腾讯ISUX设计团队品牌设计项目总结
和CDC一样,ISUX对于设计师来说都是一样被敬重的,不管它们如何改变,它们在我们心中的地位也是难以被取代的,今天分享的是ISUX的设计师自己设计团队品牌的经验,这肯定是值得我们学习的,enjoy!
项目背景

设计逻辑
ISUX Design平台存在的价值与意义:
1.传播腾讯社交产品的设计理念与灵魂;
2.GUIDELINE覆盖群体应该是包含了:
对内有:SNG内部的社交产品应用;
对外有:开放平台以及应用平台的设计者、泛社交化产品设计体验的研究方法论、设计语言承载的腾讯社交产品的品牌内涵;
对未来有:社交产品的未来设计语言发展趋势(类似于谷歌的Material Design)。
发展的路径:
1.发布底层的设计语言、文化、影响力、趋势;
2.对内部产品的设计具有指导意义;
3.完善腾讯品牌的层次感和内涵,让腾讯的产品给外界的感觉是设计精良,有细节的,有品质感的,比如苹果的设计。
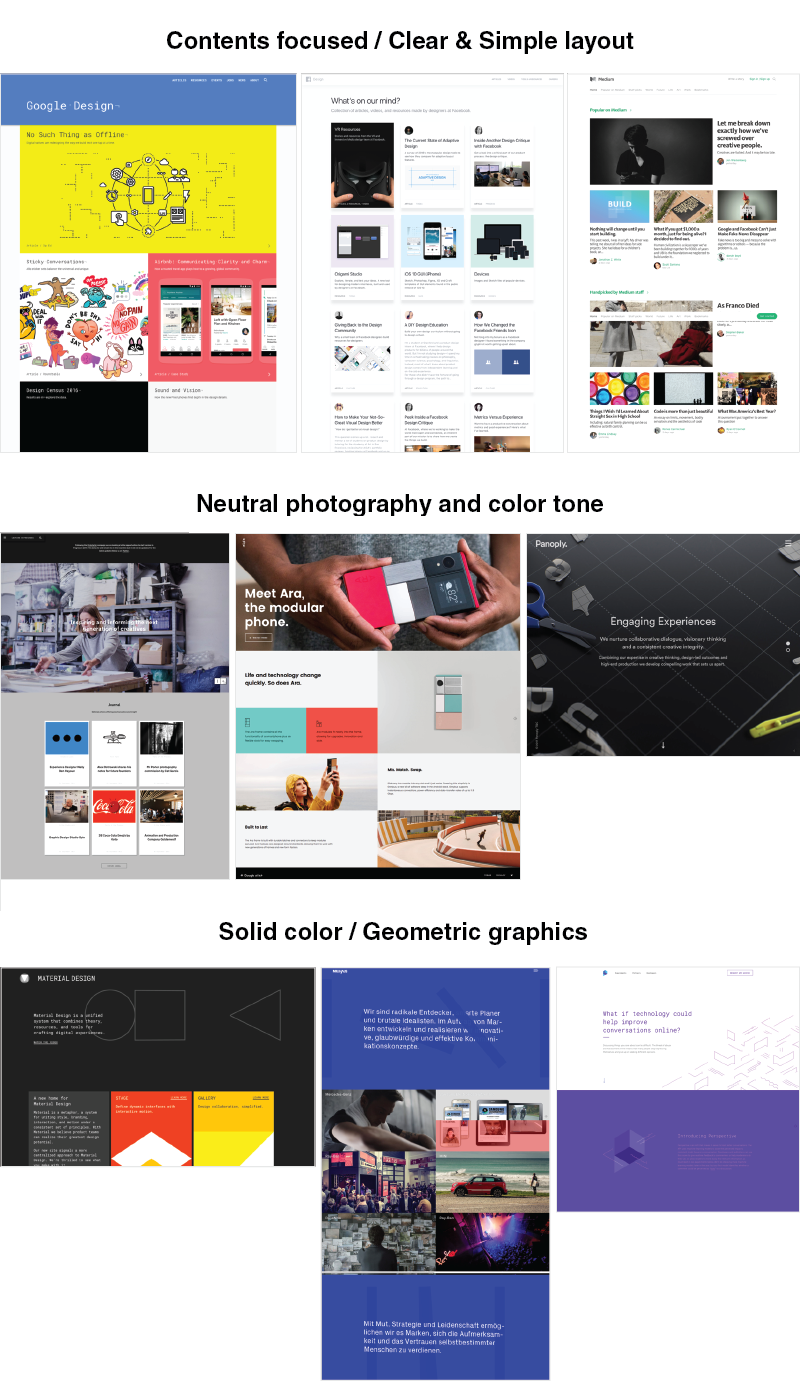
我们可以看看同类的竞品此类设计平台的网站设计,如Google Design / Facebook Design。

