【PPT】色差立体感的PPT页面创意设计制作

你好,我是陈西X。
要想让PPT页面更有创意一点呢,最好的办法还是要搞一搞立体感。
不管是真的3D立体,还是伪立体,在PPT中恰当使用会让页面更有创意和设计感。
毕竟从视觉上来看,三维给人的感觉较二维平面的还是更有冲击力,也会更真实。
今天我们就来看一下利用色差来营造立体感从而制作一些创意PPT页面。
▣ 01
首先,我们当然要看一眼今天的实际案例。
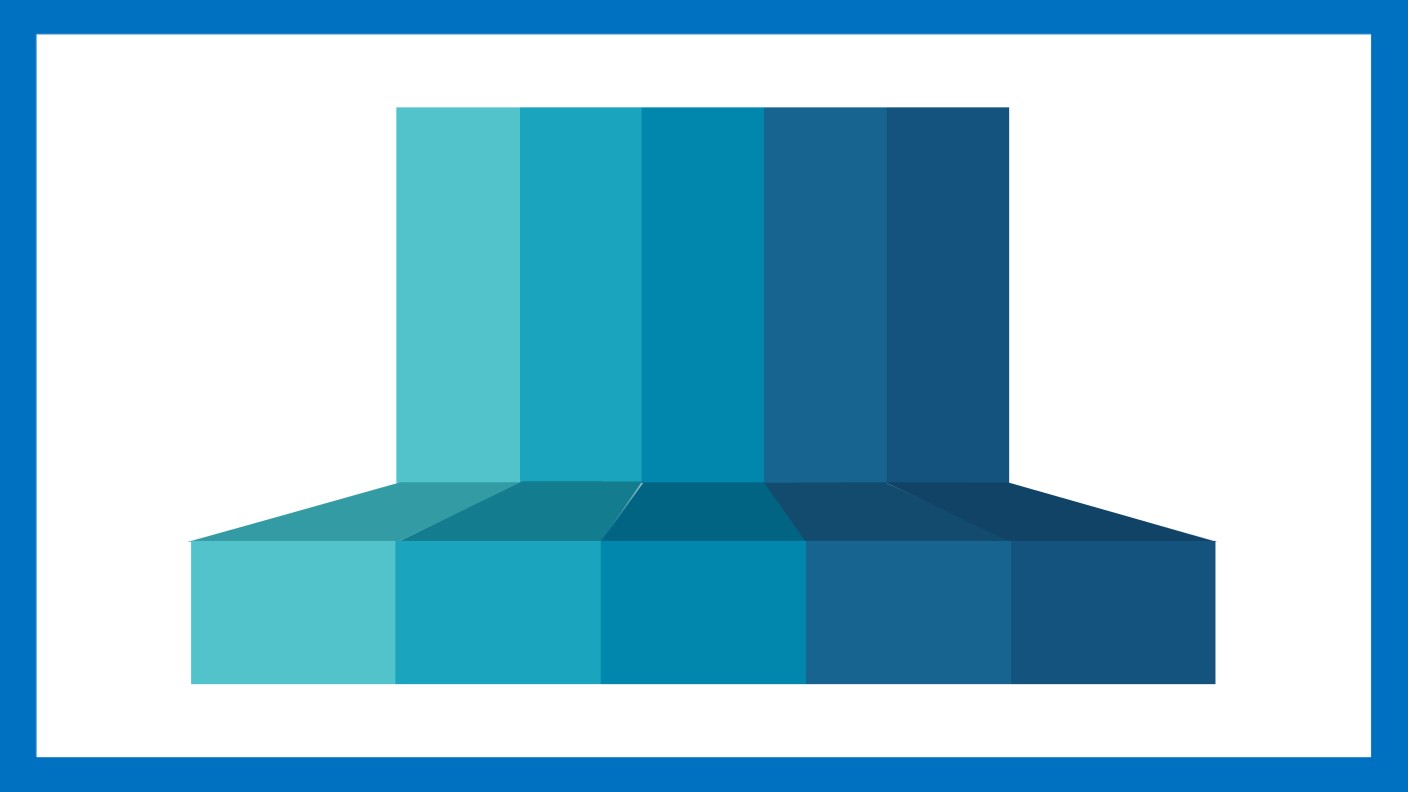
关于利用色差制作的创意PPT页面,如下图:

当当,就是这个色差立体感的PPT页面啦。
下面我们具体分析讲解一下制作思路和步骤。
这个页面的主要部分设计,其实就是这个立体感的形状元素。如下图:

这个元素其实是使用PPT中的一些小的形状拼接而成的。
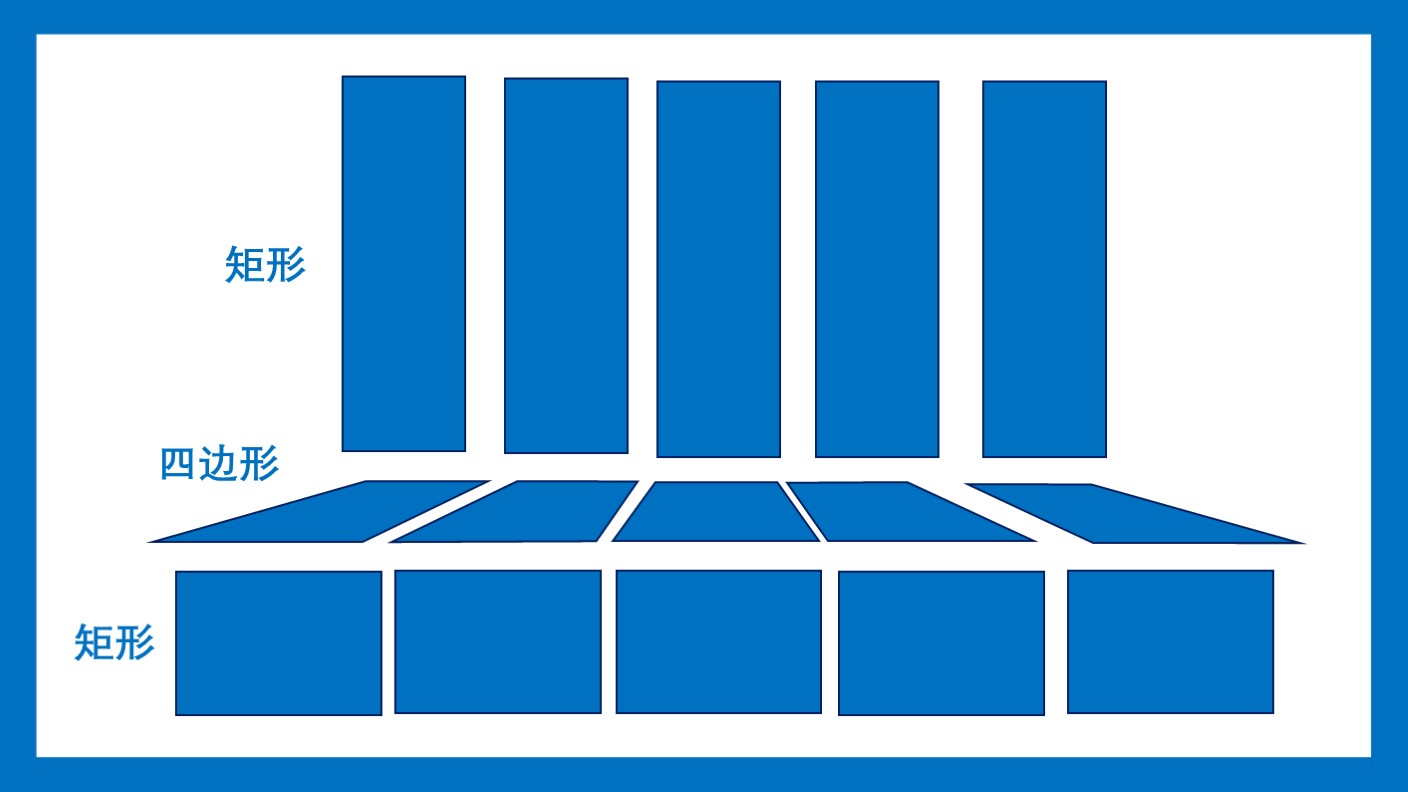
我们可以再次拆分一下,看看它的最开始是什么样子的。如下图:

这个整体色差立体感的形状是由上面这些小的形状拼接而成。而这些小的形状是在PPT中绘制的。
整体形状由三层排列的小形状组成:
第一层:由五个细长的矩形组成,使用PPT中自带的矩形形状绘制一个即可,再复制剩下四个。
第二层:由五个不规则的四边形组成,不规则四边形由PPT中的任意多边形绘制,配合编辑顶点制作。
第三层:由五个宽矩形组成,同样的,使用矩形绘制一个,再复制得到其它四个。
第一层和第三层就是基本矩形绘制,比较好制作。
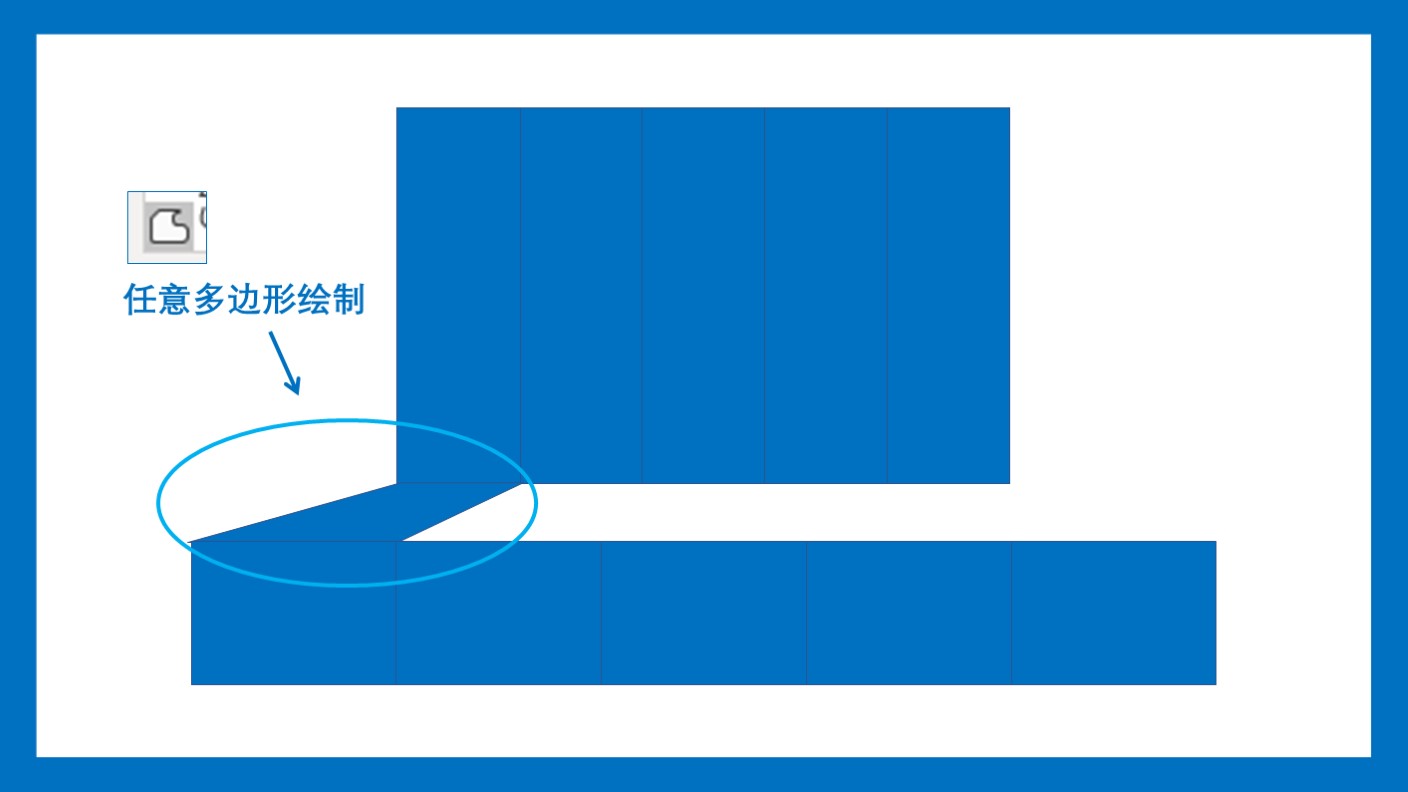
重点在于第二层的不规则四边形的形状不是很好绘制。这里也有一个小技巧,如下图:

我们可以先绘制好第一层和第三层的矩形形状,并把他们排列大小等调节好。
这里方便展示,缩小了形状,原始案例里面第三层矩形占据了下方整个页面的。
要注意最好一开始就调节好矩形大小,不然后面不好调节哦。
第一层和第三层调节好之后,我们可以直接使用任意多边形依次连接第一层第一个矩形下方两个点和第三层第一个矩形上方两个点,这样就很容易绘制出不规则四边形形状啦。
后面几个不规格四边形也是按照这个思路来,就很容易绘制啦。
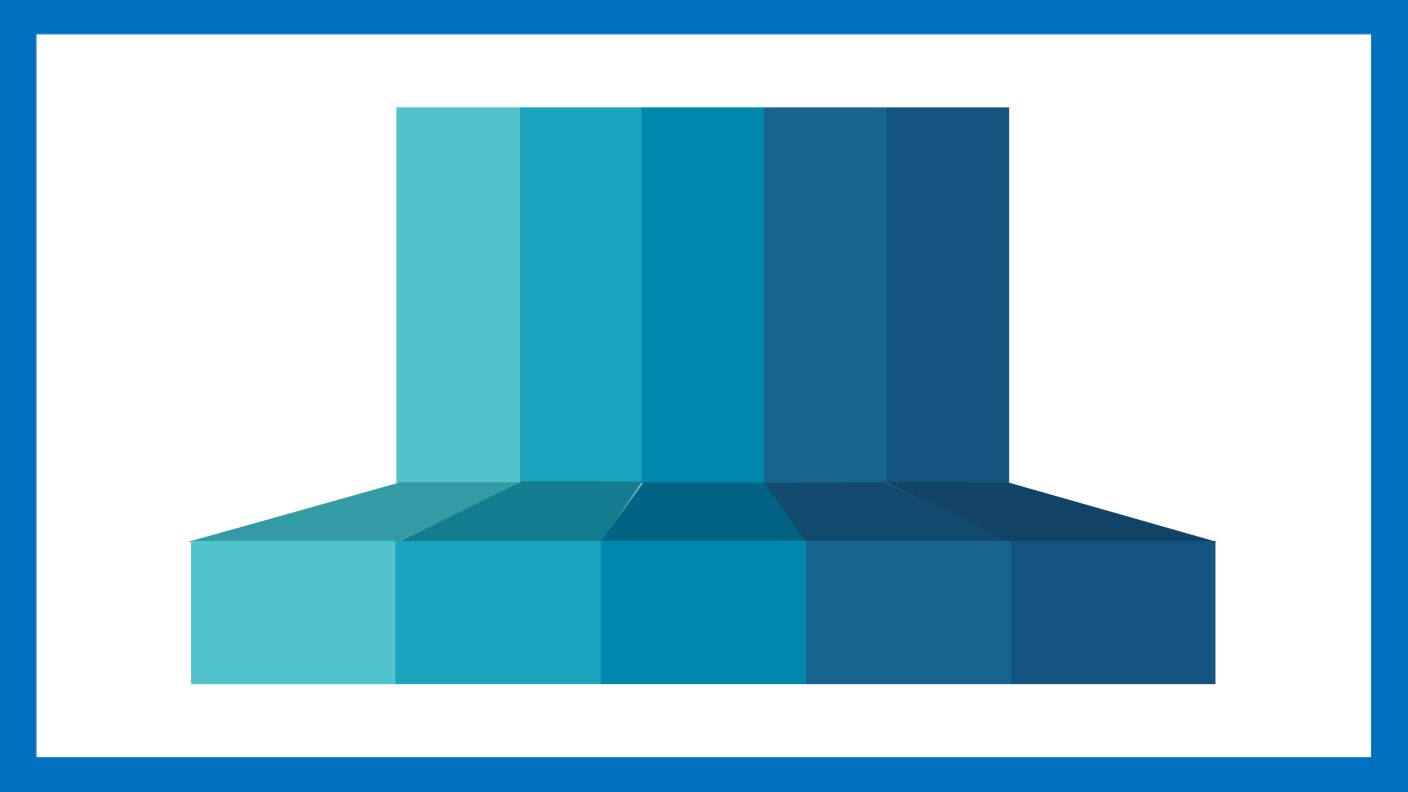
这样制作好整体的形状后,我们可以开始上色啦,利用色差营造更好的立体感。如下图:

这里面颜色调节比较麻烦一点,大家可以从上图中使用取色器取色即可。
也可以自己选择一种颜色,调节相似颜色,不同深浅等。
关键在于调出上中下三个颜色有色差,这样会形成立体感。
从左至右颜色也有色差,但是又属于近似色。比如蓝绿色系等。
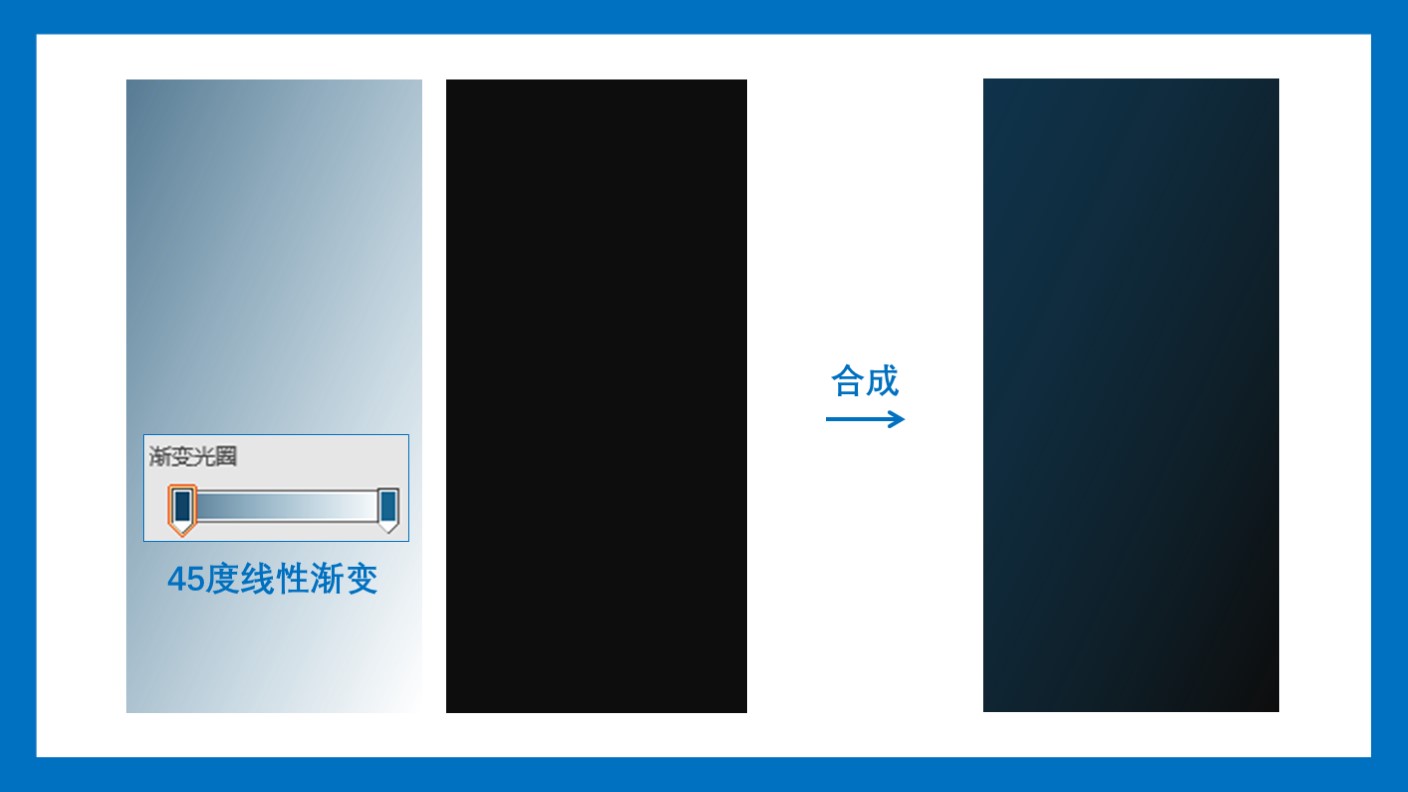
然后关于左上角背景调节,如下图:

一个黑色背景加一个蓝色线性渐变。
因为一开始用的是黑色背景,后来整体效果不行,就加了一个蓝色渐变调试了一下子。
所以说,创作一个作品,并不是说一开始你就都想好了,在过程中还需要不断尝试调节更新呢!
左右两个渐变的装饰元素制作,如下图:

绘制一个矩形,旋转一个角度,调节一个线性渐变,注意一下数值即可。
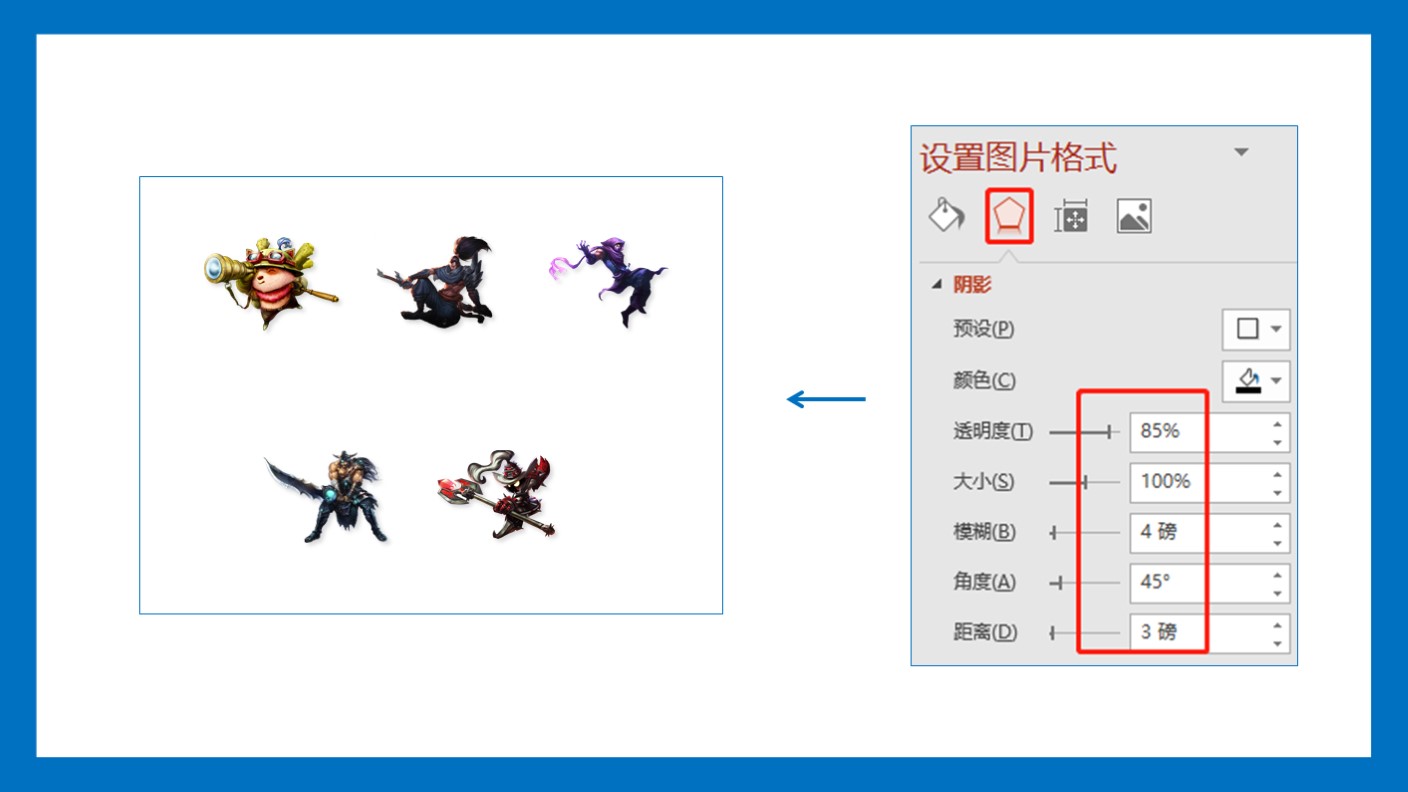
然后找一些联盟的角色人物PNG图片,调节大小,添加一点外阴影。如下图:

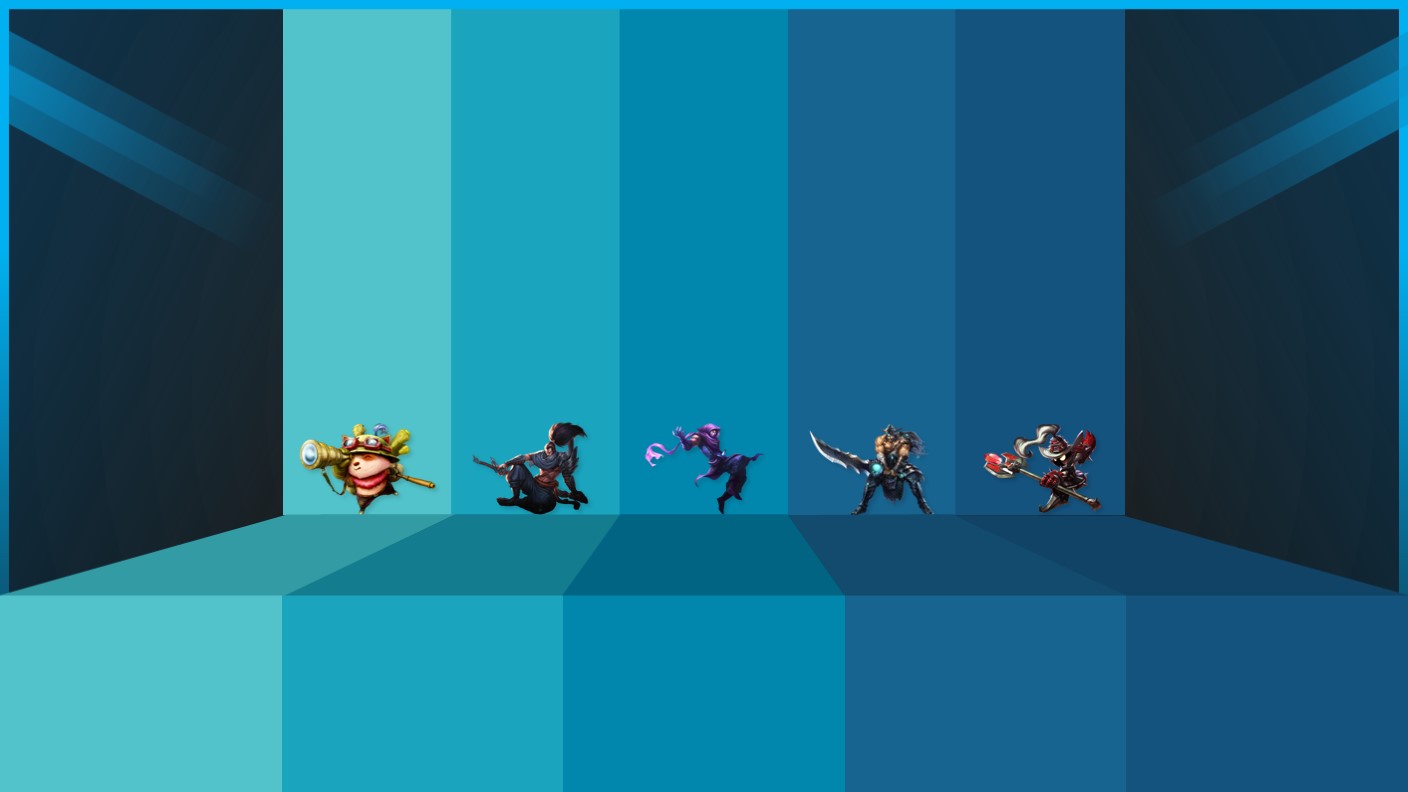
接着将这些角色人物排版在合适的位置。如下图:

最后一步,添加介绍文案以及一些引导线条。
文案的字体选用,不同层级字体的大小调节需要注意一下子。如下图;

这样,色差立体感的PPT创意设计页面就制作完成啦。
▣ 02
当然,利用色差制作这类形状的立体感在PPT中还是很常用的。
上面也只是一个案例,还有很多种其它的应用呢。
都是利用这种颜色的深浅程度的差值,再配合形状来制作的立体感。
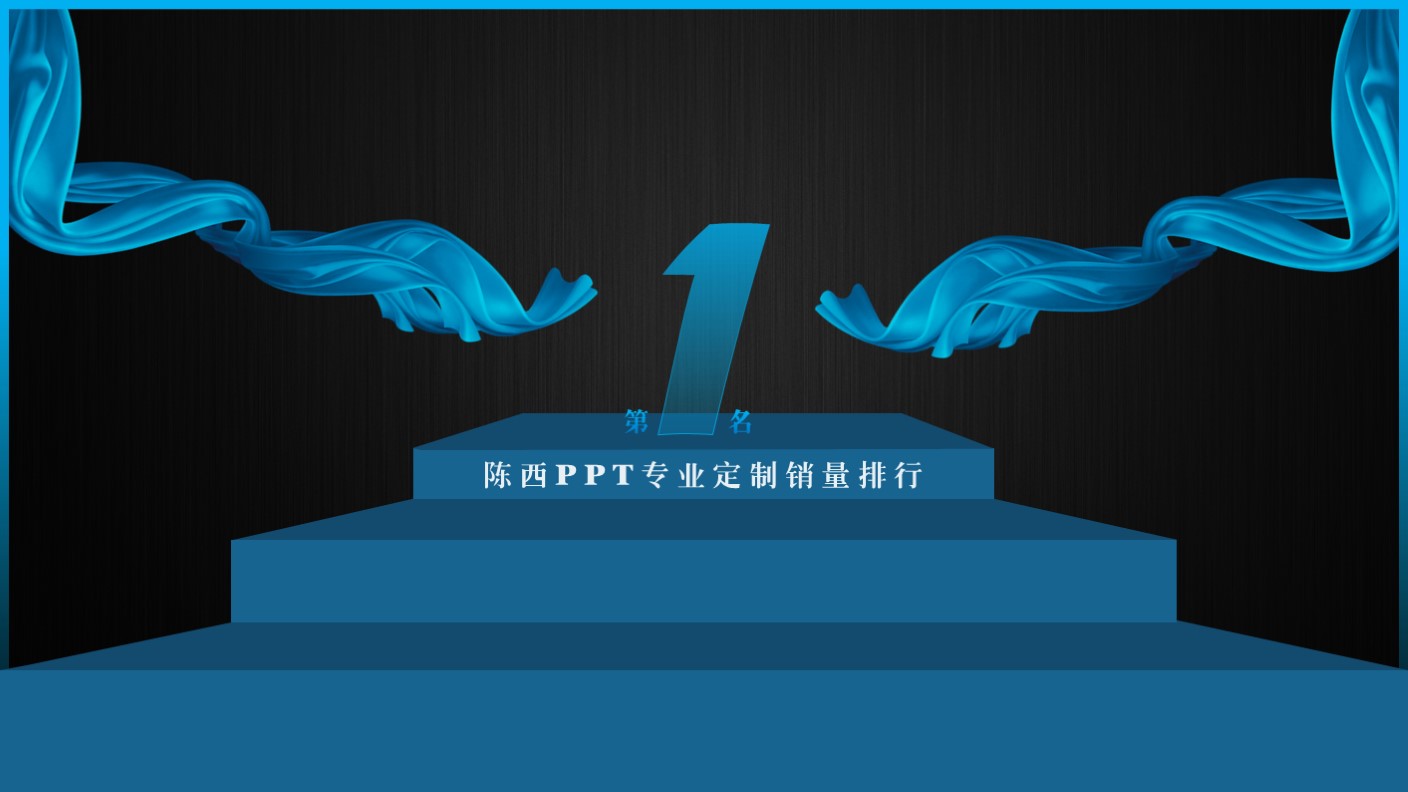
我们再来看一个实操案例。如下图:

像这种颁奖台类的立体感,也可以用同样的方法操作。
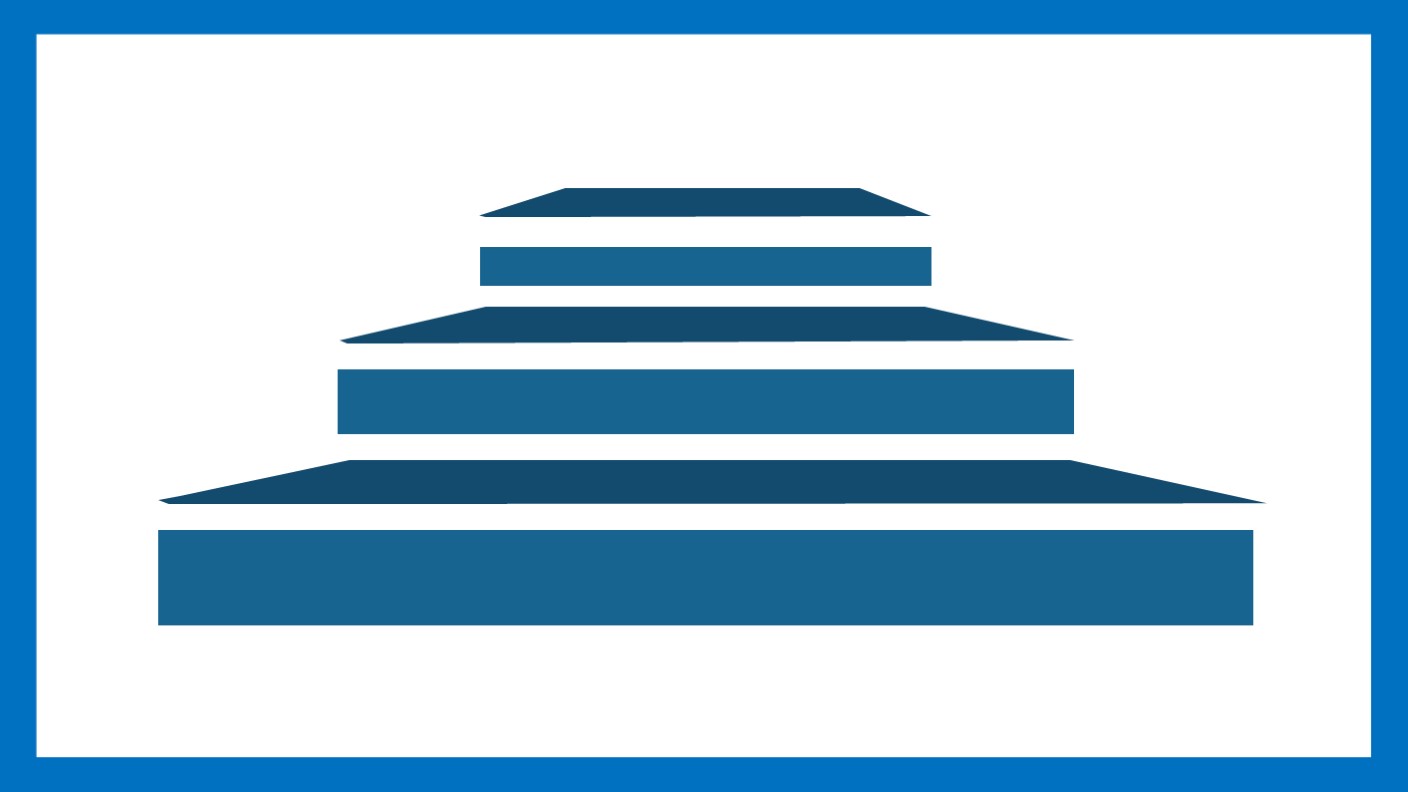
我们再来拆解一下子吧。如下图:

还是使用基础的形状拼接的,然后再上色,形成色差从而营造出立体的感觉。
由任意多边形绘制的不规则四边形以及规矩的矩形组合而成。
绘制好形状之后,我们进行上色。如下图:

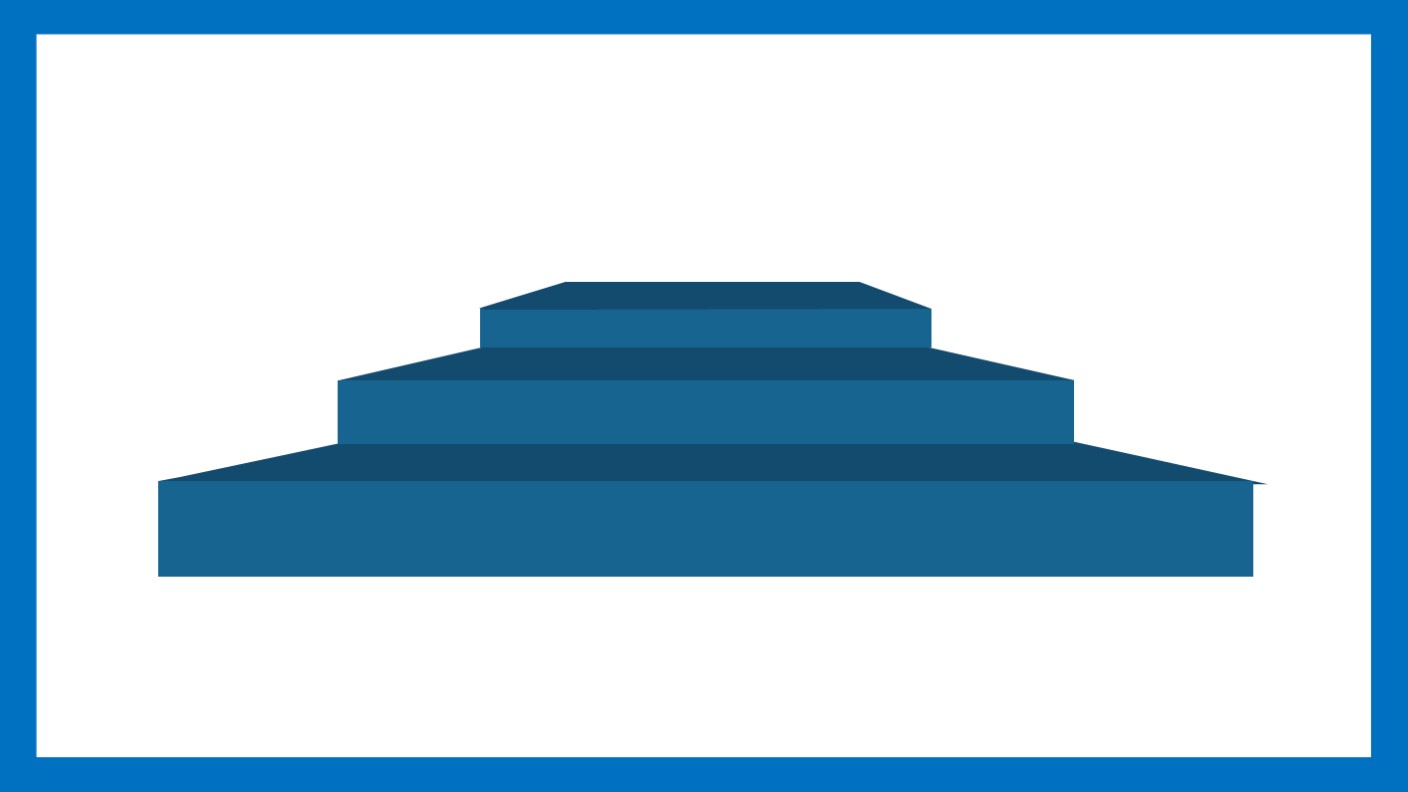
上色之后,进行组合拼接,就可以得到这种颁奖台的视觉立体效果啦。如下图:

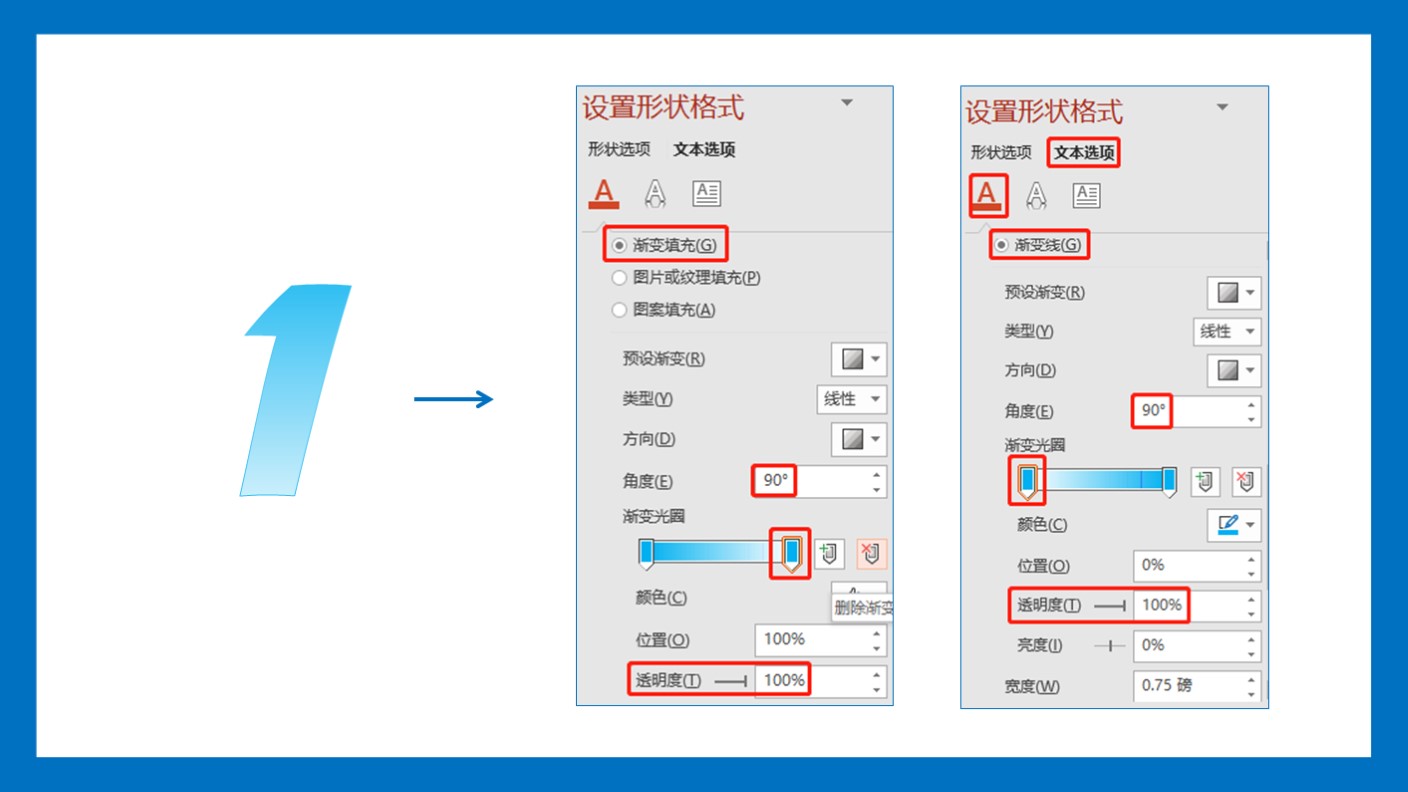
然后加上文案,进行一下渐变色的调节。如下图:

注意这里调节了两个渐变,一个是填充的渐变,一个是线框的渐变,数值参考上图。
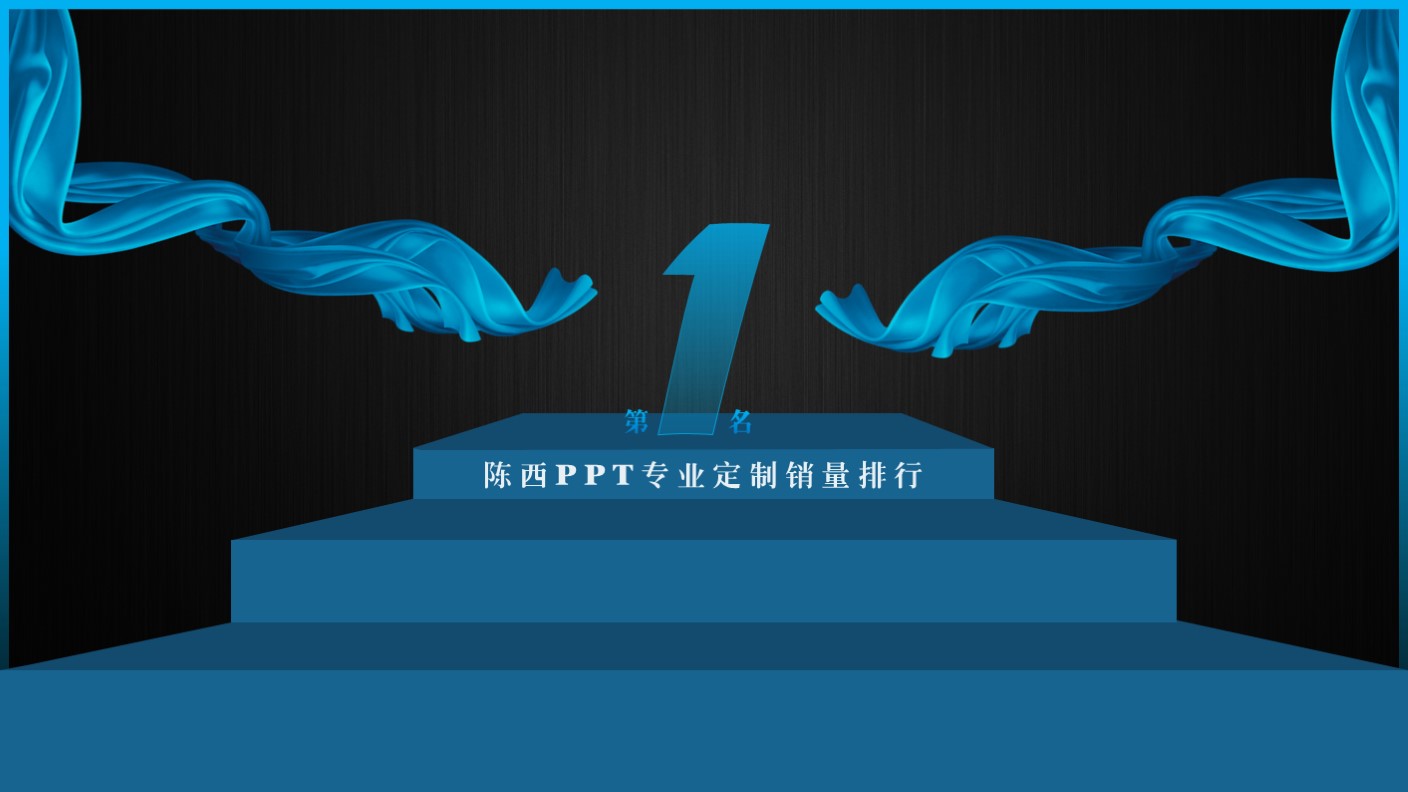
最后添加一些装饰元素,比如绸缎等。就可以快速制作完成这个PPT页面啦。如下图:

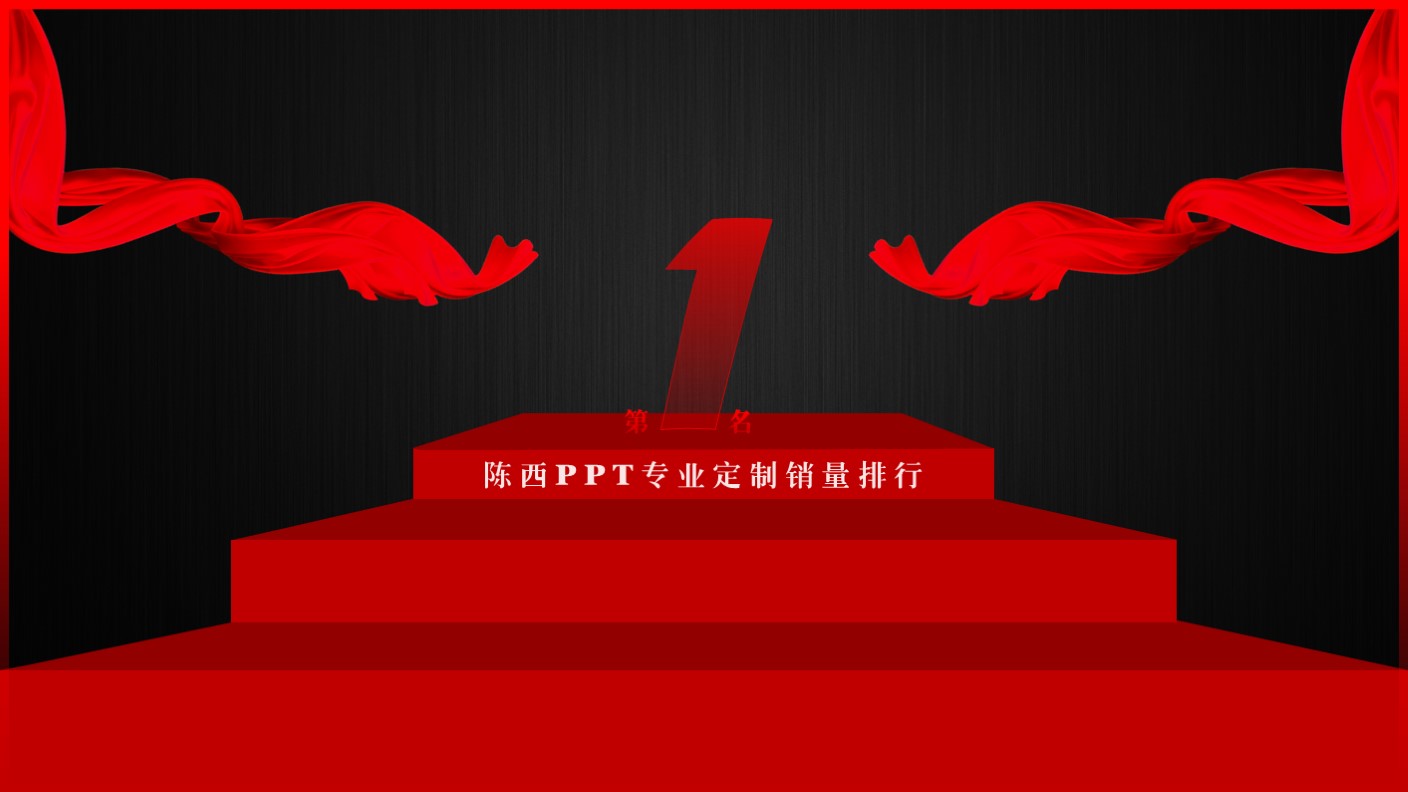
当然,如果不要这种蓝色,可以自己换别的颜色的,比如大红色,如下图:

还有背景,装饰元素什么的,都可以自己再重新调节进行进一步的设计。
上面的案例呢,都使用了颜色间的差值,配合不同的形状组合从而得到立体感,增强页面的创意性和设计感。
我们需要掌握这种制作的思路,这样可以自己制作出更多的这种色差立体感的创意性PPT页面作品。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)















