最实用的设计配色技巧分享
虽说设计配色可以通过配色卡来辅助完成,但是如果自己懂得配色原理和技巧,整体效果会搭配得更好一些,今天分享的就是,最实用的设计配色技巧,我相信对您有一些帮助,enjoy!

很多人会认为UI设计中的颜色大多取决于设计师的品味和美感。然而,设计师选择颜色的过程比表面上看起来复杂多了,并且这个过程在设计中有非常重要的地位。很多研究表明,色彩对我们的情绪和行为有很大的影响。这就是为什么产品的成功很大程度上取决于设计时所选择的颜色。由Colorcom进行的研究表明:人们对某个产品进行潜意识判断只需要90秒,而这其中62%-90%的判断仅仅是通过颜色。因此,选择适当的颜色可以有效提高你的产品的转化率,同时提升产品的可用性。
为了创造好设计和更有效地运用色彩,你需要理解颜色的形成以及它们之间的相互关系。这就是为什么艺术学院和高等院校的学生需要学习有关颜色本质的色彩理论科学。
在说配色方法的时候,我们先来说说颜色的基础理论知识。
色轮 Color Wheel
如果你上过任何与绘画有关的课程,你一定看见过这个由不同颜色组成的圆圈,这就是“色轮(color wheel)”。它有助于我们了解不同的颜色之间是如何相互关联的,以及它们能进行什么样的组合。色轮通常由原色(primary color)、二次色(secondary color)、三次色(tertiary color)组成。原色是指三种不能由其他颜色组合而成的颜色。混合原色,我们就会得到二次色,而原色和二次色混合又诞生了三次色,我们通常会用两个形容颜色的词来描述三次色,比如“红紫色”。

1666年,色轮由Isaac Newton以简图的形式创造出来。从那以后,色轮经历了许多的变化,但它仍然是色彩组合的主要工具。色轮的主要思想是使颜色能够被恰当地混合在一起。
色彩模式 Color Models
在你开始组合颜色之前,你需要理解有两种不同的性质的颜色:一种是物体的表面上可以触摸的颜色,另一种颜色是由光产生的,比如电视机的光束。这两种不同的性质的颜色构建了两种不同的色彩模式:加和减。色轮相应地基于这两种色彩模式构建起来。
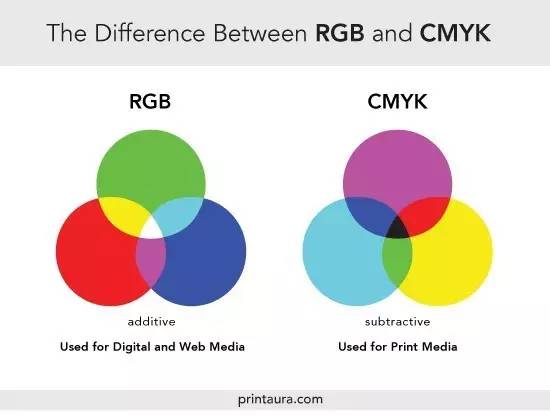
加色模式(additive color model)将红色(red)、绿色(green)、蓝色(blue)作为三原色,因此也被称为RGB色彩模式。这个模式是在屏幕上使用的所有颜色的基础。