网页配色技巧,蓝色配色你需要知道的!
蓝色是我最喜欢的色彩,蓝色也是最好用的色彩,用它可以很容易设计出各种让人心怡的设计,今天分享的《网页配色技巧,蓝色配色你需要知道的!》这篇文章会让你对这个颜色的使用有新的认识,enjoy!
蓝色作为天空和海洋的颜色,我把它称之为“宇宙色”,因此它自带浩瀚和广大是其他颜色所无法比拟的。然而又因为它是绝对的冷色调,因此在表达逻辑、理性、男性、专业、科技等主题上得以大量运用。
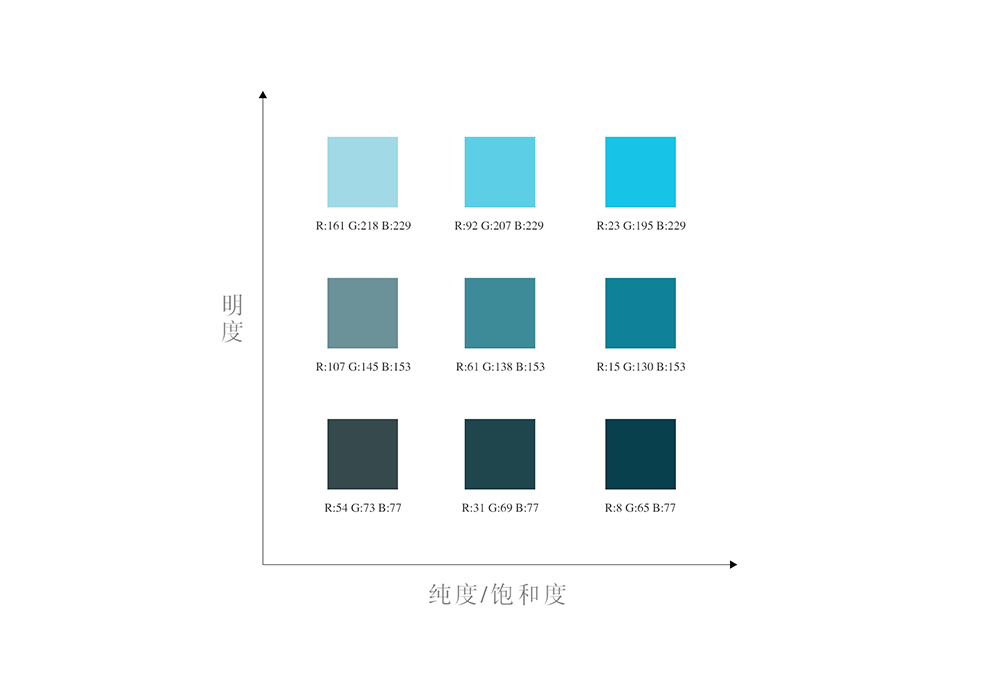
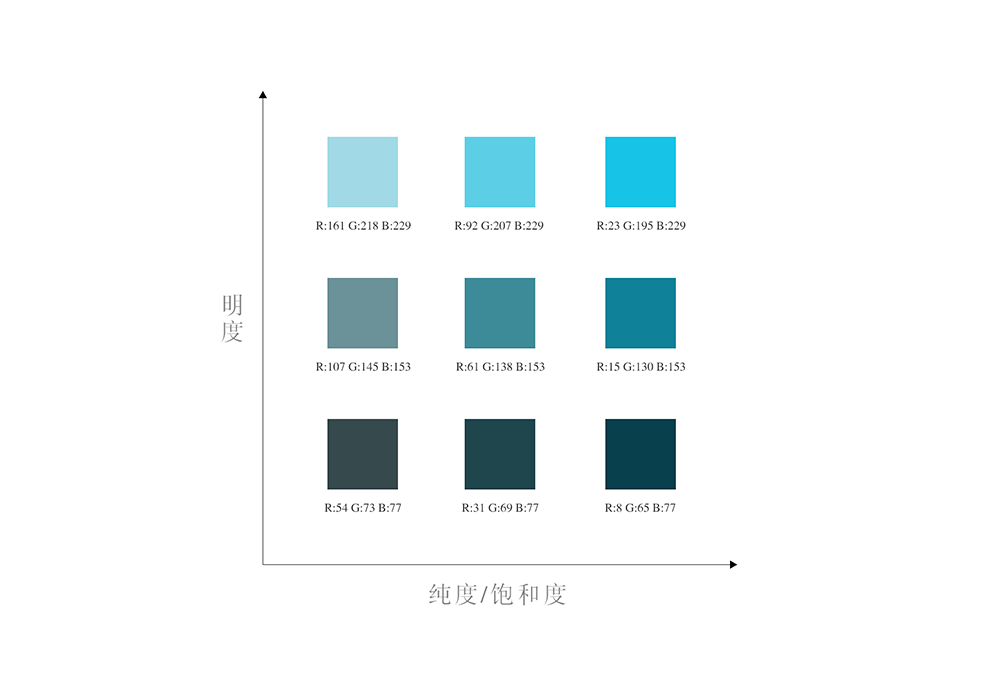
蓝色的色调也是相当丰富的,从深邃忧郁的深蓝,到柔和清爽的粉蓝……并不是每一种蓝色都是冷感的,与它临近的紫色和绿色都对蓝色色调有一定范围的影响。


