47个有用的响应式网页设计工具箱(前端工程师的响应式网站资源饕餮大餐)
响应式网站在国外已经有了很成熟的发展,这次我们介绍的47个有用的响应式网页设计工具箱,称得上是前端工程师的响应式网站资源饕餮大餐,这里包含了各种响应式模板和框架、灵活的流动布局、响应式图片、响应式文字、响应式测试工具和滑块,这些绝对适合想深入了解响应式布局的你。
大家都知道很清楚,响应网站的设计是非常重要的,他们的需求量在2013年有所增加。我们在2013年看到,这种需求增长背后的原因是智能手机的普及大幅增加,安卓,iPhone手机和平板电脑。
这就是为什么有才华和有经验的开发人员和设计师总是寻找这样的有用的工具,使这些工具使他们工作的事情更容易。如果他们设计响应式网站,设计人员和开发人员可以赚得非常多。
今天,我们收集了一些非常方便和有用的响应网页设计工具箱为您的响应式网站。希望你会喜欢这些收集和对您很有用。请告在评论中诉我们,你觉得这个集合怎么样?另外,我们在下面的注释部分可以帮你了解这些网站。
模板 (Boilerplates) & 框架(Frameworks)
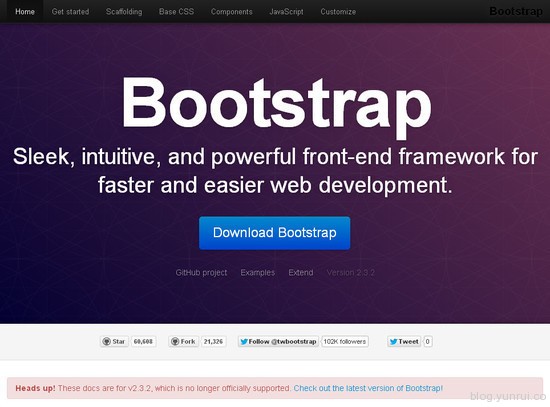
1. Bootstrap

这个框架是一个更快,更简单的Web开发工具。它是最新的技术,直观的和强大的前端框架,提供了12列响应网格系统,几十个组件、多个JavaScript的插件、排版、表格控件,甚至是一个基于网络的定制的。
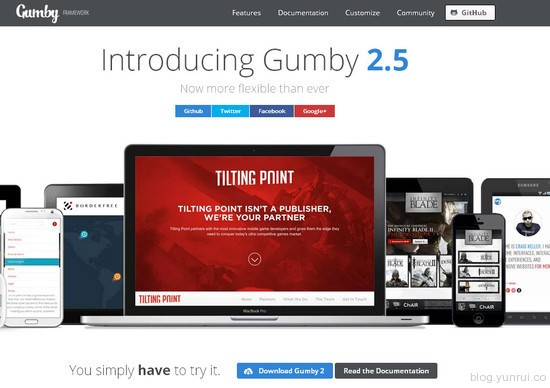
2. Gumby 960 Grid Responsive CSS Framework

这个框架是为那些想要快速,轻松的富有逻辑的陈列内容。这个框架可以自定义和塑造,以适应您的各种需求。此外,它可以很容易地适应任何屏幕大小或应用程序。因此,可用性是无止境的,所以效果非常出色。
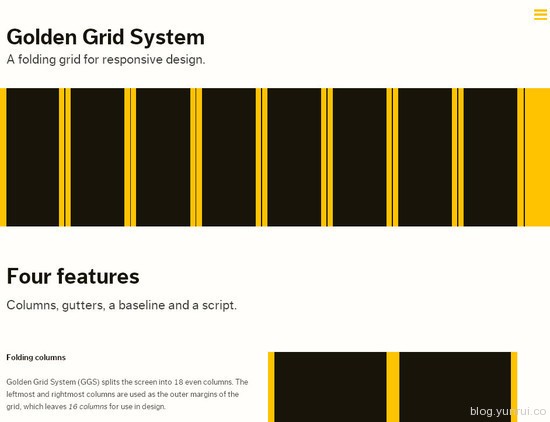
3. Golden Grid System

