《设计系统》 02,逐步设计你的设计系统
之前分享了,《设计系统》01,可以说是这篇的“开胃菜” ,今天分享的这篇,将会详细告诉你如何逐步完善设计你的设计系统,绝对值得认真阅读!

去开始着手设计一个设计系统往往会让人感到畏惧,有太多事情需要考虑——设计风格,怎样模块化和可适配化地进行设计,它将如何被其他团队使用,以及如何向公司的决策者推动这个想法。到底要从哪一方面开始着手设计呢?
要解决大问题,可以将它分解成若干小问题。在进入设计流程之前,首先需要考虑好参加设计系统的成员以及团队的协作方式。一旦找到合适的人组建团队,你就可以开始思考系统的设计语言了,包含颜色排版,间距等等。视觉设计语言将会是UI样式库的基础——一系列能被快速组装并形成界面的组件。
现在我来分享下,如何开始一步一步设计你的设计系统吧。
一、谁应该参与
在你开始设计系统的工作之前,花点时间考虑一下你需要的团队,谁需要参与。你需要的不仅仅是设计师。以下是一份清单,列举了创建一个高效的设计系统所需要的团队成员技能:
- 定义设计系统视觉元素的设计师
- 创建模块化、高效代码的前端工程师
- 确保你的系统符合WCAG等标准的可用性专家
- 能够帮助团队确定系统声音和语调的内容策略师
- 帮助你了解客户需求的用户研究员
- 可以确保系统在所有设备上能快速载入的性能专家
- 确保设计系统符合客户需求的产品经理
- 在整个公司内领导和调整目标的领导者
当你确保在设计系统团队中拥有上述技能的各类人才后,请确定每个领域的负责人。这些人应该能够确保决策得以推动。了解设计系统团队中支撑各自领域的成员。在强有力的领导下,拥有一支由专家组成的团队,你的下一个任务就是建立正确的团队模式来帮助你实现目标。
1)选择正确的团队模式
将人们聚集在一起合作的团队模型与创建设计系统团队一样重要,在“一个设计系统的团队模型”中,设计系统的资深人士Nathan Curtis概括了3个被许多公司使用并流行的团队模型。
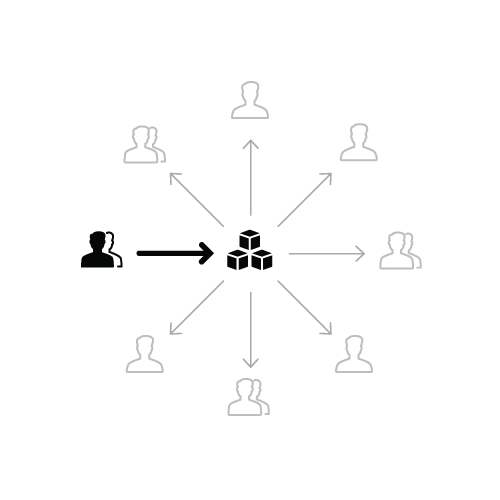
独立式团队模型:“霸主”管理设计系统。

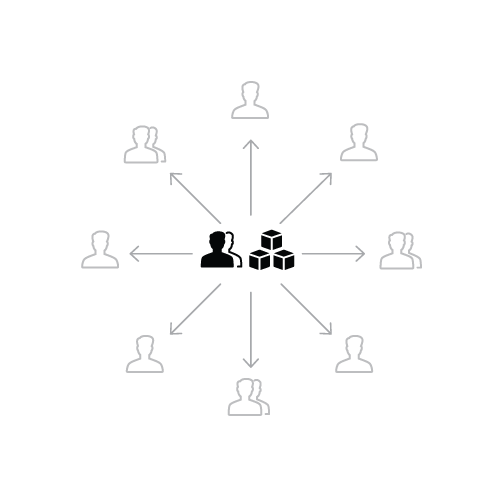
集中式团队模型:单个团队将设计系统作为全职工作来维护。

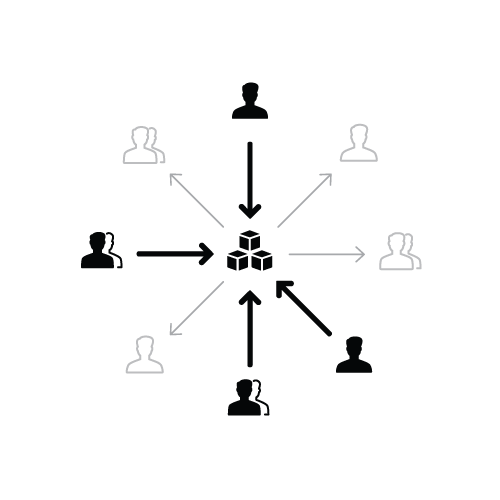
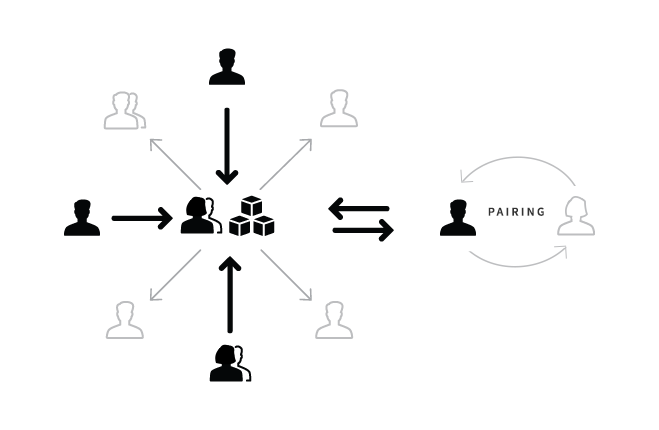
联合式模型:来自整个公司的团队成员聚集在一起开发系统。

上述的团队模型都有相应的优势和劣势。独立式模型固然高效且响应迅速,但一个人管理的事情太多,主负责人会成为完成诸多任务的瓶颈。另一边,集中式模型可以很好的维护系统,但是这个团队与客户需求的沟通可能不如他们对用户研究的参与那么紧密。最后,联合式团队模型对来自用户需求和产品特性的需求有很好的洞察力,但这个小组可能会忙于除了构建设计系统以外的工作。
许多团队正在从独立式的模型转向集中式或联合式的模型。正如Curtis在他的文章所提及的那样,单人管理的模式是难以扩展的,集中式或联合式团队模型通常更适用于扩展设计系统。
为了回应柯蒂斯的文章,我写了关于Salesforce团队模型的文章。当我在Salesforce的Lightning设计系统团队任职期间,我们结合使用了集中式模型和联合式模型。在许多和Salesforce一样大的企业组织中,仅凭一个集中式的设计系统团队是不够的。由于我们涉及到非常多的关键参与者,而且还跨越了产品和平台的范围,所以需要一种更加可持续的方法。

尽管Lightning设计系统有一个核心团队,但Salesfore生态系统中的许多产品和功能领域也有一些核心贡献者,他们来自各个业务部门并组成工作小组,提出新的想法,并要求设计系统不断发展。用户研究员、可用性专家、产品设计师和用户体验工程师与核心设计系统团队合作,共同使用并帮助建立模块、组件和整体设计系统。工程师完善所有的代码,以确保系统的性能和保证上线质量。
尽管由于主负责人可能会成为团队的瓶颈,在大多数团队中独立式模型不那么受欢迎,但在某些情况下它可以很好地发挥作用。米娜·马卡姆(Mina Markham)在为希拉里·克林顿(Hillary Clinton)开发新的宣传网站时,几乎没有时间去争取任何支援。她创建了一个名为Pantsuit的设计系统,帮助很多地方的团队加快设计和生产物料,同时保持整个竞选运动品牌的一致性。独立式模型让Markham首先关注的是速度,第二是周期,这可能与典型企业采用的做法不一样。

