【PPT】样机素材在PPT中的详细创意设计制作

你好,我是陈西X。
样机素材在PPT设计中还是很好用的,可以快速提升PPT的设计感和档次。
之前也写过PPT样机的教程,但是这次想要更用心一点,更详细的把PPT中的样机详细的讲述一下。
▣ 01
那么,什么是样机呢?
其实一开始的样机大多数是用设计软件PS制作的实物效果图。
自己的设计作品可以应用到实物效果图中进行展示,使得自己的设计作品看起来更加形象逼真。
通常在VI视觉设计中比较常用,可以形象逼真的展示设计作品的效果。
真是因为这样的展示效果很好,所以渐渐的样机的使用范围以及用法就变多了起来。
在PPT的内容设计中也开始融入了样机素材的使用,使得PPT内容本身有更好的演示效果。
由于样机只是作为一个素材用在PPT设计中,所以最好是可以直接在PPT中处理使用,而不用再动用PS软件处理了。
所以现在一般所说的PPT中的样机素材,都是一类简化了的PNG图片。比如手机,电脑一类。
没有PS中VI设计展示的样机那么多。
▣ 02
今天我们就讲述一下在PPT中所使用的样机以及样机在PPT中的创意设计。
一般情况下,可以去一些PNG图片网站下载一些这类的样机素材。
也可以去一些专门的样机素材的网站下载,不过很多时候我们还得在PPT中进一步处理一下。
我们可能会遇到两种情况:
第一种情况,我们下载的一些手机或者电脑一类的样机素材是PNG格式的,中间是透明的。
这种类型的样机素材呢,我们就不需要再处理了,可以直接把图片置于底层就可以使用了。
第二种情况,我们下载的一些样机素材虽然也是PNG类型的,但是样机内部显示了一些内容图片。
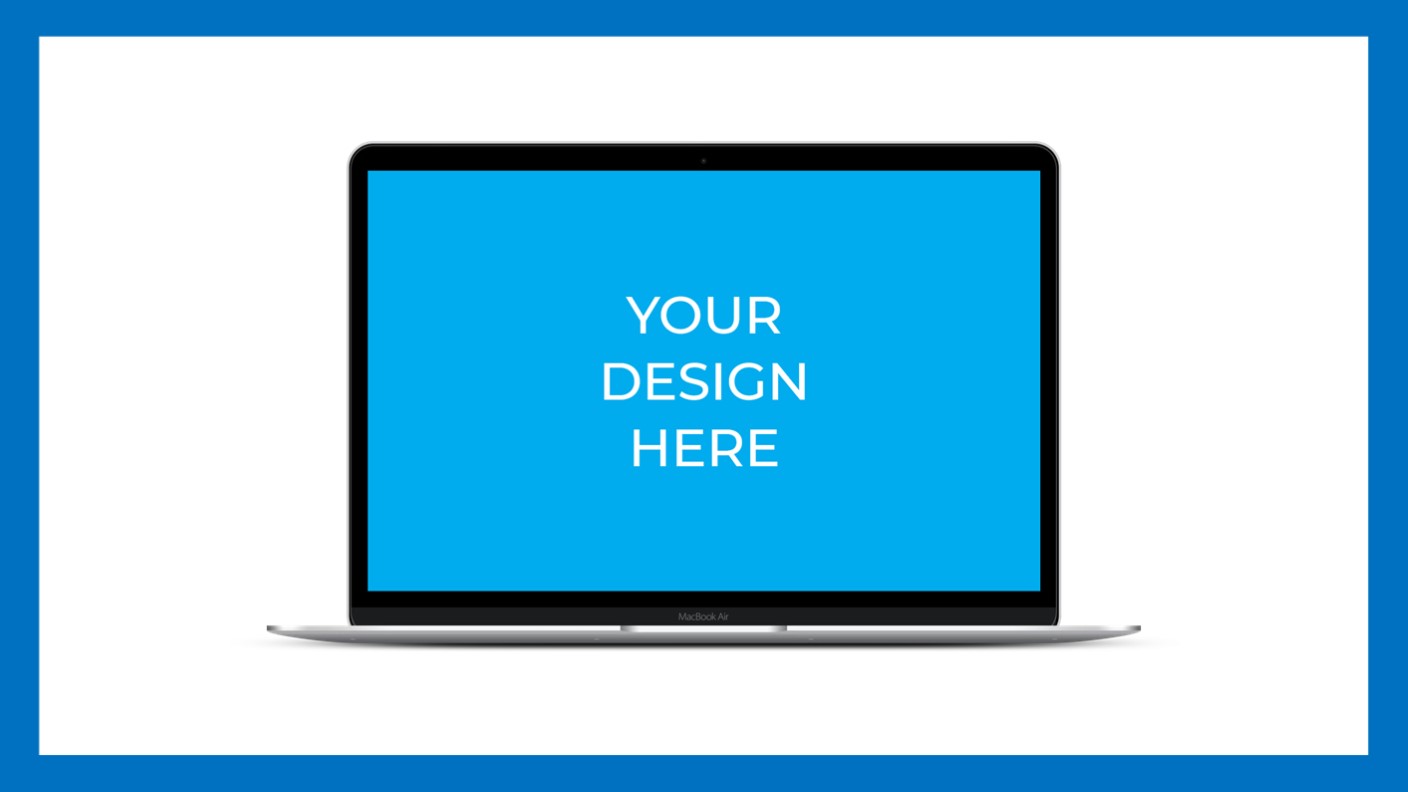
比如下面这样:

这是一张电脑的PNG样机图,但是中间是有蓝色部分的。
这里,我们要套用样机的话,有两种办法:
第一种:直接将要展示的内容图片裁剪调节至上方样机中蓝色部分的大小,这样你的内容就像是在电脑上显示的了。
不过每一次都需要精细的调节裁剪内容图片。
第二种:可以利用布尔运算将这个样机中间的蓝色部分减除,这样中间就是透明的了,图片置于样机之后就可以了。
这样放置的图片不用太过精细的调节,只要让展示的内容图片处于样机的边框内就好。
我们看一下这个样机的布尔运算处理。如下图:

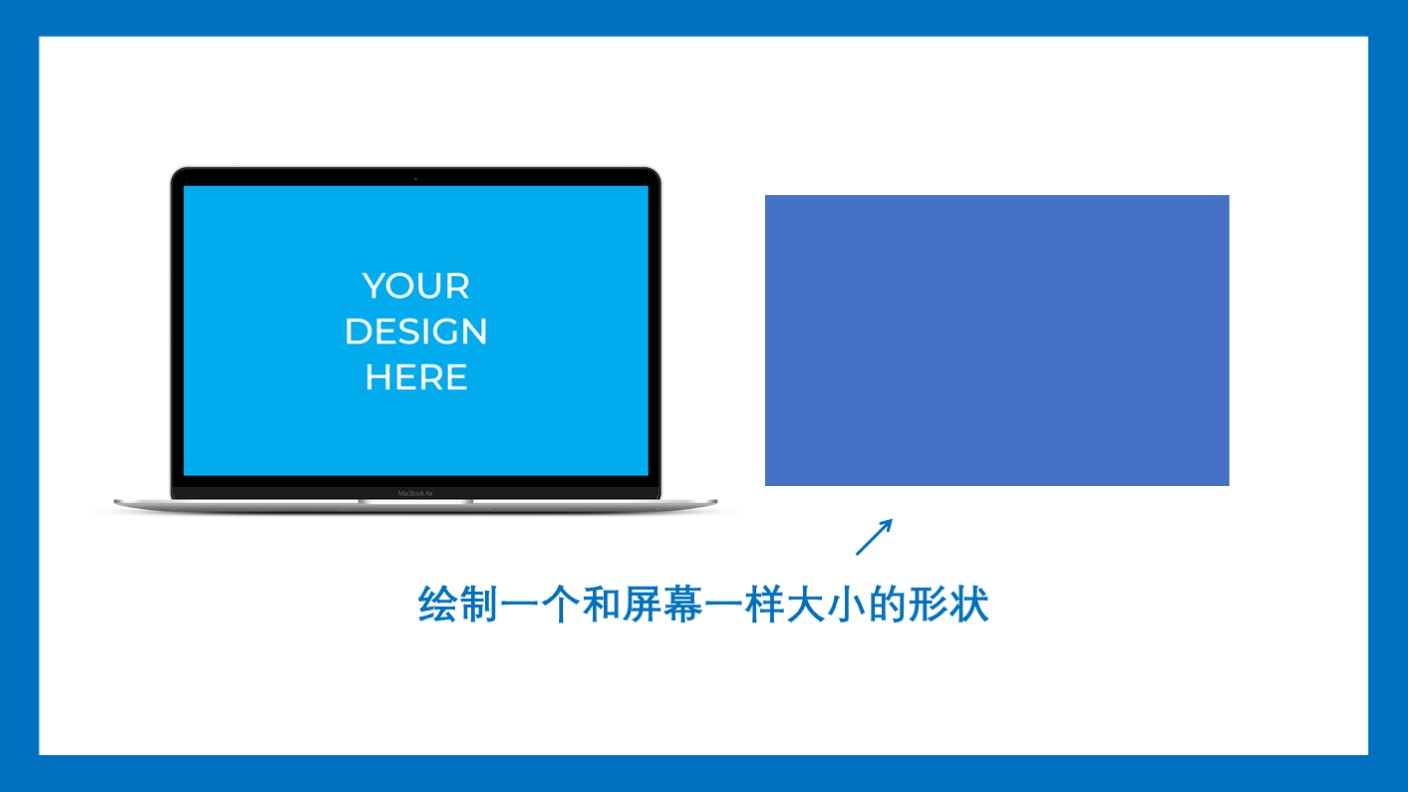
首先要绘制一个和样机中蓝色区域一样大小的形状。
由于这个形状是规矩的矩形,那么可以用矩形绘制。
但是有些手机的样机,可能不是规矩的矩形,比如刘海屏,就需要用任意多边形配合编辑顶点来绘制这个中间蓝色的形状了。
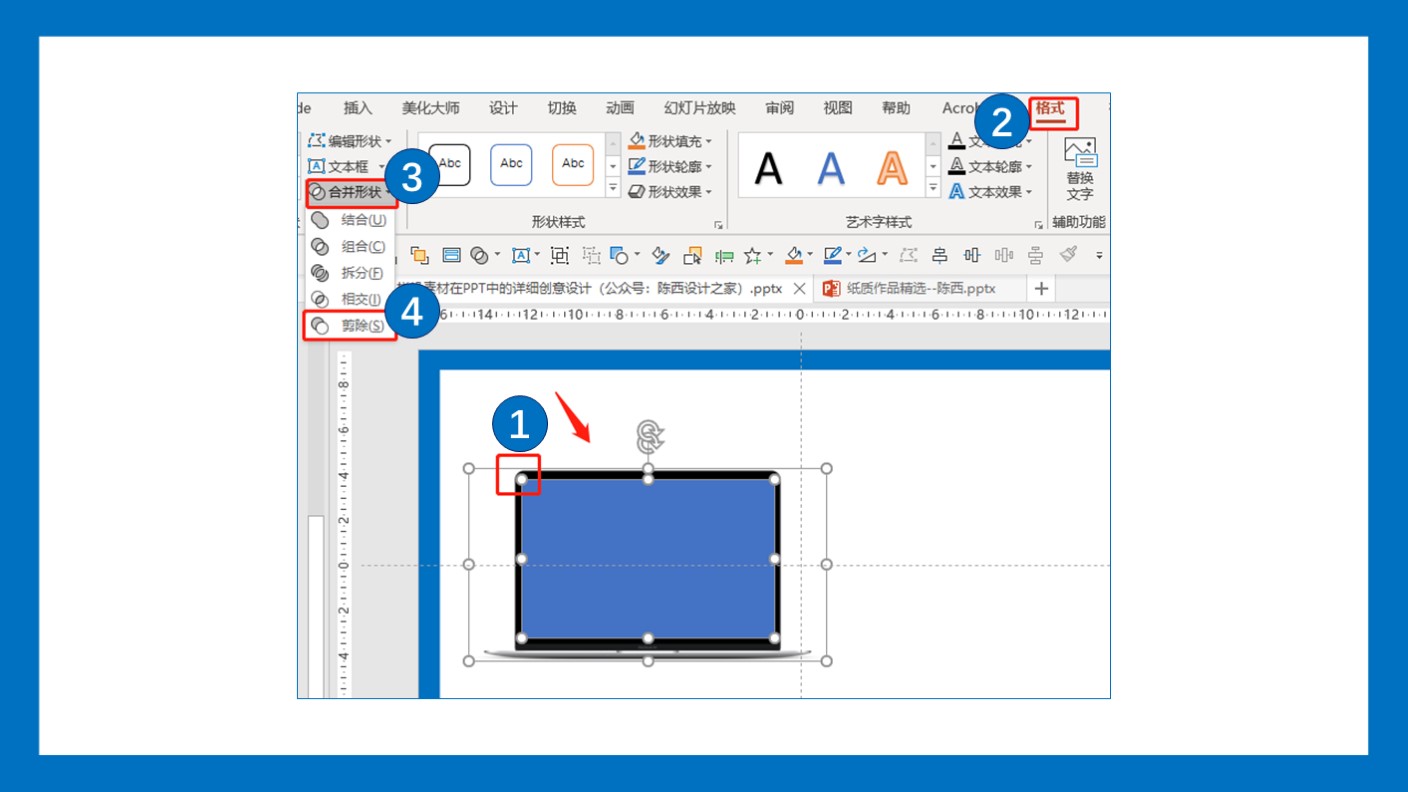
形状绘制好之后,将形状和样机上的蓝色部分对齐,进行布尔运算操作。如下图:

使用布尔运算中的减除,按照上图中的步骤就可以。
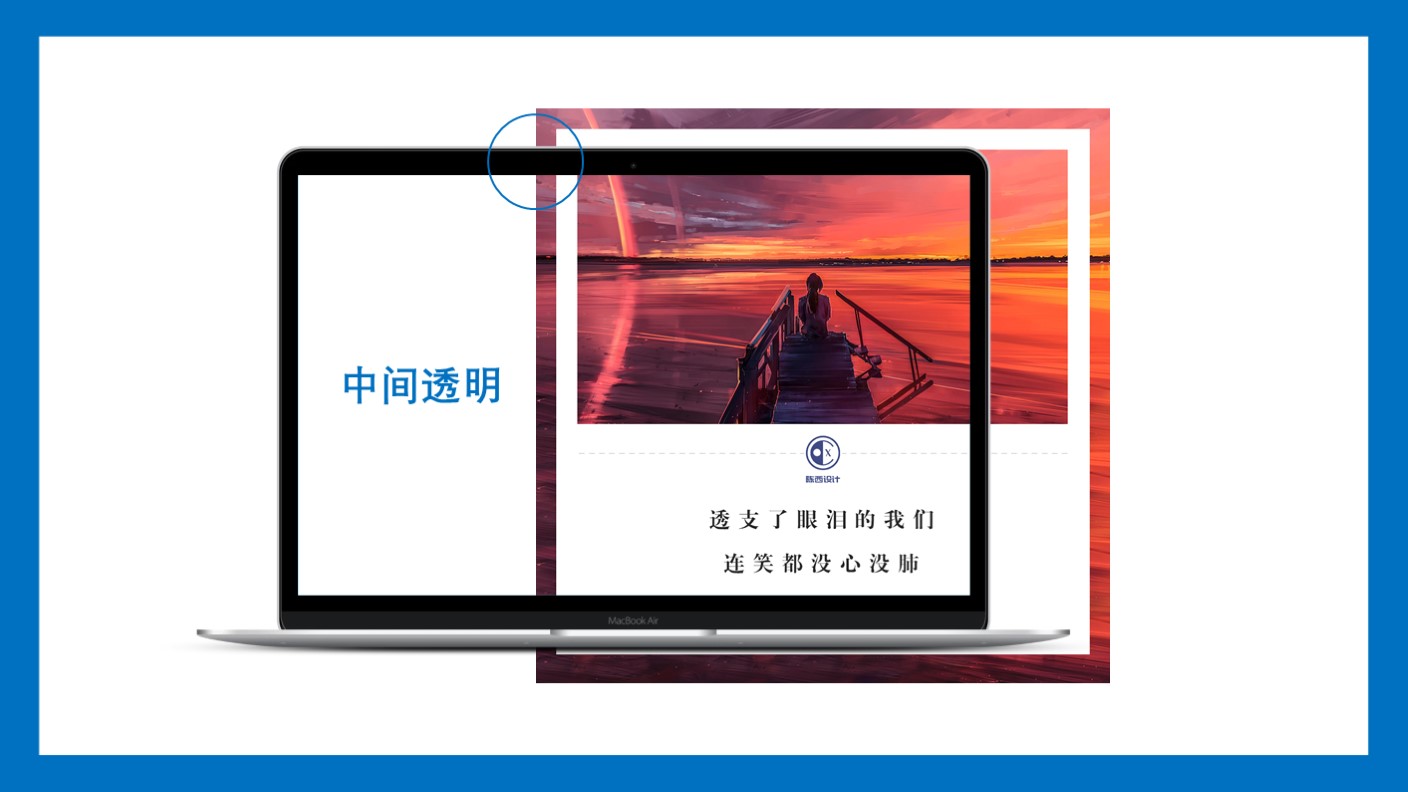
这样,就可以得到中间是透明的样机图了。如下图:

