【PPT教程】在PPT中图片结合表格的模块化排版创意设计

你好,我是陈西X。
我们都知道,图片在PPT设计中是很常用的一个元素。而表格可能相比于图片使用的概率会小一些。
这两个元素表面上看上去是不太有什么关联的,但是我们可以巧妙的将这两者结合一下。
当两个不相干的元素产生反应的时候,可能就会给我们带来一些新的思考。
▣ 01
今天,我们要做的就是将图片和表格进行一些结合,来制作今天的创意PPT设计作品。
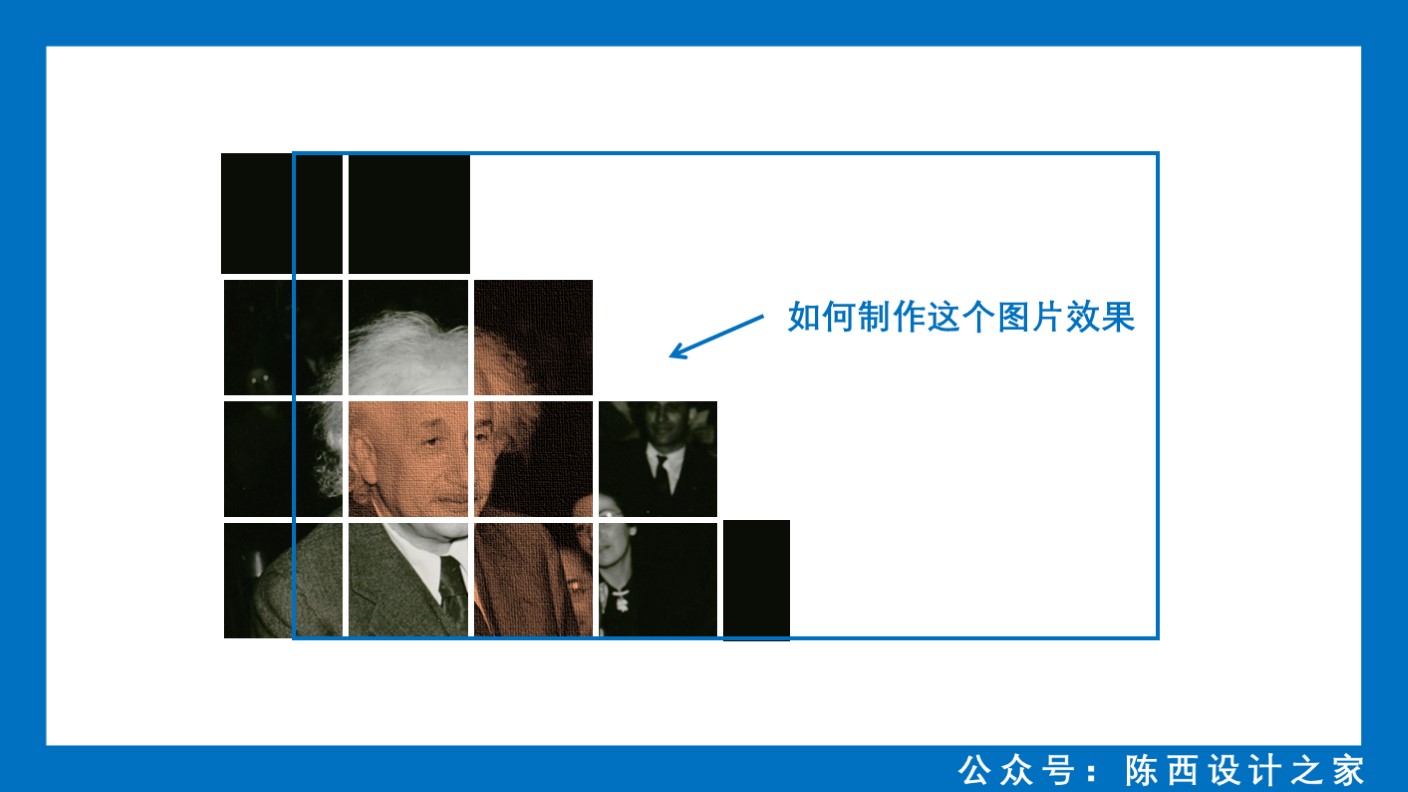
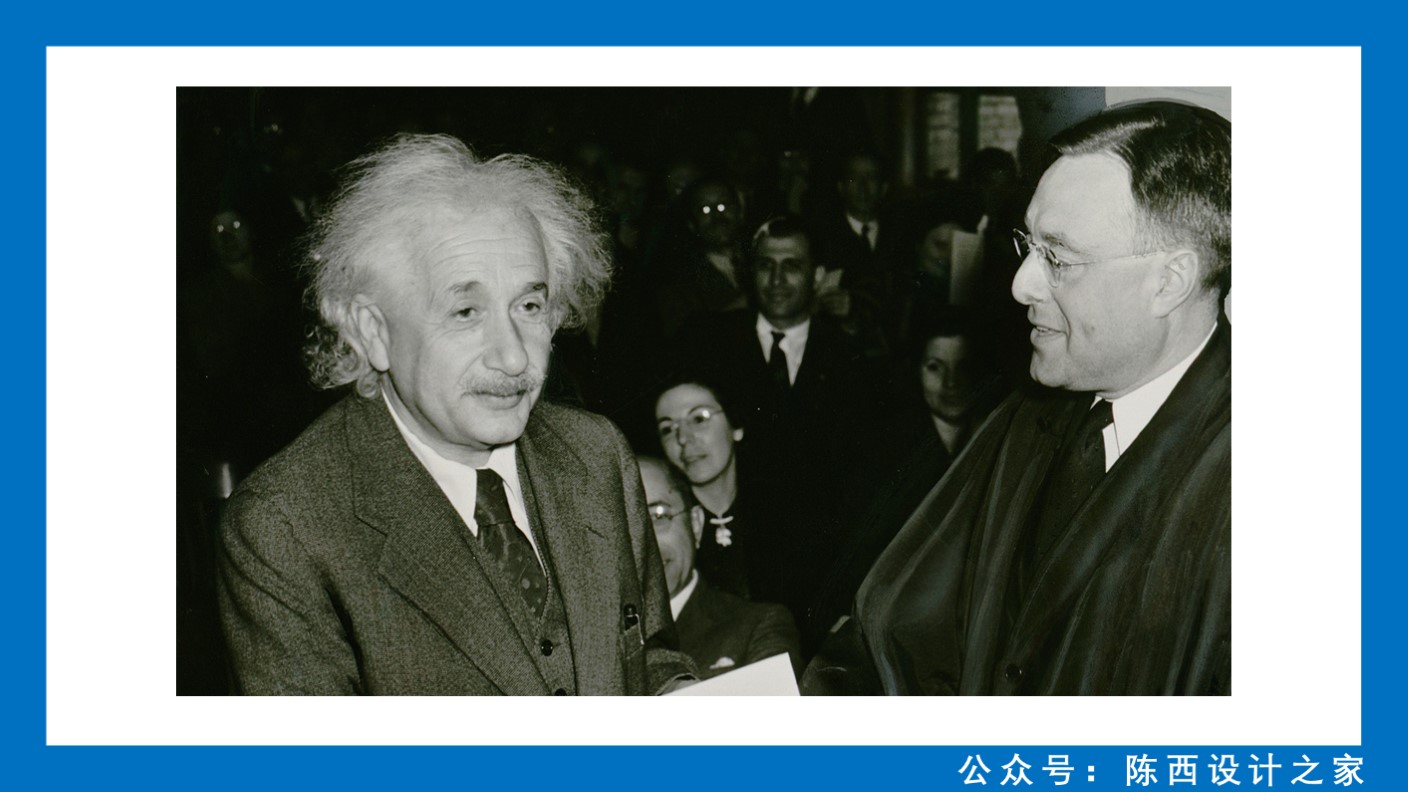
首先来看一下具体的设计作品吧。如下图:

