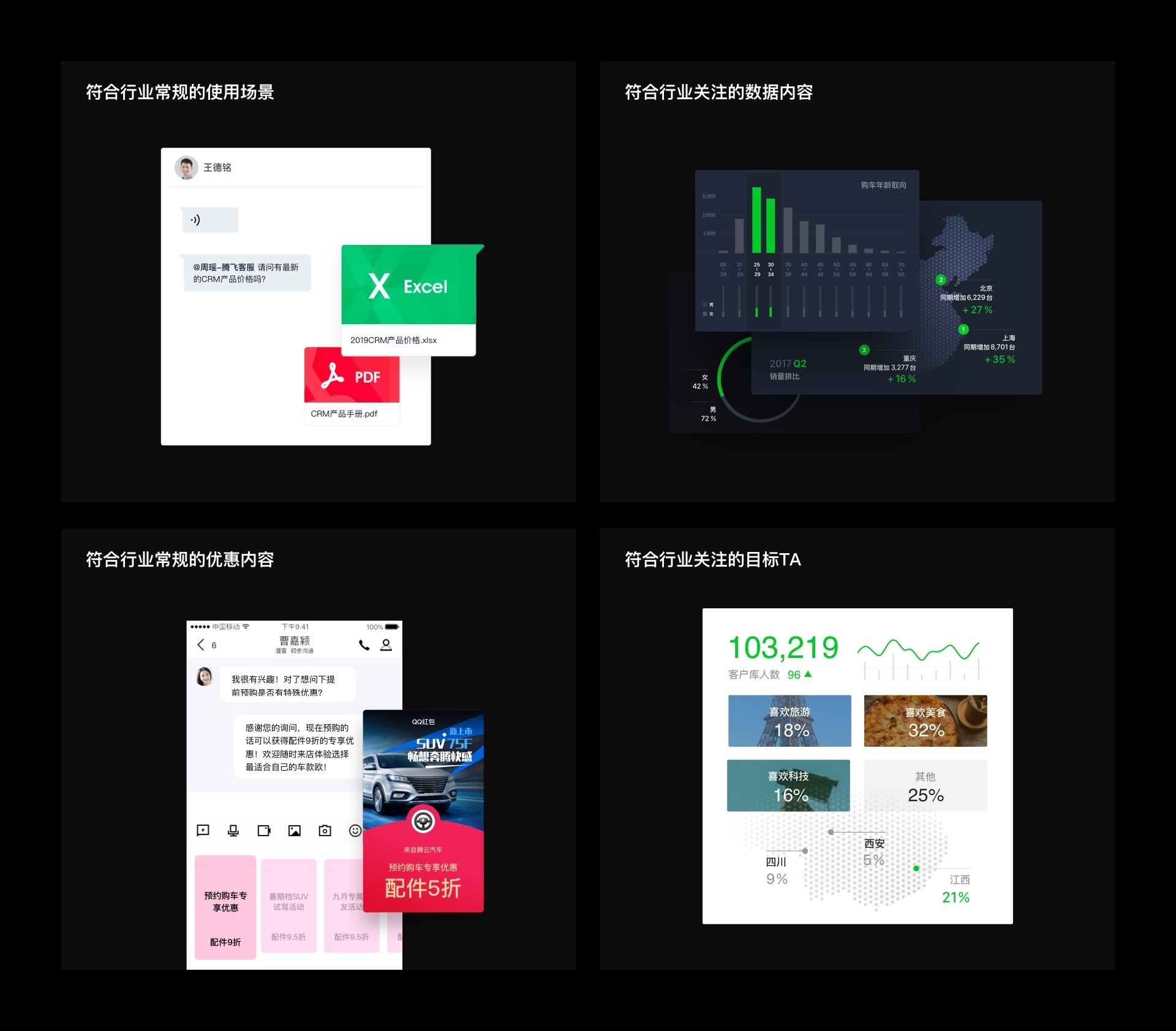
行业解决方案页面的重点在于告诉客户我们对于他们的行业状态有强烈的认知,以传递出我们知道可以如何帮助他提升在工作流程中的效率的信息。

