企鹅FM APP界面UI设计思路分析
今天分享的是,企鹅FM APP界面UI设计思路分析,是ISUX出品的,介绍了企鹅FM APP界面UI设计风格定位思路,这套办法可以作为我们设计新APP的参考,肯定值得我们阅读;顺便提一下,ISUX的网站改版了,虽然是比以前炫了一点,但也不是很炫,可重要的是明显感觉不好用了。

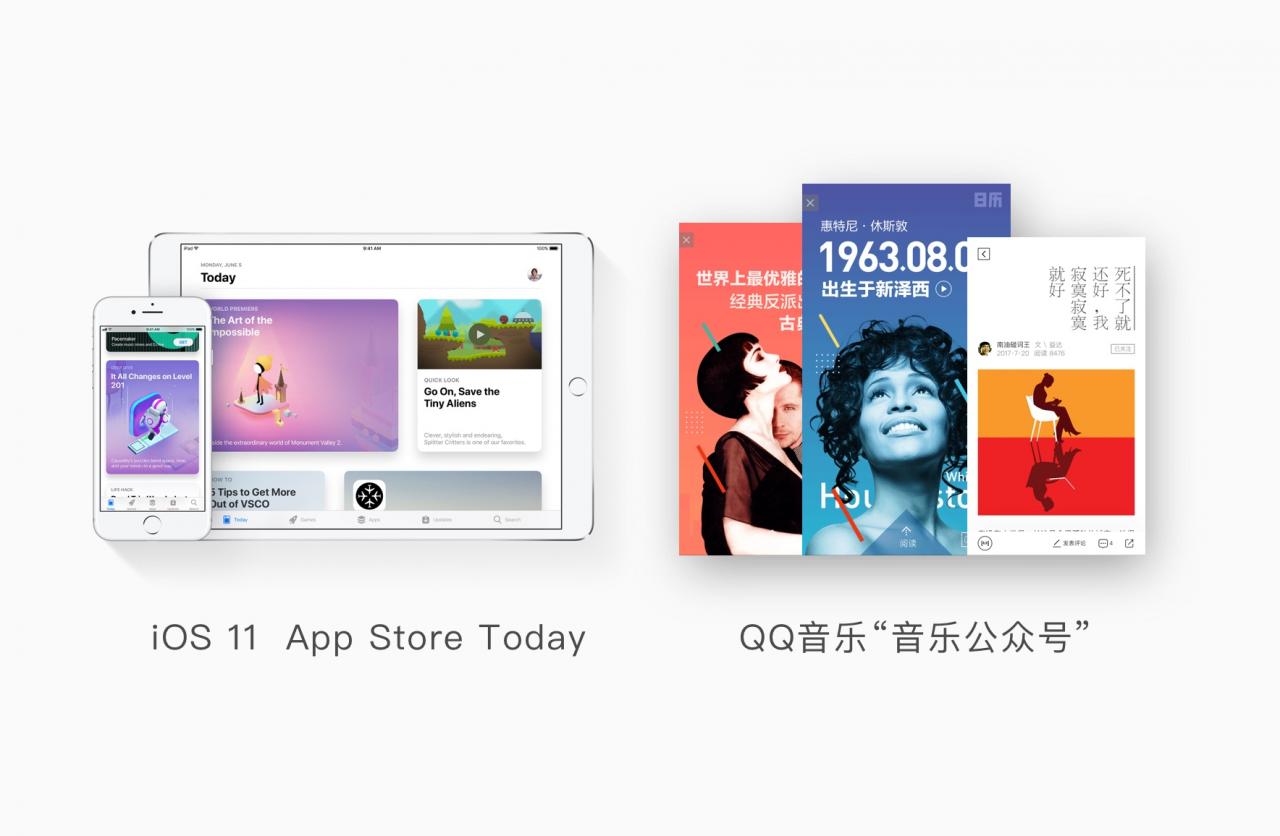
多年没有大动作的App Store进行了改版,推出了“Today”作为home page,里面是App和游戏的深度采访专栏(iOS 11预计秋季上线)【1】;音乐App们已经彻底改变了只能是“BGM”的宿命,改头换面让喜欢音乐的人还能分享见解、阅读杂志、建立歌单······

