Coffee-Slice,一个简单的Sketch切图插件
这是阿里的朋友自己开发的一个插件,可以帮助你快速的切图,大家可以试试,有任何建议可以在下方留言板留言,谢谢大家!
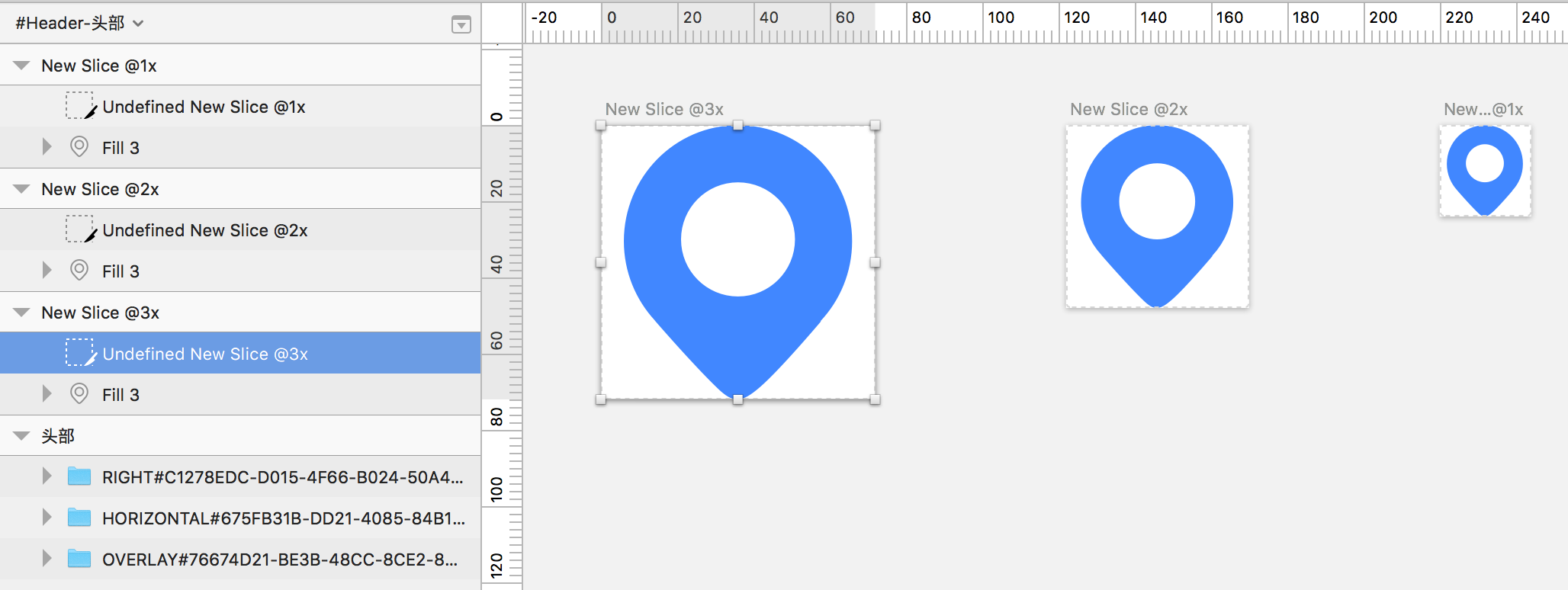
简单切图功能:根据用户给出的目标容器尺寸,自动计算icon的描边属性、宽度,对icon进行缩放、贴边处理。添加切图图层,自动生成基于@1x/@2x/@3x分辨率的成品切图。
一键保存功能:生成@1x/@2x/@3x分辨率的成品切图并一键保存到指定路径。
简单切图:

一键保存:

安装步骤
- 下载插件
- 双击
Coffee Slice.sketchplugin安装
用法
简单切图
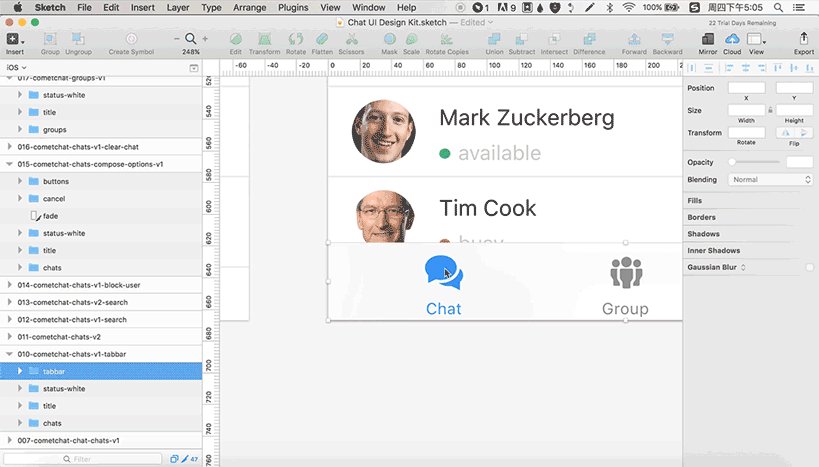
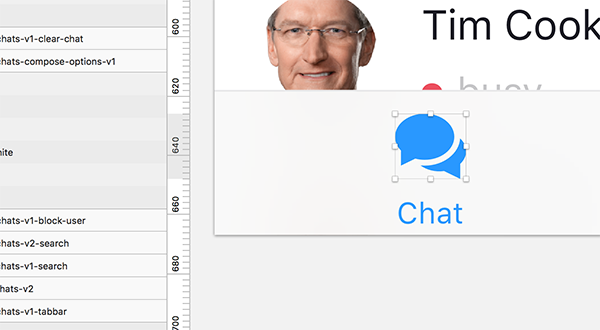
1.选择你想要切出的icon:
![]()
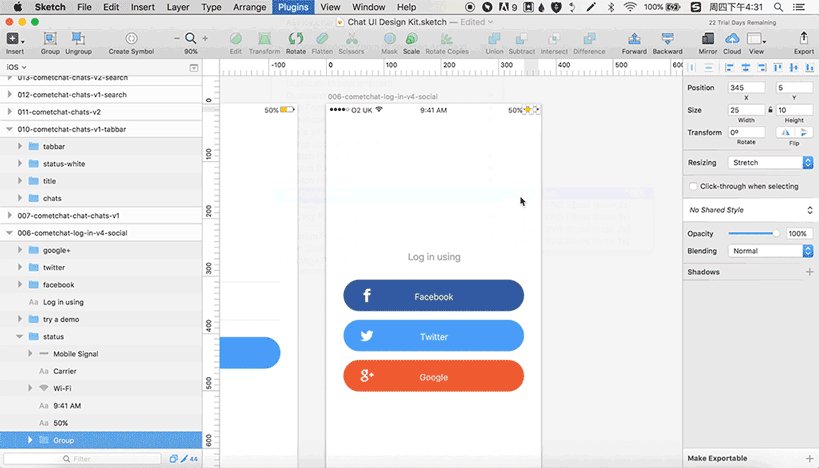
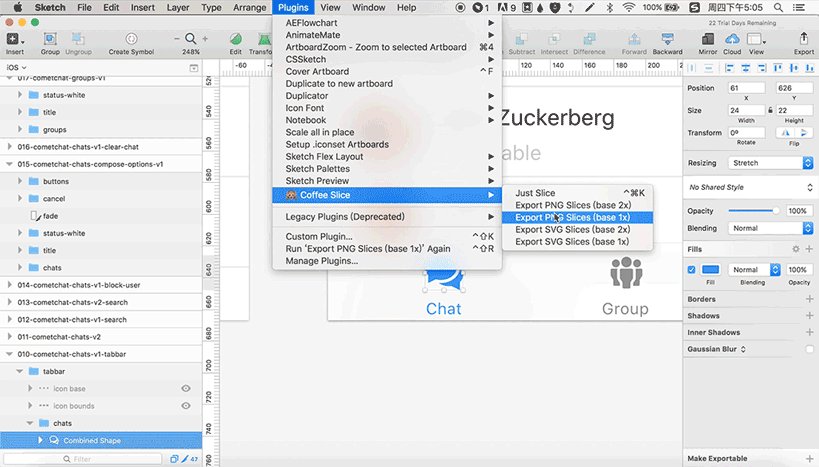
2.运行插件:
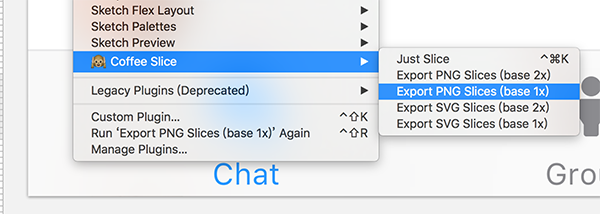
点击插件栏中的 ‘? Coffee Slice’ -> ‘Just Slice’ 或使用快捷键 : ⌃ + ⇧ + K
3.告诉插件一个icon的目标尺寸

