UI设计师竞品分析框架宝典(写竞品分析必读)
竞品分析是了解一个新产品体验的最佳方法,今天分享的《UI设计师竞品分析框架宝典(写竞品分析必读)》将会让你很快上手写出有深度的竞品分析报告,希望对您有用,enjoy!
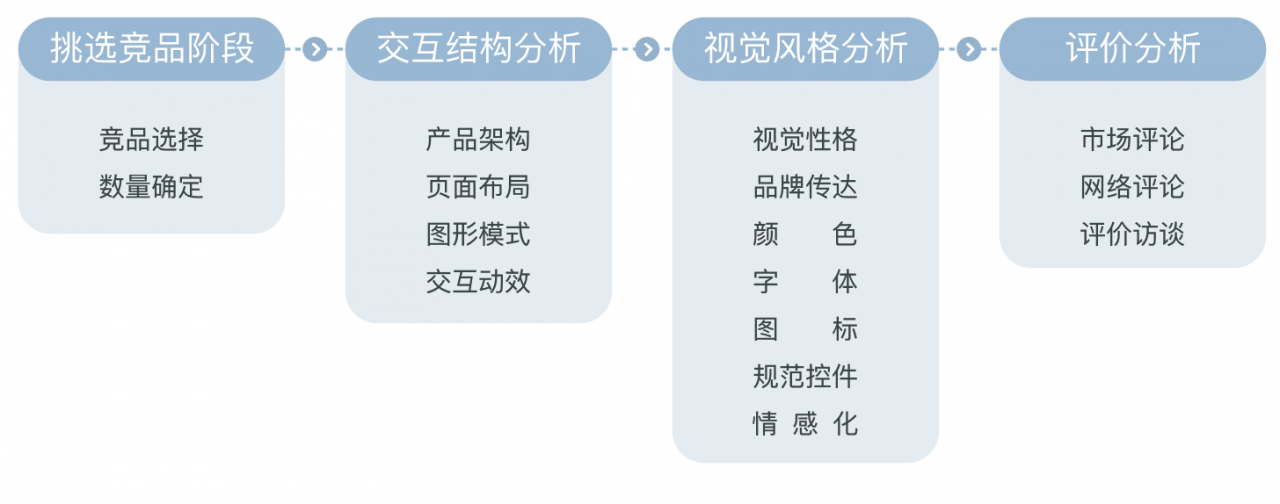
目录
一.挑选竞品
(1)竞品确定 (2)数量去定
二.交互结构分析
(1)产品架构 (2)页面布局 (3)图形模式 (4)交互动效
三.视觉风格分析
(1)视觉性格 (2)品牌传达 (3)颜色 (4)字体
(5)图标 (6)规范控件 (7)情感化
四.评价分析
(1)市场评论 (2)网络评价 (3)评价访谈
知己知彼,百战不殆,竞品分析目前可以说是UI设计师必备的基础技能之一。这里我们是站在UI设计师的角度去聊如何进行竞品分析。
竞品分析是通过分析细分市场上直接竞争对手的产品,能够让设计师快速了解自家产品在竞争产品中所处的位置。通过系统的分析方法,全面了解竞品的交互、视觉、评价等地方,来针对性的改进自身产品从而不断优化。
可能在早几年,竞品分析更多的是产品经理、运营专员、交互这些岗位的主要工作。为什么现在却说这是UI设计师的必备基础技能之一呢?
首先,比如你设计了一个功能,但是你的想法和团队中的伙伴起了争执,不能很好达成一致。这时候如果你是通过竞品分析,然后给出一个非常专业的回答,而不是用“我认为”,那么你会很容易用专业水平说服团队伙伴接受你的方案,久而久之,你会培养出大家对你的信任。在团队合作中会越来越顺畅。
再者,做竞品分析,很大程度上避免了UI设计师闭门造车,也就是完全用主观的常识思维去思考,从而忽略了真正的设计应该如何进行。让设计有理有据的进行。
最后,竞品分析可以让我们明确自身和竞争对手的差距,一个好的竞品分析可以让设计师更加明确设计目标。
因此,越来越多的设计师加入到了竞品分析的队伍中,通过竞品分析提高自身的核心竞争力。通过一系列的分析,找到在同类产品中突出自我的方法。但是分析素养并不是一蹴而就,互联网世界变化速度非常快,需要随时保持“变”的心态,通过系统化的学习分析方法,平日里需要持续的关注竞品和市场,这样才可以将竞品分析的价值最大化。
竞品分析的步骤如下,以蚂蜂窝APP为例简单示例,