在这种模式中,三原色占同样的比例后混合出二次色也就是青色,品红色,黄色。但是,你需要记住,你添加的色光越多,颜色就会变得越明亮越浅。这和人们所习惯的减色模式是相反的,减色模式常见于有形的物体,比如油漆、染料、油墨等。
减色模式(subtractive color model)是通过光的减法得到颜色。(当光线照到某个物体上,这个物体将吸收一部分光线,并将剩下的光线进行反射,我们人眼看见的颜色就是这个反射出来的光线。这就是所说的光的减法。)它有两种颜色模式组成。第一种是为艺术体系所熟知的RYB(red, blue, yellow),它经常用在艺术教育中,特别是绘画。RYB是现代色彩理论科学的基础,它确定了青色、品红、黄色是最有效的三种用于组合的颜色。因此,第二种颜色模式—CMYK色彩模式就形成了。它在印刷行业中被广泛应用,因为照相印刷技术需要一种关键的油墨—黑色,该系统就被称为CMYK(cyan,magenta,yellow,black)。如果没有这个额外的颜料,那接近于黑色的阴影部分会变成一团脏脏的棕色。

加色vs减色
你应该记住这两种模式的主要区别:加色模式是用于数字屏幕的,减色模式是用于印刷物的。如果你手头的设计项目是准备印刷的,不要忘记一个简单但重要的原则:在屏幕上看到的颜色和印刷出来的颜色看起来是完全不一样的。加色模式的光谱比CMYK更宽,这就是为什么我们建议设计师,在进行印刷之前要将他们的项目切换到减色模式,这样设计师才能看到比较接近真实结果的东西。然而,如果你在设计数字产品,RGB色彩模式是明智的选择,因为它广泛的色彩范围支持设计师去创造令人惊奇的东西。
色彩调和
“和谐”通常与有序的和令人愉快的事物联系在一起。“色彩调和”是指合理组合设计中的颜色,使颜色以最吸引人和最有效的方式让用户感知到和谐。当颜色被合理搭配后,用户会感到愉悦和平静,而设计中的不和谐会使用户感到混乱和厌恶。用户会根据自己的第一印象形成对网站或者APP的看法,因此,色彩平衡在设计中至关重要,颜色对于用户有很大的影响。设计师们必须有能力设计能产生预期效果的基础颜色方案。
接下来就是让我们的设计方案更有技巧、更有依据的六种配色方法。
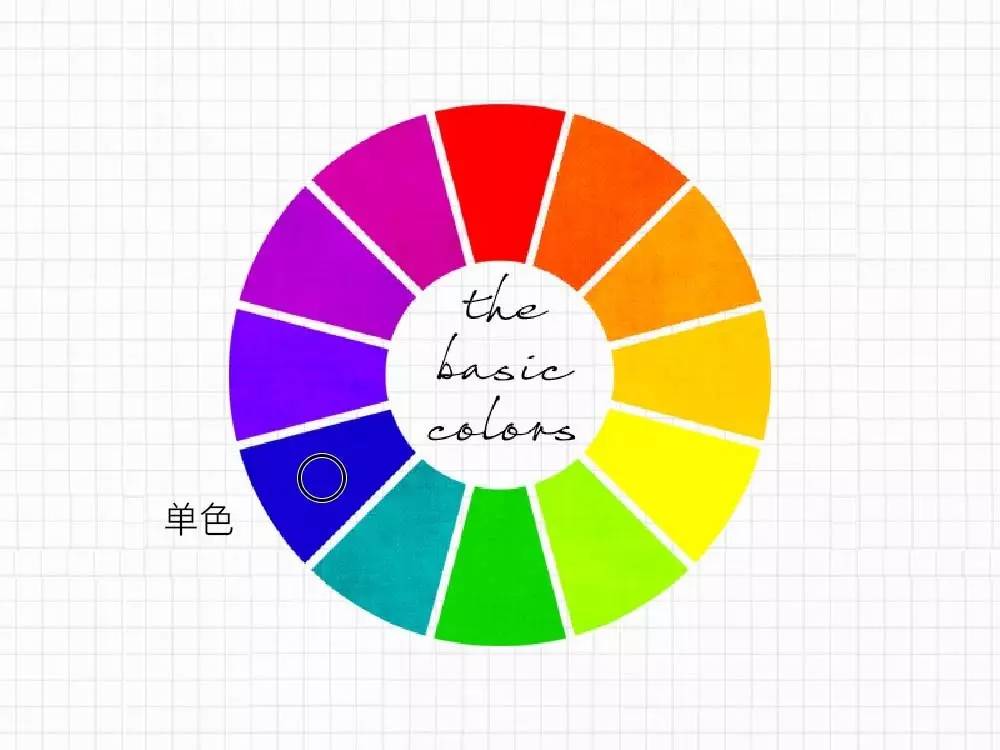
● 方法一:单色
单色基于一种颜色的不同色调和色度。和谐的单色通常会打败其他选项,因为它不太会出错,或者搭配出令人讨厌的配色方案。