我们也可以将处理好的样机图另存为图片,保存到电脑的素材文件夹里面,以后就可以重复使用了。
这里我也整理了一些PPT中常用的手机电脑类样机素材,文末源文件中有分享。如下图:

这是PPT中常用的样机素材,展示了一部分缩略图。
▣ 03
有了样机素材,我们就可以利用这些素材在PPT中进行创意设计了。
样机素材的恰当使用,可以让我们制作出一些很不错的有创意和设计感的作品。
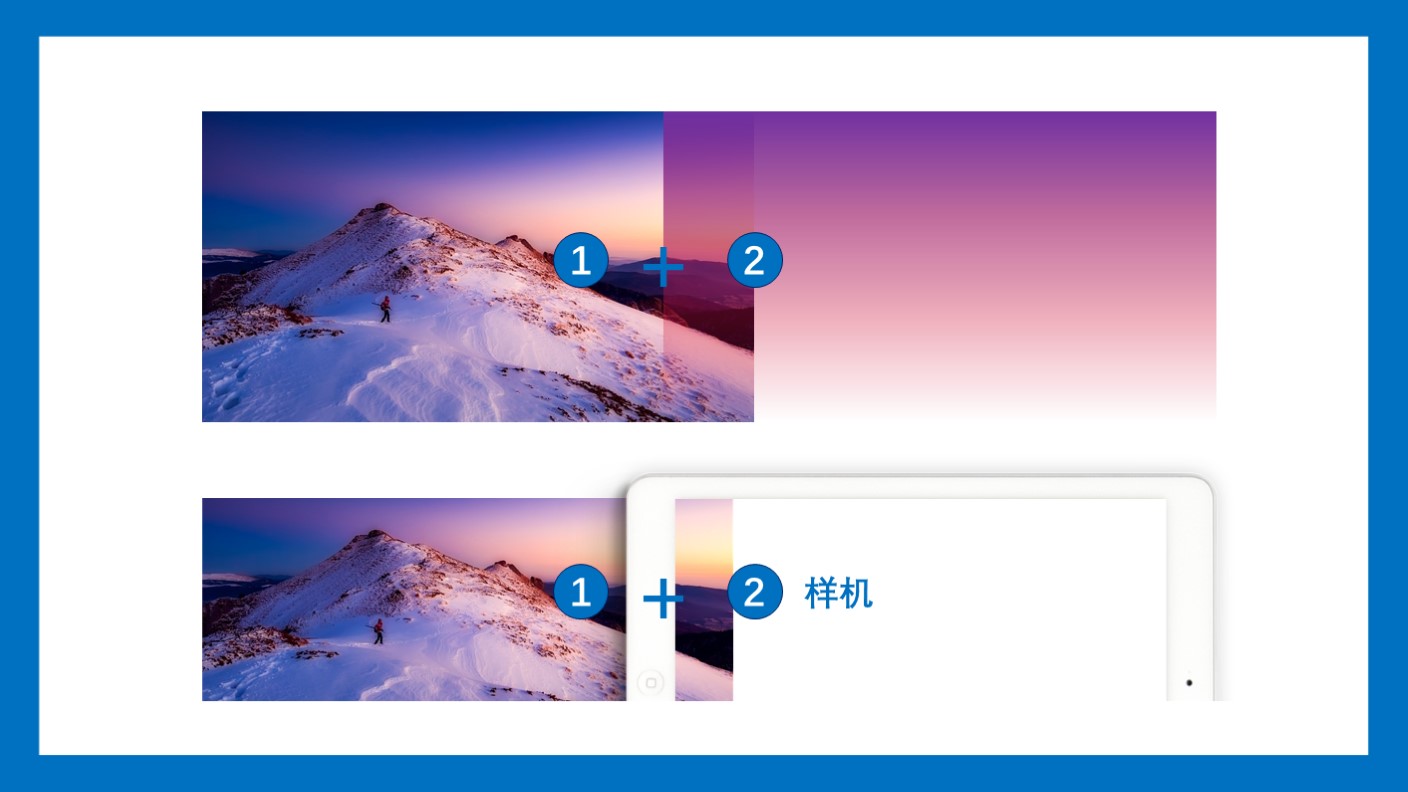
比如下面这个PPT页面的设计:

整体页面的设计看上去挺好,做起来也是超级简单的。
我们来具体拆解一下吧。如下图:

背景是一张图片,图片上面添加一个紫红色的渐变蒙版,可以稍微起到调色的作用,同时也方便文案的清晰显示。
下半部分就是样机的使用了。这里使用的是半个平板的样机。
也就是将图片置于这个平板的样机图片之下,右键可以调节元素间的层级关系。
最后加上一些居中的文案,那么这页PPT就设计好了。
是不是很简单,但是效果却不错呢!一部分原因就是使用了样机素材啦。
我们再来看一个案例。如下图:

这是比较早一点的一个作品。
同样也是样机的使用,不过这里使用了一个手机的样机。
我们拆解一下这个的设计。如下图:

其实样机部分很简单,就是一张你要展示的内容图片和一张样机本身的图片。
两张图片相互叠加一下,调节裁剪一下内容图片,使得要展示的图片内容在样机中显示合适就行。
剩下的就是文案排版设计和背景设计。如下图:

这个背景设计采用的就是蓝青色渐变。
文案采用的是左对齐的排版方式。当然要注意字体,大小,透明度,对比以及层级关系等的调节。
注意这里的主题字体,使用了渐变设计。如下图:

从左至右的线性渐变,设置两个渐变滑块,第二个滑块的透明度调节为为百分之百。