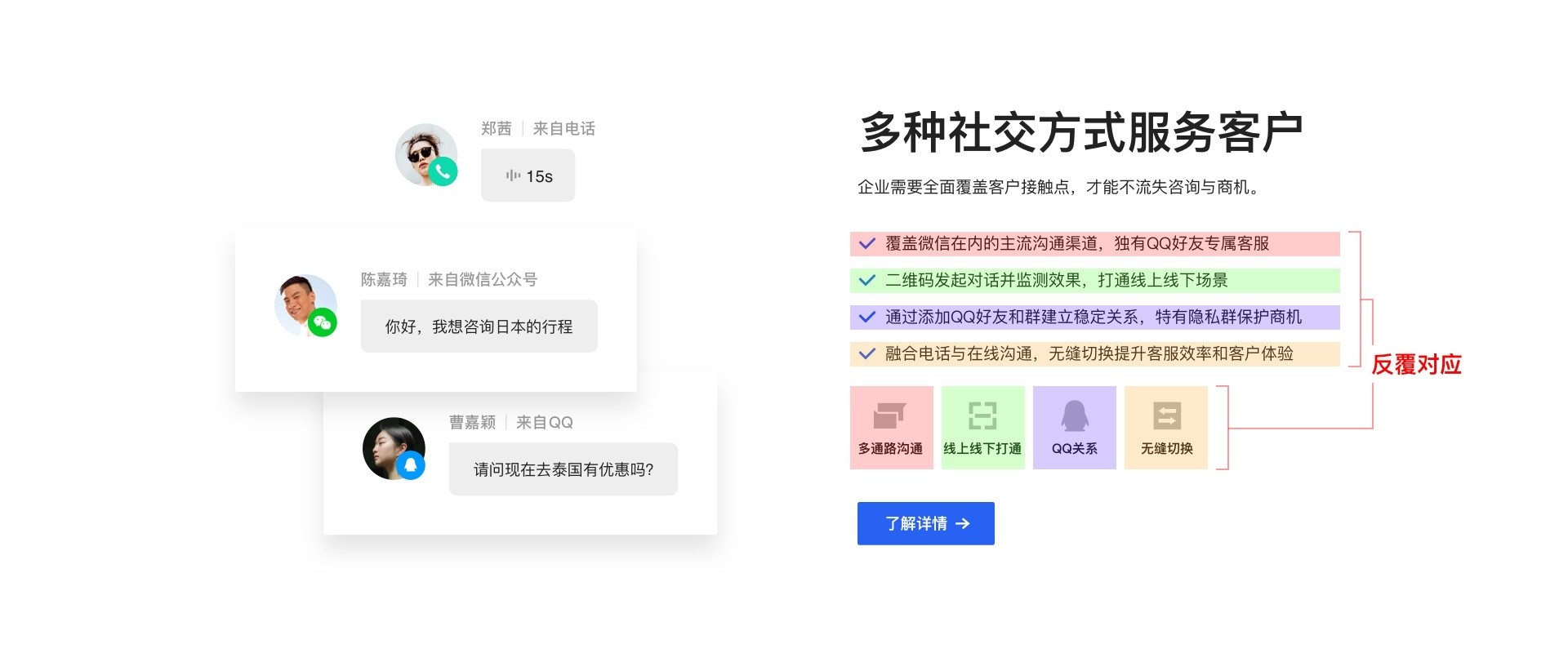
但该如何表述这种专业感并让行业的人有带入感?可以从场景着手,依照每个行业打造符合该行业习性的插图,包含对话的信息,职称标签等细节,让阅览者自然对内容产生带入感,并产生想要近一步暸解的意愿。需要注意在符合行业的内容的同时也要维持简洁,否则阅览者需要消化许多内容才能理解,像是消息对话的情境,应该利用足够少则的气泡就表达意境。
3.位图风格设定
位图的质量会很大程度影响阅览者对于你的产品的观感与信任度,而好的位图质量建立在色温,元素的排布,负空间,拍摄角度等多个维度,其中可以特别关注以下四个方向。