当你需要决定采用什么团队模型时,请考虑你的目标。如果你想团队能够快速响应需求,那么最好使用独立式团队模型,尽管以后可能需要做一些工作,以便在其他团队之间完全采用它。如果你希望团队不仅能够快速响应,并且一开始就鼓励大家都参与进来,可以考虑集中式团队模型。而为了获得最大的参与感和共享权,联合式模型是个不错的选择。在任何情况下请记住,设计系统是一个产品,所以要把它当做一个产品,而不是一个项目来做;你需要的是致力于维护和发展它的人。
随着团队和协作模型的建立,现在是时候开始你的设计系统了。就像任何新产品一样,开启工作的第一步是与客户进行沟通。
2)客户调研
与任何产品设计的过程一样,做研究是很重要的。谁会使用你的设计系统,怎么用?如果你的设计系统是为了配合其他团队的工作流程而创建的,那么它将会被频繁地使用。通过访谈用户,你可以提前锁定问题,定义有助于他人正确使用系统的原则,并将精力集中在最重要的事情上面。
其中一个比较少见的调研群体是你产品开源社区的成员。这类群体会出现在为客户和合作伙伴社区提供开发者工具的组织里。如果你计划将你的设计系统开源(成为一个潜在的大项目),那么你需要与潜在的贡献者和消费者交流,以发现你的设计系统需要满足哪些需求和用例。
再有就是高管、领导和管理层。了解他们的想法也很重要。你需要得到他们的支持和资助。倾听他们的要求,并将其作为可执行的目标和指标来实现。这些要求可能是更快、更好的性能,以及提高UI质量等等。
提示:通过实践研究,赋能构建设计规范
Isaak Hayes和Donna Chan在Clarity大会上发表了题为 “用实践研究来赋能构建风格指南 “的精彩演讲。其中提出了一系列有用的技巧,可以帮助你有效地对设计系统进行研究。通过用户访谈,他们利用数据创建设计原则、度量标准和用户故事。
有了从客户访谈中得到的资料,我们可以开始进行整理。有两种类型的界面内容清单需要进行整理和规范。
- 视觉语言(如间距、颜色和排版)的整理,这将有助于创建一个统一的视觉语言。
- 每个UI元素(如按钮、卡片和排版)的清单,这将有助于创建一个UI组件库。
首先我们先来关注全局视觉元素的整理。
二、创建视觉元素清单
当然,如果你正在为一个还不存在的产品启动设计系统,你可以跳过这一步,直接跳到为新产品创建视觉语言那一章。
1)整理视觉元素
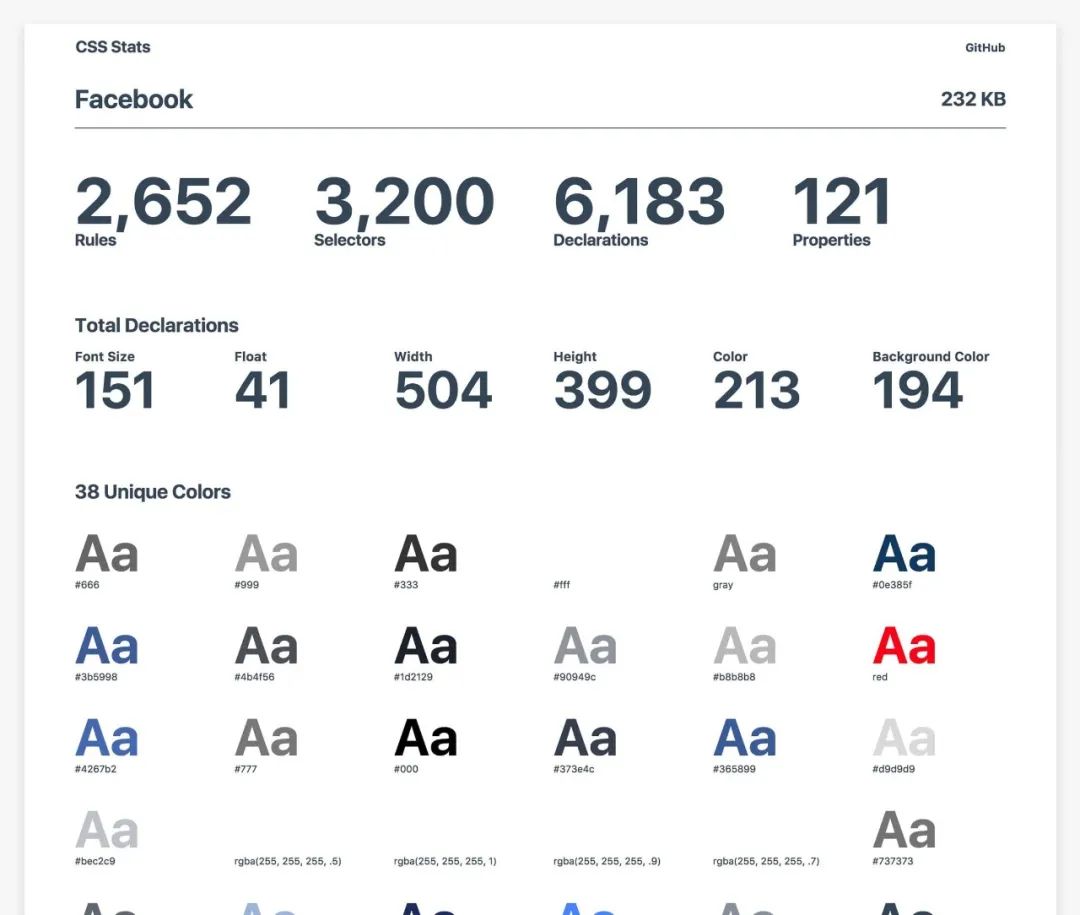
当我们开始整理的时候,最好查看一下CSS,对应上述视觉清单里面所有元素进行整理。使用类似CSS Stats这样的工具来看看你的产品样式表有多少规则和属性。更重要的是,它还会显示你有多少种独特的元素、字体和字号。它还有统计图,可以看到间距和大小值的数量。这是一个很好的方法,可以让你很方便地对样式进行精简。
译者注:CSS Stats工具的地址https://cssstats.com/

如果你在Sketch中整理样式规范,可以使用sketchup – style – inventory插件来整合所有颜色、文本样式和符号。它还提供了合并相似样式的能力。(彩云注:inventory这个插件原来挺好用,但作者太忙,好长时间没更新了,貌似最高只能支持到sketch49)
2)创建视觉设计语言
必须承认,作为一个艺术院校毕业的学生,设计系统中的视觉设计语言是我最喜欢的部分。我喜欢思考色彩理论、排版和布局,这些都是任何设计系统的核心。如果将设计系统的每个组件拆开,我们会发现这些基本元素构成了它的视觉设计语言:
颜色
- 排版(大小、字间距、字体等)
- 间距(边距,填充,定位坐标,边框间距)
- 图像(图标、插图)
根据需求,你还可以加入以下内容,进一步规范用户体验:
- 视觉形式(深度、层级、阴影、圆角、纹理)
- 动画
- 声音
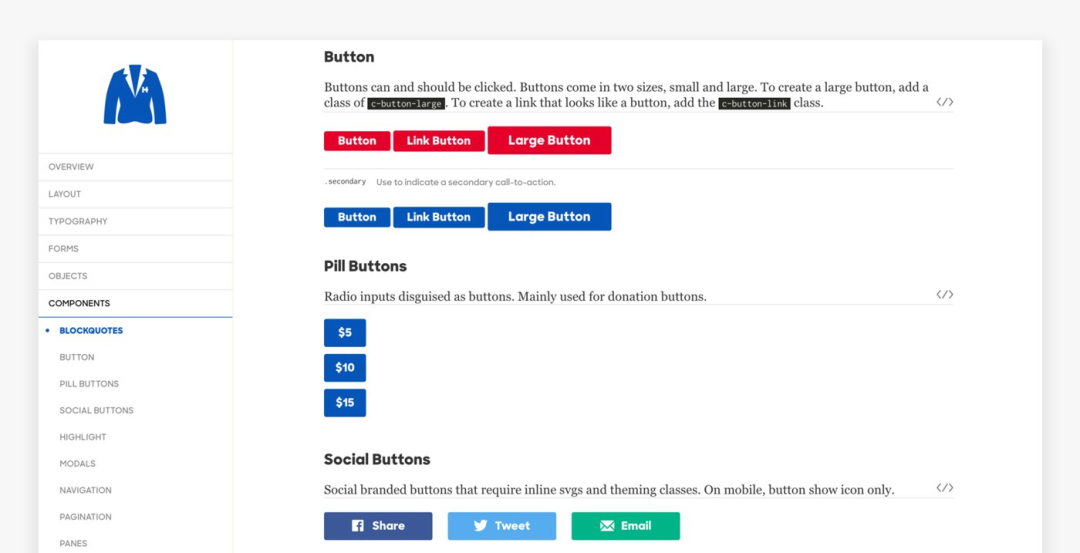
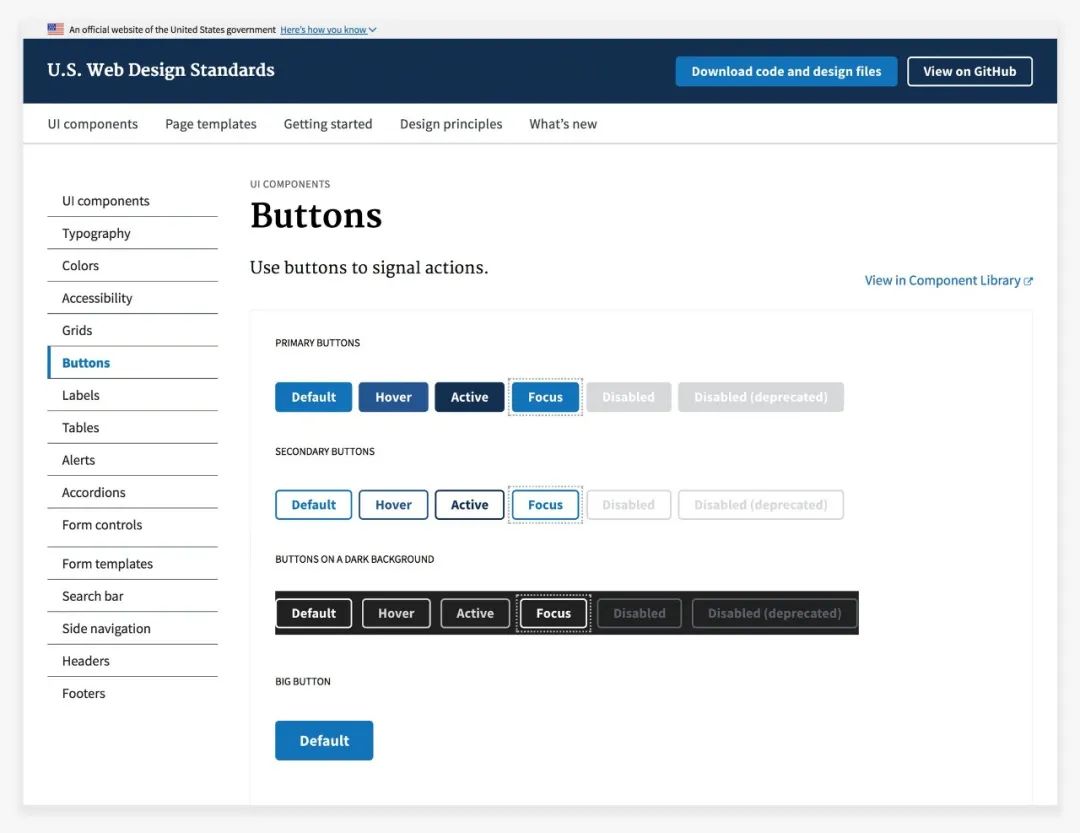
以按钮这个简单的组件为例,分析这些设计元素在其中扮演的角色。一个按钮通常会包含背景颜色,文字的样式,以及间距。在文字旁边可能会有一个图标用于创建视觉提示。在边缘上的描边可以作为简单的装饰,甚至可以在边角处做圆角。最后,悬停在按钮上或点击按钮可以触发动画或声音作为反馈给用户。虽然一个按钮看似简单,但也需要通过一系列的设计决策才能让它生动地展现出来。

