顶级的 Material Design 框架资源,来帮助你做出漂亮的网站
发展是这个时代的主题,在互联网界每天都会有新鲜的理念诞生,不管它只是一个新工具,还是一些新技术,我们都被这些创新影响着,网站作为今天的商业的一种载体,它的用户体验是人们所关心的主要焦点,一个网站拥有好的体验和外观肯定比那些乏味的设计拥有更多的用户,这已经成为一个大家认可的观念。
Material Design 是Google引入的一个创新概念,这个概念优化了层的界面。图层基本允许叠加多种元素去创建一个统一的实体。 Material design并不是一个分层的过程,当他们得到一个清晰的设计和使用手册时,它的图形与界面有着独立的视觉和交互。
它实际上是由谷歌奠定的概念设计,它用简单的方式证明了APP在移动端上应该如何显示和响应,对于用户来说它像一种视觉语言,它拥有体面的设计并且还有创新性和创造性的注入。这个概念已经基本为Android系统如 DP(设备独立像素)来测量高度,宽度,深度和材料。
今天有各种各样的符合UX/UI设计理念的Material design框架可用。浏览下面的Material design框架资源吧,根据你的业务需求,选择一个最适合的!(温馨提示:点击标题查看框架资源)
1. Materialize

这是一个能制作响应式网站的完整的包,包含小尺寸,大尺寸,响应式网站以及混合的移动APPS。它是一种少有的能提供符合Google material design设计规范的CSS样式资源。这个框架基于SASS搭建的,Material design尊从组件化,实例化过程是对话框,弹出框、视差和标签等。
2. Angular Material

这是一个UI组件库和拥有的框架,能满足大多数不同的JS开发者。它能帮助大家通过基本的网页设计原则,创建一个吸引人的网页和APP,能满足折本独立性和浏览器便携性。使用这个框架的主要座右铭是,快速制作漂亮而又能响应的网站。
3. MaterialUI

它是另外一套优美的组件库,包含完美像素的CSS样式和动画。它拥有丰富的组件,都参考Material design原则,轻松,在哪,有两个独立的主题能用,一个是深色的一个是亮色的。
4. MUI Framework