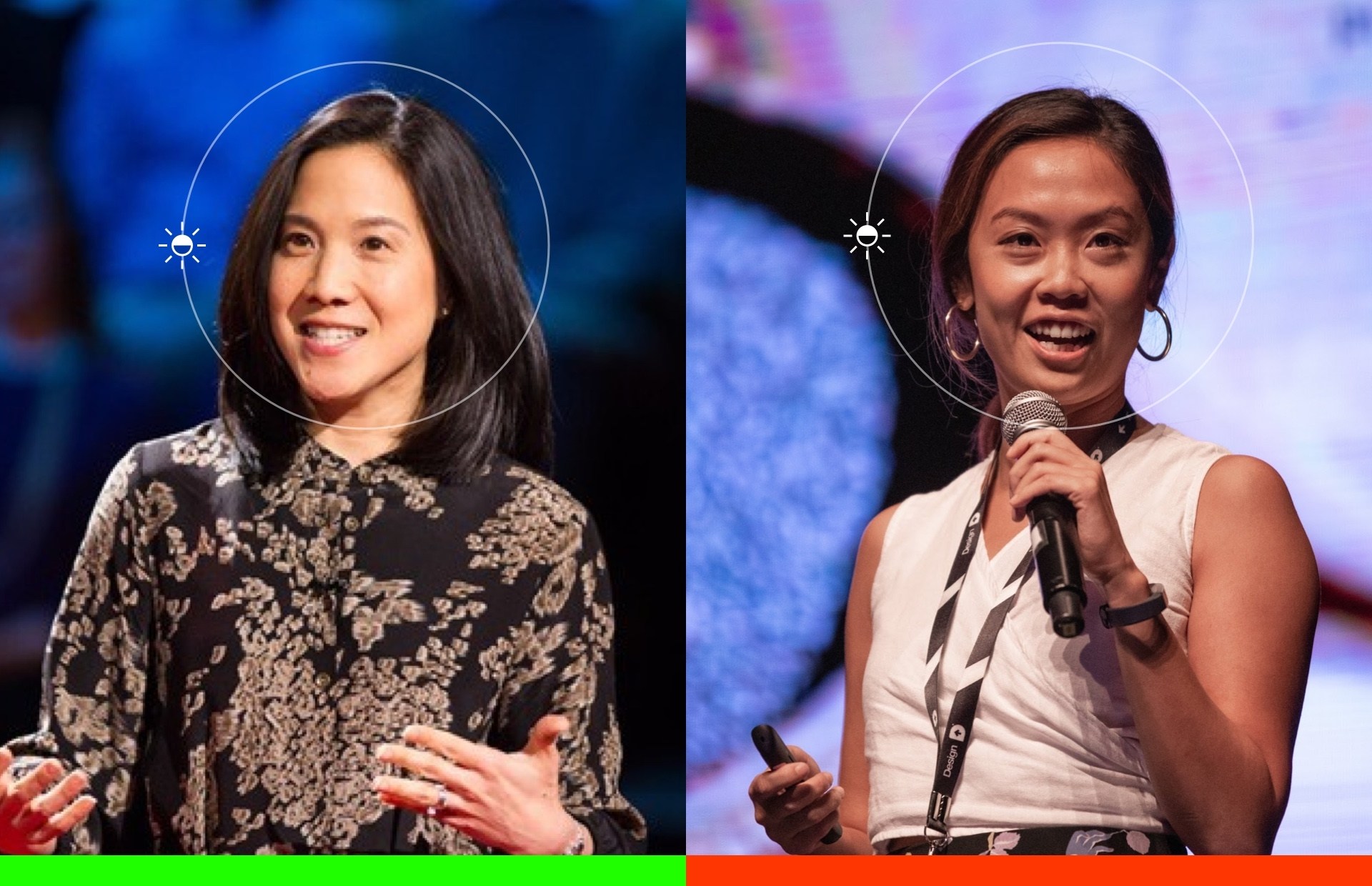
步光及环境 注意光线对于脸部线条的影响,尤其是脸部特写的构图,演讲类的现场剪辑,如果没以找好抓拍的角度很容易让人物的脸部黯淡无光。如果有棚拍的条件的话,可以参考早前的文章,有详细的介绍如何拍出高质量的照片。环境要考虑背景是否有会造成干扰的元素,尽量利用同色系的物件,简洁的背景或淡色系的处理突出主体。

