其实APP和网站的设计改版与品牌升级一样,都是有风险的,因为您改变了用户的习惯,就可能会给用户带来困扰,今天分享的这篇缤客 APP设计 改版思路可以帮助您学会系统科学的方法去进行产品改版,这将不仅仅让您达到改版目的,同时也尽可能的减少改版对 用户体验 的影响,enjoy!
项目背景
Booking.com缤客 是一家荷兰初创公司,并已经发展成为全球最大的旅游电子商务公司之一。
在Booking上,旅客可以选择世界上任何一处的住宿地点,包括公寓,度假酒店,民宿,五星级豪华度假村,树屋甚至冰屋等等。每天,通过平台预订的房间数超过155万。无论是商务旅行还是休闲旅行,人们都可以快速轻松地预订到理想的住处。
竞品分析
自从Booking发布以来,许多竞争对手都采用类似的商业模式疯狂跟进,抢占市场,并且在某些方面比Booking本身做的还好。
在调研的前期阶段,我去搜集了一些竞争对手和类似的平台,分析UI,用户体验,用户地图,信息架构和关键功能。但是我并不会花太多时间过于深入的去分析这些产品,因为我希望将重点放在Booking这个产品本身的诉求上。
使用场景
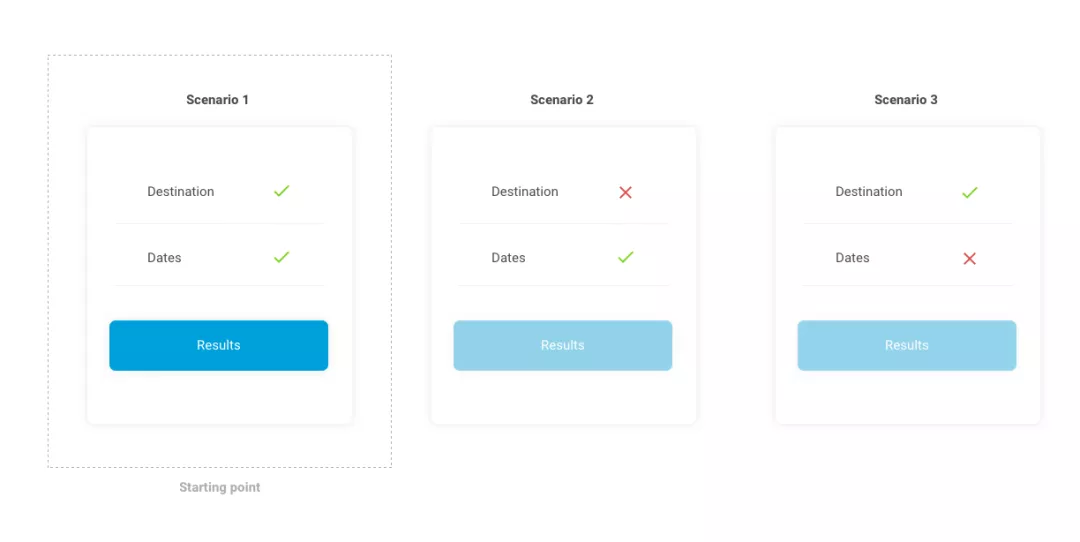
在之前的调研过程中,我发现了许多不同的使用场景,经过汇总归集,我集中关注以下3个场景:
- 场景1:用户知道其行程的日期和目的地(默认场景)
- 场景2:用户明确了日期但对其旅行的目的地不清楚
- 场景3:用户知道目的地但不确定其旅行日期
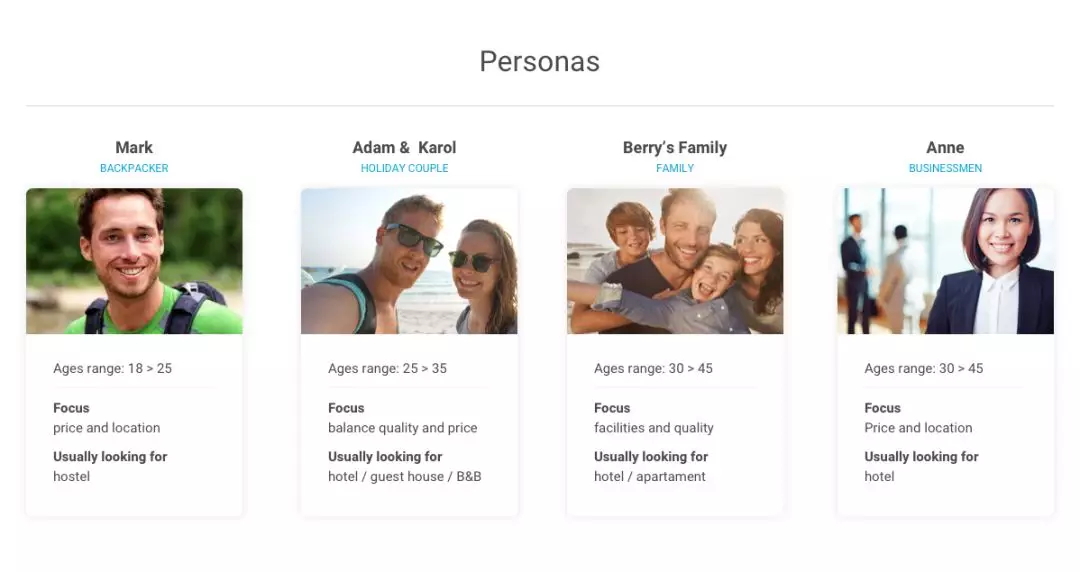
典型用户
在进一步的研究中,我明确了4位具有不同需求和不同目标的典型用户,这些数据对于改善不同用户的体验非常有用。
这个分析的目的是通过梳理最佳的用户流程并提升产品体验,来为不同需求的用户提供最好的 用户体验。
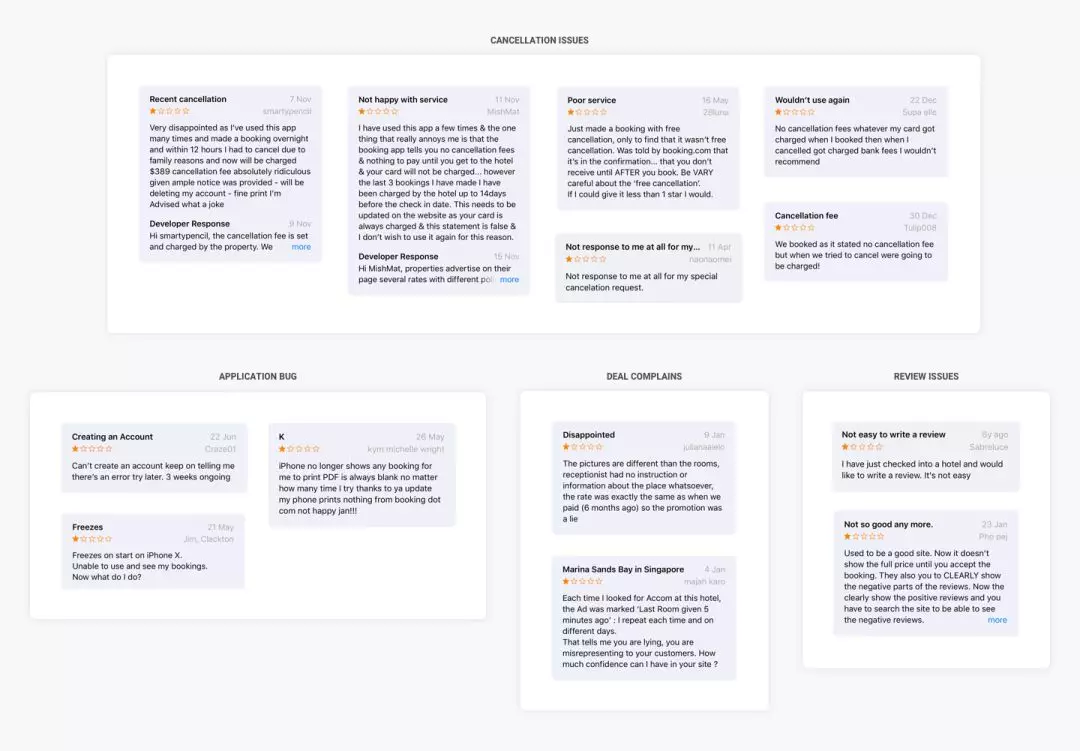
用户反馈
收集用户评论,从中我收到了很多有价值的反馈,这些评论中没有特别明确指出是可用性或功能性的问题。我将这些反馈分为4类(译者注:对反馈的问题进行提炼整理):