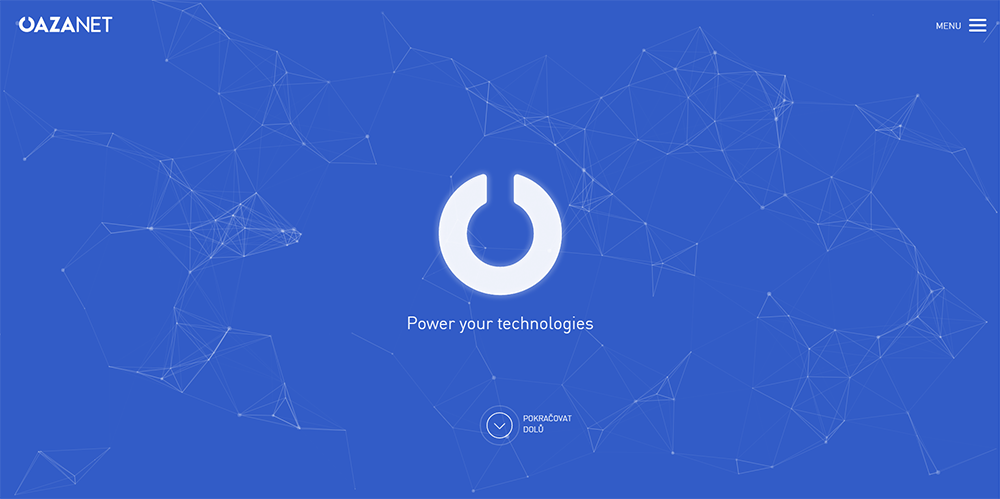
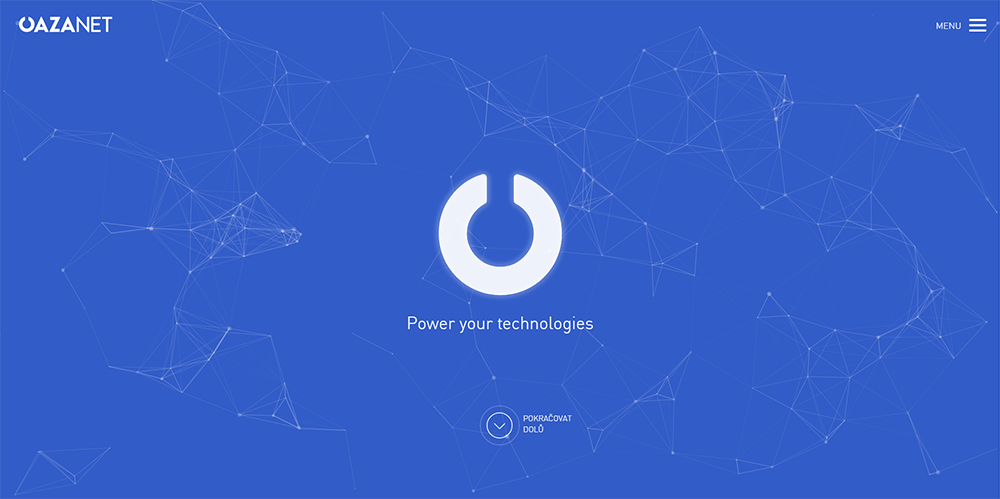
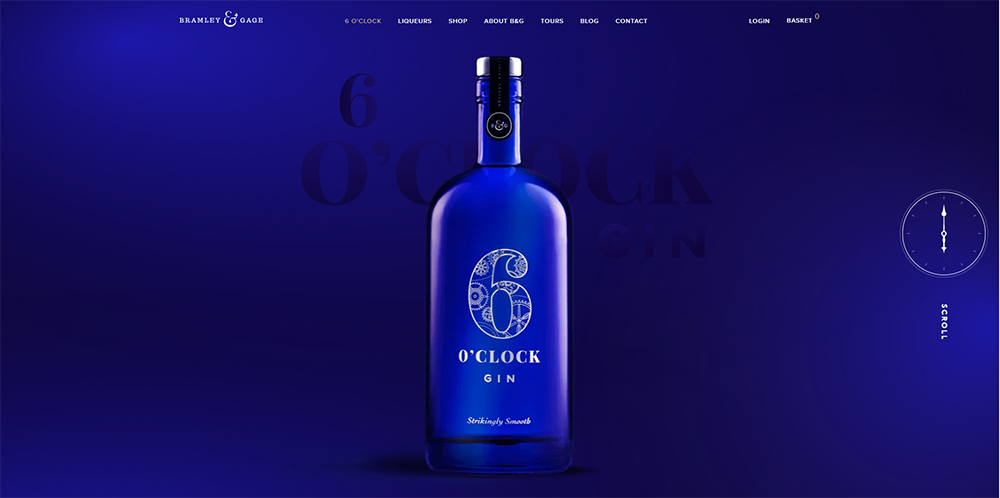
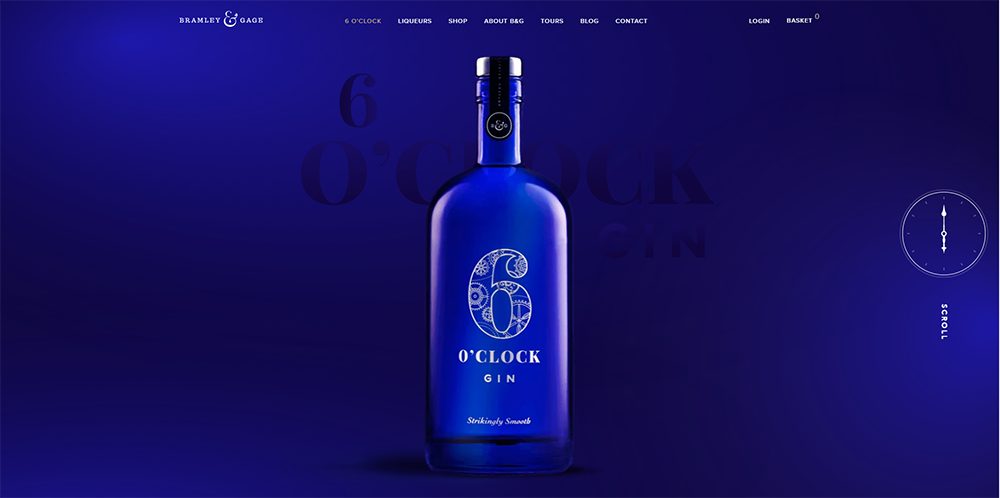
蓝色象征着科技,这一点已为大众所接纳,因此,各种以蓝色作为背景的,对蓝色的大面积运用,在这一主题下尤为常见。以高明度的高饱和度的蓝色作为主色,抛弃了蓝色的忧郁,非常富有活力。由于蓝色容易联系到水、天空、海洋等,因此它能最大程度的发挥这类自然元素的视觉特性.