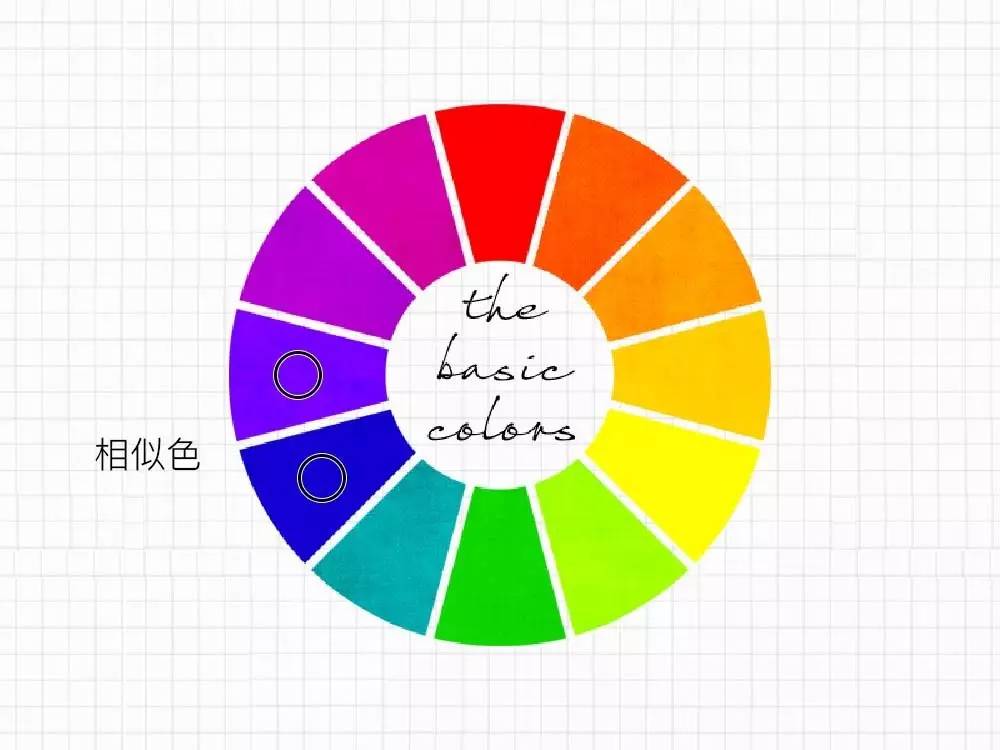
● 方法二:相似色
要创造相似的和谐,你需要使用在色轮上相邻位置的颜色。这种配色方案被用于不需要对比度的设计中,包括网页或banner的背景。


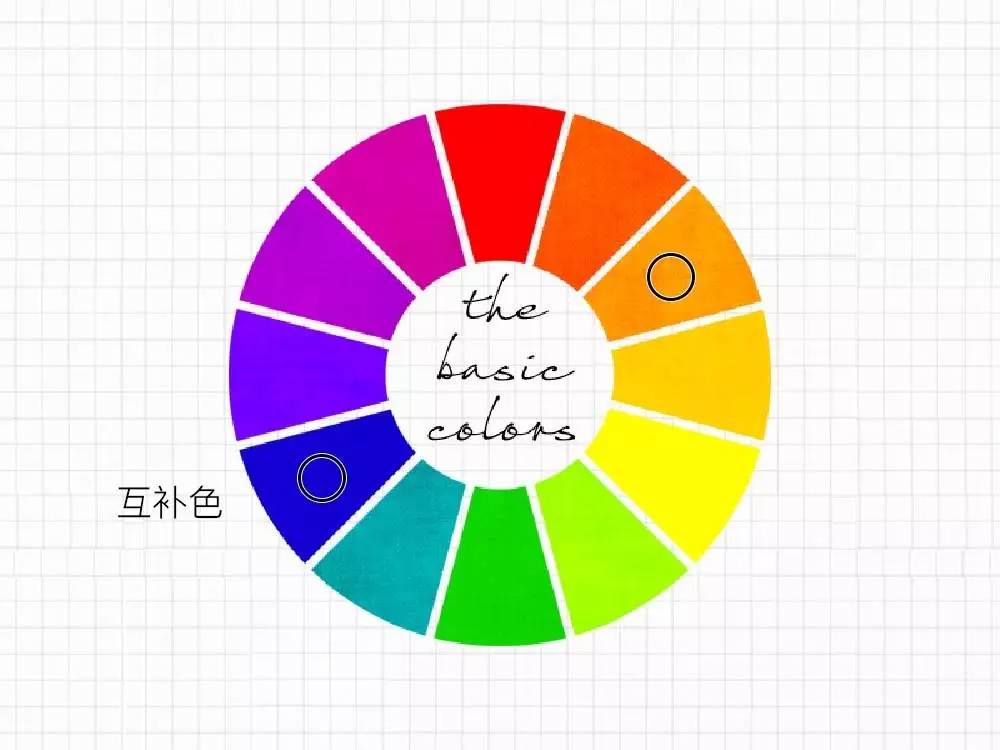
● 方法三:互补色
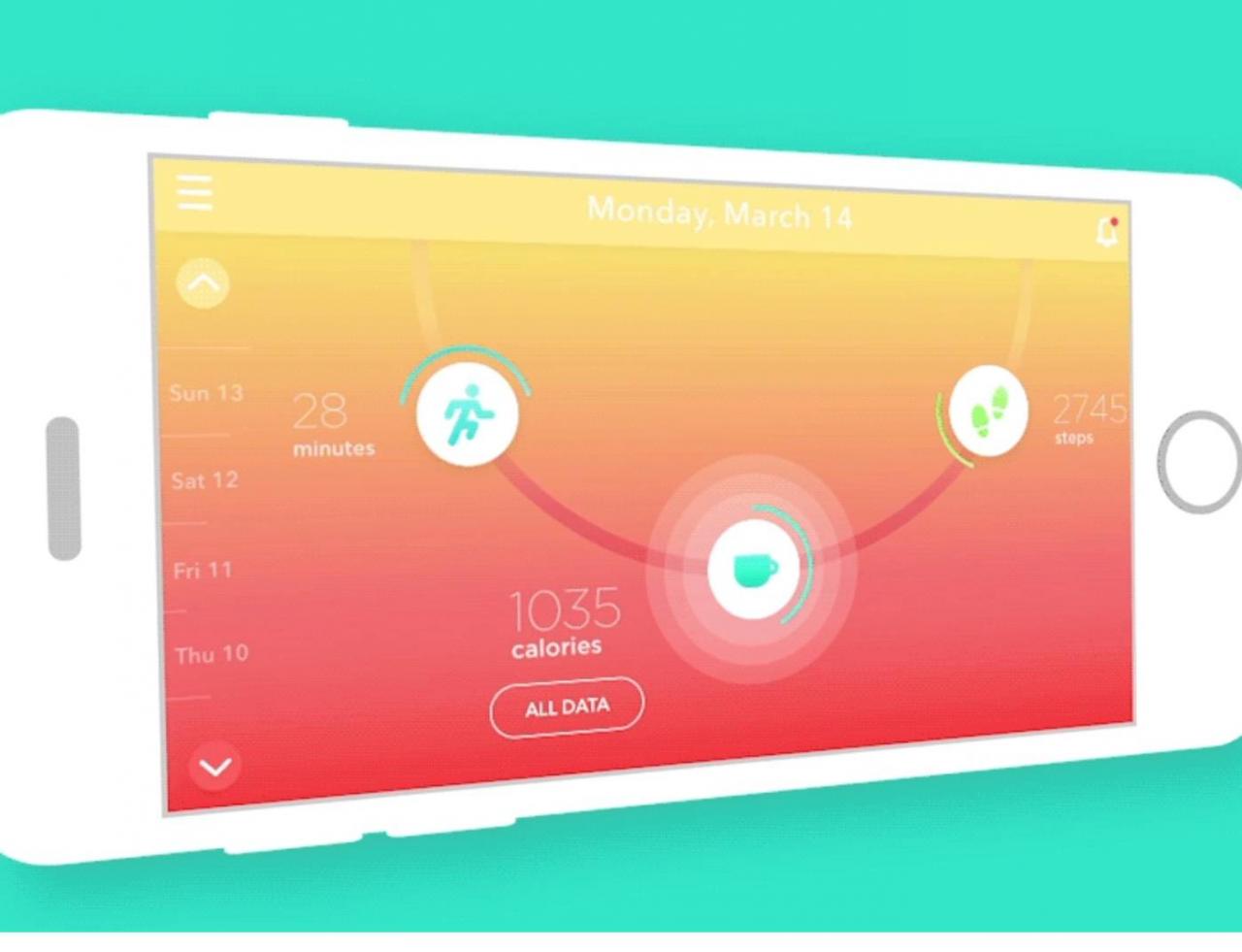
互补配色方案是将色轮上对应位置的颜色进行混合。这种方案和相似色和单色相反,因为它旨在产生高对比度。例如,在蓝色背景上使用橙色按钮在任何界面中都很难被错过。


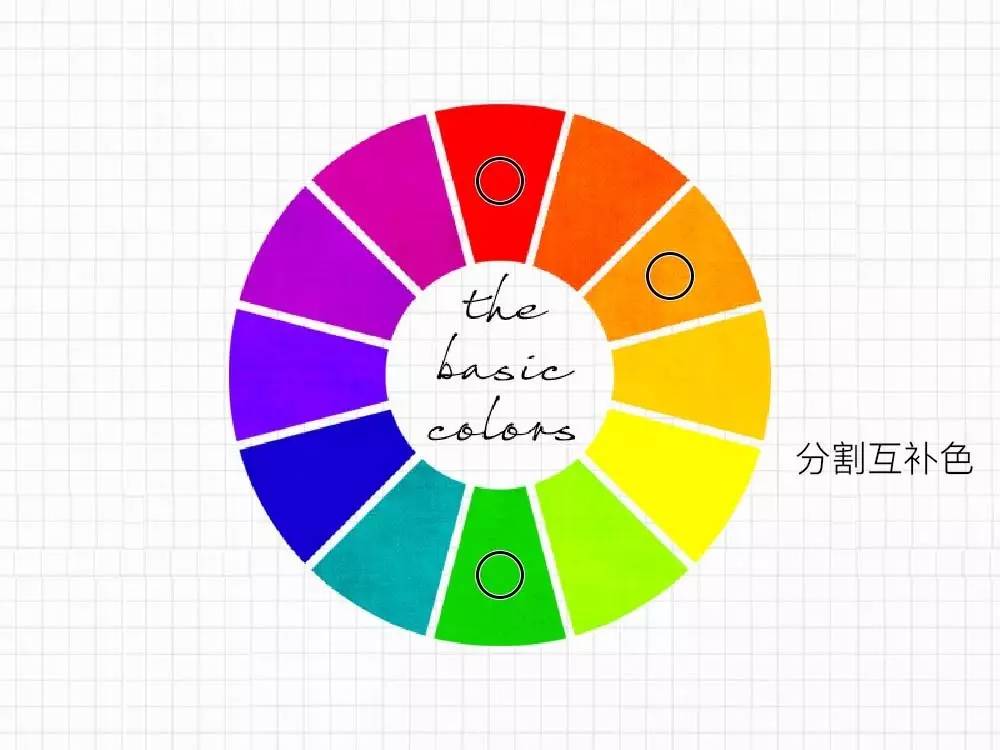
● 方法四:分割互补色
这个配色方案和上一个方案类似,但是它会采用更多的颜色。例如,如果你选择蓝色,你需要选择蓝色对面位置的两个相邻的颜色,也就是黄色和红色。这里的对比和互补色方案比起来没有那么明显,它可以使用更多的颜色。


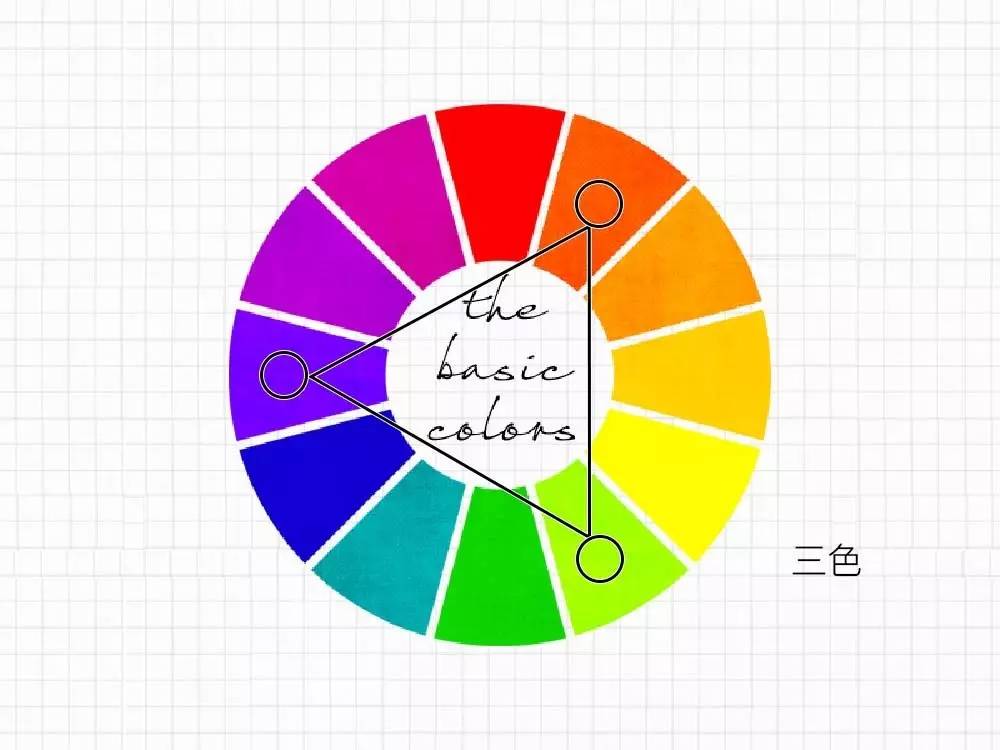
● 方法五:三色