- 预订被取消
- App的Bug
- 投诉的处理效率
- 反馈的进度
毫无疑问,最相关的是预订被取消的问题。太多用户会注意到不合理的费用或与房间的主人取得联系时遇到困难。
用户访谈
基于30个用户样本,我试图获得进一步的用户反馈,从中注意到以下的几点事实:
- 与其他平台相比,booking的平均价格通常更高
- 产品过于突出好评,用户很难发现一些真实的差评
- 当房屋主人接收到用户的回复时联系用户也很困难
我想引用一段话,来总结这里面遇到的问题,这段话也蛮有意思的,它说的是:
“与其他应用比较来看,套路显得有点多,会让你觉得一切看起来都蛮划算,总是想多卖一些东西给你。”
用户痛点
- 没有一个完美的解决方案能够满足所有用户,用户需要尽可能多的掌握有用信息。
- 没有的功能没有太多考虑到个性化需求。
- 可以改进UI并使用户更加集中于他的目标,而不是完全“以推销为中心”
- 优化用户与房东之间的联系问题
解决方案
从用户痛点出发,尝试找到合适的解决方案,来提升产品体验。
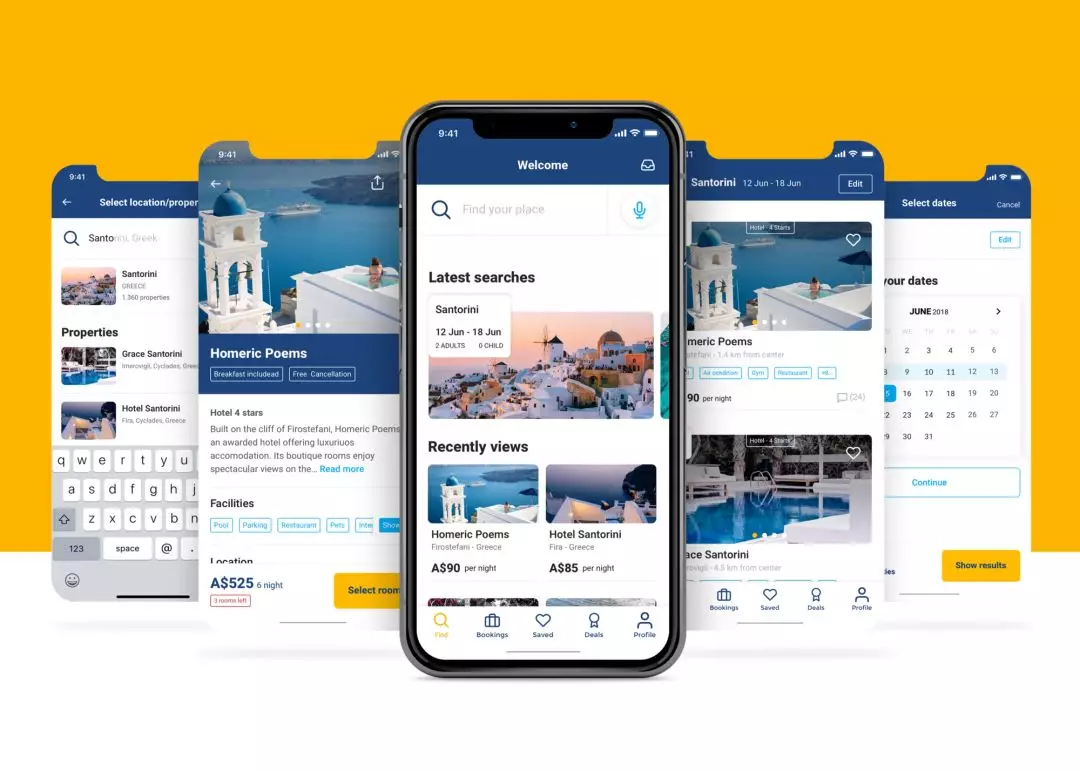
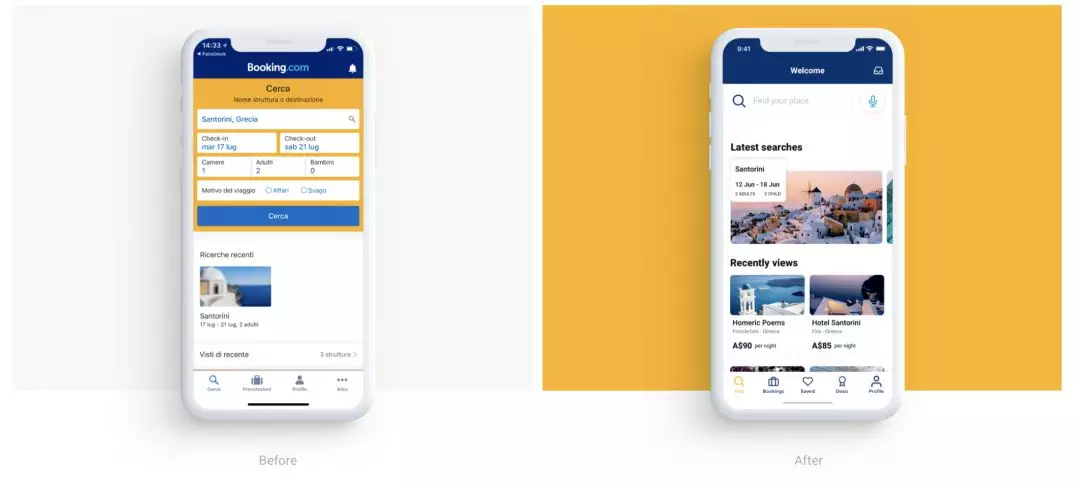
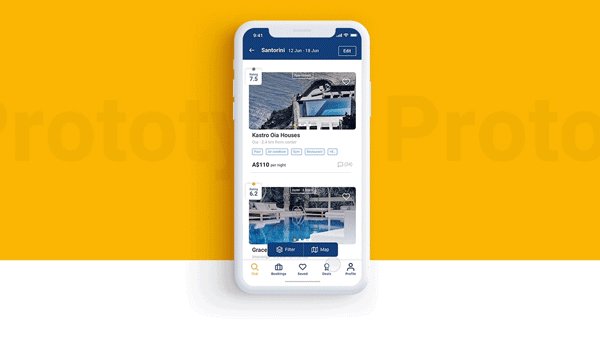
主页
总的来说,我对首页进行了大手术。主页的搜索功能已经完全重新设计,减少过多的干扰信息。
导航 :我设计了一个新的导航栏,剥离出“已保存”功能,这样用户就可以快速找到自己所收藏的商品。此外,我也优化了“交易”的模块,后面我会详细的说说这块的改动思路。
其它功能 :至于之前的版本,我保留了最新搜索和相关推荐的功能,重新设计界面以改善UI的可用性。
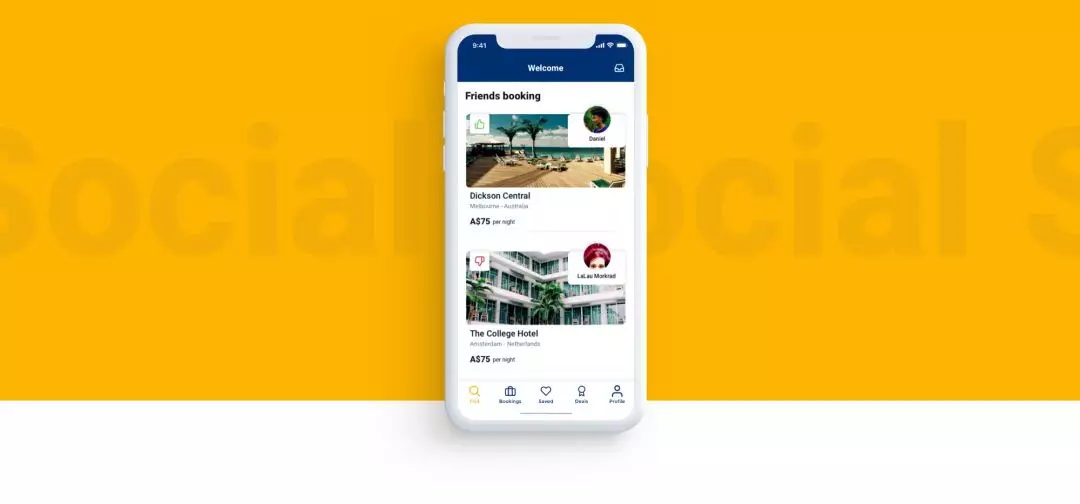
社交功能
如今,社交网络在用户的生活中扮演重要的角色,那没理由在booking中做的这么差。我搞了一个新功能,允许用户关联自己的好友并查看他们最新的选择,包括他们的评价(喜欢/不喜欢)。我已将此功能放置到主页的下方,因为我希望在将其推广到其他模块之前收集更多有关它的数据。