3)设计标签
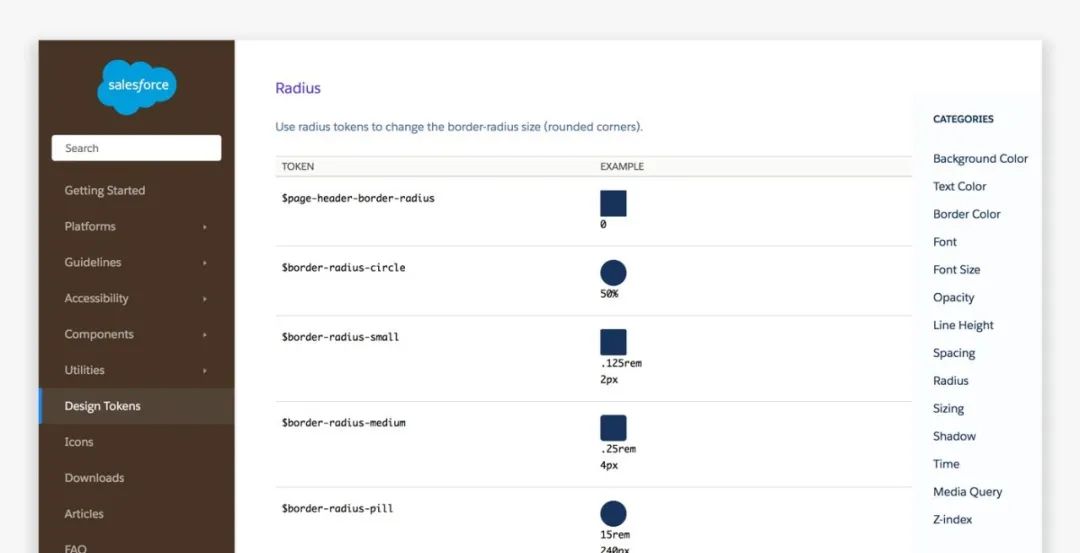
在深入探讨视觉设计标准之前,我想先讨论一下设计标签。设计标签是设计系统实现原子化的基础。简单来说,设计标签是一系列样式参数被梳理和归纳后的语义化命名,用于抽象出你要管理的设计属性。由于所有设计标签都存储在同一个地方,可以更轻松地实现一致性,同时减轻管理设计系统的负担。
如:SPACING_MEDIUM: 1rem
在设计标签中,你可以存储颜色、间距、尺寸、动画时长等数据,并将其分发到各个平台。

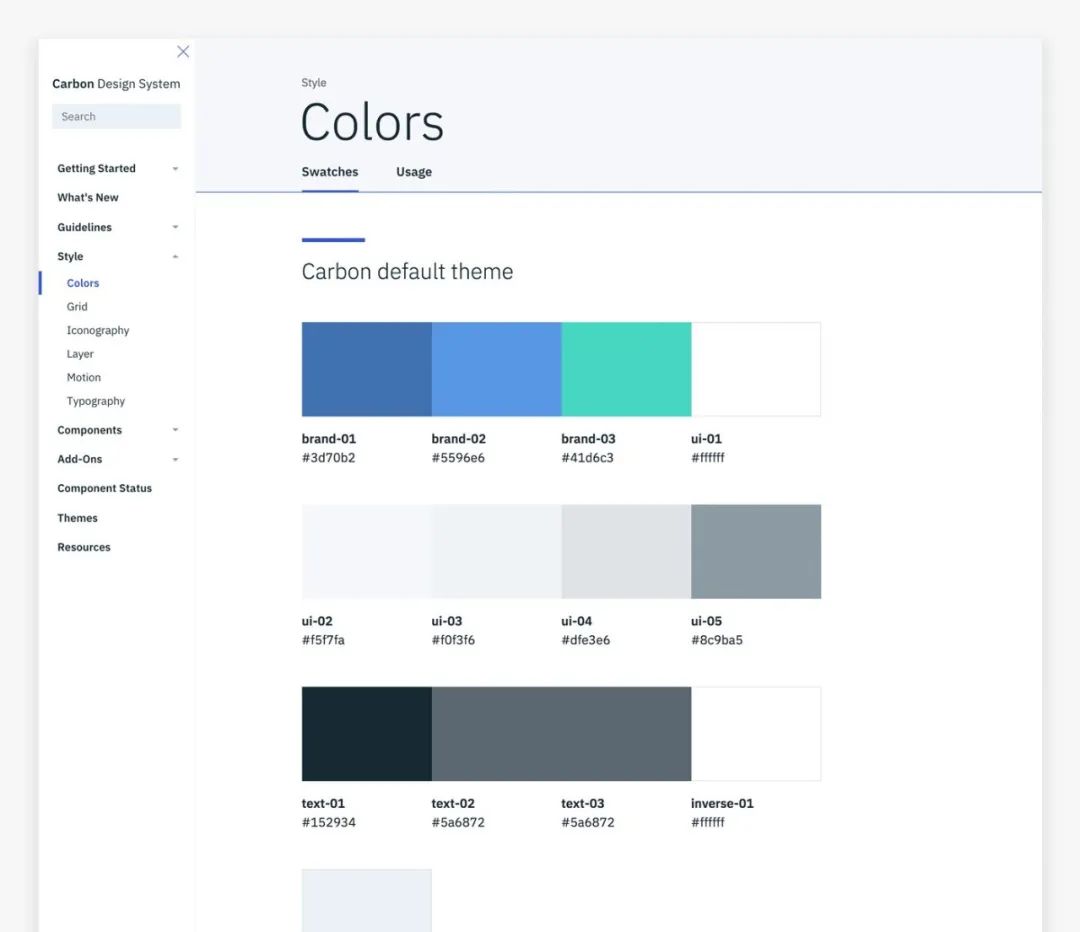
4)颜色
你为设计系统选择的颜色不仅仅是品牌的延伸,UI使用的颜色更多是用来传达以下信息:
- 反馈——错误和成功的状态
- 信息——图表和导航元素
- 层次——通过色彩和排版显示结构和主次
一个设计系统中常见的颜色包括1-3种代表品牌的主色调。如果这些颜色都不能很好的作为链接和按钮的颜色,那么你最好有另外一个颜色去代替。在链接和按钮背景中使用相同的颜色是个好主意,因为这样可以让用户更容易识别可交互的元素。
此外你还需要中性色用于UI背景和边框,通常是灰色。最后,你要有一系列如错误、警告和成功等状态的颜色。将这些颜色组合起来,看看它们在一起显示的效果如何,然后根据需要进行完善。

较大的设计系统有时会给对象和产品添加颜色。例如,在Salesforce,我们对联系人、销售交易或组织等模块都有设计对应颜色。我们也有针对产品的颜色,如销售云、营销云、分析云等。对于你的用户,颜色能成为一个很好的导航工具。

为了保证产品可用性,使用颜色进行区分也会有局限性,因为色盲的人可能无法辨别某些差异。
提示:检查颜色对比度
这里有一个检查各种颜色对比度的工具供你使用,以确保所有在你产品上使用的颜色具备可用性,一定要检查背景和文字颜色搭配的对比度。
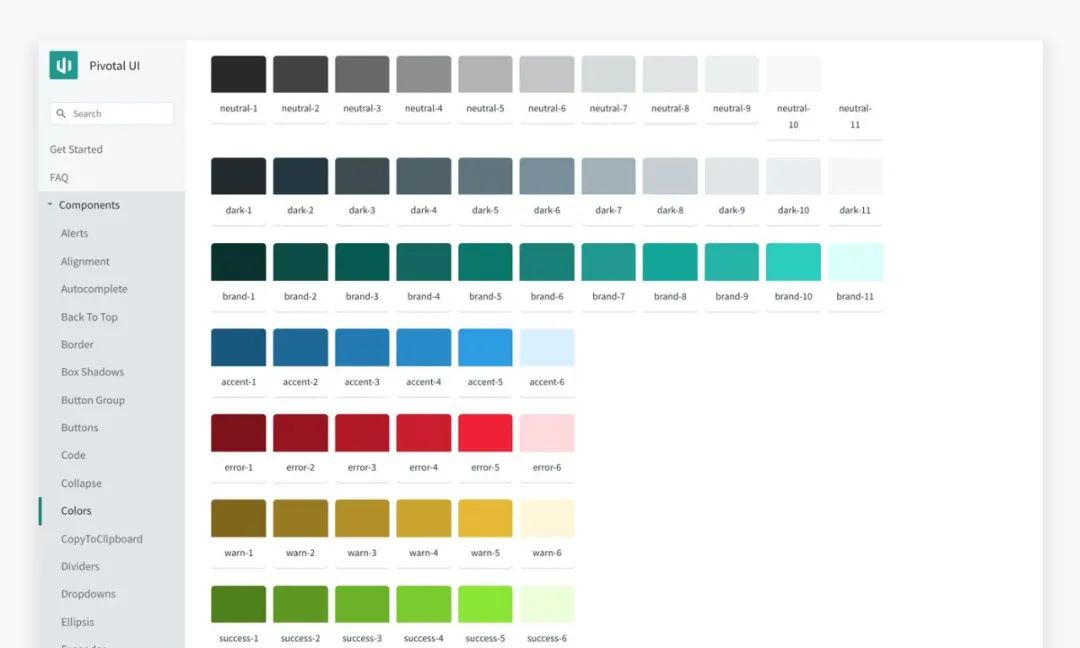
根据于你对色板精细度的要求,你可能会希望包含一系列的色阶,需要与白色混合的辅助颜色以及与黑色混合的阴影颜色。有时你可能会用其他颜色代替白色或黑色,以避免颜色变灰,比如用橙色来使黄色变暗,这样就不会出现棕色。
这些颜色的变化让设计师有了选择。但要注意的是,太多的选择会导致与主设计不一致的情况出现。保持色调、阴影和中性调色板的精简,以防止被滥用,同时又能保持灵活性。当你发现需要的时候,你可以随时在色板范围内增加更多的颜色。

