【PPT教程】一个案例,给你关于课程介绍类PPT页面创意设计的灵感

你好,我是陈西X。
今天我们一起学习制作一个简单的PPT案例,关于一些微课或者知识付费类课程的介绍PPT设计。
给大家一种思路和灵感。
▣ 01
首先,我们来看一下制作好的PPT案例作品吧。
如下图:

这个就是今天的案例啦。还是比较简单的。
下面我们具体讲解一下这个页面的设计思路和详细的操作步骤。
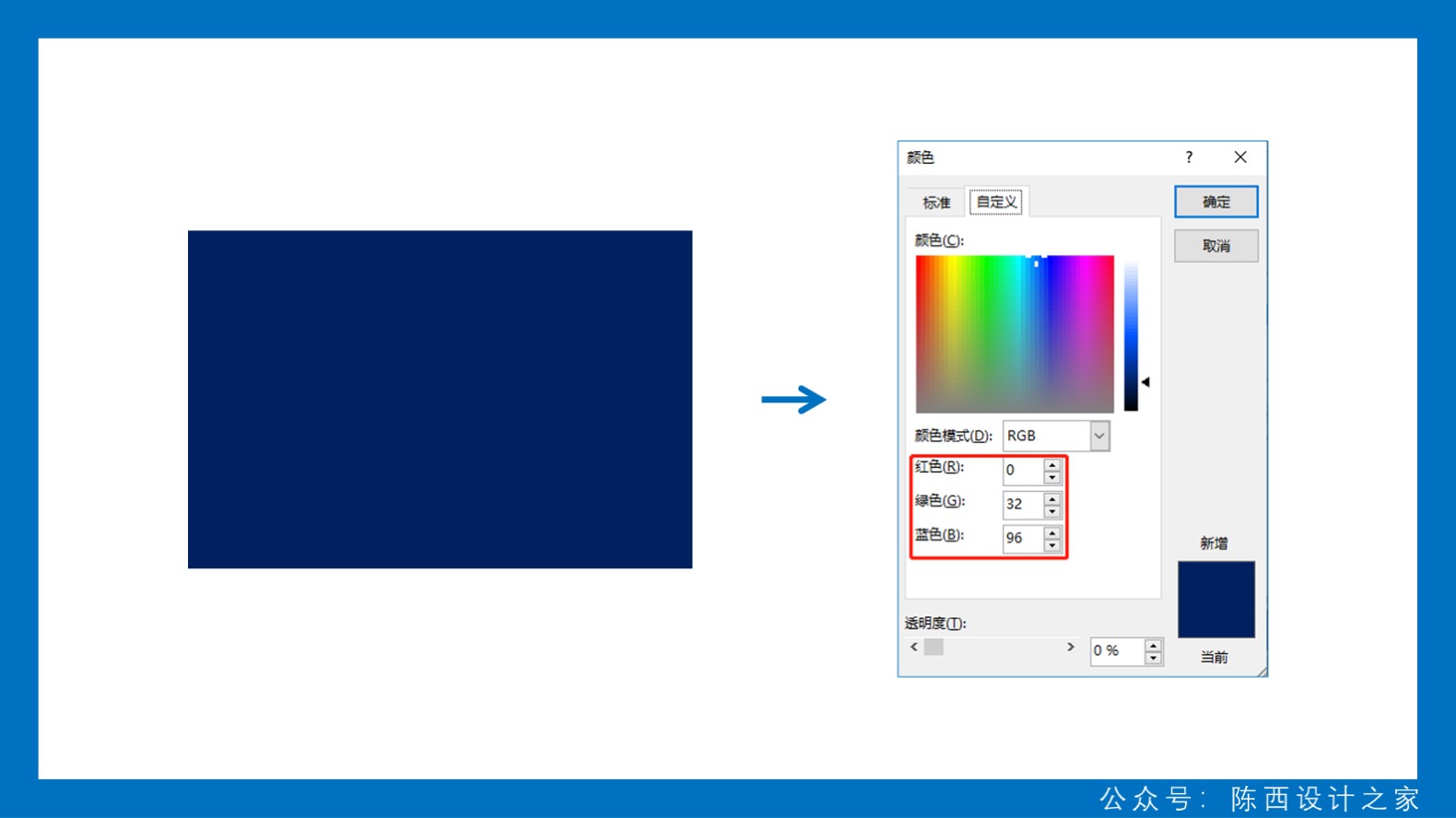
我们首先确定一个纯色的背景。这个案例里就使用了一个深蓝色的纯色背景。