一.挑选竞品
第一步是挑选竞品,主要分如何挑选竞品和需要挑选多少个竞品进行分析。
1、竞品挑选
在竞品选择上通常可以从三个维度进行选择,直接竞品关系、相关竞品关系、关联产品关系。设计师对三个维度的产品分析侧重点也有所不同。
直接竞品关系:这是在自身产品细分市场上的直接竞争对手,需要持续关注和分析,来快速的通过竞品的设计作出调整和优化。
相关竞品关系:通过相关行业产品的设计中,可以得到灵感,或许会有令人惊喜的新点子发现。
关联产品关系:这类产品平时只需要时常关注即可,是让设计师从大局观看整个市场的设计,以及把握设计趋势的入口之一。
在这一步,以蚂蜂窝为例,我们应该如何规划这三类关系呢,直接竞品关系就是飞猪、携程、面包旅行、去哪儿、途牛等这类直接细分市场的产品。相关竞品关系就是美团酒店、Agoda、Airbnb等这类相关的产品。关联产品则是日语翻译、滴滴出行、地铁换乘等这类工具类、内容类的产品。然后整理成下面这种关系图,三个维度的竞品就非常清晰的展现出来了。

2、竞品数量
我们在挑选竞品数量的时候,不是越多越好。通常我们只需要在应用市场里选择直接竞品关系中的前20%来分析即可。然后挑选个别优秀的相关竞品关系和关联产品关系。不在量多,而在质优。
二.交互结构分析
第二步,就是开始了解这个APP的交互结构。从大视角来分析产品,主要分为产品架构、页面布局、图形模式、交互动效四方面进行分析。
1、信息架构
整理信息架构时,主要是运用设计师的逻辑思维。用线框图展示APP的信息架构,可以很清晰的了解到产品的功能定位、内容定位、内容走向、核心竞争力等重要的信息。依旧以蚂蜂窝为例子,从打开APP开始,我们可以将页面截图按照一级页面、二级页面一直到n级页面进行整理,然后绘制信息架构图。绘制完成之后,我们可以非常清晰的完整的看到蚂蜂窝APP的所有信息,对这个产品速度的有了认知和定位。然后再深入分析获取更多信息,对重要的页面和流程需要常识并且保存,方便之后有需要的时候快速调取。

2、页面布局
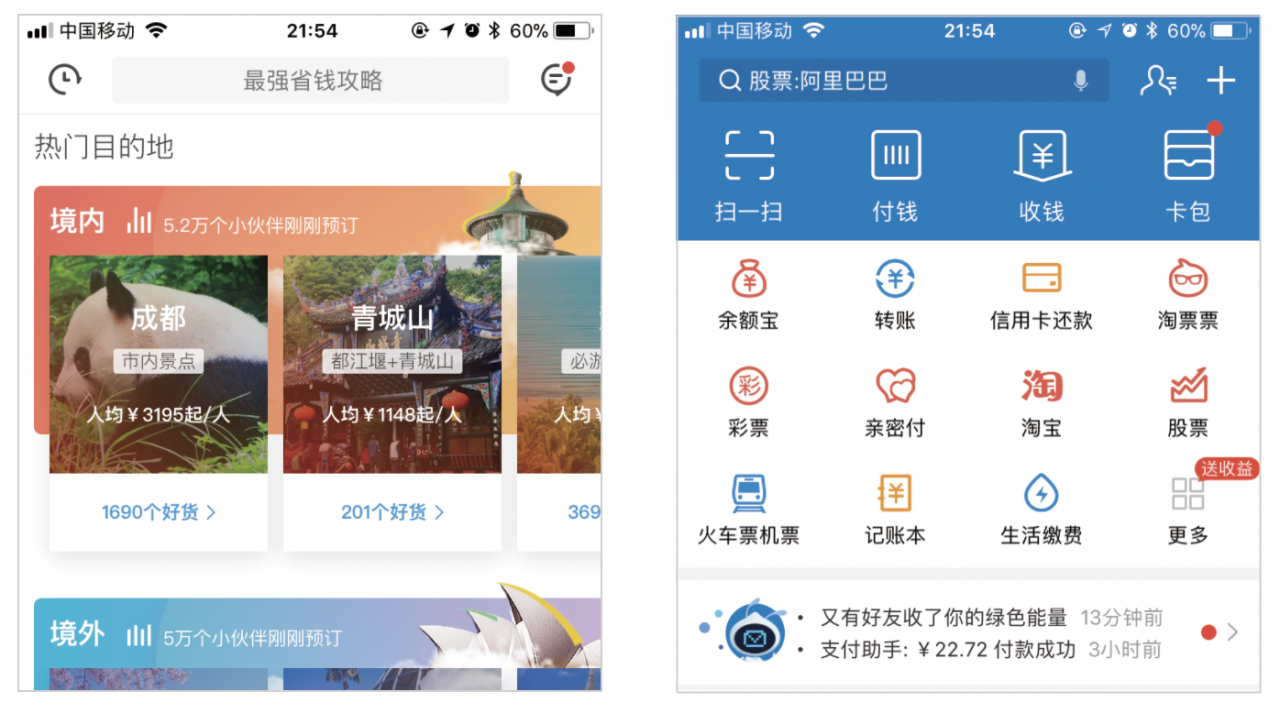
了解完整体的信息架构之后,我们需要更深入的从主要的重要页面进行深入分析。分析不同的模块,不同的布局来给自己的产品灵感和启发。这里拿蚂蜂窝的首页为例子,可以仔细观察每一块不同内容承载都很清晰,产品的栏目清晰,内容导航可以快速找到并定位,模块固定且清晰。