5)字体
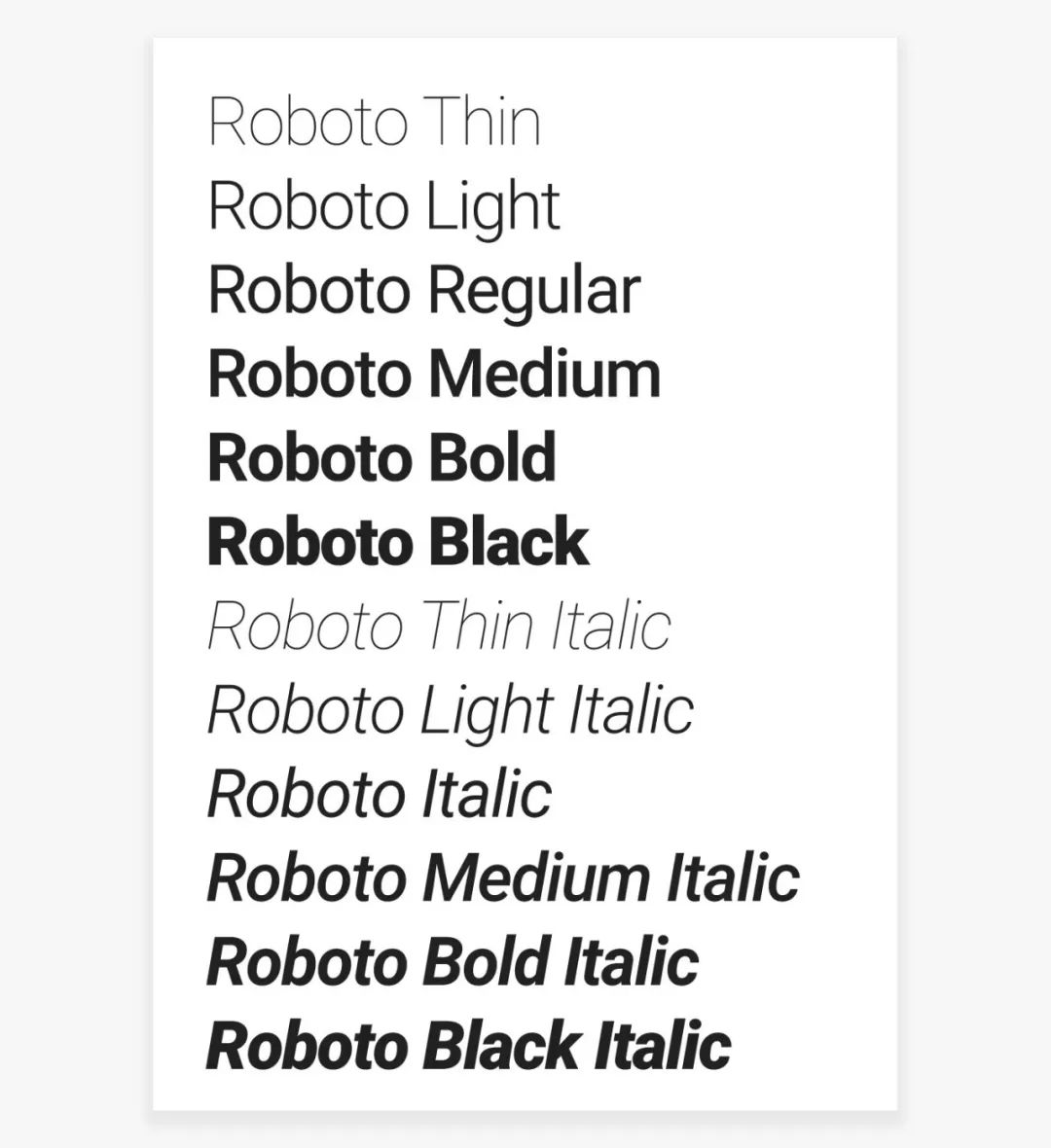
字体和字重
你所选择的字体会深深影响你的品牌和用户体验,所以需要选择一个易读性的系统字体。一般常见的系统字体,如Helvetica、Times New Roman或Verdana是一个很好的选择,因为用户对它们非常熟悉。一些公司更喜欢定制的网页字体去体现他们的品牌,但是用的时候需要特别注意性能问题。
我工作过的大多数设计系统只包括两种字体:标题和正文都用一种字体,代码用monospace字体。有时标题还会额外多加一种字体,与正文字体相得益彰。大多数设计系统没有必要再多,除非你的系统支持多个品牌。保持数量精简的字体,不仅是排版设计的最佳实践,还可以防止过度使用网页字体带来的性能问题。

现在流行使用非常细的字体,但是要注意可读性的问题。如果你想使用轻或细的字重样式,尽量在较大的字号情况下使用。
字体比例
在选择字体的大小时,需要考虑可读性。在大多数情况下,16px的字体大小相当好用。这是大多数浏览器的默认字体大小,对大多数人来说,它相当容易阅读。我喜欢使用16px,因为它符合苹果和谷歌使用的基于4为单位的指标(已经逐渐成为标准方法)。我建议将此作为你的基准,尽管我会在基于CSS的系统中使用它的相对格式,如1rem。
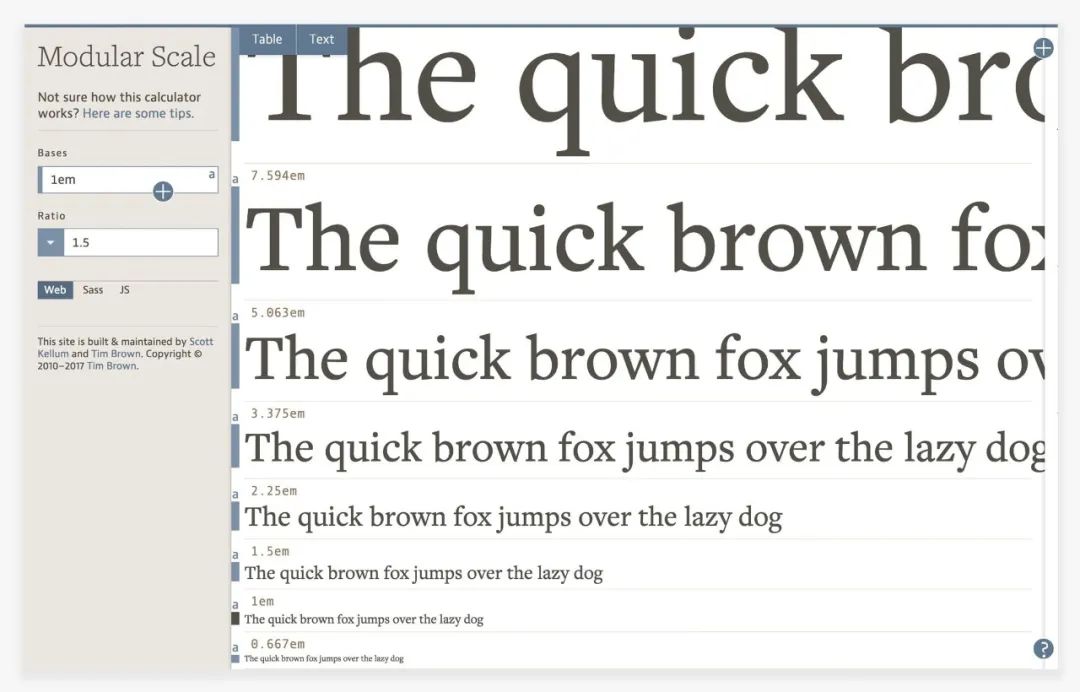
你可以使用比例标尺为标题或其他元素提供更大或更小的字体大小。比例标尺是一组数字,其中你有一个基数,使用一个比率来生成下一个数字。你不断地将比率应用到新的数字上,从而得到下一个数字。

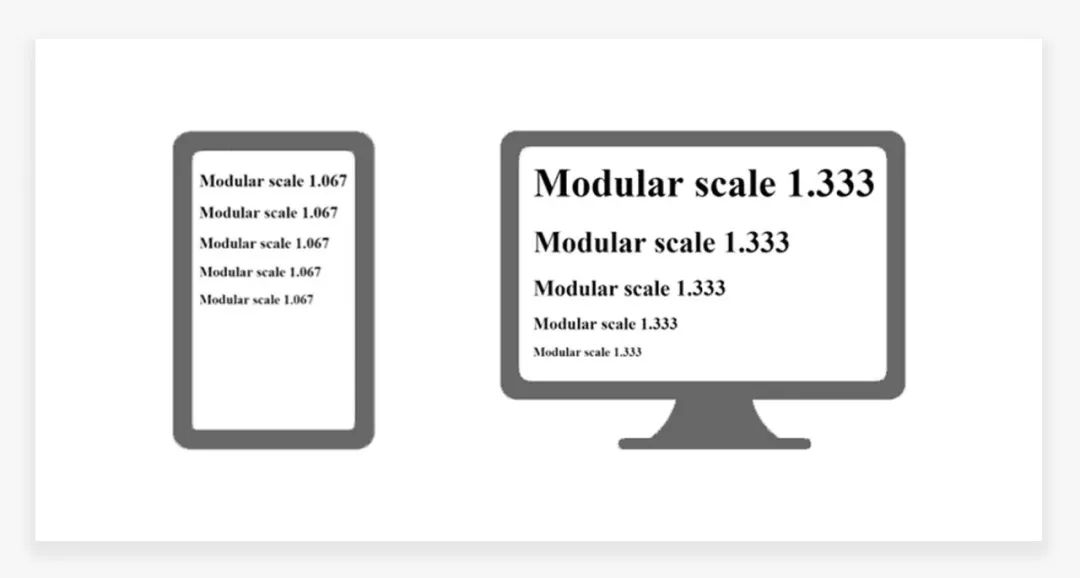
当你设计字体范围时,一定要考虑到它如何应对各种屏幕尺寸以保持可读性。你不会希望你的标题在移动设备上被放得很大。而对于其他大得多的显示器,你有足够的空间来提升尺寸。常见的方法是在大屏幕上放大标题。你也可以使用视窗单位,根据屏幕大小的百分比来缩放字体。

