2017年全球WEB UI设计趋势分析与总结
话说2017年已经过去一大半,回想起老梦刚开始在云瑞发文章的时候,都是一些 流行趋势的年款,流行嘛,总是来来回回,不管如何,流行肯定是因为某些因素决定的,比如服装界,羊毛丰收了,肯定就流行羊毛类的商品,那么今年又那些热点呢?这些热点回来带什么样的WEB设计趋势,我们一起来看看吧!
用户,相较于上网查询商品的功能,更倾向于通过外观来判断商品的功能。这一次,就来为大家介绍新鲜且有魅力的最新流行网页设计的方法。
我们知道设计师对设计流行趋势有着举足轻重的分量,所以我们在设计师更应该谨慎。并不是所有的流行趋势都适合任何场景。就算是最棒的流行趋势,也有着破坏用户经验的可能性。正因如此,我们应慎重的使用流行趋势,进行必要的调整。
就让我们一起来详细的了解一下2017年注目的3个流行设计要点,在实际运用时的技巧和注意点吧。
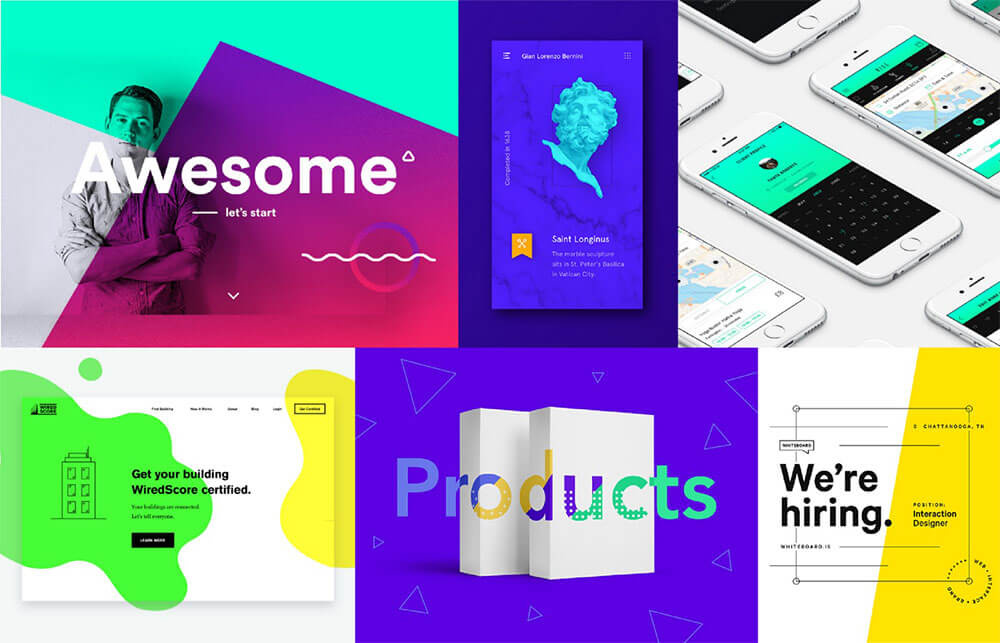
01. 鲜艳的配色