最易于和大面积的蓝色搭配的还是黑白灰,这样的搭配来得非常安全,但也会有点呆板,画面略平淡。为了打破这种单一色彩的平淡,可将背景增加一些富有动态的纹理图案,顿时让画面变得非常具有科技感。


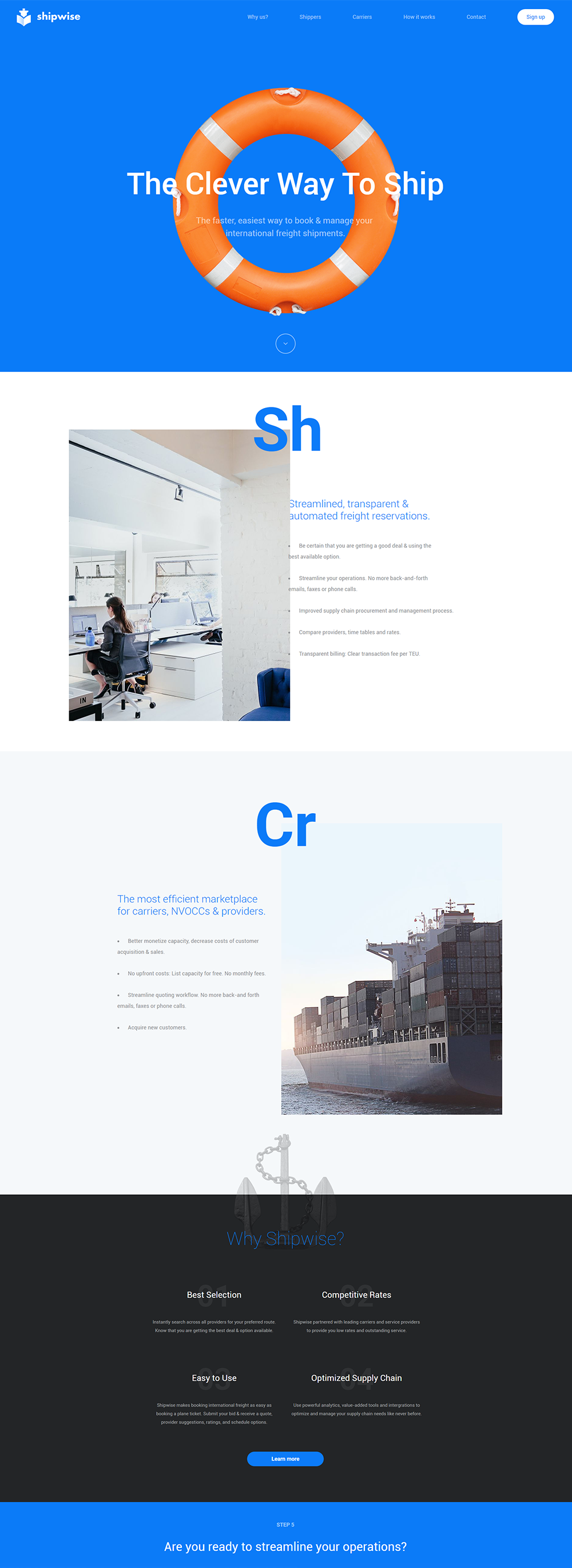
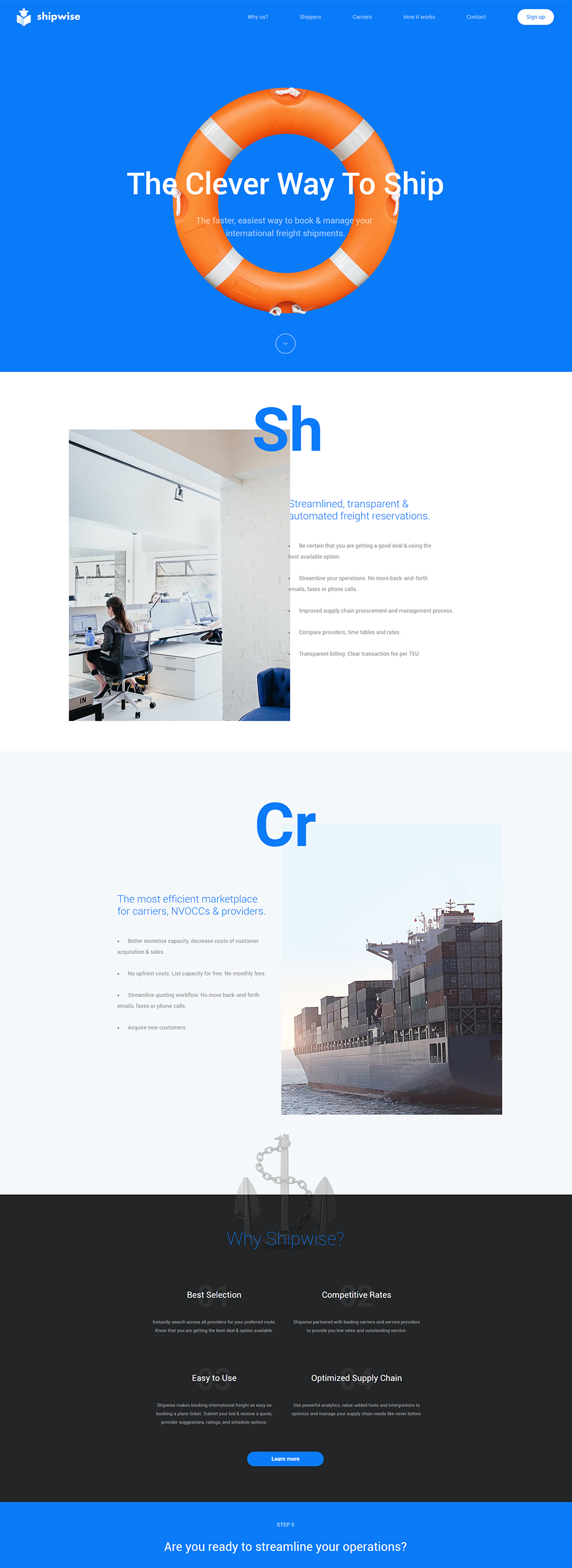
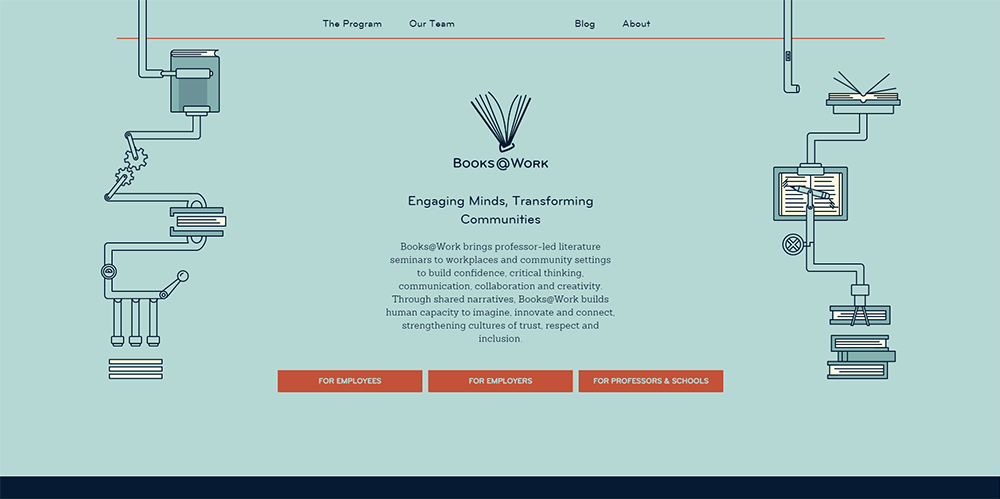
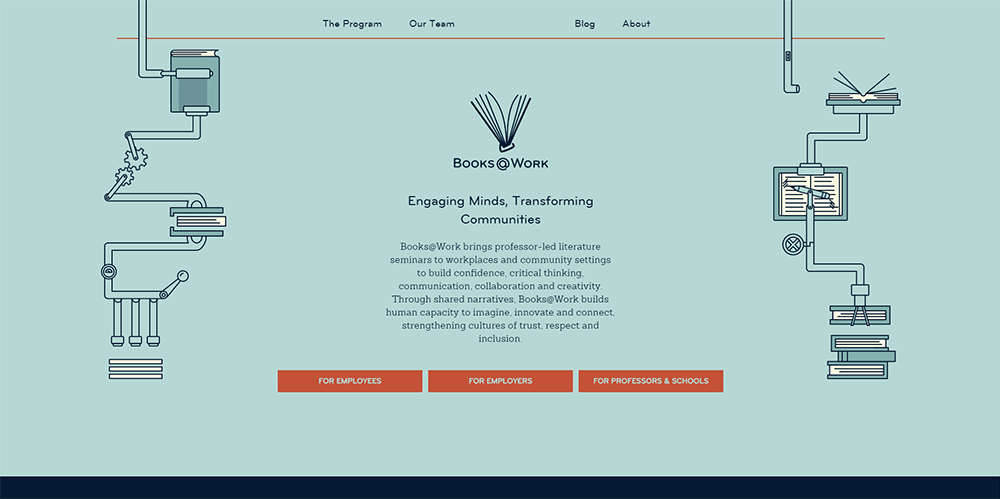
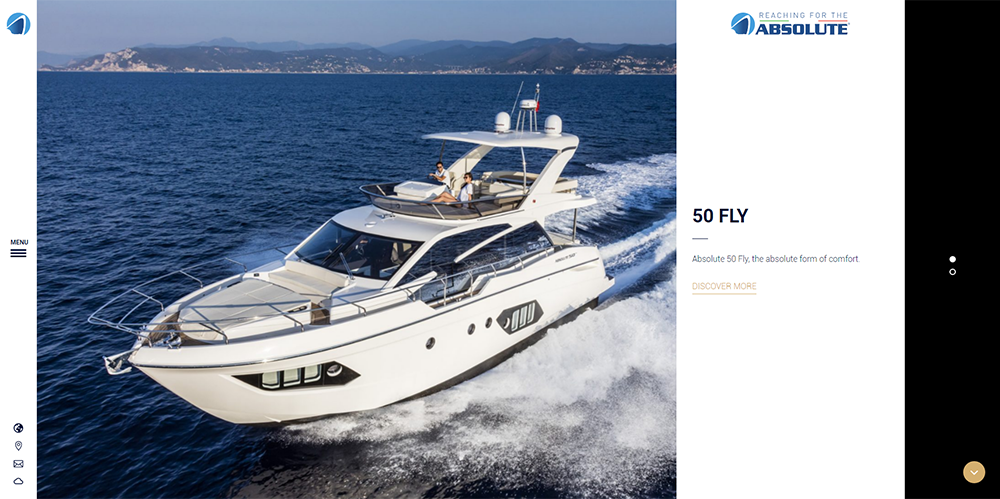
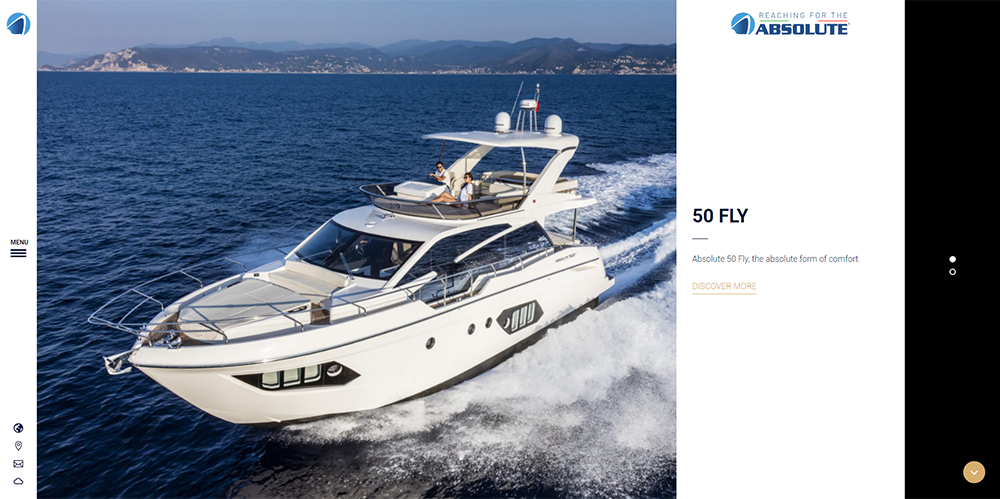