人们使用很多方法来创建响应式排版。最近比较值得一查的是带有CSS Poly Sizing的Fluid方法。Zell Liew的《响应式网页排版规则》涵盖了需要了解的基本原理和系统。
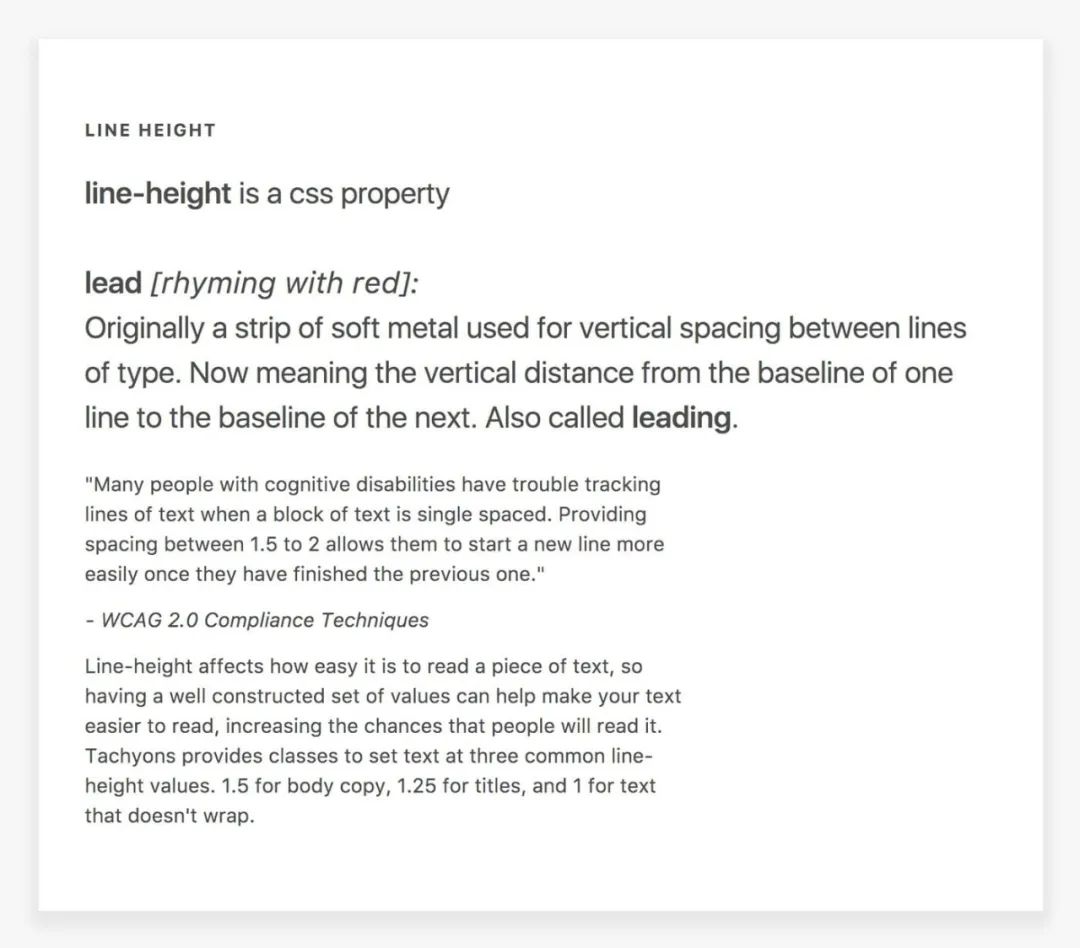
行间距
CSS中的行距或行高可以提升排版的可读性和美感。虽然最佳的行高会根据字体和行长的不同而有所变化,但一般的经验法则是领先于字体大小的1.4–1.5倍。W3C Web Accessibility Initiative建议使用1.5。
段落中的行距至少为半个空格,并且段落间距至少为行距的1.5倍。——Web内容无障碍指南2.0
这也使你行高的数值变得更有规律,但你不需要去计算它。即使在没有度量单位的情况下定义行高,浏览器也会帮你完成这些复杂的计算。对于标题的行高,根据字体将其规范化。在大多数情况下,我发现1.25或1.125的数值非常好。

6)间距和尺寸
使用合理的间距和尺寸有利于设计系统看起来更有节奏感。这意味着你需要选择基于规范和比例的单位。通过计算比率的方式得出的间距和尺寸,使设计系统更容易维护,布局也更合理。
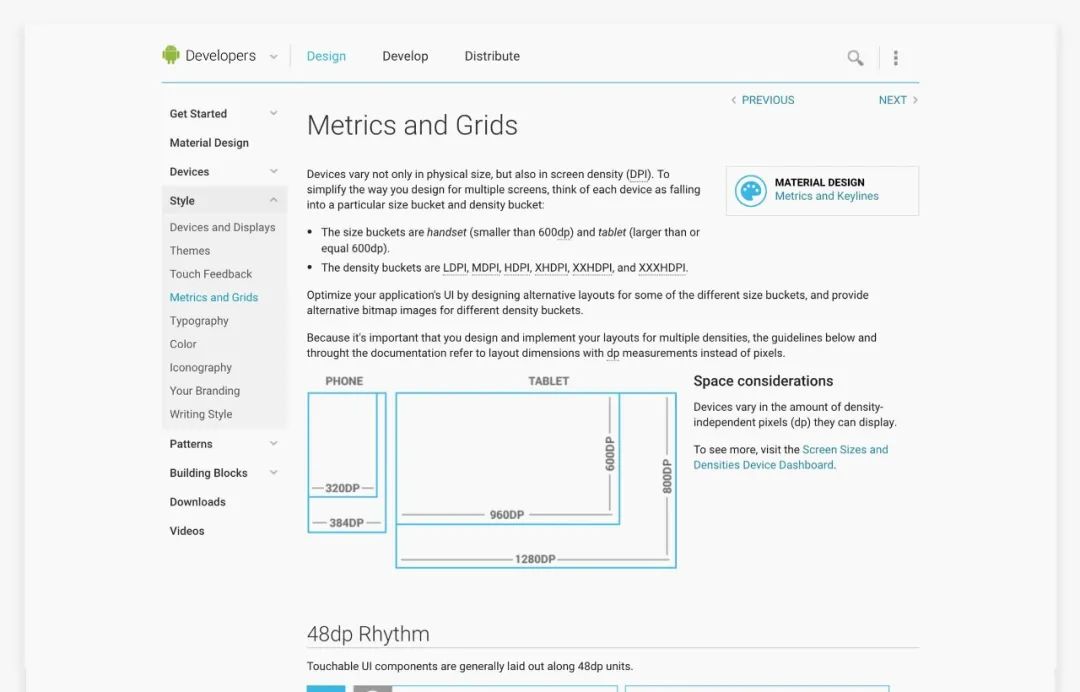
当我设计一个Android应用的时候,我研究了谷歌的设计规范。我注意到一个规范,即元素之间使用8dp,外槽使用16dp。这让我打破了之前使用10作为基准单位的习惯,因为我发现4作为基准单位的效果更好。
基于4的单位规范作为推荐单位越来越受欢迎,原因有很多。首先iOS和Android都使用和推荐被4整除或倍数的单位。标准的图标大小格式(大多数操作系统都在使用)往往是基于4的(16、24、32等)单位,这样它们更容易缩放。浏览器的默认字体大小通常是16。当所有的系统元素都使用了这个标准的时候,能让你的产品看起来更整齐和规范,响应式的适配效果也会更好。