使用该系统,开发者可以在屏幕分成18偶数列其中最左边和最右边的列作为网格的外边缘留下,剩余的16列用于设计。
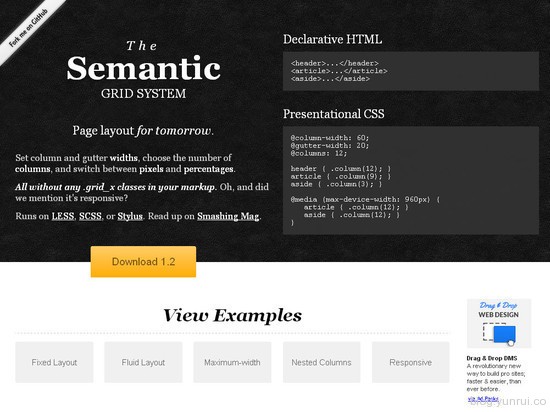
4. The Semantic Grid System

这套工具,语义网格采用了参数化 LESS 或 SCSS 或 Stylus mixin,这取决于你,看你想如何利用框架控制它的布局里的样式
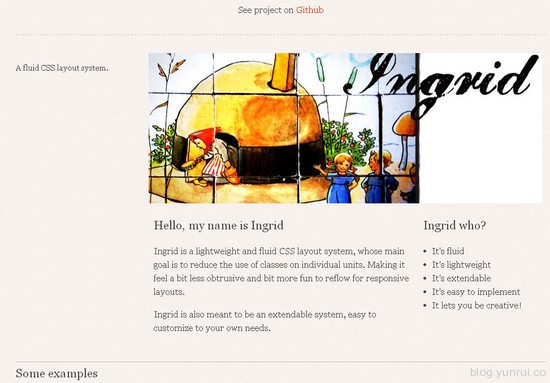
5. Ingrid – A Fluid CSS Layout System

这个框架的目的是减少对个别单位对类的使用。这是一个容易定制和可扩展的系统。
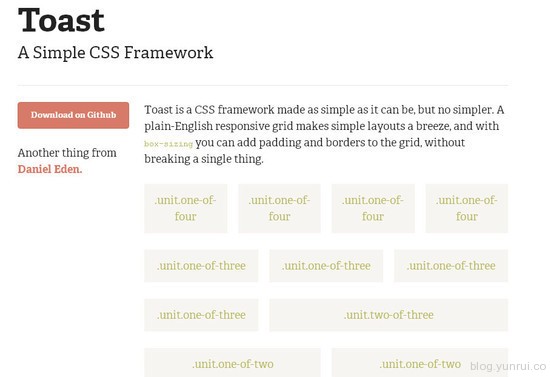
6. Toast – A Simple CSS Framework

这是一个简单的CSS框架,其12列响应网格使布局变得轻而易举。您还可以轻松添加填充和边框到网格而不破坏任何东西。
7. HTML5 Boilerplate

现在,你可以很容易用这个框架来构建快速,强大的可适应Web应用程序或网站。它是数百个开发商的智慧+汗水的结果。
8. Wirefy

这套框架是基于内容第一的原则建立的。因此它能根据你的内容创造出更多的响应式效果。该框架的重点是内容,二不是那些主管的元素。
9. Gridiculous

有了这个HTML5的框架,你可以把你的网站从1200像素一路变到320PX。通过这种方式,可以使你的网站在桌面浏览器、平板电脑和手持设备上获取最佳视觉效果。
10. Columnal – A Responsive CSS Grid System

这是一个响应式的CSS网格系统,可以帮助你更好的兼容桌面和移动浏览器。
11. Gridless

有了这个HTML5和CSS3的样板,可以在移动端上变成响应式,通过浏览器让网站有漂亮的字体。
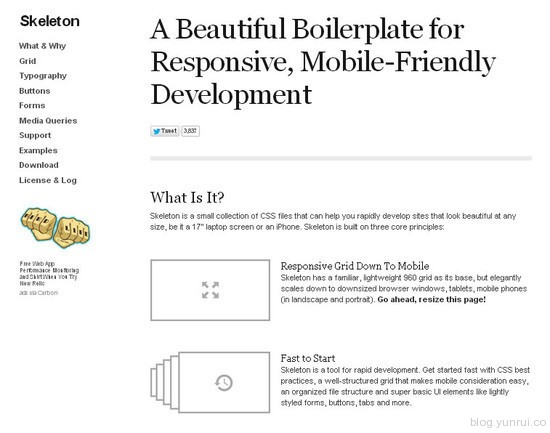
12. Skeleton
13. Responsive Grid System