3、图形模式

我们将这款APP的攻略、视频、问答三个模块提炼成块面图。可以看出每个模块都有固定的一个图形模式。很好的去培养用户潜意识认知,这类组件化的图形模式非常值得借鉴使用。
4、交互动效
一个好的交互动效是可以让用户会心一笑,加深这款产品在内心的印象的。现在的产品不局限于页面与页面之间生硬的跳转。动效的使用让页面跳转更加顺畅,指引用户的体验更佳。是对这个产品进行高阶的一个进化。给用户体验带来的好处几乎是跃进性的。可以很好的在这个点上,做出具有差异化的设计,给用户带来耳目一新的感觉,脱颖而出。但是需要注意,不要为了加动效而加,它一定是无感知和恰到好处的。不然,和有可能会起到减分的效果。
三.视觉风格分析
在整个竞品分析中,视觉分析是对我们UI设计师最重要的,我们会从中获得大量的有效信息,可以说一次好的视觉风格分析可以给设计师带来大量的灵感和方向。我们主要从视觉性格、品牌传达、字体、图标、控件规范、情感化这六个方面对竞品进行一一分析。
1、视觉性格
产品自身的定位直接决定了产品的视觉性格。从这一方面进行分析可以明确的知道竞品在细分市场对自己的定位,以及如果去表现定位的视觉性格。比如,旅游类产品的性格是自由的、张扬的。金融类产品则是严谨的、商务的。正确的定位视觉性格,可以让用户对产品更加有亲切感和融入感从而增加用户满意度和用户粘性。

2、品牌传达
一个好的产品,会在产品的设计中融入品牌因子。让产品在传达内容的同时也在不断传达产品,让用户不断的接触产品。起到潜移默化的在用户心中塑造品牌形象的作用。品牌传达这一块,在设计中是属于进阶阶段的要求,对UI设计师的要求不仅仅是熟悉产品,更是将产品深深印在心里。
好的品牌传达,给企业,给产品的加分是非常大的。因为他不仅涉及到产品的设计,更是品牌的设计。
3、颜色
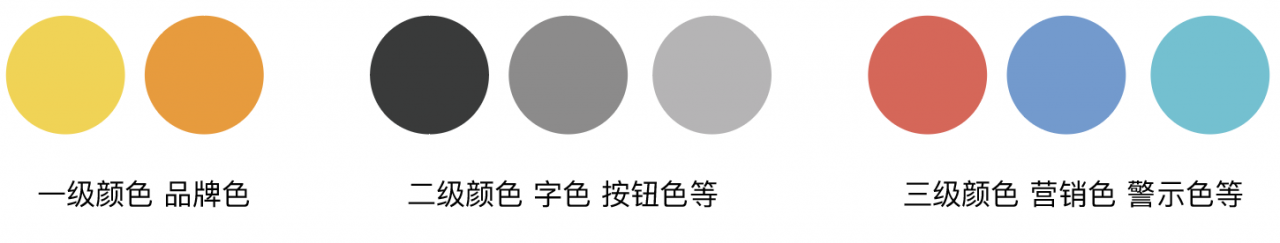
我们先提炼出蚂蜂窝APP的主要颜色,然后进行一级颜色、二级颜色、三级颜色进行分类,