这是一套轻量级的HTML 和 CSS框架,在它下面能轻松依照Material design规范设计,它只是包含网页设计必要的组件需求,不需要额外的文件和臃肿的代码。这是一个能高效又简单实用的框架,而且体积很小。
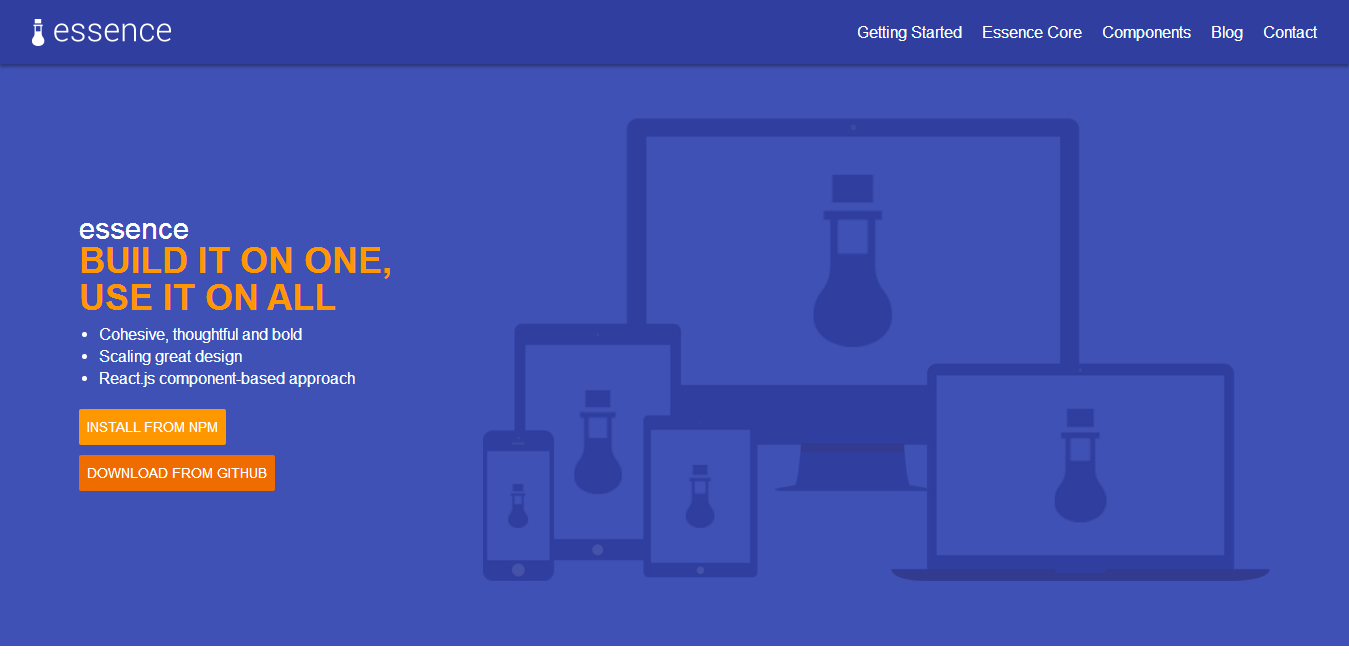
5. Essence
 这套CSS框架通过react.js(这个JS库来自于Facebook)实施Material design规范,它帮助你实现高质量的、吸引眼球的和支持移动端的网页设计。
这套CSS框架通过react.js(这个JS库来自于Facebook)实施Material design规范,它帮助你实现高质量的、吸引眼球的和支持移动端的网页设计。
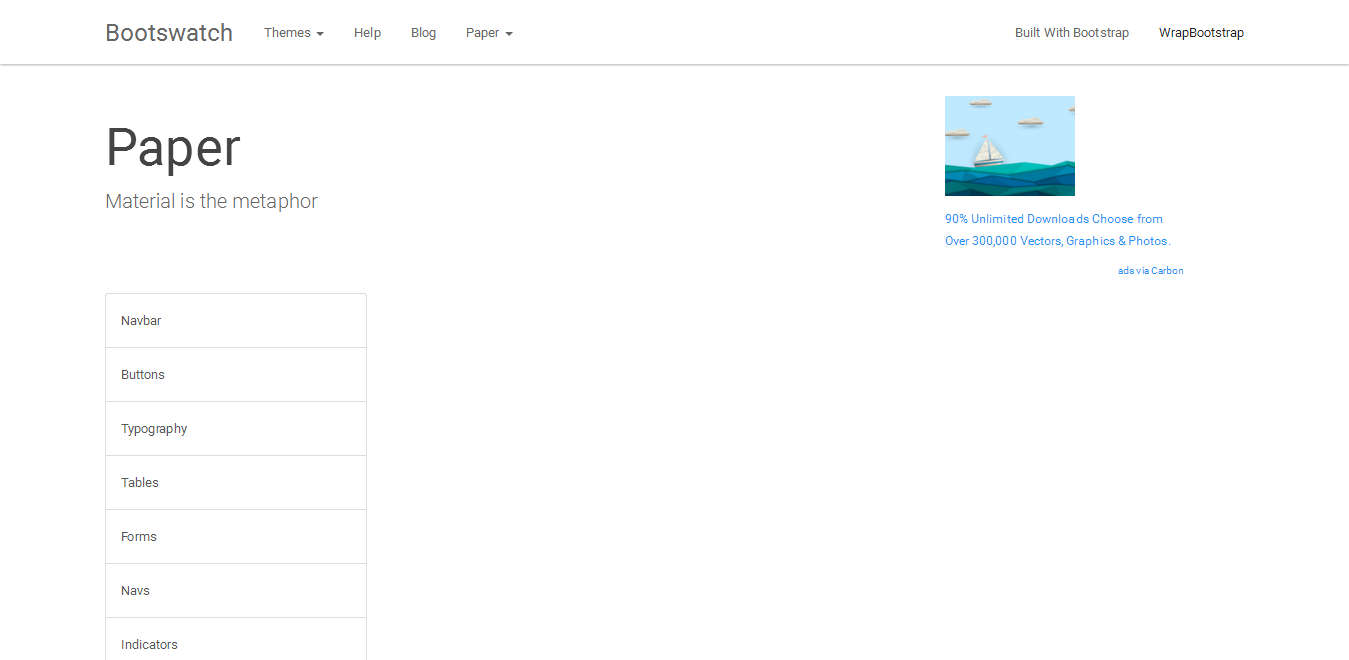
6. Paper Bootswatch