这个时代,一个简单的工具或是一个走量的平台已经过时了,人们需要的是“深度”,产品纷纷向所谓的“内容型产品”转型。抱着辩证的观点看当然不是所有产品都需要这样做,但我们今天要讲的音频产品,偏偏它的基因注定了它会成长为这样一个“内容型”的音频产品。
追溯当年“播客”横空出世,传统广播在互联网中的终于有了替代品。相对于传统广播,“播客”的RSS标准格式增加了许多附属的文字信息。当播客进入中国,诞生了许多像企鹅FM这种集音频托管、泛用型客户端于一身的音频平台,这些“电台App”在信息展示的基础上有了更多用户可参与的内容——评论、社群、主播······除丰富的内容和天然的订阅机制,音频本身就是大众传媒的基本内容载体之一,以上是我说音频产品有“内容型基因”的缘由。
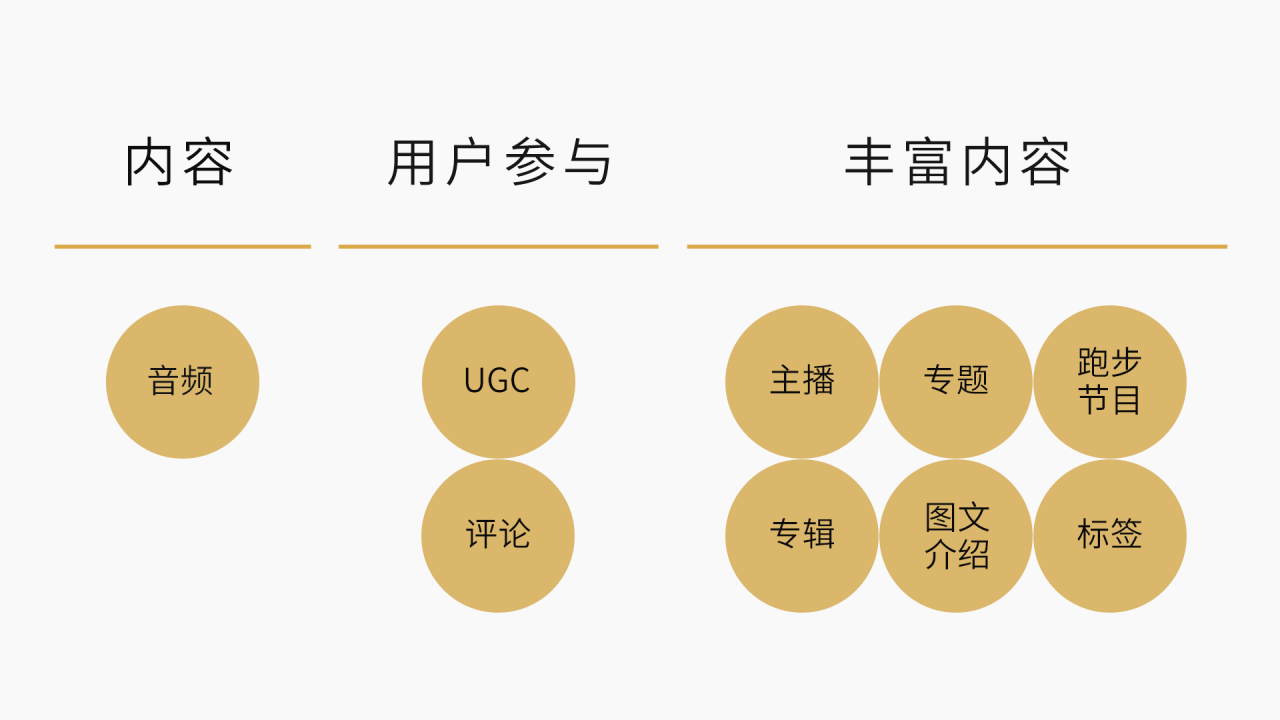
说回企鹅FM,我们这个产品经历了两年内容累积的“野蛮生长“,虽然不能和业内深耕十几年的产品相比,但也早已经过了一穷二白的阶段。企鹅FM不仅在不断地丰富内容(专辑、节目图文介绍,节目标签,专题、专栏等不同的深度内容),更强调用户的参与(评论、UGC原创录音)。

而这些内容却没有完整有效的展示给用户,没有充分调动用户积极性参与进来。在收听这些少则5分钟、多则一小时的节目时,用户只能退出干别的事从而中断了体验。
怎样将我们积攒了两年的内容通过设计重新包装,引导用户从单纯收听到深入体验内容呢?
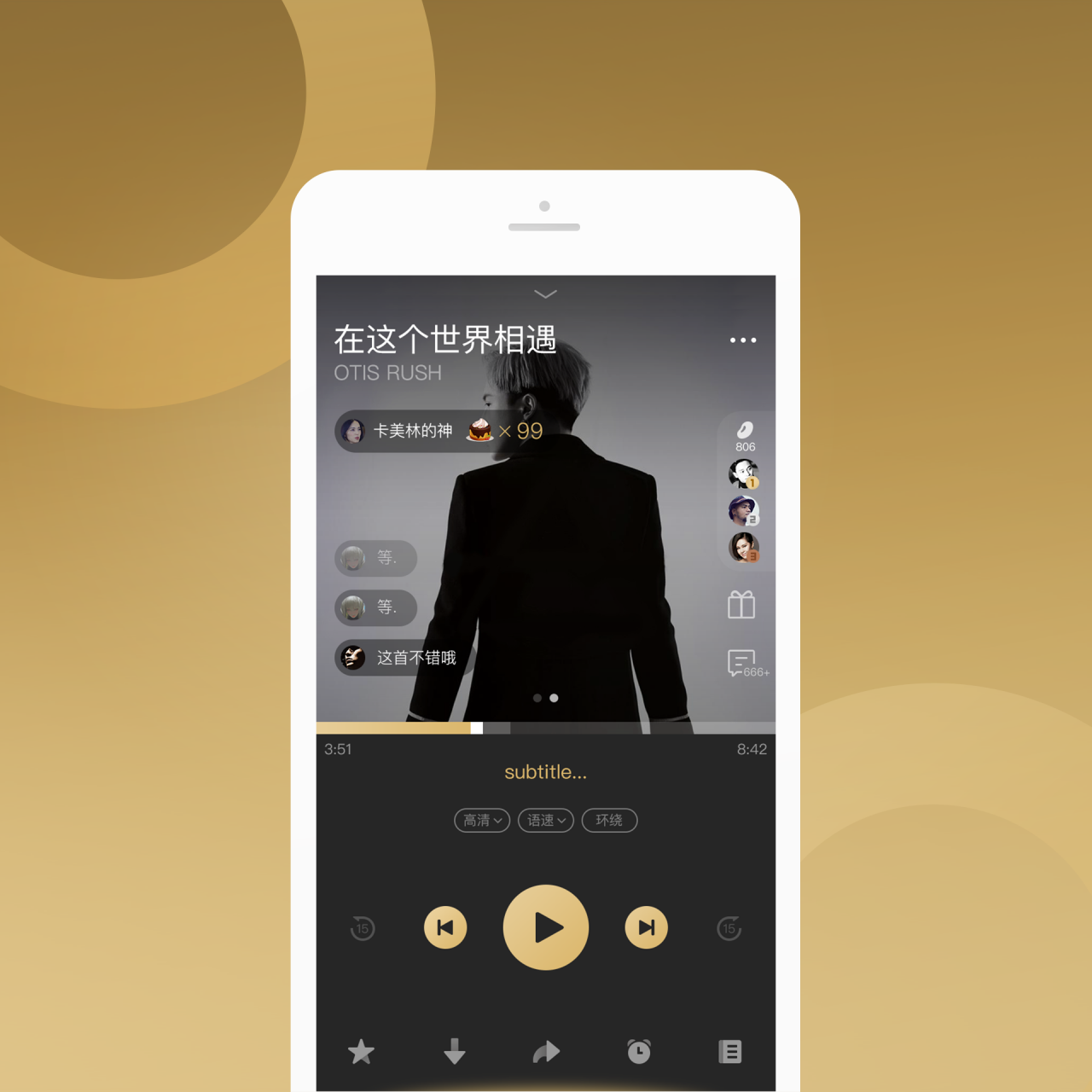