当当,这个就是今天的PPT创意设计作品啦。
接下来,我们具体分析一下这个图片和表格相互结合的设计手法。
这个案例中最后要的就是图片的效果处理。我们可以先把这个图片部分拿出来。如下图:

其实就是这个部分的设计制作。
这个部分的图片处理效果怎么做呢?可能有很多种的方法,但是我觉得使用表格来处理应该比较快的。
那么我们就来看一下具体的设计制作吧。如下图:

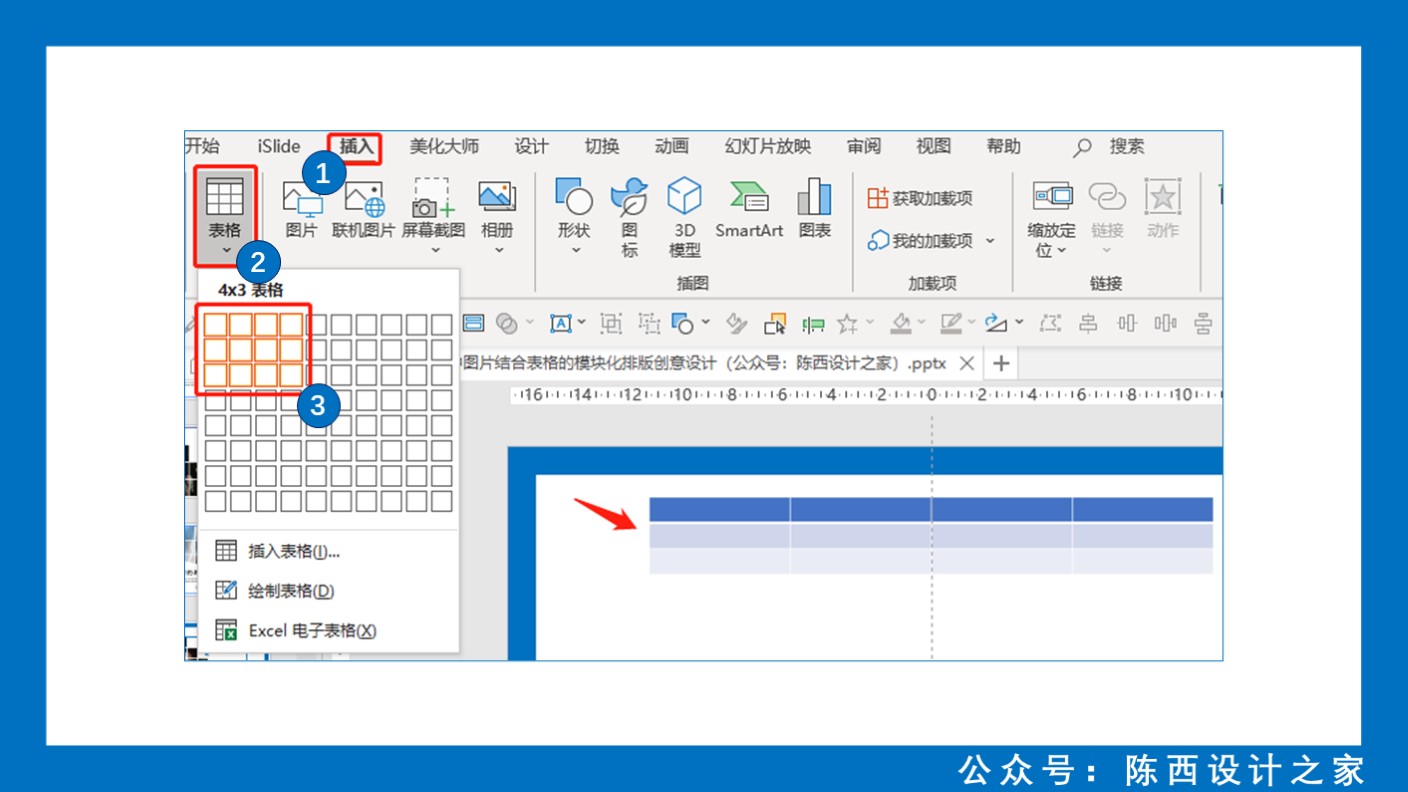
首先,我们需要在PPT中插入一个表格,这个案例里面插入的是4×3的一个表格。也可以根据自己的想法插入几行几列的表格。
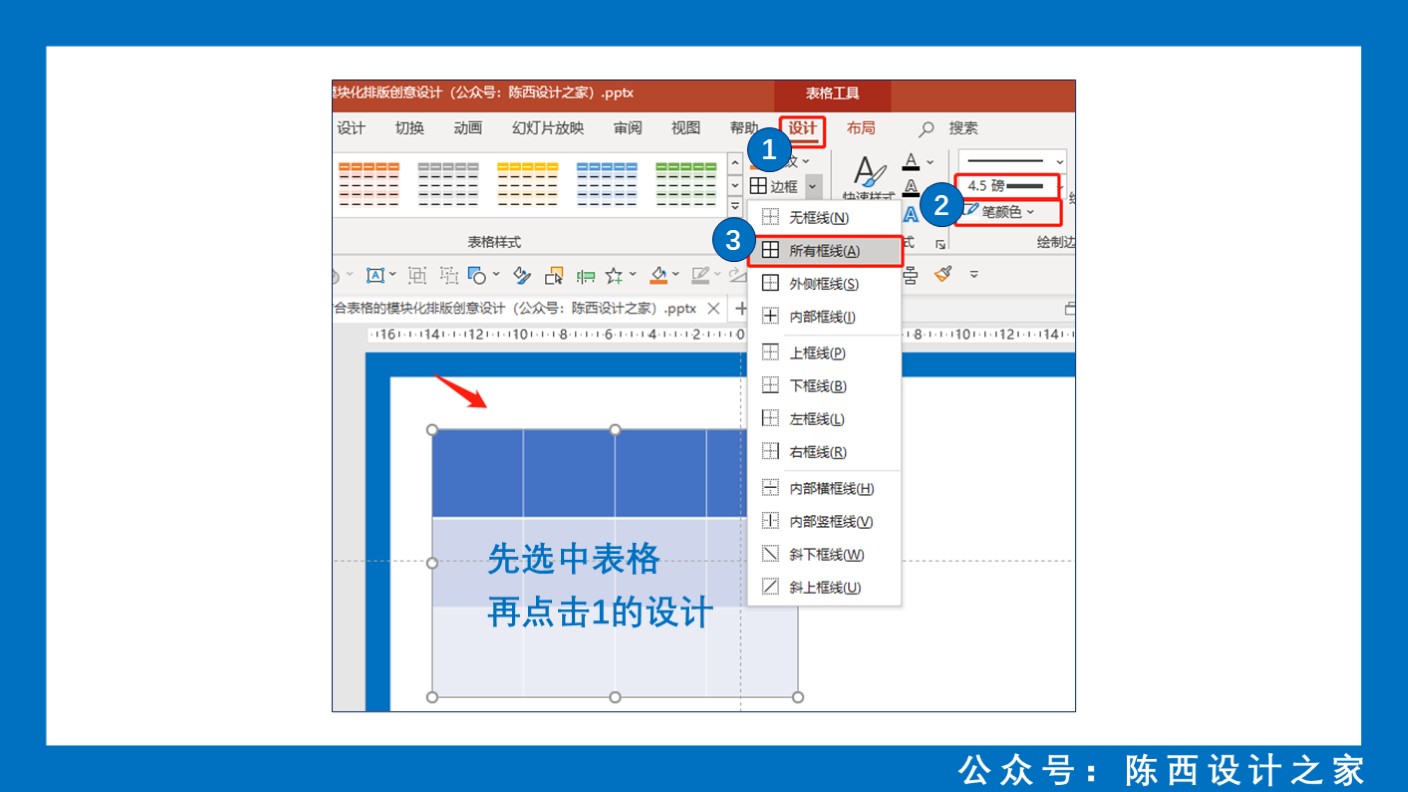
插入表格之后,我们需要进行一些参数的设置。如下图:

选中表格之后,点击设计,先设置好线的粗细和颜色,再点击全部线框即可设置好线框了。
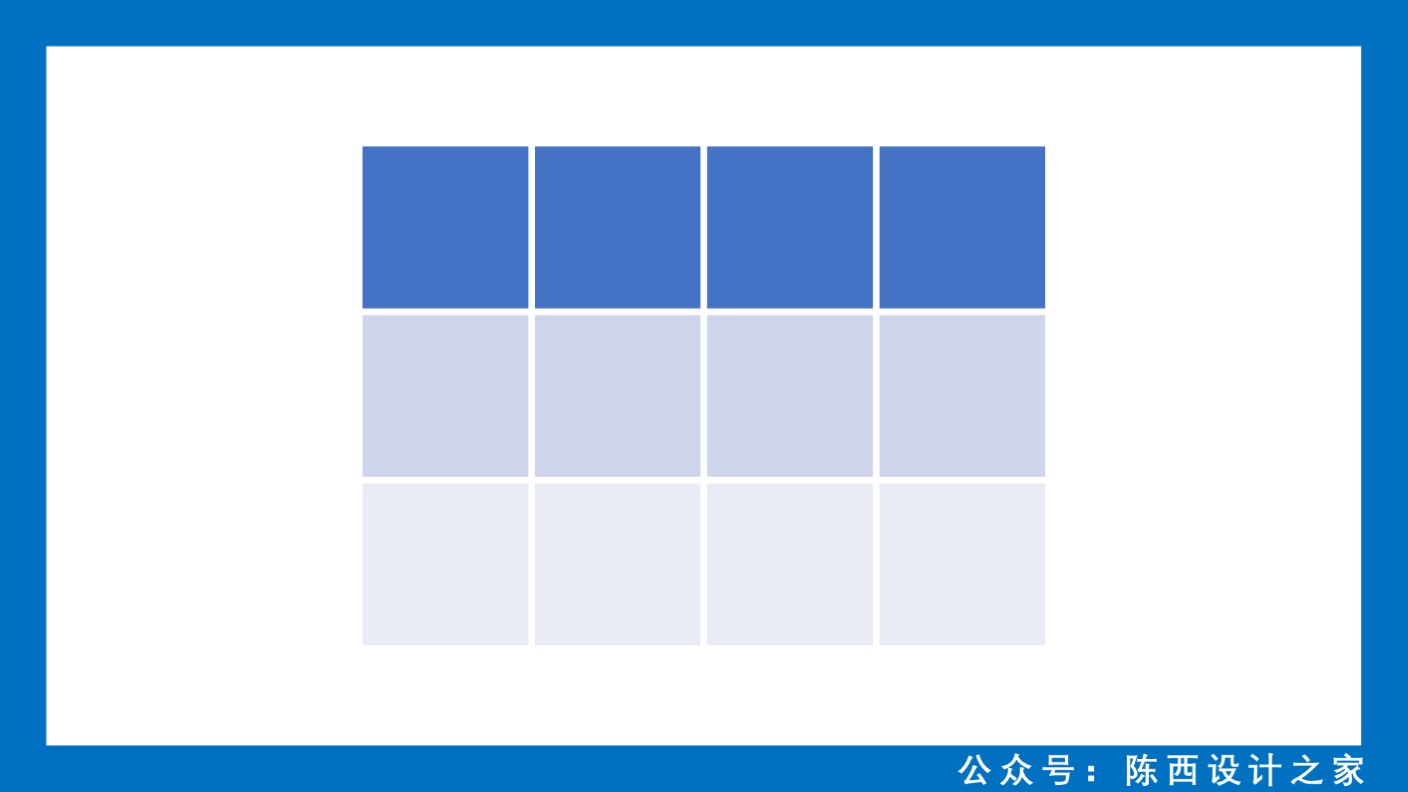
线框设置好后,再调节一下这些表格的大小,可以根据需要调节。如下图:

接着我们需要准备一张自己要进行设计的主题图片。如下图:

这里我的案例使用的是一张爱因斯坦的照片。大家可以自己选择自己需要制作的主题图片。
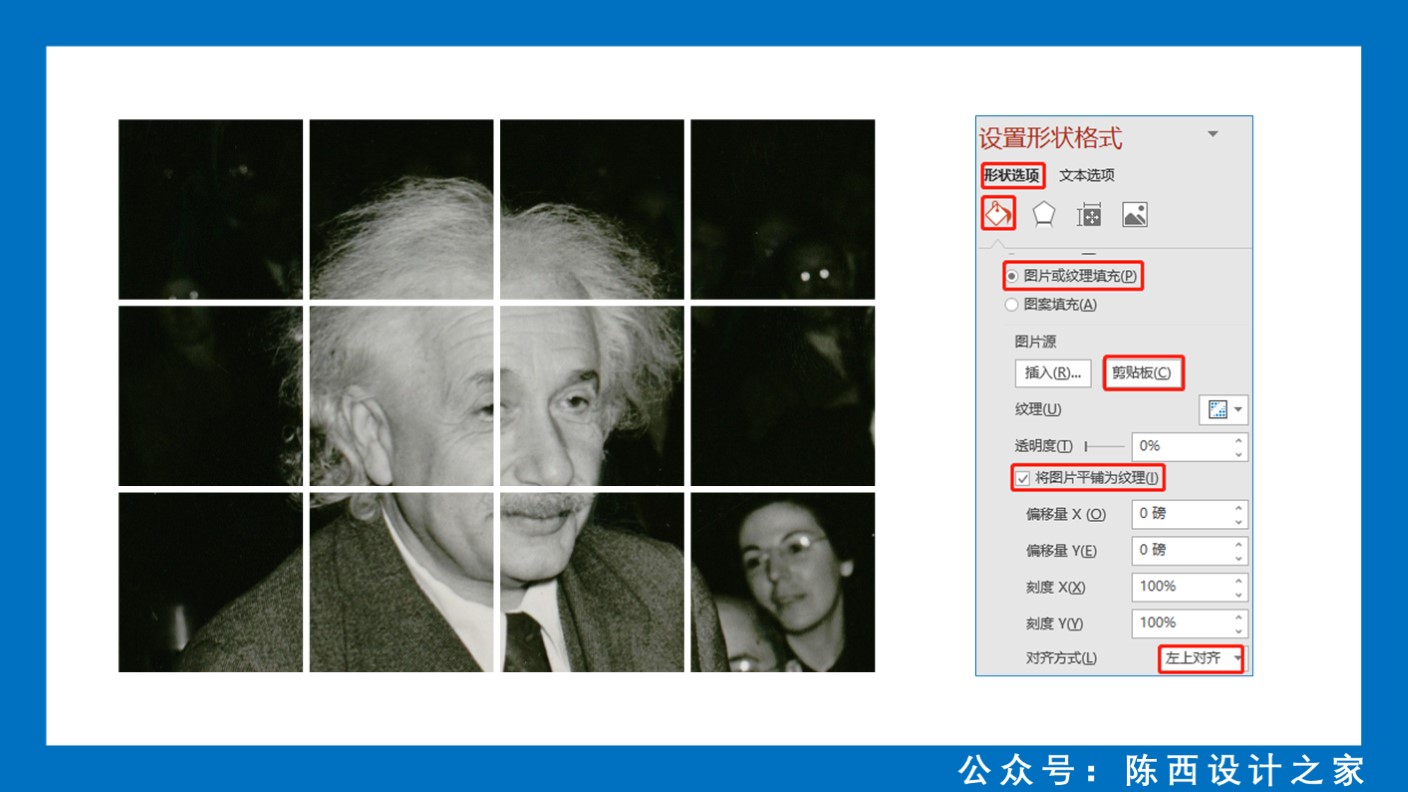
继续进行下一步操作。如下图:

将图片调节到比表格整体幅面要大,然后复制一下。再选中表格设置图片或纹理填充。
点击一下剪切板,再点击一下将图片平铺为纹理。对齐方式可以根据自己的图片内容进行调节呢。
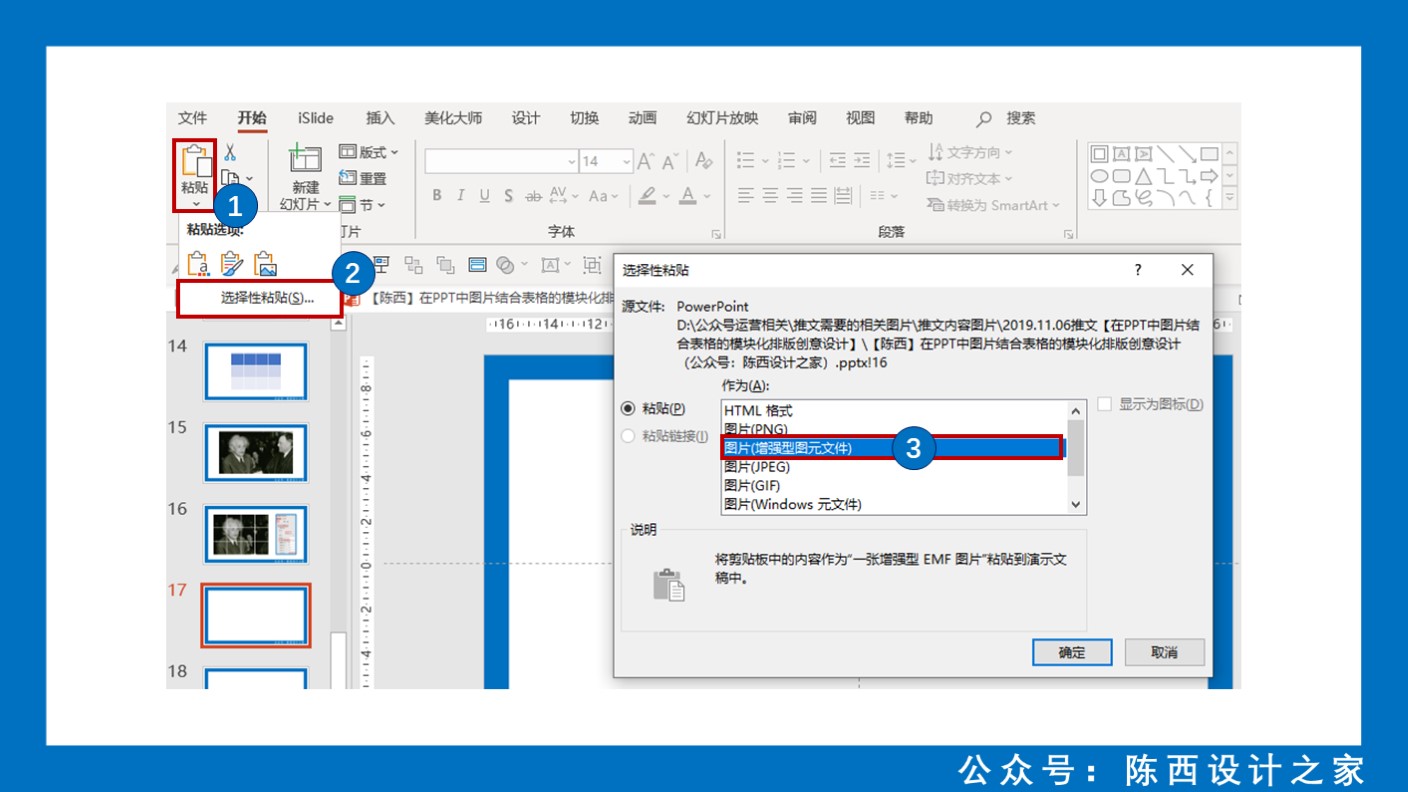
接下来是比较重要的几步操作。如下图:

我们复制填充好图片的那个表格,在PPT中的粘贴里面找到选择性粘贴,选择粘贴为增强型图元文件。
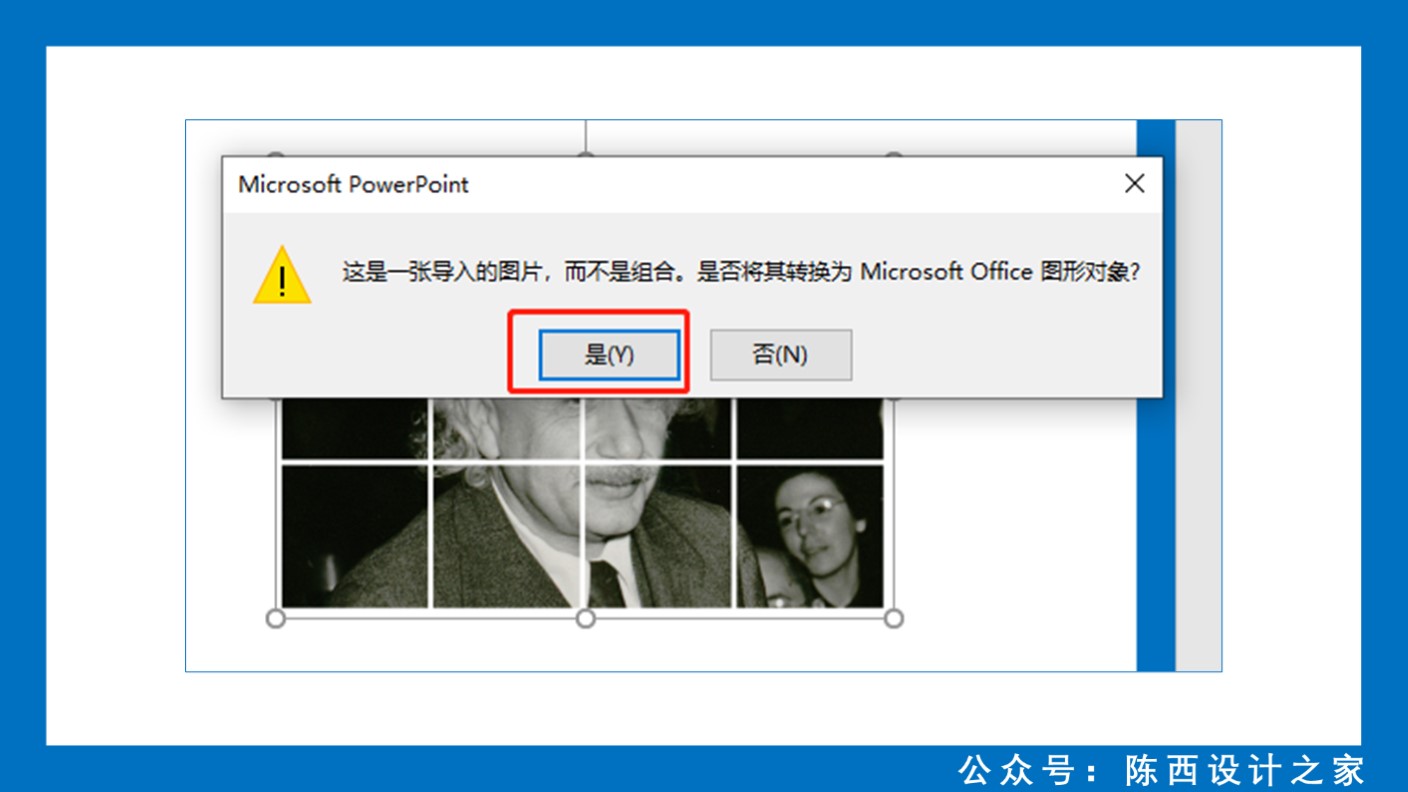
这样粘贴之后,我们会得到一个新的图片。我们选中这个粘贴后的图片,右键取消组合一下。如下图:

点击是就可以了。接着我们需要再次选中这个取消组合的图片,再次右键选择取消组合一下。
这样就可以得到每一个被切割成小块的图片了。如下图:

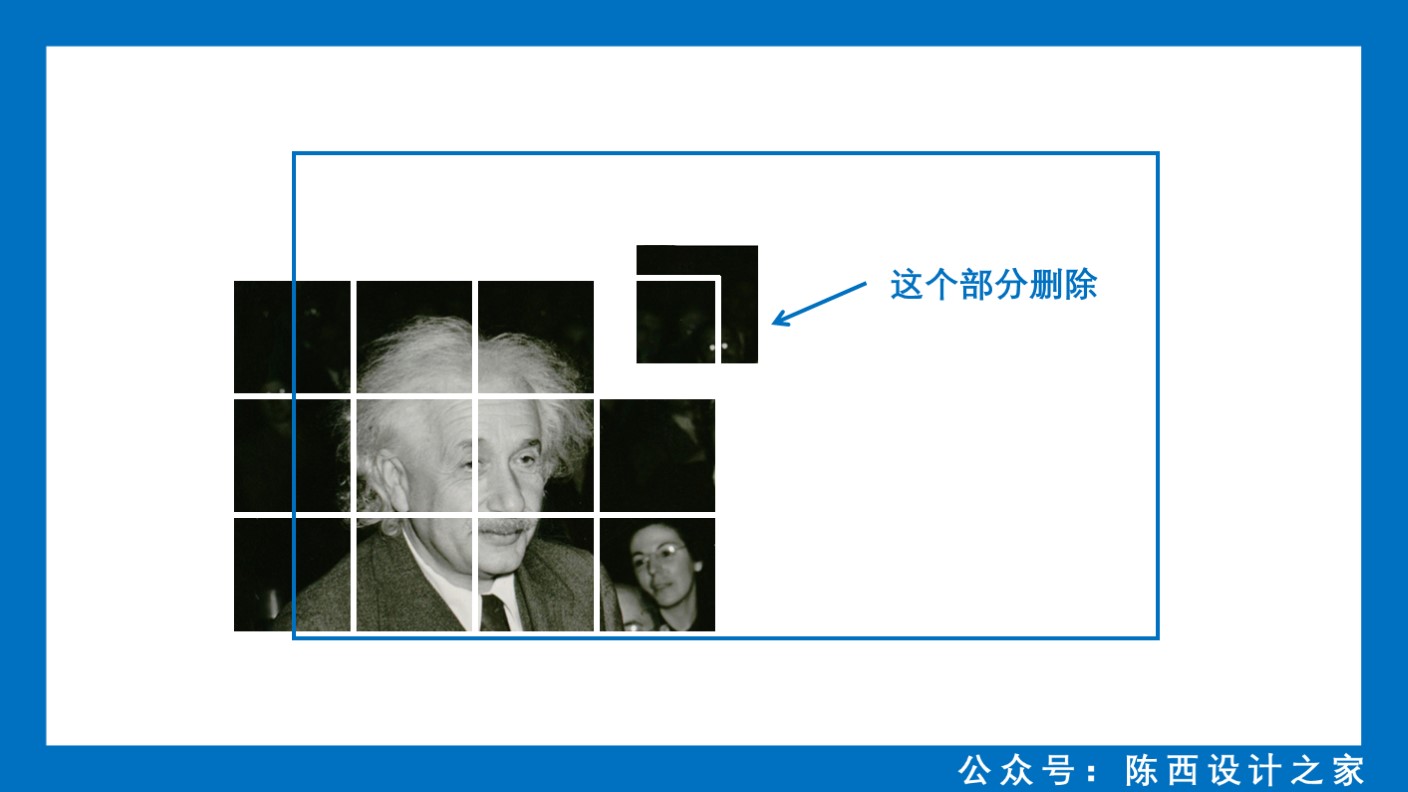
我们继续进行一下排版和图片效果的设置。如下图:

我们把设置好的图片整体排版在PPT幅面的左下部分,并将右上角那一小块图片删除。
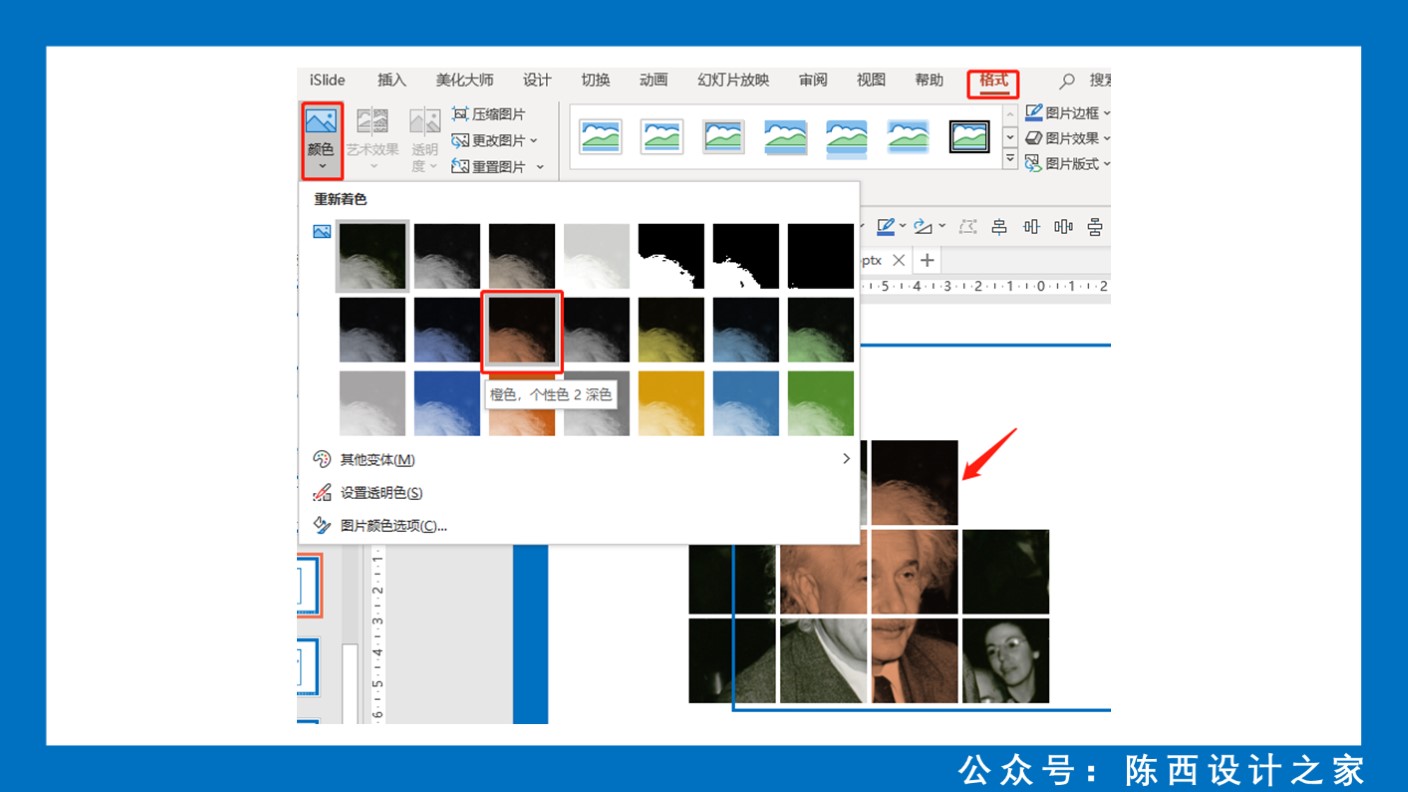
接着我们调节其中部分小块图片的图片效果。如下图:

我们选中其中几块小的图片,在图片格式里面调节一下图片颜色。
具体选那几块小的图片部分可以根据自己所选择的图片进行选取,合适就好。
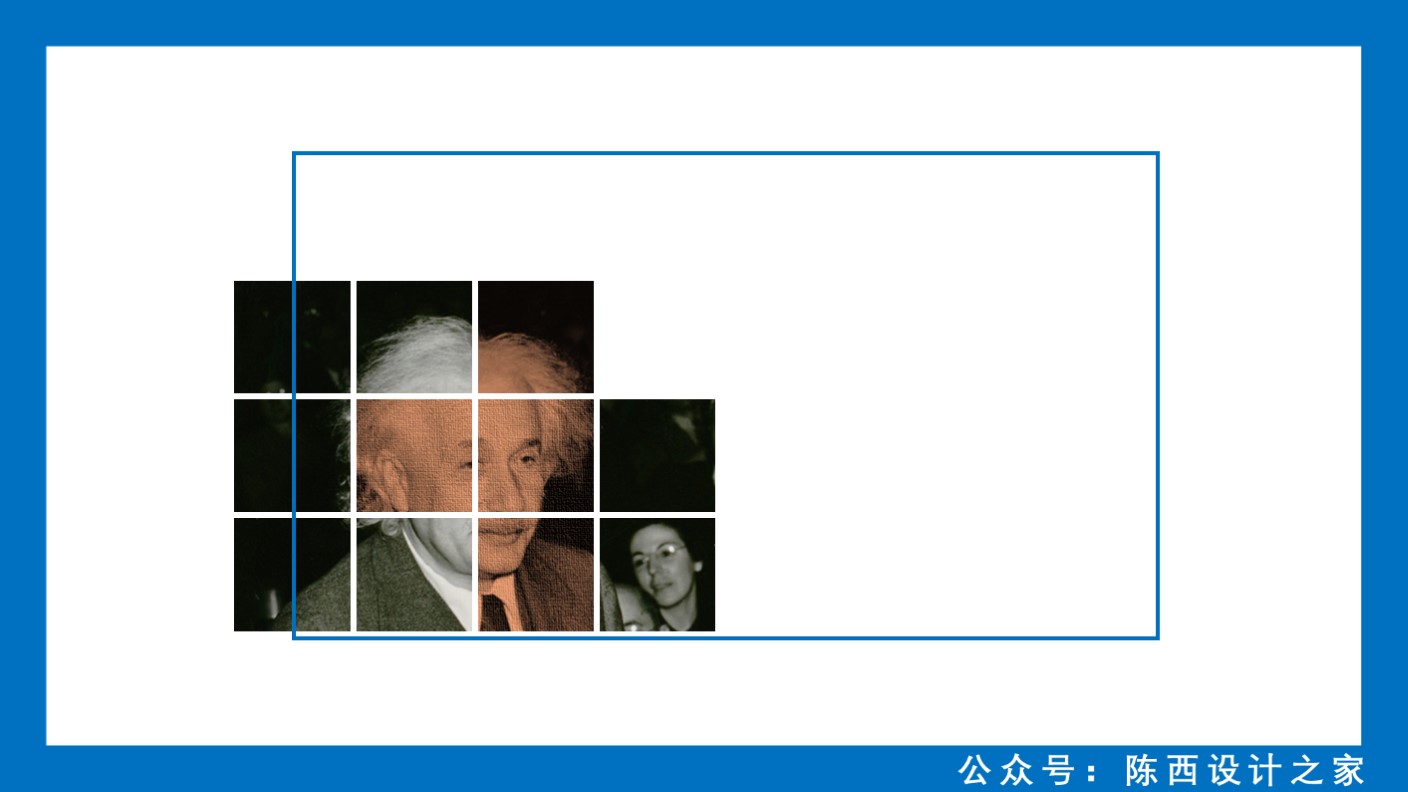
设置好颜色之后,我们再调节一下这几块小的图片的艺术效果。如下图:

这里需要一个一个的调节,案例中选择的是纹理化的图片艺术效果。也可以自己尝试一下其它的艺术效果。
这样就可以得到一个初步的图片处理效果了。如下图:

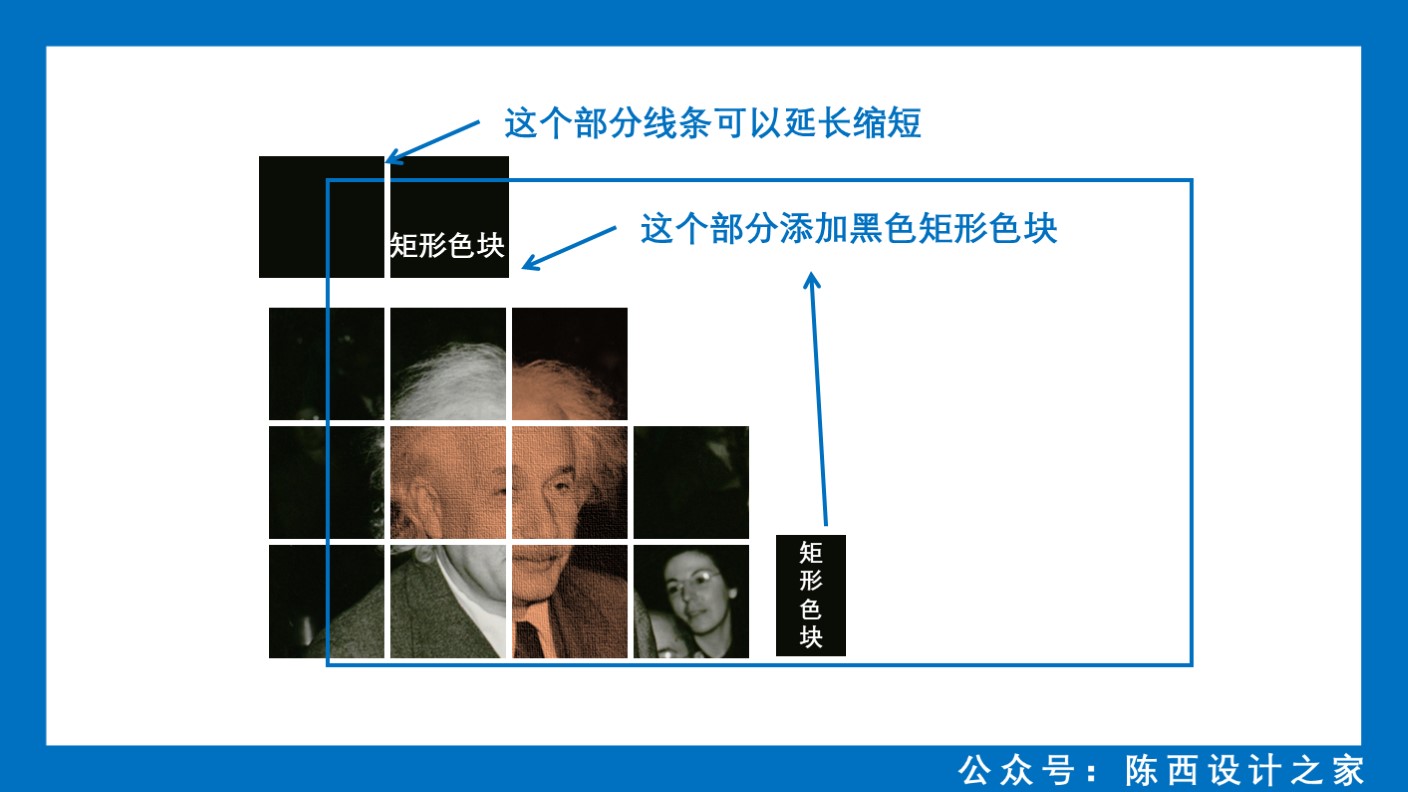
我们继续添加一些其它元素,完善一下这个图片部分的设置。如下图:

我们将缺的一些地方添加一些色块,让这个图片部分的处理更加的迎合这个PPT整体的版面设计,也有利于后续文案的设计处理。
当然这里也可以直接在之前的表格处理部分,使用一个能够占满左侧版面的表格大小。
比如多增加几行表格等等处理方式都可以。
这样图片部分算是全部处理完成啦。如下图:

最后添加上文案以及一些平衡版面的装饰性色块元素。如下图:

这样,今天的这个案例就完成啦。如下图:

嗯,这个案例的制作流程和思路就是这样,大家可以继续优化一下。
▣ 02
图片结合表格的处理方式还有更多的发挥空间呢。
我们可以再来看一个案例。如下图:

这个案例的图片处理部分也是利用了图片和表格的结合,具体制作思路和上面的那个案例是一模一样的。
我们可以再简单拆解一下这个页面。如下图:

整体的页面就是经过表格处理的图片和不规则形状的叠加完成的。
不规则形状可以使用任意多边形配合编辑顶点或者曲线都可以制作。公众号内之前的文章也详细写过一些不规则形状的制作。
我们将这两个元素结合一下,就可以得到一个基本的设计版面了。如下图:

最后再搭配上设计的文案就可以制作新的一页有创意的PPT设计作品啦。如下图:

这个案例教程写的比较详细,看上去可能比较复杂,但是熟练了这个图片和表格的结合处理之后,制作起来还是很快的。
图片和表格的结合处理的设计方式还有更大的发挥空间。
大家可以在上面两个案例的思路下继续发挥,结合其它的设计方法和思路制作更多有创意的PPT设计作品。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![删格化的极简主义PPT模版下载[pptx+key格式]](https://static.yrucd.com/wp-content/uploads/2016/10/pptsg.jpg?x-oss-process=style/s1)
![个性的图形化变形英文字体打包下载 [otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/01/redfont.jpg?x-oss-process=style/s1)
![豪气粗旷的排笔手绘字体下载[otf]](https://static.yrucd.com/wp-content/uploads/2017/07/baksodab0717.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)