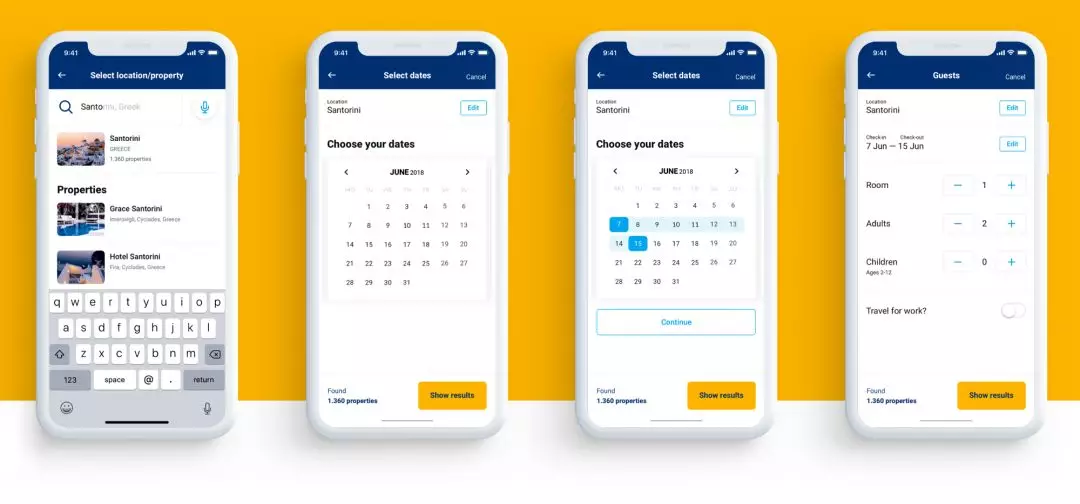
搜索功能
把这个功能分解为多个步骤。在输入第一个词后,即使没有指定日期或其他信息,也能显示相匹配的酒店。此外,我也加入了语音搜索,使搜索更容易。基于之前我对不同用户角色的定义,搜索的结果将根据最后的信息进行推荐:
- 1名成人 ——背包客 ——酒店
- 2名成人——度假夫妇——酒店,宾馆或B&B(某种酒店形式)
- 2名成人+儿童——家庭——民宿公寓或酒店
- 1名成人+商务选择——商人——酒店
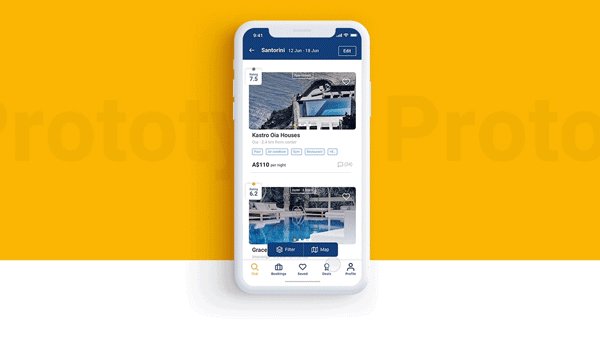
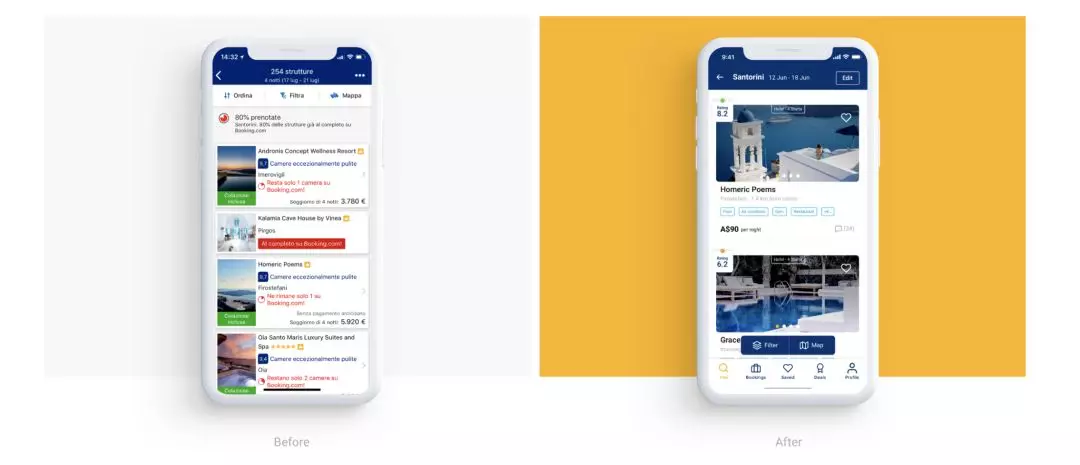
列表页面
- 我将筛选功能从3个按钮更改为2个按钮以减少用户的操作步骤——将它放在页面底部,方便使用
- 我添加了标签功能来更好的区分属性类型