这是另一种框架,它能在12,16和24列的删格化页面上与所有的标准设备,有 clearfix和optional reset。
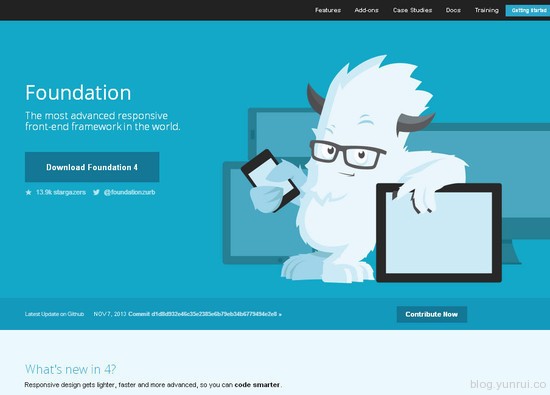
14. Foundation

Foundation: 这里的响应式前端框架是世界上最先进的响应式前端框架。
灵活的, 流动布局网格
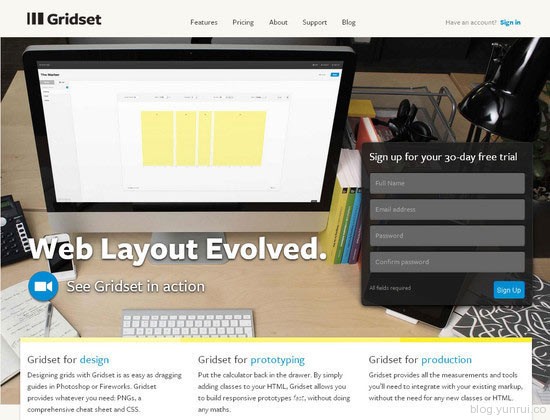
15. Gridset

Gridset使您设计网格变得轻而易举。它拥有您需要的PNG、样式表和所有您要的一切。
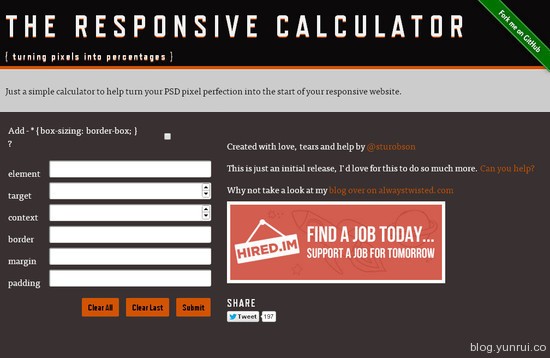
16. Responsive Calculator

有了这个简单的响应计算器,你可以让你的PSD像素完美适应你的响应式网站。
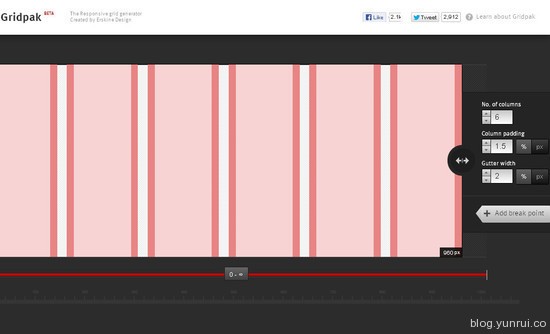
17. Gridpak

这个工具是由Erskine Design设计,它用于创建网格。
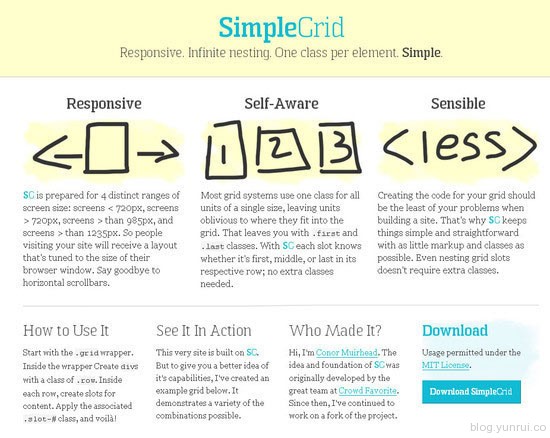
18. Simple Grid

别了水平滚动条与简单的网格,因为这里准备4种不同的屏幕尺寸范围,让您的用户的浏览器能更好的自适应。屏幕尺寸:屏幕< 720像素,画面> 720像素,屏幕>大于985px ,和屏幕>大于1235px 。
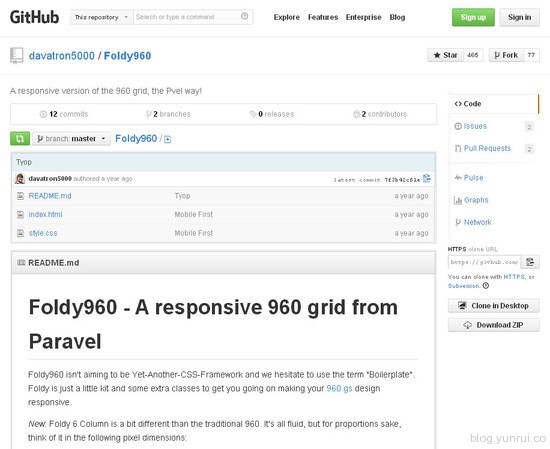
19. Foldy960

