称职的用户体验设计师必须注意的9件事情
编者按:现在似乎人人都是用户体验设计师,谁都可以在体验这件事情上置喙。实际并非如此,一名称职的用户体验设计师要懂得的东西一点都不比网页设计师、UI设计师、程序员懂的少,甚至要考虑的更多,实操更多才能成为一个可靠的UX设计师。今天的文章来自一名资深的用户体验设计师Dave,他是hiri.com的创始人,曾供职于多个大型科技公司,他在用户体验设计领域的经验来自于多年的打拼和……无数血的教训。听人劝,吃饱饭,别在坑自己的路上一去不还。
Steve Krug 能撰写出《Don’t Make Me Think》这本书,很大程度上是基于他对于人类本身的深刻认识:“我们是懒惰的,极其懒惰且无比忙碌。我们宁可敷衍了事也不会主动去做最好的选择。我们几乎不会花费时间来理清头绪。我们是臣服于习惯的生物。别人的事情对我们自己而言毫无价值。”也正是这些深刻的的认知和总结使得他的这本书成为网页设计和用户体验设计的必读书。在今天,我们在反思一个称职用户体验设计师的职能的时候,需要从更关乎人性、体验和需求的角度来看待这个职业。
1、只有深入理解才能开始设计
“不论你即将开始的设计项目是怎样的,你都需要预先对你的目标用户有清晰的勾画。”

如果你要为人们创造优秀的用户体验,那么你先得弄明白他们脑子里面是怎么想的,是什么在驱动他们做决策,他们担心害怕的是什么,又是什么促使他们点击。只有这个时候,你才可以开始设计,这个时候你才能明白他们概念中的易用性是怎样的,怎么样的设计能调动用户的情绪,能促使他们一次又一次回来。
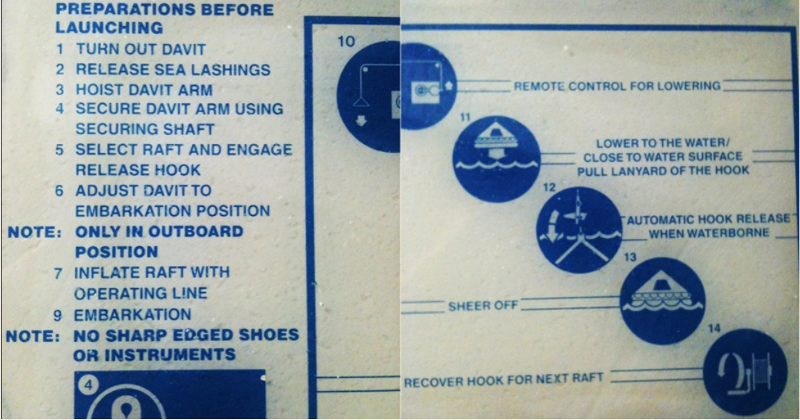
2、你的设计应当不言自明
“如果你所设计的系统需要解释才能让人明白,那么这个系统本身就是崩坏的。如果你的用户需要通过你提供的系繁复的说明才能玩转这个产品,那么这个设计明显是不合格的。”
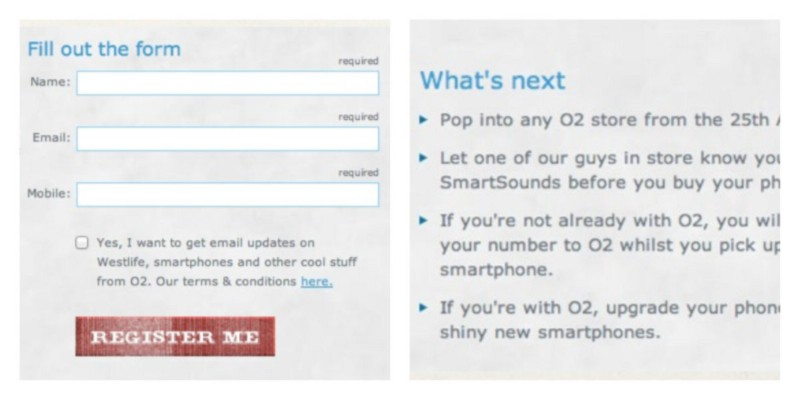
下面的表单是多年以前我所设计的。当时,为用户提供了填写的表单,并随后在一个列表中详细描述了接下来要做的事情。当整个体系并没有构建完成,而每个用户所处的状况差异又非常大的时候,表单的设计就会搞成这个样子。当时我负责的是市场营销,而彼时的产品经理想在这个环节加入店内促销功能,并且希望开发团队在填写表单的页面加入在线兑换功能。这个用户流程其实压根是搞不定的,整个团队都没在一个房间里面详细梳理过这个事情,没有计划,没有方案,没有系统流程,谈何功能?这个功能连自己都很难完全说明白,更不用说让用户感到“不言自明”了。