对于水平间距,以8为基准的单位相当好用。你可以使margin和padding与字体大小相等或成比例。但对于垂直间距,我倾向于使用基于12的单位尺寸。由之前所说的1.5行高(默认字体大小为16px)计算后,得出了24这个数字。
偶尔你可能不得不打破这个规则。如果你在某些元素上加了1px的描边,这个描边就会破坏原本的规范方式,所以你可能需要使用padding或margin去减去这个数量。因此请根据实际情况去打破这个规则。
有时你希望某个元素随着页面空间放大或缩小,那么除非必要,应该尽量不设置它的宽度和高度。让元素的尺寸随着页面空间的变化进行适配,以轻松地实现响应式设计。
7)图片
文件格式
对于图标和插画,我发现使用矢量格式(SVG)更符合可扩展式和响应式设计的效果。偶尔你需要使用到摄影作品,那么就要用类似JPG或PNG这样的栅格化图像格式。
对于大多数照片、插图和图表,你可以让图像100%显示在容器内。基于页面主动适配高度,而不需要限定它,这最适合响应式布局。如果你不希望图片宽度达到全宽(例如半宽、三分之一或四分之一),你也可以为图片设定一些预设宽度并固定好尺寸,这样图像就可以缩放到更小的屏幕。
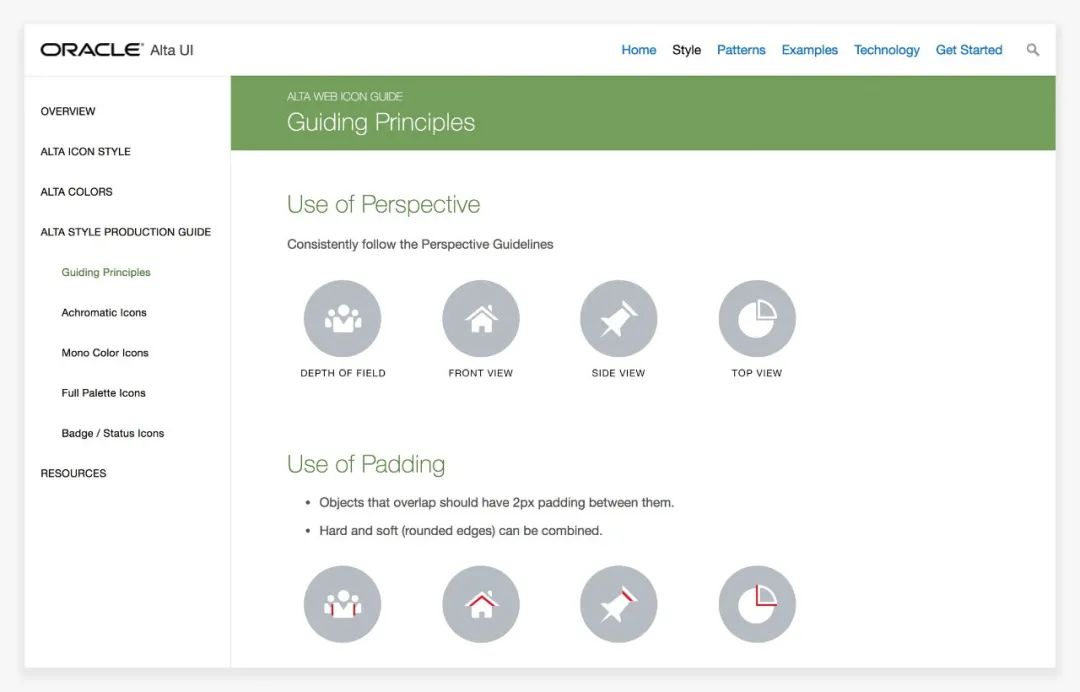
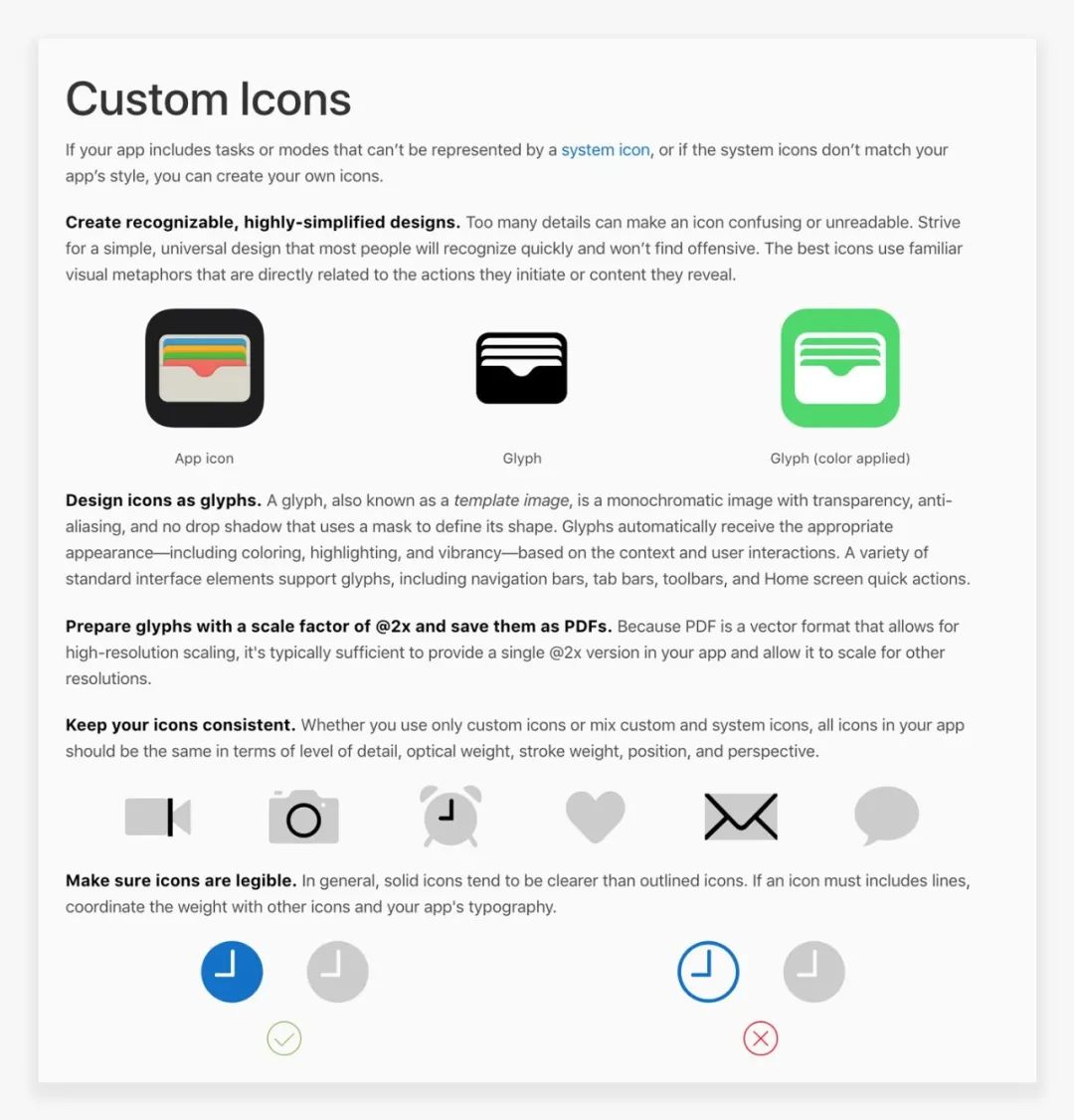
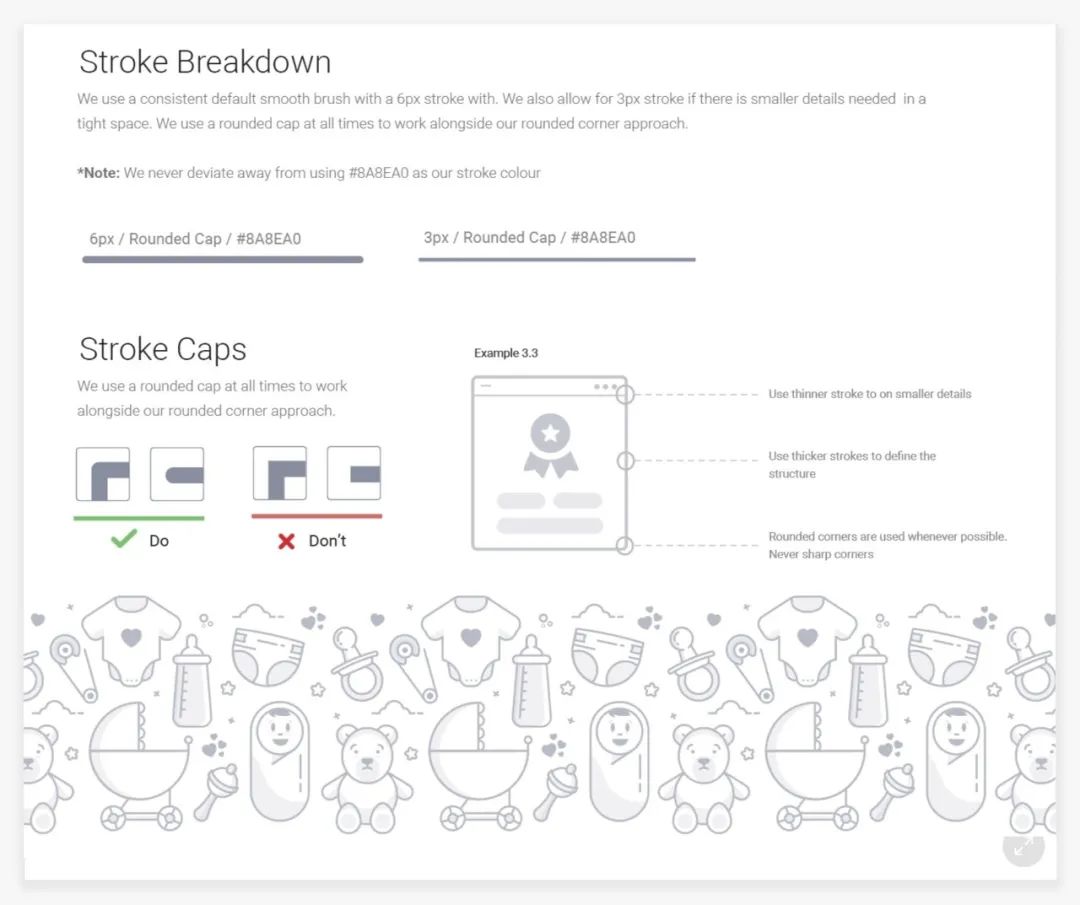
图标设计
在绘制你的图标之前,先围绕它们提出你的设计规则。它们是填充还是描边?线条粗细是多少?它们会使用1种以上的颜色吗?它们会是什么尺寸?是否有外部包裹元素?

你可以为不同的图标类型设计不同的样式。例如通用和操作类的图标(如通知或设置图标)可能是单色的,而导航图标可能是多色、更有创意的。明确的准则将使你的图标保持统一和规范。

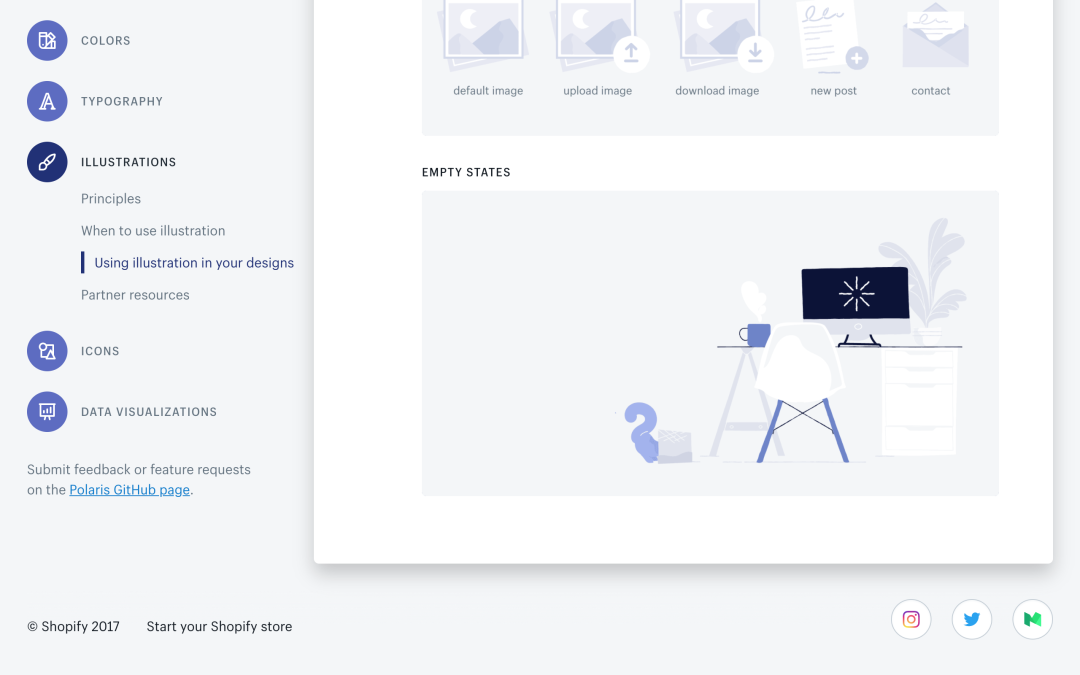
插图
插图是为你的产品增添品牌特色的好方法。你可以将其用于空状态、加载屏幕、弹窗和其他吸引用户视觉兴趣的组件。Shopify花了很大力气为其平台的所有空状态页面设计独特的插图,从而传达强烈的品牌形象。