这不是一个CSS框架,我们都不敢用这个词样板它,因为它是一个小工具包,让你去使你的960.gs设计响应式网站。
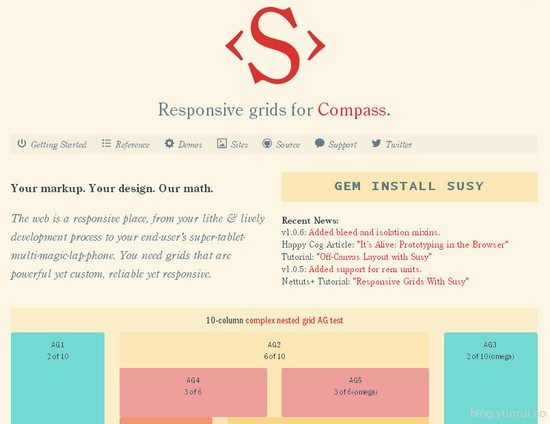
20. SUSY
 |
|
这个工具可以让你创建网格是功能强大,定制的,可靠的,同样也是响应式。这可以帮助您创建响应布局。
素描线框&线框图
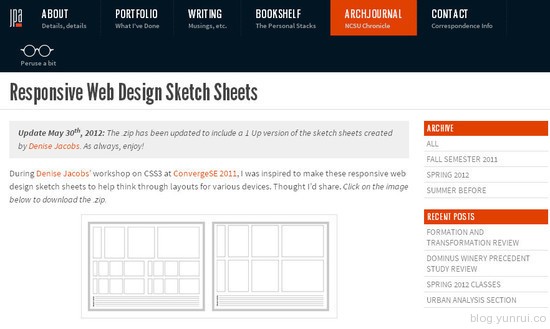
21. Responsive Web Design Sketch Sheets

该工具将帮助找出您的网站在不同的分辨率看起来有什么不同。使用此工具非常容易。
22. Responsive Wireframes

这个实验工具,可用于可视化交互设计,这样可以很方便预览您的设计在不同的桌面和移动设备中的实际效果。
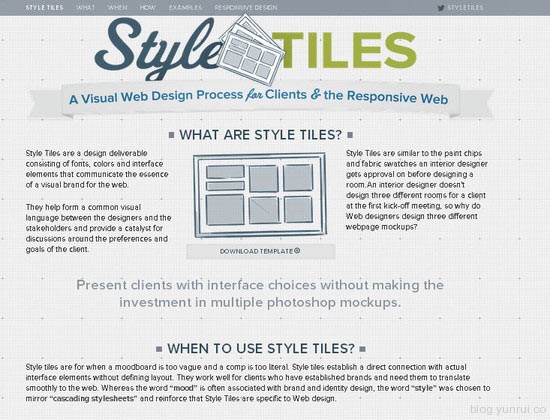
23. StyleTiles

在StyleTiles,你可以了解视觉品牌在网站中的演化。它包含字体、色彩和界面元素。
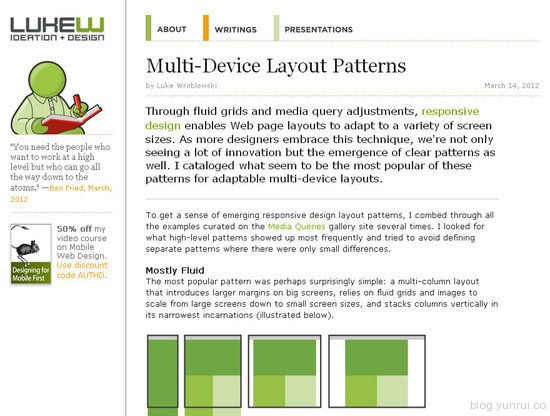
24. Multi-Device design prototype