这是个Bootswatch主题,意识是用于bootstrap的,它没有JavaScript或其他任何的用户自定义标记需求。准确的说,所有执行的工作都在pure CSS里完成了。
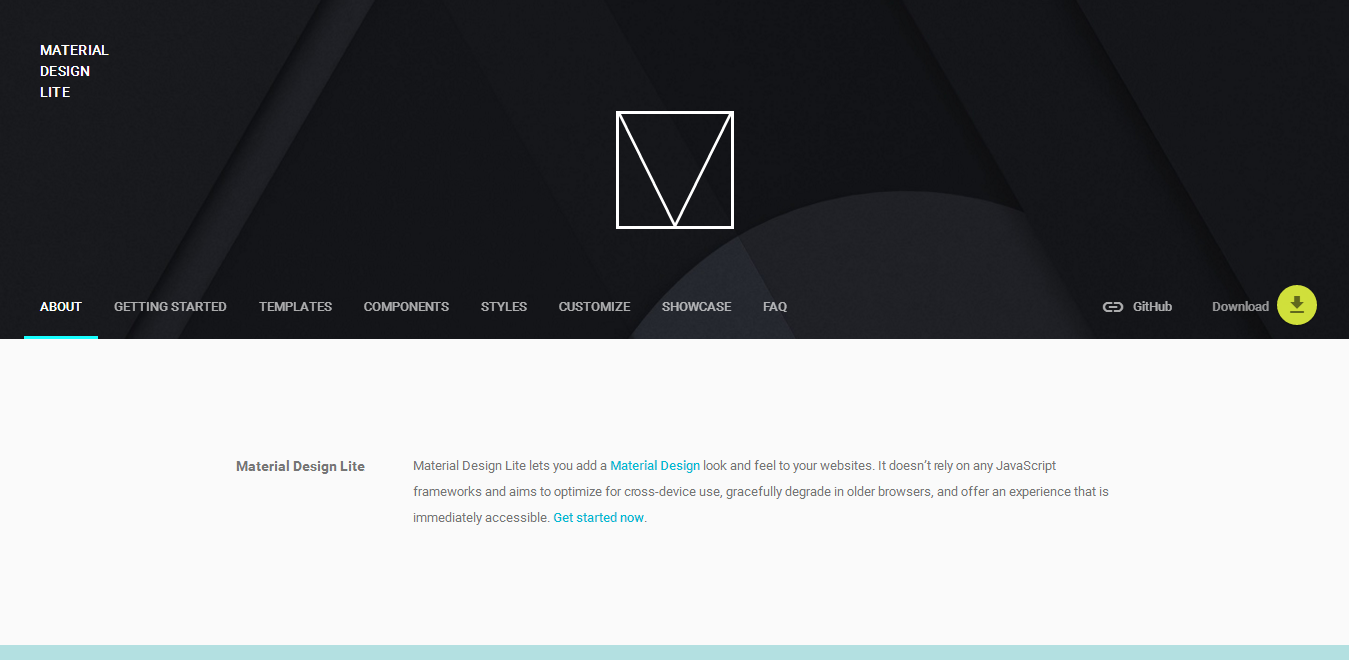
7. Material Design Lite