我们知道,颜色能传递感情,所以在品牌、UI设计战略中可以使用。明亮的颜色,能吸引我们的注意,暗或中性的色彩也有着表达肯定感情的倾向。明亮的颜色更有趣,能让人精力充沛有种大胆的感觉;柔和的颜色则让人更放松。

颜色是收集我们的注意力和兴趣点的好方法,这就是为什么生动的配色方案越来越受欢迎。但是,这种趋势在有魅力的同时,也会干扰用户体验。
使用时的问题点:
- 范围广阔的鲜艳配色或相互连接的明亮颜色,对眼睛却不那么友好。也会有在查看信息的途中就关闭页面的可能性。
- 如果文字背后的背景非常明亮的话,将会影响文字的阅读。即使努力优化了可读性,但最终也会带来负面的网页体验,留下不好的印象。

解决方法:
- 让我们来降低色彩的明度,纯度来使整体获得平衡。
- 为了引起用户的注意,起到诱导效果,鲜艳的颜色可以用于重点的部分。
- 作为装饰的要素,来让我们大量使用明亮的色彩吧。
- 利用浅色,来强调内容与互动吧。
注意要点:
- 避免在广阔的地方使用浅色,或将它们作为基础的背景色。
- 避免在一个颜色上大量使用浅色,或者让他们彼此相邻。
- 不要在主要的文字上使用浅色,或者在标语的背后使用。
- 避免对较小却有作用的部分,例如小图标和导航菜单等使用浅色。