根据这样的一个路径,我们似乎在走向一个人的内心,触达并且了解“ISUX Design”博客平台究竟是一个什么样的人?它的性格,气质,特质究竟是什么样的。

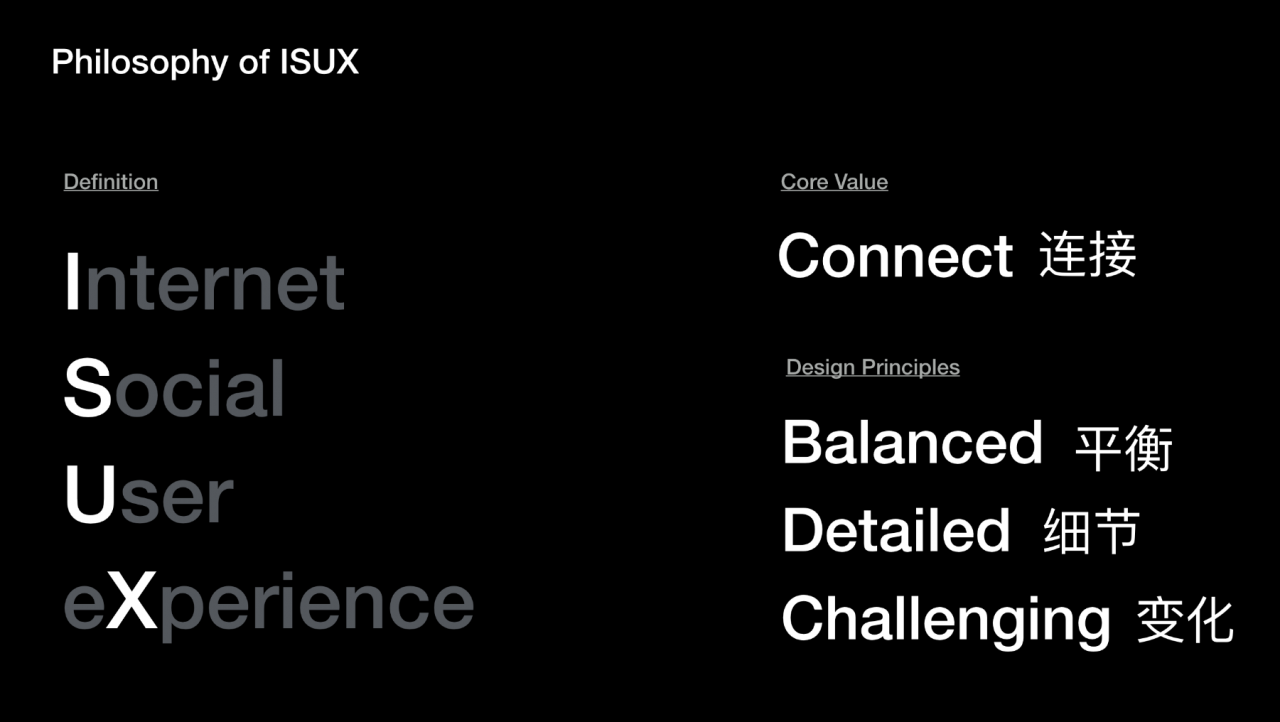
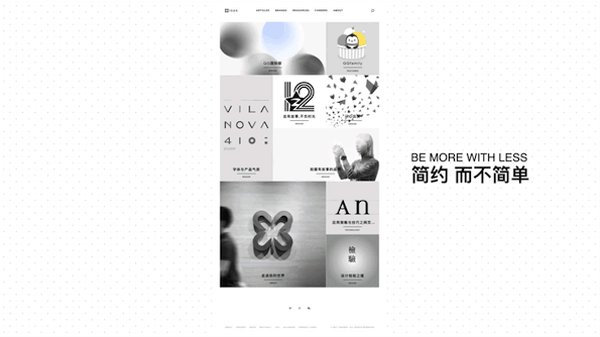
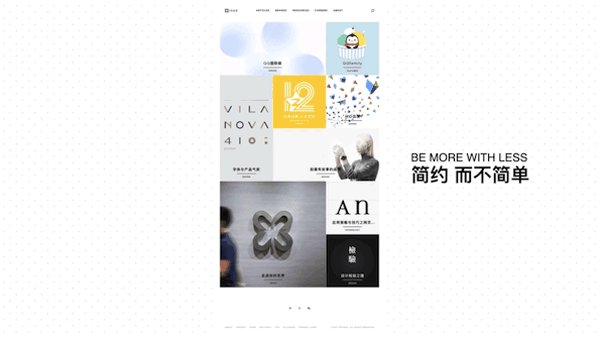
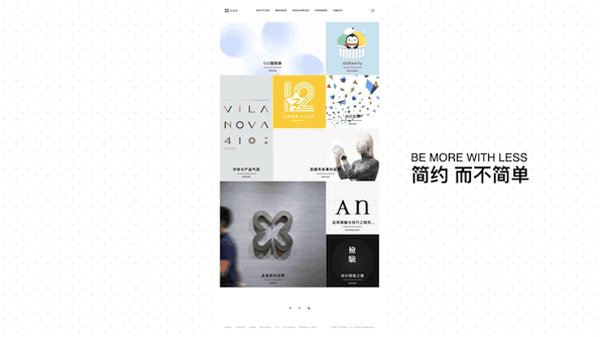
由外而内,ISUX是个集合着400号来自世界各个地方设计师的团队,我们有着不同国界的思维,不同的视角,不同的种族文化。我们还拥有不同的能力:用户研究能力、交互设计能力、视觉设计能力、多媒体设计能力、前端开发能力、市场策划与运营能力。基于这么多的不同,但是我们一致对外表现出的确是极简的、专注的、理性的。“简约而不简单”的我们,为我们的用户产品方提供着最优质的用户体验。