这套框架的作用是让你的网站能在老浏览器里使用。这里的CSS, HTML 和 JavaScript 都是通常用于创建兼容性强的组件的。
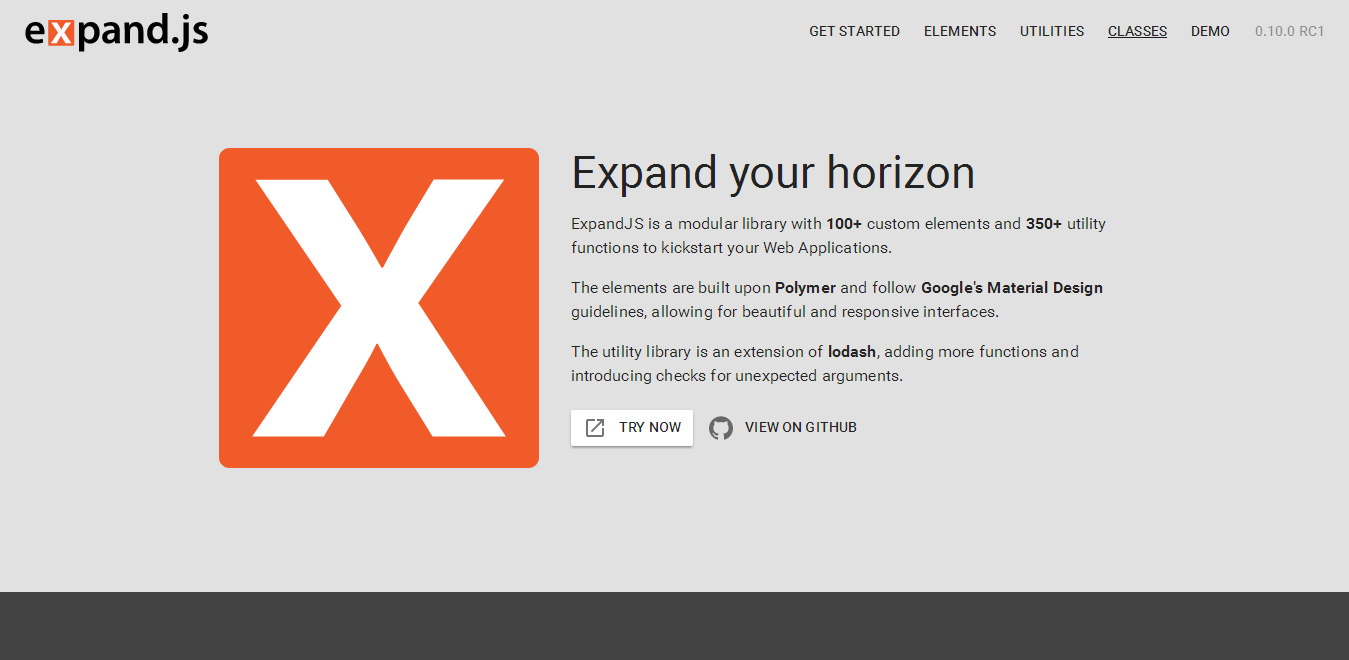
8. ExpandJS
 这是另外一套高效的库,它拥有适应新强的统一功能,自定义元素也能给你的网站一个极好的视觉效果。所有的这些元素都是响应式的,设计效果都很迷人。它常常允许添加OOP(object oriented programming)概念去创建JS类。
这是另外一套高效的库,它拥有适应新强的统一功能,自定义元素也能给你的网站一个极好的视觉效果。所有的这些元素都是响应式的,设计效果都很迷人。它常常允许添加OOP(object oriented programming)概念去创建JS类。
总结
Material design 这更像是一种语言分解了每一个元素和结构,包含动画,样式和排版。此外,它基于它的可用性给了多个组件和图形的使用说明,Material design不仅仅只是创建一个设计规则,而且给出了目的和意义,这个概念也许很有前景,因为很多网站正在使用这种设计理念来升级他们的UI界面。
使用上述的Material design框架,可以让你的网站获得巨大的改善,并且让它的外观吸引眼球,不像之前,只是增加一个业务补充,没有明显的优势。
翻译者:云瑞
原作者:David Meyer

![云瑞收集的iPhone X和iPhone 8 展示模型Mockups 合集下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXall0915.gif)


![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)