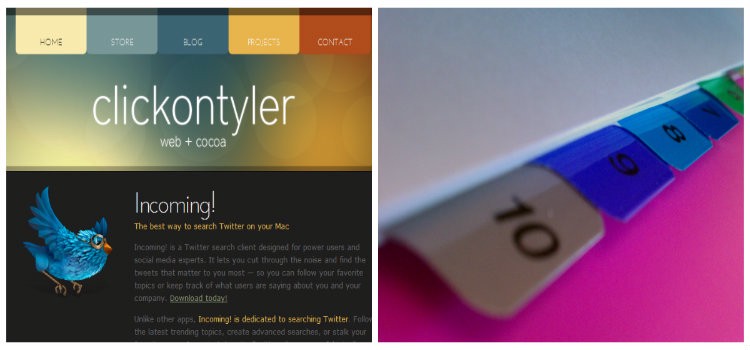
3、用用户熟知的语言来表述和沟通
正如我们在开头所说的,人是习惯性的动物,喜欢模式化,乐于重复,甚至会着迷于重复的模式。我们喜欢在浏览器的Tab式界面,并且习惯了这种交互模式。当文件管理器开始出现Tab式的界面的时候,无需学习我们就已经知道怎么操作它了。人可以轻松地从经验中学习知识,并且将这种经验转移到相似的东西上,而这也是用户了解新产品的常见方式。也就是说,当你将产品参考人们熟知的模式来设计的时候,用户会更快地上手。

4、清晰直观的行动召唤(CTA)设计
清晰直观的行动召唤设计让用户更轻松了解界面中的功能、操作的流程,这种设计在过去的几年中已经逐步成为一种约定俗称的设计手法。复杂的设计对谁都没有好处,人类的短期记忆在一次记忆2~3件事的时候效果最佳,如果你想让用户快速搞定某个操作,让他们意识到几个简单步骤就可以搞定一切的时候,他们会很快付诸实践的。

5、选择越少,效果越好
“我们喜欢将UX视作科学,然而现实世界中它更接近于艺术。过去15年的经验告诉我们,用户与整个系统的交互依然是难以预测的。用户依然会每天给我们惊喜。某个你觉得超级好用的东西,在某些人眼中依然是反人类的设计。”
你依然可以将所有的情况都考虑进来并设定你的原型,将所有能想到的、必要的东西都放到页面当中,然后开始让测试用户进入,开始实验。你认为你对于用户的各种操作各种情况都了然于胸,然而最终的测试结果和你的预期完全不是一个情况。这是现实。
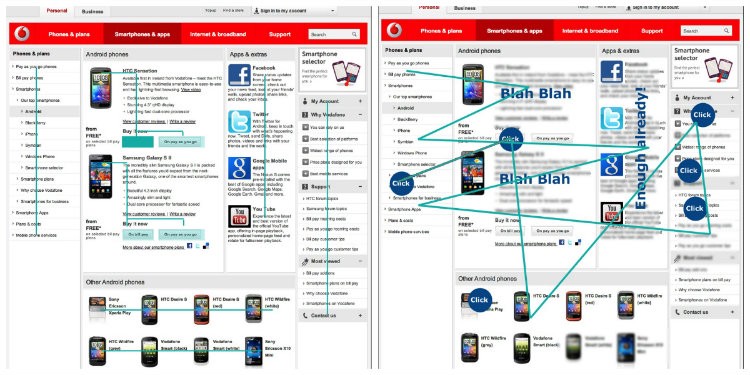
几年前,我正忙于一个移动端网站,并且需要搞清楚用户在浏览网站的时候都在干什么。测试的时候,我们动用了视觉追踪系统来了解用户浏览的时候会看什么、找什么,并且如何同网站进行交互的。当我们给测试用户一个目标任务,比如购买手机,或者去技术支持页面的时候,我们开始仔细观察。