当然,在大面积使用蓝色的时候,当你想要突出某一焦点,最好的方式就是采用它的互补色,形成视觉的冲击。
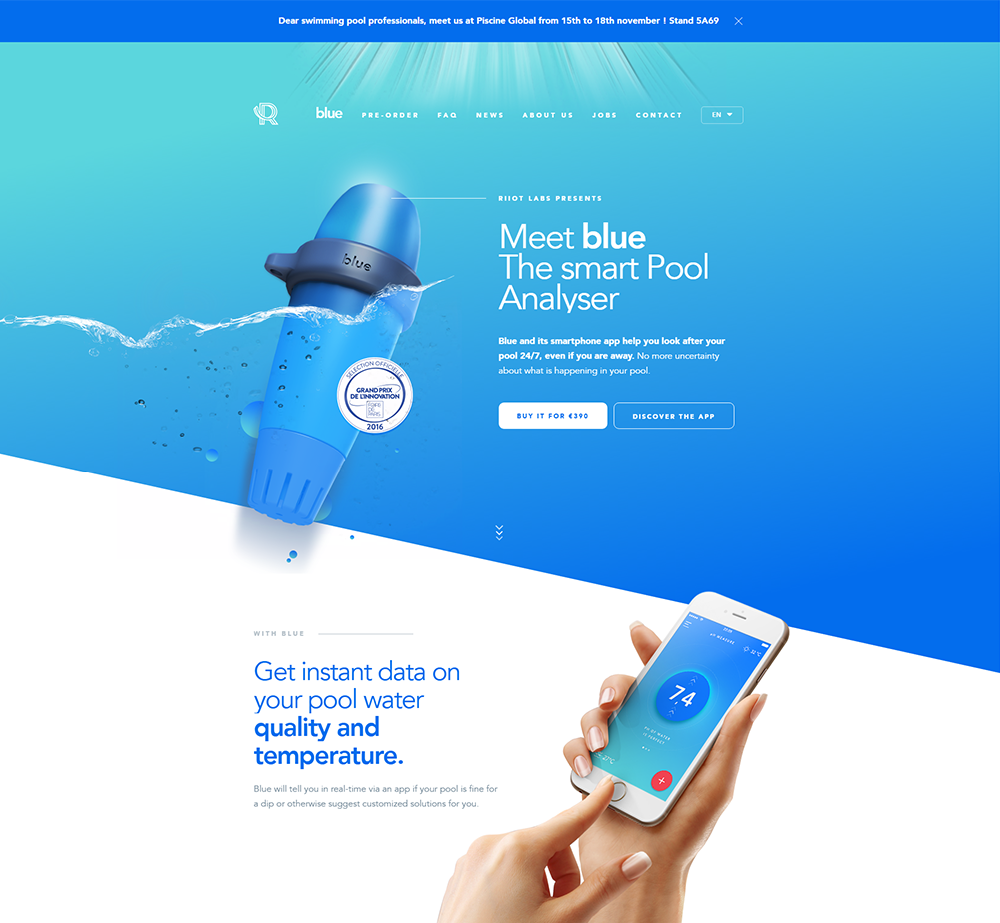
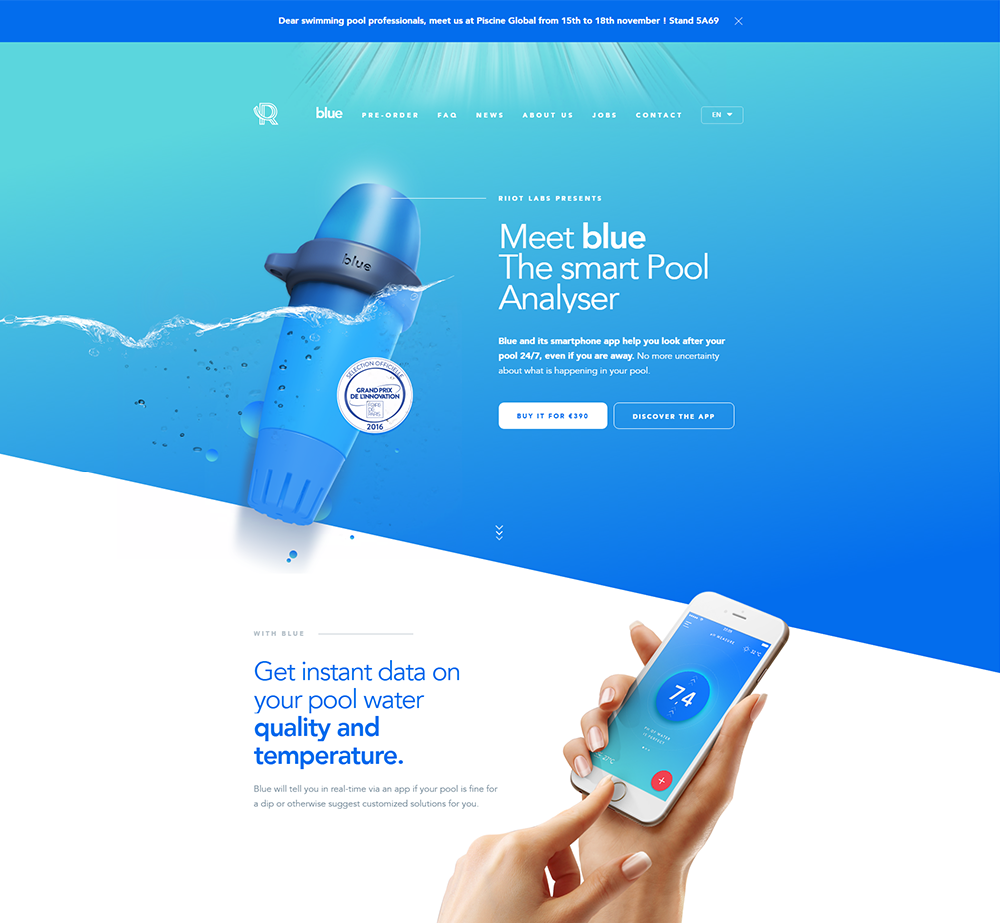
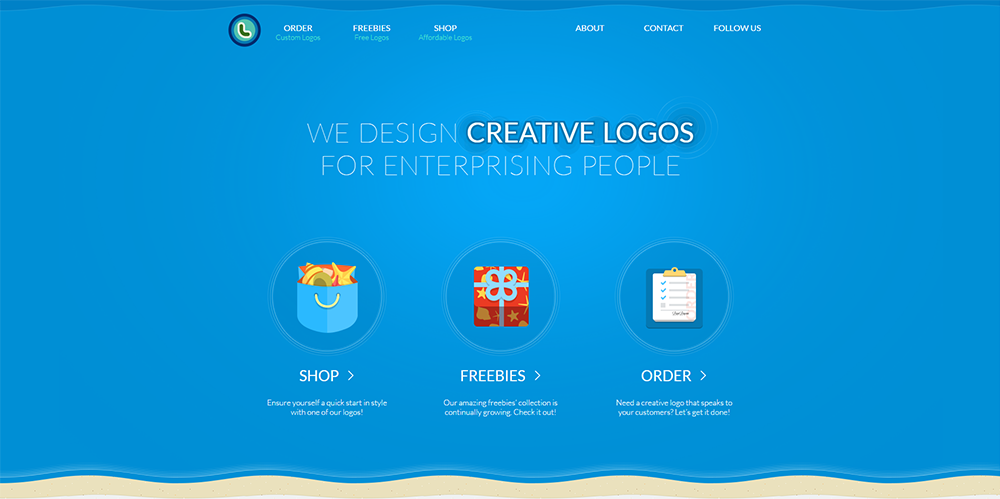
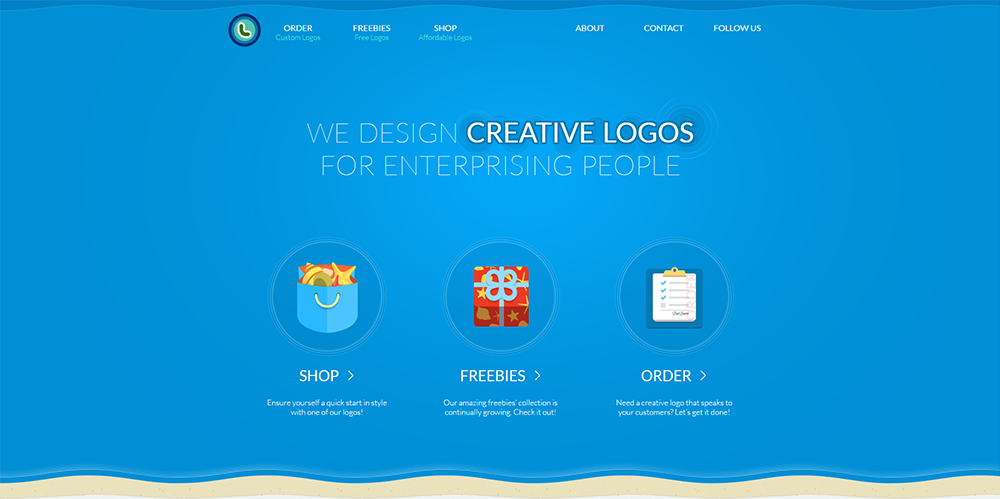
如下页面中,页头部分出现的橙色救生圈即是蓝色的互补色,这一焦点让人过目难忘。


蓝色是冷色系,因此,为了让画面不至于太冷,增加暖色系是最好解决视觉平衡的做法。红、橙、黄都是不错的选择。由于蓝色一方面和这些暖色有强烈的对比,一方面又能使画面回暖,因此在蓝色为主色的页面中增加暖色,可以说是常见的配色手法。
