像读短信一样地读新闻;让用户体验与品牌设计并肩作战
像读短信一样地读新闻——Quartz app的设计细节分析
Design Details: Quartz for iOS
最近,新闻网站Quartz发布的官方app吸引了很多设计师的注意。和传统新闻app不同的是,Quartz app使用的是对话式界面(conversational UI),旨在将新闻变得更轻松、轻量,用户可以像阅读短信一样地阅读新闻。Quartz不是第一个使用conversational UI的app,之前大火的健康饮食app Lark和文字游戏Lifeline也采用了类似的UI形态,而Quartz是第一个将其运用在新闻阅读上的app。Quartz用自己的设计诠释了conversational UI的可能性——它不仅使用了萌萌的gif、emoji和轻松的语调让自己更人性化,还在很多设计细节上进行了精雕细琢。Brain Lovin在他的design detail博客中分析了Quartz的设计细节,包括新用户onboarding、对广告的处理、空状态设计等,也提了不少中肯的建议。

让用户体验与品牌设计并肩作战
Making Branding Agile
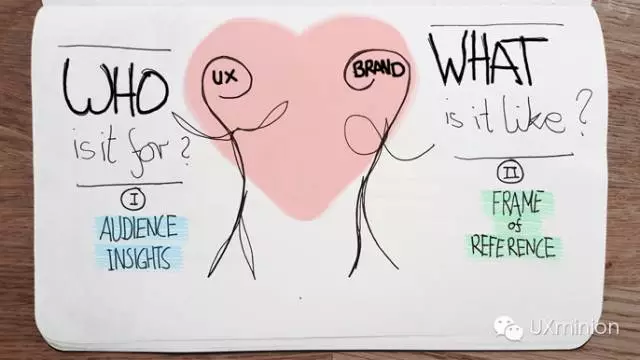
很多产品的branding是在完成功能与交互设计后在市场推广阶段才进行的,但用户体验与品牌设计真的各自独立吗?这篇文章认为:应该从产品设计开发的初始就让用户体验与品牌推广携手并进,互相学习,因为品牌所注重的clarity、coherence和big picture thinking是和用户体验相辅相成的。UX从理念和方法上都对产品价值和品牌定位有不可或缺的启发;而branding对UX的贡献则在于,当我们越来越注意功能与特性的堆砌时,它能帮我们在迭代过程中牢记产品的核心价值、发挥其对用户的最大意义,在减少盲目性的同时,强化用户与产品的情感联系。

Apple TV入门设计指南——都是干货!
Designing for the Apple TV
小编曾经做过Fire TV的App设计,在有限的设计经验中,深感为这样一个「用遥控器交互的」、「通常在客厅使用的」、「多人共享的超大屏」做设计,和Desktop、Mobile很不一样!这篇文章是小编觉得目前为止写的最好的给Apple TV做设计的入门文章,强烈推荐!
- Apple TV是在一个1920 X 1080的画布上做设计(是的,你再也不用担心不同分辨率和@1X、@2X啦)
- 你需要理解一个叫Focus Engine的设计概念,你要时刻记得在电视UI上应该始终有一个东西是处在Focus的状态的。
- 作者认为在Apple TV上横向滑动是相对容易的,我们在手机和网站上习惯的纵向滑动是相对「昂贵的」——这个交互造成屏幕的变化较大,通常应该用于切换类别。
- 电视上的按钮应该要有更明显的Affordance,选中的效果应该夸张一些
- 在设计上要尽可能减少文字输入,如果不得不输入(比如登录操作),可以考虑使用网址或条码等和其他设备配合操作
- 在界面上,可以多采取一些动画来让它显得更加鲜活(和手机、PC不同,在电视上看一个完全静止的界面的感觉是很奇怪的。。。)
在文章最后,作者还给出了自己做的一个Apple TV PS模板,有需要的小伙伴可以去下载哦~

为什么Netflix在注册前不能看它有哪些剧?
The Registration Test Results Netflix Never Expected
你有没有思考过为什么Netflix在注册前不能查看网站里有什么影视剧?告诉你,你不是一个人~根据用户调查,46%的用户都希望在注册前能够浏览网站提供的内容。Netflix也想过这个问题,他们也曾坚信这么做会提高用户注册率,唯一的问题就是如何设计这个流程。于是他们做了冒泡排序法的A/B testing,却发现不管他们怎么设计,都不如最初的版本——不给用户看任何内容。这是一个典型的数据驱动的设计案例,研究结果与设计师最初的假设恰恰相反。小编觉得作为UX设计师,我们应该尊重数据,更重要的是,去更进一步了解为什么,从而为将来的设计决策打好基础。

艺术、科学,一个都不能少
Are You a Scientist or an Artist?
也许很多设计师小伙伴的肩膀上都出现过两个对峙的小人——个性自由、天马行空的艺术家和重视证据、逻辑严谨的科学家。他们要是不肯好好合作,我们的设计也要进退两难。设计是艺术还是科学?我们该跟着感觉走还是用数据说话?怎样权衡设计的艺术性与科学性,创造用户喜欢的产品?作者从美食、电影与空间艺术中取经,与我们分享了他在Spotify做设计的原则与实践细节,告诉我们怎样既充分利用直觉与灵感,又用数据和研究得来有力的洞察,创造最佳产品体验。
原文链接:yunrui文章来源: UXminion




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![个性的图形化变形英文字体打包下载 [otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/01/redfont.jpg?x-oss-process=style/s1)
![真实褶皱感觉的海报设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/main-YR20190601-2-300x200.jpg)
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)