当设计需要更多的颜色的时候,你可以尝试三色方案。它是基于在色轮上等距的三个独立的颜色。为了保证这种方案的色彩平衡,建议使用一种颜色作为主导,另外的颜色作为辅助。


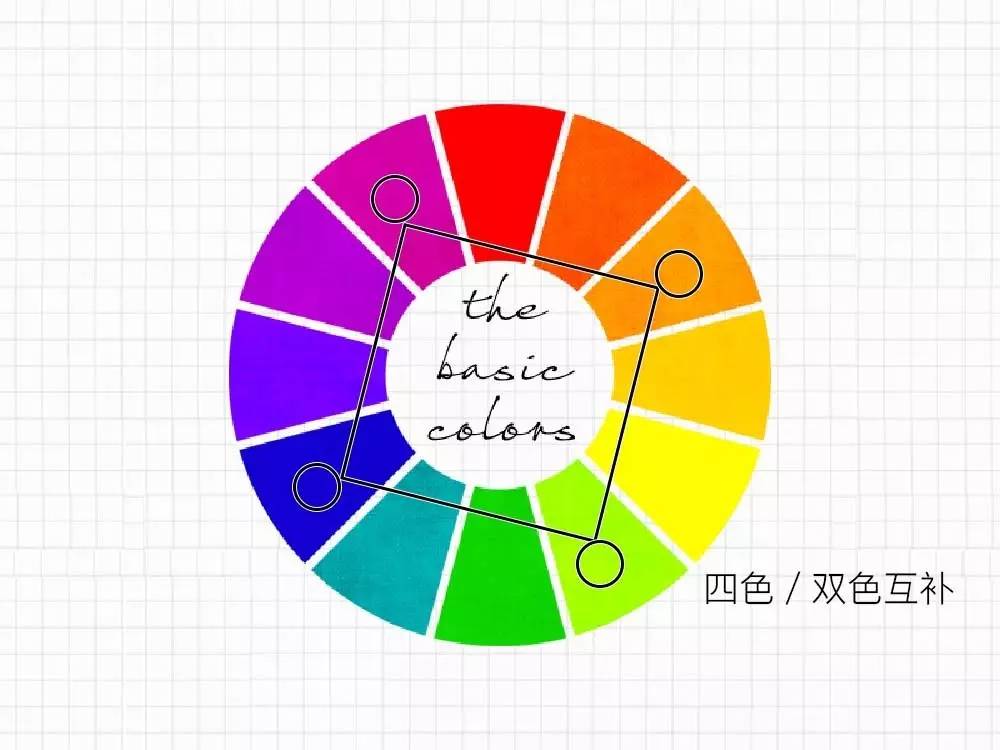
● 方法六:四色/双色互补
四色色彩方案适合经验丰富的设计师,因为它最难达到平衡。它使用的是色轮上两组互补的颜色。如果你在色轮上把所选的颜色连起来,它们会形成一个矩形。这个方案很难达到平衡,不过如果你做对了每件事情,结果会好得令人惊叹。


总结
色彩理论是一门复杂的科学,一天肯定是学不完的。然而,了解基础知识至关重要,它能帮助你创造能达到预期效果的设计。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![数百个一流的C4D质感材质纹理素材下载[.lib4d]](https://static.yrucd.com/wp-content/uploads/2018/06/bannerqiu0629-300x200.gif)

![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)