实际情况是……用户开始到处点,反复浏览网站各个地方(这个页面内容真的是太多了,超过70个可供用户点击浏览的链接),最后这个用户彻底放弃寻找他要的东西,然后疯狂地点击页面中的各个链接……
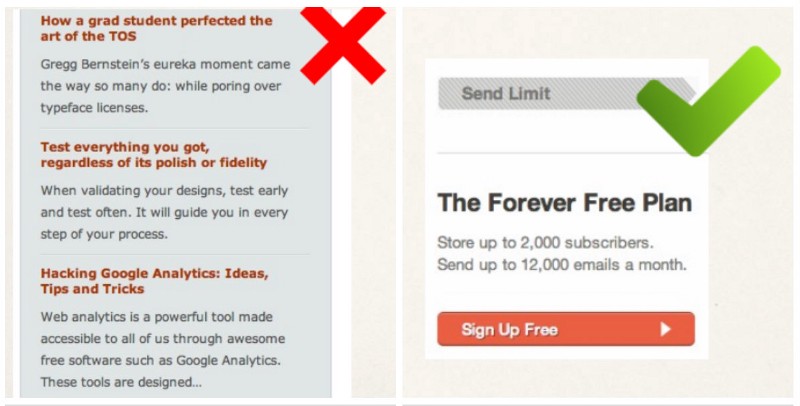
6、学会少写点东西
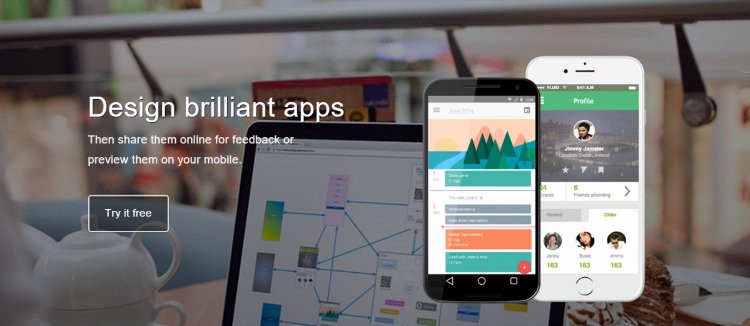
当你访问一个网站的时候,并不想浏览一大堆罗嗦的废话还无法搞明白这个产品是干啥的。我们早就进入了读图的时代,过多的文本在很多地方是一种压力。如果你真的想描述你的产品,抓住重点,强调特色,抓住用户的注意力,并保持这种节奏。不要使用过于专业的语言,用简明的文字。

始终记住,用户一次只会记住两到三个要点信息,所以你 的长篇大论很多时候只是占据着网页上大片的空间而已。尽量将文本控制在最低限度,呈现最关键的信息。
7、给用户可感知的反馈
“在互联网时代之前,人们通过遥控器上真实的按钮来操控设备。在设计中充分借鉴和模拟之前的交互体验是很有必要的,因为人们习惯于这样的操作,这样他们会明白如何使用你的产品。”
越来越多的产品设计开始彻底的扁平化,极简的设计风格也流行开来,这些界面也越来越缺乏人性化的细节、真实触感的交互。在iOS7之后的iOS系统中,很多界面都充满了令人迷惑的界面元素,不明的建议和指示。

8、尽早且频繁地进行产品测试
“让真实的用户尽早参与到测试中来,而不是等到产品已经开发结束并耗费了大量资源之后积重难返。”
每当你的产品经过调整并进入新版本之后,最好让办公室中其他的同事来测试一下。没有合理的测试计划和频繁的用户反馈,这是许多产品设计失败的重要原因之一。
9、小心假设用户的需求
“用户并不想被选择所轰炸。”
几年前我曾供职于一个手机厂商,由于没有做合理的用户研究,导致当时我们犯了一个巨大的错误。我们当时耗费了70万美元在网站中嵌入了一套可供用户自行定制的购买套餐系统,产品上线之后发现用户压根不想要这东西……
用户想要掌控一切信息,同时希望这套东西易于理解且易于使用。最后我们自己将整套系统简化为三套方案,让用户选择,结果这不仅将预算压下来了,而且用户也好评如潮。
为了这个套餐自定义系统,我们花费了8个月的时间同IBM没完没了地开会,结果还在上线之后很快就被推翻了。但是成功的方案有时候并不一定要花费很多。
原文地址:medium
原文作者:Dave
优设译文:@陈子木
转载请注明:云瑞




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)