和图标一样,插画的设计规范同样十分重要。

8)视觉形象
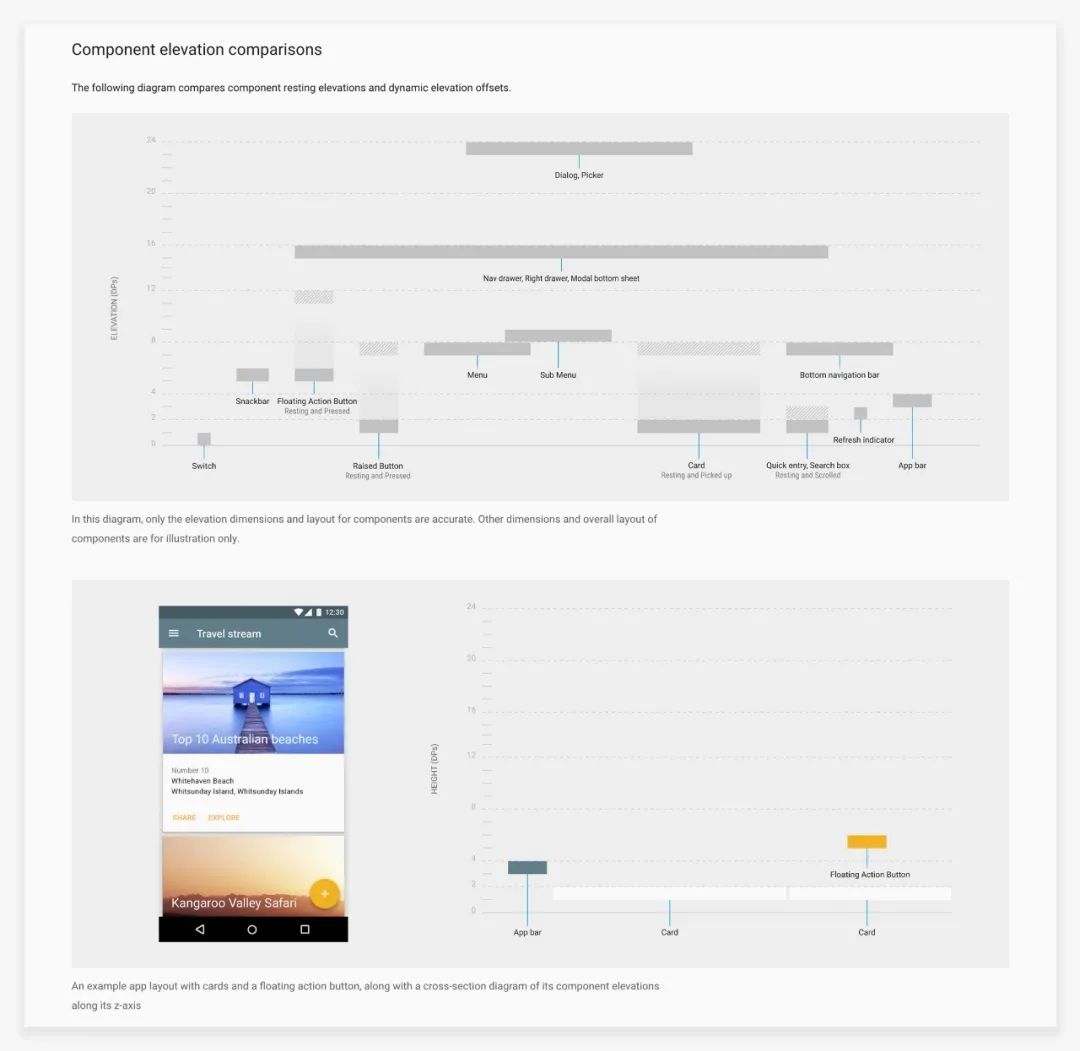
视觉形象,又或者叫UI材质,与背景图像、渐变和纹理、阴影和层级、圆角和边框有关。这些视觉特质有助于强调和装饰元素,以增加视觉层次和美感。无论如何,所有的这些视觉元素都需要标准化的指导。Google出色地展示了纵深和高程如何与组件分层一起工作(图21)

9)动画和声音
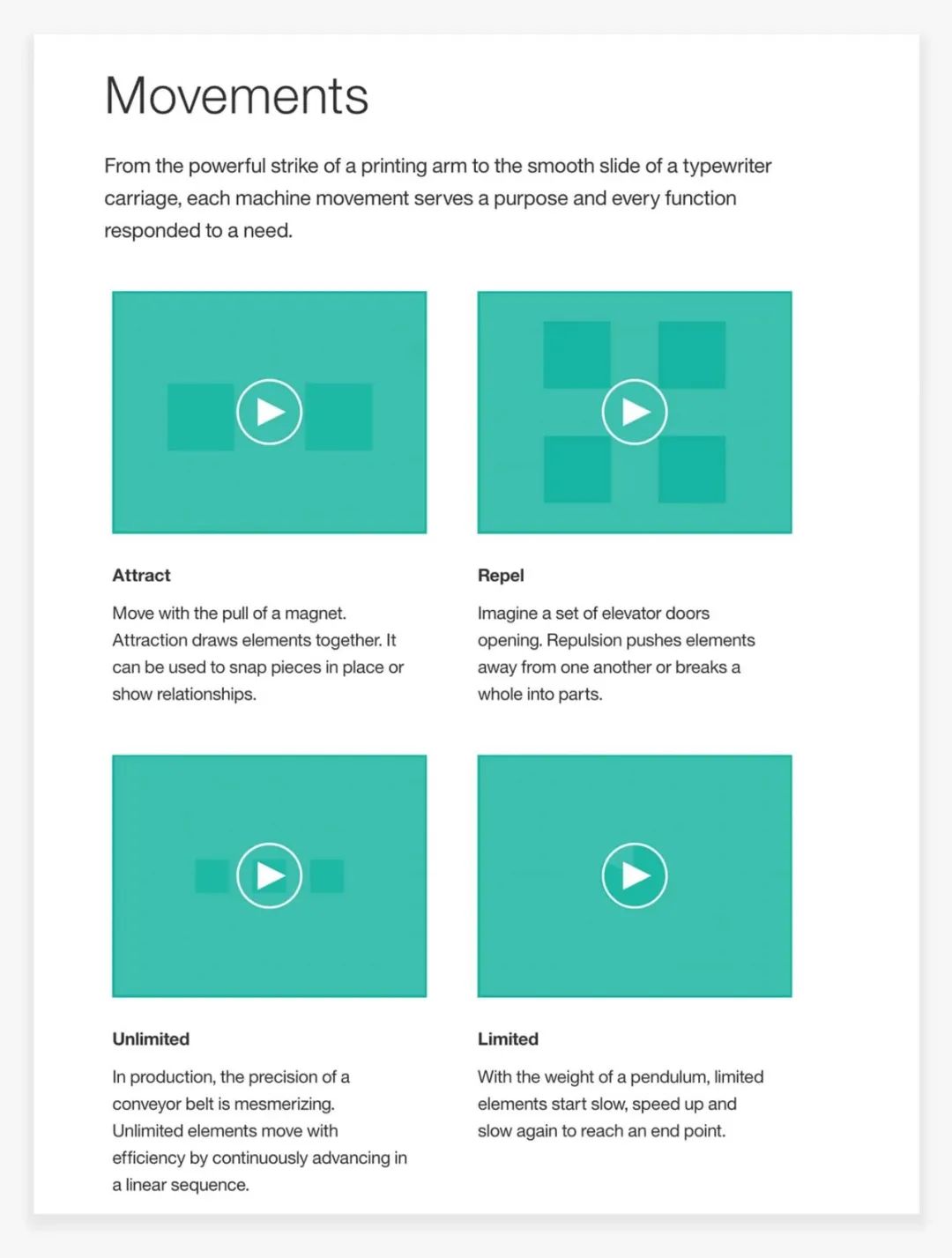
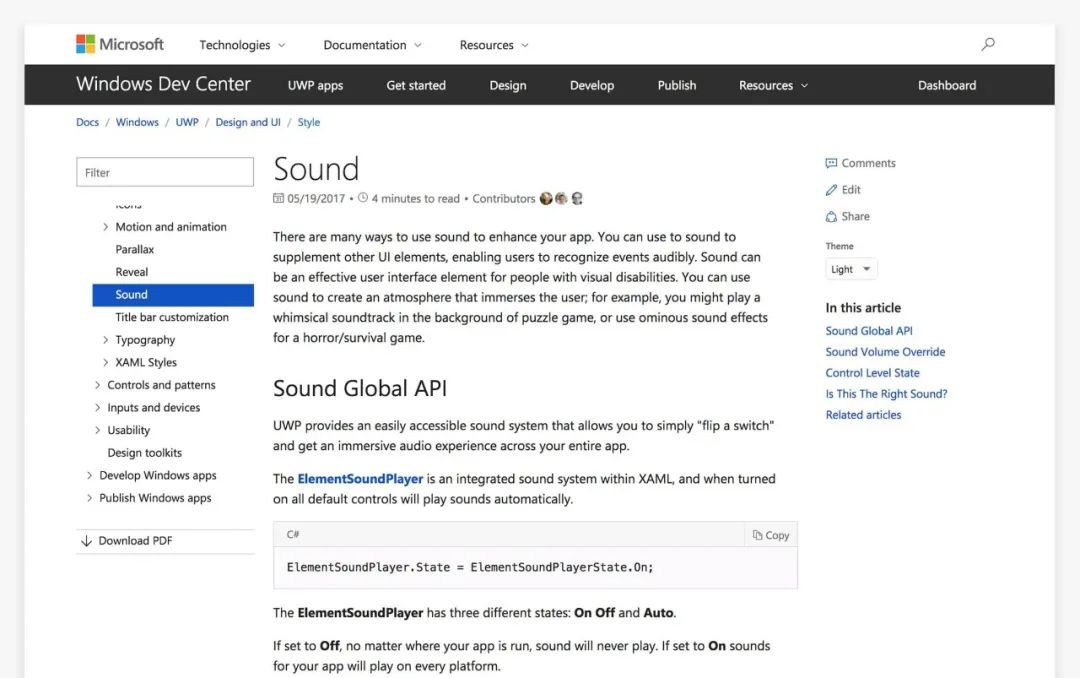
当你定义视觉规范的时候,第一时间可能不会想到动画和声音。但动画和声音会对产品的使用体验产生很大影响。你会希望把这些也系统化,以保证一致性。我个人对这项领域并不精通,但是有一些很好的例子。