这个页面的设计中样机素材也起到了一定的作用。样机素材可以快速提升PPT的设计感。
当然,这个样机素材我们还可以进一步大胆一点去利用一下,进行创意设计。
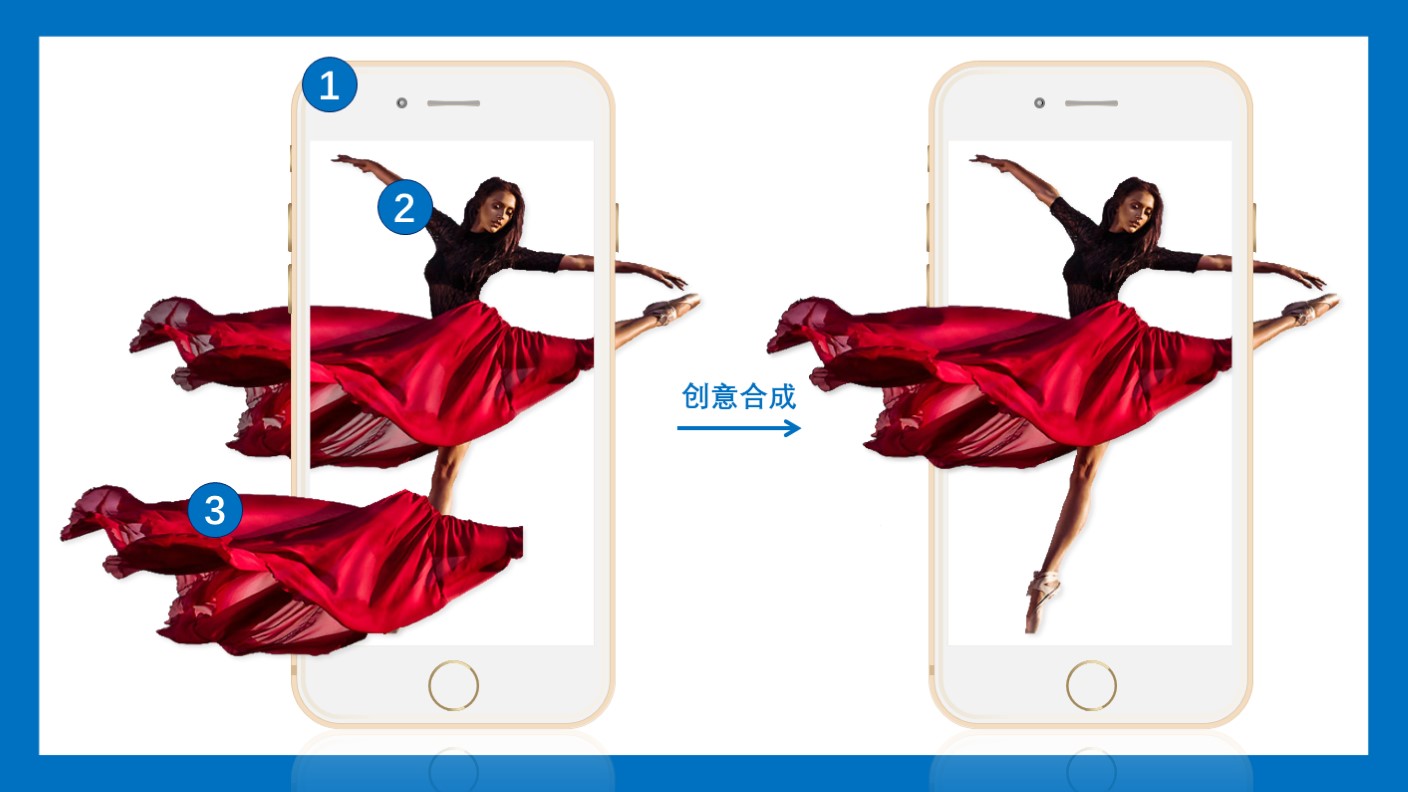
我们再看一个改进案例。如下图:

为什么要被这个样机的框框限制住呢?
我们可以突破这个框,做一些创意性的设计,就会有新的感悟。
我们再来拆解一下这个页面的设计制作。如下图:

关键在于不同素材之间的层级关系处理。
这里面有三个层级:最底下是一个PNG的舞者,中间是透明的手机样机,最上层是舞者的一部分裙摆。
通过这样的层级关系调节遮挡,就可以得到案例中这种穿插的创意设计效果啦。
当然,里面的图片以及背景文案什么的都是可以更改的,可以制作成其它风格的。如下图:


这些案例中都使用了样机,样机为整体页面的设计增色了不少。
当然,上面这些案例都只是很少的一部分。
大家更需要的是去开拓思路。
利用提供的其它形式的样机素材,以及上面一些案例的灵感,创作出更多的优秀的作品。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)