可以从颜色的使用面积、使用频次、品牌色中很快的知道蚂蜂窝主色是嫩黄色,黄色的色彩情绪是积极向上的、阳光的。对旅游行业的联想是直接的。颜色的提炼是给整个产品的调性打下了基础,在任何的界面上的设计都需要考虑到颜色的使用。
在竞品分析中,同样要对它的颜色来源和原因、使用规则、面积、频次进行分析。以及竞品在使用主色和辅色之间的协调搭配等。
3、字体
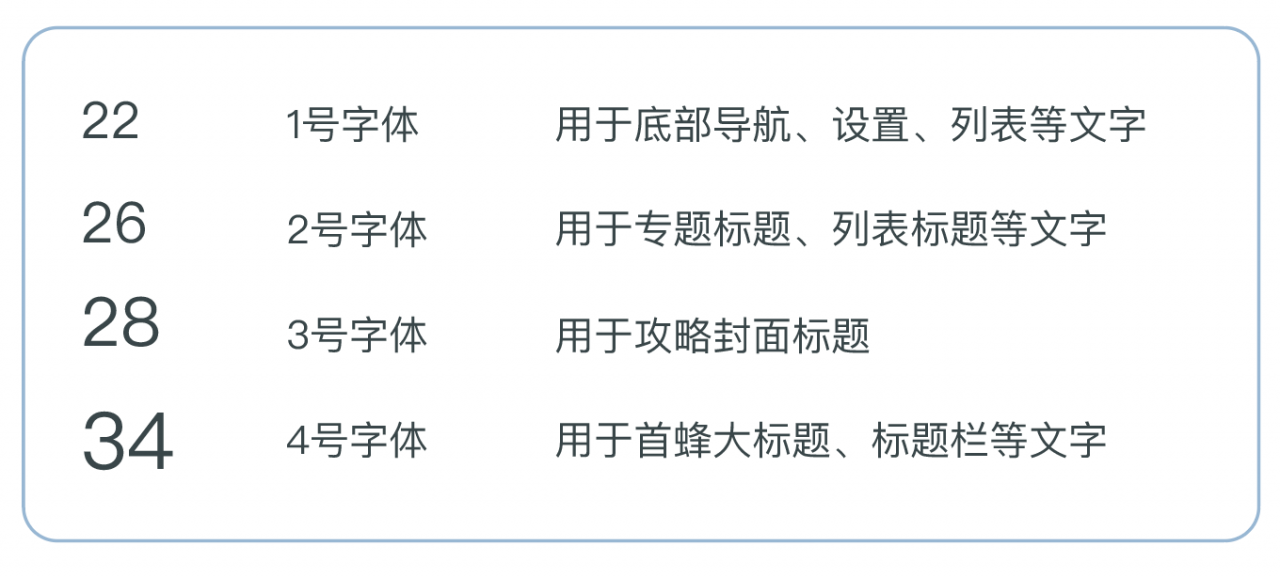
字体包括了字体的使用、字体数量的使用、字体层级的使用。举个例子,

将文字的使用列成使用表之后,可以从字体的不同的使用方面分析出文字层级的设置方向、该如何系统的管理字体在产品中的运用。这些思考不仅可以更好的规范自己即将要设计的产品,从开发的角度来将还可以更好的协同工作开发。
4、图标
分析竞品的图标,从功能性、使用性、识别性、美观性不同的维度出发。逐一排列观察,图标是产品设计的灵魂之一,一个好的图标设计直接赋予产品灵气和辨识度。因此,UI设计师需要在图标是上去创新增加独一性和趣味性。

5、规范控件
去体验产品的页面和流程,将页面里的元素都拆开,找出哪些是控件组成,哪些是组建组成。这些控件是如何在产品里变成一种规范的。规范控件的分析整理将对你宏观看产品的设计起到非常大的帮助,让你从微观跳出来,从宏观就开始把控设计。
并且,控件的规范可以让产品更具有一致性,可以完美和团队任何一个人协作完成统一风格的页面设计。
6、情感化
情绪化包含了带有温度的品牌情感传达、产品情感的传达。在产品中,UI设计师会加入生动有趣的小插画,将情感直接透过产品页面传达给用户。让用户在使用产品的同时感受到温暖、开心、感动。

四.评价分析
除了从竞品本身出发去分析之外,还需要从用户的角度分析。因为就算你在书中读过再多大山的壮美、在电影里看到再多河山的瑰丽,你没有亲身去体会总归是感受不到身临其境的感受的。因此,我们就需要从用户的角度看竞品,很直观的方法就是去查看用户对竞品的评价。
我们从市场评论(主要为iOS应用市场和安卓应用市场)、网络评论、评价访谈三个维度来综合评价用户的评价。需要注意的是,要分辨哪些是有效评价,哪些是产品找的水军。然后将有效关键词记录下来,帮助设计师去整理产品设计的思路。并且,还可能从用户的真实评价中,了解到用户的心声从而针对性的去解决。
感谢。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![数百个一流的C4D质感材质纹理素材下载[.lib4d]](https://static.yrucd.com/wp-content/uploads/2018/06/bannerqiu0629-300x200.gif)

![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)