10)创建用户界面库
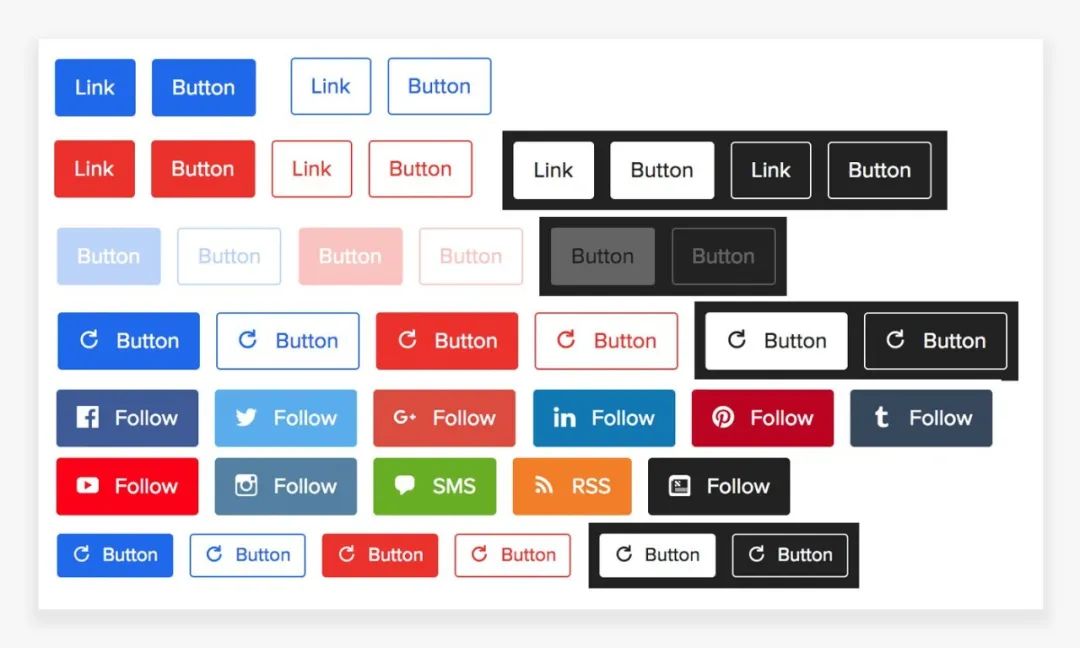
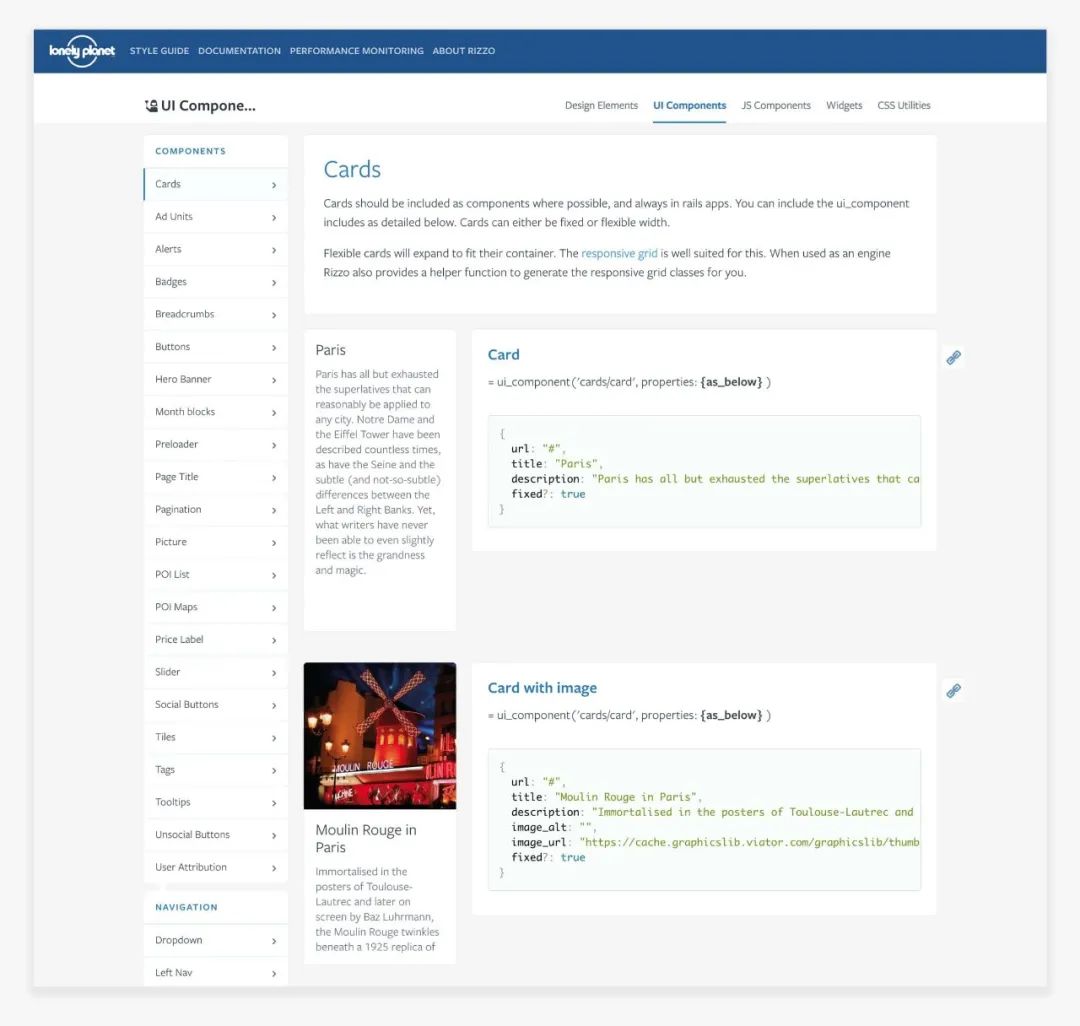
在我们整理视觉语言之前,我们会查看元素的视觉质量,比如颜色、间距和排版。现在我们需要对UI界面的实质部分进行整理,例如按钮,卡片,列表、表单等部分。视觉语言库关注的是视觉方法和元素在整体视觉层次下的效果,而用户界面库关注的是UI界面的实际组件。
纵观所有设计元素以及它们在设计系统中所扮演的角色。盘点产品的所有界面元素,看看你到底需要解决多少设计债务,以及哪些元素是最常用的。温馨提示,这个步骤可能会令人抓狂,因为大多数公司的UI界面里都存在着大量不一致的元素。
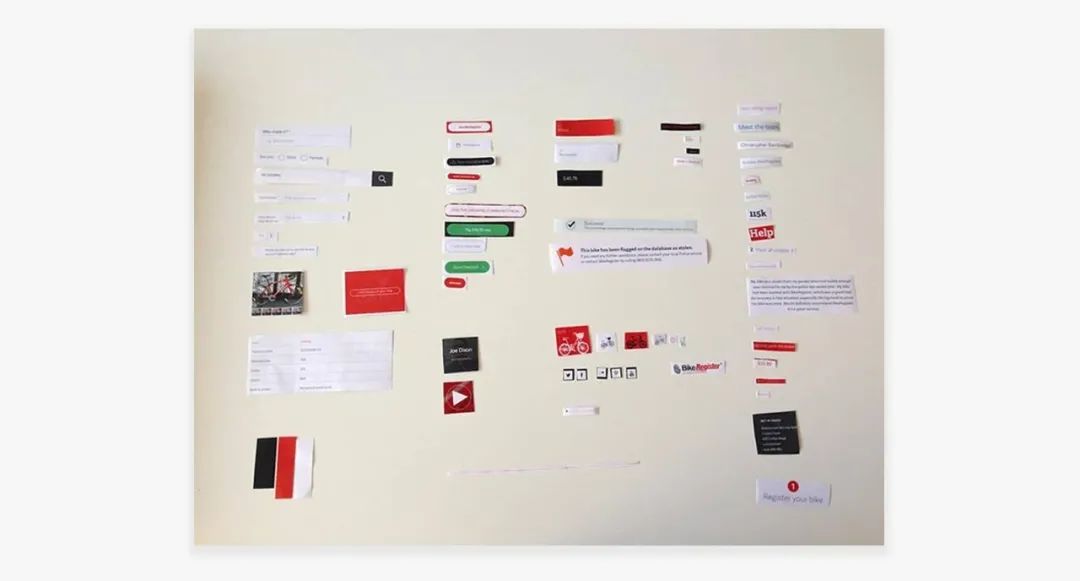
创建盘点清单,只需打开企业的所有产品,截取所有按钮,表格,各种字体,图像的图片,然后将其收集在PPT或整个团队可以看到的大黑板上。
你可以通过打印输出或截图来实现。聚集你的团队成员(第二章所述)。让他们通过共享演示或动手和你一起整理这个清单。这样做的目的是收集正在使用的所有不同的组件,并对它们进行分类和合并。
提示:设计债务
如果你有高管或工程师对设计系统的必要性持怀疑态度,向他们展示你整理的清单,会成为有力的沟通工具。
有些人喜欢将清单的内容划分为元素,组件,模块,实用工具等。原子设计理论作为这种思路的例子,是一个很好的概念模型。但是归根结底,所有的内容基本上都不会超出这个范畴,所以你可以按上述的划分贴上标签。总的来说,我看到的大多数设计系统一般这样划分:
- 元素(又称基本元素,或原子)–这些都是小的、独立的组件,如按钮和图标。
- 组件(又称分子,或模块)–这些通常是由小组件组装成一个较大的组件,如搜索表单(包括一个表单输入,一个按钮,甚至还有搜索图标)。
- 模块(又称组织)–这些是用户界面的一个区域,就像侧板导航。
- 布局–内容在页面上的布局方式(比如头部区域,然后是侧边栏和主要内容区域,然后是页脚)

在完成清单之后,你可以合并和删除不需要的部分(可以在电子表格里面,如果你想更直接点,甚至可以直接在代码层面进行重构)。同时记录下组件是什么,什么时候使用它。这将成为你的UI库(又叫样式库、组件库,取决于你的团队喜欢怎么称呼它)。

大部分设计系统文档包含组件的名称、描述、实例和代码。除此之外可能还会展示代码、发布历史、示例等,最重要的是能够展示你的团队完成工作所需要的内容。

三、总结
打造一个设计系统不仅仅能帮助你团队的产品更紧跟用户体验,而且还建立了一条沟通设计和开发的桥梁。通过创建一个由设计标签定义的通用视觉语言,以及一系列在组件库中的组件和样式分类,都极大地改善设计师和开发人员之间的沟通,之后你对UI的编辑和更新都将更可控、灵活和全面。
转载注明:云瑞设计
翻译作者:彩云译设计
原文地址:designbetter




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