大家可以参考这里的颜色数值。当然,也可以自己选用其它的纯色背景都可以。
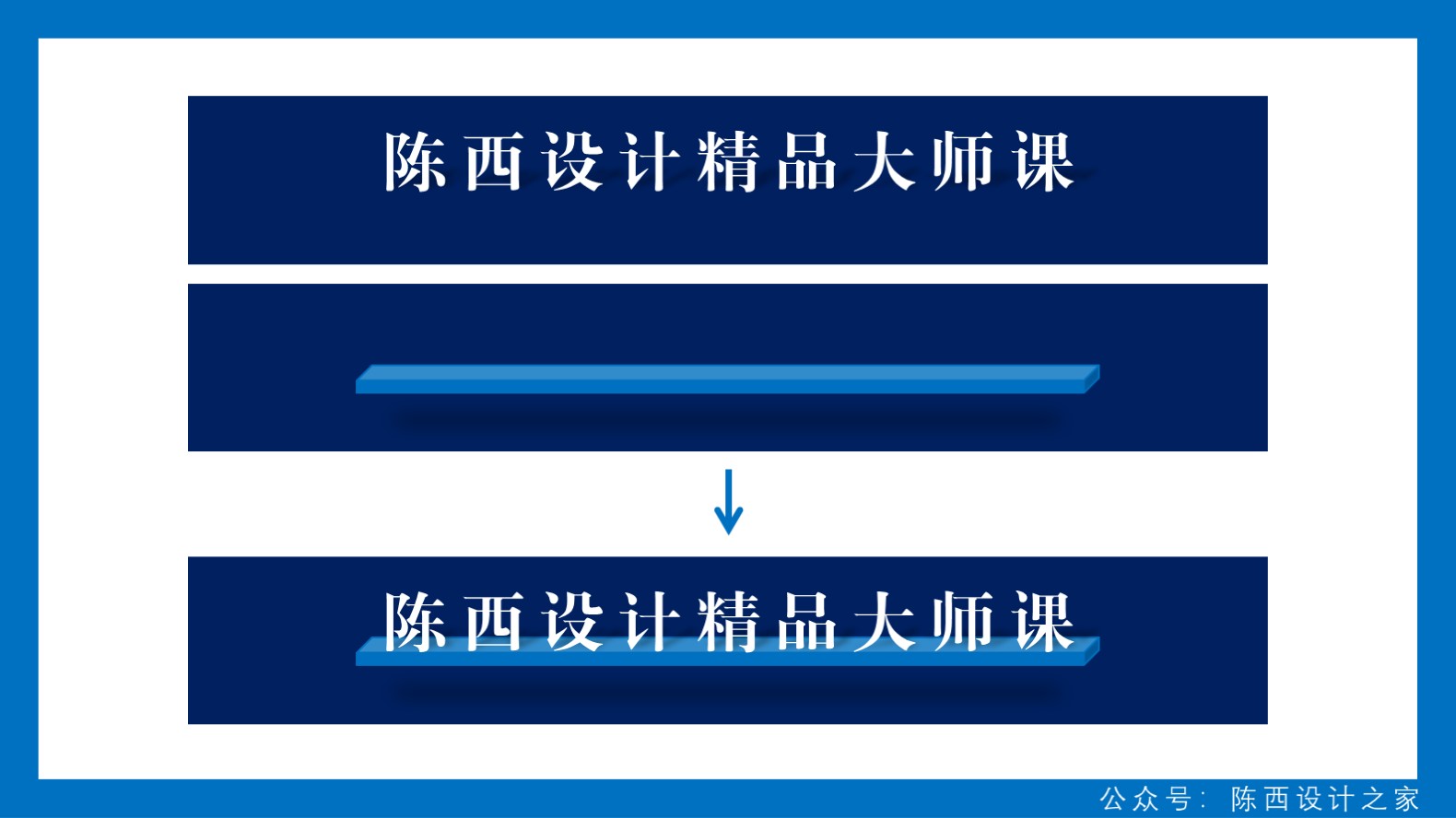
我们再来看最上面课程标题的设计制作。如下图:

我们拆解一下,就可以看得很清楚了。
整个的课程标题设计部分是由标题文案和一个长方体组合而成的。
那么我们需要想一下这个长方体在PPT中要怎么去设计制作呢?
我们可能会想到,使用一些基本形状进行拼接就可以制作。比如这里的长方体可以由一个长条矩形和两个平行四边形拼接而成。
这样当然可以制作,不过过程会麻烦一点,而且拼接的时候不能很好的将拼接的缝隙对接好。
其实,这个长方体在PPT中就有一个自带的这样的基本形状,不过很多小伙伴都没有去注意过。
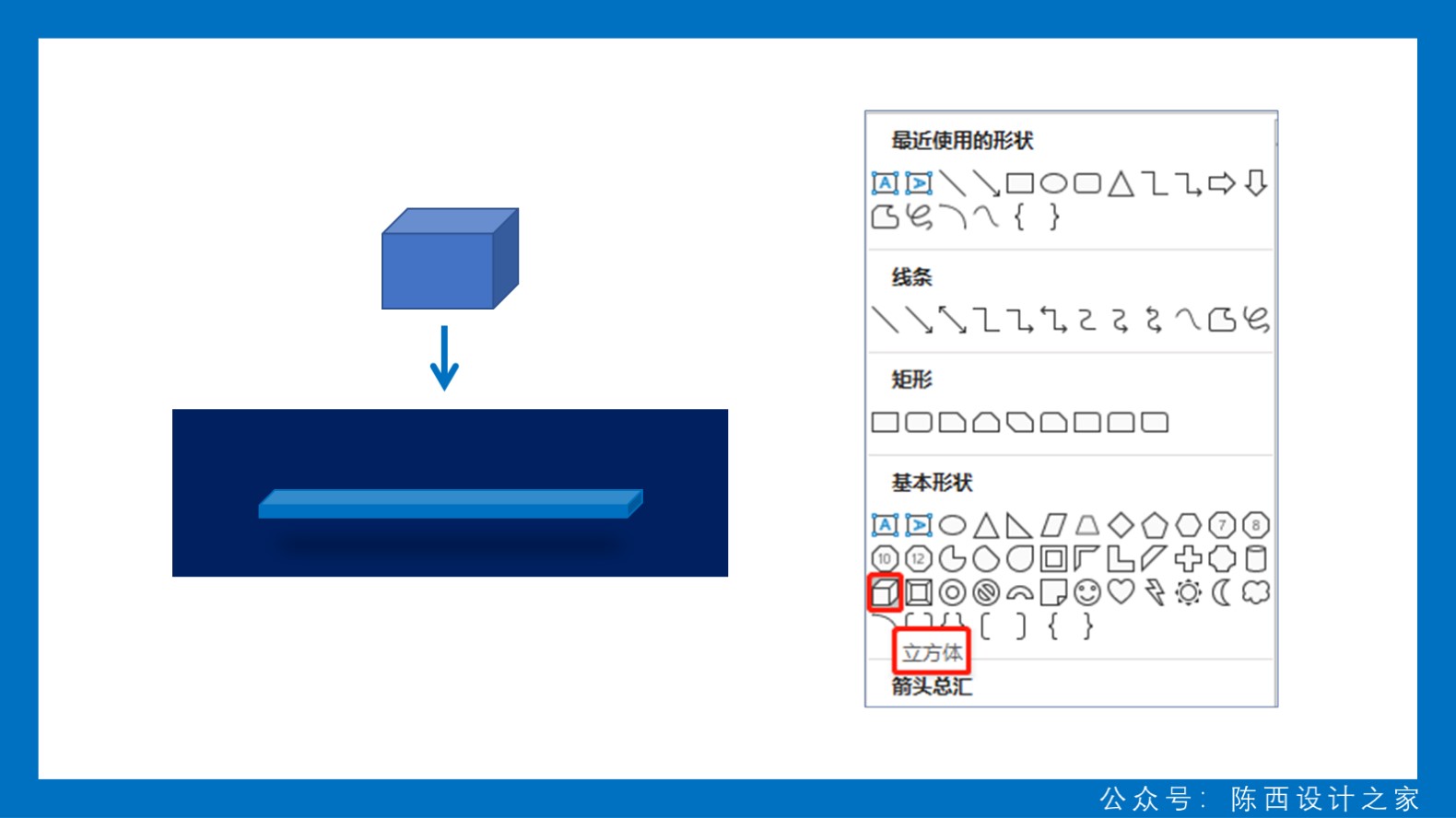
我们来看一下。如下图:

在基本形状里面,我们可以看到有一个立方体,这个就是PPT中自带的一个形状。
我们绘制一个立方体,然后进行长度宽度和高度的调节,就可以得到我们这里想要的长方体了。
接着调节字体和这里长方体的阴影效果。如下图:

这里标题字体选用的是经典粗宋简体,大家可以选用较粗一点的宋体就可以。
字体调节了右上的透视阴影效果,长方体调节了向下的透视阴影效果。
参数都可以参考上图。需要注意的是在预设里面一定要选用透视里面的阴影,再调节这里的数值。
调节好之后,我们将文字排版在这个长方体的上面,调节适当距离。
这样标题部分就设计好了。
▣ 02
我们继续设计主体元素部分。
这里也是比较重要的一步,同样,还是对PPT中自带的这个立方体的形状进行了重复的挖掘使用。
如下图:

这个就是我们要设计制作的主体形状。
当然,这里你可以使用矩形和平行四边形进行拼接。但是这里我仍然用到了立方体。
这里小伙伴们可能会有疑问,因为立方体的形状是一个整体,并不能单独调节某一面的颜色。
大家需要转变一下思维,充分使用形状之间的组合功能。
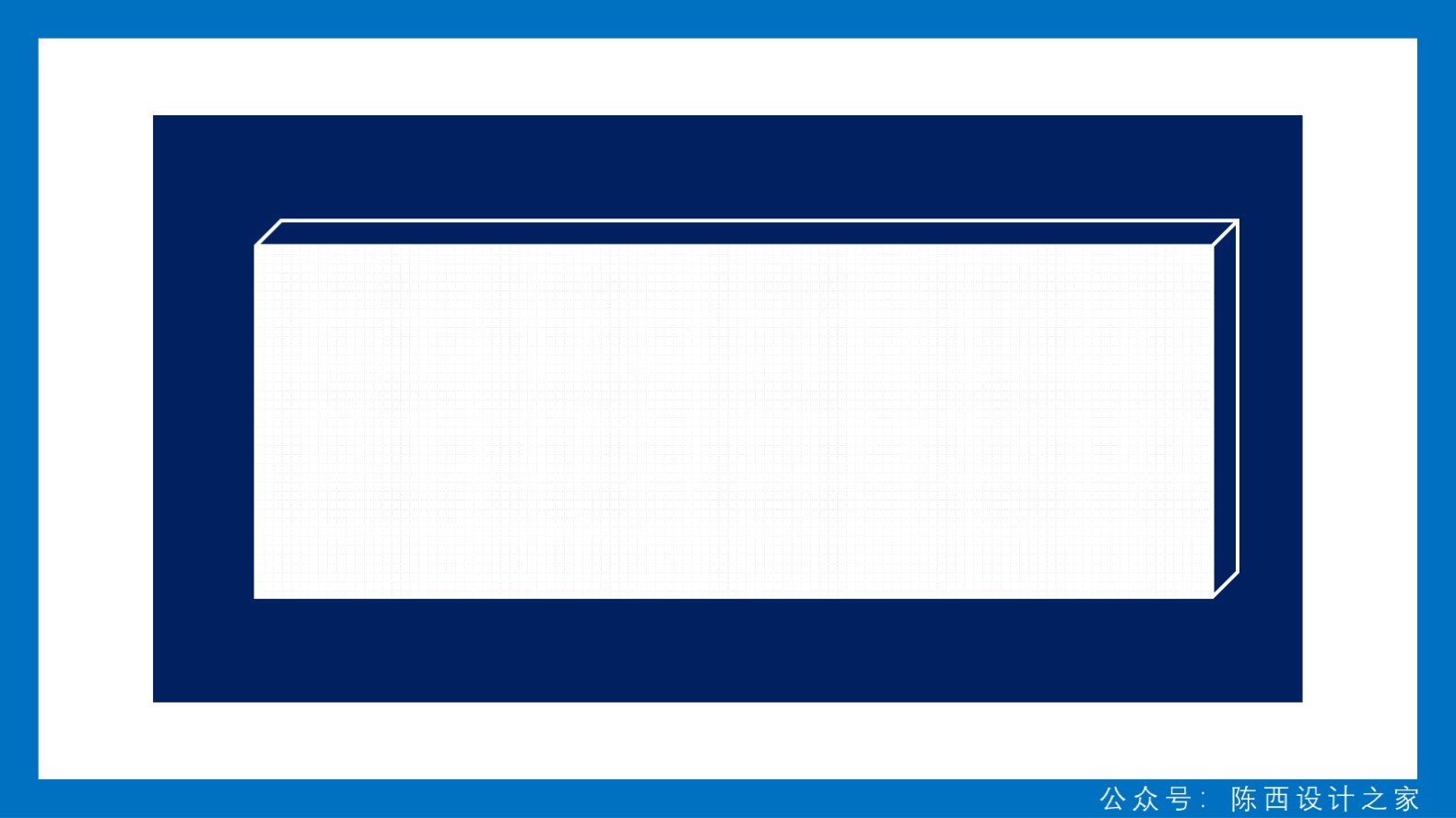
比如这里就是使用了一个立方体的线框和一个矩形组合成的整体形状。
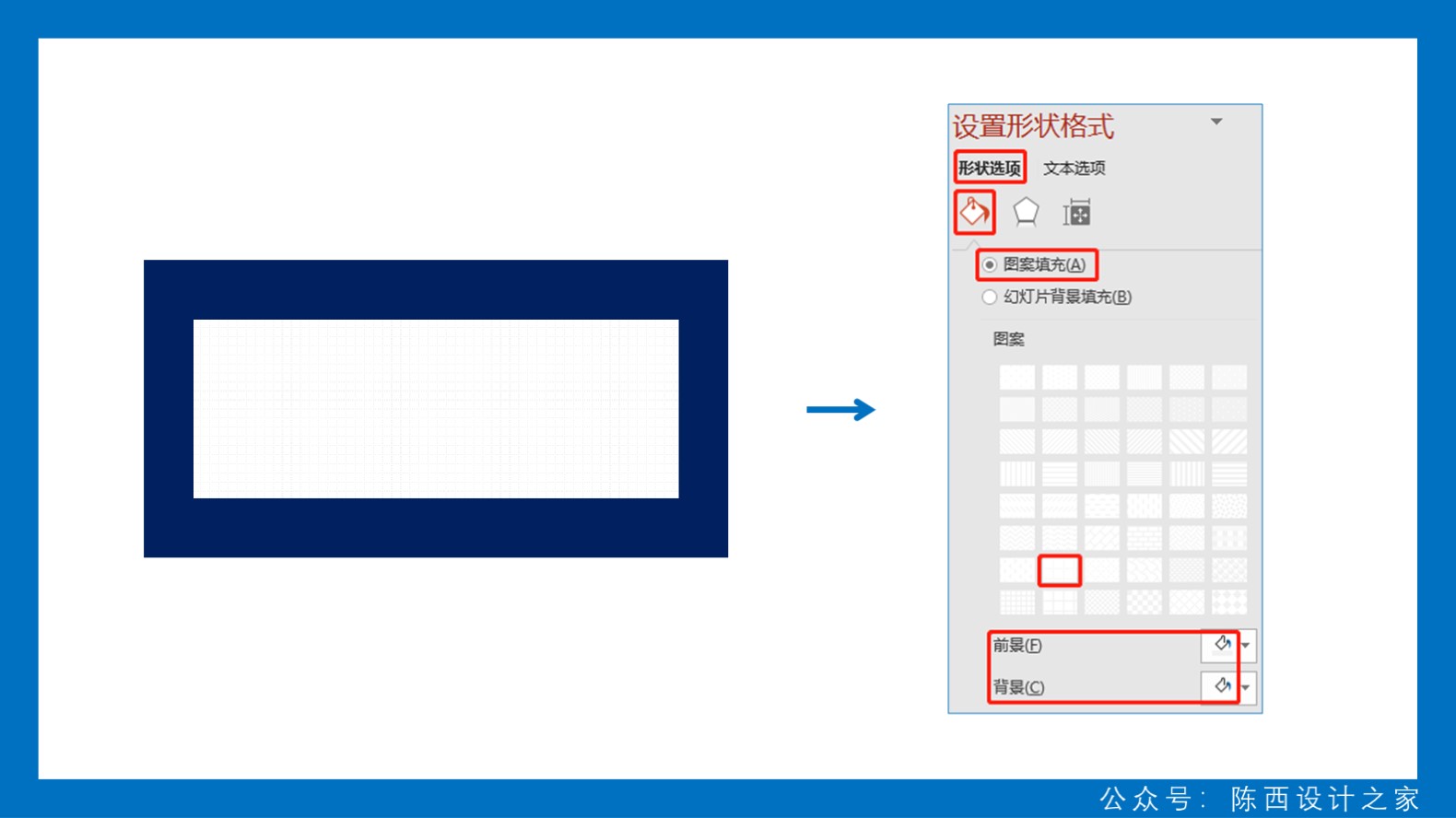
这个矩形设置了图案填充,有一个很浅的网格纹理效果,大屏看会清楚一点。