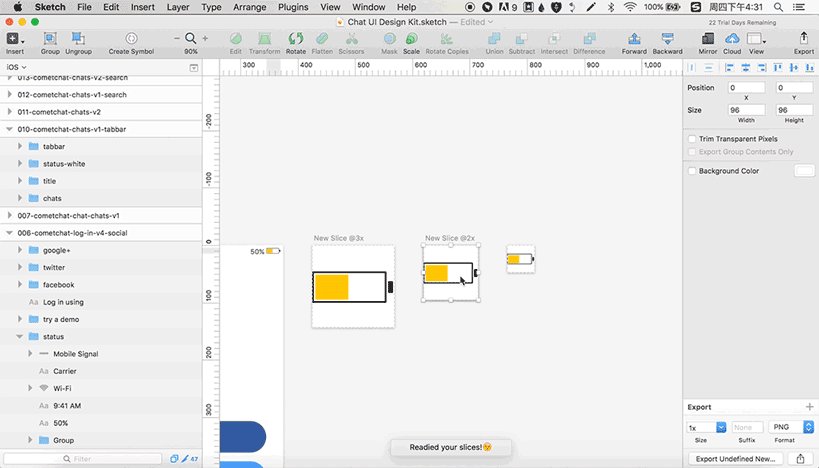
4.搞定了!
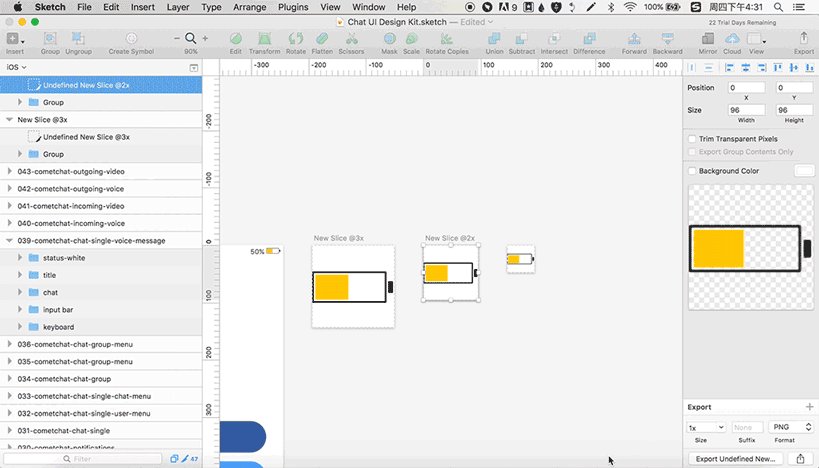
已经自动生成基于@1x/@2x/@3x分辨率的成品切图(自动添加slice图层),使用Sketch的export功能将它保存下来吧~

一键保存
1.选择你想要切出的icon:

2.选择你的设计稿的分辨率(1x或2x),并确定你所需要的icon文件类型(PNG或者SVG)

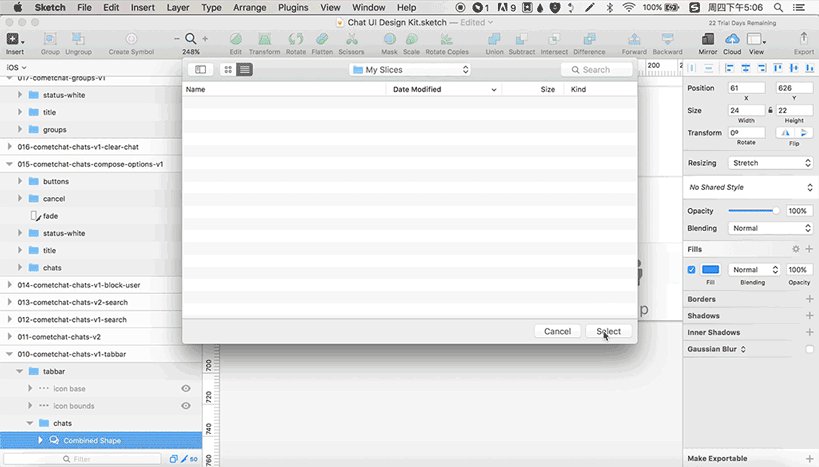
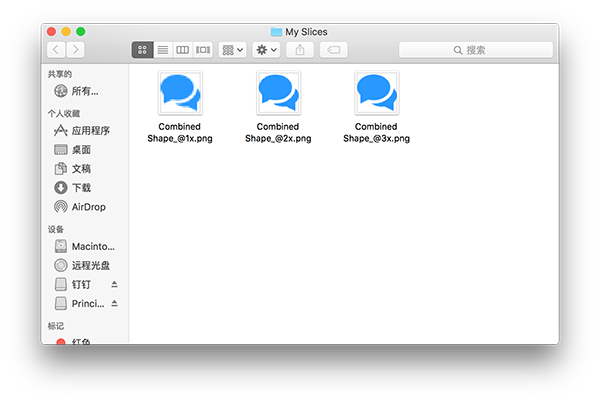
3.选择保存路径

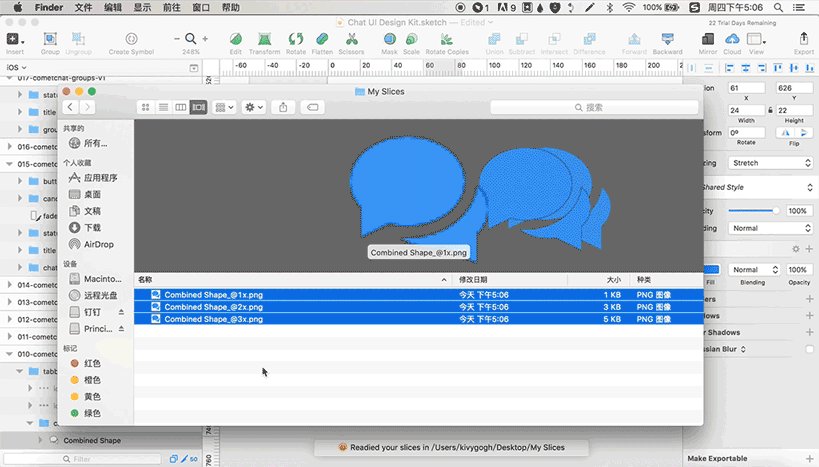
4.你的图标已经保存在指定路径了~





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)
![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![15个免费的电影级特效Lr预设下载[Lightroom]](https://static.yrucd.com/wp-content/uploads/2017/06/15filmb0601.jpg?x-oss-process=style/s1)
![免费,清新脱俗的文艺范水彩水墨效果高清素材下载[PNG]](https://static.yrucd.com/wp-content/uploads/2018/01/outdoorcolorb0114-300x220.jpg)
![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)






