为什么Figma是UI团队合作敏捷设计的未来?
这次分享给大家的文章是,《为什么Figma是UI团队合作敏捷设计的未来?》确实Figma是好东西,如果硬要说有什么缺点的话,那就是在国内使用太慢了,特别是启动的那一会,除了这个其他都是优点,能兼容sketch文件,界面也和Sketch差不多,学习成本,而且如果只有你自己用那还是免费的,只是前面这些优点,就有足够的使用理由啦,下面是老外总结的更多优势,大家可以了解一下。
一点背景资料
作为Undo的首席设计师,这是哥本哈根Fintech领域迅速成长的初创企业,我可以自豪地说,我们最近获得了北欧Fintech设计奖。
我们感到非常荣幸和惊讶,我们花了一些时间来思考过去六个月中发生的结构性变化,进展顺利以及可以做得更好的事情……我们花了半天的时间坐下来讨论整个问题,产品团队,我们的流程,工具,工作方式,协作方式等。
想象一下,与一群非常熟练和热情的人呆在一个房间里四个小时。激烈。听到开发人员和管理人员对内部设计流程所说的话,这很有趣。最初是关于我们工作流程优化的非正式交谈,后来很快就变成了充满活力的讨论和自己的设计项目。主要的收获是:
“我们如何为每个功能的每个阶段的设计提供唯一的真相。”
我们当时不知道确切的解决方案,但是肯定有一些事情需要更好地处理。我们必须减少在工具之间进行切换的时间,并减少必须在不同工具之间更新文件的时间。此外,这是一种更好的方式来传达设计进度。
Figma之前的工具和过程
为了给您一个想法,我当时使用了3种不同的工具来管理,更新和跟踪设计。我将从摘要开始,在这里我的文件的每个版本都安全地存储了。然后,我将在Sketch中打开文件,以实际完成设计工作。最后,我将设计导出到Zeplin,开发人员可以在其中获取实现所需的资产和其他信息。