大家可以修改图案填充的前景和背景色,从而改变图案纹理颜色的深浅。
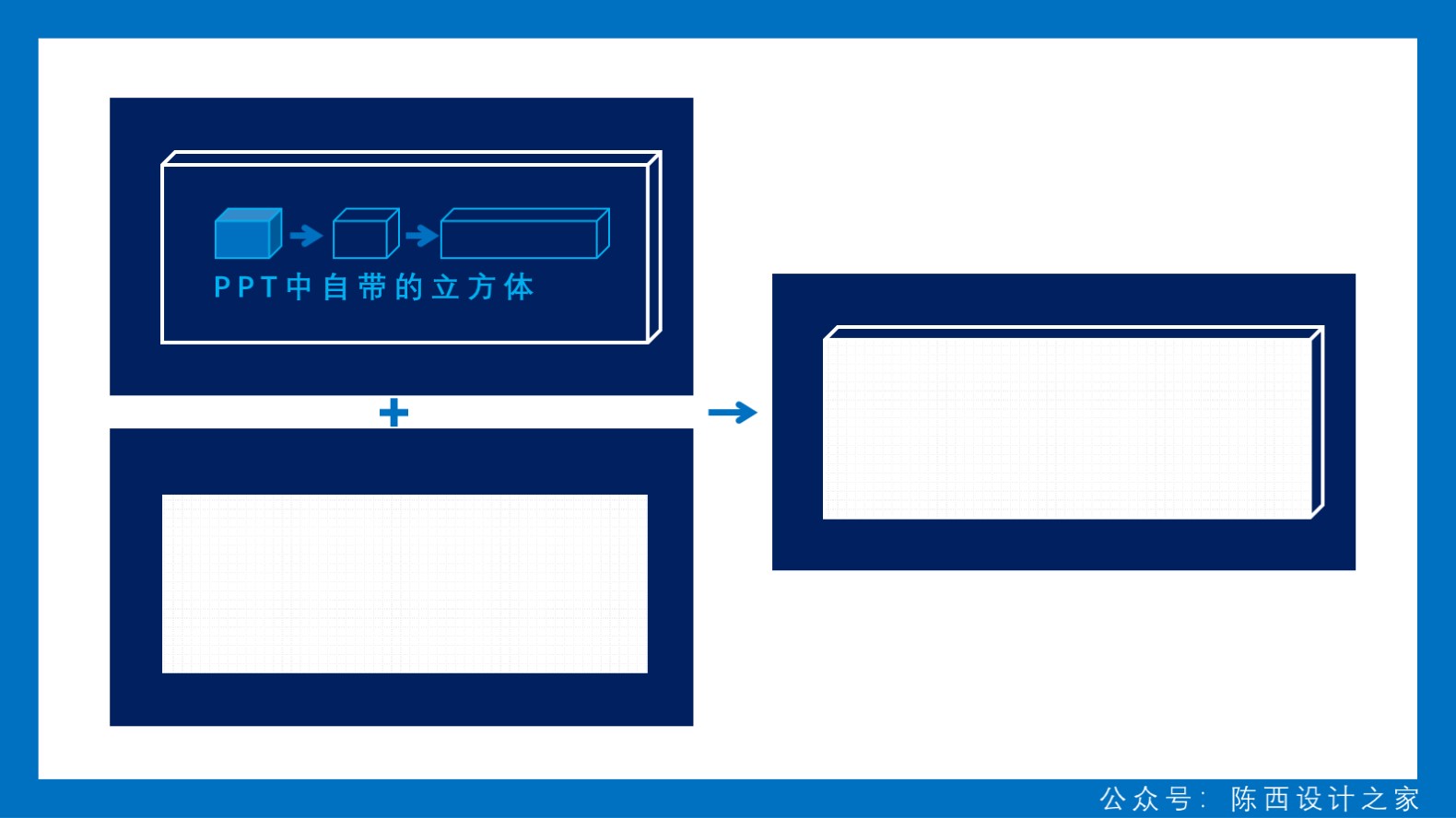
现在我们具再看一下这个整体形状的拼接。如下图:

就是由一个立方体线框和一个设计了图案填充的矩形组合而成的整体,这样就很好设计制作了。
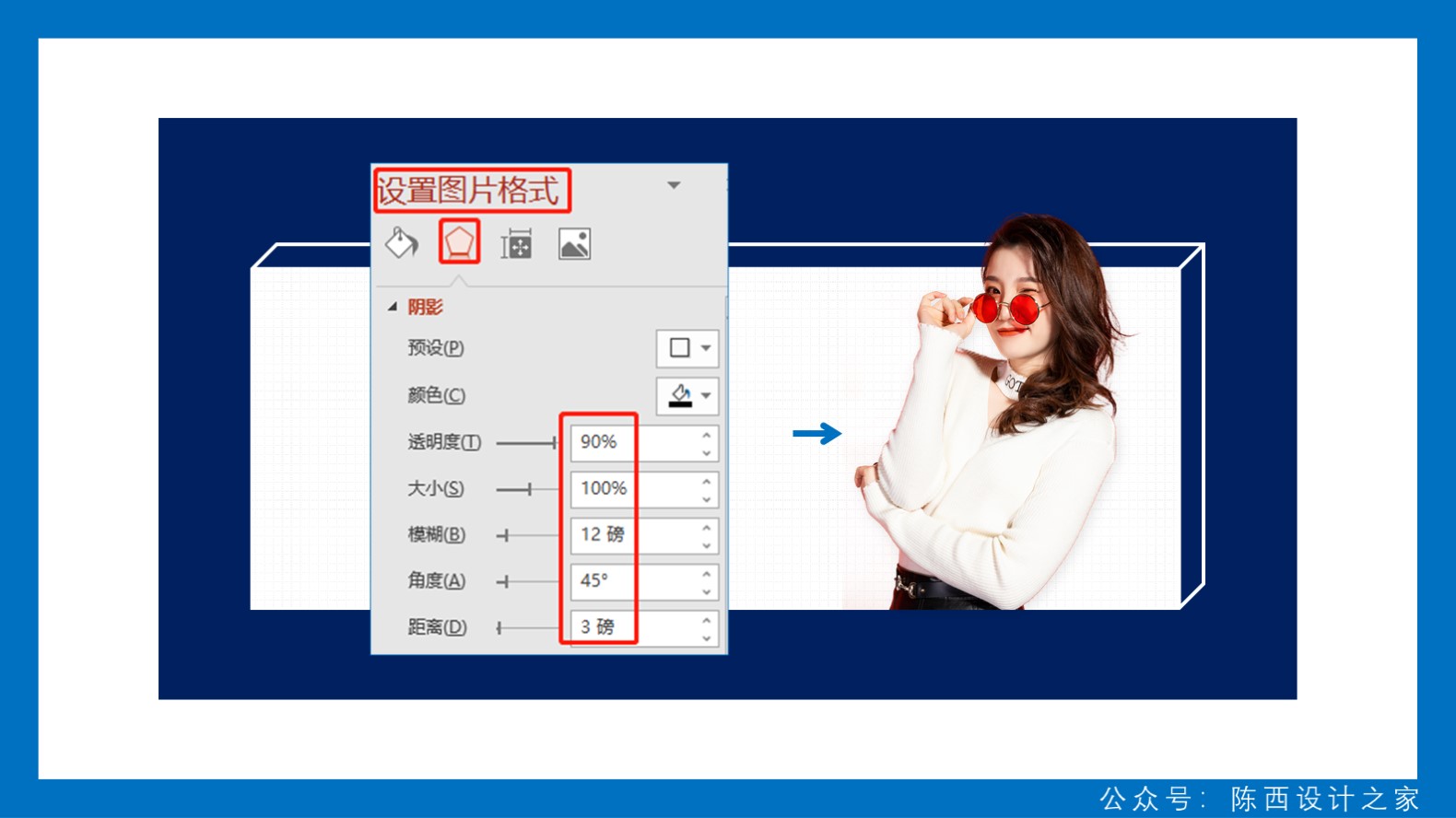
接着我们添加课程讲师的人物形象照,并进行阴影的设置。注意这里的照片是PNG透明底形式的哦。
如下图:

阴影就是使用普通的右下角阴影,调节了较高的透明度和模糊数值。
继续添加上文案,并进行颜色排版等设计。如下图:

这里的文案排版采用的是左对齐的方式,大家参考一下这个版式就可以啦。
最后就是我们的装饰元素的设计。如下图:

标题设计部分的圆形装饰元素。
我们绘制了不同大小的圆形,最关键的是阴影的设置,可以得到悬浮的效果。数值可以参考上图。
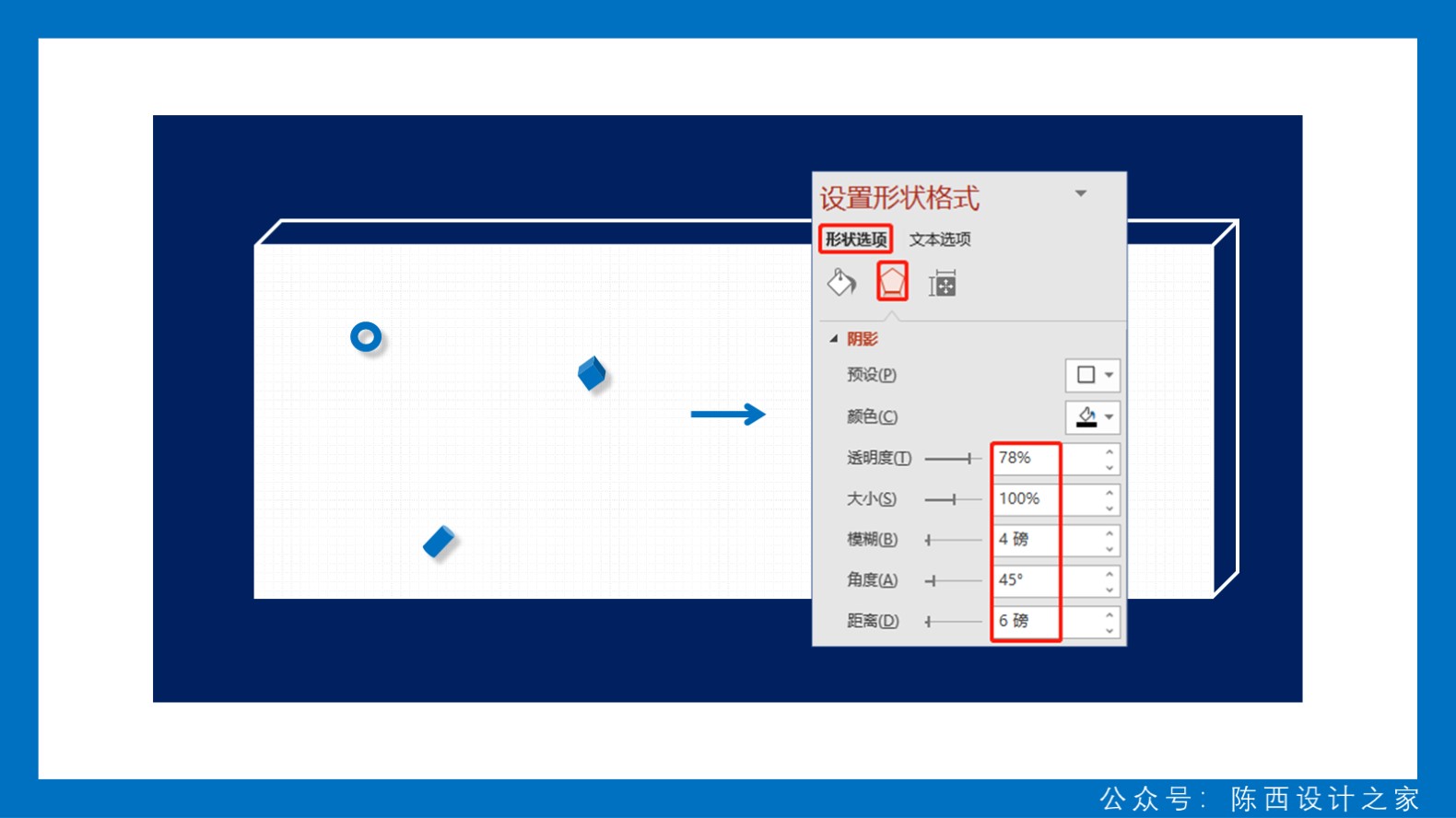
还有一些装饰元素同样使用了阴影的效果。如下图:

使用一些PPT中自带的基本形状,调节颜色,设置悬浮的阴影效果用来装饰整体的页面。
最后就是文案下方的一排渐变斜线的设计制作了。
因为这些斜线较多,一个一个绘制调节透明度比较浪费时间,所以这里可以使用iSlide插件制作。
如下图:

插件需要自己安装,浏览器搜索iSlide找到官网下载安装即可。
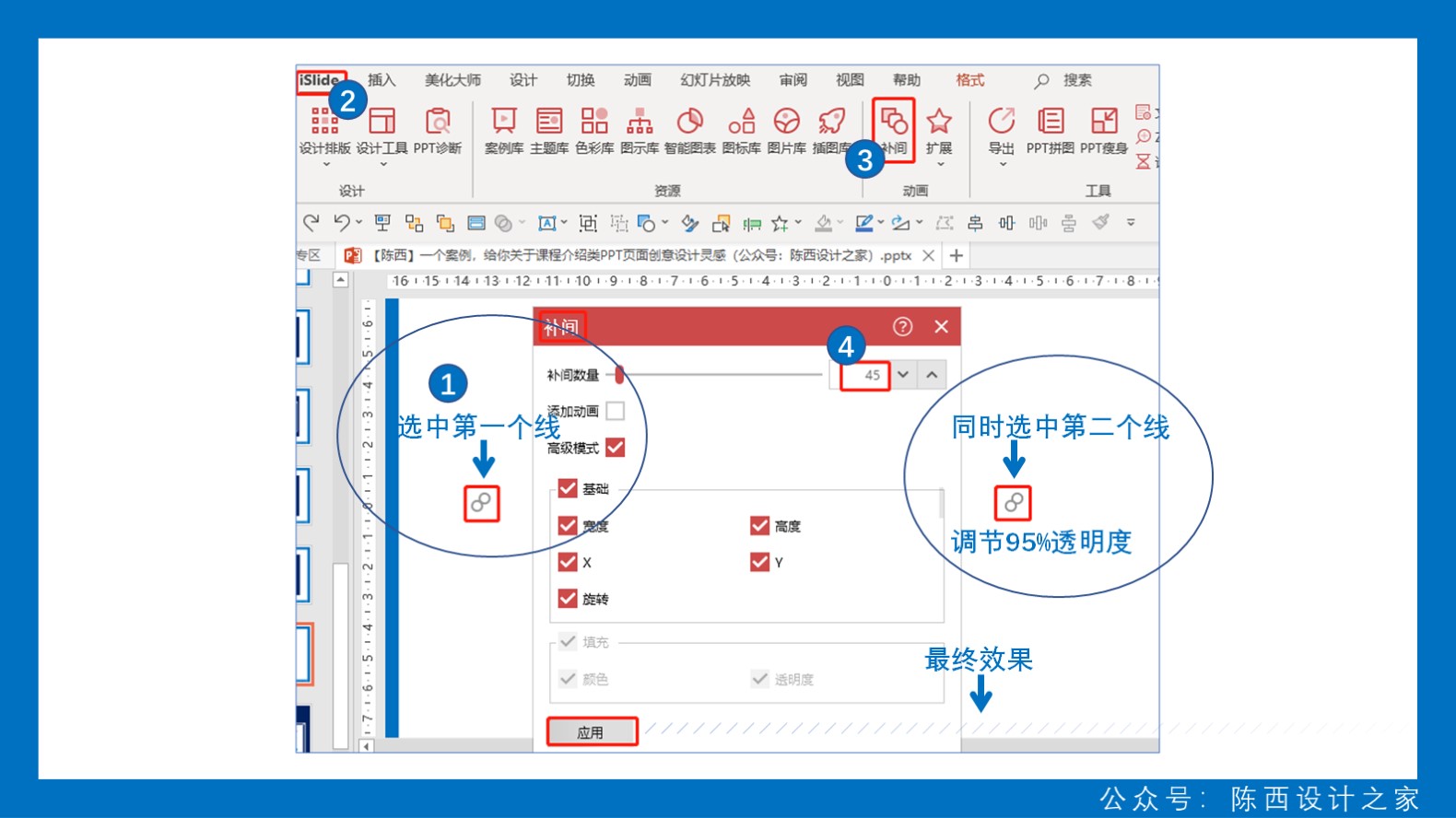
我们绘制两个斜线,第二个斜线调节百分之九十的透明度,两个斜线之间调节一定的距离,使用iSlide插件的补间动画即可快速制作完成。
那么到这里,全部元素都设计完毕了,整个页面也就制作好了。如下图:

那么这个就是今天的案例啦。
总体来说还是比较简单的。整个页面的核心元素就是PPT中自带的一个立方体形状。
我们的设计核心也是围绕这个立方体形状进行设计和制作的。
所以有时候,我们可以去关注一些PPT中并不是常用的形状或者功能,也许会得到意想不到的效果呢!
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![删格化的极简主义PPT模版下载[pptx+key格式]](https://static.yrucd.com/wp-content/uploads/2016/10/pptsg.jpg?x-oss-process=style/s1)
![个性的图形化变形英文字体打包下载 [otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/01/redfont.jpg?x-oss-process=style/s1)
![豪气粗旷的排笔手绘字体下载[otf]](https://static.yrucd.com/wp-content/uploads/2017/07/baksodab0717.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)