我们的原则就是从用户初心思考,通过不断的沟通和推理,平衡各方需求,来达到一个理想的效果。我们做事的特质就是以严谨的逻辑思维,简易的表达,输出少即是多的效果,简约而不简单的设计准则让我们的设计最快触达用户,使用户的操作体验流程是轻松,愉快的。
设计逻辑
扩散灵魂—排版设计与资源整合
“BETTER EXPERIENCE THROUGH DESIGN”—–“PIXEL & GRID”
有了个这魂,就像是一个指导思想一样,或者说我们更了解了这个人的秉性,我们能够更快速地且清晰的知道它需要的是什么,痛点是什么。这在后期的官网改版设计过程中大大减少了试错的成本,几乎是高效地产出了设计稿。
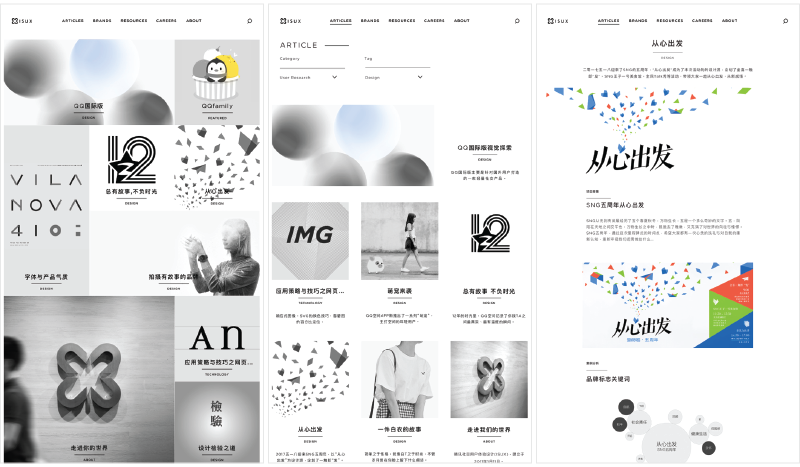
视觉形态上的高效产出可以分为这几个层面去洋葱皮式的剖析分解设计的:
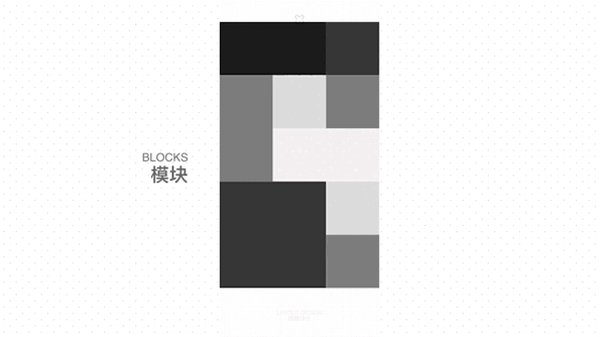
1.主视觉元素;

