WhatsApp产品UI设计原则总结
在Facebook做产品设计师已经快四年了。我曾参与过各种团队,比如Groups、Sharing和Privacy。去年这个时候,我有了一个激动人心的机会,让我开始在WhatsApp上工作。
我知道为WhatsApp设计将会是一个与Facebook设计截然不同的体验。这比我预想的要开阔得多,并且教我从不同的角度来处理问题和工作,这比我之前考虑的要多。
在过去的一年里,我学到了很多东西,想要分享我为WhatsApp和Facebook设计的东西。
强大的原则
在WhatsApp设计并构建其产品,需要考虑到具体的原则。这些原则是整个决策过程的核心,以下是这些共同价值观的一些例子:
- 对于用户和正在使用的设备来说,界面应该尽可能的感到自然
- App应该是轻量级的,并且需要尽可能少的存储
- 界面应该很简单
- 用户动作和动画应该快速响应
- 特性应该提供明显的实用功能,所以它们不需要介绍
虽然Facebook采用了高水平任务来驱动公司的决策,但是WhatsApp使用这些原则来集中产品的对话,所以大部分的设计思维都进入了执行的细节。
通常,我告诉每一个Facebook设计师都要反反复复。他们会说这样的话:我讨厌那样!谁来决定产品的方向?你是否觉得自己无法控制?你能介绍新的想法吗?
当涉及到产品蓝图规划时,WhatsApp的决策比Facebook更自上而下。我个人觉得它让我更专注于我正在做的工作,我通过我的设计影响产品,这对我来说是有意义的,因为我是一个设计师。
尽管如此,仍然有足够的空间来提出想法并阐述我对路线图决定的想法,但我通常不需要这样做。产品蓝图规划所选择的项目也遵循共享原则。
我发现一个值得学习的地方是,如果你的团队能够找到强大的设计原则来达成一致,那么这将使你的团队更有效率。你认同的价值观越多,你就会变得越有效率,为了实现你的目标,沟通也就越少。
在构建产品时,当我们意识到有一个明确的问题需要解决时,这已经成功了一半。对于如何判断所建议的解决方案,有一个框架有助于使过程的其余部分更有效。

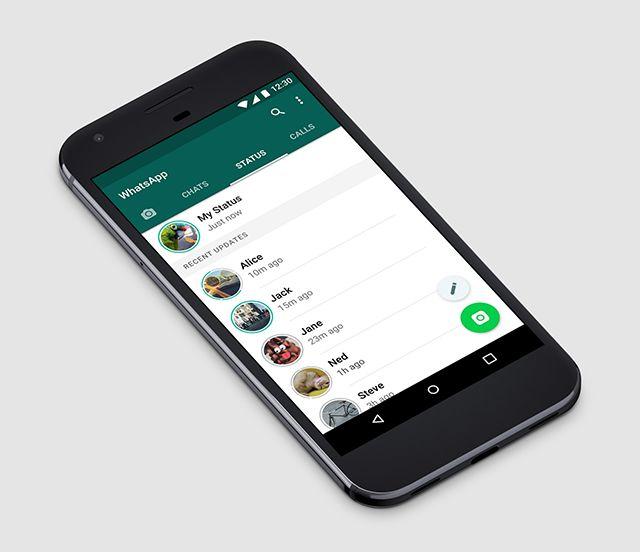
Android上的状态标签
功能驱动参与度 VS 参与度驱动功能
在Facebook工作时,有时候设计师会介绍一个新功能。这可能是有挑战性的,因为Facebook已经有很多有用的功能。对于使用该产品的人来说,平台上的变化并不总是那么容易,但是我们在引入新功能时的意图总是要提高人们使用该产品的体验,并给用户提供他们认为有用的功能。我们使用的一种方式是提醒人们注意他们可能发现的新特性。
WhatsApp以另一种务实的方式解决了这个问题,我们尝试设计和构建明显有用的功能,如果这个功能需要解释,那就说明它还没有准备好。
我们往往不会提醒人们注意产品的新功能,假设我们构建的是一个明显有用的功能,用户自然会发现它们,并参与到其中。
有人可能会说,这是一种幼稚的心态。另一方面,我相信这种方法会在产品决策中出现,并与使用WhatsApp的人产生共鸣。
对我来说,在这里最大的收获是没有一个单一的设计公式来发展你的产品。你可以帮助用户尝试新事物(NUXs、popover等),但你也可以被动地鼓励用户(发现、口碑等)。在这些产品决策中找到尊重一个人意图的方法是有益的,并且创造了一种尊重的产品体验。