这个工具将是对你有很大的帮助,因为它提供了几种流行的响应式网站的模式,这样你可以了解到那些人为什么可以在你之前做出响应式网站。
JavaScript & JQuery 插件
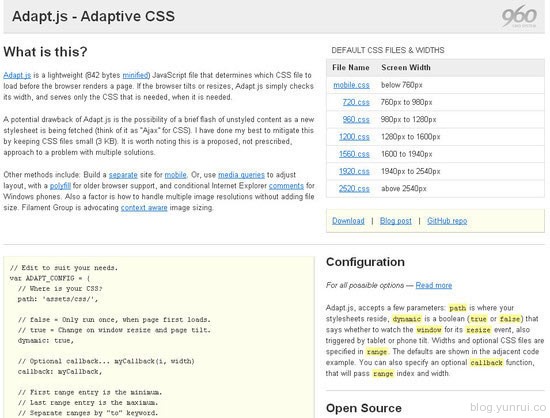
25. Adapt.Js

这个JavaScript插件是一个伟大的能解决CSS媒体问题的插件。他是轻量级的JavaScript库,对您非常有用。
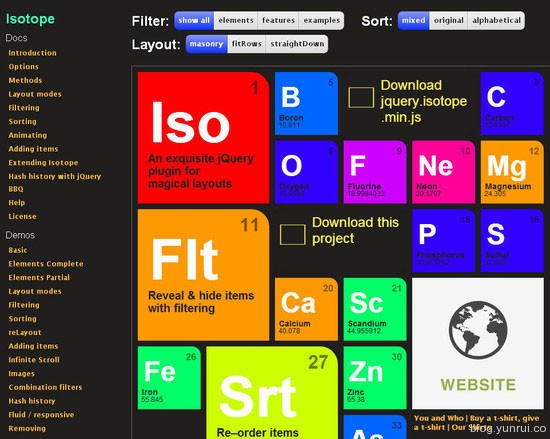
26. Isotope

有了这个jQuery插件,你可以在浏览器窗口尺寸变化时轻松重排页面元素。您还可以过滤掉一些元素。
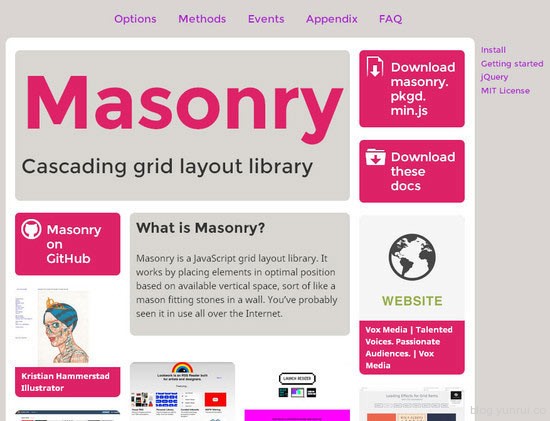
27. Masonry

这个jQuery插件可以用于创建动态和自适应布局。您还可以重新排列你的响应式设计的元素,使其更好的适应网格open-spots。
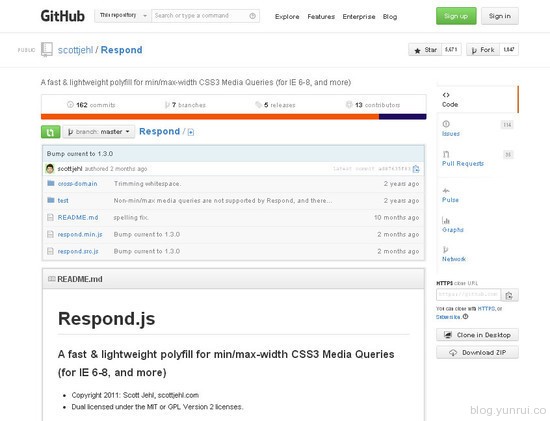
28. Respond.Js

这又是一个轻量级的,快速的插件,可以让你能够响应的网页设计中像IE浏览器。
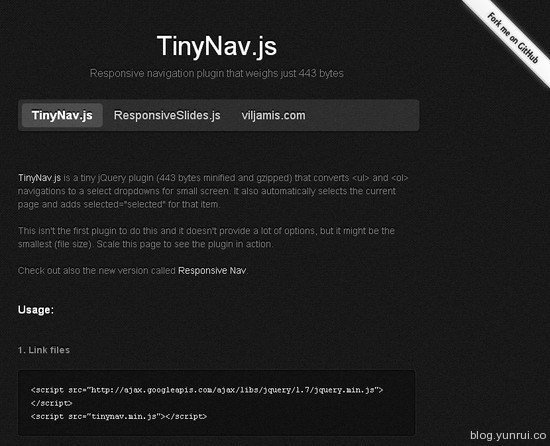
29. TinyNav.Js