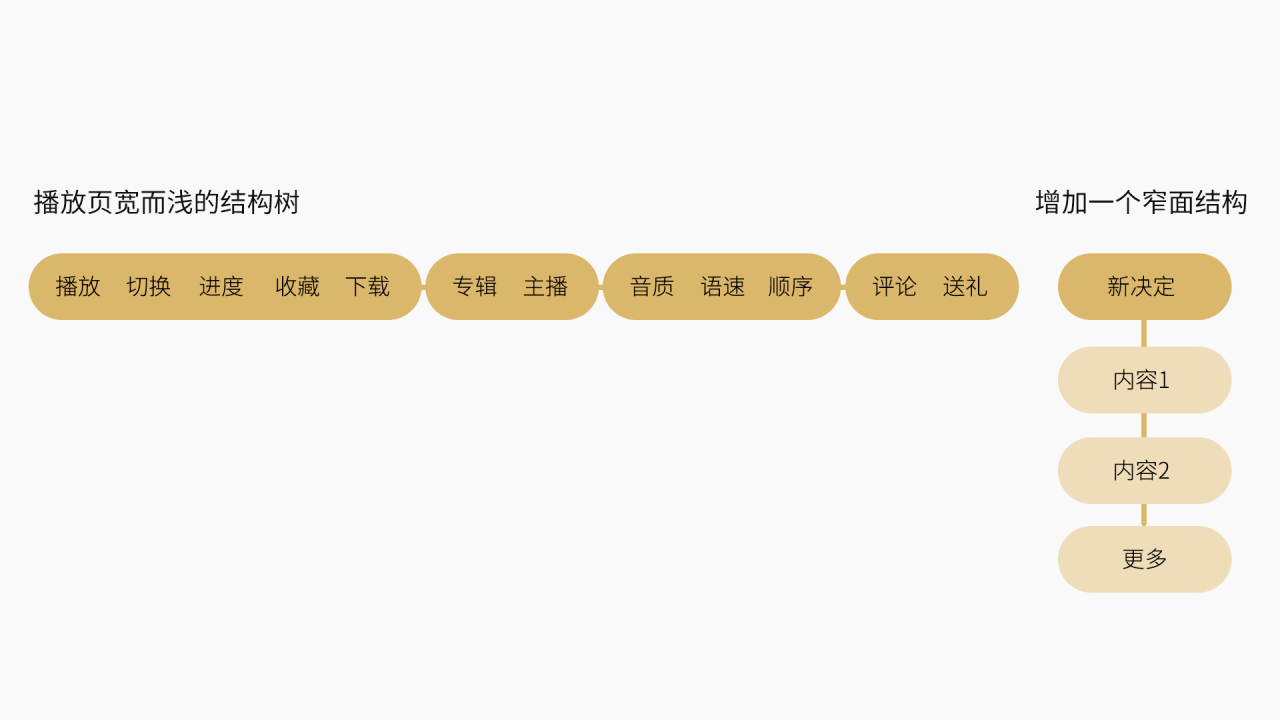
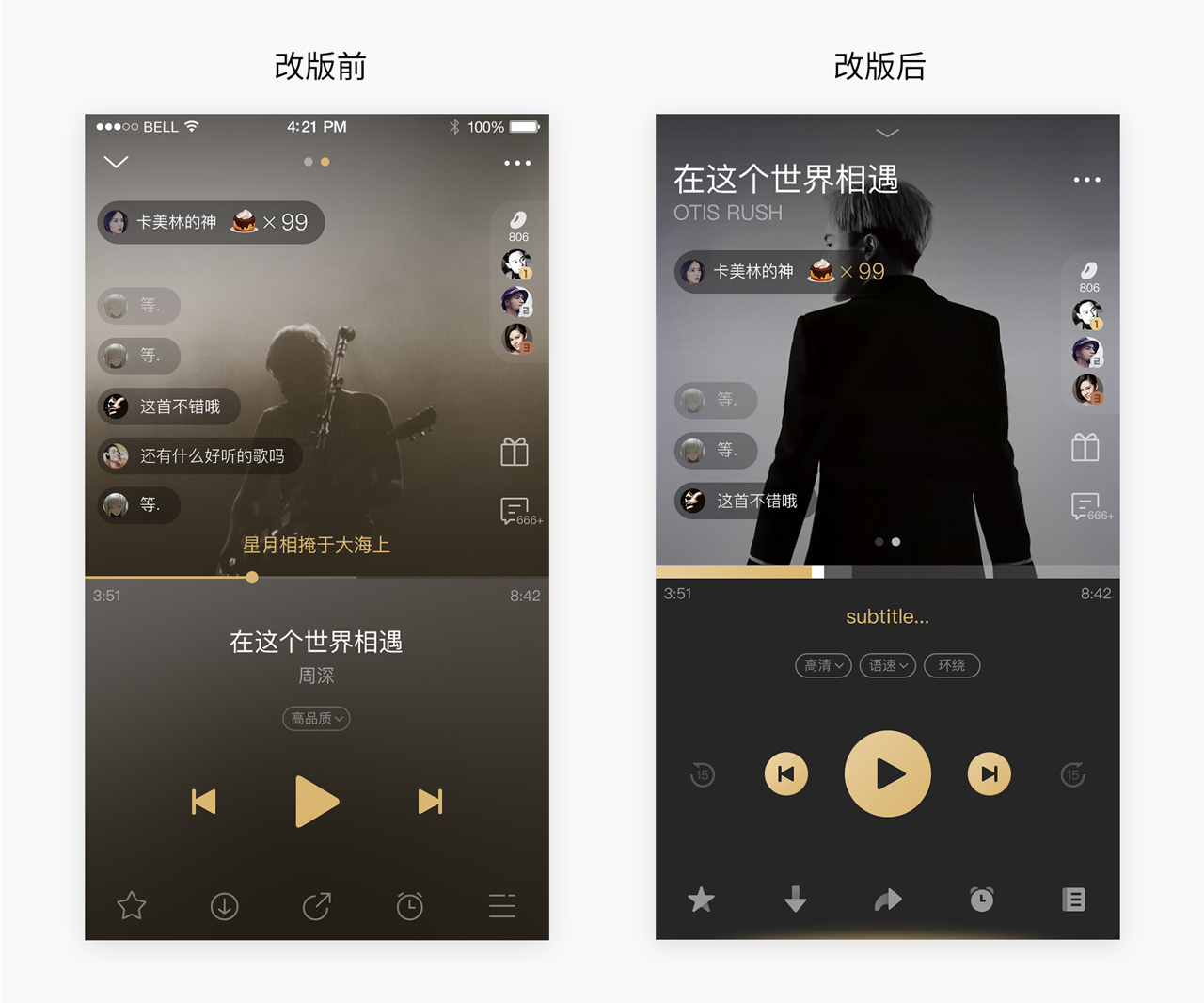
我们决定从产品的头部页面“播放页”开始这种试水这种变革,播放页其实一直在不断优化,但是功能结构的本质其实没有变过——一直是宽而浅的决定树。
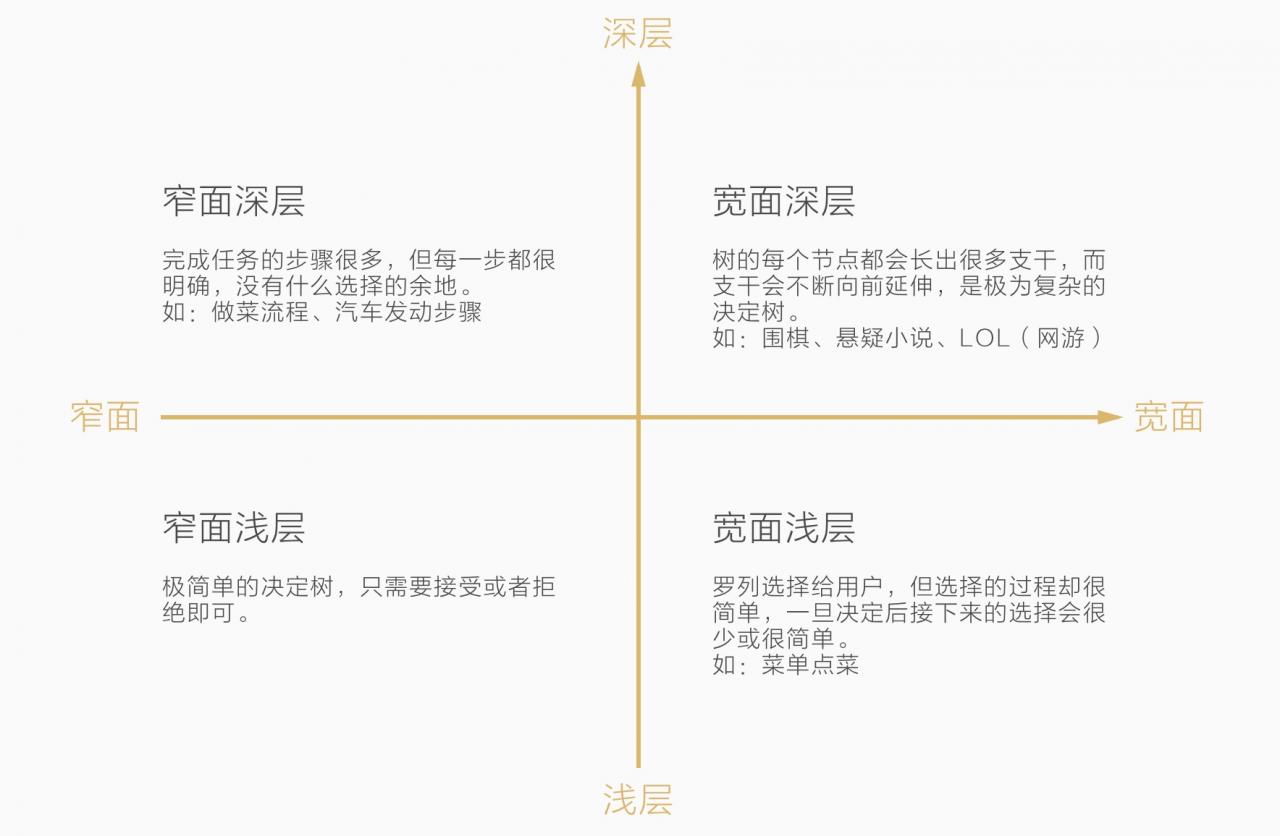
交互设计师在设计时往往会先搭建一个信息架构或者流程图,这些结构的每个步骤都是一个“决定”,这些由“决定”组合的事物结构在设计心理学中叫做“决定树”。【2】
结构树有两个衡量的尺度:“面”的宽窄与“层”的深浅。也就是宽面/窄面、深层/浅层。

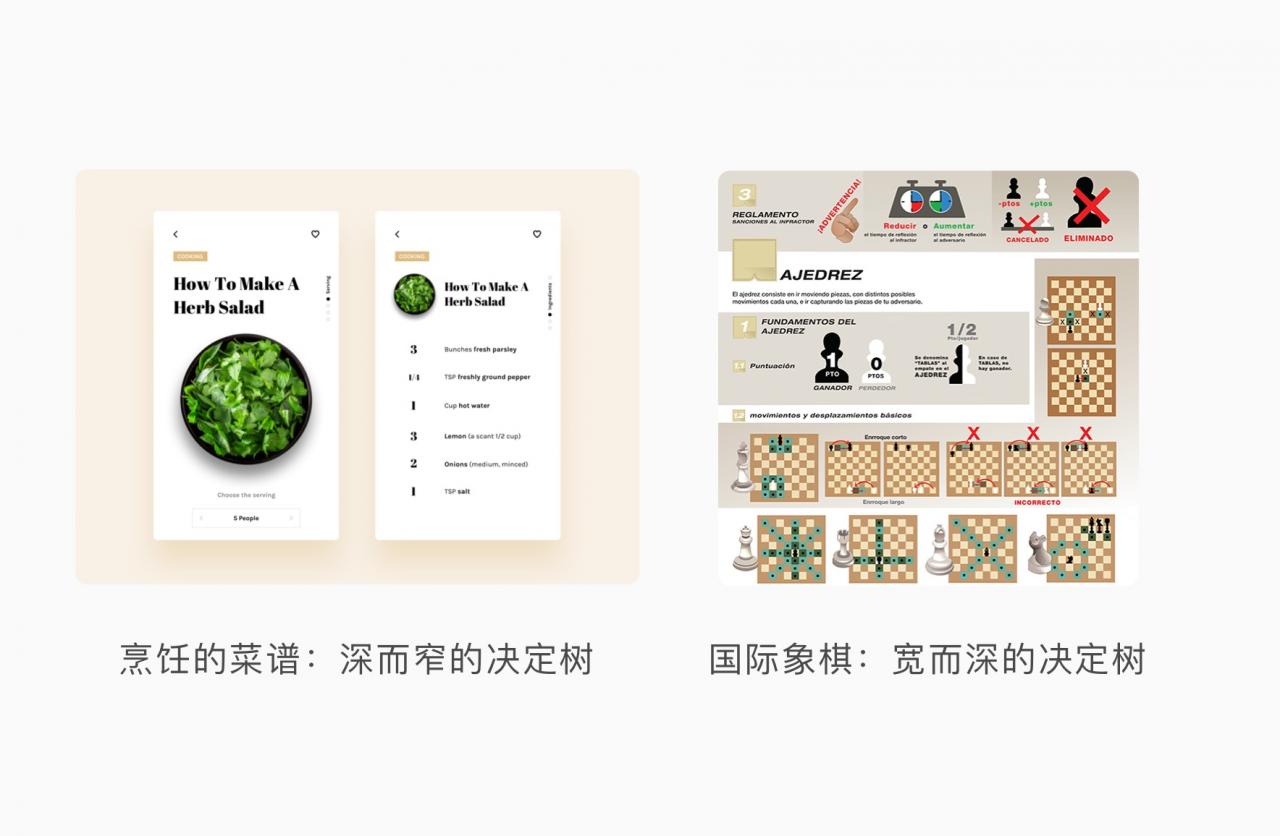
用身边的事物举例:一道菜的菜谱是深而窄的决定树,因为做菜过程中要完成的任务很多,但是每一步都很明确,没有什么选择的余地,这决定了菜谱的深(任务多)与窄(线性流程)。国际象棋是宽而深的决定树,宽面(每一步棋都有很多走法),深层(对弈双方需要走出很多步棋才能决出胜负)。

原本的播放页的决定树是宽面(许多任务可以执行)而浅层(每个任务都是一次性的)。比如所有的操作(暂停、快进、音效···)都是一次性的决定,或者是内容入口(专辑、主播)点击后就跳转离开,和播放页再也无关。
宽而浅的决定树优点就是很容易操作,每一个决定都展示给你选择,这个很符合播放器的工具属性。而摆在我们面前的问题是——怎样加入丰富的内容又不破坏这种操作的易用性?