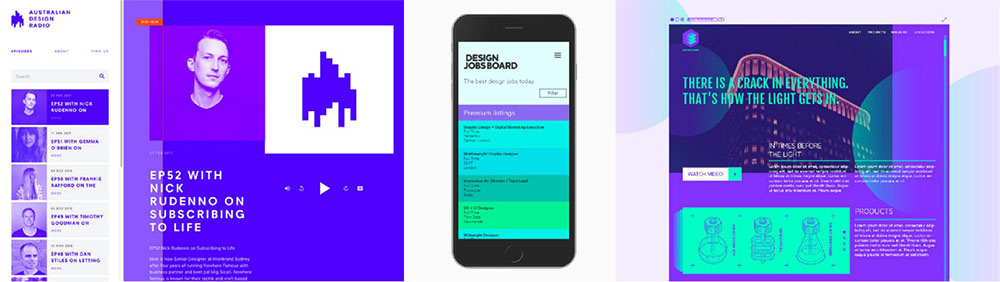
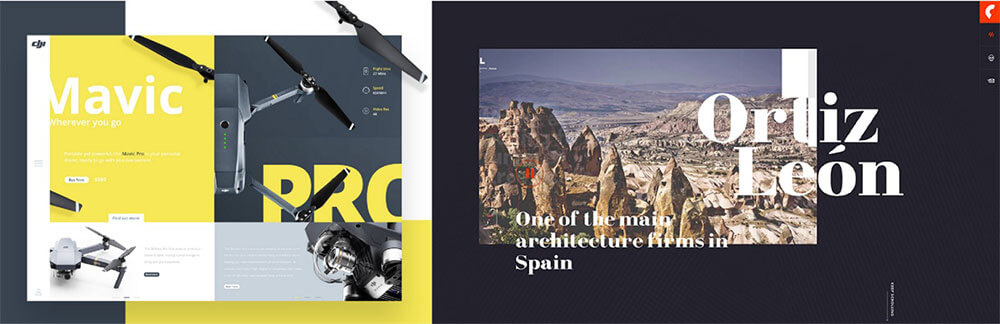
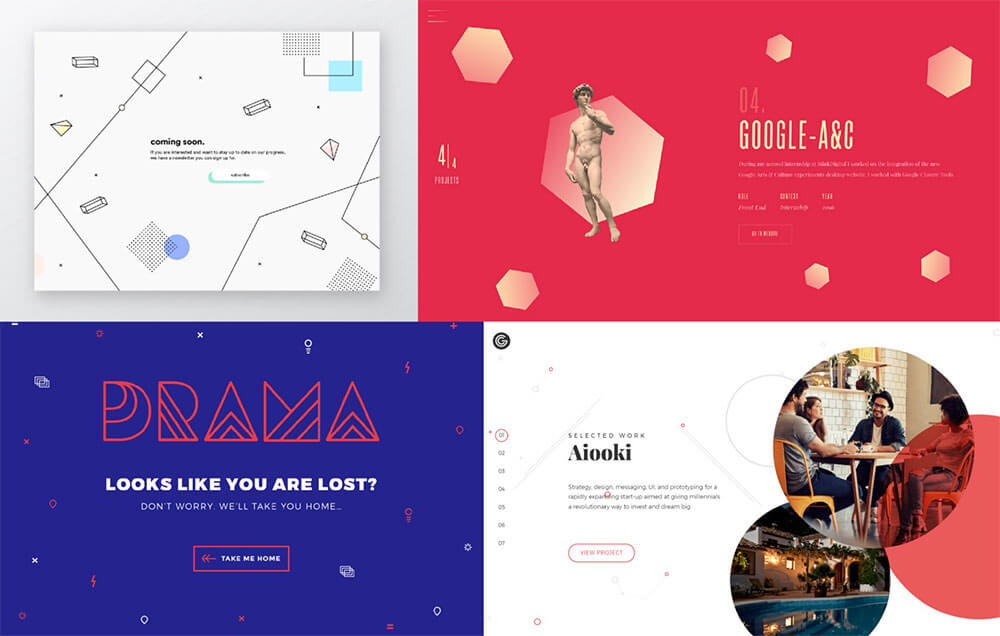
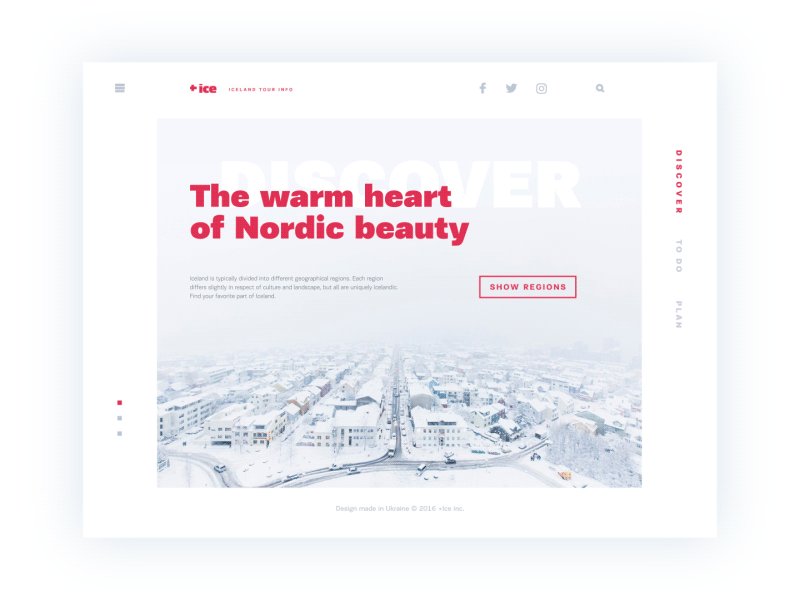
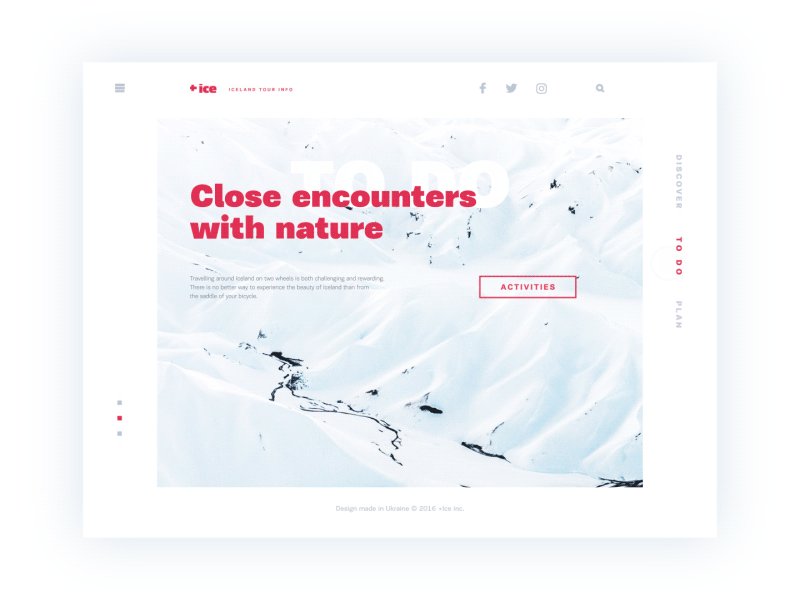
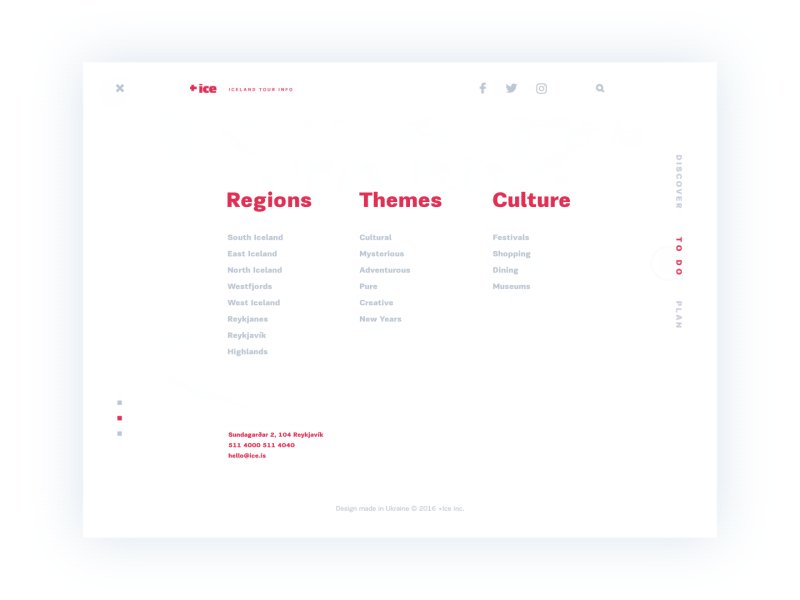
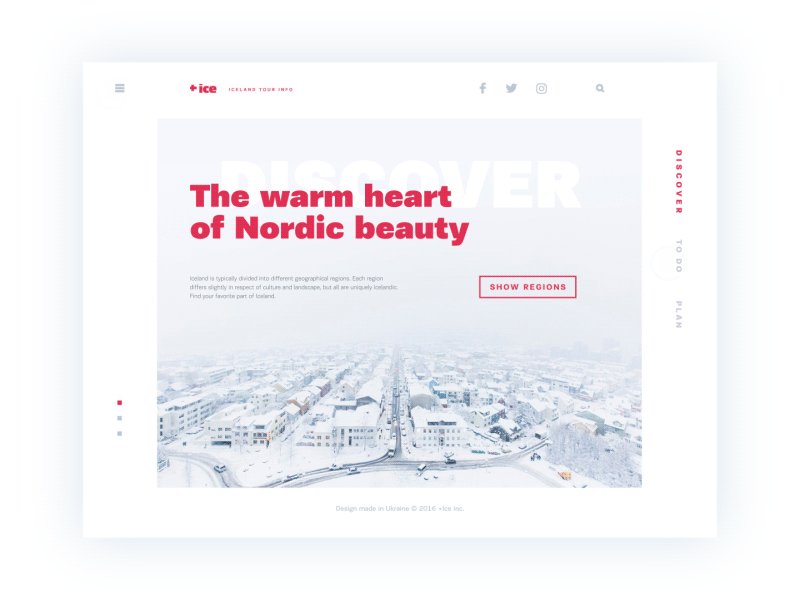
02. 实验性的布局
具有创意、独特的设计,这种实验性的布局,在2017年已经开始广泛的普及了。这种趋势能让用户有种有趣的感觉。
通过追加几个变化,可以说是表现从艺术到时尚设计魅力的最合适的方法实验性的布局,并不是说完全不需要平衡。图片、排版或界面,它们通常不对齐,保留不同的留白,各个要素互相重叠来进行配置。

使用时的问题点:
- 不平衡和俏皮的布局,阻碍了网页情报的扫描,妨碍了用户对信息的获取,严重影响了网页的体验。当主要的目的是从页面上获取大量的情报时,易于理解的布局结构是非常有必要的。
- 视觉阶层对于引导用户获取信息是非常重要的。实验性的布局,各个设计要素之间的排序都是随机的,内容都是分割开的。这可能会使阅读和处理内容信息变得困难。

解决方法:
- 如果不是以阅读内容为主要目的的场合,就让我们来使用实验性的布局吧。
- 怀着有趣的心充分整列好需要排列的要素,试着实现不平衡的布局吧。
- 将相同的要素集团化配置,和别的内容明确的区分开吧。
- 只有当您使用具有足够对比度的大型排版时,才能使用重叠元素。
注意要点:
- 内容量多的网页,请避免使用实验性的布局。
- 在用户阅览内容的时间是有限的情况下,就来使用实验性的布局吧。
- 随意的放置设计要素吧。但一些基本的对齐是有必要的。
- 让我们随意的将设计要素重叠在一起吧。当然也要仔细研究对比和相关连的意义。
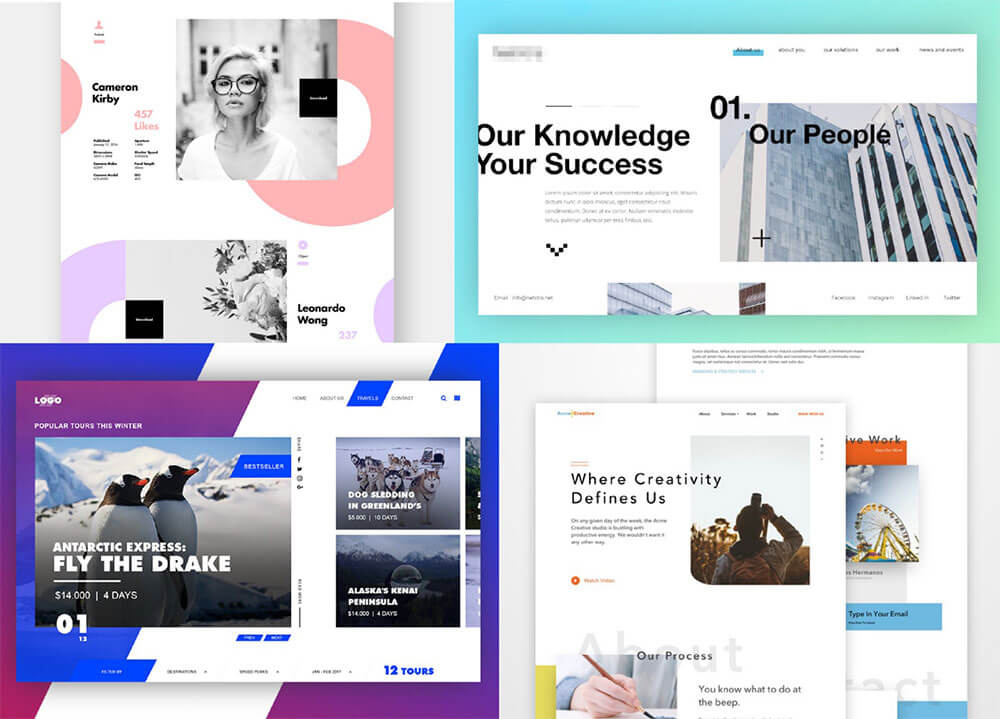
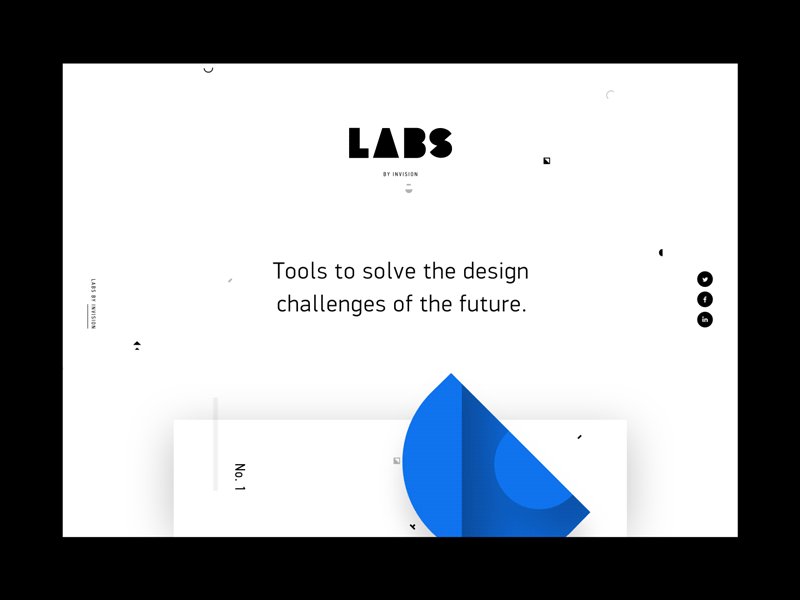