从理论上讲,我申请了几年的好方法。主要是在情况或项目中,有明确的简要说明,明确的截止日期和明确的移交,或者换句话说,线性流程已排定。但是,在这种情况下,作为一家敏捷的创业公司,每周发布一次功能,这根本不是最佳选择。
上下文转换,临时任务,针对特定情况的快速副本更改以及图像更新成为费时的开销,噩梦。有人告诉我Figma可以改变这一点。
切换到Figma
对于每个人来说,很明显,Figma是前进的最佳方式。不幸的是,切换到新的设计工具并不是一overnight而就的,特别是当您有10个以上的巨大设计文件连接到不同的库时,这种情况就不会发生。即使您可以将Sketch文件甚至库导入到Figma中,结果也不是很干净,我最终还是调整了一些耗时的细腻的东西。我不耐烦,因为我发现从头开始构建所有组件实际上更有效。
除了使用库的新方法之外,我们还必须找到一种构造文件的新方法。 Figma非常好做。您可以创建一个团队,并在该团队中创建不同的项目。为了使事情与公司结构保持一致,我创建了以下内容:
- 增长:与增长有关的所有文件-营销资产,合作伙伴前景设计,目标网页等
- 产品:与该应用程序相关的所有设计文件-Android和iOS-每个功能都有自己的文件
- 客户支持:诸如电子邮件支持设计之类的文件。
- 其他:对于所有其他内容,大多数临时或临时用途所需的图形很少
- 草稿:所有仍在进行中或未在应用中实施的设计。
在团队中,您可以创建“团队”文件。在我们的例子中,所有的库都是:我们有一个撤消iOS UI库和一个通用的撤消品牌库。并希望在某个时候撤消Android UI库。
此外,每个文件还具有自动版本控制,您也可以手动提交。由于所有文件始终处于更新状态并位于云端,因此每个人都可以随时获取最新版本。查看器和编辑器的功能还确保只有获得许可的人才能更改周围的事物。