2.主视觉元素”Pixel & Grid”模块元素统一的贯穿整个网站;


3.细节元素的统一使用如:中英文字体,字号,字色,图标,按钮;

4.动效的统一化处理,最好与品牌主视觉的性格气质相匹配,其中动效部分包含:
– 单元素的入场,出场,Hover,Tap,点击后展现形态(当然后面的三项其实在很多场景下是可以简约处理的,过多的动效有时会造成用户体验的紊乱);
– 元素整体集合的入场,转场,出场;
– 一些提升品牌记忆度的细节动效处理,比如Loading,这里又可分为进度型的loading与循环型的loading;
5.图片的通用调性上都紧密与主视觉元素的风格气质相结合,将设计理念一脉相承地融合到所有图片中。

基于这样的设计原则,帮助我们恪守产品设计方向,聚焦于对团队及用户最为重要的目标之上,最大程度地实现二者的统一。在接下来的工作中,我们也会将这套设计标准跟设计方式在平台全局范围内实现统一化的设计标准,这件事情对于整个平台保持平稳发展有着重要的作用。
设计的整体形式都以Pix & Grid为框架进行延展设计,这让我自己在设计过程中更加容易整体的思考整个网站的设计,且设计的手法与形式感都不容易跑偏。
不仅在外层的皮肤上做了快速的效应设计,同时我们也快速地归纳与整合出一套ISUX Design设计博客平台的规范,包含了用色规范,字体,字号,图标设计,动效设计,拍摄。基于一个中心魂的概念,我们可以在其中快速找出相对应的设计形式与风格匹配上,将其模块化处理。相信大家看到这里,有点迷惑,什么是模块化处理,就像是禅修中的七觉支的念法,通过一个固定的方式方法来达到快速的内心平静平和,而这里的设计也是一样的,设计过程中将图片设计,版式设计,文字设计,间隙间距,进场动效,点击动效,出场动效,Highlight动效都统合为一个模块,而将此模块可复用在整个网站的任何一个区域,任何一个界面,这在一定程度上减少了开发对设计稿的理解,很大程度上提升了设计师与开发的沟通共事效率,不仅如此,这在很大程度上可以高效地方便地让整个团队达到一个高度一致化的项目认知,理解并认同赋予该项目的设计意义。
设计逻辑
灵魂触达意义—一套完整的方法论
1.识别问题本质的能力;
2.完整丰富的设计产出,需要具备三种能力:设计技能、方法原则、项目经验;
3.统一整个产品设计团队的项目认知,理解并认同赋予项目产品的设计意义。如此一来我们才能站在产品层面去实现设计目标。
再来看看为此官网而精心准备的推广视频吧!






![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![新鲜时尚的英文手写字体打包下载[OTF,TTF,WOFF]](https://static.yrucd.com/wp-content/uploads/2016/12/font-english.jpg?x-oss-process=style/s1)

![8种免费又专业的黑色苹果设备展示模型Mockups下载[PSD,sketch]](https://static.yrucd.com/wp-content/uploads/2017/05/mockups-black-b0508.gif?x-oss-process=style/s1)
![常见的透视角度的展示全套APP UI KITS设计的iPhone展示模型下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/iphonehb1223-300x220.jpg)