这个小巧轻便的jQuery插件可以让你大导航列表在屏幕较小的时候转换成小的下拉菜单。
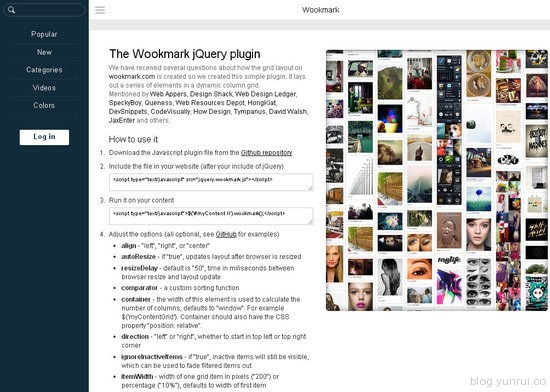
30. Wookmark JQuery Plugin

有了这个插件,开发人员可以很容易地检测浏览器窗口大小。该插件可以自动安排页面元素成列。
响应式图片和文字工具
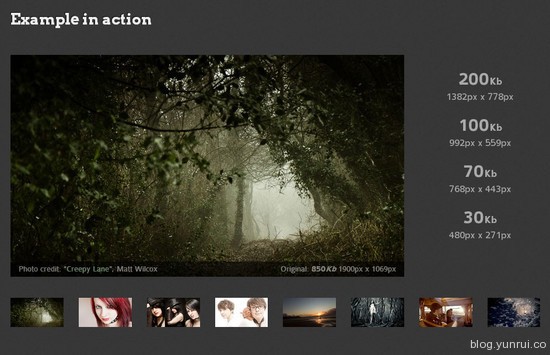
31. Adaptive Images

有了这个工具,你可以检测你的访问者的屏幕尺寸,并提供您网页的HTML嵌入式图像的装置适当的重新缩放版本,无需标记了变化。
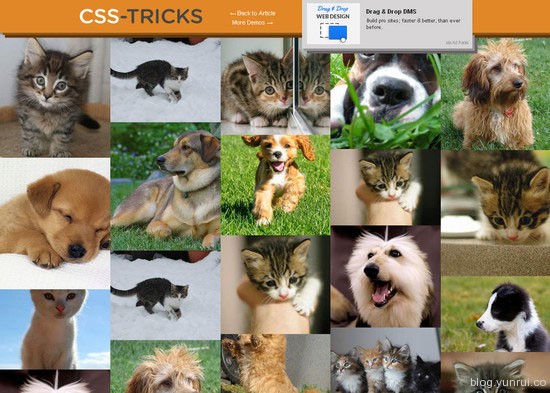
32. Seamless Responsive Photo Grid

这个工具可以让你的图片显示成边贴边的效果,让图形之间没有任何空隙。
33. Picturefill
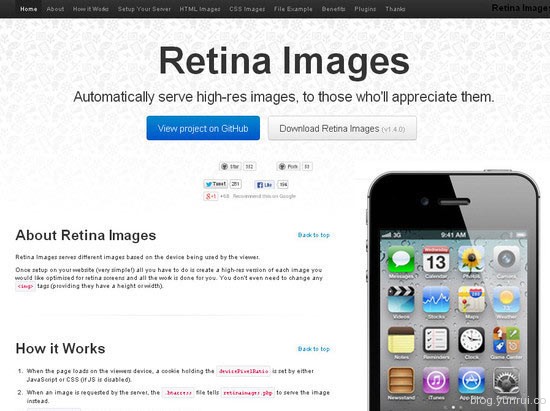
34. Retina Images

此工具提供了视网膜图像效果(意味着它显示2倍大),当您的网站展示在视网膜屏上的时候,它能自动把图片转化成2倍大小。
响应式文字工具
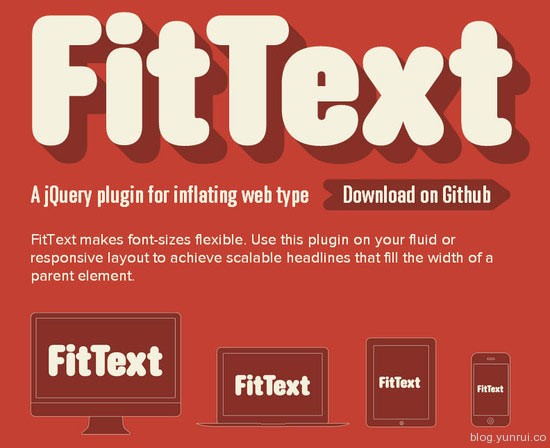
35. FitText
36. SlabText