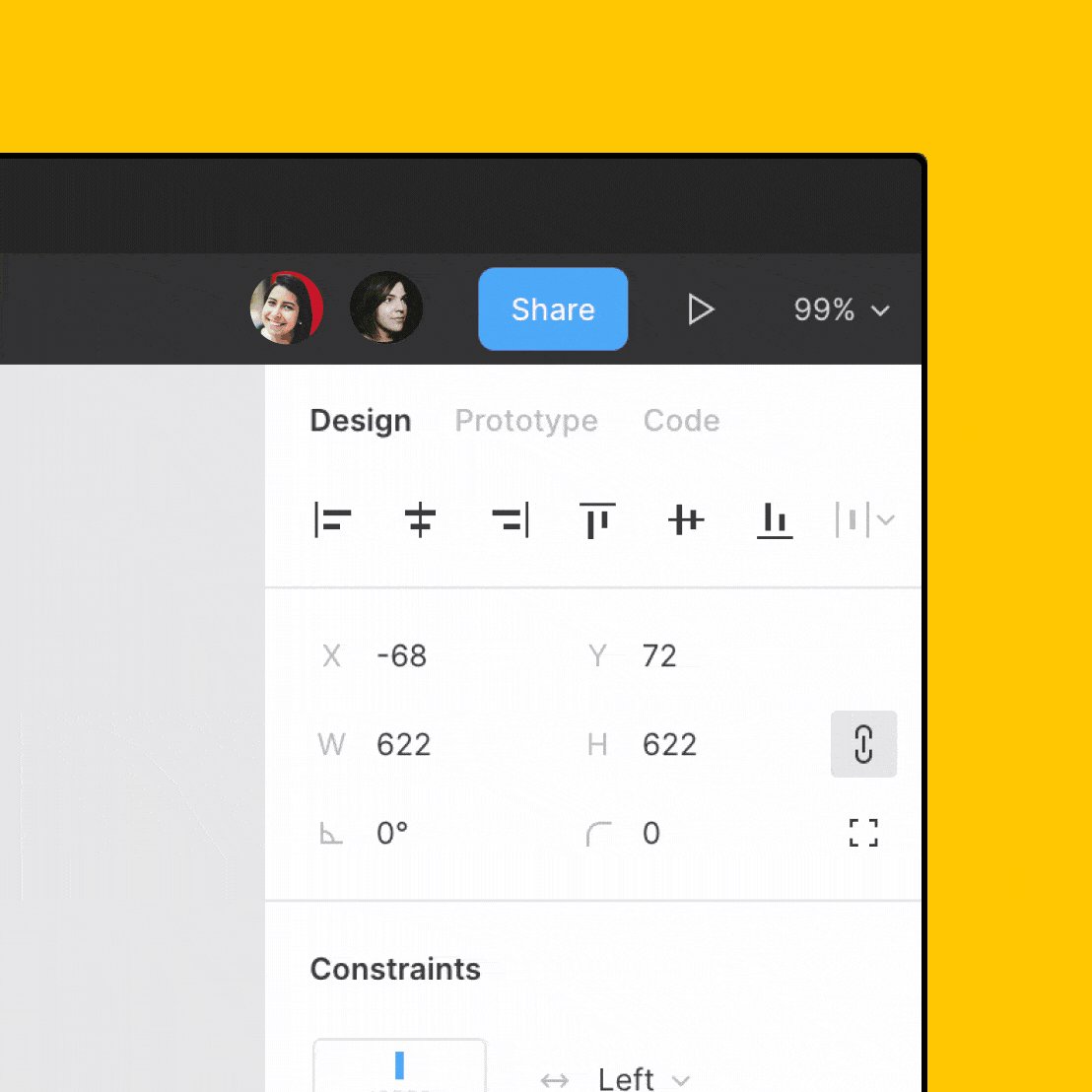
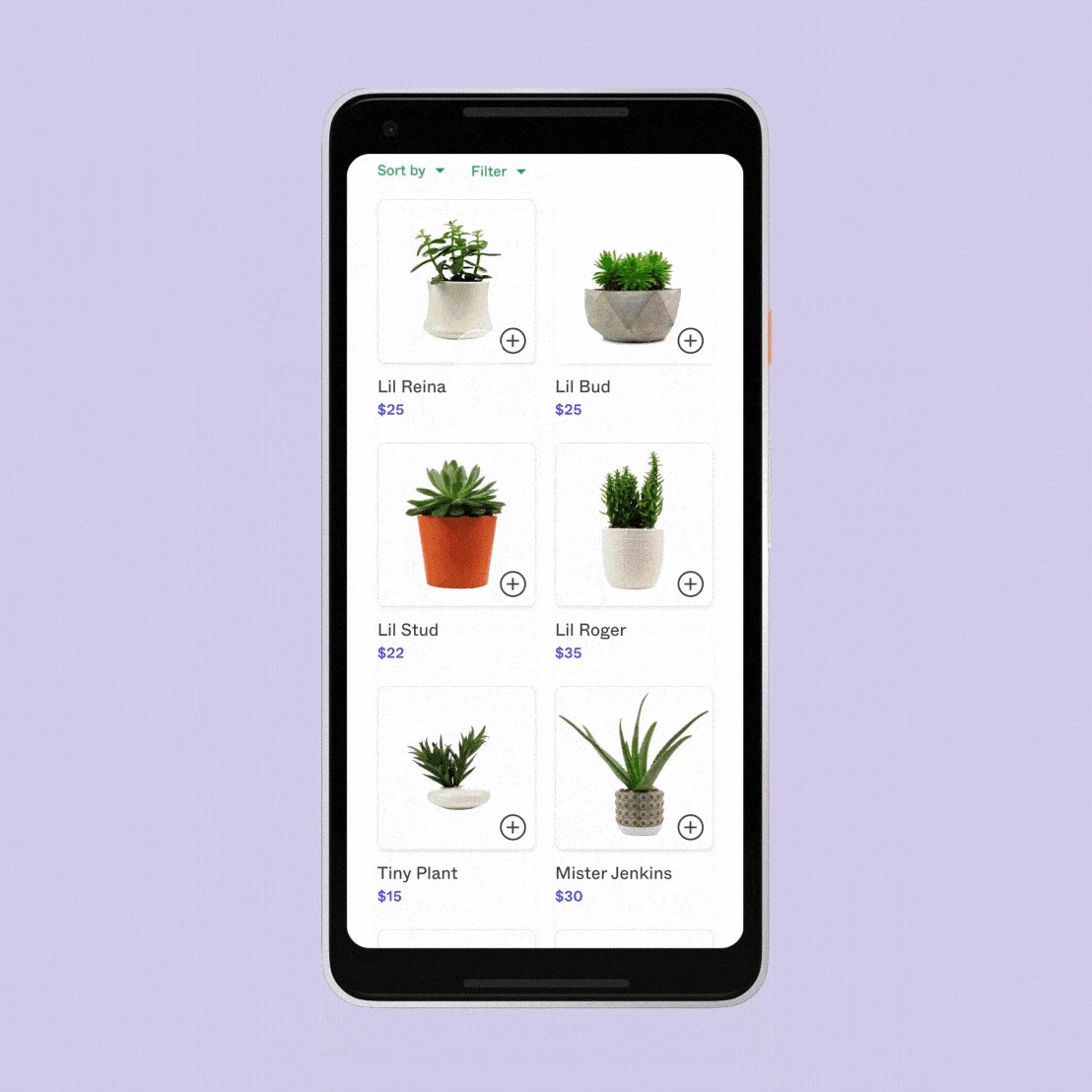
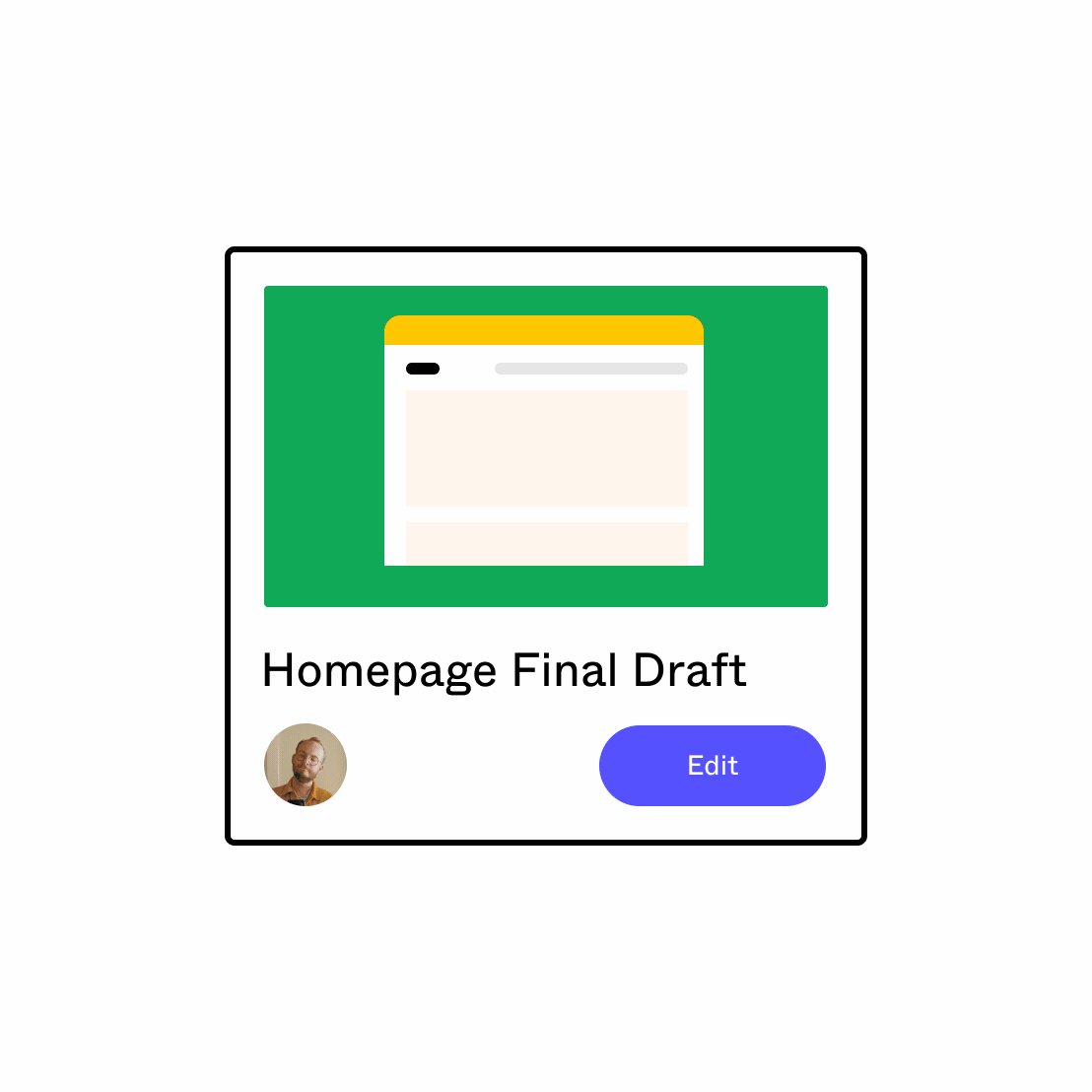
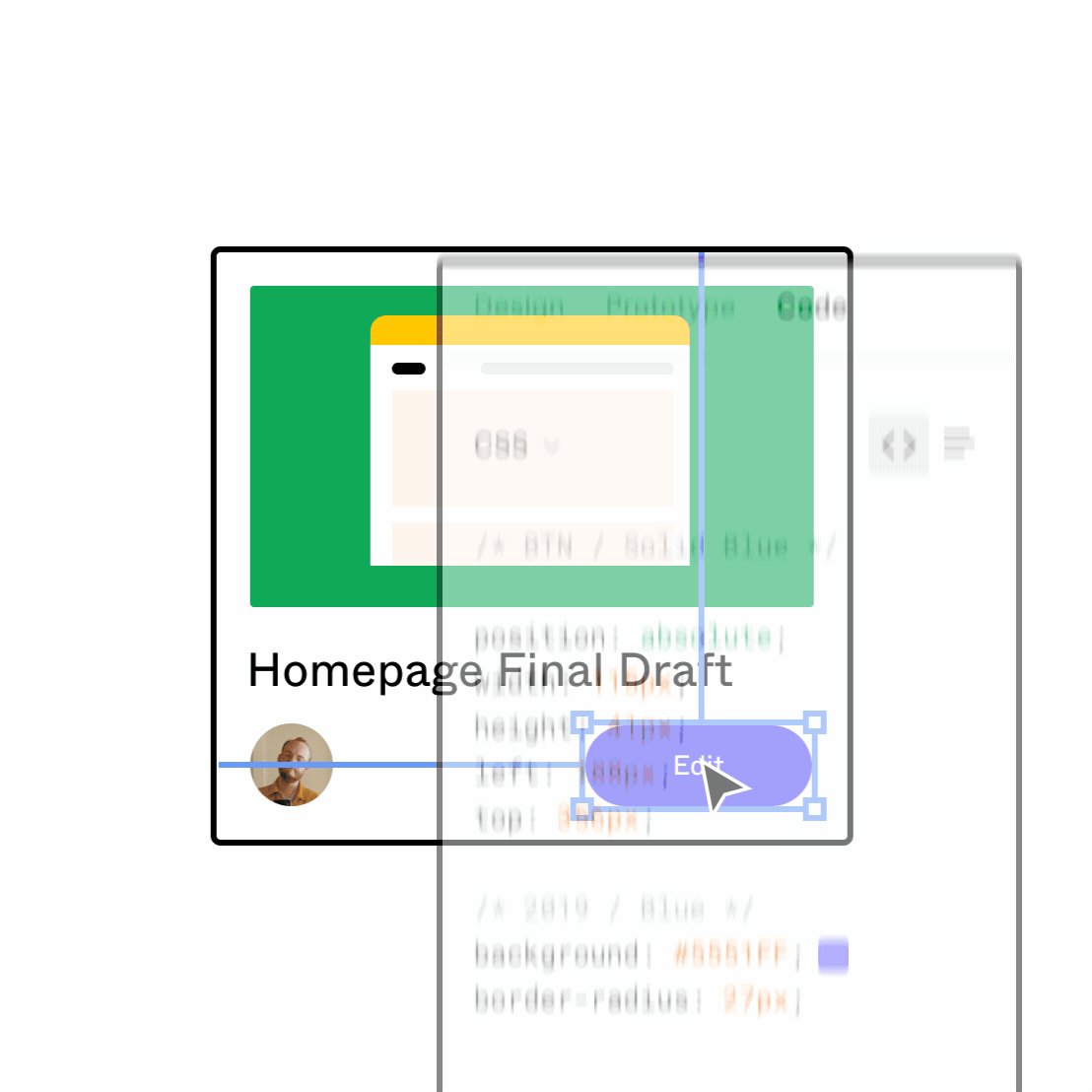
Figma的原型功能
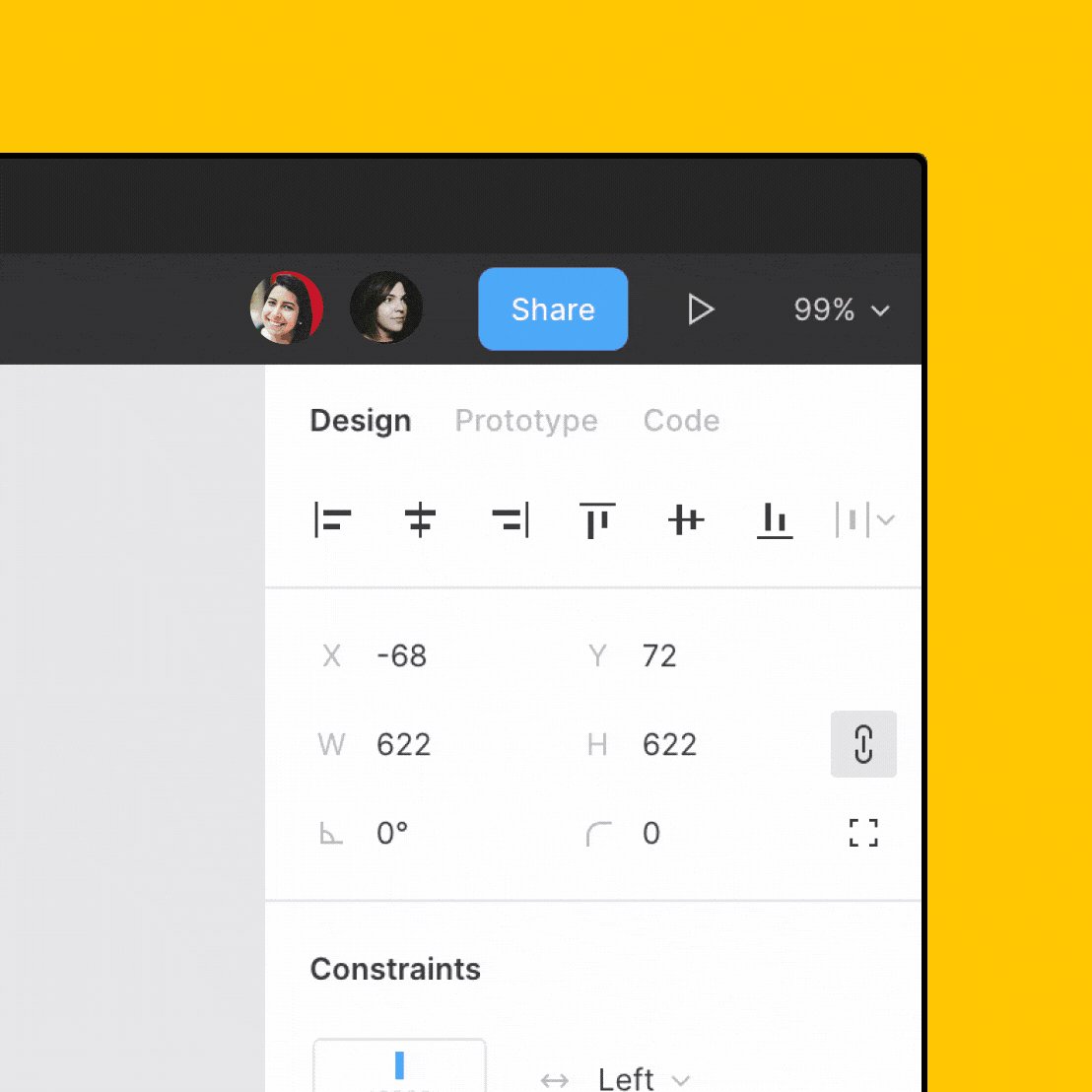
在Figma中进行设计与在Sketch中进行设计
来自Sketch,Figma中的设计确实没有什么不同。显然,有一些东西可以使用,但总体而言,UI几乎相同。区别主要在于:
- 文件保存的方式(在云还是本地):Figma将所有文件存储在云中。 Sketch在本地存储它们的位置,或者您可以选择。这是好是坏。很高兴团队中的每个人都可以随时访问最新版本。缺点是您需要稳定的WiFi连接才能加载它们或对其进行处理。
- 如何应用和更新库:这与Sketch处理此方法略有不同,我不得不习惯于此。现在,我已经掌握了一切,不想再回头了。 Figma的处理方式更加灵活。
- 插件数量:很长一段时间以来,Sketch一直在赢得这一奖项。但是随着几个月前Figma插件的发布,我会说Figma正在为此进行恢复。
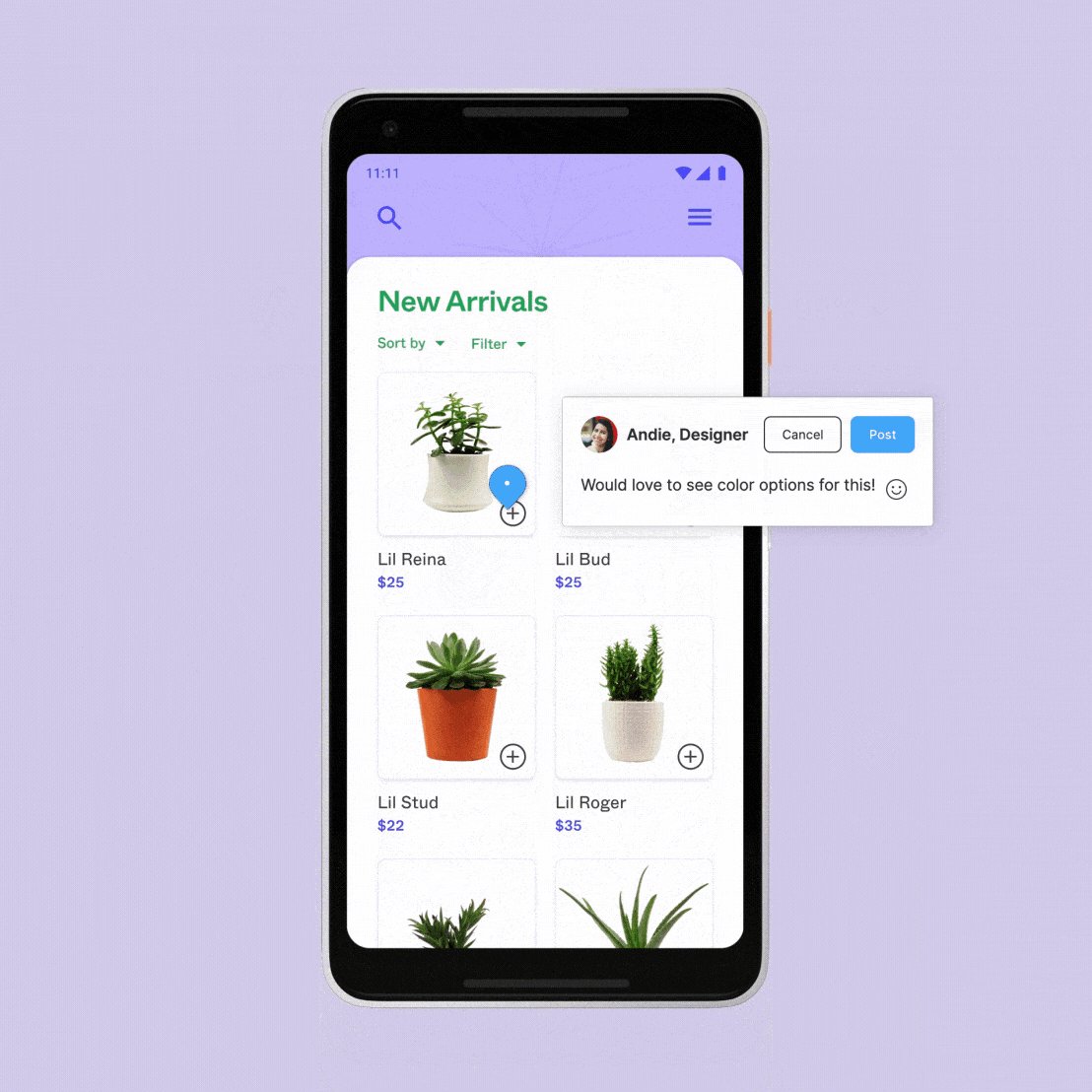
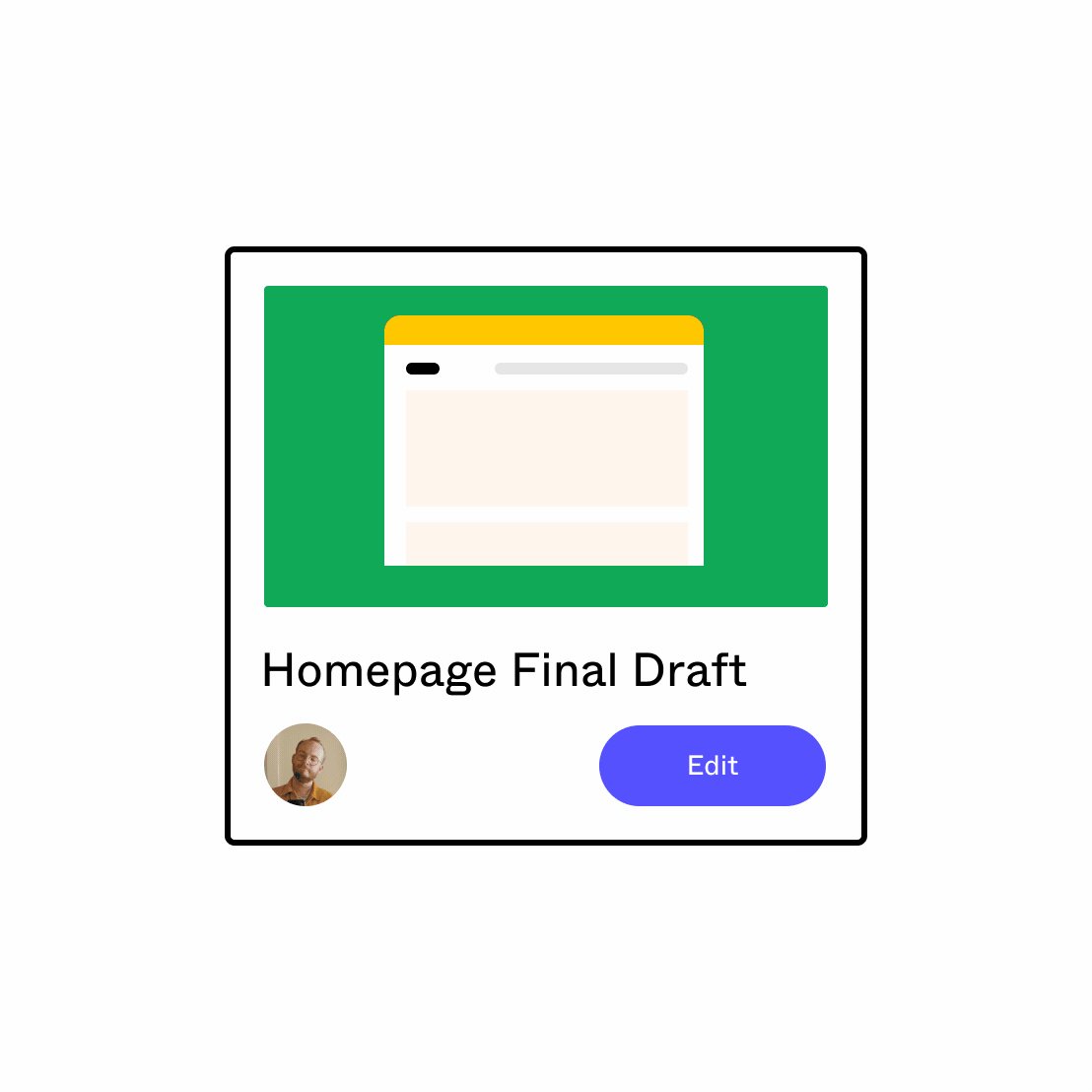
- 协作功能:这是Figma的一大胜利。现在,在设计本身中就副本,图像或资产进行交流非常容易。它使更改,临时任务和上下文切换变得容易得多,并且无疑改善了我的总体设计经验。