我们对这颗决定树的改变是:在现有的播放页结构里增加一个窄面结构,让用户的某一个决定(操作)可以关联出一系列的操作和丰富内容。

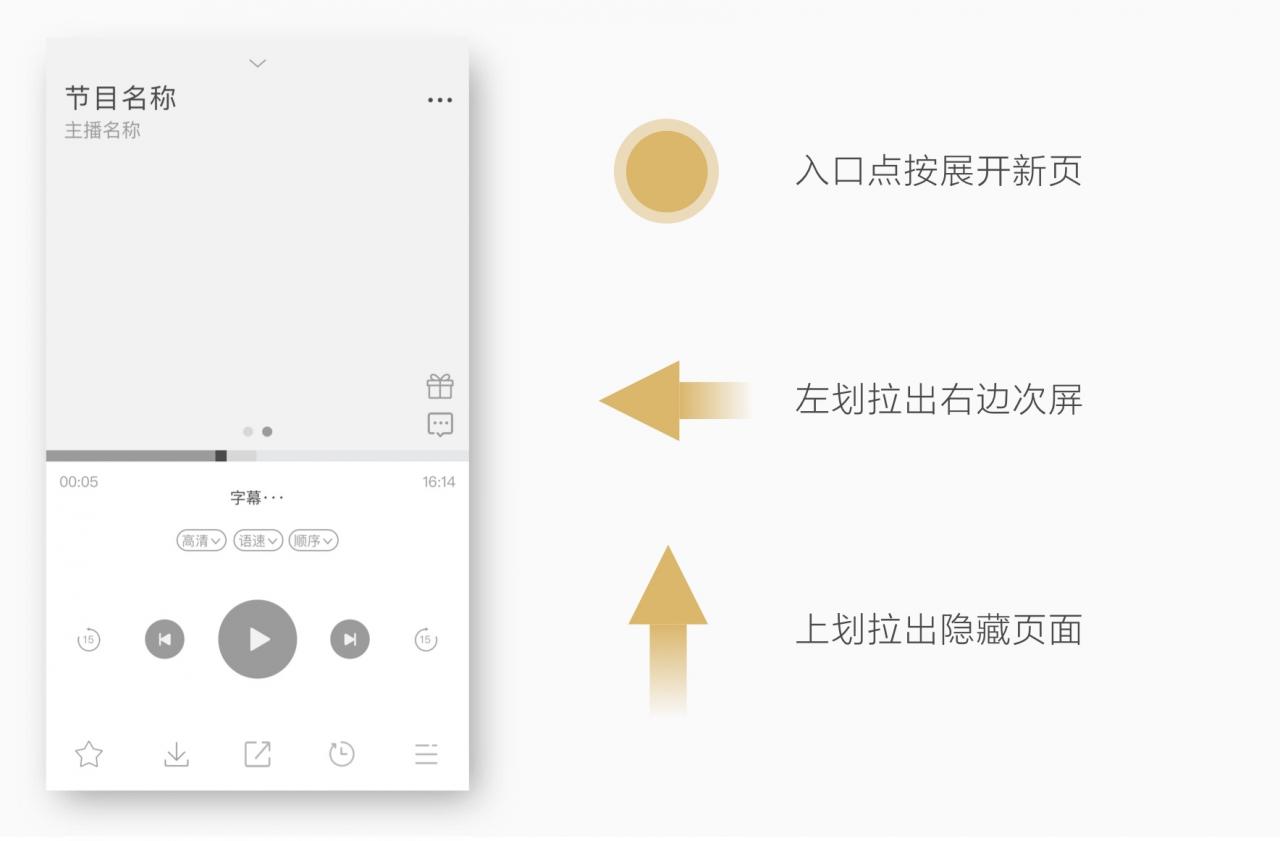
在这个“宽而浅”的支线决定树的指导下,有很多的的设计组合——
这里关注两个重点——用户的决定和决定引发的内容。用户的这个决定可以是某个入口也可以是某种操作,延展出来的窄面结构也给了设计较大的自由度做加法(我们内部称这个窄面结构为“拓展”)。
下图是用户可以在播放页作出的“决定”。

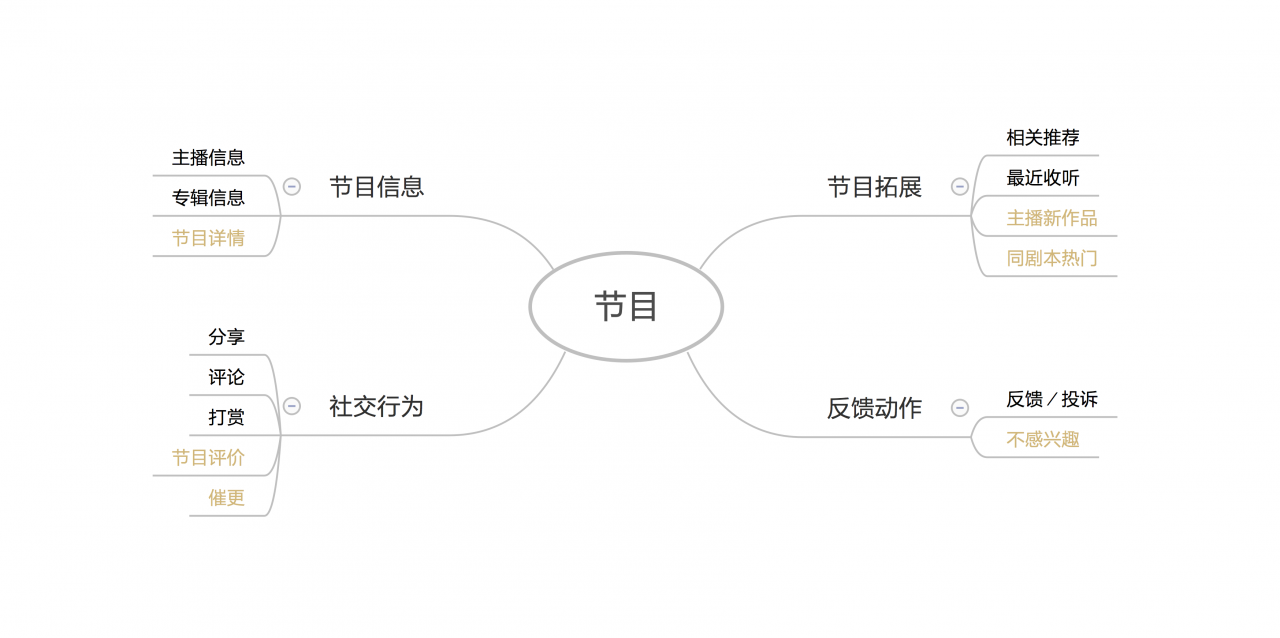
下图是“拓展”中可以使用的内容(金色为原播放页缺失内容)。