这是有异曲同工之妙的另一个工具,它不但可以响应设备宽度,还可以负责调整文字对于用户的可视性。
响应式测试 & 预览
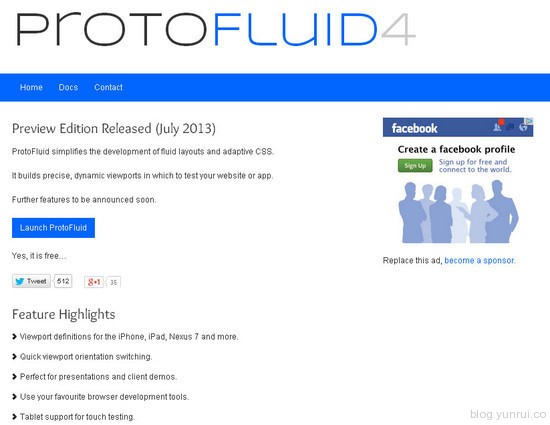
37. ProtoFluid

AnoThis是一个基于Web原型设计工具,用于测试你的网站的原型在不同的屏幕尺寸和分辨率。
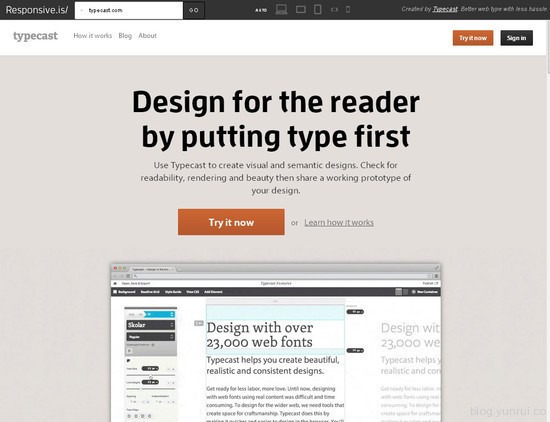
38. Responsive.Is

另一种工具,用于测试你的响应式设计。这会自动改变基于正在使用的设备上的大小。
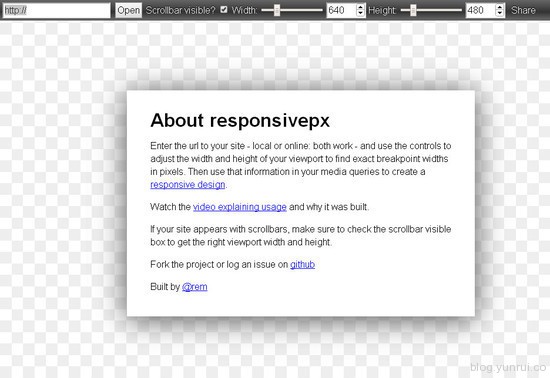
39. Responsivepx.Com

另一位伟大的工具,用于测试您的响应式网站设计。有了这个工具,你可以逐像素调整网站。
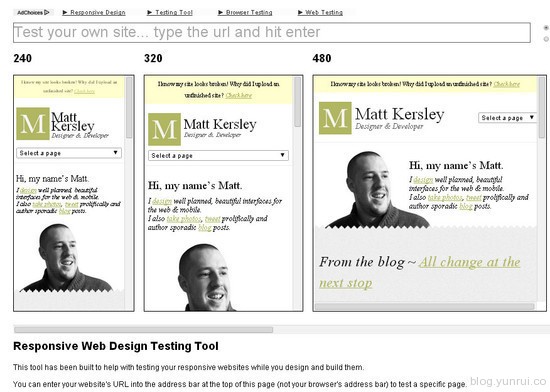
40. Responsive Web Design Testing Tool