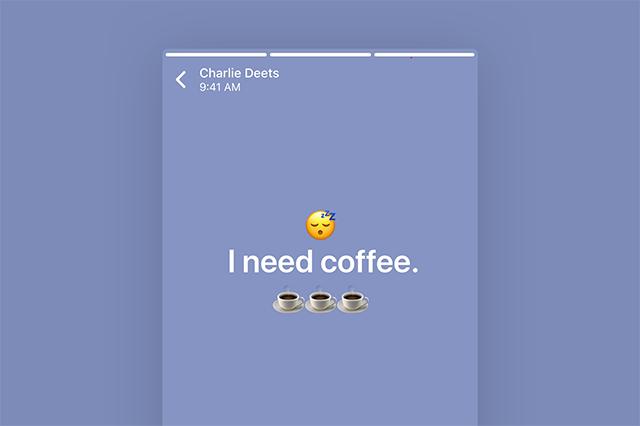
文本状态
设计工具和设计技巧
我真的很怀念在Facebook时的工作,这完全得益于设计工具的神奇。Facebook的团队专注于创造伟大的工具,让设计师的工作更轻松、更有效率。
我几乎每天都在使用Origami进行原型设计,我喜欢这个软件,但是在Facebook用的许多工具与我现在所做的工作不太相关,因为WhatsApp没有正式的接口工具包或使用Facebook Graph API。
对于我们的小团队来说,为WhatsApp维护一个接口工具包可能会比它的价值更大。我们很大程度上依赖于平台本地设计模式,因此对定制标准组件的需求减少了。我们共享了一些Sketch文档,它们作为常用模式的模板,但与高度结构化的Facebook和Instagram系统相比,这些文档都非常原始。
在WhatsApp工作中,有一件令我惊讶的事情是,我经常需要手工设计图像、插图和切片资源。我在Facebook中进行产品设计时并没有什么困难,因为由于我们拥有极具才华的插画家和共享的图像工具,所以我的视觉设计技巧并没有多次受到挑战。我从来没有认为自己是一个视觉设计师,但是在一个小团队中,你必须做好一切,包括精美的视觉设计细节。
我在这里学习到的是,工具能帮助你更好地完成工作,但我鼓励你每隔一段时间后退一步,确保你能在没有工具帮助的情况下完成工作。至少,它可以帮助您了解工具的有用性。

照片过滤器
独特的问题
我在WhatsApp遇到的一些产品问题是我以前从未遇到过的。例如,端到端的加密有许多具有挑战性的副作用。消息被存储在用户自己的设备上,而WhatsApp在发送消息后不会存储用户的消息。
这导致用户界面中的行为对于不了解底层技术的人可能没有意义。例如,当您在新设备上登录WhatsApp时,您不会立即获得所有旧消息。这是因为他们仍然在你的旧设备上,服务器上没有存储。
在Facebook,真实身份最终成为了设计的基石。在WhatsApp,我们不要求用户有个人头像。我们不要求使用真名!在我的Facebook设计中,我认为身份是理所当然的,但当你不能依赖于身份的好处时,某些问题会变得更加模糊。
另一个有趣的案例是把读写能力视为理所当然。人们可以在没有文字的情况下,通过WhatsApp发送语音备忘录、照片和视频。我所面临的一个有趣的挑战是为登录WhatsApp的人设计界面。用户需要知道,他们已经成功地将他们的联系人连接到WhatsApp,以及从何处开始对话,但即使对于那些不会阅读文本的人来说,设计也必须运行良好。