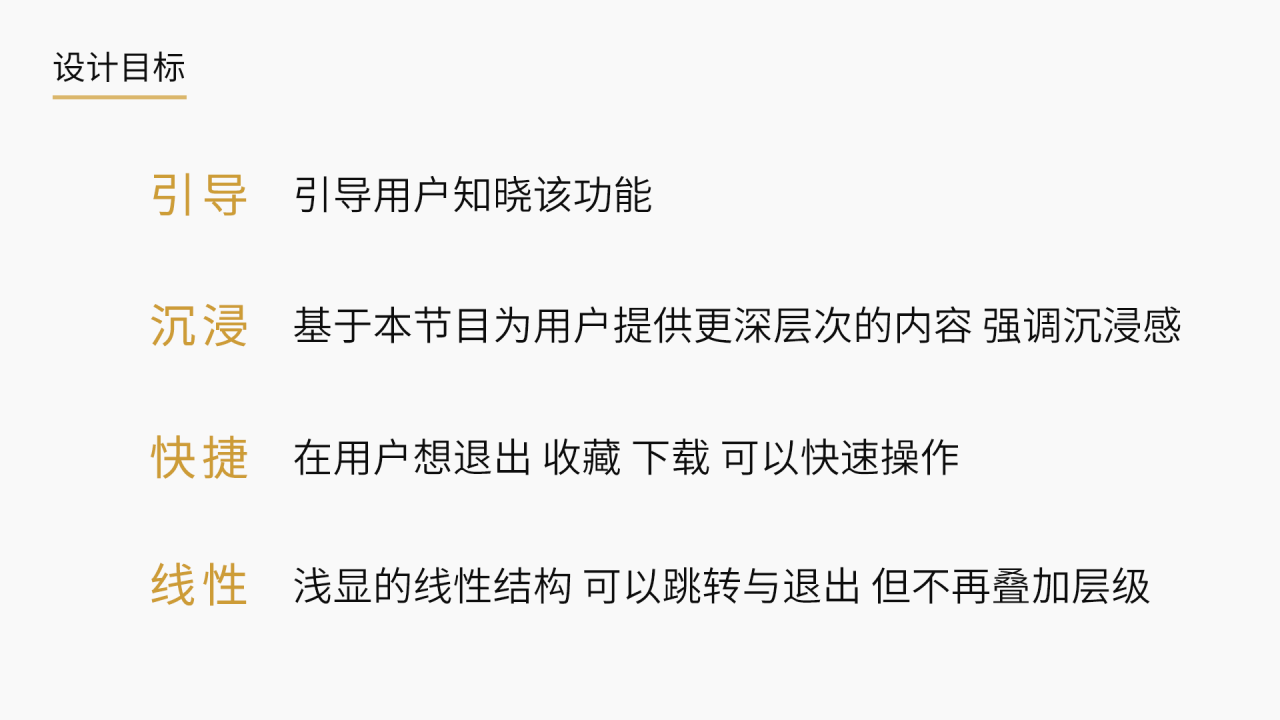
针对“拓展”的功能属性,我们提出了更加细化的设计目标去比对我们组合过的demo设计方案。

最终的方案我们选择了“上拉”操作作为“拓展”的触发决定,而“拓展”中的内容则选择了(节目介绍 专辑介绍 评论)的组合。这样的组合保证了用户如以往使用播放页的易用便捷,又在用户在想要更多内容时可以流畅而沉浸地阅读体验。

同期我们对视觉也进行了改良,目标同样是让用户更好地沉浸体验内容。这些尝试包括节目标题放大至左上角让重点信息更明显、去掉系统自带navigation bar让体验更沉浸、微立体的icon更具电台氛围、宽进度条用户更好操作······小小的播放页凝结了设计师们许多的思考和心血,赶快下载新版企鹅FM体验一下吧!