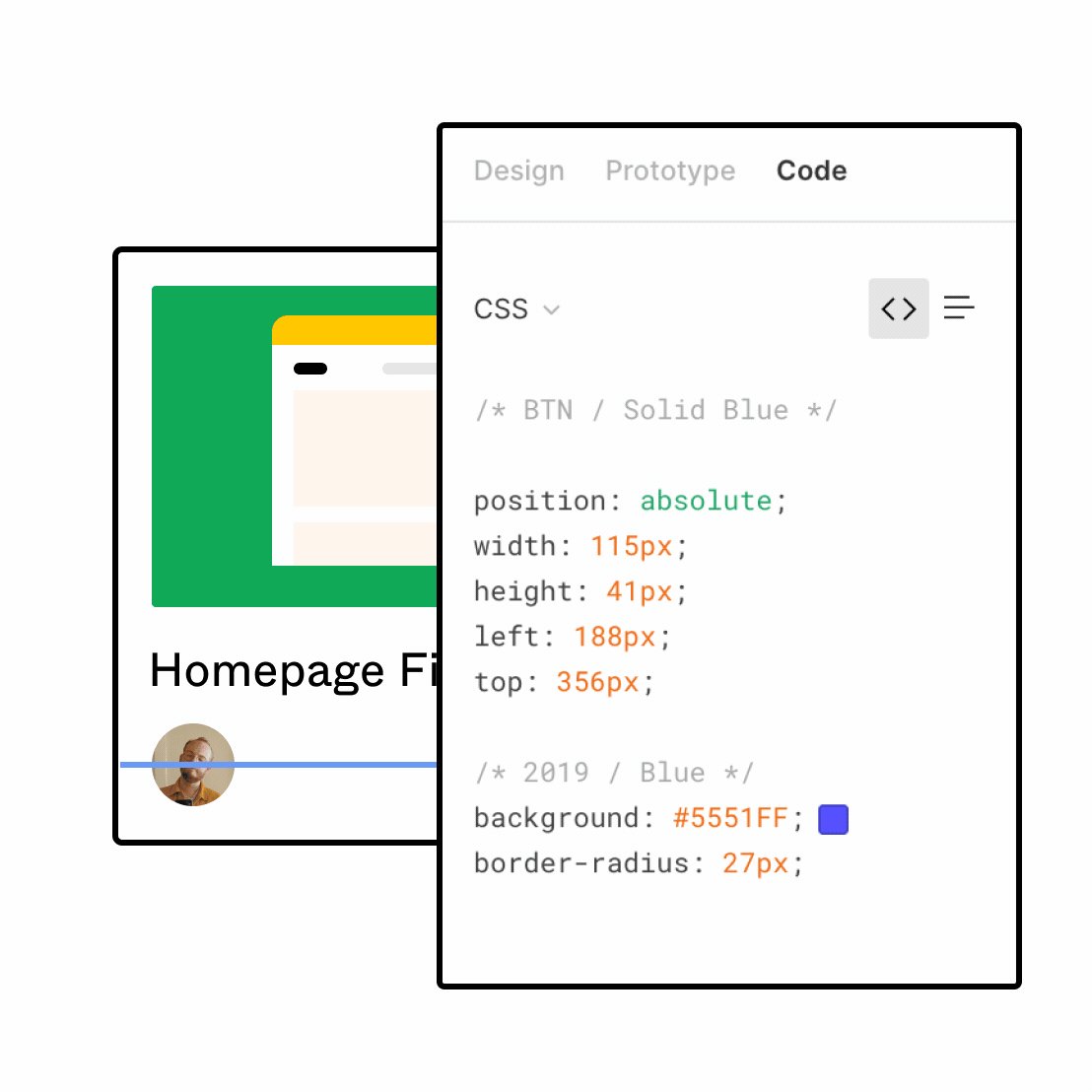
- 原型制作和动画制作:Sketch错过了船的另一人。在Figma中建立流程甚至微动画非常容易。这肯定可以加快线框设计阶段的流程,在此之前,我们将改用inVision或Principle等工具。对于高保真原型,我们仍然使用Principle,但是一旦该功能成熟后,我也可以切换到Figma。

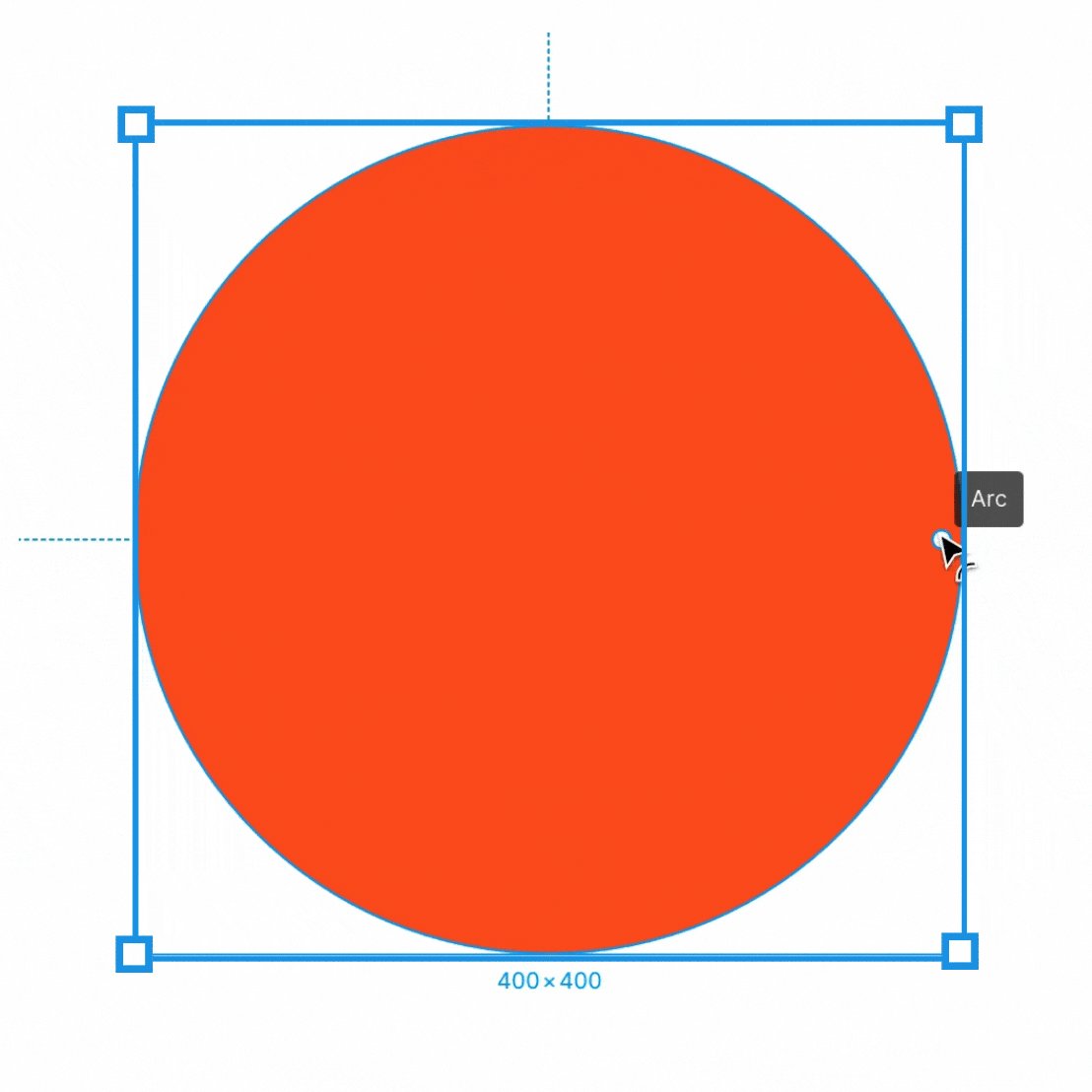
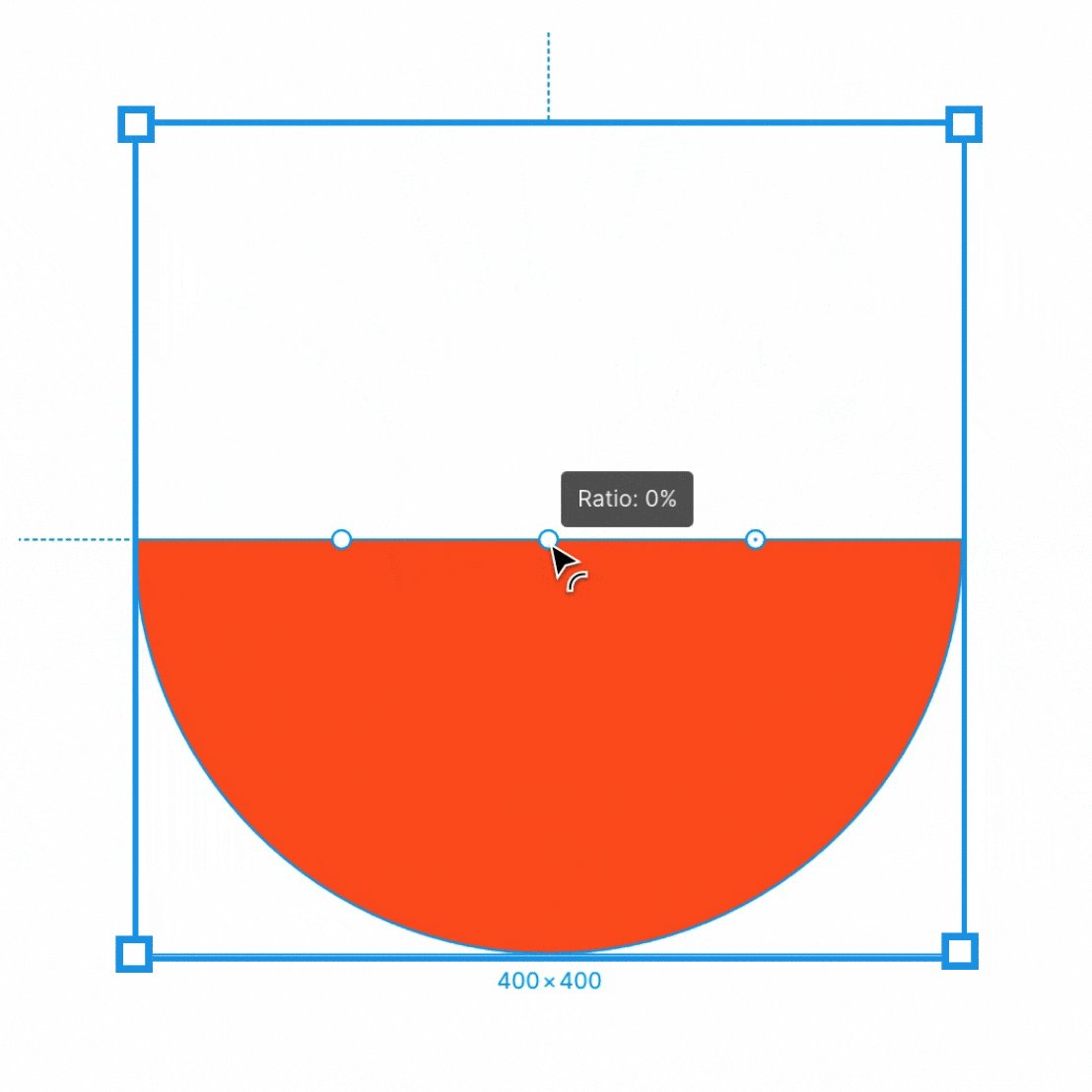
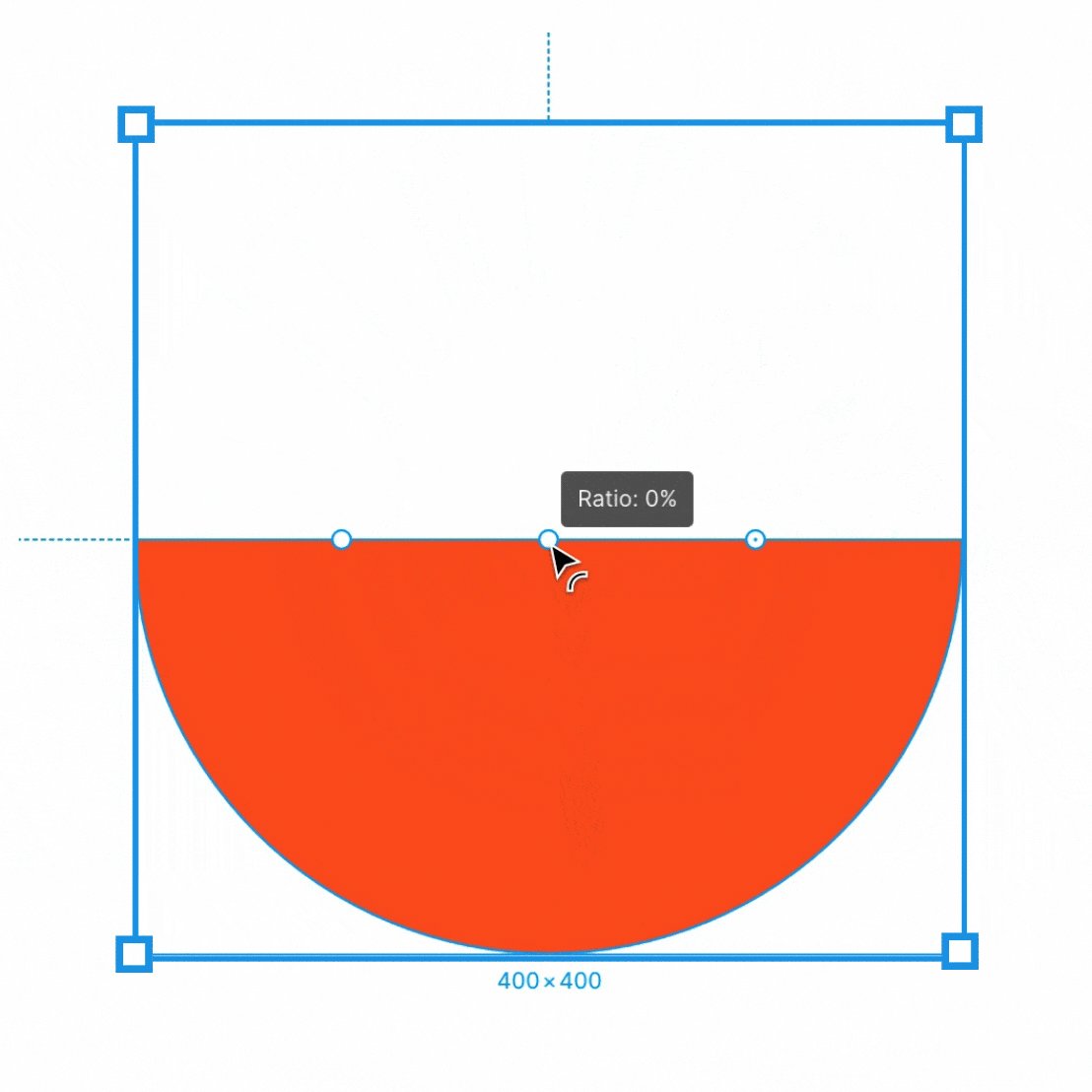
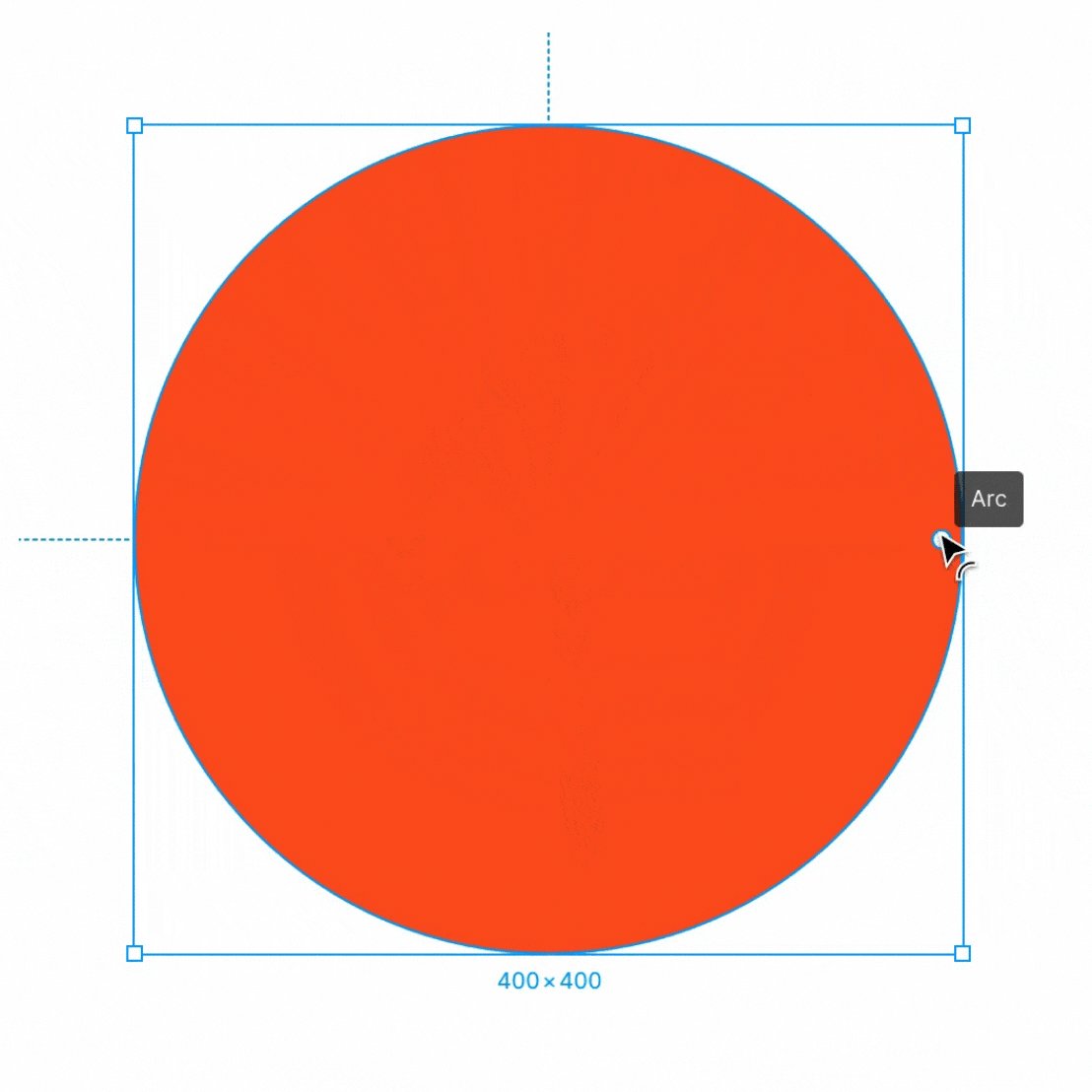
Figma的图形工具
总体结论
Figma解决了我们正在处理的许多问题。特别是在通信和文件共享方面,此开关有了很大的改进。但是,从实际的角度来看,转换也有一些失败。如果从Sketch导入文件,文件不是很干净,这意味着我们需要在Figma中重做很多工作。无论如何,我们都需要做一个大的清理工作,因此,很高兴我们可以将两者结合起来,但是如果您考虑切换,请记住。我想从Sketch中错过的一点是可以离线工作。 Figma是基于浏览器的,可以立即更新和同步,这真是太好了,但是仍然有些时候Wifi不稳定。通常,使用Figma的总体设计师经验非常好。该工具非常流畅,并且随着动画和插件的发布,我再也回不去了。
翻译:云瑞设计
原文:uxdeisgn




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