- 在第一时间向用户展示物业的主要设施特点。
注意:根据不同的用户,可以智能突出显示不同人正在寻找的不同信息。
- 我将报价的方式转换为“单晚”而不是“总价”,以便在不同商品之间进行比较
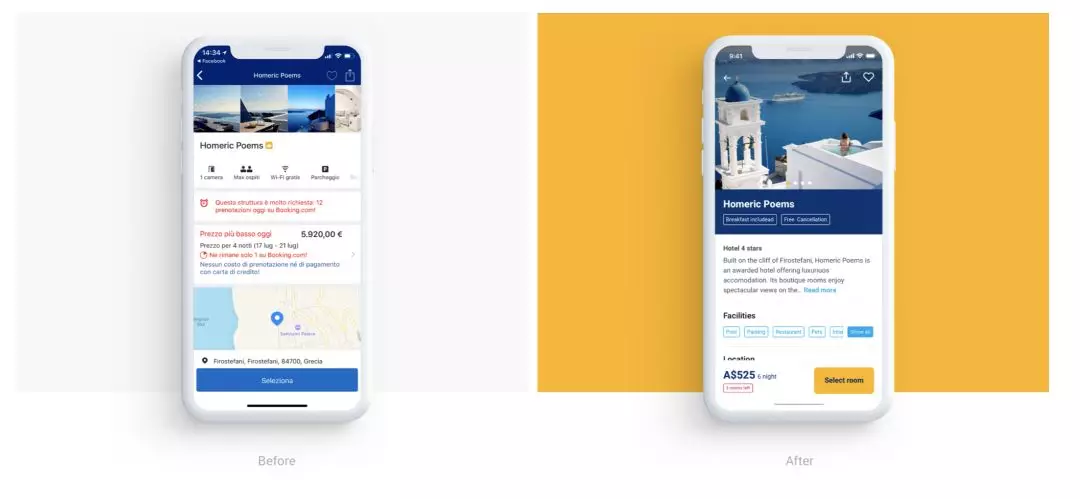
详情页
我列出许多可以在详情页面中加入的修改。将总价格突出显示,以免有些隐形消费用户可能会被忽略。
增强了一个与评论相关的次要功能,允许用户通过不同标签筛选它们。
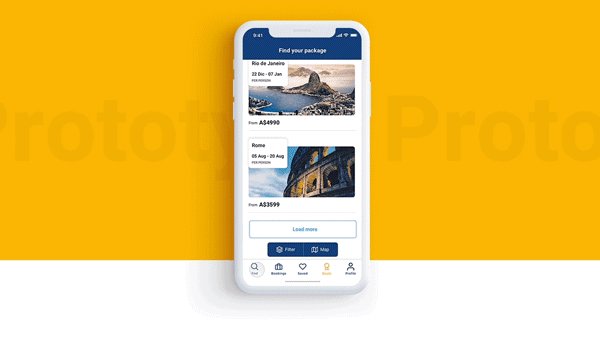
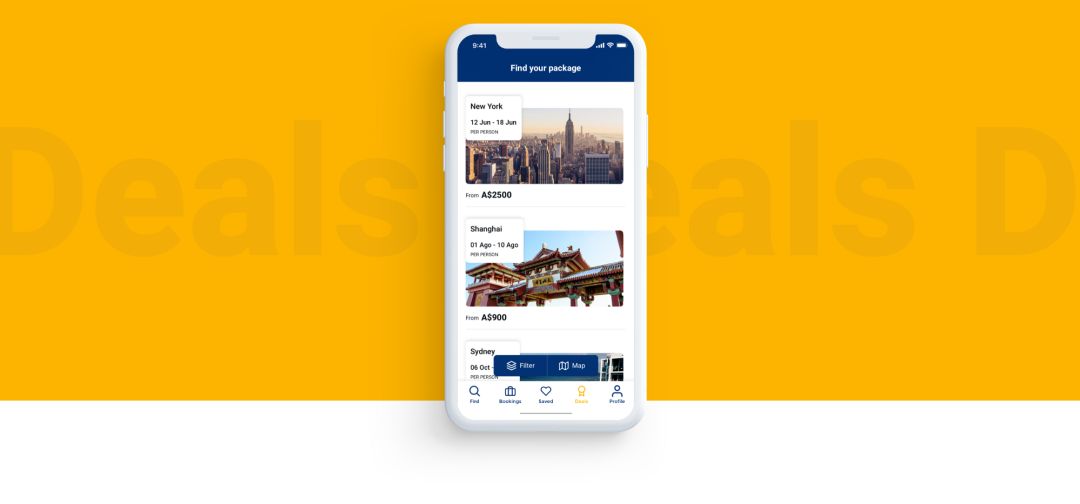
交易功能
在优化开始时,我确定了操作场景2—— “用户还不知道自己的目的地”作为优化方向。为了提供更好的 用户体验,我增加了一个新的功能,用户可以在其中找到不同目的地的区间。利用筛选功能,用户可以选择最适合其需求的区间(区间 – 大陆 – 国家等…)