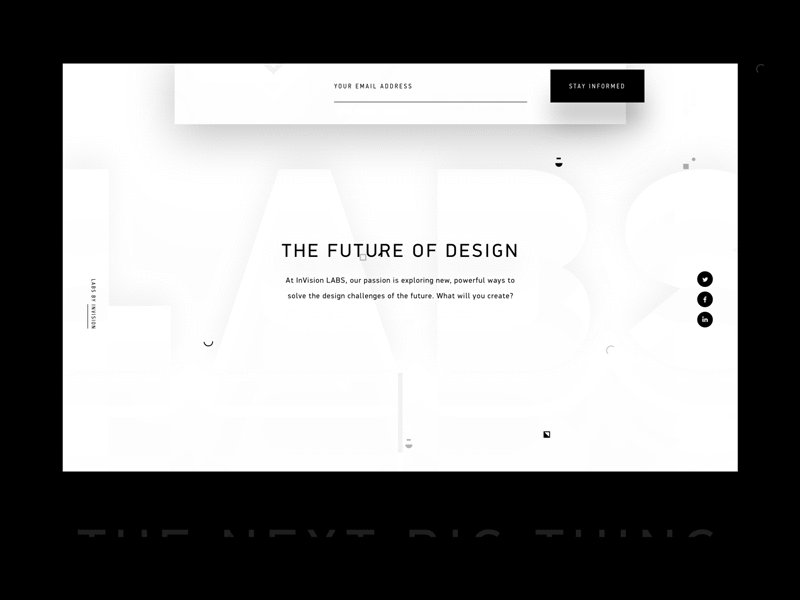
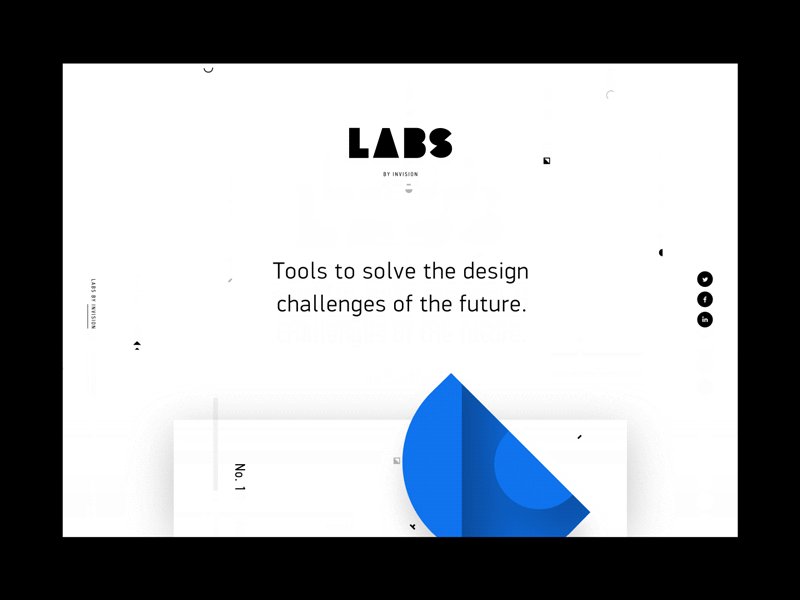
03. 细节上的设计
虽然极简主义的设计已经普及很长时间了,但现在人气不减当年。然而,在2017年,我们正在转向更细节之处的布局。对于简约设计来说,更细节的地方和复杂的设计相比,是没有机会让用户体会到其中的差别的。但最近,将细节作为焦点变得越来越重要。

对细节部分很好地使用余白空间,例如像从导航菜单的点一样的小东西到没有功能的浮动要素,能很好地引导视线。
像晃动的装饰性图标、下划线和几何图形等设计作为重点追加,也变得越来越有人气。
使用时的问题点:
- 为了获得用户的关注,非常细节的点是无效的,与导航菜单的内容也会有冲突的可能性。细节的部分太多,也会让用户在浏览内容时产生混乱的感觉。
- 对细节部分的设计,一般在图像和文字旁边作为装饰要素被使用的情况会很多。有时也会对用户鼠标的光标和滚动产生反应。考虑到好的和坏的两方面原因,应尽量不要损坏文字阅读体验合适的进行配置。
解决方法:
- 在能阅读内容的基础上利用细节设计把,要当心不要破坏可读性。
- 为了引导用户的视线,分割主要界面,使用细节上的设计吧。
- 追求版面设计最小限度的美,给细节取得平衡吧。
- 对细节进行详细的追加,和内容进行有效的关联吧。
注意要点:
- 如果内容量大的页面,还是不要使用细节设计比较好。
- 也要避免使用无意义的细节设计。
- 尝试将功能细节与主用户导航区分开来。
- 将细节灵活的进行设计使用,而不是把它作为设计的主要组成部分。
其他一些可以继续保持的设计趋势要点
小排版

更小的排版看起来感觉更加高雅。通过保留一定的留白空间,可以诱导用户的视线停留在更多的点上。使用较小的字体可以创造有趣的对比度,而且不会和别的内容抢夺空间。
但是另一方面,小文字会有妨碍内容可读性的可能。注意小标题,并将他用于短文本和段落吧。另外,文字尺寸不要小于13PT。
实验性的导航菜单

随着更多的设计师试验创新的设计,实验性的导航菜单已经普及。通过使用各种导航样式,您可以使小而便宜的网站更具吸引力。另外,您也可以以特定的方式指导用户。
实验性的导航菜单非常有趣和便利,它可以让用户进行直观的操作。但我们也要意识到,这种模式不适合所有的设计和用户。所以,进行用户调研是非常终于重要的。
动效

动效,赋予了UI设计无限的可能,你可以表现出一个非常有创造性的体验。通过在设计中添加动效图层,可以将用户的注意力聚集在合适的场所。能将最小限度的布局充实起来,增强故事效果与用户互动。
如果您使用太多的动效,网站会变得混乱,也会影响页面的载入速度。错误的不必要的动画可能会让用户感到混乱,招致误解。所以我们一定要正确的使用它。

最后
设计者需要通过使用最新的趋势来让设计产生新鲜度。但是,我们也应该知道趋势并不是万灵药,他也有缺点。根据你想要传达给用户的内容和信息,灵活的使用这次介绍的趋势是非常重要的。
最后再说一点不是很重要的,不应该为了用户体验而牺牲一个好看的设计。那么,享受设计的乐趣吧~
原文地址:喪心病狂十六夜貓




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)
![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)