使用这个工具,你可以在一个屏幕上同时查看不同屏幕尺寸的响应网站。
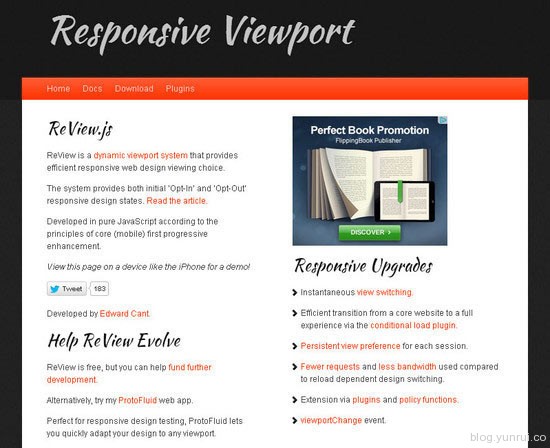
41. ReView.Js
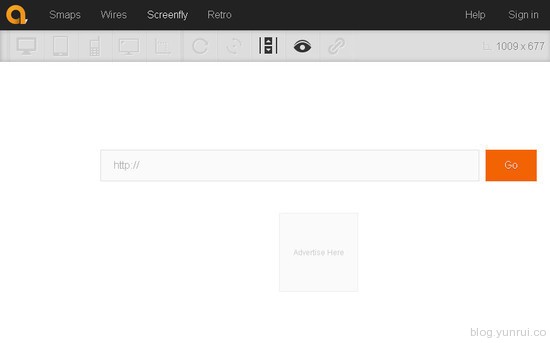
42. Screenfly

如果您想查看您的网站在各种像台式机,平板电脑,手机和电视的设备,您可以使用此工具。选项可以控制显示器的各种效果。
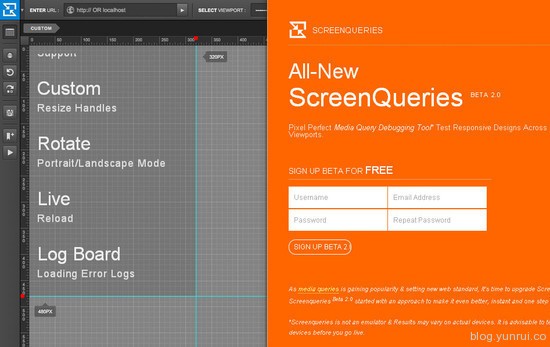
43. Screenqueri.Es

这是一个像素完美的设计测试工具,用于帮助你检查网站在不同的屏幕尺寸和设备时的效果。为了查明问题所在,您可以一个像素一个像素的查找。
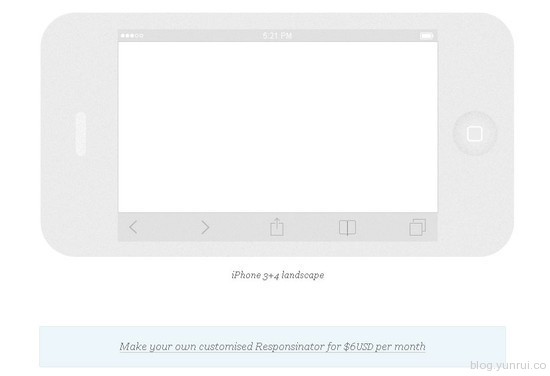
44. The Responsinator

此工具可以检查您的网站在各种不同设备的预览效果,如iPhone , iPad, Kindle和Android。这里的纵向和横向模式下显示你的网站。
滑块
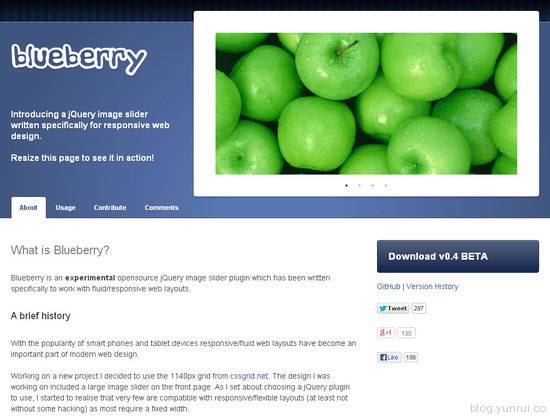
45. Blueberry

Blueberry是一种非凡的jQuery的图像滑块,也是开源的,他的特点是流动布局和响应式布局。
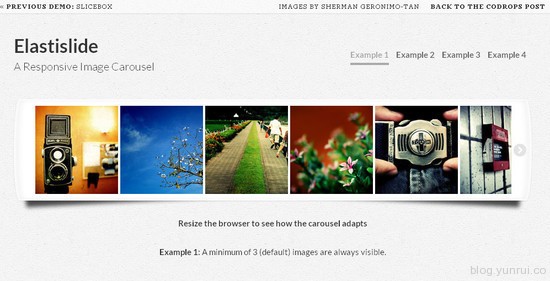
46. Elastislide

有了这个滑块,您可以调整屏幕大小,无论浏览器多大,都能找到合适的解决方案。










![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)