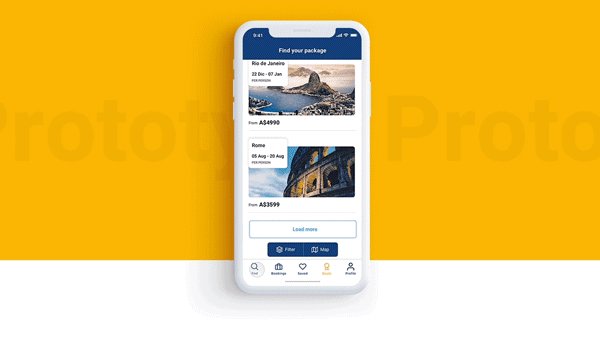
动效原型
最后,我还设计了一个整个项目的动效原型,把之前所有重设计的页面串联起来。

结语
由于时间限制,分析和结果是基于我的个人经验和少量数据,需要进行深入分析和其他测试,以便完善和验证解决方案。
















![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![一套很炫的数据展示UI套装下载[SKetch]](https://static.yrucd.com/wp-content/uploads/2018/03/cjybpbanner0315-300x220.jpg)
![12款礼品盒子样机展示模型mockups下载[psd]](https://static.yrucd.com/wp-content/uploads/2018/05/Package-Box-Mockups-Vol6-Preview_ff-300x220.jpg)