选用怎样的暖色,其实完全取决于你所使用的蓝色是怎样的色调。并不一定是高明度高纯度的蓝色才是最优的选择,尽管目前这一色彩受到科技界的高度青睐。
如下这一网页中选用了比较黯淡的蓝色最为主色,明度相对较低,蓝色有着淡淡的怀旧感,与此同时,橙红色也作为强调色,让画面显出活力。


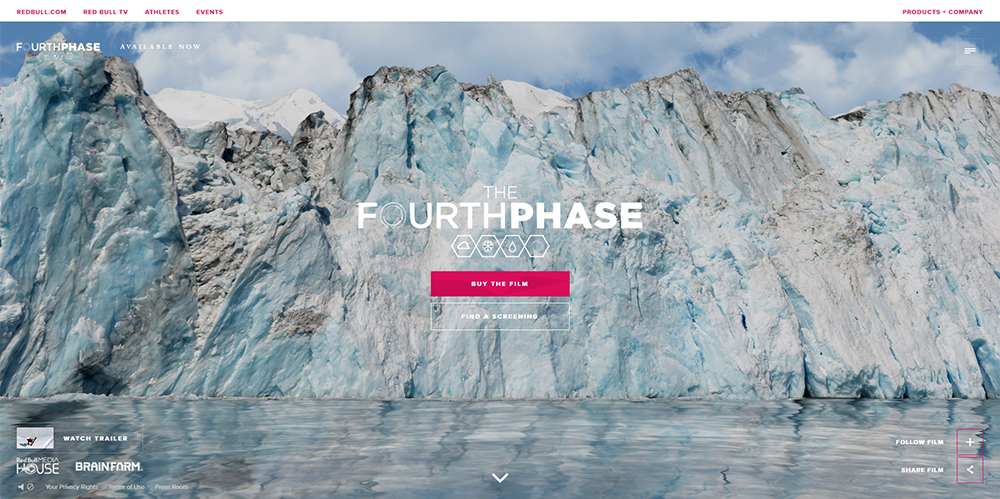
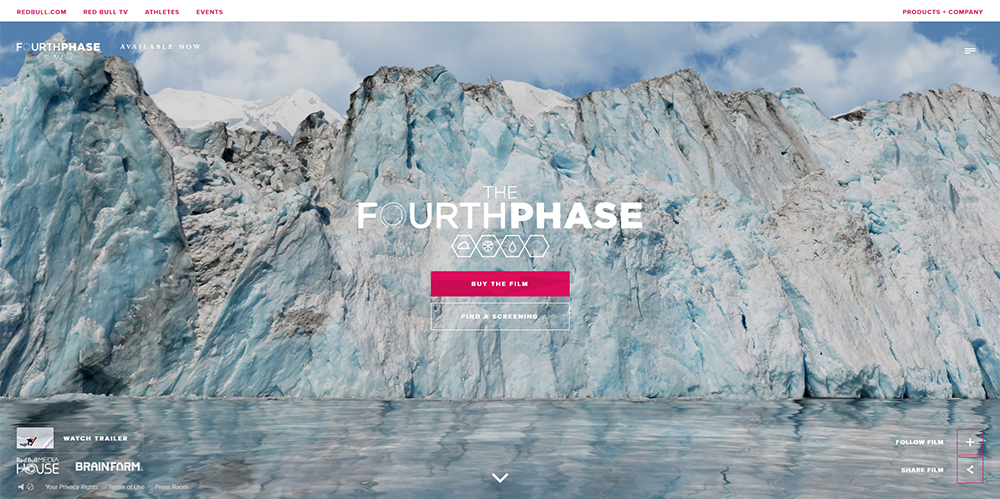
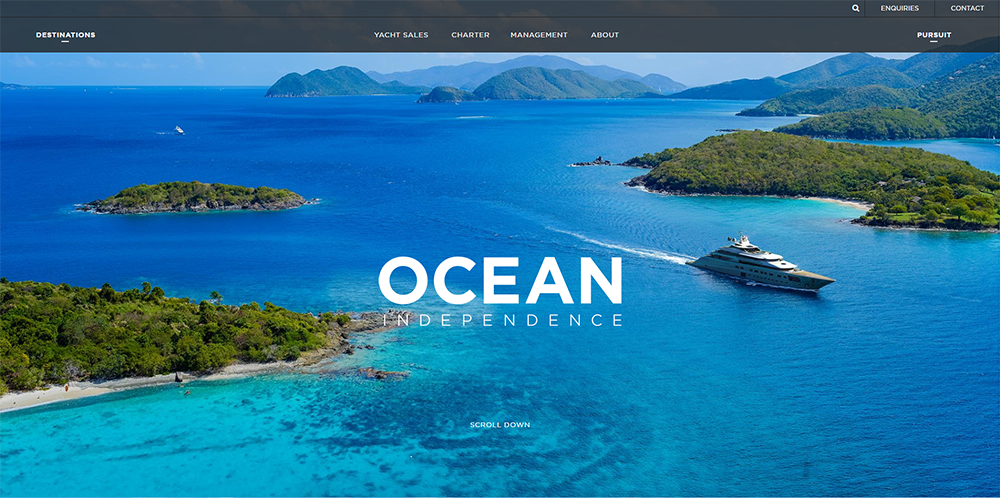
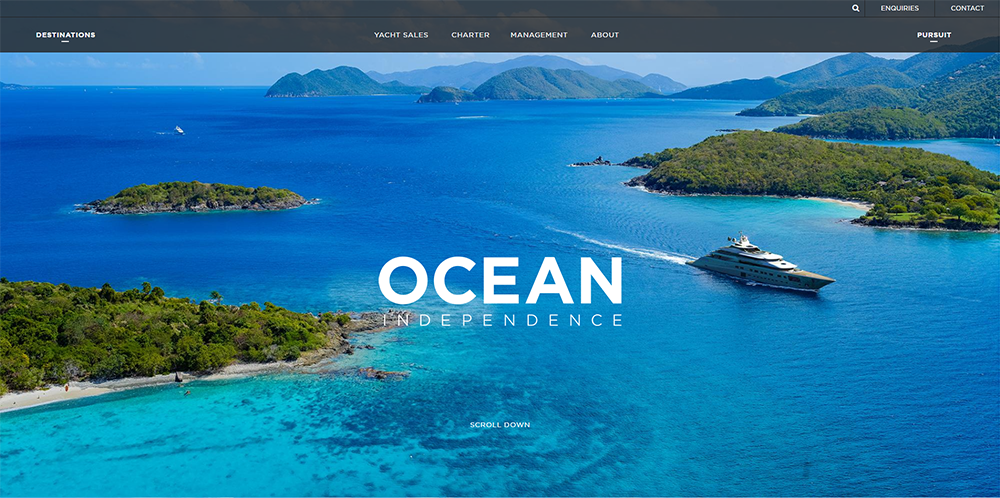