将光线处理的很好,让人对这些人物产生自然的信赖感。
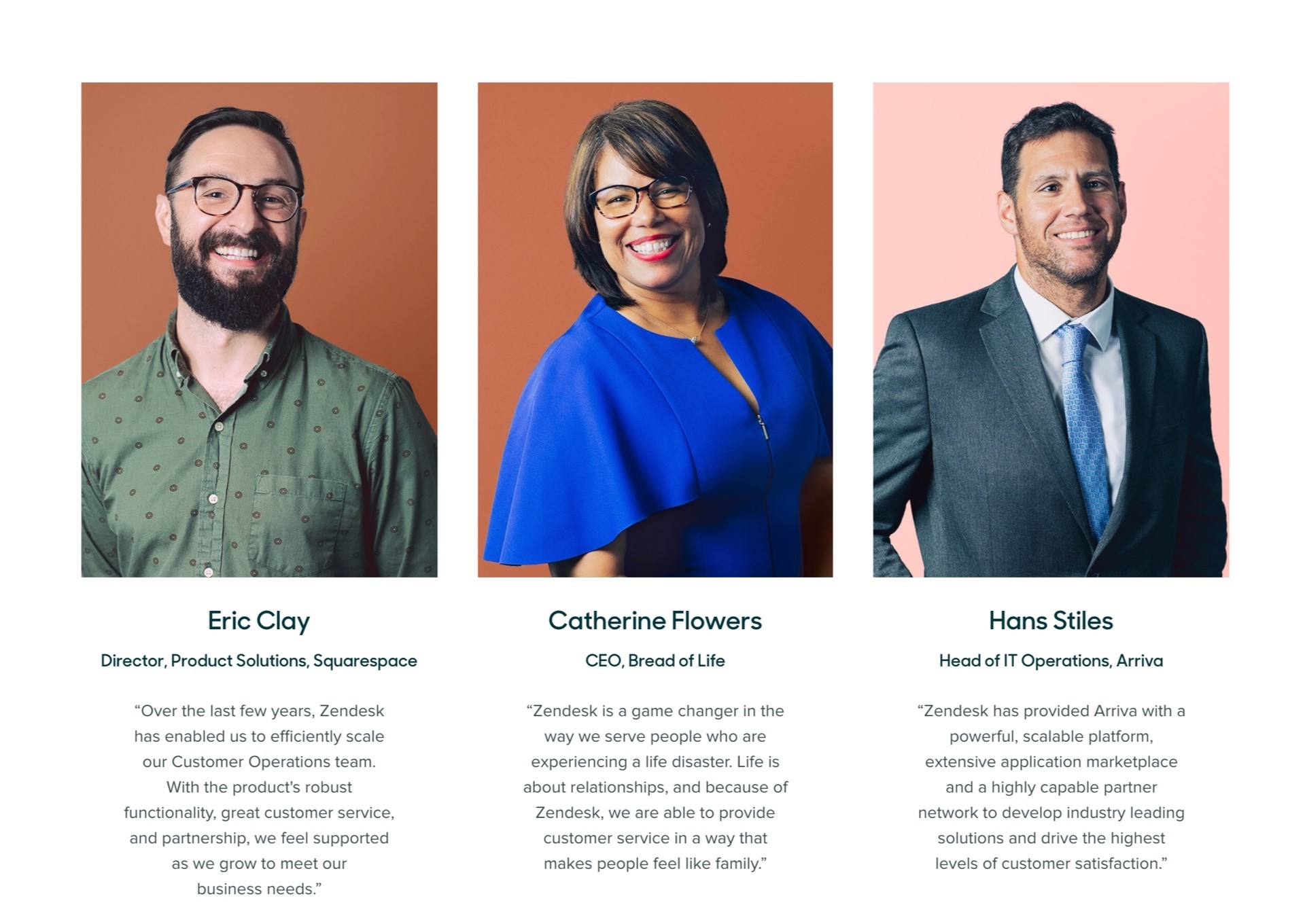
人物表情 尝试捕捉自然的表情,避免摆拍导致的笑容太大及僵硬的问题。