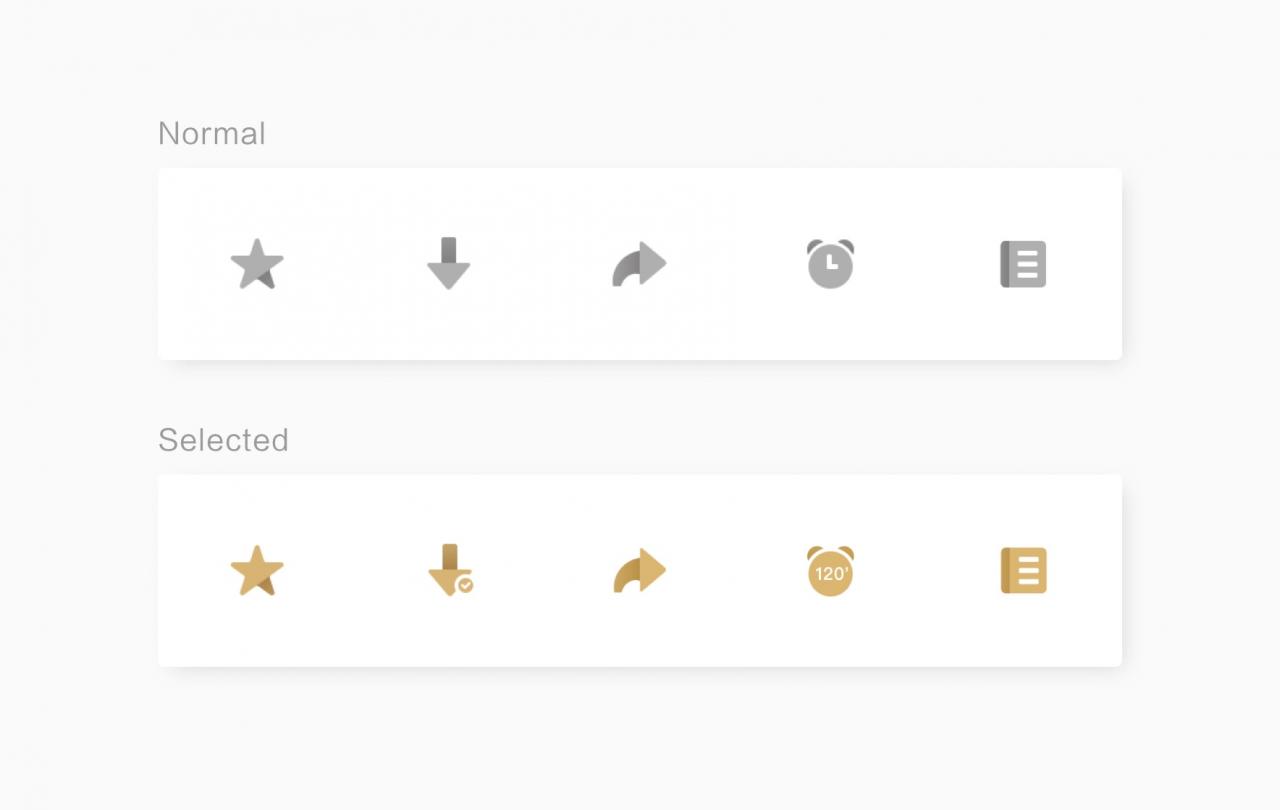
新版本面性图标:

反思:设计与产品的一致性
作为设计师,我们往往关注的是设计本身的一致性,而常常忽略与产品本身发展趋势的一致性。
我们的产品和行业是时常在发展中的——有时候因为外部环境迫使产品转型,比如“阅后即焚”这个概念受到青少年追捧时,各大社交平台自然不能坐以待毙;有时候因为量变引发了质变,比如新版App Store,当新游戏的数量已经在新应用总量中占比逼近50%的时候,苹果将其从“App”中剥离出来成立独立门类,在iOS11中与App平行层级;有的是因为产品调整了战略方向,比如SNS社交媒体化、电商内容化·····
以上林林总总的产品趋势,有的出于自觉,有的是被迫变革。企鹅FM的变革,其中既有本身的产品属性与内容量变质变的内因,又有行业趋势与用户取向的外因。设计师是否能在拿到产品需求时了解这些趋势甚至主动地洞察,是设计是否能与产品趋势一致的前提。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![新鲜时尚的英文手写字体打包下载[OTF,TTF,WOFF]](https://static.yrucd.com/wp-content/uploads/2016/12/font-english.jpg?x-oss-process=style/s1)

![8种免费又专业的黑色苹果设备展示模型Mockups下载[PSD,sketch]](https://static.yrucd.com/wp-content/uploads/2017/05/mockups-black-b0508.gif?x-oss-process=style/s1)
![常见的透视角度的展示全套APP UI KITS设计的iPhone展示模型下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/iphonehb1223-300x220.jpg)