蓝色在自然界中四处可见,大海、天空……每张风景照多少都会包含着蓝色这种色彩,因此在运用照片时,选用比较纯粹的蓝色系大海、山川或天空已经是一个不二之选。
风景照片能表达的主题也非常广泛:广大、辽阔……这些都给足了设计师非常优质的素材,而将风景照作为大图背景,也是近几年流行的界面样式。所不同的是,这些风景照片中的蓝色色调的不同带来不同的视觉感受,与此相匹配的色彩也有所不同。










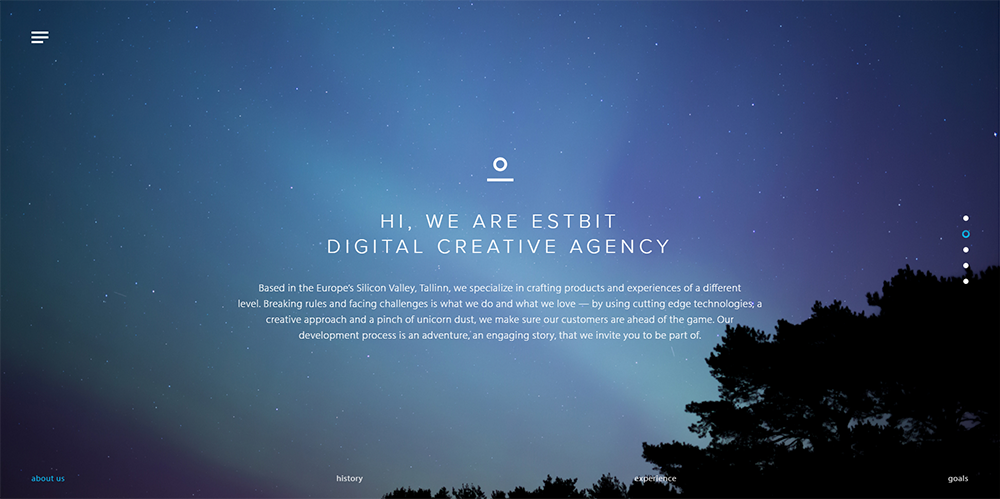
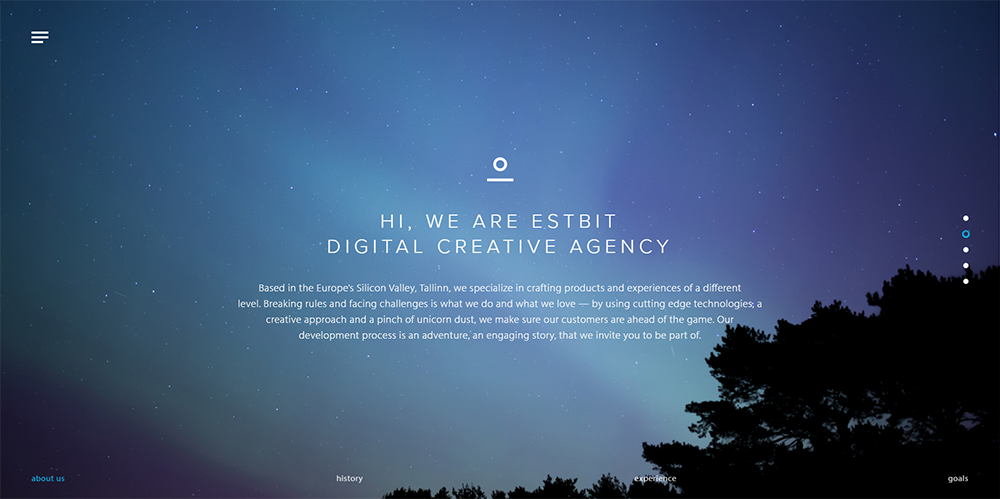
就是由于蓝色的“宇宙”属性,让它丝毫不会困在“忧郁”这个词汇里,而增加了绿色的蓝色,显得更加有亲和力。