使用的位图人物的表情都是较为克制且自然。

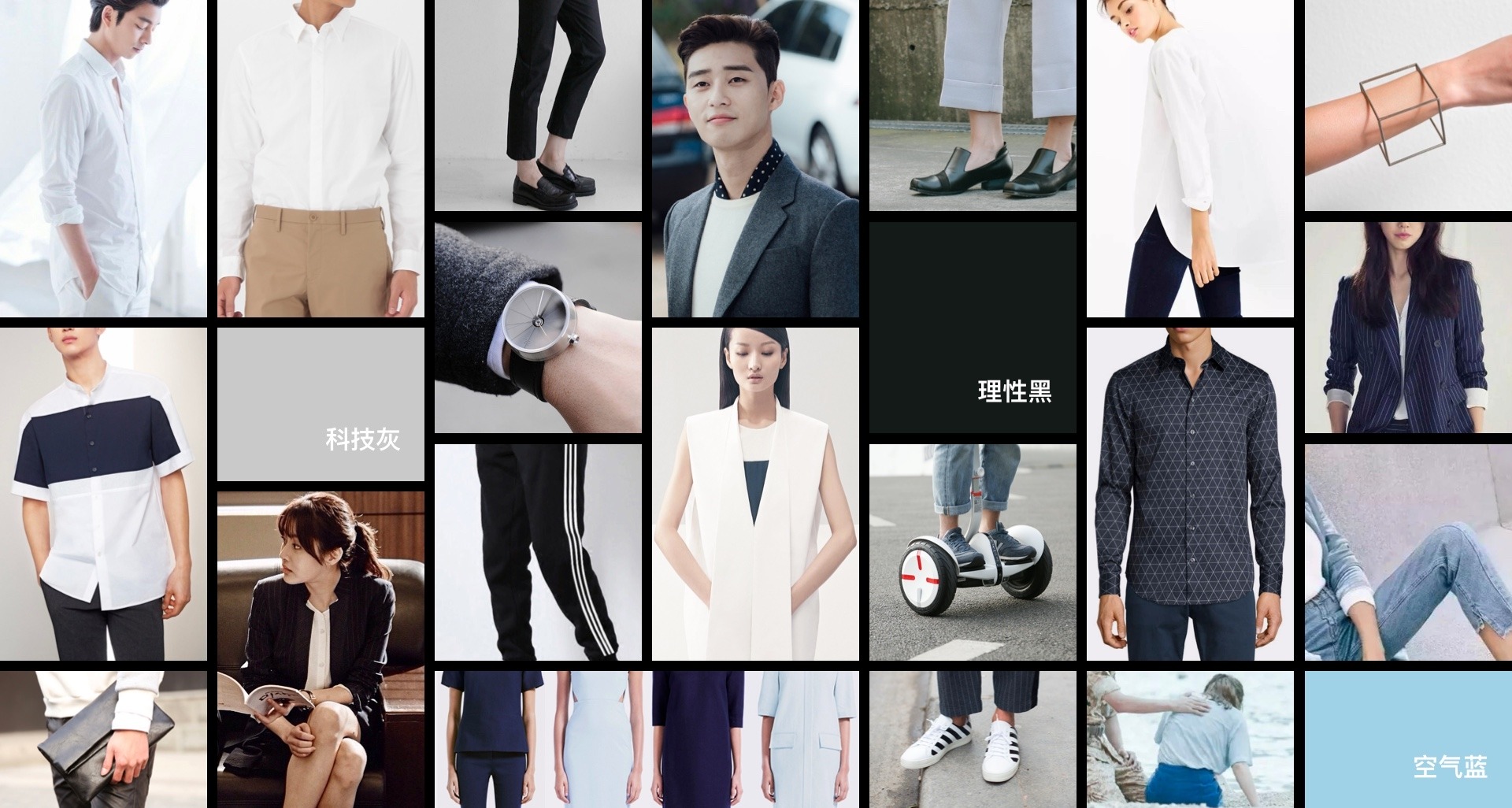
人物穿搭 人物上我们希望呈现专业但不会过于严肃,现代的轻商务风格,从电视剧及平面杂志中找寻灵感并逐步探索出符合的人物风格。传统上会搭配正式西装来呈现专业的形象,但是考虑到我们产品的受众更加年轻,以及整体的想透传的也是更加亲和及灵动的品牌概念,基于带入感的考虑,我们最终选择以稍微年轻一点的穿搭定位整体风格。
4.基礎元素的运用
基础元素的运用能够强化阅览者对于品牌的认知,聚焦重点信息同时提升页面的趣味性,提升浏览意愿。

利用圆弧的分割展现亲和力。

Slack利用Pattern作为点缀丰富内容。

Mailchimp利用不规则的撕角统一位图风格。

Evernote利用Pattern突出重点区域。

落实于官网的设计,从企点的Logo可以拆解出斜线的元素,斜线呈现出的突破以及提升的概念也特别符合企点的气质,所以我们在许多页面使用了斜线分割栏位强化品牌感。
“有意识的建立品牌规范 做一致性的设计”
界定设计的统一性与差异性规范,统一性系指所有品牌元素需带有基础共性及概念,差异性系指需界定不同素材的风格边界。因为面对的用户不同,使用的设计策略会有所不同,例如对于品牌的透传,像是线下展会等场景,面对的是决策者,风格上会更理性,简洁。对于功能的宣导,像是公众号的新功能介绍或是介面的空状态等场景,面对的是使用者,风格上会更感性,热情。如果每个差异化的场景没有做好品牌规范的把控,对外会呈现一个失序的表述态度,降低信赖感。
设计不仅只是美化工程,还是能够帮助透传品牌核心概念的管道,在设计时我们必须要结合机能性,考虑每个元素除了进行展示之外还能达成什么样的目标,才能最大化发挥设计的价值。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