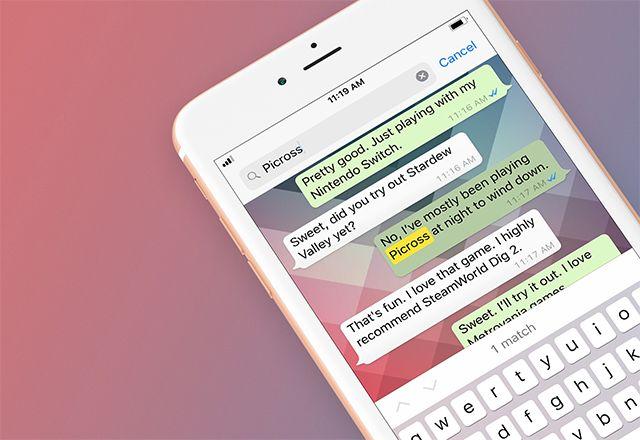
在iOS上聊天搜索
缓慢而深思熟虑
在Facebook,你从一个问题开始,然后你提出一个解决这个问题的办法。如果这让团队感到兴奋,你可以在研究中进行测试。如果它测试良好,就开始构建它,然后将它取出来进行一个小测试,看看它是否解决了这个问题。如果它能很好地解决这个问题,那么就可以将它构建成一个丰富的大功能,并向更广泛的用户发布。这个过程是迭代的,它有大量的检查和平衡。这是一个成熟的过程,而且效果很好。
反观在WhatsApp,从一个问题开始,研究的是一系列的解决方案。开始把它削减到看起来解决它最好的解决方案,并坚持应用程序的原则。在最好的解决方案上磨磨,直到认为它没有问题。然后继续在方案中研磨,直到没有任何问题。开发人员构建解决方案,并更新到App向每个人发布。这个过程在某种程度上也是迭代的,但主要是在设计部分。
Facebook的价值在于“行动迅速”,在Facebook做一个项目可能会非常快,但是推出一个产品的整个过程实际上可能需要相当长的时间。如果WhatsApp有类似的座右铭,那就是“行动缓慢,深思熟虑”。我们在设计阶段要花更多的时间,主要是因为我们在开发阶段很容易改变方向。当我们把设计交给工程师的时候,会尽力去交付尽可能多的Demo和实际效果。这样做的好处是,它能减少工程师们对实际开发的影响。潜在的缺点是,工程师在设计产品的过程中会感觉不太投入,而且可能会感觉与产品决策更加孤立。
这两种工作方法都有优点和缺点,但对我来说真正的学习是两种方法都有效。两者都不是特别快,这更多的是工作方式偏好的问题。Facebook风格允许角色之间有更多的重叠,而WhatsApp风格的工作流程更有针对性。

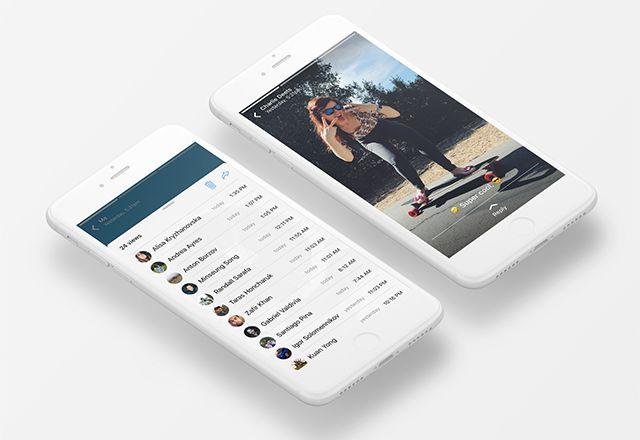
iOS上的状态视图和状态更新
结语
我希望这些想法能帮助你想出新的方法来工作,或者想出更多的方法来为你的团队带来价值。我感到很兴奋,并鼓励我首先看到不同的工作风格可以用来在不同规模的团队中。
转载注明:云瑞
原文地址:51UXC




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)

![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)