偏向紫色的高饱和度低明度的蓝色,有一种奢华优雅的魅力,任何色彩在降低其明度后自有一种沉稳的感觉。


当深蓝作为主色时,明亮的绿色作为搭配,相互之间是邻近色,而又因为其明度的对比,相互辉映出蓝天绿水之美


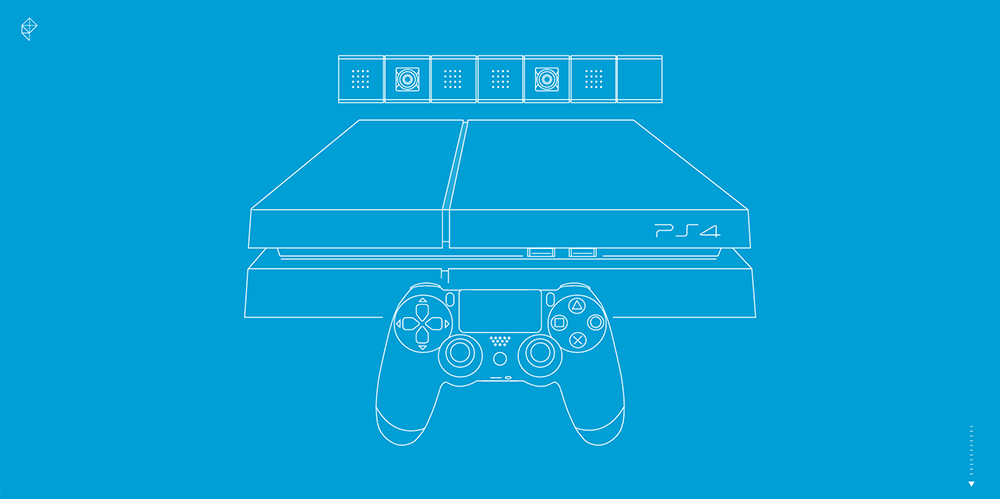
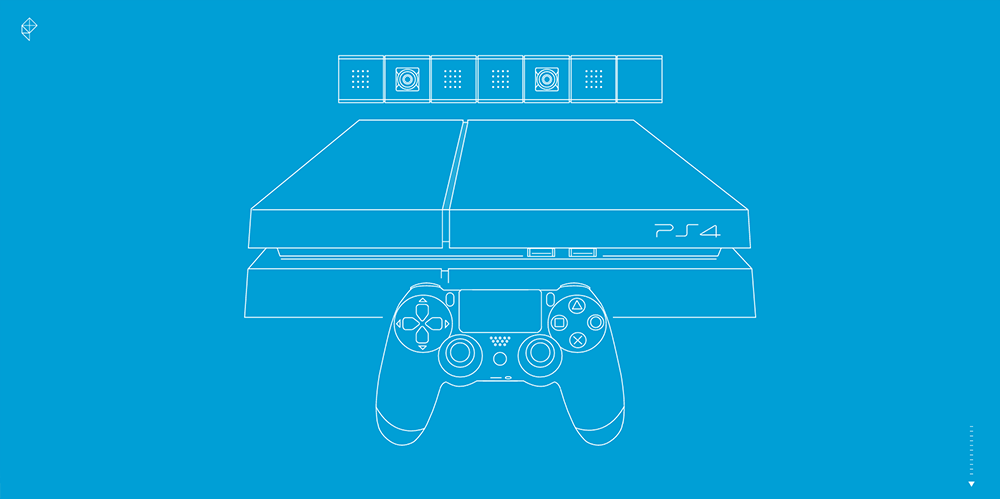
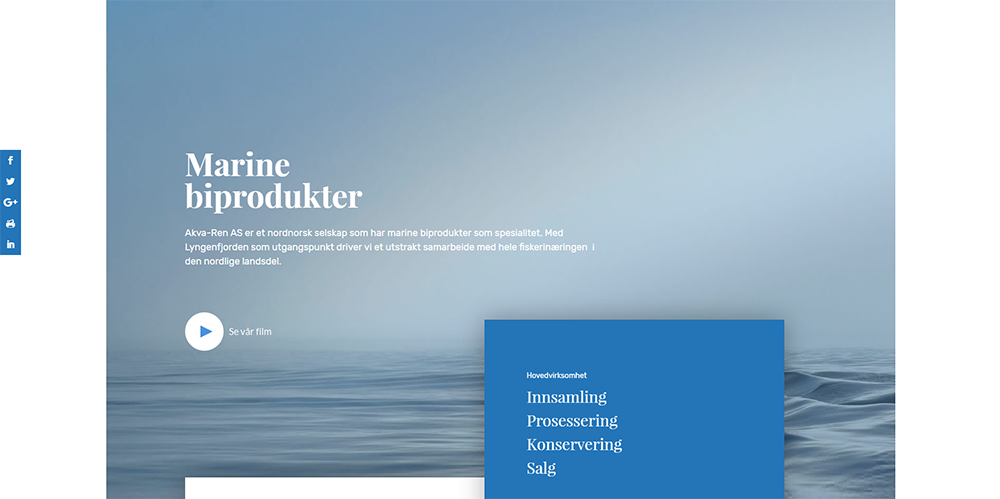
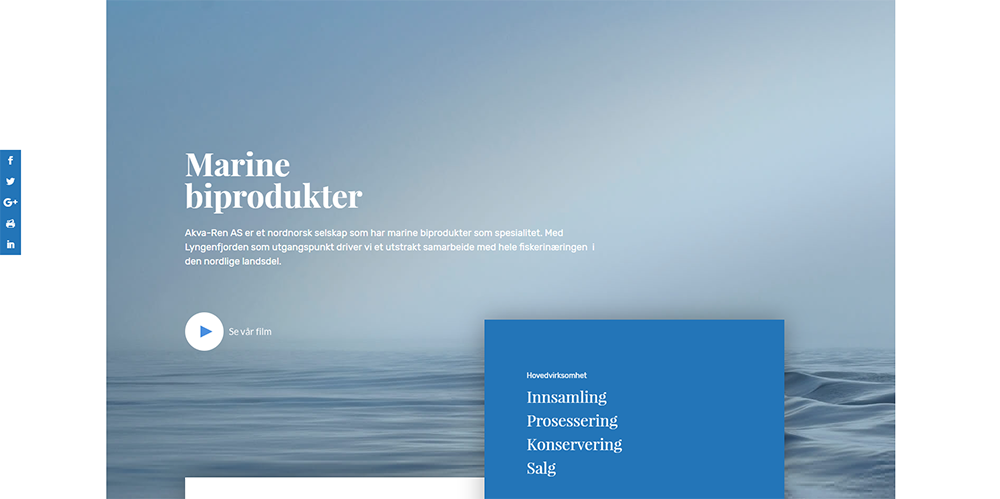
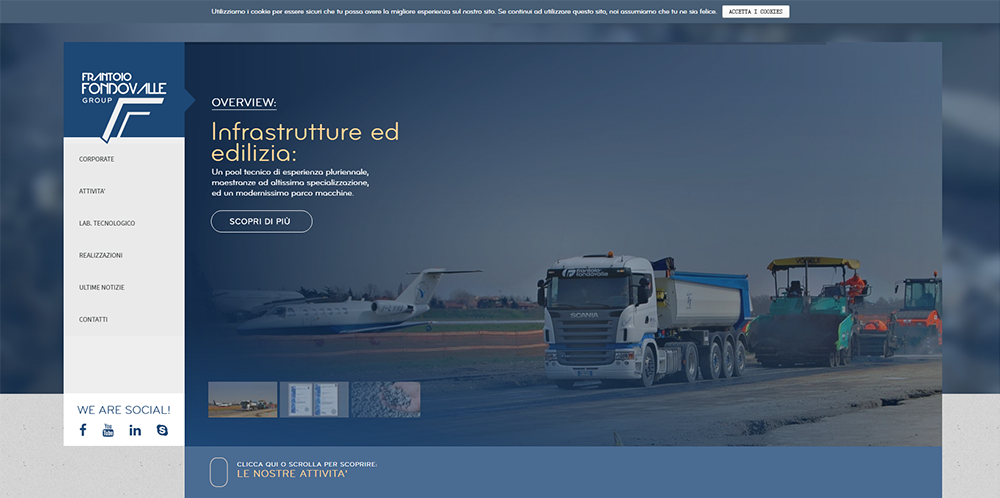
当蓝色沉寂下来,我们并不会因此而觉得压抑,只要增加其饱和度,这种蓝色就会显得非常有质感,体现出某种专业的感觉。在公司的网站中,这种体现专业感的蓝色显得中性毫不浮夸,提升了视觉的信赖感


后记
尽管蓝色并不一定属于男性,但是深蓝色的确比其他颜色来得更为理性和克制。但根据配色的不同,赋予画面的色彩比例的差异,所演绎的色彩感觉也会不同。蓝色几乎是一种万能色,它的冷并不是绝对的,就像在深海里,当你把头望向太阳的时候,蓝色又有着一种温暖的错觉。也许这就是一种颜色说不尽的秘密。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)
![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)









